
Съдържание:
- Стъпка 1: Материали
- Стъпка 2: Персонализирайте Ukulele
- Стъпка 3: Векторизирайте изображение с помощта на Inkscape
- Стъпка 4: Гравиране на лого
- Стъпка 5: Шлайфане и лакиране
- Стъпка 6: Хардуер
- Стъпка 7: Софтуер
- Стъпка 8: 3D дизайн
- Стъпка 9: Монтиране на врата
- Стъпка 10: Монтиране на Birdge
- Стъпка 11: Сглобяване на тялото и шията
- Стъпка 12: Поставете струните на укулеле
- Стъпка 13: Тестване
- Стъпка 14: Насладете се
- Автор John Day [email protected].
- Public 2024-01-30 07:53.
- Последно модифициран 2025-01-23 14:36.

Ще обясним стъпка по стъпка как можете да проектирате свой собствен укулеле и да добавите някои ефекти, които ще го направят уникален, като рисуване на нещо, което искаме на повърхността на укулелето, или добавяне на някои светлинни ефекти.
За да направите това, е необходимо да закупите комплект за укулеле.
Ще обясним как да сглобим инструмента и ще разрешим различните проблеми, които биха могли да се появят.
Стъпка 1: Материали


Структурни материали:
Комплект за монтаж на укелеле „сам“(може да е друг различен комплект), образуван от:
1- Тяло.
2-Врат.
3-седло
Поддръжка с 4 въжета
5-мост
6-струнна гайка.
7-Фиксиращ пръстен за главата на машината (x4).
8-Машинни глави (x4).
9-Монтажни винтове за машинни глави (x8).
10-монтажни винтове за машинен мост (x2).
Капачки с 11 капака за монтажни винтове за мост (x2).
12 струни (x4).
Електронни материали:
- NANO Arduino.
- Колело от светодиоди WS2812.
- Акселерометър BMA220 (по избор).
- Съединител за батерия.
- Батерия 9V.
- Превключване.
Други
- Лак за дърво.
- Велкро.
- Калай за запояване.
- Защитна пластмаса за лакиране.
- Топлин силикон.
Инструменти:
- Лазерно гравиране.
- Шкурка
- Звездна отвертка.
- Четка за рисуване.
- Пистолет за топене.
- Калайден поялник.
Стъпка 2: Персонализирайте Ukulele



За да оскъпим укулелето си, бихме могли да направим гравиране на рисунка с лазерен нож по тялото. В случай, че нямаме този инструмент, можем да го нарисуваме.
Картината, която сме избрали, е първата, която се появява.
На първо място, трябва да проектираме шаблона за рисуване, за да направим гравирането.
За да извършим това, ще използваме софтуер, наречен „Inkscape“, който можем да получим от тази връзка:
За да го използваме, трябва да коригираме картината, която искаме да използваме, както показваме на второто изображение. Можете да погледнете, че сме завъртели първоначалното изображение, за да регулираме цикъла на ръката с кръга на инструмента. Както вече казахме, можете да поставите всяко изображение.
Стъпка 3: Векторизирайте изображение с помощта на Inkscape




Ще видим как да създадем векторен файл от pixmap (jpg, png, какъвто и да е растров формат, който Inkscape може да отвори).
Inkscape Inkscape е редактор на векторни графики с отворен код и както подсказва заглавието, това е инструментът, който ще използвам за векторизиране на логата. Стъпки за векторизиране Стъпките са общи за всяка векторизация, която бихме искали да направим.
- Отворете изображението в Inkscape
- Отворете Trace Bitmap Tool Path-> Trace Bitmap
- Играйте около опциите Trace Bitmap
- Изпълнете проследяването
- Почистете резултатите (ако е необходимо)
Обърнете внимание на частта „играйте наоколо“. Не съм експерт по проследяването, затова третирам този инструмент като черна кутия с копчета и светлини, усукване и смяна, докато постигна най -добрия резултат
Стъпка 4: Гравиране на лого




За това е важно да имате силует на повърхността, върху която ще бъде направено гравирането на чертежа.
За да направим гравирането, ще използваме софтуера „T2Laser“. Можем да получим този софтуер от:
След като отворим софтуера, трябва да заредим изображението, което сме създали в последната стъпка. След това натиснете бутона „контролен лазер“и се появяват cnc контролите. Двете снимки показват процеса и резултата от гравирането с нашия лазерен нож.
Стъпка 5: Шлайфане и лакиране




