
Съдържание:
- Автор John Day [email protected].
- Public 2024-01-30 07:50.
- Последно модифициран 2025-01-23 12:57.


В този проект изградих интерактивен LED стенен дисплей, използващ Arduino и 3D отпечатани части.
Вдъхновението за този проект идва частично от плочките Nanoleaf. Исках да измисля своя собствена версия, която да е не само по -достъпна, но и по -интерактивна. Току -що бях завършил класния проект с LED матрица и исках да опитам нещо в по -голям мащаб.
Този проект отне няколко седмици поради дългото време за 3D отпечатване, но аз поддържах ниските разходи и има много малко труд, което го прави чудесен проект, за да се опитате да изградите себе си!
Можете да намерите всички STL, които използвах на thingiverse:
Консумативи
За пълна разбивка на разходите вижте моя уебсайт:
Използвайте партньорските връзки, за да поддържате съдържанието ми!
Arduino Mega -
WS2812b Адресируеми светодиоди -
Тактови превключватели -
Захранване 5V 10A -
18 мериден проводник -
Съблекалка за тел -
Поялник -
Термосвиване -
Най -добрият 3D принтер на достъпна цена (според мен) -
PLA нишка -
Стъпка 1: Започнете да отпечатвате плочките

Най -дългата част от този проект е 3D печат на 64 плочки, необходими за направата на решетка 8 x 8. Когато направих това, отпечатвах три плочки наведнъж и всеки отпечатък ще отнеме около 5,5 часа. За цялата стена общото време за печат е около 120 часа или 5 дни, ако ги отпечатвате без прекъсване. За наш късмет, цялата останала част от проекта може да бъде изпълнена, докато плочките приключат отпечатването.
Самите плочки са квадрати от 3,6 инча, които са дълбоки един инч. Използвах дебелина на стената 0,05”и установих, че тя разсейва перфектно светлината. Включих и прорези, за да позволят LED лентите и проводниците на бутоните да преминават, но в крайна сметка бяха ненужни поради дистанционерите, които използвах за монтиране на плочките (ще стигнем до това).
Ето линк към STL, които направих, но бих препоръчал да направите своя собствена, за да пасне по -добре на вашия проект.
Стъпка 2: Свържете LED лентите

Тъй като ще програмирам с Arduino, реших, че LED лентите WS2812b ще бъдат идеални за този проект. Тези ленти са индивидуално адресируеми, което означава, че можете да програмирате всеки отделен светодиод на лентата да бъде с различен цвят и яркост. Те също така предават данни от един пиксел на друг, така че всичко може да се контролира от един пин за данни на Arduino. Лентите, които използвах, имат плътност на пикселите от 30 светодиода на метър
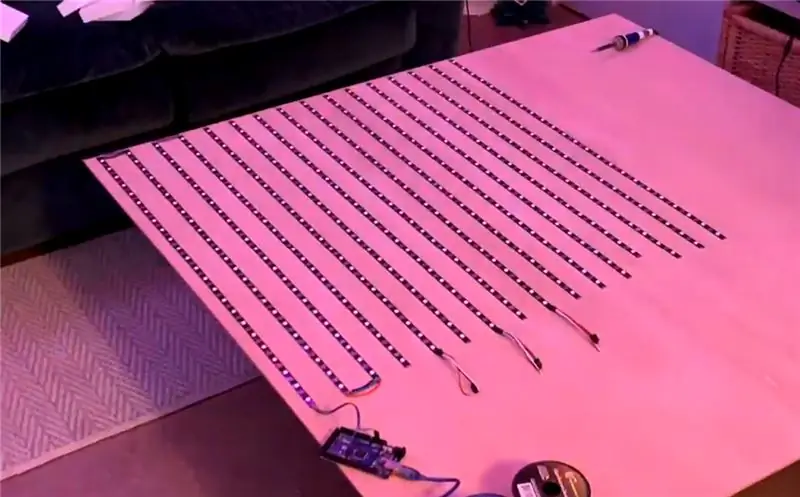
Моят дизайн побираше 6 светодиода под всяка плочка, три светодиода в два реда, така че нарязах лентите на 16 сегмента всеки с 24 светодиода. Тези ленти бяха залепени към дървения лист с помощта на залепващата подложка на лентата. Уверете се, че сте почистили праха от дървото, преди да направите това, в противен случай лентите ви ще се отлепят с течение на времето.
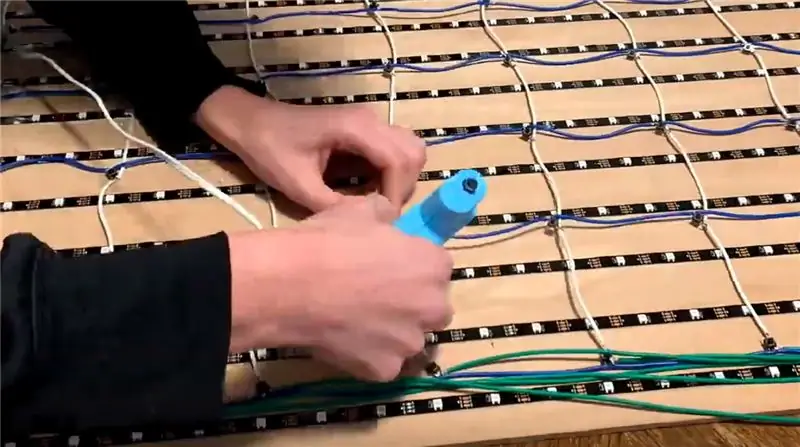
Имайте предвид стрелките за насочване на лентите, започнах от долния ляв ъгъл на дъската и редувах посоката им, докато ги залепвах. Запоявайте изходния край на всяка лента към входа на следващата.
Стъпка 3: Нарежете дъската до размер (по избор)

