
Съдържание:
- Консумативи
- Стъпка 1: Консумативи
- Стъпка 2: Определяне на правилното захранване за вашата LedWall
- Стъпка 3: Захранващият кабел
- Стъпка 4: Окабеляване на захранването
- Стъпка 5: Захранване към ESP32S
- Стъпка 6: Захранване на LED светлинните ленти
- Стъпка 7: Свързване на ESP32 към LED светлинните ленти
- Стъпка 8: Подготовка на компютъра: C2102 драйвер
- Стъпка 9: Софтуер Arduino - Добавяне на поддръжка на ESP32 - Стъпка 1
- Стъпка 10: Софтуер Arduino - Добавяне на поддръжка на ESP32 - Стъпка 2
- Стъпка 11: Софтуер Arduino - Добавяне на поддръжка на ESP32 - Стъпка 3
- Стъпка 12: Добавяне на библиотеки към IDE на Arduino
- Стъпка 13: Първи код: Тест за нишки
- Стъпка 14: Примерен код на SHU
- Стъпка 15: Качване на код в ESP32
- Стъпка 16: Цитати
- Автор John Day [email protected].
- Public 2024-01-30 07:51.
- Последно модифициран 2025-01-23 14:36.

Здравейте всички! До края на този урок ще знаете как да създадете своя собствена LED стена.
Този урок се основава на лятна програма, предлагана в университета Sacred Heart.
Забавлявай се!
Консумативи
Доставките, изброени по -долу.
Стъпка 1: Консумативи

Нека започнем, като съберем всичко необходимо за завършване на нашата Led Wall:
(Връзките са създадени на 7/10/2019)
Arduino IDE софтуер
Микроконтролер ESP32
LED Pixel Light
Захранване
Захранващ кабел
Инструмент за отстраняване на тел
Кабелни джъмпери за платки
Електрически проводник
Стъпка 2: Определяне на правилното захранване за вашата LedWall
Има прост математически начин да разберете кое захранване е най -доброто за вас.
Използваме закона за мощността на Ом: P = IxV (мощност = интензитет x напрежение)
Напрежението се определя от нашите светодиоди: в този случай 5V.
Интензитетът зависи от хардуера, един светодиод консумира 30mA.
Следователно всяка лента от 50 светодиода консумира 50 x 30mA = 1250mA = 1.25A.
Следователно нашата 500 Led стена консумира 10 пъти повече (10 ленти): 12,5A.
Тогава консумацията на енергия е 5V x 12.5A = 62.5W за светодиодите.
Разбира се, отгоре на светодиодите трябва да отчетете ESP и всеки друг елемент от вашата схема.
Имаме 60А захранване, имаме много повече, отколкото ни е необходимо.
Стъпка 3: Захранващият кабел


Нашето захранване се доставя с жични конектори. Трябва да адаптираме захранващия кабел, за да го свържем към 110V щепсел.
- Прекъснете женския конектор от захранващия кабел. Ще запазим мъжката част, иначе известна като NEMA 5-15P.
- Отлепете кабела, за да има видими около 3 мм мед по всички проводници.
Ето бърз видеоурок за това как да свалите проводниците:
Стъпка 4: Окабеляване на захранването

Сега сме готови да включим захранването си!
Винаги изключвайте захранването, когато работите по него.
Електрически инсталации
- Черният проводник (фаза) се свързва към щифта "L" на захранването
- Белият проводник (неутрален) се свързва с "N" щифта на захранването
- Зеленият проводник се свързва към щифта „заземяване“на захранването
(Ако вътрешните проводници на вашия захранващ кабел не са в същите цветове като нашите, бъдете в безопасност и потърсете схемите онлайн.)
Тестване
Включете захранващия кабел на компютъра във всеки електрически контакт. Зеленият светодиод на захранването трябва да светне.
Стъпка 5: Захранване към ESP32S
Гледайки вашия ESP, трябва да има етикети до всички пинове.
С помощта на джъмпер за проводници от мъжки към женски или електрически проводник свържете:
- Щифтът „5V“ESP32S към „+V“на захранването (оранжев на снимката по -горе)
- Щифтът „GND“ESP32S към секцията „-V“на захранването (черен на снимката по-горе)
(На някои ESP -и щифтът „5V“е означен като „VCC“, и двете означават едно и също нещо.)
Моля, обърнете внимание, че вашият ESP може да има различен „извод“от този, който използваме. Като такъв може да свържете кабелите си на различно място, отколкото на снимката по -горе. GND), физическото местоположение на дъската няма значение.
Тествайте Включете отново захранването си и ако вашият ESP има LED индикатор (повечето го правят), той ще светне, за да покаже, че захранването се изпраща към ESP. Честито!
Стъпка 6: Захранване на LED светлинните ленти

