
Съдържание:
- Автор John Day [email protected].
- Public 2024-01-30 07:50.
- Последно модифициран 2025-01-23 12:57.



Въведение
Най -често барбекюто се отнася до бавния процес на използване на непряка топлина за приготвяне на любимите ви меса. Въпреки че този метод на готвене е изключително популярен-особено в САЩ-той има нещо, което някои могат да считат за доста сериозна слабост: изисква часове на полу-ясно внимание, които да бъдат отделени за наблюдение на температурата на ямата и храната ви. Въведете: Raspberry Pi.
Оригиналният проект
Първоначалният източник на този проект може да бъде намерен тук: https://old.reddit.com/r/raspberry_pi/comments/a0… Същността на това е, че потребителят на reddit Produkt успя да предава данни за температурата на храната и ямата от сравнително евтини, налични в търговската мрежа безжични термометри към Raspberry Pi (който беше прикрепил към своите GPIO щифтове малък RF модул). В първоначалния проект (свързан по -горе), Produkt е съхранявал данните си в база данни sqlite и се показва на локално хостван apache2 php уебсайт.
Това решение вече решава първоначалния проблем, засегнат във въвеждането на този блог: вече можете да наблюдавате дистанционно температурата на храната и ямата с уеб браузър. Но какво, ако искаме да разширим това? Въведете: GridDB.
Консумативи
Малина Pi4
Модул за безжичен приемник SUNKEE 433Mhz Superheterodyne
Стъпка 1: GridDB Web API & FluentD

След като видях този проект, първата ми мисъл - след първоначалната вълна от вълнение - мислех за начини да разширя функционалността. Използвайки GridDB и неговия плъгин Grafana, се опитах да визуализирам данните си за храна и яма. Освен това исках да настроя анотации на Grafana, за да търся аномални точки от данни - не може да има овъглено месо!
За да започна, трябваше да използвам C кода от оригиналния проект, за да прочета данните, идващи от безжичния термометър, и да публикувам тези данни в моя GridDB сървър. За да стартирам това, стартирах GridDB сървър в Azure, използвайки виртуална машина CentOS. Най -лесният начин за споделяне на данни от нашата крайна машина (Raspberry Pi) към нашия облачен сървър беше чрез GridDB Web API. Така че на този vm настроих WebAPI на GridDB заедно с Fluentd и придружаващия GridDB конектор.
Преди всъщност да изпратя данни до облака, трябваше да създам основната схема за моя контейнер BBQ Pi. Наборът от данни е изключително прост: имаме два температурни сензора, един идентификационен номер за готвене и, разбира се, времева маркировка. Така че нашата схема изглежда така:
timeseries = gridstore.put_container ("bbqpi", [("time", griddb. GS_TYPE_TIMESTAMP), ("cookid", griddb. GS_TYPE_INT), ("probe1", griddb. GS_TYPE_INT), ("probe2", griddb. GS_TYPE_INT)], griddb. GS_ER_
За да създам този контейнер за времеви серии, просто използвах WebAPI (порт 8080):
curl -X POST --basic -u admin: admin -H "Тип съдържание: application/json" -d
'{"container_name": "bbqpi", "container_type": "TIME_SERIES", / "rowkey": true, "columns": [{"name": "time", "type": "TIMESTAMP"}, {"name": "cookid", "type": "INTEGER"}, {"name": "probe1", "type": "INTEGER"}, {"name": "probe2", "type": "INTEGER"}]} '\ https:// localhost: 8080/griddb/v2/defaultCluster/dbs/public/container
Със създадения контейнер трябваше да използвам Fluentd (порт 8888), за да публикувам действителни данни в нашия контейнер. Ето една CURL команда, която публикува някои фиктивни данни:
curl -X POST -d 'json = {"date": "2020-01-01T12: 08: 21.112Z", "cookid": "1", "probe1": "150", "probe2": "140" } 'https:// localhost: 8888/griddb
Оттам трябваше да добавя оригиналния код, за да изпратя HTTP POST заявка, когато нашият Pi чете данни от нашата яма (приблизително веднъж на всеки ~ 12 секунди).
Като странична бележка: писането на този код ме научи да оценя колко многословен може да бъде езикът C:
int postData (char time , int cookid, int probe1, int probe2, char url )
{CURL *curl; CURLcode res; / * В прозорците това ще стартира winsock неща */ curl_global_init (CURL_GLOBAL_ALL); char errbuf [CURL_ERROR_SIZE] = {0,}; char agent [1024] = {0,}; char json [1000]; snprintf (json, 200, "json = {" date / ": \"%s.112Z / ", \" cookid / ": \"%d / ", \" probe1 / ": \"%d / ", / "sonde2 \": / "%d \"} ", time, cookid, sonda1, sonda2); / * вземете дръжка за навиване */ curl = curl_easy_init (); if (curl) { /* Първо задайте URL адреса, който е на път да получи нашия POST. Този URL може също така да бъде https:// URL, ако това е, което трябва да получи данните. */ snprintf (агент, размер на агент, "libcurl/%s", curl_version_info (CURLVERSION_NOW)-> версия); агент [sizeof agent - 1] = 0; curl_easy_setopt (curl, CURLOPT_USERAGENT, агент); curl_easy_setopt (curl, CURLOPT_URL, url); curl_easy_setopt (curl, CURLOPT_USERNAME, "admin"); curl_easy_setopt (curl, CURLOPT_PASSWORD, "admin"); curl_easy_setopt (curl, CURLOPT_VERBOSE, 1L); curl_easy_setopt (curl, CURLOPT_ERRORBUFFER, errbuf); curl_easy_setopt (curl, CURLOPT_POSTFIELDS, json); / * Изпълнете заявката, res ще получи кода за връщане */ res = curl_easy_perform (curl); if (res! = CURLE_OK) {size_t len = strlen (errbuf); fprintf (stderr, "\ nlibcurl: (%d)", res); if (len) fprintf (stderr, "%s%s", errbuf, ((errbuf [len - 1]! = '\ n')? "\ n": "")); fprintf (stderr, "%s / n / n", curl_easy_strerror (res)); отидете на почистване; } почистване: curl_easy_cleanup (curl); curl_global_cleanup (); връщане 0; }}
С тази написана функция, просто трябваше да я изпълня по същото време, когато се публикуват sqlite данните:
if (goodData == 1) {
if (last_db_write == 0 || (secs-last_db_write> = 10)) {snprintf (sql, 100, "INSERT INTO показания (cooidid, time, sonde1, sonde2) VALUES (%d, '%s',%d, %d); ", готвач ID, буф, сонда1, сонда2); printf ("%s / n", sql); rc = sqlite3_exec (db, sql, callback, 0, & zErrMsg); if (rc! = SQLITE_OK) {printf ("SQL грешка: %s / n", zErrMsg); } else {last_db_write = secs; } char url = "https://xx.xx.xx.xx: 8888/griddb"; postData (buff, cookID, probe1, probe2, url); }}
За да сте сигурни, че вашите данни действително се вмъкват в сървъра ви, можете да изпълните следната команда, за да попитате вашата база данни и да видите резултатите:
curl -X POST --basic -u admin: admin -H "Тип съдържание: application/json" -d '{"ограничение": 1000}' https:// localhost: 8080/griddb/v2/defaultCluster/dbs/ public/контейнери/bbqpi/редове
Стъпка 2: Графана


