
Съдържание:
- Стъпка 1: Видеото на Iron Man
- Стъпка 2: Скициране
- Стъпка 3: Мастило / Очертаване
- Стъпка 4: Сканиране
- Стъпка 5: Използване на Inkscape за получаване на добра растерна карта
- Стъпка 6: Тествайте цвета
- Стъпка 7: Начало на оцветяване - основа и засенчване
- Стъпка 8: Оцветяване - Акценти и блестящи парченца
- Стъпка 9: Добавяне на фон
- Стъпка 10: Всичко е готово
- Автор John Day [email protected].
- Public 2024-01-30 07:50.
- Последно модифициран 2025-01-23 12:57.

Напоследък се занимавах с комикси. Нещо, което правех много, когато бях по -малък. Напоследък съм работил върху няколко парчета като Batman, Cyborg Superman и The Flash. Всички те бяха направени на ръка, включително оцветяването. За произведението на Железния човек мислех, че ще включа и дигитално изкуство, в което съм нещо съвсем ново.
Ако искате да видите малко повече за това или някои от другите, които направих, можете да ги разгледате тук.
За този проект използвах:
- Механични моливи
- Маркер със среден връх
- Дебел маркер
- Ластик
- Paint.net
- Inkscape
Забележка - Това произведение на изкуството е силно базирано на оригиналната обложка на издание на Iron man.
Стъпка 1: Видеото на Iron Man


Това е ускорена версия на целия процес, ако искате да виждате такива неща. Ако не, следващите стъпки съдържат всички изображения и информация за стъпките.
Стъпка 2: Скициране


По принцип започвам с груба скица, която можете да видите в първите две изображения. Това просто получава формата на тялото, която е представена в моето референтно изображение.
След това усъвършенствам скицата с подробно очертаване на молив, като се уверя, че добавям мястото, където искам засенчване и всякакви супер твърди линии.
Стъпка 3: Мастило / Очертаване



Използвам комбинация от средни и дебели маркери за върхове за очертаване и тъмно черно мастило. Това се грижи за някоя от твърдите тъмни сенки и всички детайли, които трябва да бъдат забележими. След като приключа с това, обикновено удрям с гума цялата страница, за да почистя всички остатъчни следи от молив.
Стъпка 4: Сканиране




Не съм напълно сигурен как това работи на компютъра на всеки или на всяка програма, но мога да ви кажа как го направих. Използвам програма, наречена paint.net, която работи чудесно за това.
Поставих хартиената рисунка върху леглото на скенера на моя принтер и след това отидох в менюто Файл на програмата paint.net. Там избрах опцията „Придобиване“и след това го направих от скенер или камера. Избрах си принтера и го сканирах от там.
Веднъж в програмата коригирах яркостта и контраста, за да направя изображението 100% черно -бяло и след това направих известно почистване с инструмента за маркиране, използвайки черно -бели цветове. След това експортирах изображението като-p.webp
Стъпка 5: Използване на Inkscape за получаване на добра растерна карта


За да получа наистина добро растерно изображение или прозрачно изображение, което би било лесно за оцветяване, го пуснах през Inkscape, използвайки опцията Проследяване до растерно изображение в горното меню. Създава ясен контур на изображението много повече, отколкото pain.net може. Тогава просто експортирах това по същия начин и се върнах обратно в paint.net.
Стъпка 6: Тествайте цвета


Отначало се забърках само с оцветяване на маската за лице. Исках да видя как ще работи с използването на слой под оригиналния слой и след това подреждане на цветовете. Работи добре и реших да продължа напред.
Стъпка 7: Начало на оцветяване - основа и засенчване


Имитирах всички цветове в оригиналното изображение най -доброто, което можах, само да ги оправя леко до цвят, който ми хареса, но това все пак изглеждаше прилично. Основният цвят, който беше приложен първо, е цветът от средния диапазон. Това беше добавено в слой под очертаната с мастило контур.
Следващият слой (който беше над слоя с мастило) имаше много по -ниска непрозрачност и беше настроен на черно. Това ми позволи да сложа засенчването точно отгоре, което автоматично създаде всички цветове с нисък диапазон.
Стъпка 8: Оцветяване - Акценти и блестящи парченца


Създаването на отразяваща броня беше малко предизвикателство. Отново добавих друг слой, този път над контура, но под засенчващия слой. Вътре в този слой създадох цяла нова гама от цветове въз основа на оригиналните основни цветове. Тези цветове включват ниска средна и висока височина на всеки цвят, независимо дали е червен или жълт. След това те бяха заострени един в друг, като най -ярката (или най -светлата) беше в средата на областта, която исках да изглежда „блестяща“. След това те бяха заострени от светло до тъмно.
Стъпка 9: Добавяне на фон



