
Съдържание:
- Стъпка 1: Сензорни следи за огъване
- Стъпка 2: Използване на серийна комуникация с Micro: bit
- Стъпка 3: Прототипиране на веригата
- Стъпка 4: Тестване на акселерометъра и сензора за светлина
- Стъпка 5: Запояване на сензорите за огъване
- Стъпка 6: Запояване към Micro: bit и сглобяване на ръкавицата
- Стъпка 7: Micro: битов код
- Стъпка 8: Серийна комуникация с P5.js
- Стъпка 9: P5.js код
- Стъпка 10: Краен продукт
- Автор John Day [email protected].
- Public 2024-01-30 07:49.
- Последно модифициран 2025-01-23 12:57.

Art Glove е ръкавица за носене, която съдържа различни видове сензори за управление на художествени графики чрез Micro: bit и p5.js Пръстите използват сензори за огъване, които контролират r, g, b стойностите, и акселерометъра в Micro: bit контролите x, y координати за графиките. Създадох този проект като мой терминен проект за моя клас по носими технологии като старши в програмата за технологии, изкуства и медии в CU Boulder.
Консумативи:
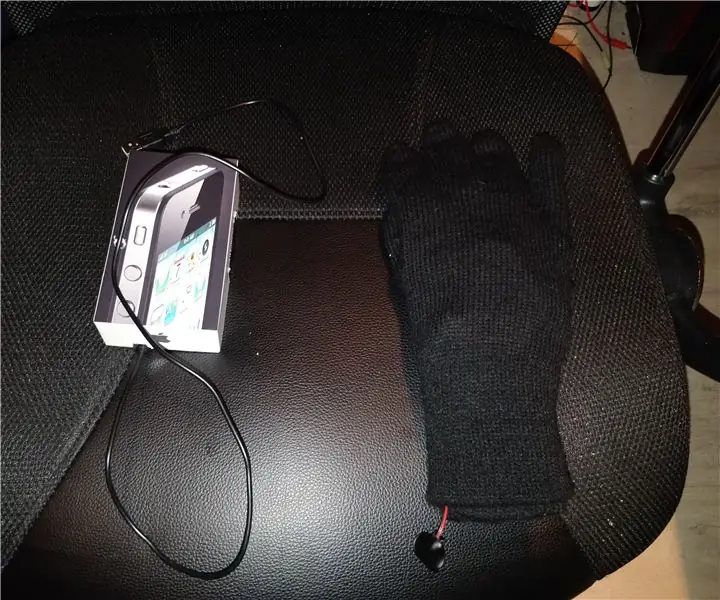
- Градинарски ръкавици
- BBC Micro: Бит
- 3-4 гъвкави сензора
- 10K ома резистори
- Тел за свързване (червен и черен)
- Машинки за подстригване на тел
- Платка
- Алигаторни скоби (двустранни и едностранни)
- Припой
- Поялник
- Игла
- Конец
- Восъчна хартия
- Лента
- Ножици
- Молив и молив
Стъпка 1: Сензорни следи за огъване



Първо, ще се съсредоточим върху създаването на хардуер. По този начин, когато стигнем до кодирането, имаме действителния компонент на ръкавицата, който да използваме и тестваме.
- За начало ще направим следите на пръстите, които ще поддържат сензорите за огъване на място. Наличието на тези следи позволява на сензорите за огъване да се движат леко напред и назад, като същевременно ги държат сигурни за пръста, за да се огънат. Първо обърнете ръкавицата си навътре.
- Вземете сензор за огъване и го поставете в средния ръб на пръста. С помощта на химикалка очертайте сензора за огъване
- Плъзнете конеца си през иглата. Подарете си щедро парче. Завържете възел в края на конеца.
- Започвайки отгоре и по линията, просто издухайте дъгата на сензора за огъване, плъзнете иглата през ръкавицата през вътрешността и я избутайте обратно по паралелната линия. Издърпайте иглата докрай, така че възелът да седи на очертаната от вас линия.
- Като дърпате здраво, направете 2-3 възела от другата страна. Това ще гарантира, че конецът няма да излезе. Уверете се, че е стегнат, така че сензорът за огъване да е сигурен срещу пръста ви
- Нарежете конеца, оставяйки няколко сантиметра. от конеца в края, за да не се разпадне възелът.
- Повторете стъпки 2-6 за всички пръсти, към които прикрепяте сензорите за огъване, докато изглежда като третото до последното изображение.
- Върнете ръкавицата си назад, така че да е обърната по правилния начин. Плъзнете сензорите си за огъване през релсите, за да се уверите, че прилепват правилно към ръката ви
Стъпка 2: Използване на серийна комуникация с Micro: bit

