
Съдържание:
- Консумативи
- Стъпка 1: Probando Dirección Con Bus I2C
- Стъпка 2: Modificando Código Del MPU6050
- Стъпка 3: Creando Proyecto En Godot
- Стъпка 4: Creando Colisiones En Los Modelos 3D
- Стъпка 5: Внедрете Código Del MPU6050 и El Motor De Videojuegos Godot
- Стъпка 6: Creando Interfaz En Godot
- Стъпка 7: Creando Código Del Dragon En Godot (Lenguaje C#)
- Стъпка 8: Експортирайте El Videojuego
- Стъпка 9: Creando Control En Cartulina
- Стъпка 10: Juego Terminado
- Автор John Day [email protected].
- Public 2024-01-30 07:50.
- Последно модифициран 2025-01-23 12:57.


Si quieres crear el videojuego "Историята на Макс: Малкият дракон" puedes seguir este paso a paso:
Консумативи
Estos son los materiales que vas a necesitar:
1. Wemos Lolin32 (Кантидад: 1)
2. Protoboard (Cantidad: 1)
3. Сензор MPU6050 (Кантидад: 1)
4. Кабели за свързване (Dupont tipo Macho-Macho ó de cobre) (Cantidad: 6)
5. Motor de videojuego: Godot
6. Cartulina blanca
7. Tijeras8. Pegante
Стъпка 1: Probando Dirección Con Bus I2C

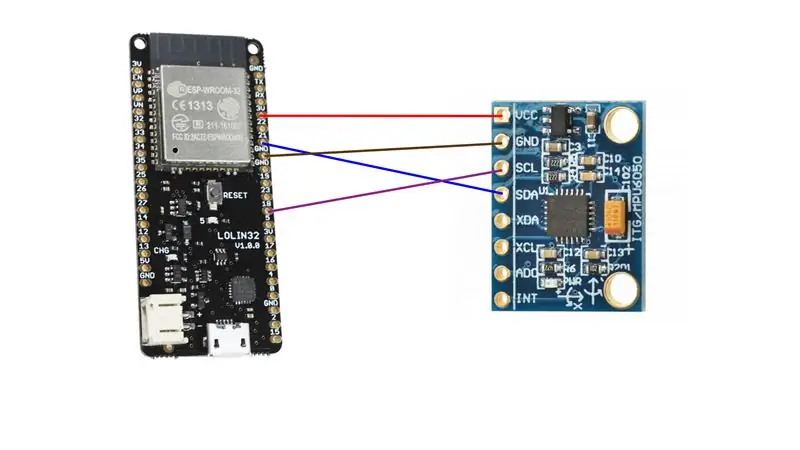
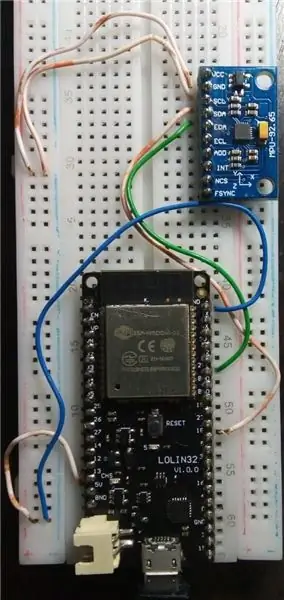
Електронният грунд е свързан със сензор за MPU6050 и Wemos Lolin32, който е свързан с компютъра, като се насочва към директния сензор. En la parte de arriba se muestra como se realiza la conexión.
Luego deberás realizar el codigo "giroscopio" и софтуер Arduino IDE que aparecerá en la parte inferior.
Si deseas puedes consultar más información el siguiente enlace: Автобус I2C
Стъпка 2: Modificando Código Del MPU6050
Дебела реализация на софтуера Arduino IDE за изчисляване на въртене и ацелерация. Luego en el Step 4 се изпълнява и мотор от Videojuegos Godot.
Настаняване на сървъра и връзката с вас: Сензор MPU6050
Стъпка 3: Creando Proyecto En Godot