Дъската, която купих, беше 4 'квадрат, но последната ми дъска щеше да бъде по -близо до 3' квадрат, затова извадих мозайката си и я отрязах по размер. Ако сте направили по -големи плочки или просто сте добавили още 3,6 -инчови плочки, можете лесно да запълните цялата дъска 4 'x 4' и да си спестите малко рязане.
Стъпка 4: Направете матрицата на бутоните




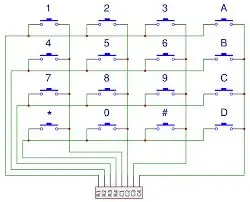
Това беше най -дългата част от тази компилация (различна от времето за печат). За да се възползвате от библиотеката на клавиатурата, включена в Arduino IDE, всички 64 бутона трябва да бъдат свързани в редове и колони. Диаграмата по -горе показва пример 4 x 4, но може лесно да се увеличи до решетка 8 x 8, както направих аз, или всеки друг размер, който би паснал на вашето пространство.
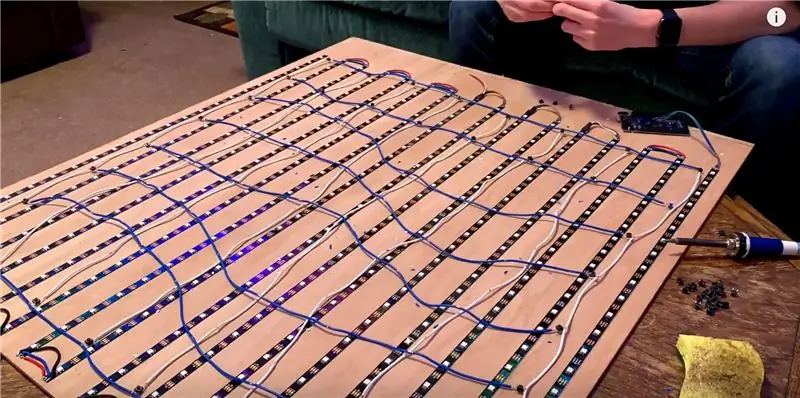
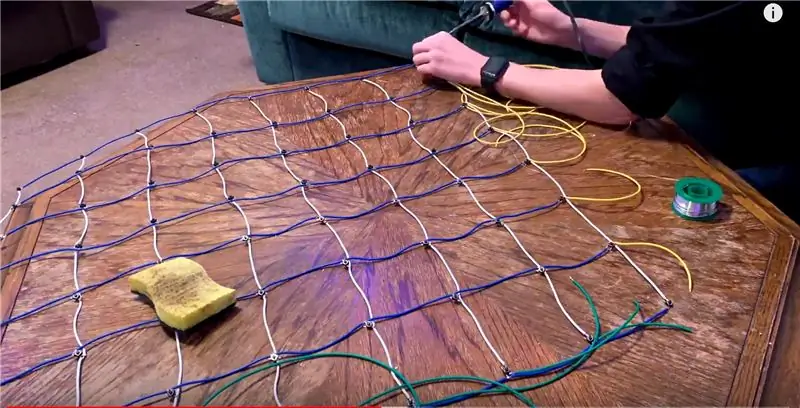
Нарязах 16 дължини тел и ги свалих на всеки 3,6 инча, така че бутоните да седят в средата на всеки квадрат. След това запоявах единия крак на всеки тактов превключвател към място на проводниците. Проводниците на колоната бяха запоени към диагонала на крака от жицата на реда. Когато натиснете превключвателя за такт, той ще скъси проводниците на реда и колоната заедно.
След това всеки ред и колона се нуждаят от проводник, за да го свържат с цифров щифт на Arduino. Оцветих цветовете на всичките си проводници, за да улесня отстраняването на проблеми, и в крайна сметка се наложи да сменя щифтовете, които използвах няколко пъти, така че това беше полезно решение.
След това горещо залепих всички бутони на място върху MDF. не забравяйте да измерите къде трябва да залепите всеки бутон, в противен случай буталата ще пропуснат.
Стъпка 5: Тествайте веригата си