За да видим изходите от нашите сензори, ще използваме серийна комуникация. Ще видите как да настроите кода в Makecode в следващата стъпка, но първо ще се научим как да го четем от нашия терминал. (Забележка: Използвам Mac, така че тези стъпки може да са различни в зависимост от вашата операционна система. За други операционни системи вижте тук).
- Включете вашия Micro: bit
- Отворете терминала си
- въведете „ls /dev/cu.*“
- Трябва да видите нещо, което прилича на „/dev/cu.usbmodem1422“, но точният брой ще зависи от вашия компютър
- След като стартирате код, въвеждането на „screen /dev/cu.usbmodem1422 115200“(с вашия конкретен номер на сериен порт) ще ви даде серийния изход на вашия Micro: bit
- Вашият изход трябва да изглежда нещо като снимката по -горе, в зависимост от това как сте форматирали изхода си!
Стъпка 3: Прототипиране на веригата


Преди запояване на всички наши компоненти заедно, ние ще направим прототип на веригата и ще напишем няколко реда с примерен код, за да прочетем стойностите на сензора и да се уверим, че компонентите ни работят правилно.
- Използвайки схемата по -горе, създайте прототип на вашата схема на макета, като използвате джъмперни проводници, резистори, едностранни алигаторни скоби и вашия Micro: bit.
- Свържете сензорите за огъване към щифтове 0, 1 и 2.
- Използвах този код, за да тествам моите гъвкави сензори
- Огънете ги няколко пъти, за да видите показанията им и се уверете, че работят правилно
В кода последният ред "serial.writeLine" е мястото, където пишем към нашия сериен изход. Можете да форматирате този изход както искате, отделих всяка променлива със запетая и след това я разделих на запетая по -късно, но тази част зависи от вас.
(Забележка: След като направих тази стъпка, установих, че един от моите сензори за огъване има чип в проводимата боя и следователно не получава добри показания. Ето защо някои от снимките ме показват, че работя с 4 сензора. След като разбрах това, отидох до само три сензора на показалеца, средния и безименния пръст. Също така открих, че моите сензори за огъване имат най -широк диапазон на четене, огъвайки "противоположния" начин, поради което ги поставих върху ръкавицата с резистивна боя надолу.)
Стъпка 4: Тестване на акселерометъра и сензора за светлина
На този етап също избрах да тествам акселерометъра и сензора за светлина на Micro: bit
- Свържете вашия Micro: bit към компютъра
- Изтеглете този код
- След това тествах акселерометъра, сензорите за светлина и огъване заедно с този код
(Забележка: В този момент разбрах, че не можете да използвате щифтовете и сензора за светлина едновременно, така че не използвах сензора за светлина в моя финал, но исках да можете да видите как да четете сензор за светлина, ако имате нужда!)
Стъпка 5: Запояване на сензорите за огъване


Сега ще започнем да запояваме нашите компоненти заедно! Това е вълнуваща част, но е важно да вървите бавно и да проверявате дали все още работи, докато вървите, за да не стигнете до края, нещо да не работи и да не сте сигурни къде се е объркало! Предлагам да използвате вашите двустранни алигаторни скоби тук, за да проверите дали всеки сензор все още работи, след като проводниците и резисторите са запоени заедно.
- Вземете сензора за огъване и лентата или поставете тежък предмет върху него, за да го задържите на място.
- Вземете своя 10K Ohm резистор и отрежете по -голямата част от края, така че проводникът да е приблизително толкова дълъг, колкото проводника на сензора за огъване.
- Вземете поялника си и го натиснете върху резистора и проводника на сензора за огъване, докато се нагреят
- Вземете спойката си и я натиснете в горещата ютия, когато тя започва да се топи върху компонентите. Просто ви трябва достатъчно, за да покриете проводниците.
- Извадете ютията. Тук сложих другата градинска ръкавица и задържах резистора и проводника на място, докато спойката се охлади.
- Затегнете дълго парче червен проводник и го поставете на мястото за запояване, където се срещат резисторът и сензорът за огъване. Повторете стъпки 4-5. Това е аналоговият щифт.
- Затегнете дълго парче черен проводник и го поставете в края на другия проводник. Повторете стъпки 4-5. Това е вашият заземен проводник.
- Затегнете дълго парче червен проводник и закрепете другия край на резистора, така че да е приблизително толкова дълъг, колкото предишната страна. Повторете стъпки 4-5. Това е вашият захранващ проводник.
- Повторете стъпки 1-8 за останалите сензори за огъване.
- Оставете кабелите си дълги, за да имате място за работа, за да ги направите правилна по -късно, когато ги поставяте на Micro: бита.
Стъпка 6: Запояване към Micro: bit и сглобяване на ръкавицата