За да оставим укулелето си ярко и със слой без грапавост, можем плавно да шлайфаме двете части, които съставляват нашия инструмент, защото можем да повредим рисунката, която е направена (ако сте избрали да нарисувате укулеле, ще трябва да първо го шлайфайте). След това ще лакираме двете си части, така че да получат по -тъмен цвят и дървото да има по -голяма устойчивост. Можем да използваме обикновен лак за дърво, не е необходимо да е специален.
След като имаме лака, го смесваме с малко разтворител, така че да се разтвори малко. След това нанасяме сместа с четка върху шията и тялото на инструмента и я оставяме да изсъхне.
Ако видим, че продуктът се нуждае от втори слой, можем да шлайфаме двете части малко и да нанесем отново слой разреден лак.
** ПРЕДПАЗНИ МЕРКИ: Лакът е химически продукт, затова е необходимо този процес да се извърши на проветриво място, да се носи маска, за да се избегне вдишването на миризми и защитни очила.
Материалите, които трябва да можем да работим правилно, са тези, които се появяват на снимките. Основно ще работим с четка, кутия за лак (в нашия случай червен цвят), малко разтворител и защита на зрението. И най -вече работа в добре проветриви помещения.
Стъпка 6: Хардуер



Нашата плоча с Arduino, ацелерометърът и колелото със светодиоди ще бъдат представени в малка скоба, за да се избегне движението на всички компоненти в инструмента.
Ние също така добавихме държач за батерия и превключвател, за да го направим по -удобен и не износваме батерията, когато не използваме инструмента. Ние ще прикрепим тази опора с парче велкро (тя също ще работи със силикон и пистолет за горещо топене) към вътрешната страна на тялото на укулеле. От друга страна, LED колелото е по -малко от отвора, така че ще падне. Опора е проектирана така, че да се държи добре и да може да изпълнява своята функция.
Стъпка 7: Софтуер



