
Съдържание:
- Автор John Day [email protected].
- Public 2024-01-30 07:52.
- Последно модифициран 2025-01-23 14:36.


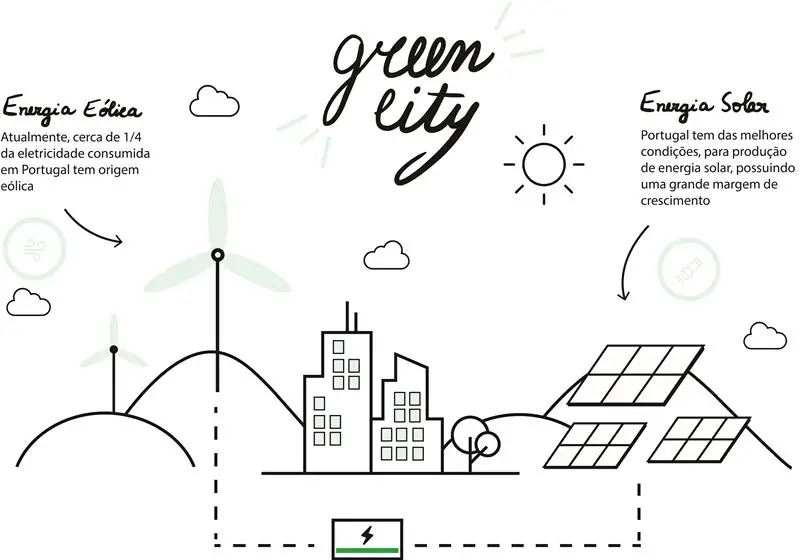
Проектът „Зелен град“имаше за цел да проучи въпроса за възобновяемите енергийни източници, които са толкова важни в контекста на енергетиката и за предотвратяване на изчерпването на природните ресурси, за да се повиши осведомеността по този въпрос по някакъв начин. Искахме също да проучим картографирането на видео и по какъв начин бихме позволили на потребителите да взаимодействат със стената и да направим възможно създаването на разказ интерактивна инфографика.
Интерактивността се постига чрез два сензора. Първият е микрофон, който открива вятъра и неговия интензитет и по този начин превръща вятърните турбини, които произвеждат енергия и захранват батерията. Вторият сензор е фоторезистор (LDR), който открива интензитета на светлината и веднага щом потребителят насочи източник на светлина към слънчевия панел, анимацията на генерирането на енергия започва и батерията се зарежда. Когато батерията се напълни, светлините на къщите също светват.
Надявам се да ви хареса:)
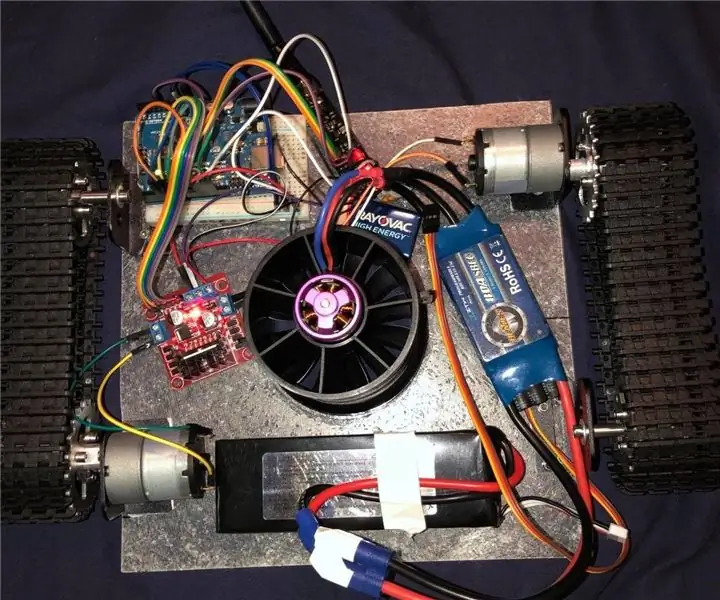
Стъпка 1: Използвани материали

- Arduino UNO
- Микрофон CZN-15E
- LDR
- Съпротивление 330 Ω
- Платка
- Прескачане на проводници
- Заваръчно желязо
- Припой
Стъпка 2: Определение на идеята