С кода на място, сега, когато използваме оригиналния уеб портал, за да започнем „готвене“, ние едновременно ще съхраняваме нашите температурни данни в нашия GridDB сървър.
Следващата стъпка ще бъде да визуализираме нашите данни с помощта на Grafana. За целта проследихме информацията от този блог: тук. Хубавото на тази реализация е, че е изключително лесно да видим нашите данни в графика. Той също така добавя пояснения.
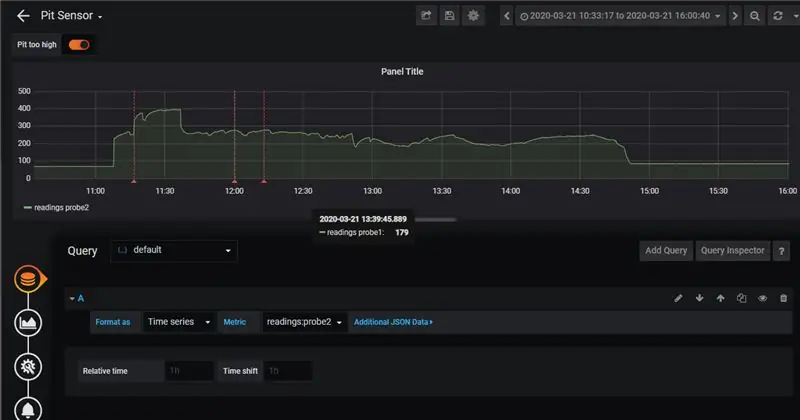
Анотациите, обсъдени в блога, ни правят изключително лесни за наблюдение, когато нещо се обърка или с храната ни, или със самата яма. В моя случай готвех говеждо къси ребра. С тях не исках температурата в ямата да нарасне над 275 градуса по Фаренхайт. Ако видях, че температурата надхвърля това, бих могъл да изключа горелката и да позволя на топлината отново да потъне:
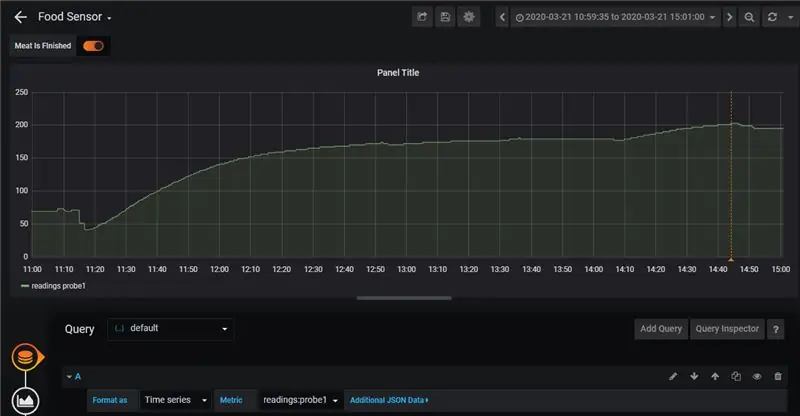
Имах подобно правило сензорът да следи самата храна: ако храната достигне вътрешна температура от 203 градуса по Фаренхайт, ребрата бяха готови. Можете да видите самотната анотация в края на готвача тук:
Като цяло, готвачът ми отне само около 4 часа или повече, но този вид инсталация наистина би се отличил, ако готвя нещо, което би изисквало още повече време в грила (помислете за бавен дим, който продължава ~ 12 часа). Въпреки това, аз вярвам, че стойността, ако този инструмент е лесно очевиден: възможността да регистрирате резултатите от вашите храни и след това да ги сравнявате с предишни готвачи, означава, че вашето барбекю бавно ще се подобрява с течение на времето, тъй като можете да използвате данни, за да видите какво работи и какво не 'T.
Стъпка 3: Храната