За да придадем специална украса на нашата укулеле, бихме могли да добавим светлинни ефекти благодарение на колело от светодиоди. Ще използваме WS2812, но можете да използвате всеки друг, следвайки инструкциите на листа с данни. Ще използваме и ацелерометър (BMA220), който ни позволява да направим ефект на гравитацията.
Всъщност ще имаме 4 светлинни пиеси, включени в компютърната библиотека, наречена „Adafruit“на Arduino. За това трябва да направим правилно свързване между трите компонента: Arduino NANO, WS2812 и BMA220, подобно на първото изображение.
Червените проводници са за захранване, черните GND и останалите са необходими връзки за правилната работа. Кодът, който използвахме за светлинния комплект, е прикачен във файл, наречен "play_of_light_v0.ino". Уверете се, че сте включили необходимите библиотеки за правилното функциониране на програмата. Батерията, която добавяме външно към веригата, трябва да има минимално напрежение от 9V и трябва да гарантираме, че е в състояние да даде минималния ток, необходим за захранване на цялата верига.
// Променливи contador e interrupciónint counter; // Променливи Ejemplo gravedad #include #include #include #define NUMBER_OF_LEDS_ON_RING 16 #define NEOPIXEL_RING_DATA_PIN 9
байтова версия [3];
int8_t x_data; int8_t y_data; int8_t z_data; байтов диапазон = 0x00; float divi = 16; поплавък x, y, z; поплавък pi = 3,14159265359; поплавък nx, ny, ъгъл; int led, previousLed; QueueList ledQueue; Adafruit_NeoPixel neoring = Adafruit_NeoPixel (NUMBER_OF_LEDS_ON_RING, NEOPIXEL_RING_DATA_PIN, NEO_GRB + NEO_KHZ800);
// Променливи Luces arcoiris
#include #ifdef _AVR_ #include #endif #define PIN 9 // Параметър 1 = брой пиксели в лентата // Параметър 2 = Arduino пинов номер (повечето са валидни) // Параметър 3 = флагове тип пиксел, добавете заедно, ако е необходимо: // NEO_KHZ800 800 KHz битов поток (повечето NeoPixel продукти с WS2812 светодиоди) // NEO_KHZ400 400 KHz (класически 'v1' (не v2) FLORA пиксели, WS2811 драйвери) // NEO_GRB Пикселите са свързани за GRB битстрийм (повечето NeoPixel продукти)/ / NEO_RGB Пиксели са свързани за RGB битов поток (v1 FLORA пиксели, а не v2) // NEO_RGBW Пикселите са свързани за RGBW битов поток (NeoPixel RGBW продукти) Adafruit_NeoPixel strip = Adafruit_NeoPixel (16, PIN, NEO_GRB + NEO_KHZ800); // ВАЖНО: За да намалите риска от изгаряне на NeoPixel, добавете 1000 uF кондензатор към // захранващите проводници на пиксела, добавете 300 - 500 Ohm резистор към входа за данни на първия пиксел // и минимизирайте разстоянието между Arduino и първия пиксел. Избягвайте свързването // на верига под напрежение … ако трябва, свържете първо GND.
// Променливи Rueda de colores
// Проста скица на NeoPixel Ring (c) 2013 Shae Erisson // пусната под лиценза GPLv3, за да съответства на останалата част от библиотеката AdaFruit NeoPixel
#включва
#ifdef _AVR_ #включва #endif
// Кой щифт на Arduino е свързан с NeoPixels?
// На дрънкулка или Gemma предлагаме да промените това на 1 #define PIN 9
// Колко NeoPixels са свързани към Arduino?
#дефинирайте NUMPIXELS 16
// Когато настройваме библиотеката NeoPixel, ние й казваме колко пиксела и кой щифт да използва за изпращане на сигнали.
// Обърнете внимание, че за по-старите ленти NeoPixel може да се наложи да промените третия параметър-вижте strandtest // примера за повече информация относно възможните стойности. Adafruit_NeoPixel пиксели = Adafruit_NeoPixel (NUMPIXELS, PIN, NEO_GRB + NEO_KHZ800); int delayval = 50; // забавяне за 50ms
// Променливи colores aleatorios
#include #ifdef _AVR_ #include #endif
#дефинирайте ПИН 9
#дефинирайте NUM_LEDS 16
#дефинирайте ЯРКОСТ 200
// Adafruit_NeoPixel strip = Adafruit_NeoPixel (NUM_LEDS, PIN, NEO_GRBW + NEO_KHZ800);
байт neopix_gamma = {
0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 2, 2, 2, 2, 2, 2, 2, 2, 3, 3, 3, 3, 3, 3, 3, 4, 4, 4, 4, 4, 5, 5, 5, 5, 6, 6, 6, 6, 7, 7, 7, 7, 8, 8, 8, 9, 9, 9, 10, 10, 10, 11, 11, 11, 12, 12, 13, 13, 13, 14, 14, 15, 15, 16, 16, 17, 17, 18, 18, 19, 19, 20, 20, 21, 21, 22, 22, 23, 24, 24, 25, 25, 26, 27, 27, 28, 29, 29, 30, 31, 32, 32, 33, 34, 35, 35, 36, 37, 38, 39, 39, 40, 41, 42, 43, 44, 45, 46, 47, 48, 49, 50, 50, 51, 52, 54, 55, 56, 57, 58, 59, 60, 61, 62, 63, 64, 66, 67, 68, 69, 70, 72, 73, 74, 75, 77, 78, 79, 81, 82, 83, 85, 86, 87, 89, 90, 92, 93, 95, 96, 98, 99, 101, 102, 104, 105, 107, 109, 110, 112, 114, 115, 117, 119, 120, 122, 124, 126, 127, 129, 131, 133, 135, 137, 138, 140, 142, 144, 146, 148, 150, 152, 154, 156, 158, 160, 162, 164, 167, 169, 171, 173, 175, 177, 180, 182, 184, 186, 189, 191, 193, 196, 198, 200, 203, 205, 208, 210, 213, 215, 218, 220, 223, 225, 228, 231, 233, 236, 239, 241, 244, 247, 249, 252, 255 }; /////////////////////////////////////////////////////////////////////////////////// //////////////////////////////////////////////////////////////////////////////////
/НАСТРОЙКА НА МЕТОДО
void setup () {// Código: Dirección de la gravedad neoring.begin (); neoring.setBrightness (200); Serial.begin (9600); Wire.begin (); Wire.beginTransmission (0x0A); // адрес на акселерометъра // настройки на диапазона Wire.write (0x22); // регистрирайте адреса Wire.write (range); // може да бъде зададено на "0x00" "0x01" "0x02" "0x03", вижте Datashhet на wiki // нискочестотен филтър Wire.write (0x20); // регистрирайте адреса Wire.write (0x05); // може да бъде зададено на "0x05" "0x04" …… "0x01" "0x00", вижте Datashhet в wiki Wire.endTransmission ();
// Codigo; Лус Аркойрис
// Това е за Trinket 5V 16MHz, можете да премахнете тези три реда, ако не използвате Trinket #if дефиниран (_AVR_ATtiny85_) if (F_CPU == 16000000) clock_prescale_set (clock_div_1); #endif // Край на дрънкулка специален код strip.begin (); strip.show (); // Инициализиране на всички пиксели на „изключено“
// Código Rueda de colores
// Това е за Trinket 5V 16MHz, можете да премахнете тези три реда, ако не използвате Trinket #if дефиниран (_AVR_ATtiny85_) if (F_CPU == 16000000) clock_prescale_set (clock_div_1); #endif // Специален код на края на дрънкулката
pixels.begin (); // Това инициализира библиотеката NeoPixel.
// Codigo Interrupcion
брояч = 1;
// Codigo Colores varios
