
Съдържание:
- Автор John Day [email protected].
- Public 2024-01-30 07:50.
- Последно модифициран 2025-01-23 12:57.



Наличието на стандартни сензори за наводнение е чудесно за предотвратяване на масивни повреди във вашия дом или работно място.
Но затруднява, ако не сте вкъщи, да присъствате на алармата.
Разбира се, можете да си купите тези умни
Тази система за аларма за наводнения открива всякаква течност и задейства аларма и актуализира уеб страницата за наводненията, която може да бъде достъпна навсякъде по света, независимо дали имате релаксираща ваканция или просто на работа и искате да знаете за състоянието на вашата къща.
Консумативи
Raspberry pi (използвам модел 3 B+), работещ raspbian
Аргон от частици
Сензор за вода Grove
Камера Raspi
Звуков сигнал
Кабелни проводници
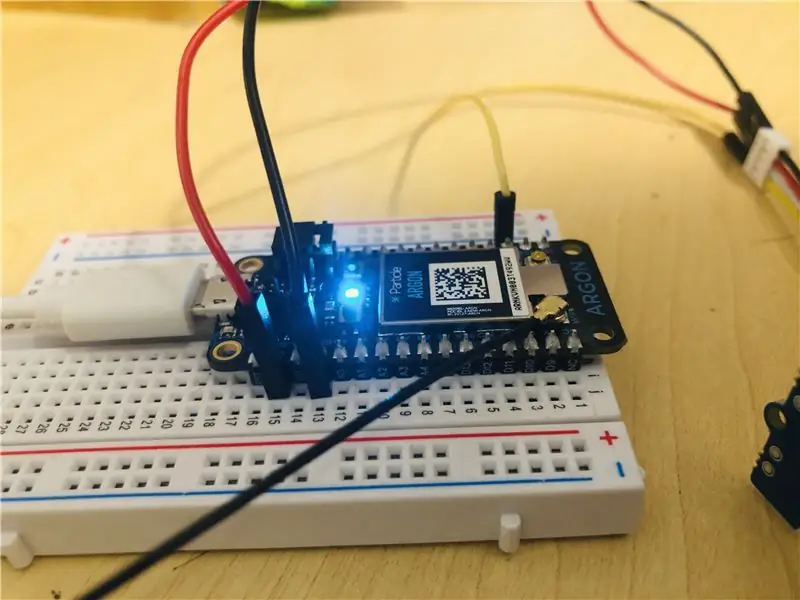
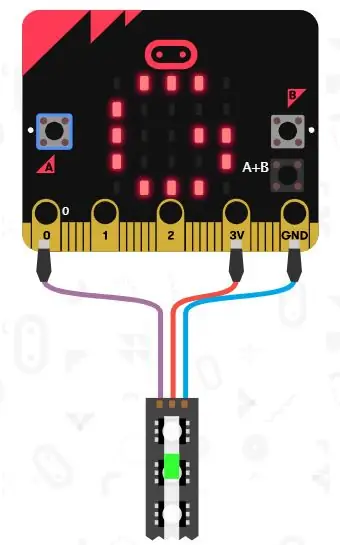
Стъпка 1: Свържете сензора за вода към частици