Lo primero que deberás hacer es ir al motor de videojuegos Godot, crear un nuevo proyecto (dando click en la parte derecha donde dice Nuevo proyecto) y cuando te aparezca la escena dar click en el botón + (que se encuentra arriba al lado izquierdo) y seleccionar Spatial.
Luego para importer imagenes (cielo y lava) se deberá dar click derecho en Spatial, seleccionas +Añadir Nodo Hijo y en donde dice buscar se coloca: Sprite 3D. Las dos imagenes las puedes hallar en la parte superior.
Para importar los diferentes modelos 3D (Dragón, enemigo, moneda, torre) es el mismo proceso que se realize al importar imágenes pero donde dice buscar se debe colocar: MeshInstance.
С видеоклиповете в YouTube можете да въведете информация за: Импортиране на 3D
Преглед на текстура и модел за 3D
Продължаване на пускането на лос трес модело 3D:
Стъпка 4: Creando Colisiones En Los Modelos 3D
Cuando ya hayas importado los modelos 3D será necesario crear una colisión para los enemigos y las torres.
Primero deberás ir a la parte de arriba donde dice malla y seleccionar Create Single Convex Collision Sibling y te aparecerá CollisionShape debajo del modelo, el cual será importante que acomodes (para que quede en el objeto), lo puedes hacer dirigiendote a las propiedades en la parte derecha en transform.
Posteriormente para el draggon deberás crear un KinematicBody para luego arrastrarlo al CollisionShape, y para las torres y enemigos, ir a Spatial, dar click derecho y buscar Area.
Este video te servirá si quedas con dudas: Откриване на сблъсък
Стъпка 5: Внедрете Código Del MPU6050 и El Motor De Videojuegos Godot
Ya creado el proyecto deberás dirigirte a la parte de abajo al lado izquierdo y dar click derecho y seleccionar Nuevo Script.
En el script se deberá escribir el código que aparece en la parte inferior.
Para más información puedes visitar la siguiente página: Conectando Arduino y Godot
В случай на грешка в aparezca грешката е включена на страницата и е инсталирана Download. NET framework 4.7 Developer Pack.
dotnet.microsoft.com/download/dotnet-frame…
Стъпка 6: Creando Interfaz En Godot

Empezar dirigiendose a la parte de arriba en Escenas y crear una Nueva escena (2D), después crear un CanvasLayer y crear un nuevo hijo de tipo Sprite (2D) вносител la imagen de la interfaz previamente diseñada.
Последно създайте скрипт (inicio) y cuatro botones los cuales cada uno deberá tener un script:
1 сценарий: Para jugar.
2 y 3 сценарий: Para ver las instrucciones.
4 сценарий: Para cuando el jugador ha completado el nivel.
5 сценарий: Para cuando el jugador se choca con una torre o enemigo y le aparece Game Over.
En la parte superior puedes hallar los seis scripts en formato de texto para que los puedes copiar en el script de Godot.
Стъпка 7: Creando Código Del Dragon En Godot (Lenguaje C#)
Se deberá crear un nuevo script dando click derecho en la parte de abajo a la izquierda, el cual allowirá que el dragón se traslade y que rote.
Вижте визуализираните видеоклипове с информация, необходима за информация: Traslación en godot para objetos 3D
Ротация и Годо за 3D обекти
Стъпка 8: Експортирайте El Videojuego
Най -накрая за експортера е видеоизображен дебел и ала част от пристигането на дойд заровете Proyecto, dar click en exporttar, luego en añadir y seleccionar windows desktop. Después seleccionar Administrator plantillas de exporttación y dar en descargar.
Можете да запазите грешките и да премахнете грешките, като посочите и изтеглите страницата за изтегляне и изтеглете шаблони за експортиране на кубчета за кучета (Mono c#).
Luego deberás hacer el mismo procedimiento del inicio y cuando ya te aparezca instalado das click en exporttar proyecto y debes ir a archivos y crear una carpeta y en Godot seleccionarla.
Ако искате да получите информация за видеоклип: Експорт на игра
Стъпка 9: Creando Control En Cartulina