Това беше първият път, в който правех говеждо къси ребра; за подправка просто използвах сол, черен пипер и чесън на прах. Въпреки някои проблеми с горелката, която стана твърде висока за малко в началото, ребрата излязоха фантастично. Моля, погледнете:
Стъпка 4: Заключение
В крайна сметка храната стана страхотна, сензорите, GridDB и Grafana работиха прекрасно в концерт и получихме ценни данни за това как да приготвим тези неща отново за следващия път, когато искаме да впечатлим някои приятели.
Препоръчано:
Как да направим рекордер за данни за влажност и температура в реално време с Arduino UNO и SD-карта - DHT11 регистратор на данни Симулация в Proteus: 5 стъпки

Как да направим рекордер за данни за влажност и температура в реално време с Arduino UNO и SD-карта | DHT11 симулация на регистратор на данни в Proteus: Въведение: Здравейте, това е Liono Maker, ето линк към YouTube. Ние правим творчески проект с Arduino и работим върху вградени системи. Data-Logger: Регистратор на данни (също регистратор на данни или запис на данни) е електронно устройство, което записва данни във времето с
Визуализация на транспортни данни с Google Map: 6 стъпки

Визуализация на транспортни данни с Google Map: Обикновено искаме да записваме различни данни по време на колоездене, този път използвахме нов Wio LTE, за да ги проследим
Настолен Bluetooth високоговорител с аудио визуализация, сензорни бутони и NFC .: 24 стъпки (със снимки)

Настолен Bluetooth високоговорител с аудио визуализация, сензорни бутони и NFC.: Здравейте! В тази инструкция ще покажа как направих този настолен Bluetooth високоговорител, който има невероятна аудио визуализация с бутони за докосване и NFC. Може лесно да се сдвои с устройства с активиран NFC само с едно докосване. Няма физически бутон
Настолен усилвател с аудио визуализация, двоичен часовник и FM приемник: 8 стъпки (със снимки)

Настолен усилвател с аудио визуализация, двоичен часовник и FM приемник: Харесвам усилватели и днес ще споделя моя настолен усилвател с ниска мощност, който направих наскоро. Усилвателят, който проектирах, има някои интересни функции. Той има вграден двоичен часовник и може да дава час и дата и може да визуализира аудио, често наричано аудио
Събиране на данни от EAL-Industri4.0-RFID до база данни: 10 стъпки (със снимки)

EAL-Industri4.0-RFID Актуализиране на данни към база данни: Dette projekt omhandler opsamling af v æ gtdata, регистриращ се за идентифициране във vha. RFID, изоставане на данни в MySQL база данни vha. node-RED, samt fremvisning и поведение на opsamlede данни в et C# програма, създадена от en Windows Form Application