сензорът за вода има 4 пина, които са GND, VCC, NC и SIG и ще използваме само три от тях
Свързвам SIG щифт към D2 на Argon.
Сега можете да стартирате Particle Web IDE, за да напишете кода и да преминете към Argon
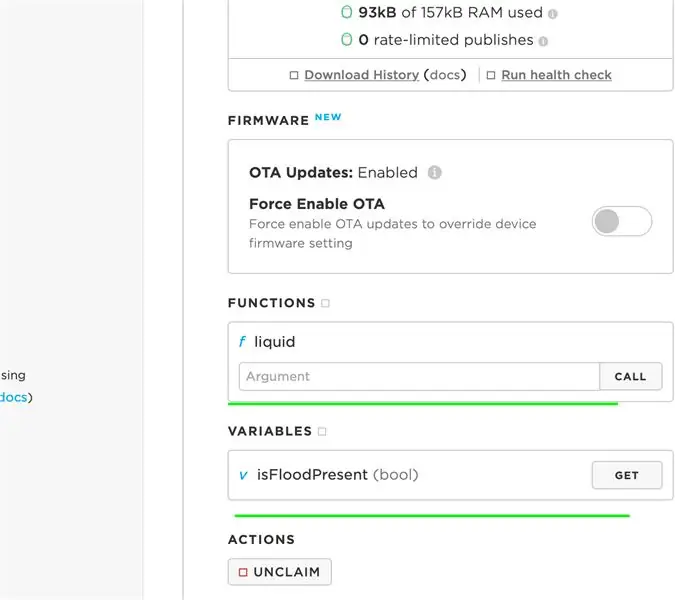
Така че ние регистрирахме течност на функцията на частиците и дефинирахме променлива isFloodPresent, която може да бъде извикана от Particle Console и да получи булева стойност на isFloodPresent и също така да извика функция течност за макетно тестване, което приема стойност 1 като вход, което означава вярно за наливна наводнение (вода).
уверете се, че можете да видите тази функция и променлива от конзолата за частици на вашето устройство за частици.
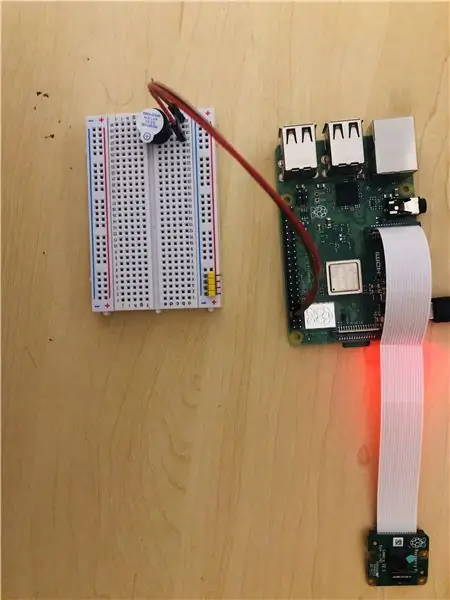
Стъпка 2: Свържете източника на аларма към Raspberry

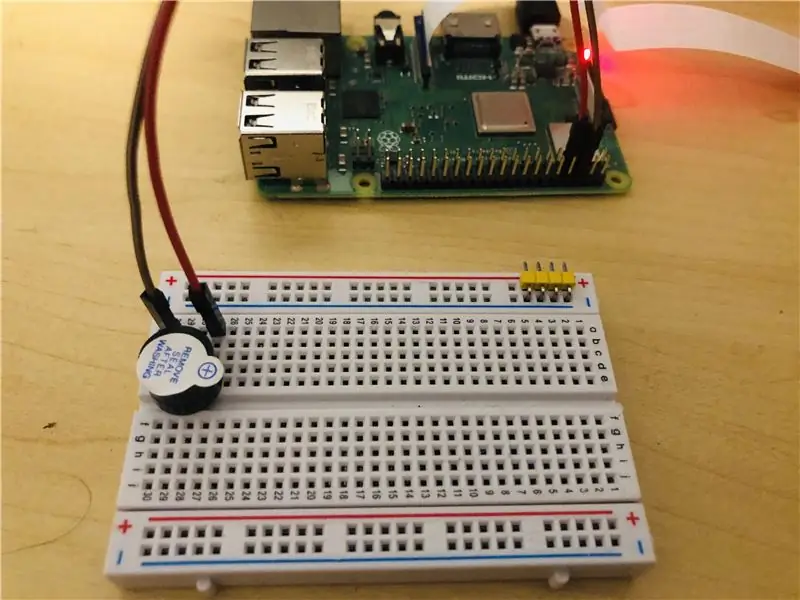
На чертежа можете да свържете Buzzer към GPIO щифта на Raspberry
Свързах по -малък край на зумера към GND (PIN 6) и по -дълъг край към щифт 7 на малина.
Сега стартирайте кода, за да видите. Ще имаме нужда този python файл да работи през цялото време, за да може да получава тригерите от уеб сървъра и да реагира съответно.
Друга възможност е да стартирате този файл при стартиране на вашата малинка, което можете да направите, като редактирате /etc /systemd
и този файл ще бъде поставен в папката cgi на вашия apache сървър, Направих нова директория flood-cgi вътре/var/www/html/и поставих този.py файл, който ще комуникира с моя cgi скрипт
Стъпка 3: Конфигурирайте Apache Server