Първоначално се смяташе само, че ще бъде изградена интерактивна стена с лопата за вятър и батерия, която ще се зарежда при вятър. След кратък анализ това решение изглежда малко лошо и тогава аз (ние) избираме да добавим фотоволтаичен панел за производство на енергия. Целта би била да се направи анимация на дърво, родено от купчината, когато е било натоварено, символизирайки икономии, които това би представлявало на природата, когато невъзобновяемите ресурси се използват за производство на енергия.
Тъй като това решение все още изглежда недостатъчно и след обсъждане на предложеното решение, също се смяташе да се разработи, въз основа на разработената дотогава идея, динамична инфографика, като по този начин се даде цел, контекст и съдържание на интерактивната стена.
Стъпка 3: Тест за решения
Що се отнася до вятърната енергия и взаимодействието на потребителите с този компонент, беше необходимо по някакъв начин да се открие вятърът. Сред някои решения, преминали през сензори за налягане, ние също помислихме за използването на микрофон. С това се появи рискът от шума на помещението да накара движението на лопатките на вятъра и, разбира се, това не беше целта. Но когато се стигна до експериментиране на микрофона, той засече само много близки и силни шумове (много висока музикална сцена всъщност беше тествана и това не беше открито)-като по този начин се оказа идеалното решение.
За да може фокусирането на светлината да се фокусира върху фотоволтаични панели, нямаше нужда от големи дискусии или мисли, а LDR беше избраният. Необходимо беше само да се калибрира, така че дори зад екрана да не отчитам светлината на стаята, дори и да е с нормалната си максимална яркост.
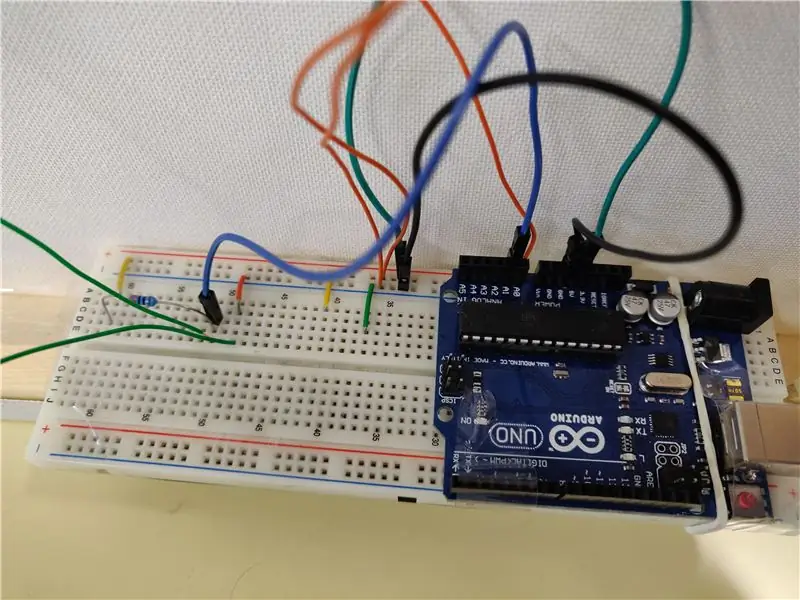
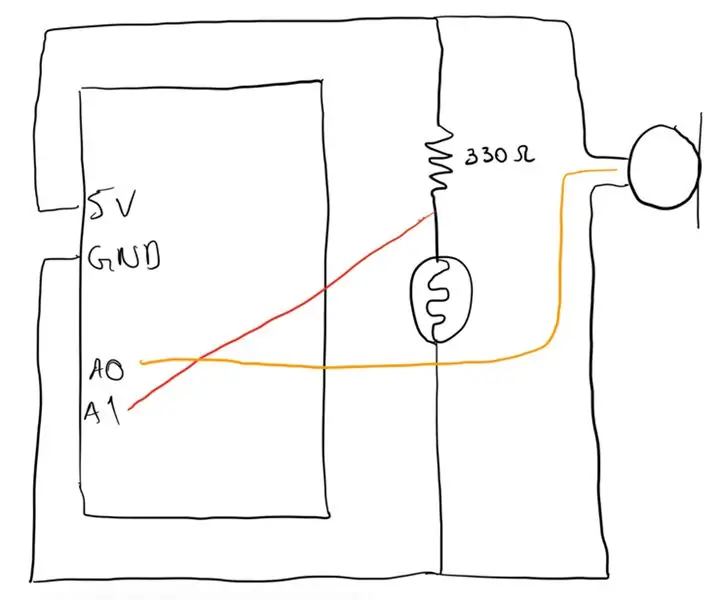
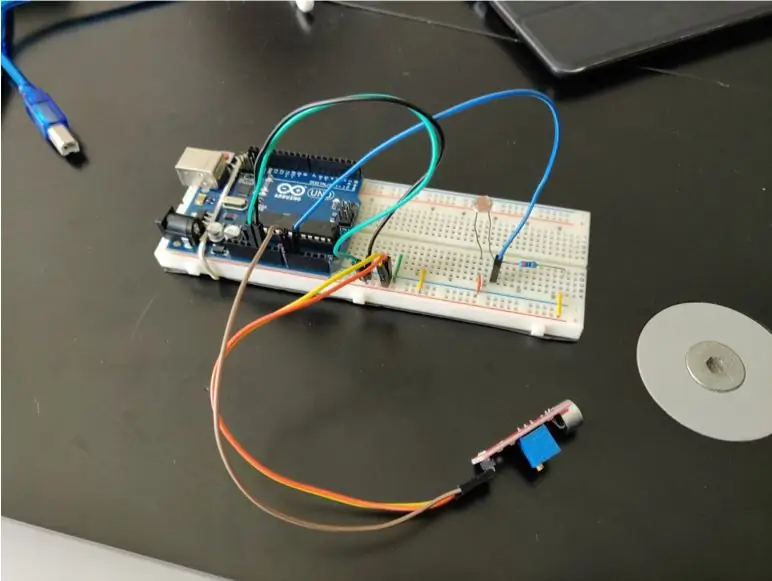
Стъпка 4: Монтаж на веригата