Сега, когато нашите сензори са готови, ще започнем да запояваме към Micro: bit и да сглобяваме ръкавицата. Не забравяйте отново да тествате, докато вървите, като използвате клипове от алигатор, за да се уверите, че компонентите продължават да работят, след като ги споите заедно.
- Поставете сензорите и Micro: bit върху ръкавицата, за да добиете представа къде трябва да отидат проводниците и колко време трябва да бъдат.
- Увийте червен проводник около щифта за захранване. Използвайте ножове за рязане на телта и оставете отворени празнини, към които ще прикрепите жицата си. Направете това и за заземяващия проводник.
- Очертайте ръкавицата, която не използвате. Това ще ни помогне да запояваме всичко заедно и да коригираме дължината на нещата. Ще правите всичко обратно, така че проверете дали запоявате нещата по правилния начин!
- Поставете своя Micro: bit приблизително там, където искате да лежи на ръката ви. Направете белези на земята и захранващите проводници седят.
- Залепете проводника, захранването или земята, на място.
- Залепете сензора за огъване на място.
- Изрежете захранващия проводник, така че да мине точно над маркировката си по цялата захранваща линия.
- Запоявайте тези парчета заедно.
- Повторете стъпки 5-8 за другите захранващи проводници и за заземяващите проводници.
- Вземете Micro: bit и го поставете под новопоялите проводници. Запоявайте захранването и земята към правилните щифтове.
- Затегнете аналоговите проводници, така че да минават точно покрай края на щифтовете и да могат да се увиват към предната страна.
- Запоявайте проводниците към правилните щифтове.
- Открих, че показанията ми са най -добри и последователни, когато всички проводници (захранване, заземяване и аналог) докоснат както предната, така и задната част на щифтовете.
- Една песен по една песен, натиснете едновременно сензорите за огъване нагоре по пръстите.
- След като сензорите са на място, поставете ръкавицата и се уверете, че прилягането е правилно. Ако трябва да добавите песни или да поправите разположението им, направете го сега.
- След като сензорите лежат там, където искате, отбележете къде да завържете Micro: bit на място. Можете да използвате малките отвори от двете страни на бутоните A и B или да използвате отворите за щифтовете. Използвайте иглата и конеца, за да ги завържете на ръката си
Поздравления! Хардуерните компоненти за ръкавицата вече са готови!
Стъпка 7: Micro: битов код


