
Съдържание:
- Стъпка 1: Стъпка 1: Изградете своя основен робот
- Стъпка 2: Стъпка 2: Намерете и поръчайте вашия OLED дисплей
- Стъпка 3: Стъпка 3: Свържете OLED към Arduino Nano
- Стъпка 4: Стъпка 4: Тествайте дисплея си
- Стъпка 5: Стъпка 5: Добавете вашия OLED към робота
- Стъпка 6: Стъпка 6: Показване на параметрите на робота
- Стъпка 7: Стъпка 7: Начертайте някои лица
- Стъпка 8: Стъпка 8: Персонализирайте
- Автор John Day [email protected].
- Public 2024-01-30 07:50.
- Последно модифициран 2025-01-23 12:57.

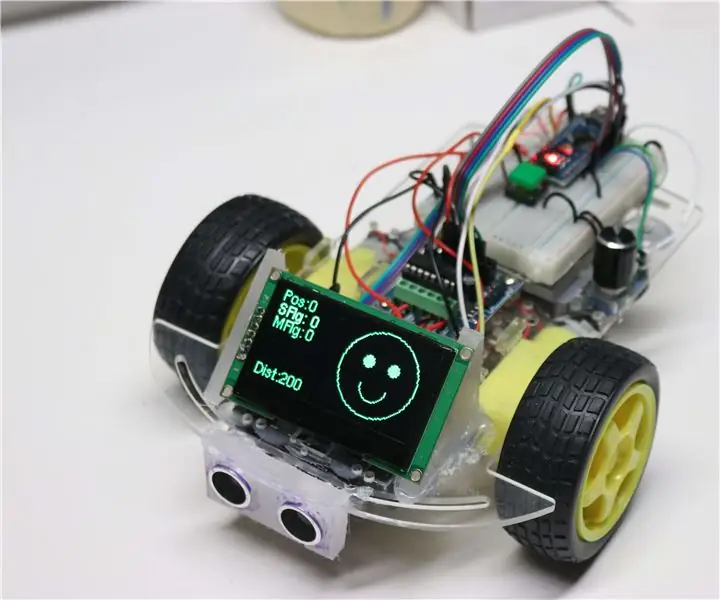
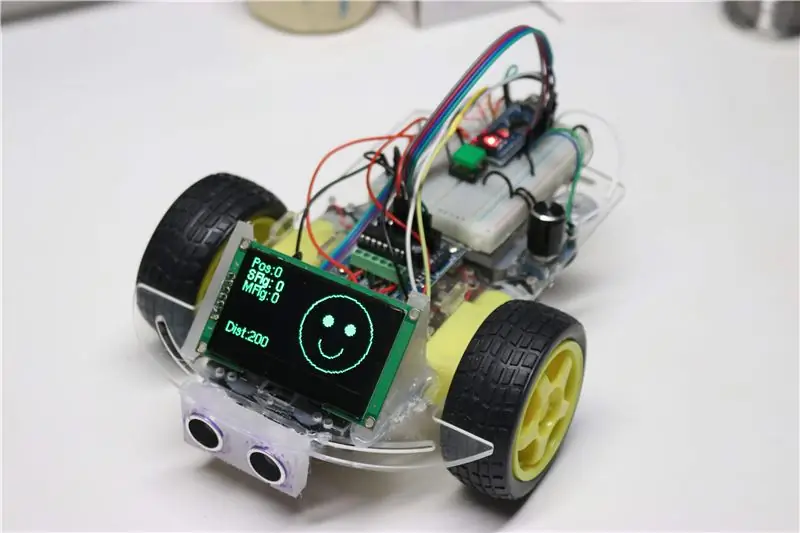
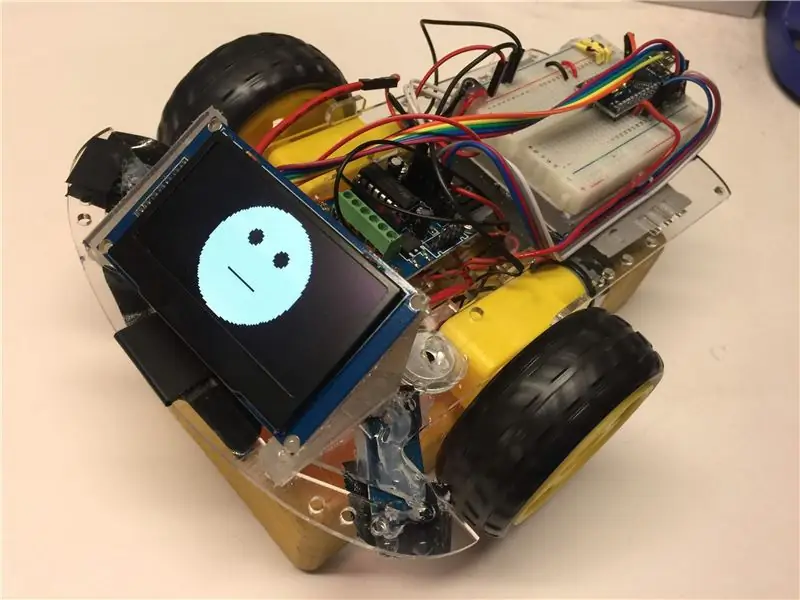
Това ръководство ще ви покаже как да създадете евтин робот за избягване на сблъсък ($ 39) с лице върху шрифта. Правим това, като използваме нов евтин, ярък OLED дисплей. Нашите ученици обичат да добавят лица към своите роботи. Те обичат да рисуват усмихнати лица, които се променят в зависимост от това, което роботът прави.