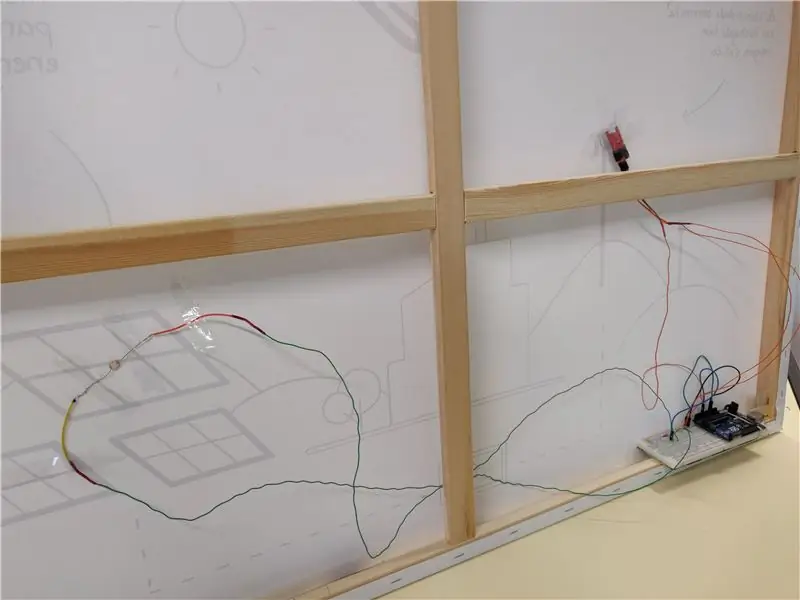
След като бяха проучени решенията, започна сглобяването на веригата. Тъй като екранът е с големи размери и използваните кабели за прескачане бяха къси, беше необходимо да се заварят удължители на тел, така че сензорите (както LDR, така и микрофонът) да са свързани към Arduino, който се намира в долния десен ъгъл на екрана.
Стъпка 5: Интеграция с Unity
В допълнение към изграждането на веригата беше необходимо да се изпрати информацията, генерирана от сензорите, към компютъра и да се преведе в някакъв вид действие чрез проекцията. Unity беше използван за конструиране на проектируемия сценарий, за четене на стойностите, идващи от Arduino и за стартиране на анимациите въз основа на последното.
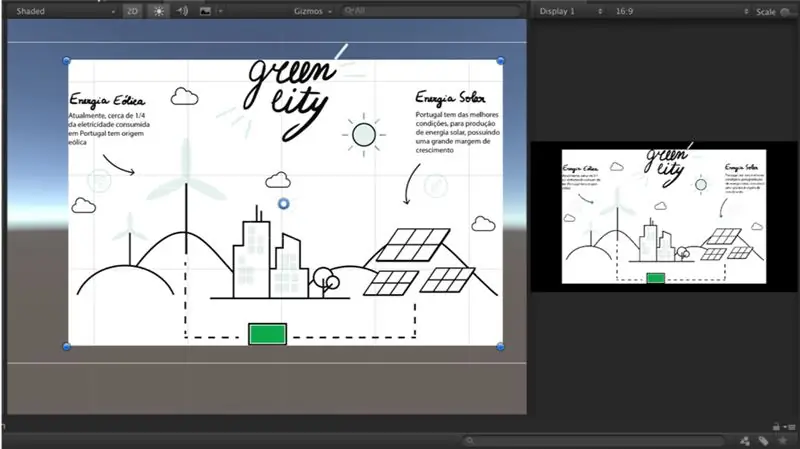
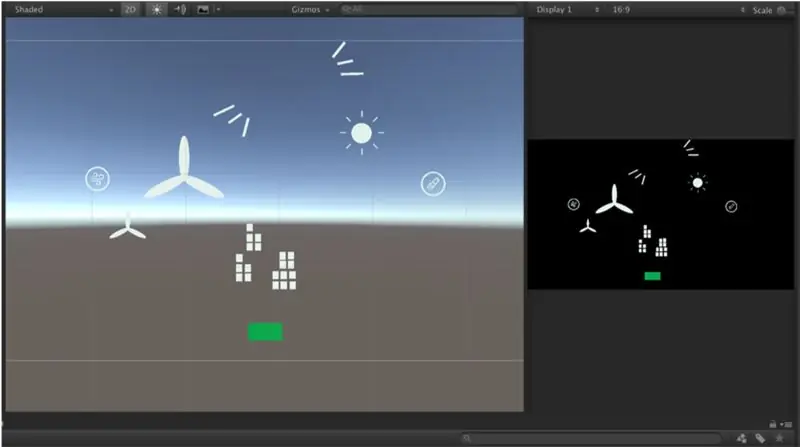
Стъпка 6: Изграждане на сценария за единство