Сега ще ви преведа през кода Micro: bit. Вие сте повече от добре дошли да направите този код това, което искате, но аз исках да разгледам всичко и да обясня всичко, за да можете да видите какво направих, как го направих и защо! Можете да намерите моя код тук.
-
Редове 1-31. Тук използвам предварително зададени функции, с които идва Micro: bit.
- Натискането на A намалява броя, което е изборът на наличните графики. След като достигнете 0, той се връща към най -голямото число.
- Натискането на B увеличава броя, след като достигнете най -големия брой налични графики, той се връща към 0.
- Ако текущата графика, която сте избрали, не е тази, която се рисува в момента, натискането на A и B едновременно избира новата графика.
- Ако текущата графика, която сте избрали, е същата като тази, която се рисува, натискането на A и B едновременно запълва фигурата, ако може да има запълване.
- Разклащането на Micro: bit задава променливата за изтриване на 1, която казва на p5.js да изтрие платното и да започне на черно. Той спира изпълнението за секунда и след това го връща на 0, така че потребителят да може да продължи да рисува.
-
Редове 32-64 настройват променливите ми. Важно беше да се използват много променливи, така че повечето от стойностите да не са твърдо кодирани. Те могат да се променят с ръкавицата и също така лесно да се сменят на едно място, вместо да актуализират куп стойности навсякъде. Ще подчертая някои от важните.
- Размерът на платното е хубаво да има в една променлива за актуализиране в зависимост от размера на моето платно. Същото с форматаHigh. Докато добавям или се отървавам от графиките, мога да актуализирам този номер тук.
- Високите и ниските променливи ми позволяват да следя текущите високи и ниски стойности на сензорите и да имат непрекъснато калибриращ диапазон. Това е важно, тъй като всеки човек, който носи ръкавиците, ще има различен обхват на движение и следователно различни върхове и спадове, които могат да достигнат.
- Редове 66-68 отчитат аналоговите стойности от щифтовете за гъвкавите сензори
-
Редове 69-74 калибрират високата стойност за показалеца.
- Ако се достигне нов връх, той определя това като най -високо.
- Повторно калибрира обхвата на този пръст.
- Използва този нов диапазон за картографиране на цветовете
- Редове 75-80 калибрират ниската стойност за показалеца.
- Редове 81-104 правят същото като 4 и 5 за средния и безименния пръст.
-
Редове 105-107 картографират стойностите на моя сензор за гъвкавост към стойности на цвета 0-255 (или colorLow to colorHigh, ако не правя пълния диапазон)
- Вградената функция на картата от Makecode не ми даде страхотно картографиране, предвид ограничения диапазон, който получавах от сензорите си. Затова направих своя собствена функция за картографиране.
- Ето как работи. Обхватът на въвеждане на всеки пръст се определя от него (най -високата стойност - това е най -ниската стойност). Цветовата гама, която също е (най -високата стойност на цвета - най -ниската стойност на цвета), е разделена на диапазона на всеки пръст. Това число е закръглено най -ниското цяло число и е частното.
- (Действителната стойност на сензора - най -ниската стойност на сензора) ви дава стойността в диапазона. Умножаването на това по коефициента, което открихме по -горе, и добавянето на най -ниските стойности на цвета ви дава нанесена стойност от сензора към цвета в рамките на цветовия диапазон.
- Ред 109 отчита стойността на височината (нагоре и надолу).
- Редове 110-115 калибрират високо и ниско за тази стойност
- Ред 116 чете стойността на ролката (вляво и вдясно).
- Редове 117-122 калибрират високото и ниското за тази стойност
- Редове 123-126 съпоставят стойностите на височината и ролката с размера на платното и ги закръгляват до цели числа.
- Ред 127 записва променливите в серийния изход, използвайки serial.writeLine, разделяйки всяка стойност със запетая и интервал ",", за да се анализира с по -късно.
След като имате кода, как ви харесва, изтеглете го и го плъзнете от изтеглянията си във вашия Micro: bit (трябва да го видите в „Местоположения“от лявата страна на вашия търсач), за да качите кода в Micro: bit
Стъпка 8: Серийна комуникация с P5.js