Налични са няколко малки евтини роботи за под 25 долара, които ви позволяват да преподавате основите на компютърните науки. Един от проблемите на тези роботи е, че те не осигуряват прозрачност по отношение на това, което се случва вътре в робота, докато го изграждате. През 2018 г. всичко започна да се променя с наличието на евтини висококачествени OLED дисплеи. Тези дисплеи имат следните предимства:
- Те са много ярки и имат висок контраст. Дори в светла стая те са лесни за четене от много ъгли.
- Имат добра резолюция. Тези, които използвам, са 168x64 пиксела. Това е почти 4 пъти предишните дисплеи, които сме използвали.
- Те са с ниска мощност и работят последователно дори когато мощността на вашия робот намалява.
- Те са сравнително ниски (около 16 долара всяка) и цените падат.
В миналото те са били трудни за програмиране и биха използвали твърде много памет, за да се използват с евтини Arduino Nanos. Nano има само 2K или динамична RAM. Това ръководство ще ви покаже как да заобиколите тези проблеми и да създадете робот, който децата обичат да програмират.
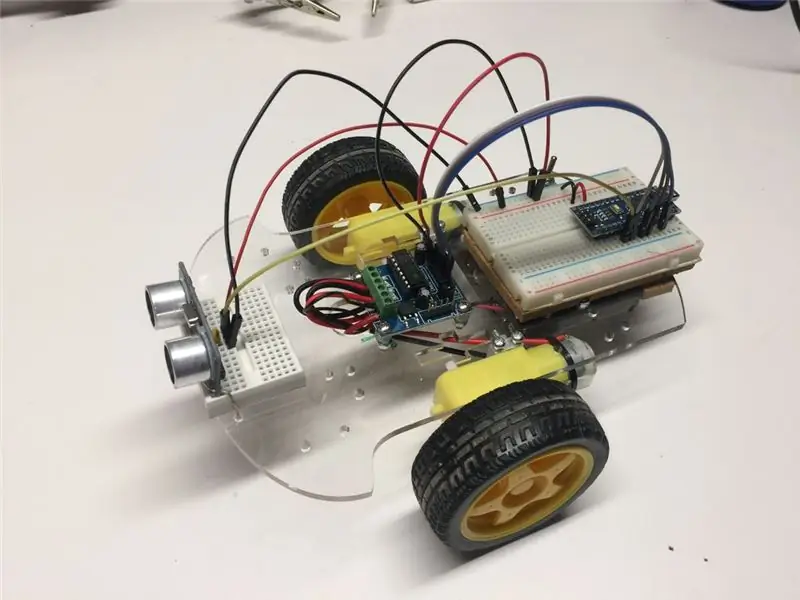
Стъпка 1: Стъпка 1: Изградете своя основен робот