Para crear el control en cartulina podrás utilizar la plantilla que se muestra al final. Pega cada una de las partes como se muestra en las imágenes, decora el dragón a tu gusto, y finalmente inserta el control por la parte posterior (esta plantilla está creada en base a una protoboard de aproximadamente 5, 5cm x 16cm).
Стъпка 10: Juego Terminado
Si no deseas crear el videojuego desde cero, aqui encontrarás dos carpetas: una del proyecto en Godot y otra del ejecutable. Si deseas irte por este camino, debes seguir todos los pasos hasta el 2.
Препоръчано:
Играчки с адаптер за превключване: Дишащ вода ходищ дракон, достъпен !: 7 стъпки (със снимки)

Играчки с адаптер за превключване: Вододихащ ходещ дракон, достъпен !: Адаптацията на играчки отваря нови пътища и персонализирани решения, които позволяват на деца с ограничени двигателни способности или увреждания в развитието да взаимодействат независимо с играчките. В много случаи децата, които се нуждаят от адаптирани играчки, не могат да си представят
НАЙ -ХОЛЯМИЯТ ДРОН В ИСТОРИЯТА: 6 стъпки

НАЙ -ХОЛЯМИЯТ ДРОН В ИСТОРИЯТА: Добре дошли! Ето най-готиния дрон в историята, който никога не сте виждали (или може би това съм само аз) Ето всички необходими неща: Flybrix Предварително програмиран Flightboard Lego Bricks Motors Смартфон/таблет (това е за да управлявате дрона) Нека ЛЕТИМ
Лунен часовник с дракон: 8 стъпки (със снимки)

Лунен часовник с дракон: *** Вписването в моя блог https://blog.familie-fratila.de/bone-dragon-moonlight-clock/ *** Преди време построих часовник за хола си, тъй като не намерих нищо, което да има поне поносим дизайн :-) Разбира се, синът ми, като видя това, имаше искания
ESP8266/Arduino SmartThings Контролер/Монитор за местообитание с брадат дракон: 4 стъпки

ESP8266/Arduino SmartThings Контролер/Монитор за местообитание на брадат дракон: DaVinci, нашият Дракон трябваше да надстрои софтуера до своя контролер на Vivarium. Реших да мигрирам от добрата традиционна логика „пълен с“Arduino, която се оттегля доста надеждно през последната година, към ST_Anything SmartThings int
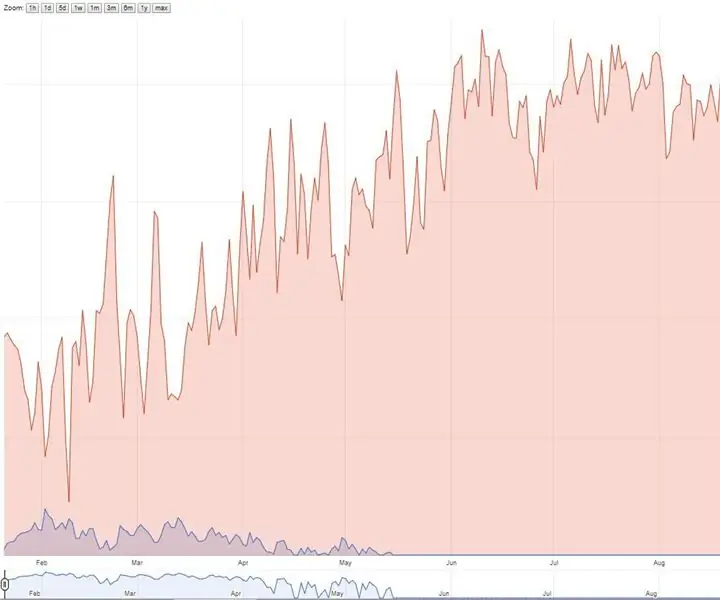
Регистратор на данни за историята на Nest Thermostat: 6 стъпки (със снимки)

Nest Thermostat History Logger: Термостатът Nest проследява температурата, влажността и използването на пещта/AC и потребителите могат да виждат исторически данни само за 10 дни. Исках да събера исторически данни (> 10 дни) и попаднах на скрипт за електронни таблици на Google, който пинговете се гнездят всеки зададен час