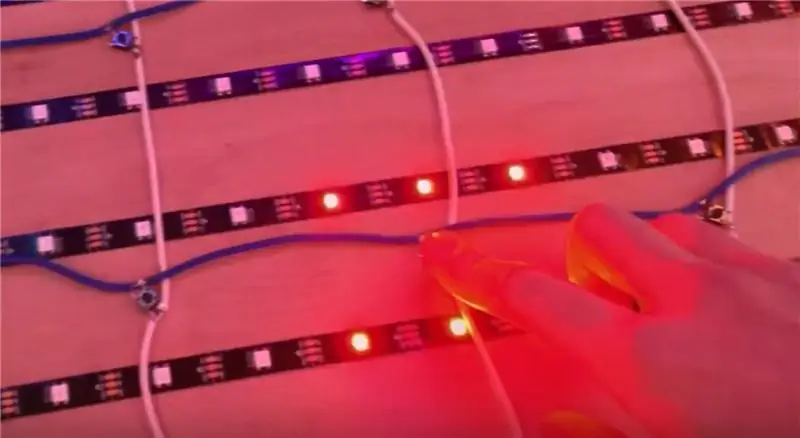
Сега, когато всички светодиоди и бутони са залепени, е идеалният момент да тествате всичко. В кода, свързан по -горе, имам няколко функции за тестване на всички ваши светодиоди и бутони. Ако има някакви проблеми (които вероятно ще има в такъв голям проект), можете да ги намерите и да ги поправите. За повече информация как да използвате тези тестови функции, вижте разходката с кода, свързана по -долу.
Опитайте се да отстраните всички проблеми, преди да добавите плочките. Ще бъде много по -трудно да стигнете до всичко, след като плочките се свалят.
Стъпка 6: Залепете плочките