Използвахме Canvas за показване на всички елементи и използвахме оригиналното изображение за подравняване на елементите, които биха имали движение. За да можете да проектирате и маркирате само движещите се части, фонът трябва да е черен, а останалите за предпочитане бели, както можете да видите от изображенията по -долу.
Препоръчано:
Arduino - Робот за решаване на лабиринт (MicroMouse) Робот след стена: 6 стъпки (със снимки)

Arduino | Робот за решаване на лабиринт (MicroMouse) Wall Следващ робот: Добре дошли, аз съм Исак и това е първият ми робот "Striker v1.0". Този робот е проектиран да решава прост лабиринт. В състезанието имахме два лабиринта и робота е успял да ги идентифицира. Всички други промени в лабиринта може да изискват промяна в
Таен таблет за домашна автоматизация, монтиран на стена: 6 стъпки

Таен таблет за домашна автоматизация, монтиран на стена: Тази инструкция ще разгледа как да създадете монтаж за таблет openHAB (https://www.openhab.org/), където таблетът може да бъде премахнат по всяко време, където ще се зарежда без кабел и оставете стената да изглежда напълно нормална, когато няма таблет
Защитете вашата мрежа с безплатна защитна стена UTM: 4 стъпки

Защитете вашата мрежа с безплатна защитна стена на UTM: Това ръководство ще обхване основите за инсталиране и работа на Sophos UTM във вашата домашна мрежа. Това е безплатен и много мощен софтуерен пакет. Опитвам се да постигна най -ниския общ знаменател, така че няма да влизам в интеграция на активна директория, отдалечена
Робот за катерене по стена: 9 стъпки

Робот за катерене по стена: Роботът за катерене по стена служи за осигуряване на алтернативна проверка на стени чрез използване на механични и електрически системи. Роботът предлага алтернатива на разходите и опасностите от наемането на хора за оглед на стени на високи височини. Ограбването
Бързи и лесни компютри за монтиране на стена: 8 стъпки

Бързи и лесни персонални компютри за стенен монтаж: Спестете много място, впечатлете приятелите си! Използвайки няколко прости дървени парчета и лист от цветен плексиглас, можете бързо да монтирате компютъра си на стената