// Това е за Trinket 5V 16MHz, можете да премахнете тези три реда, ако не използвате Trinket #if дефиниран (_AVR_ATtiny85_) if (F_CPU == 16000000) clock_prescale_set (clock_div_1); #endif // Край на дрънкулка специален код strip.setBrightness (BRIGHTNESS); strip.begin (); strip.show (); // Инициализиране на всички пиксели на „изключено“}
///////////////////////////////////////////////////////////////////////////////////
//////////////////////////////////////////////////////////////////////////////////
/Bucle infinito
void loop () {// Caso 1: Juego de luces de la gravedad; if (брояч == 1) {for (int i = 0; i 0.0) {if (nx 0.0) ъгъл+= 180; иначе ъгъл += 360; } // край на иначе if (ъгъл == 360.0) ъгъл = 0.0; светодиод = циркулация (ъгъл / (360 / NUMBER_OF_LEDS_ON_RING)); // направете движението на светодиода плавно if (previousLed == led) {// няма какво да правите} else if (counterClockwiseDistanceBetweenLeds (previousLed, led) <= 8) led = circularize (previousLed + 1); else led = циркулира (previousLed - 1); ledQueue.push (led); makeLightShow (); previousLed = светодиод; забавяне (25); } брояч = 2; } // Край, ако counter == 1 // Caso 2: Codigo del juego de luces del arcoiris else if (counter == 2) {for (int j = 0; j <5; j ++) {// Някои примерни процедури, показващи как да се показва на пикселите: colorWipe1 (strip. Color (255, 0, 0), 50); // Червен цвятWipe1 (strip. Color (0, 255, 0), 50); // Зелен цвятWipe1 (strip. Color (0, 0, 255), 50); // Син цвятWipe1 (strip. Color (0, 0, 0, 255), 50); // Бял RGBW // Изпращане на театрално пикселно преследване в… TheaterChase (strip. Color (127, 127, 127), 50); // Бял театърChase (strip. Color (127, 0, 0), 50); // Червен театърChase (strip. Color (0, 0, 127), 50); // Син
дъга (5);
rainbowCycle (5); театърChaseRainbow (5); } брояч = 3; } // Край, ако counter == 2 // Caso 3: Luces Aleatorias else if (counter == 3) {for (int k = 0; k <50; k ++) {// За набор от NeoPixels първият NeoPixel е 0, второто е 1, чак до броя на пикселите минус един. int a = случаен (255); int b = случаен (255); int c = случаен (255); за (int i = 0; i
// пиксели. Цветът приема RGB стойности, от 0, 0, 0 до 255, 255, 255
pixels.setPixelColor (i, pixels. Color (a, b, c)); // Умерено ярко зелен цвят.
pixels.show (); // Това изпраща актуализирания цвят на пиксела към хардуера.
забавяне (delayval); // Забавяне за определен период от време (в милисекунди).
} a = случаен (255); b = случаен (255); c = случаен (255); for (int i = NUMPIXELS; i> 0; i-) {
// пиксели. Цветът приема RGB стойности, от 0, 0, 0 до 255, 255, 255
pixels.setPixelColor (i, pixels. Color (a, b, c)); // Умерено ярко зелен цвят.
pixels.show (); // Това изпраща актуализирания цвят на пиксела към хардуера.
забавяне (delayval); // Забавяне за определен период от време (в милисекунди).
}} брояч = 4; } else if (counter == 4) {for (int g = 0; g <= 6; g ++) {// Някои примерни процедури, показващи как да се показва на пикселите: colorWipe (strip. Color (255, 0, 0), 50); // Червен цвятWipe (strip. Color (0, 255, 0), 50); // Зелен цвятWipe (strip. Color (0, 0, 255), 50); // Син цвятWipe (strip. Color (0, 0, 0, 255), 50); // Бяло бялоOverRainbow (20, 75, 5); pulseWhite (5); // fullWhite (); // забавяне (2000); rainbowFade2White (3, 3, 1);
}
брояч = 1; }} //////////////////////////////////////////////////// /////////////////////////////////////// ///////////////// //////////////////////////////////////////////////////// ///////////////////
/Metodos del Ejemplo de la gravedad
void AccelerometerInit () {Wire.beginTransmission (0x0A); // адрес на акселерометъра // нулиране на акселерометъра Wire.write (0x04); // X данни Wire.endTransmission (); Wire.requestFrom (0x0A, 1); // искане на 6 байта от подчинено устройство #2 while (Wire.available ()) // подчинено устройство може да изпраща по -малко от заявеното {Version [0] = Wire.read (); // получаваме байт като character} x_data = (int8_t) Версия [0] >> 2; Wire.beginTransmission (0x0A); // адрес на акселерометъра // нулиране на акселерометъра Wire.write (0x06); // Y данни Wire.endTransmission (); Wire.requestFrom (0x0A, 1); // искане на 6 байта от подчинено устройство #2 while (Wire.available ()) // подчинено устройство може да изпраща по -малко от заявеното {Version [1] = Wire.read (); // получавам байт като character} y_data = (int8_t) Версия [1] >> 2; Wire.beginTransmission (0x0A); // адрес на акселерометъра // нулиране на акселерометъра Wire.write (0x08); // Z данни Wire.endTransmission (); Wire.requestFrom (0x0A, 1); // искане на 6 байта от подчинено устройство #2 while (Wire.available ()) // подчинено устройство може да изпраща по -малко от заявеното {Версия [2] = Wire.read (); // получаваме байт като character} z_data = (int8_t) Версия [2] >> 2; x = (float) x_data/divi; y = (плаващ) y_data/divi; z = (плаващ) z_data/divi; Serial.print ("X ="); Serial.print (x); // отпечатва знака Serial.print (""); Serial.print ("Y ="); Serial.print (y); // отпечатва знака Serial.print (""); Serial.print ("Z ="); // отпечатваме знака Serial.println (z); }
int circularize (int pos) {
if (pos> = NUMBER_OF_LEDS_ON_RING) връщане (pos - NUMBER_OF_LEDS_ON_RING); else if (pos <0) return (pos + NUMBER_OF_LEDS_ON_RING); else връщане (pos); }
int разстояние;
int counterClockwiseDistanceBetweenLeds (int prevPos, int nextPos) {разстояние = nextPos - prevPos; ако (разстояние <0) разстояние += NUMBER_OF_LEDS_ON_RING; връщане (разстояние); }
int ledPosition, currentQueueSize;
#дефинирайте NUMBER_OF_LEDS_TO_SHINE 10 int яркост Стъпка = 255/NUMBER_OF_LEDS_TO_SHINE;
void makeLightShow () {
за (int j = 0; j <NUMBER_OF_LEDS_ON_RING; j ++) neoring.setPixelColor (j, 0, 0, 0); currentQueueSize = ledQueue.count (); for (int k = 0; k <currentQueueSize; k ++) {ledPosition = ledQueue.pop (); neoring.setPixelColor (ledPosition, 0, (brightnessStep * k), 0); if ((k == 0 && currentQueueSize 0) ledQueue.push (ledPosition);} neoring.show ();}
///////////////////////////////////////////////////////////////////////////////////
//////////////////////////////////////////////////////////////////////////////////
/Metodos del juego de luces del arcoiris
// Попълнете точките една след друга с цвят void colorWipe (uint32_t c, uint8_t wait) {for (uint16_t i = 0; i
void rainbow (uint8_t wait) {
uint16_t i, j;
за (j = 0; j <256; j ++) {за (i = 0; i
// Малко по -различно, това прави дъгата равномерно разпределена навсякъде
void rainbowCycle (uint8_t чакане) {uint16_t i, j;