Използване на електрически проводници:
- Свържете червения проводник на LED светлинната лента към V+ на захранването.
- Свържете синия проводник на LED светлинната лента към V- на захранването.
Стъпка 7: Свързване на ESP32 към LED светлинните ленти
Нашият ESP32 инструктира драйвера WS2811, свързан към всеки светодиод, да има цвета и яркостта, които трябва да бъдат. За да направим това, нашият ESP32 се нуждае от кабел за данни към лентите.
Светодиодните ленти се предлагат с 3 жичен конектор:
- Червено: Захранване- Синьо: Неутрално- Бяло: Данни
Нека свържем кабела White Led strip към цифров извод на ESP. Моля, запомнете избрания PIN код, тъй като ще трябва да го изберем в кода по -късно. Ние включихме нашия към щифта 13.
Стъпка 8: Подготовка на компютъра: C2102 драйвер
Сега, когато хардуерът ни е свързан, искаме да качим първия си код, за да го тестваме. По подразбиране Windows или MacO не могат да комуникират с нашия ESP32. За да направим това, трябва да изтеглим „драйвер“за ESP USB комуникационен чип: C2102.
Този драйвер трябва да бъде изтеглен и инсталиран:
- Windows 10: https://www.silabs.com/documents/public/software/C…- Windows 7/8/8.1: https://www.silabs.com/documents/public/software/C…- Mac:
(Връзки към 7/10/2019)
Стъпка 9: Софтуер Arduino - Добавяне на поддръжка на ESP32 - Стъпка 1


Преди да можем да използваме нашия ESP32 със софтуера Arduino, трябва да се уверим, че той е разпознат. По подразбиране софтуерът Arduino не може да компилира код за нашия ESP32, нека поправим това:
Стъпка 1: Добавяне на дъски към мениджъра
1 - Щракнете в Arduino опцията Файл >> Предпочитания
2- В полето „Допълнителни URL адреси на мениджъри на табла“копирайте следната връзка:
Стъпка 10: Софтуер Arduino - Добавяне на поддръжка на ESP32 - Стъпка 2


Сега, когато софтуерът Arduino "знае" повече платки, нека инсталираме нашата поддръжка за ESP32
Стъпка 2: Инсталиране на поддръжката на ESP32
1 - В горното меню изберете: Инструменти >> Табло >> Мениджър на дъски
2 - Ще се появи прозорец. Използвайте полето за търсене, разположено в горния десен ъгъл, за да намерите „ESP32“.
3 - Намерете този, направен от espressif. Инсталирайте го. (Вижте изображението)
Стъпка 11: Софтуер Arduino - Добавяне на поддръжка на ESP32 - Стъпка 3

Сега, когато софтуерът Arduino може да комуникира с нашия ESP32, нека го включим към компютъра и да проверим дали всичко работи.
1 - Нека се уверим, че работим на платформата ESP32:
Щракнете върху Инструменти >> Табло >> ESP32 Dev Module
1- Нека се уверим, че софтуерът Arduino знае как да комуникира с нашия ESP:
Щракнете върху Инструменти >> Порт и изберете този, който изскача от включването на този кабел.
Важно:
Ако имате проблем с качването на кода във вашия ESP, първо проверете тези две менюта. Ако портът не е избран с отметка, софтуерът Arduino няма да комуникира с него.
Стъпка 12: Добавяне на библиотеки към IDE на Arduino

Сега ще добавим библиотека, която ще ни позволи да тестваме нашата Led Wall!
1- Щракнете върху Инструменти >> Управление на библиотеки.
2- В горния десен ъгъл потърсете NeoPixelBus. Намерете "NeoPixelBus от Makuna", инсталирайте го (вижте изображението)
Потенциални други интересни библиотеки: (Не се изисква за този урок)
- NeoMatrix
- FastLed
- Artnet
- GFX
Стъпка 13: Първи код: Тест за нишки