Това не беше задължително, но мислех, че добавя малко повече към цялостното парче. Току -що извадих няколко безплатни гръндж изображения от pixabay.com и ги оправих, за да направя фона, след което ги замъглих и добавих малко засенчване на фона.
За да създам пукнатини в бронята, просто премахнах цялото бяло в едно от гръндж изображенията, използвайки плъгин в paint.net, наречен Black and Alpha+, който премахва всички нежелани бели цветове. След това копирах и поставих това в слой върху цялото изображение и изтрих частите, където не исках да присъства; главно над очите му и реактора или каквото и да е на ръката му.
Стъпка 10: Всичко е готово

Това е почти всичко. Ако сте играли с някоя от тези програми, тогава концепцията за това трябва да изглежда сравнително лесна. Знам, че ми беше забавно да се уча. Ако трябва да знаете повече за това как да използвате тези програми, има безброй видеоклипове и статии, които обясняват как да използвате почти всеки аспект от двете. Имам и няколко в нашия канал в YouTube относно Inkscape, които може да са полезни.
Препоръчано:
Първи стъпки с STM32f767zi Cube IDE и качване на персонализирана скица: 3 стъпки

Първи стъпки с STM32f767zi Cube IDE и качване на персонализирана скица: КУПЕТЕ (щракнете върху теста, за да закупите/посетете уеб страницата) STM32F767ZISUPPORTED SOFTWARE · STM32CUBE IDE · KEIL MDK ARM µVISION · EWARM IAR EMBEDDED WORKBENCH използва се за програмиране на STM микроконтролери
Добавяне на функцията WiFi AutoConnect към съществуваща скица: 3 стъпки

Добавяне на функцията WiFi AutoConnect към съществуваща скица: В скорошна публикация научихме за функцията AutoConnect за платките ESP32/ESP8266 и един от зададените въпроси беше за добавянето й към съществуващите скици. В тази публикация ще научим как да направим точно това и ще използваме проекта за мрежово време
UChip - Проста скица към двигатели и/или сервоустройства за дистанционно управление чрез 2.4GHz Radio Tx -Rx !: 3 стъпки

UChip - Проста скица към двигатели за дистанционно управление и/или серво чрез 2.4GHz Radio Tx -Rx !: Наистина харесвам света на RC. Използването на RC играчка ви създава усещането, че контролирате нещо изключително, въпреки че е малка лодка, кола или дрон! Не е лесно обаче да персонализирате играчките си и да ги накарате да правят каквото искате
Модна скица с хартиена верига: 5 стъпки

Модна скица с хартиена верига: Предпазител с електротехника. Преподавам семинари по моден дизайн и технологии и намирам, че този проект е лесно въвеждане в хартиени схеми за всеки, който обича да рисува и скицира. Може да се използва и за планиране на действителен дизайн на гарма
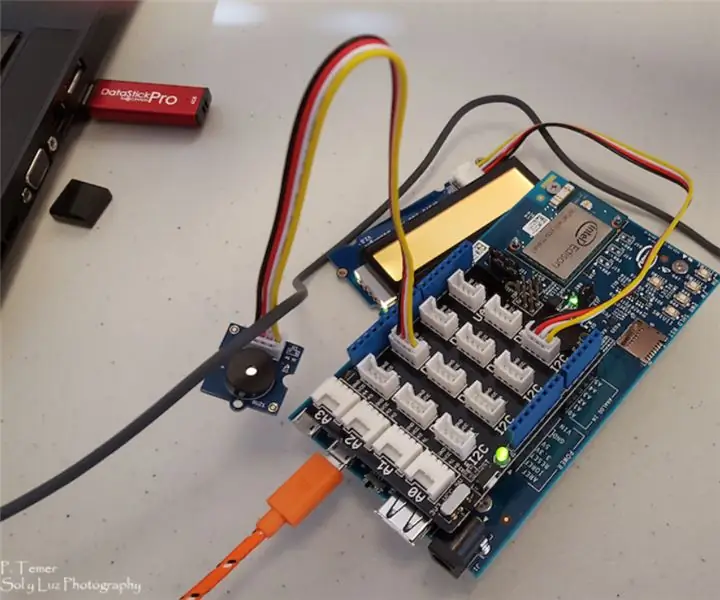
Консултативна скица на Intel Edison Weather: 6 стъпки

Консултативна скица на Intel Edison Weather: Искахме да създадем проект, който е цветен, разширяем и показва уникалните характеристики на Intel Edison. Използване на wifi Използване на Linux Използване на компоненти от Grove Starter Kit. Освен това исках да знам как да предам информация от Linux