За да изградим FaceBot, обикновено започваме с базовия робот. Един пример е роботът CoderDojo за $ 25, описан тук. Този робот използва евтиния и популярен Arduino Nano, прост контролер на двигателя, 2 DC мотора и 4 или 6 AA батерии. Повечето ученици започват да използват сензора за пинг, за да създадат робот за избягване на сблъсък. Тъй като осигурява 5v захранваща система, той е идеален за FaceBot. За да се поддържат ниски разходи, обикновено студентите ми поръчват частите онлайн от e-Bay. Частите често отнемат 2-3 седмици, за да пристигнат и изискват малко количество запояване за двигателите и превключвателя на захранването. Останалите връзки се осъществяват с помощта на макет от 400 вратовръзки. Учениците често залепват проводниците горещо, за да не се изплъзнат.
Има една промяна, която правим в стандартния дизайн за избягване на сблъсъци. Преместваме сензора за пинг от горната част на шасито до под шасито. Това оставя място за дисплея на върха на робота.
След като имате програмата си за избягване на сблъсъци, вие сте прочетени, за да добавите лице!
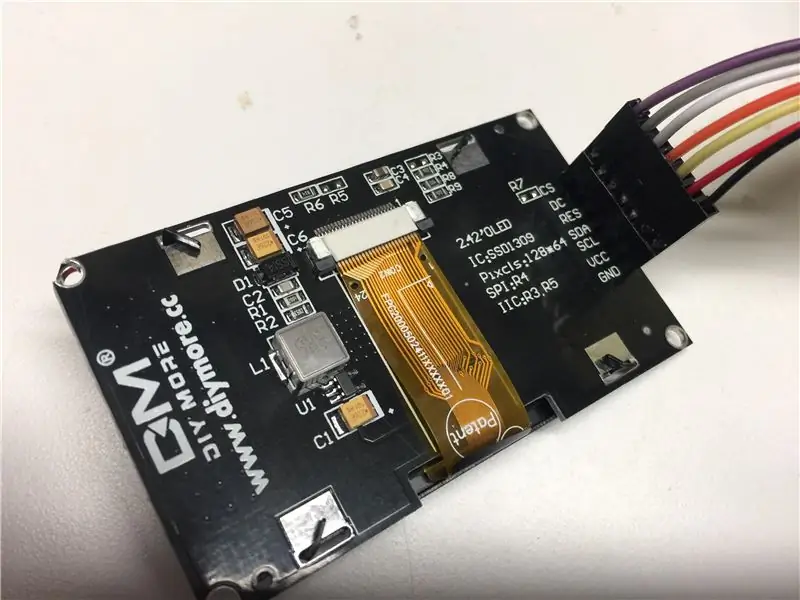
Стъпка 2: Стъпка 2: Намерете и поръчайте вашия OLED дисплей