Първият ни код е пример от библиотеката.
Можете да копирате / поставите кода по -долу или да кликнете върху:
Файл >> Примери >> Adafruit NeoPixelBus >> Strandtest
Моля, не забравяйте да промените вашия LED_PIN на този, който сте използвали за физическо свързване на вашите светодиоди. Използвахме 13 през целия урок.
Също така не забравяйте да адаптирате размера на нишката с променливата LED_COUNT.
// Основна ежедневна програма за LED Striptest.
#include #ifdef _AVR_ #include // Изисква се за 16 MHz Adafruit Trinket #endif // Кой щифт на Arduino е свързан към NeoPixels? #define LED_PIN 13 // Колко NeoPixels са свързани към Arduino? #define LED_COUNT 500 // Декларирайте нашия обект на лента NeoPixel: Adafruit_NeoPixel strip (LED_COUNT, LED_PIN, NEO_GRB + NEO_KHZ800); // Аргумент 1 = Брой пиксели в NeoPixel лента // Аргумент 2 = Номерът на пина на Arduino (повечето са валидни) // Аргумент 3 = Знамена за тип пиксел, добавете заедно, ако е необходимо: // NEO_KHZ800 800 KHz битов поток (повечето NeoPixel продукти w/ WS2812 LED) // NEO_KHZ400 400 KHz (класически 'v1' (не v2) FLORA пиксели, драйвери WS2811) // NEO_GRB Пикселите са свързани за GRB битстрийм (повечето продукти NeoPixel) // NEO_RGB Пикселите са свързани за RGB битови потоци (v1 FLORA пиксели, не v2) // NEO_RGBW Пикселите са свързани за битов поток RGBW (NeoPixel RGBW продукти) // функцията setup ()-стартира веднъж при стартиране -------------------- ------------ void setup () {// Тези линии са специално за поддръжка на Adafruit Trinket 5V 16 MHz. // Всяка друга дъска, можете да премахнете тази част (но няма вреда да я оставите): #if defined (_ AVR_ATtiny85_) && (F_CPU == 16000000) clock_prescale_set (clock_div_1); #endif // КРАЙ на специфичния за Trinket код. strip.begin (); // ИНИЦИАЛИЗИРАЙ обект на лента NeoPixel (ЗАДЪЛЖИТЕЛНО) strip.show (); // Изключете всички пиксели ASAP strip.setBrightness (50); // Задайте BRIGHTNESS на около 1/5 (max = 255)} // функция loop ()-работи многократно, докато платката е на --------------- void loop () {// Попълнете по дължината на лентата в различни цветове … colorWipe (strip. Color (255, 0, 0), 50); // Червен цвятWipe (strip. Color (0, 255, 0), 50); // Зелен цвятWipe (strip. Color (0, 0, 255), 50); // Синьо // Направете театрален ефект в различни цветове … TheaterChase (strip. Color (127, 127, 127), 50); // Бяло, полусветло театърChase (strip. Color (127, 0, 0), 50); // Червено, полусветло театърChase (strip. Color (0, 0, 127), 50); // Синя, половин яркост дъга (10); // Течащ цикъл на дъгата по цялата лента театърChaseRainbow (50); // Подобрен с дъга вариант театърChase} // Някои наши собствени функции за създаване на анимирани ефекти ----------------- // Запълване на пикселни ленти един след друг с цвят. Лентата НЕ се изчиства // първо; всичко там ще бъде покрито пиксел по пиксел. Предайте в цвят // (като единична „опакована“32-битова стойност, която можете да получите, като извикате // strip. Color (червено, зелено, синьо), както е показано в функцията loop () по-горе), // и a време на забавяне (в милисекунди) между пикселите. void colorWipe (uint32_t color, int wait) {for (int i = 0; i strip.setPixelColor (i, color); // Задаване на цвета на пиксела (в RAM) strip.show (); изчакайте); // Пауза за момент}} // Преследване на светлини в стил театър-шатра. Предайте в цвят (32-битова стойност, // а ла лента. Цвят (r, g, b), както е споменато по-горе), и време на закъснение (в мс) // между кадри. b <3; b ++) {// 'b' брои от 0 до 2 … strip.clear (); // Задайте всички пиксели в RAM на 0 (изключено) // 'c' брои от 'b' до края на лента на стъпки от 3… for (int c = b; c strip.setPixelColor (c, color); // Задайте пиксел „c“на стойност „color“} strip.show (); // Актуализирайте лентата с забавяне на ново съдържание (изчакайте); // Пауза за момент}}} // Цикъл на дъгата по цялата лента. Време за забавяне (в ms) между кадрите. void rainbow (int wait) {// Оттенъкът на първия пиксел преминава 5 пълни цикъла през цветно колело. // Цветното колело има диапазон от 65536, но е така Добре, ако се преобърнем, така че // просто пребройте от 0 до 5*65536. Добавянето на 256 към firstPixelHue всеки път // означава, че ще направим 5*65536/256 = 1280 преминавания през този външен цикъл: for (long firstPixelHue = 0; firstPixelHue <5*65536; firstPixelHue += 256) {for (int i = 0; I // Отместване на нюанса на пиксела със сума, която да направи един пълен оборот на // цветното колело (диапазон 65536) по дължината на лентата // (strip.numPixels () стъпки): int pixelHue = firstPixelHue + (i * 65536L / strip.numPixels ()); // strip. ColorHSV () може да приема 1 или 3 аргумента: нюанс (0 до 65535) или // по избор добавяне на насищане и стойност (яркост) (всеки от 0 до 255). // Тук използваме само вариант с оттенък с един аргумент. Резултатът // се предава през strip.gamma32 () за предоставяне на „по-истински“цветове // преди да се присвои на всеки пиксел: strip.setPixelColor (i, strip.gamma32 (strip. ColorHSV (pixelHue)));} strip.show (); // Актуализиране на лентата с забавяне на ново съдържание (изчакване); // Пауза за момент}} // Подобрена с дъга театрална рамка. ms) между кадрите. void theatreChaseRainbow (int wait) {i nt firstPixelHue = 0; // Първият пиксел започва от червено (нюанс 0) за (int a = 0; a <30; a ++) {// Повторете 30 пъти… за (int b = 0; b RGB лента. SetPixelColor (c, цвят); / / Задайте пиксел 'c' на стойност 'color'} strip.show (); // Актуализирайте лентата с забавяне на ново съдържание (изчакайте); // Първо поставете пауза за моментPixelHue += 65536 /90; // Един цикъл на цветното колело над 90 кадъра}}}
Стъпка 14: Примерен код на SHU