можете да инсталирате apache сървър, като напишете sudo apt-get install apache2
когато е инсталиран, можете да проверите, като въведете име на хост -I
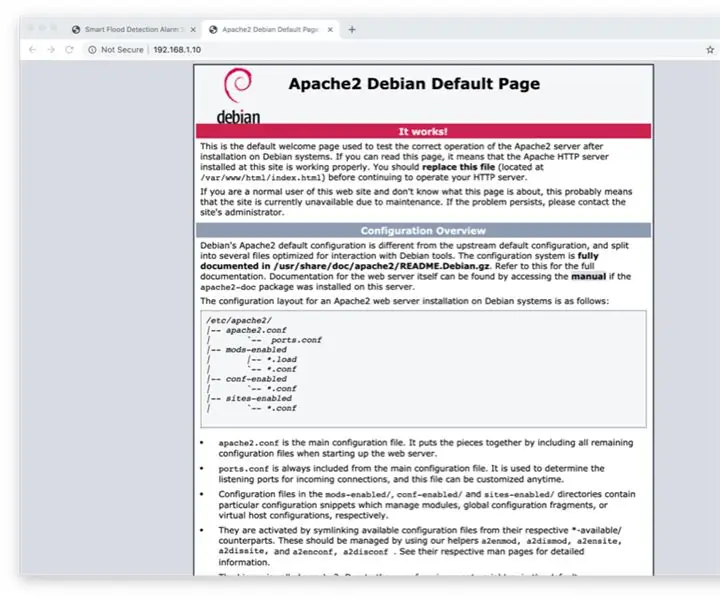
и ще получите вашия локален IP адрес и можете да се насочите към браузъра си и да видите сървъра да работи
Стъпка 4: Активирайте CGI на Apache

можете да активирате cgi, като напишете sudo a2enmod cgi
По подразбиране cgi_bin на apache се намира в/usr/lib/cgi-bin
тук можете да поставите вашите cgi скриптове, след като активирате cgi
за да влезе в сила, трябва да рестартирате apache сървъра
Исках персонализирана директория за моите cgi скриптове, затова създадох директория в/var/www/html/, наречена flood-cgi
за да активирам тази директория, трябваше да направя conf файл, като напиша
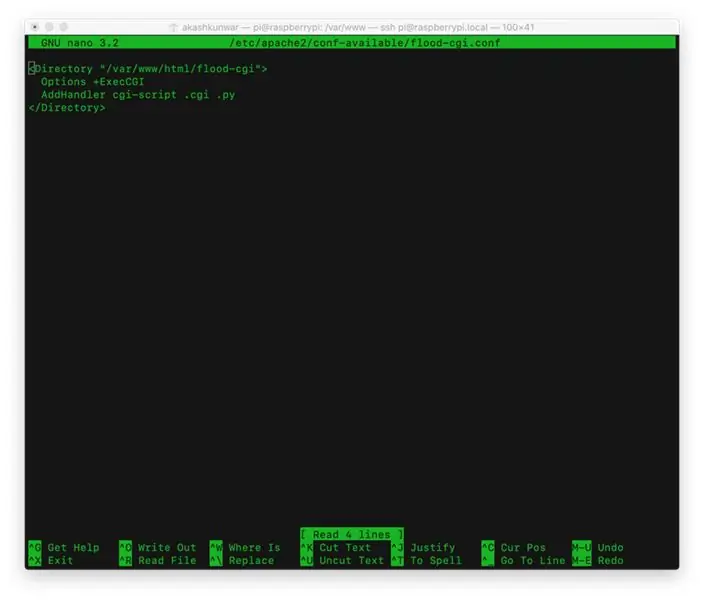
sudo nano /etc/apache2/conf-available/flood-cgi.conf
и добавяне на команди, както е показано на екрана
след това активирайте тази директория, като въведете
var/www/html $ sudo a2enconf flood-cgi
сега можете да рестартирате отново вашия apache сървър и всички cgi от тази папка ще бъдат четими от apache след разрешението.
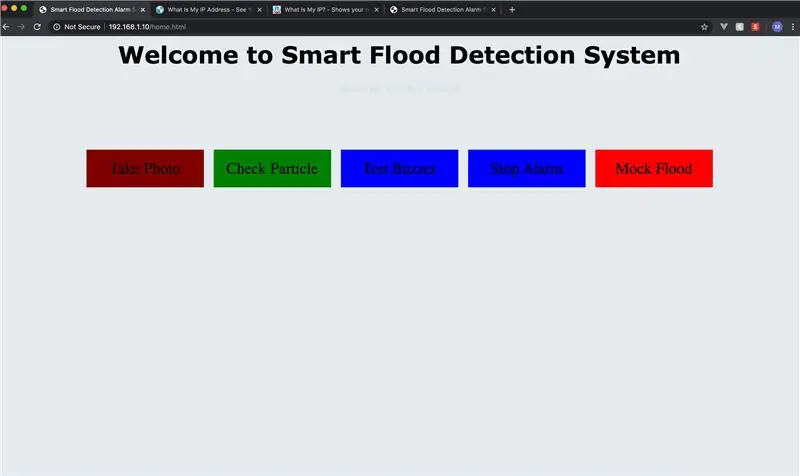
Стъпка 5: Настройте уеб страницата