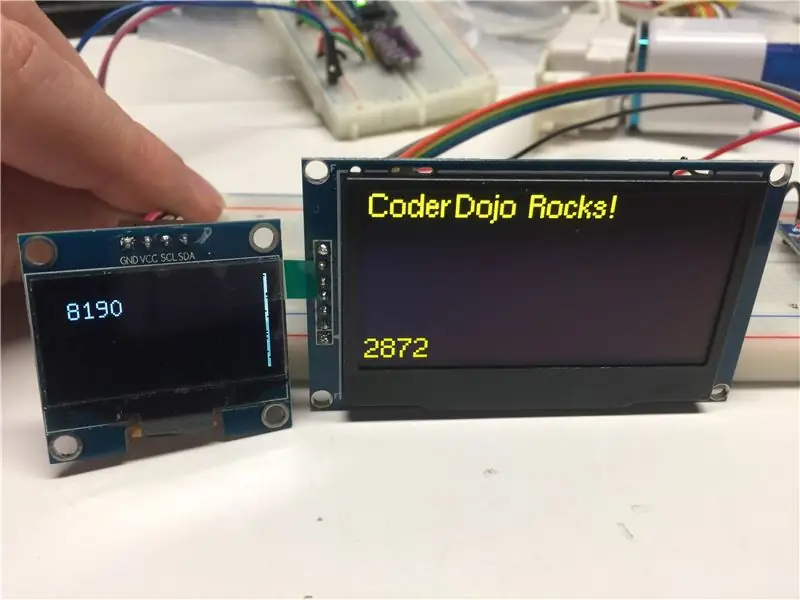
Когато OLED дисплеите излязоха, евтините бяха проектирани за часовници или фитнес монитори. В резултат на това те бяха малки, обикновено около 1 инч в диаметър. Добрата новина е, че те бяха евтини, около 3 долара. Създадохме няколко робота с тези дисплеи, но тъй като размерът на дисплеите беше ограничен, това, което можем да направим на екрана. След това през 2018 г. започнахме да виждаме, че цената на по -големите 2,42 -инчови OLED екрани намалява в цената. През януари 2019 г. цените паднаха до около 16 долара. Най -накрая имахме страхотен дисплей, който можем да използваме за лицата на роботите си.
Ето спецификациите на тези дисплеи:
- 2.42 инча (диагонално измерване)
- 128 пиксела в ширина (x-измерение)
- 64 пиксела високо (y-измерение)
- Ниска мощност (обикновено 10ma)
- Монохромно (те се предлагат в жълто, зелено, синьо и бяло)
- SPI интерфейс по подразбиране, въпреки че можете да го промените на I2C, ако искате
- SSD1309 драйвер (много често срещан драйвер на дисплея)
SPI интерфейсът е със седем проводника. Ето типичните етикети на интерфейса:
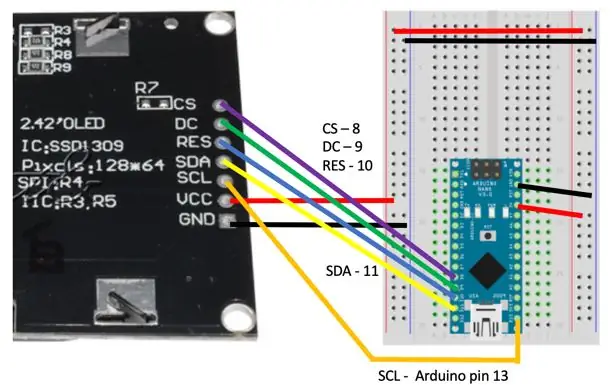
- CS - Избор на чип
- DC - Данни/команда
- RES - Нулиране
- SDA - Данни - това трябва да бъде свързано към Arduino Nano пин 11
- SCL - Часовник - това трябва да бъде свързано към щифт 13 на Arduino Nano
- VCC - +5 волта
- GND - Земя
Също така ще трябва да имате някакъв проводник, за да свържете дисплея към макета. Дисплеите обикновено идват със 7-пинов хедър, който запоявате към дисплея. Използвах 7 мъжки към мъжки 20mc конектори Dupont и ги запоявах така, че проводниците да излизат от задната страна на дисплея.
Стъпка 3: Стъпка 3: Свържете OLED към Arduino Nano


Сега сте готови да тествате вашия OLED. Използвам друг Arduino Nano, само за да проверя дали всеки дисплей, който получавам, работи. След като тестовете заработят, свързвам го с робота. Схемата за свързване на тестера е показана на фигурата по -горе. Обърнете внимание, че можете да преместите OLED връзките към други пинове, които поддържат цифрови изходи, но ако се уверите, че SCL (часовникът) е на Arduino Nano щифт 13 и SDA (данни) е на Arduino Nano щифт 11, можете да използвате настройките по подразбиране в софтуера. Това прави кода ви малко по -опростен.
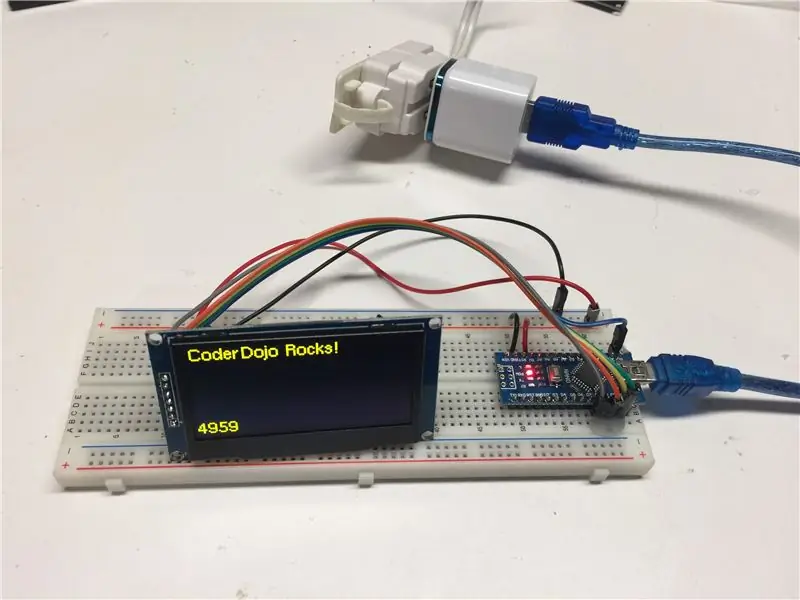
Стъпка 4: Стъпка 4: Тествайте дисплея си