Нашият код включва всички светодиоди един по един, за да се увери, че работят:
// Този пример ще циклично показва между 500 пиксела като червен
#includeconst uint16_t PixelCount = 500; // този пример предполага 4 пиксела, намаляването му ще доведе до грешка const uint8_t PixelPin = 13; // не забравяйте да зададете правилния щифт, игнориран за Esp8266
#define colorSaturation 128 // три елементни пиксела, в различен ред и скорости
Лента NeoPixelBus (PixelCount, PixelPin);
// NeoPixelBus лента (PixelCount, PixelPin); RgbColor червено (0, colorSaturation, 0); RgbColor зелен (colorSaturation, 0, 0); RgbColor синьо (0, 0, colorSaturation); RgbColor бял (colorSaturation); RgbColor черен (0); HslColor hslRed (червен); HslColor hslGreen (зелен); HslColor hslBlue (синьо); HslColor hslWhite (бял); HslColor hslBlack (черен); void setup () {Serial.begin (115200) while (! Serial); // изчакайте серийно прикачване Serial.println (); Serial.println ("Инициализиране …"); Serial.flush (); // това нулира всички неопиксели до лента за изключено състояние. Begin (); strip. Show (); Serial.println (); Serial.println ("Изпълнява се …"); } void loop () {забавяне (100); Serial.println ("Цветове R, G, B, W …"); for (int i = 0; i <= 499; i ++) {// задайте цветовете, // ако не съвпадат по ред, трябва да използвате лентата с функции NeoGrbFeature. SetPixelColor (i, червено); strip. Show (); забавяне (100); strip. SetPixelColor (i, hslRed); strip. Show (); забавяне (100); }}
Стъпка 15: Качване на код в ESP32
Важно:
За да можете да качвате код на всеки микроконтролер, той трябва да е в режим на програмиране. Направете това автоматично и всичко, което трябва да направите, е да щракнете върху качване в софтуера.
Нашият ESP32 изисква да задържите бутона за програмиране, докато кодът се изпраща. Също така трябва да го нулирате, след като кодът бъде качен, като натиснете веднъж бутона за нулиране.
Бутонът за програмиране на нашия ESP32 се намира отляво, бутонът за нулиране отдясно. Моля, вижте вашето ръководство, ако имате друг микроконтролер.
Стъпка 16: Цитати
Тази инструкция е направена с помощта на следните уроци:
randomnerdtutorials.com/installing-the-esp…
Използва се за инсталиране на ESP32 в Arduino IDE.
Автори:
Натаниел Бароне Габриел Кастро
Редактор:
Седрик Блеймлинг
Препоръчано:
Arduino - Робот за решаване на лабиринт (MicroMouse) Робот след стена: 6 стъпки (със снимки)