за (j = 0; j <256*5; j ++) {// 5 цикъла на всички цветове на колелото за (i = 0; i <strip.numPixels (); i ++) {strip.setPixelColor (i, Wheel (((i * 256 / strip.numPixels ()) + j) & 255)); } strip.show (); забавяне (изчакване); }}
// Лазене в театрален стил.
void theatreChase (uint32_t c, uint8_t wait) {for (int j = 0; j <10; j ++) {// направете 10 цикъла на преследване за (int q = 0; q <3; q ++) {for (uint16_t i = 0; i <strip.numPixels (); i = i+3) {strip.setPixelColor (i+q, c); // включваме всеки трети пиксел} strip.show ();
забавяне (изчакване);
for (uint16_t i = 0; i <strip.numPixels (); i = i+3) {strip.setPixelColor (i+q, 0); // изключваме всеки трети пиксел}}}}
// Лазене в стил театър с ефект на дъга
void theatreChaseRainbow (uint8_t чакане) {for (int j = 0; j <256; j ++) {// цикъл на всички 256 цвята в колелото за (int q = 0; q <3; q ++) {for (uint16_t i = 0; i <strip.numPixels (); i = i+3) {strip.setPixelColor (i+q, колело ((i+j) % 255)); // включваме всеки трети пиксел} strip.show ();
забавяне (изчакване);
for (uint16_t i = 0; i <strip.numPixels (); i = i+3) {strip.setPixelColor (i+q, 0); // изключваме всеки трети пиксел}}}}
// Въведете стойност от 0 до 255, за да получите стойност на цвета.
// Цветовете са преход r - g - b - обратно към r. uint32_t Wheel (байт WheelPos) {WheelPos = 255 - WheelPos; if (WheelPos <85) {return strip. Color (255 - WheelPos * 3, 0, WheelPos * 3); } if (WheelPos <170) {WheelPos -= 85; обратна лента. Color (0, WheelPos * 3, 255 - WheelPos * 3); } WheelPos -= 170; обратна лента. Цвет (WheelPos * 3, 255 - WheelPos * 3, 0); }
///////////////////////////////////////////////////////////////////////////////////
//////////////////////////////////////////////////////////////////////////////////
/Metodos Rueda de colores
// int elegirColor = random (0x000000, 0xffffff); // Se elige aleatoriamente entre toda la gama de colores comprendida entre 0x000000 y 0xFFFFFF
// CylonEyeColor = HtmlColor (elegirColor); // int elegirColor = random (1, 7); // Podemos elegir aleatoriamente entre los 7 colores que hay debajo0xf0ffff // if (elegirColor == 1) CylonEyeColor = HtmlColor (0xff0000); // Rojo // if (elegirColor == 2) CylonEyeColor = HtmlColor (0x00ff00); // Verde // if (elegirColor == 3) CylonEyeColor = HtmlColor (0x0000ff); // Azul // if (elegirColor == 4) CylonEyeColor = HtmlColor (0xffff00); // Amarillo // if (elegirColor == 5) CylonEyeColor = HtmlColor (0x200020); // Morado // if (elegirColor == 6) CylonEyeColor = HtmlColor (0x00ffff); // Azul Claro // if (elegirColor == 7) CylonEyeColor = HtmlColor (0x100010); // Rosa // CylonEyeColor = HtmlColor (0x000000);
///////////////////////////////////////////////////////////////////////////////////
//////////////////////////////////////////////////////////////////////////////////
/Metodos luces varias
// Попълнете точките една след друга с цвят
void colorWipe1 (uint32_t c, uint8_t чакане) {for (uint16_t i = 0; i
void pulseWhite (uint8_t чакане) {
for (int j = 0; j <256; j ++) {for (uint16_t i = 0; i
for (int j = 255; j> = 0; j-) {
за (uint16_t i = 0; i
void rainbowFade2White (uint8_t чакане, int rainbowLoops, int whiteLoops) {
поплавък fadeMax = 100,0; int fadeVal = 0; uint32_t wheelVal; int redVal, greenVal, blueVal;
for (int k = 0; k <rainbowLoops; k ++) {for (int j = 0; j <256; j ++) {// 5 цикъла на всички цветове на колелото
for (int i = 0; i <strip.numPixels (); i ++) {
wheelVal = Wheel (((i * 256 / strip.numPixels ()) + j) & 255);
redVal = red (wheelVal) * float (fadeVal/fadeMax);
greenVal = зелен (wheelVal) * float (fadeVal/fadeMax); blueVal = blue (wheelVal) * float (fadeVal/fadeMax);
strip.setPixelColor (i, strip. Color (redVal, greenVal, blueVal));
}
// Първи цикъл, избледняване!
if (k == 0 && fadeVal <fadeMax-1) {fadeVal ++; }
// Последен цикъл, избледняване!
else if (k == rainbowLoops - 1 && j> 255 - fadeMax) {fadeVal--; }
strip.show ();
забавяне (изчакване); }}
забавяне (500);
for (int k = 0; k <whiteLoops; k ++) {
за (int j = 0; j <256; j ++) {
for (uint16_t i = 0; i <strip.numPixels (); i ++) {strip.setPixelColor (i, strip. Color (0, 0, 0, neopix_gamma [j])); } strip.show (); }
забавяне (2000);
for (int j = 255; j> = 0; j-) {
for (uint16_t i = 0; i <strip.numPixels (); i ++) {strip.setPixelColor (i, strip. Color (0, 0, 0, neopix_gamma [j])); } strip.show (); }}
забавяне (500);
}
void whiteOverRainbow (uint8_t чакане, uint8_t whiteSpeed, uint8_t whiteLength) {
if (whiteLength> = strip.numPixels ()) whiteLength = strip.numPixels () - 1;
int head = whiteLength - 1;
int tail = 0;
int цикли = 3;
int loopNum = 0;
статично неподписано дълго lastTime = 0;
while (вярно) {
for (int j = 0; j <256; j ++) {for (uint16_t i = 0; i = опашка && i глава && i> = опашка) || (опашка> глава && i <= глава)) {strip.setPixelColor (i, strip. Color (0, 0, 0, 255)); } else {strip.setPixelColor (i, Wheel (((i * 256 / strip.numPixels ()) + j) & 255)); }}
if (millis () - lastTime> whiteSpeed) {
глава ++; опашка ++; if (head == strip.numPixels ()) {loopNum ++; } lastTime = millis (); }
if (loopNum == цикли) връщане;
глава%= strip.numPixels (); опашка%= strip.numPixels (); strip.show (); забавяне (изчакване); }}} void fullWhite () {for (uint16_t i = 0; i
// Малко по -различно, това прави дъгата равномерно разпределена навсякъде
void rainbowCycle1 (uint8_t чакане) {uint16_t i, j;
за (j = 0; j <256 * 5; j ++) {// 5 цикъла на всички цветове на колелото за (i = 0; i <strip.numPixels (); i ++) {strip.setPixelColor (i, Wheel (((i * 256 / strip.numPixels ()) + j) & 255)); } strip.show (); забавяне (изчакване); }}
void rainbow1 (uint8_t чакане) {
uint16_t i, j;
за (j = 0; j <256; j ++) {за (i = 0; i
// Въведете стойност от 0 до 255, за да получите стойност на цвета.
// Цветовете са преход r - g - b - обратно към r. uint32_t Wheel1 (байт WheelPos) {WheelPos = 255 - WheelPos; if (WheelPos <85) {връщаща лента. Color (255 - WheelPos * 3, 0, WheelPos * 3, 0); } if (WheelPos <170) {WheelPos -= 85; обратна лента. Color (0, WheelPos * 3, 255 - WheelPos * 3, 0); } WheelPos -= 170; обратна лента. Цвет (WheelPos * 3, 255 - WheelPos * 3, 0, 0); }
uint8_t червено (uint32_t c) {
return (c >> 16); } uint8_t зелено (uint32_t c) {return (c >> 8); } uint8_t синьо (uint32_t c) {return (c); }
Стъпка 8: 3D дизайн