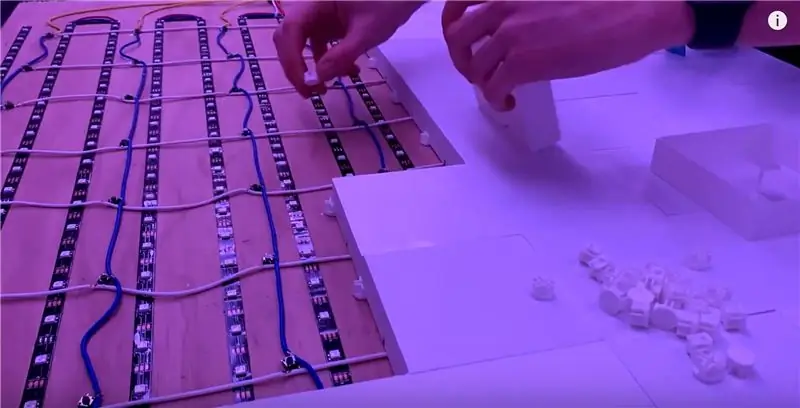
За да свържа плочките към дъската, проектирах 3D печатна скоба, тя ще държи четири плочки заедно на всеки ъгъл. Когато направих това, отидох една по една плочка и залепих всяка скоба на място въз основа на плочките, които свързваше, за да нямам странни пространства.
Отпечатах и 64 дистанционни елемента, които да залепя за буталата на всяка плочка. Това компенсира допълнителната височина, която идва със скобите, но също така увеличава пространството, върху което буталата могат да щракнат, компенсирайки малки грешки в разстоянието между бутоните.
STL за тези скоби и дистанционни елементи могат да бъдат намерени на страницата Thingiverse с плочките.
Стъпка 7: Програмиране


github.com/mrme88/Interactive-LED-Wall/blob/master/LED_Wall_main.ino
Това беше любимата ми част от този проект. Сега, когато хардуерът е свършен, можем да го програмираме да прави всичко! Към момента съм програмирал режим на дъгова шарка и режим на щракване за рисуване. И двете могат да се видят във видеото ми за компилация и навлизам в подробности как съм ги написал в разгледания код.
Ако вие изграждате това, аз наистина ви насърчавам да опитате и да програмирате свои собствени режими! Това наистина прави проекта си струва времето и парите. Ако имате нужда от вдъхновение за режими за програмиране, следете канала ми в YouTube за бъдещи актуализации.
Някои бъдещи функции, които съм планирал, са:
- Аудио визуализатор, използващ микрофон и библиотеката FFT Arduino
- Пулове
- Морски шах
- Боен кораб
- Реверси
- Памет
- И още много игри, които могат да се играят в мрежа.

Втора награда в конкурса Make it Glow
Препоръчано:
Твърд калъф за дистанционно управление на Apple TV Siri с Bluetooth търсачка на плочки: 7 стъпки (със снимки)

Твърд калъф за дистанционно управление на Apple TV Siri с Bluetooth Tile Finder: Веднъж прочетох описание на iPhone като „пръчка масло, напоено с масло и напръскано с WD40 за добра мярка!“Мисля, че беше, когато излезе моделът 6 и всички пускаха скъпите си нови телефони и разбиваха стъклото
Интерактивна стена за проекция с докосване: 6 стъпки

Интерактивна стена за прожекция с докосване: Днес ви представям едно докосване на анимирана стена във вашия дисплей на културата на вашата марка, дейности в изложбена зала и други места, поставете такъв контролен панел, за да направите стената ви пълна със забавление
Интерактивна радарна стена: 5 стъпки

Интерактивна радарна стена: Интерактивната радарна стена е една от системите за мултитъч. Той се основава на технологията за компютърно зрение, улавя и разпознава движението на пръста на човек върху зоната на проекция (прозорци или бюра). Със софтуера за контрол на естествените жестове
Green City - Интерактивна стена: 6 стъпки

Green City - Интерактивна стена: Проектът Green City има за цел да проучи въпроса за възобновяемите енергии, които са толкова важни в контекста на енергетиката и за предотвратяване на изчерпването на природните ресурси, за да се повиши осведомеността по този въпрос по някакъв начин . Искаме и
Интерактивна стена за катерене: 4 стъпки (със снимки)

Интерактивна стена за катерене: Чрез този урок ще научите как да направите компонентите за изграждане на интерактивна стена за катерене. Ще използвате смола за леене, основна LED схема и Bluetooth микроконтролерно устройство, за да позволите на телефона ви да диктува нивото на трудност, което