За тази проста уеб услуга използвам HTML, Javascript, CSS, jquery и ajax.
Имам пет контролни етикета, върху които може да се кликне, В случай, когато кликнете върху снимка от уеб страница, тя ще задейства функцията за щракване върху бутона за снимка и тази функция изглежда така
$ ("#photobutton"). click (function () {var floodDate = new Date ();
var floodImageName = "Flood_IMG_" + floodDate.toLocaleTimeString ();
$.ajax ({
url: 'flood-cgi/flood_cgi.py', метод: 'пост', данни: {name_for_image: floodImageName}, успех: функция (данни) {
предупреждение (данни, състояние)
$ ("#recentpic"). attr ("src", "flood-cgi/" + floodImageName + ".jpg");
}
})
});
това ще извика сценария flood_cgi.py, за да направи снимка и записва изображение с персонализирано име, генерирано от текущата дата и час и ajax се зарежда до страницата.
в случай на аларма, можем да използваме тази функция
function callAlarm (alarmType) {
$.ajax ({
url: 'flood-cgi/alarm.cgi', метод: 'пост', данни: {alarm_type: alarmType}, успех: функция (данни) {сигнал (данни)
}, грешка: function (XMLHttpRequest, textStatus, throwError) {alert (throwError)}});
}
функцията callAlarm ще бъде извикана при щракване върху етикета на зумера, $ ("#зумер"). click (function () {callAlarm ("test");
})
кодът по -долу е, когато искате да щракнете върху фалшиво наводнение, т.е.извикване на API на частиците и извикване на функцията и промяна на стойността на течността 1 и проверка на системата дали цялата работи според очакванията чрез провеждане на фалшиво събитие на наводнение
$ ("#mockFlood"). click (function () {console.log ("макет наводнение е поискал");
var floodVal = 1;
$ ("#signal2"). css ("размер на шрифта", "малък");
var varName = "isFloodPresent";
var deviceID = "ВАШИЯ ИДЕНТИФИКАТОР НА УСТРОЙСТВОТО";
var accessToken = "ВАШИЯТ ЖЕЛЕБЕН ДОСТЪП";
if (floodVal) {
$.post ("https://api.particle.io/v1/devices/" + идентификатор на устройството + "/течност? access_token =" + accessToken, {течност: floodVal}, функция (данни, състояние) {
if (status == "успех") {
alert ("Mock Flood has proved !!!");
} else {
alert ("Извинете, имаше проблем");
}
});
}
});
Това са основните функции, от които се нуждаете, за да осъществите връзка с Particle Api и вашата малинка, така че вашето малиново пи и устройството за частици Аргон да могат да комуникират.
забележка: Исках да кача целия код, но не ми позволява да кача.html файл
Стъпка 6: Създайте скрипт за Raspi Camera
ние създаваме прост.py за заснемане на изображение и това ще има анотация на текущата дата и час върху него.
след това ще създадем cgi скрипт flood_cgi.py, така че той ще бъде извикан от мрежата и това ще командва.py файл за правене на снимка.
не забравяйте да стартирате cgi скрипт с #! /usr/bin/env python
и също така дайте на apache разрешение да изпълнява тези файлове.
apache сървърът работи на потребителски www-data, така че след като създадем.py или.cgi файла, apache трябва да бъде собственик на файла
sudo chown pi: www-data flood-cgi.py
и дават разрешение за изпълнение
sudo chmod a+x flood-cgi.py
ще трябва да направите това за всички файлове, които трябва да се изпълняват от apache сървър.
ЗАБЕЛЕЖКА: излагането на вашата малинка на интернет и предоставянето на всички тези разрешения прави вашата малинка много уязвима от съображения за сигурност, така че трябва да се спазват строгите потребители и разрешения и да се инсталира защитна стена като неусложнена защитна стена (ufw)
Препоръчано:
Как да направите звънец без докосване, откриване на телесна температура, GY-906, 433MHz с помощта на Arduino: 3 стъпки