Първо, трябва да оразмерите хардуерните си компоненти, за да сте сигурни в правилното. Ако те са същите като нашите, можете да използвате същите файлове, които ние ви заемаме.
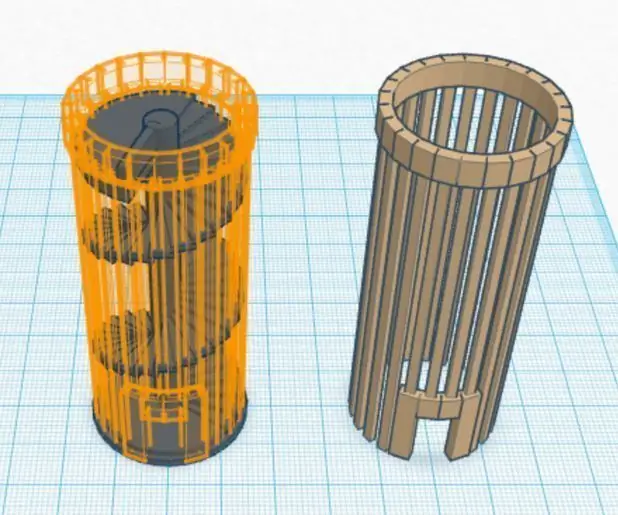
И двете опори са проектирани с 3D принтер, които също са включени като:
ukelele_support_arduino_v0.stl: https://www.tinkercad.com/things/1aAGZ1xFptA-ukel… ukelele_support_WS2812_v0.stl:
И накрая, светлината ще бъде като последните две снимки.
Стъпка 9: Монтиране на врата