За да комуникираме последователно с p5.js, се нуждаем от допълнителен инструмент. За да научите повече за това, което се крие зад кулисите на серийната комуникация, предлагам да прочетете тази статия.
- Изтеглете версия на приложението p5.js от тази връзка. Имам версия Alpha 6, но всяка ще работи.
- Използвайте този p5.js шаблон за комуникация последователно. За да го настроите, вмъкнете правилното си име на сериен порт за portName в ред 12. Това е името, което разбрахме в стъпка 2.
- Свържете вашия Micro: bit към компютъра
- Отворете серийното приложение p5.js.
- Изберете вашия порт от списъка с портове и не правете нищо друго. Дори не отваряйте! Просто изберете вашия порт от вашия списък.
- Натиснете run в серийния шаблон p5.js. Трябва да можете да го видите отворен и той ще ви прочете нулеви стойности, тъй като все още не сме написали код за анализ на нашия сериен изход.
Сега можем да комуникираме серийно от нашия Micro: bit към p5.js!
Стъпка 9: P5.js код
Сега ще преминем към кода p5.js. Тук четем стойностите на серийния изход и ги използваме за създаване на изкуство.
- Както споменах в предишната стъпка, уверете се, че portName в ред 12 е името на вашия конкретен компютър.
- Във функцията setup () на редове 32-33 добавих левия и десния буфер с createGraphics, направих това, за да отделя платното, така че едната част да се използва за рисуване, а другата част да показва посоки и да показва коя графика гледате или превъртате.
- Функцията draw () извиква функции, които направих, за да създам leftBuffer и rightBuffer отделно. Той също така определя къде започва горният ляв ъгъл на всеки буфер.
- Функцията drawRightBuffer () показва целия текст за посоките и избора на графики
-
Функциите drawLeftBuffer () показват всички графики.
- Ред 93 произволно генерира стойност за алфа стойността. Това е така, че всички цветове имат различни стойности на прозрачност, за да изглежда по -интересно. Ако имах 4 гъвкави сензора, щях да използвам четвъртия за това!
- Ред 94 задава стойността на хода на стойностите r, g, b, определени от сензорите за огъване
- Редове 96-102 могат да бъдат коментирани, за да се тества как работи ръкавицата, без да има ръкавицата, като използвате вместо това мишката. Заменете ред 102 с графики от останалата част на функцията.
- 104-106 изтрийте платното, когато ръката се тресе, като зададете фона на платното на черно
- 108-114 контролира запълването на формите, когато A+B се натиска и избира и текущата форма е същата
- 117-312 са мястото, където се показват графиките. Това е по -голямата част от кода и частта, за да станете креативни! Предлагам да разгледате референцията p5.js, за да разберете по -добре как да контролирате фигурите. Използвах ролката и височината, за да контролирам x, y позициите и да променя размера на формите и графиките и както споменах по -рано използвах. сензори за огъване за контрол на цвета. Тук можете да проявите креативност! Играйте с това, което p5.js може да предложи и измислете свои собствени забавни графики за контрол! Тук също задавам описанието на currentShape, което се показва в десния буфер.
- 318-460 Зададох описанието за избраната форма.
-
Редове 478-498 са функцията serialEvent (). Тук получаваме серийни данни.
- На редове 485-486 зададох прола и ppitch (предишна ролка и височина) до предишните стойности на ролка и тона.
- На линия 487 разделих данните на ",". Правя това, защото написах данните да бъдат разделени със запетаи. Тук бихте поставили всичко, с което сте разделили променливите си. Тези променливи се поставят в масива с числа.
- След това в редове 488-496 зададох променливите към съответния елемент в масива и ги преведох от низ в число. Използвам тези променливи в цялата функция drawLeftBuffer (), за да контролирам графиките.
Това почти обобщава кода и завършва проекта! Сега можем да видим как ръкавицата работи в действие.
Стъпка 10: Краен продукт



Ето няколко снимки на готовата ръкавица, както и някои произведения на изкуството, които тя генерира! Гледайте демонстрационното видео, за да го видите в действие!
Препоръчано:
LED светлина (и) със захранване от батерията със слънчево зареждане: 11 стъпки (със снимки)

LED светлини (и), захранвани от батерии, със слънчево зареждане: Жена ми учи хората как да правят сапун, повечето от часовете й бяха вечер и тук през зимата се стъмва около 16:30 ч. Някои от нейните ученици имаха проблеми с намирането на нашите къща. Имахме табела отпред, но дори и с улично осветление
Лек хак за стая със зрителни увреждания със слухови увреждания: 7 стъпки (със снимки)

Лек хак на стаята със слухови увреждания на вратата: Проблем: баща ми е регистриран като глух, а майка ми е с увреден слух и поради това често им е трудно да чуят звънеца на вратата. Това би могло да бъде проблем, претърпян и от много други.Купиха мигащ светлинен звънец на вратата, за да им помогнат с
Компютърна мишка Smart Glove: 4 стъпки (със снимки)

Компютърна мишка Smart Glove: Това е " Smart Glove " компютърна мишка, която може да се използва с всеки компютър, Mac или Linux. Изработен е с многопротоколен USB хост адаптер Binho Nova, който ви позволява да свържете сензори и други компоненти към компютъра си и след това да контролирате
Wizard Glove: Arduino контролираща ръкавица за контролер: 4 стъпки (със снимки)

Wizard Glove: Arduino Controlled Glove: The Wizard Glove, В моя проект аз направих ръкавица, която можете да използвате, за да играете любимите си игри, свързани с магията, по хладен и завладяващ начин, използвайки само няколко основни arduino и arduino активи. можете да играете игри като старите свитъци или вие
Персонализиран часовник със стрелки за снимки: 5 стъпки (със снимки)

Персонализиран часовник със стрелки за снимки: Някои хора наблюдават часовника. Сега всеки може да бъде часовник. Други проекти персонализират лицето на часовника. Този персонализира стрелките на часовника. Изглежда скъп, но е по -малко от 5 долара и около 30 минути на часовник. Перфектен за Chr