За да тестваме вашия дисплей, ще използваме библиотеката u8g2. Има и други библиотеки, които можете да използвате, но според моя опит никоя от тях не е толкова добра в библиотеката u8g2. Един от критичните фактори е колко RAM в рамките на Arduino се използва от дисплея. U8g2 е единствената библиотека, която открих, че използва „Page Mode“, който ще работи с Arduino Nano.
Можете да добавите тази библиотека към вашия Arduino IED, като потърсите „u8g2“в менюто „Управление на библиотеки“. Можете също да изтеглите кода директно от gethub.
github.com/olikraus/u8g2
Тестовият код, който използвам, е тук:
github.com/dmccreary/coderdojo-robots/blob…
Има няколко неща, които трябва да се отбележат. Номерата на SCL и SDA пинове се коментират, защото те са пиновете по подразбиране на Nano. Конструкторът за u8g2 е ключовият ред:
// Използваме SSD1306, 128x64, едностраничен, без име, 4 жичен, хардуерен, SPI без въртене, който използва само 27% от динамичната памет U8G2_SSD1306_128X64_NONAME_1_4W_HW_SPI u8g2 (U8G2_R0, CS_PIN, DC_PIN, RDS_;
Използваме режим на една страница, тъй като този режим използва минимална RAM. Използваме 4-жичен хардуерен интерфейс и OLED се предлага със SPI по подразбиране.
Стъпка 5: Стъпка 5: Добавете вашия OLED към робота

Сега, когато имаме работещ OLED и знаем как да инициализираме u8g2 библиотеките, ние сме готови да интегрираме OLED с нашия основен робот. Има няколко неща, които трябва да имате предвид. В нашия OLED тест използвахме щифтовете, които бяха един до друг, за да улесним окабеляването. За съжаление се нуждаем от пин 9, за да управляваме нашия робот, защото това е един от PWM пиновете, от който се нуждаем, за да изпратим аналогов сигнал до водача на двигателя. Решението е да преместите проводника, който е на щифт 9, към друг свободен щифт и след това да промените изявлението #define на този нов щифт. За да монтирам OLED на предната част на робота, изрязах две триъгълни парчета от плексиглас и горещо залепени ги към шасито. Винаги обичам да използвам някаква шкурка за шлифоване, за да изравня повърхността на плексигласа, преди да залепя горещо частите, така че да не се разделят твърде лесно.
След това нека вземем някои данни за нашия OLED и нарисуваме няколко лица на робота!
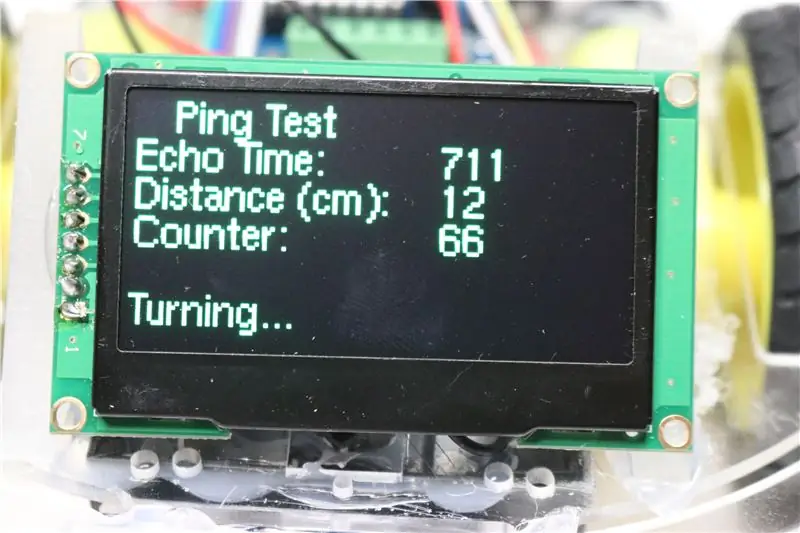
Стъпка 6: Стъпка 6: Показване на параметрите на робота