Първо ще поставим седлото на врата. Дупките, които винтовете трябва да задържат, не са там, така че ще трябва да ги направим, маркирайки къде трябва да отидат и внимателно, с шнек, да направим дупката.
Същото важи и за отворите, където винтовете, които държат самата шийка към тялото на инструмента. Не е необходимо да ги правите, тъй като няма винтове за това закрепване, но ако искаме да го направим, няма да има проблем.
ВАЖНО: оставете 5 мм пространство между началото на мачтата и началото на камертона, защото в този отвор ще се постави гайката.
Ще залепим гайката с лепило, в посоката, посочена от фигурата.
Накрая ще въведем 4 -те щифта в отворите, които са в началото на мачтата, като държим всеки щифт с 2 къси винта, както е показано на изображението.
Стъпка 10: Монтиране на Birdge


Мостът се фиксира чрез залепване и с двата дълги винта в централно положение на тялото. Препоръчително е да маркирате с молив правилното положение в тялото. Ще вземем разстоянията, които са отбелязани на изображението.
Ще нанасяме лепило при съединяването на двата компонента. Фиксираме двете части внимателно с помощта на затягащ винт, докато съединението изсъхне. Ще направим двата отвора за винтовете с 1,5 мм свредло за дърво. Фиксирайте моста с двата дълги винта в тялото. И накрая, поставихме защитните капачки върху главите на винтовете.
Стъпка 11: Сглобяване на тялото и шията