Arduino | Робот за решаване на лабиринт (MicroMouse) Wall Следващ робот: Добре дошли, аз съм Исак и това е първият ми робот "Striker v1.0". Този робот е проектиран да решава прост лабиринт. В състезанието имахме два лабиринта и робота е успял да ги идентифицира. Всички други промени в лабиринта може да изискват промяна в
Таен таблет за домашна автоматизация, монтиран на стена: 6 стъпки

Таен таблет за домашна автоматизация, монтиран на стена: Тази инструкция ще разгледа как да създадете монтаж за таблет openHAB (https://www.openhab.org/), където таблетът може да бъде премахнат по всяко време, където ще се зарежда без кабел и оставете стената да изглежда напълно нормална, когато няма таблет
Интерактивна LED стена за плочки (по -лесно, отколкото изглежда): 7 стъпки (със снимки)

Интерактивна стена с LED плочки (по -лесно, отколкото изглежда): В този проект изградих интерактивен LED стенен дисплей, използващ Arduino и 3D отпечатани части. Вдъхновението за този проект дойде частично от плочките Nanoleaf. Исках да измисля своя собствена версия, която да е не само по -достъпна, но и
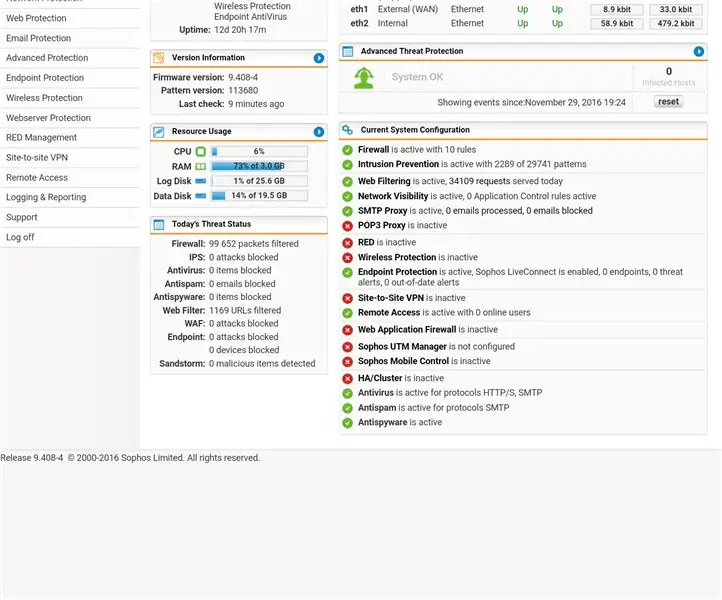
Защитете вашата мрежа с безплатна защитна стена UTM: 4 стъпки

Защитете вашата мрежа с безплатна защитна стена на UTM: Това ръководство ще обхване основите за инсталиране и работа на Sophos UTM във вашата домашна мрежа. Това е безплатен и много мощен софтуерен пакет. Опитвам се да постигна най -ниския общ знаменател, така че няма да влизам в интеграция на активна директория, отдалечена
Интерактивна стена за проекция с докосване: 6 стъпки

Интерактивна стена за прожекция с докосване: Днес ви представям едно докосване на анимирана стена във вашия дисплей на културата на вашата марка, дейности в изложбена зала и други места, поставете такъв контролен панел, за да направите стената ви пълна със забавление