Едно от хубавите неща при наличието на дисплей е, че то наистина помага за отстраняване на грешки в случващото се в нашия робот, докато се движи наоколо. Не е необичайно разработчиците да имат функция, работеща на работния плот, когато сте свързани с компютъра си, само за да не работи, когато роботът се движи наоколо. Показването на стойност, като например разстоянието, измерено от сензора за пинг, е добър пример за показване на параметър на робота.
На горната снимка първият ред (Echo Time) показва времето на закъснение между излизането на звука от ултразвуковия високоговорител и времето, през което микрофонът го приема. След това това число се преобразува в сантиметри във втория ред (Разстояние в см). Броячът се актуализира за второ търсене, за да покаже, че дисплеят се актуализира. "Завиване …" се показва само ако разстоянието е под определено число, което се нарича праг на завоя. И двете колела се движат напред, ако пинг разстоянието е над това число. Ако броят е под прага на завой, тогава обръщаме моторите (архивиране) и след това променяме посоката.
Ето примерен код, който ви показва как да вземете стойностите от сензора за пинг и да покажете стойностите на вашия OLED екран.
Ето един пример, който тества три сензора за пинг (ляв, централен и десен) и показва стойностите на дисплея:
github.com/dmccreary/coderdojo-robots/blob…
Стъпка 7: Стъпка 7: Начертайте някои лица

Сега имаме всички части, за да нарисуваме някои лица. Нашите ученици обикновено смятат, че роботът трябва да има щастливо лице, ако се движи напред. Когато види нещо пред себе си, регистрира чувство на изненада. След това се връща назад и се оглежда наоколо, може би с движещи се очи, за да сигнализира в каква посока ще се обърне.
Командата за рисуване за рисуване на лице е доста проста. Можем да нарисуваме кръг за очертанията на лицето и да запълним кръгове за всяко око. Устата може да бъде полукръг за усмивка и запълнен кръг за чувство на изненада. Това е мястото, където децата могат да използват творчеството си, за да персонализират изразите. Понякога умишлено рисувам лоши лица и моля учениците да ми помогнат да ги направя по -добри.
Можете да използвате функциите display.height () и display.width (), за да получите размера на дисплея. В кода по -долу ние настройваме променливи
half_width = display.width ()/2; half_height = display.height ()/2;
Ако правите тези изчисления много пъти, кодът е малко по -бърз, ако се изчислява веднъж и се съхранява в променлива. Ето някои примери за това как е нарисувано скучното право лице по -горе:
// правим това в началото на всеки цикъл
display.clearDisplay (); // нарисуваме светло лице за backgrounddisplay.fillCircle (half_width, half_height, 31, WHITE); // тъмен дисплей на дясното око.fillCircle (half_width - 10, display.height ()/3, 4, BLACK); // ляво око darkdisplay.fillCircle (half_width + 10, display.height ()/3, 4, BLACK); // начертайте права линия за устата display.drawLine (half_width - 10, display.height ()/3 * 2, half_width + 10, display.height ()/3 * 2, BLACK); // този ред изпраща новото ни лице към OLED дисплея display.display ();
Стъпка 8: Стъпка 8: Персонализирайте

