
Съдържание:
- Автор John Day [email protected].
- Public 2024-01-30 07:52.
- Последно модифициран 2025-01-23 14:36.


Целта на тази компилация е да научи как да свързвате Arduino с Node-red и база данни, така че можете да регистрирате данни и също така да ги събирате за по-късна употреба.
За тази конструкция използвам проста алармена система arduino, която извежда 5 номера с данни, всеки разделен със запетая.
Не е необходимо да разполагате с точно това количество данни и програмата може да бъде всичко.
Важната част е, че данните са разделени със запетаи, както се вижда на тази екранна снимка.
Изходът може например да изглежда така: "324, 0, 0, 1, 1"
(завършеното програмиране и инструкции за създаването на arduino са свързани в долната част на този урок)
Стъпка 1: Първи стъпки с Node-red

За този урок приемаме, че вече сте инсталирали Node-red, но има някои допълнителни палитри, които се използват за този проект, от които се нуждаем, за да работи
Намерете бутона „Управление на палитрата“и инсталирайте следните палитри.
- node-red-dashboard
- node-red-node-mysql
- node-red-node-arduino
- node-red-node-serialport
Той трябва да показва някои нови палитри отстрани на менюто с червен бутон Node.
Стъпка 2: Разделяне на данни в Node-red

Сега, когато Node-red е готов за работа, трябва да започнем, като разделим данните си на отделни части.
Ето защо се уверихме, че ги разделяме със запетаи в кода на Arduino.
Първо нека започнем, като поставим възела за въвеждане на Arduino, който се намира в лявата странична част.
Трябва да се уверите, че има правилния сериен (моят използва COM4) порт и скорост на предаване (в моята програма използвам 9600 бод скорост)
Ако е правилно настроен, трябва да пише, че е свързан.
След това създаваме функционален блок Javascript и го свързваме след въвеждащия възел Arduino, който ни позволява да програмираме в Javascript и тук пишем код, който може да раздели данните ни за всяка запетая.
В този функционален блок разделям моите 5 данни, използвайки следния код:
var m1 = {topic: "light1", полезен товар: msg.payload.split (",") [0]}; var m2 = {topic: "light2", полезен товар: msg.payload.split (",") [1]}; var m3 = {topic: "light3", полезен товар: msg.payload.split (",") [2]}; var m4 = {topic: "millis", полезен товар: msg.payload.split (",") [3]}; var m5 = {topic: "onoff", полезен товар: msg.payload.split (",") [4]}; връщане [m1, m2, m3, m4, m5];
(променете кода, ако е необходимо)
Уверете се, че възелът е настроен на 5 изхода (или вашия еквивалент)
Както се вижда на екранната снимка, сега имаме 5 изхода, които всеки свързваме до възел за отстраняване на грешки и възел за текстово табло. Това ще бъде полезно, когато трябва да го видим в потребителския интерфейс.
Стъпка 3: База данни с Wampserver

За да работи нашата база данни, трябва да имате инсталиран Wampserver. След като е инсталиран и се показва като зелена икона (след като сте стартирали всички услуги), трябва да отворите „phpMyAdmin“, който трябва да ви отведе до екран за вход. преди това го сменихте, просто въведете „root“в потребителското име и вход.
Натиснете бутона phpmyadmin под инструменти надолу в лявата лента и той трябва да отвори менюто на базата данни, което изглежда нещо подобно на изображението по -горе.
Създайте нова база данни и я наречете нещо свързано с вашия проект, моето е наречено "алармена система" (тези имена ще са чувствителни към регистъра)
Под тази база данни създайте нова таблица и я кръстете, моята се казва "alarmdata"
ще ви попита дали искате да използвате "latin1_swedish_ci" и ние просто го запазваме такъв.
Сега създавате 6 таблици (с 1 повече от данните, с които разполагаме)
Първата таблица трябва да използва типа данни "longtext"
а останалата част от набора от данни използва „mediumtext“
Не забравяйте да ги кръстите. (първият набор от данни трябва да бъде наречен "време"
Стъпка 4: База данни

Наборът от данни на Wampserver трябва да изглежда така.
(но без действителните данни, тъй като все още не сме стигнали до това)
Стъпка 5: Node-red към Wampserver

Сега искаме данните, които извеждаме от нашия arduino, да отидат на нашия Wampserver.
Започнете, като създадете друг функционален блок Javascript и го свържете към нашия възел за въвеждане на arduino.
В този скриптов блок отново разделяме данните си, но ги вмъкваме и в нашата база данни.
var data = msg.payload.split (","); var Green1 = данни [0]; var Green2 = данни [1]; var Alarm = данни [2]; var Millis = данни [3]; var IsActive = данни [4]; var out = "INSERT INTO alarmsystem.alarmdata (Time, Green1, Green2, Alarm, Millis, IsActive) VALUES ('"+нова дата (). toISOString (). slice (0, 19).replace (' T ',' ')+"', '"+Green1+"', '"+Green2+"', '"+Alarm+"', '"+Millis+"', '"+IsActive+"')"; msg.topic = out; връщане на съобщение;
Забележете, че въвеждам „INSERT INTO alarmsystem.alarmdata“, това е името, което дадохме на нашата база данни и таблица, не забравяйте да напишете точното име, което сте дали на вашата база данни в това.
Сега свържете блока Javascript към възел за отстраняване на грешки, а също и възел "mysql", намерен под палитрата за съхранение от лявата страна.
под блока на mysql го наричате същото като вашата база данни "система за аларми"
променете потребителя на "root" (името, което използвахме за влизане в нашия сървър)
хост, порт и база данни трябва да бъдат попълнени вече с:
Хост: 127.0.0.1
Пристанище: 3306
База данни: алармена система
Ако всичко е направено правилно, то трябва да бъде свързано, след като внедрите промените си.
Трябва също така да можете да видите, че базата данни сега регистрира вашите данни директно от Arduino.
Стъпка 6: Използване на данни от Wampserver към Node-red