За да съберем двете части, имаме дупки в главата на тялото, където шията ще се побере с две издатини, които има. Можем да ги залепим с лепило или с пистолет за топене. За да имате по -голяма фиксация, можете да направите дупките, които са в края на камертона, за да го присъедините към тялото.
Стъпка 12: Поставете струните на укулеле




Накрая трябва да поставим струните така, че инструментът ни да е завършен.
Преди това ще поставим фиксиращите пръстени на щифтовете в издатините им, които преминават през мачтата. За да поставим струните, взехме 4 -те струни, които идват с комплекта. Първо трябва да различите всеки низ, защото не всички са еднакви. Трябва да завържете единия край на всяка струна (двата дебели с нормален възел и двата тънки с двоен) и да вмъкнете струните в прорезите на моста.
След това ще поставим низовете по такъв начин, че:
• Първа позиция: G низ (втори най -дебел низ).
• Втора позиция: C низ (по -дебел низ).
• Трета позиция: Е низ (втори по -тънък низ).
• Четвърта позиция: Низ (по -тънък низ).
Вкарайте струните в отворите на предоставения щепсел. Опитайте се да фиксирате всяко въже, като дадете два или три завъртания на щифта. Натегнете струните, без да прилагате прекалено много сила, и проверете разстоянието между струните и седлото.
Ако имате някакви съмнения относно това как да направите това, можете да прекъснете този урок, който да ви обясни как правилно да поставите низовете.
Стъпка 13: Тестване


И накрая, трябва да видим дали укулелето е правилно сглобено по такъв начин, че идеалното разстояние на първия лад е 0,1 мм, а на дванадесетото е приблизително 1,2 мм.
Необходимо е да настроите струните на укулеле. Препоръчвам ви това приложение: GuitarTuna
Стъпка 14: Насладете се

Сега трябва само да се насладите на укулеле.
Ако искате да знаете повече информация за нас, можете да ни намерите на:
Twitter: @Innovart_cc
Facebook: @Innovartcc
Instagram: @Innovart_cc
Уебсайт: Innovart.cc
Препоръчано:
LED светлина (и) със захранване от батерията със слънчево зареждане: 11 стъпки (със снимки)

LED светлини (и), захранвани от батерии, със слънчево зареждане: Жена ми учи хората как да правят сапун, повечето от часовете й бяха вечер и тук през зимата се стъмва около 16:30 ч. Някои от нейните ученици имаха проблеми с намирането на нашите къща. Имахме табела отпред, но дори и с улично осветление
Makey Makey Electronic Melodica: 8 стъпки (със снимки)

Makey Makey Electronic Melodica: Свързването ви със земя/земя, когато използвате клавиатурата Makey Makey, отнема малко забавление, тъй като често означава, че в крайна сметка получавате жица, често подрязана към китката ви или държана в ръка. И така, Дивия измисли отличната идея за плаци
Как да управлявате ESP8266 базиран Sonoff Basic Smart Switch със смартфон: 4 стъпки (със снимки)

Как да управляваме базиран на ESP8266 Sonoff Basic Smart Switch със смартфон: Sonoff е линия устройства за Smart Home, разработена от ITEAD. Едно от най -гъвкавите и евтини устройства от тази линия са Sonoff Basic. Това е превключвател с Wi-Fi връзка, базиран на страхотен чип ESP8266. Тази статия описва как да настроите Cl
Интерфейс Honeywell Vista аларма със Smart Hub (Wink/Smartthings): 7 стъпки (със снимки)

Интерфейс Honeywell Vista Alarm With Smart Hub (Wink/Smartthings): Здравейте! Исках да дам кратък урок за това как моята алармена система Honeywell Vista е интегрирана в моя интелигентен хъб. Използвам Wink за този урок, но това трябва да работи с всеки интелигентен хъб (Smartthings/Iris/и т.н.) Преди да започнем, вие тръгвате
Персонализиран часовник със стрелки за снимки: 5 стъпки (със снимки)

Персонализиран часовник със стрелки за снимки: Някои хора наблюдават часовника. Сега всеки може да бъде часовник. Други проекти персонализират лицето на часовника. Този персонализира стрелките на часовника. Изглежда скъп, но е по -малко от 5 долара и около 30 минути на часовник. Перфектен за Chr