Рисуването на основното лице е само началото. Учениците могат да създават много вариации. Много ученици са добавили малък високоговорител, който свири тонове или звуци, докато се движат.
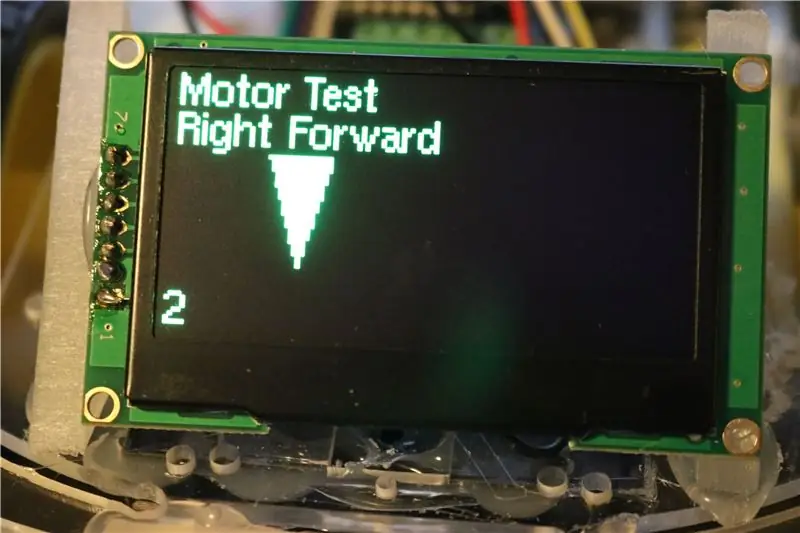
Можете също така да изградите по -малки тестови програми, които помагат на вашите ученици да свържат двигателите правилно. Например стрелка (триъгълник) на екрана ще каже на ученика в каква посока трябва да се върти колелото, когато свързвате двигателите. Тестовата програма преминава през всяка от посоките на двигателя:
- Надясно
- Десен обрат
- Наляво напред
- Ляв заден ход
За всеки режим екранът се актуализира с нов дисплей, който показва кое колело трябва да се върти и в каква посока.
Пример за тази програма е тук
github.com/dmccreary/coderdojo-robots/blob…
Има много допълнителни примери и подробности за програмирането на страницата CoderDojo Robots GitHub FaceBot.
Има и версия на робота FaceBot, която позволява на учениците да променят всички параметри за избягване на сблъсъци (скорост напред, разстояние на завой, време на завой, скорост на завой) директно с помощта на дисплея. Не е необходим компютър за "програмиране" на тези роботи! Тези версии са идеални за MakerFairs и събития, по които не искате да пренасяте компютри.
Моля, уведомете ни какви нови лица измисляте вие и вашите ученици!
Честито кодиране!
Препоръчано:
Първи стъпки с безжични сензори за температура и вибрации на дълги разстояния: 7 стъпки

Първи стъпки с безжични сензори за температура и вибрации на дълги разстояния: Понякога вибрациите са причина за сериозни проблеми в много приложения. От валове и лагери на машината до работа на твърдия диск, вибрациите причиняват повреда на машината, ранна подмяна, ниска производителност и нанасят сериозен удар върху точността. Мониторинг
Първи стъпки с STM32f767zi Cube IDE и качване на персонализирана скица: 3 стъпки

Първи стъпки с STM32f767zi Cube IDE и качване на персонализирана скица: КУПЕТЕ (щракнете върху теста, за да закупите/посетете уеб страницата) STM32F767ZISUPPORTED SOFTWARE · STM32CUBE IDE · KEIL MDK ARM µVISION · EWARM IAR EMBEDDED WORKBENCH използва се за програмиране на STM микроконтролери
Как да направите 4G LTE двойна BiQuade антена Лесни стъпки: 3 стъпки

Как да направя 4G LTE двойна BiQuade антена лесни стъпки: През повечето време, с което се сблъсквах, нямам добра сила на сигнала за ежедневните ми работи. Така. Търся и опитвам различни видове антени, но не работи. След загубено време намерих антена, която се надявам да направя и изпробвам, защото тя не градивен принцип
Дизайн на играта с бързо движение в 5 стъпки: 5 стъпки

Дизайн на игра с Flick в 5 стъпки: Flick е наистина прост начин да направите игра, особено нещо като пъзел, визуален роман или приключенска игра
Система за предупреждение за паркиране на автомобил Arduino - Стъпки по стъпка: 4 стъпки

Система за предупреждение за паркиране на автомобил Arduino | Стъпки по стъпка: В този проект ще проектирам обикновена верига за сензори за паркиране на автомобил Arduino, използвайки Arduino UNO и HC-SR04 ултразвуков сензор. Тази базирана на Arduino система за предупреждение за автомобил за заден ход може да се използва за автономна навигация, измерване на роботи и други обхвати