Как да направите звънец без докосване, откриване на телесна температура, GY-906, 433MHz с помощта на Arduino: Днес ще направим звънец без докосване, той ще открие телесната ви температура. В сегашната ситуация е много важно да се знае дали телесната температура на някой е по -висока от нормалната, когато някой се свива. Този проект ще покаже червена светлина, ако открие някакви
SMS алармена система за откриване на движение: 5 стъпки (със снимки)

SMS алармена система за откриване на движение: В този проект ще комбинирам евтин PIR сензор за движение с TC35 GSM модул, за да изградя алармена система, която ви изпраща " ИНТРУДЕРНО ПРЕДУПРЕЖДЕНИЕ " SMS, когато някой се опита да открадне вашите неща. Да започваме
Алармена система за откриване на газ Arduino: 6 стъпки

Алармена система за откриване на газ Arduino: Здравейте, всички! В момента ще обясня как да се изгради алармена система за откриване на газ Arduino в tinkercad. Тази верига използва сензора за газ, за да открие дали в близост има пожар, дим или изтичане на газ. Използвайки LCD и алармата, тази верига също
Алармена система за откриване на движение: 11 стъпки (със снимки)

Алармена система за откриване на движение: Забележка! Reactive Blocks вече не е наличен за изтегляне. Основна USB камера може да се използва за откриване на движение в една стая. В следващите стъпки ще ви покажем как можете да използвате реактивни блокове за програмиране на готово за изпълнение Java приложение, което изпраща SMS
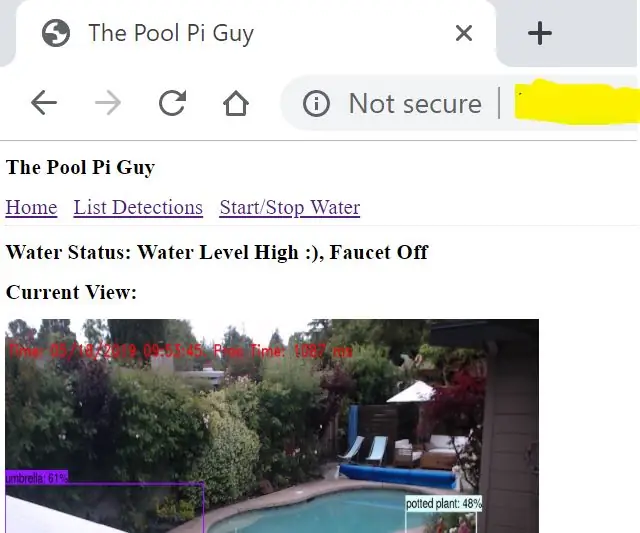
Pool Pi Guy - AI управлявана алармена система и мониторинг на басейна с помощта на Raspberry Pi: 12 стъпки (със снимки)

Pool Pi Guy - AI алармена система и мониторинг на басейна с помощта на Raspberry Pi: Наличието на басейн у дома е забавно, но идва с голяма отговорност. Най -голямото ми притеснение е да наблюдавам дали някой е близо до басейна без надзор (особено по -малките деца). Най -голямото ми раздразнение е да се уверя, че водопроводът на басейна никога не пада под входа на помпата