За финален участък искаме да видим дали можем да вземем запазените от нас данни и да ги поставим обратно в нашия Node-red и да се надяваме да ги покажем.
Започнете, като поставите възел "инжектиране"
Под тема в този възел поставяме кода: SELECT*FROM alarmsystem.alarmdata
Това ще може да намери нашата база данни, когато я натиснем.
Свържете възела за инжектиране с нов възел "mysql", настроен точно като този, който направихме в предишната стъпка.
Свържете възела mysql с възел за отстраняване на грешки и възел шаблон, намерен под таблото за управление.
Шаблонният възел ще бъде нашата таблица, която можем да актуализираме, за да показва данни от базата данни, докато се произвежда.
Въведете кода, показан на екранната снимка по-горе (променете, ако е необходимо) и той сега трябва да показва таблица с данни в нашия Node-red UI.
Можем също така да добавим бутон на таблото за управление, за да актуализираме таблицата от самия потребителски интерфейс.
Започнете, като създадете бутон възел.
свържете бутонния възел към функционален блок на Javascript.
във функционалния блок вмъкваме следния код.
msg.topic = "SELECT * FROM alarmdata ORDER BY Green1 DESC LIMIT 20"; връщане на съобщение;
(Green1 е първата променлива от данни в таблицата)
този функционален блок след това трябва да бъде свързан към входа на нашия възел mysql, който направихме по -рано в тази стъпка.
Стъпка 7: Завършване

Сега потребителският ни интерфейс трябва да включва актуализация на живо на нашите данни и таблица с данни от самия наш сървър.
Това означава, че сме създали връзка между Arduino, базирана на потребителски интерфейс програма и база данни.
Ако се интересувате как работи моята алармена система Arduino, добавих документ, който обяснява как се програмира и настройва.
Както и пълен износ на node-red програмиране.
Препоръчано:
Как да извлечете данни от база данни Firebase на NodeMCU: 7 стъпки

Как да извлечем данни от база данни Firebase на NodeMCU: За тази инструкция ще извличаме данни от база данни в Google Firebase и ще ги извличаме с помощта на NodeMCU за по-нататъшно разбор. акаунт за създаване на база данни на Firebase. 3) Изтеглете
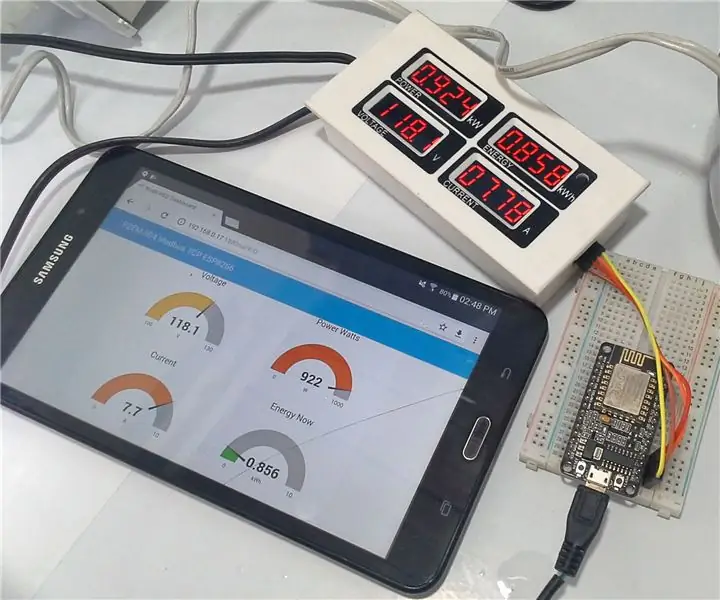
Измервател PZEM-004 + ESP8266 & Платформа IoT възел-ЧЕРВЕН и Modbus TCP/IP: 7 стъпки

Измервател PZEM-004 + ESP8266 & Платформа IoT Node-RED & Modbus TCP/IP: При тази възможност ще интегрираме нашия измервател на активна мощност или консумация на електроенергия, Pzem-004-Peacefair с платформата за интеграция на IoT NED-RED, използвана в предишни уроци, ще използваме модул ESP8266, конфигуриран като Modbus TCP / IP подчинен, по -късно
Събиране на данни от EAL-Industri4.0-RFID до база данни: 10 стъпки (със снимки)

EAL-Industri4.0-RFID Актуализиране на данни към база данни: Dette projekt omhandler opsamling af v æ gtdata, регистриращ се за идентифициране във vha. RFID, изоставане на данни в MySQL база данни vha. node-RED, samt fremvisning и поведение на opsamlede данни в et C# програма, създадена от en Windows Form Application
ESP8266 Управляващ серво възел-ЧЕРВЕН MQTT (Mosquitto) IoT: 6 стъпки

ESP8266 Control Servo Node-RED MQTT (Mosquitto) IoT: Този път интеграцията на ESP8266 и платформата Node-RED е направена, като в този случай се задейства задвижващ механизъм, в този случай серво, управляван от ШИМ с въртене от 0 до 180 градуса. От уеб създател на HMI или SCADA на Node-Red-Dashboard, използвайки като база
ESP8266 DS18B20 Температурен възел-ЧЕРВЕН MQTT: 5 стъпки

ESP8266 DS18B20 Температурен възел-ЧЕРВЕН MQTT: Този път интеграцията на ESP8266 и платформата Node-RED беше реализирана чрез интегриране на сензор DS18B20 от протокол за температура Onewire. От HMI или SCADA уеб създател на Node-Red-Dashboard, използвайки като база MQTT Протоколна и публична библиотека
