
Съдържание:
- Автор John Day [email protected].
- Public 2024-01-30 07:50.
- Последно модифициран 2025-01-23 12:57.



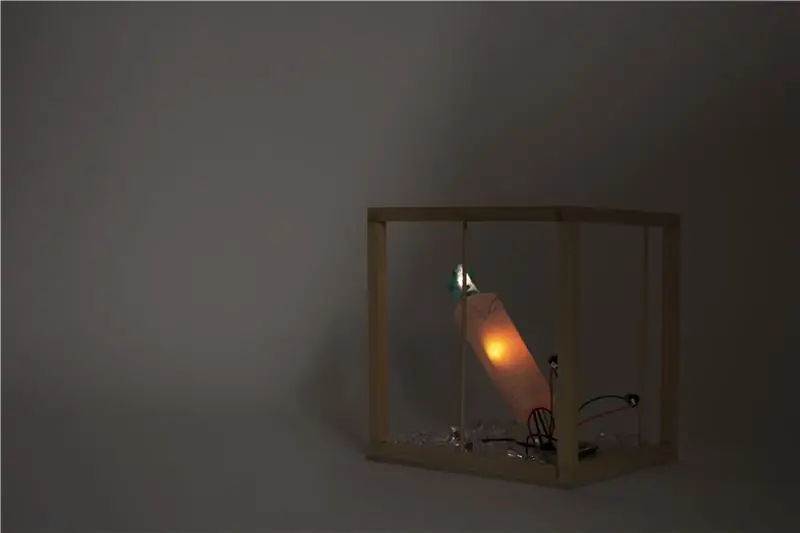
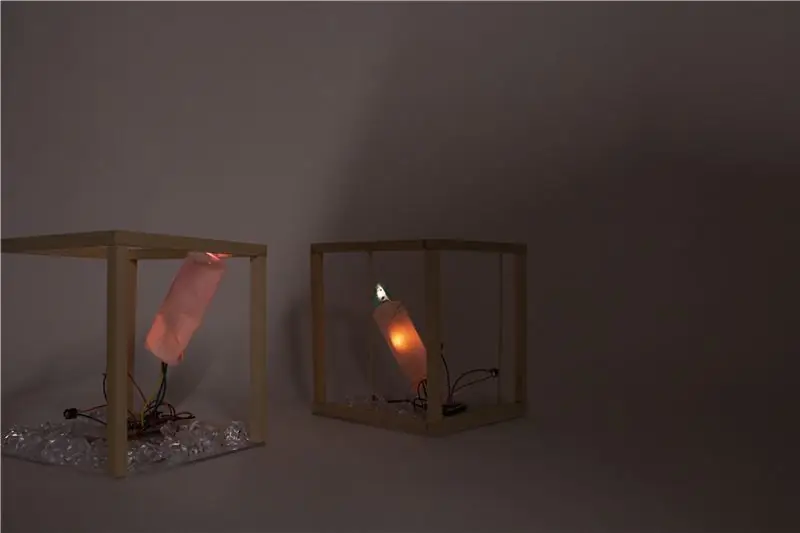
Двойките и семействата, които са разделени поради голямо разстояние, често изпитват копнежа за връзка. Crystal House е построен за двойки и семейства, които да се свързват помежду си чрез светлини. Кристалните къщи са свързани с wifi сигнали. Когато натиснете бутона на една кристална къща, светлините на другата кристална къща приемат сигнала и ще бъдат включени. Лесно и забавно е да се направи! Ще премина през стъпка по стъпка от използваните материали/инструменти, изграждане/верига за тестване с помощта на Arduino и изграждане на структурата на Кристалната къща
Стъпка 1: Части, инструменти, консумативи
- Сглобено пера Huzzah ESP8266 (две)
- Perma-Proto половин размер макет (две)
- Литиева батерия -3.7 1200mAh (две)
- Мини бутон за включване/изключване (четири)
- Мини бутон NeoPixel (четири)
- Wireadboard Wire
- Поялник и спойка
- Машина за сваляне на тел
- Инструмент от трета ръка
- Квадратна дървена пръчка
- Акрилен лист
- Чист кристален камък
- Прозрачна хартия
- супер лепило
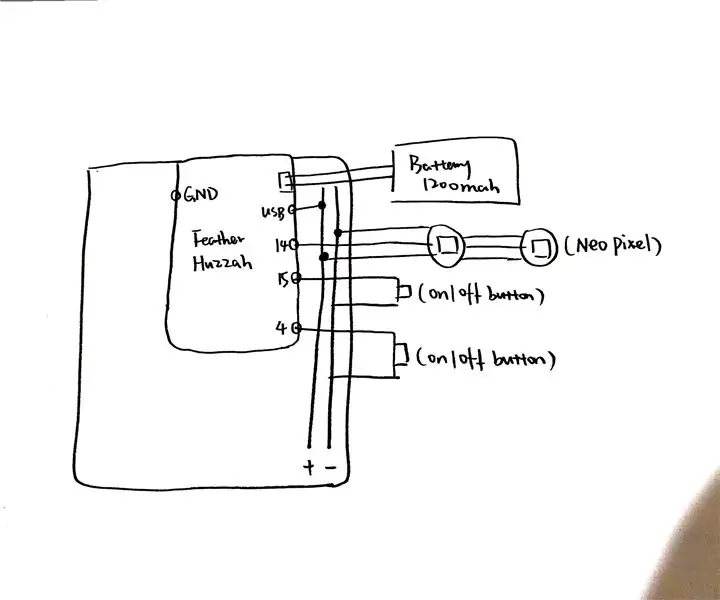
Стъпка 2: Електрическа схема и код

// Instructables Internet of Things Примерен код на класа // Комбиниране на входове и изходи // Две бутони изпращат команди към AIO захранване // LED и вибриращ двигател (или всеки цифров изход) flah/buzz според данните на емисията // // Променено от Беки Stern 2017 // въз основа на примери от библиотеката Adafruit IO Arduino: // https://github.com/adafruit/Adafruit_IO_Arduino // // Adafruit инвестира време и ресурси, предоставяйки този отворен код. // Моля, подкрепете Adafruit и хардуер с отворен код, като закупите // продукти от Adafruit! // // Написано от Todd Treece за Adafruit Industries // Авторско право (c) 2016 Adafruit Industries // Лицензирано под лиценза на MIT. // // Целият текст по -горе трябва да бъде включен във всяко преразпределение. #включва
-
#дефинирайте NeoPIN1 15
// Параметър 1 = брой пиксели в лентата // Параметър 2 = Ардуино пинов номер (повечето са валидни) // Параметър 3 = Флагчета тип пиксели, добавете заедно, ако е необходимо: // NEO_KHZ800 800 KHz битов поток (повечето NeoPixel продукти с WS2812 Светодиоди) // NEO_KHZ400 400 KHz (класически 'v1' (не v2) FLORA пиксели, драйвери WS2811) // NEO_GRB Пикселите са свързани за GRB битстрийм (повечето продукти NeoPixel) // NEO_RGB Пикселите са свързани за RGB битови потоци (v1 FLORA пиксели, not v2) // NEO_RGBW Пикселите са свързани за RGBW битов поток (NeoPixel RGBW продукти) Adafruit_NeoPixel strip = Adafruit_NeoPixel (2, NeoPIN1, NEO_GRB + NEO_KHZ800);
/************************ Adafruit IO конфигурация ********************** *********
/ посетете io.adafruit.com, ако трябва да създадете акаунт, // или ако се нуждаете от вашия IO ключ Adafruit. #define IO_USERNAME "Вашето потребителско име" #define IO_KEY "Вашият IO_KEY"
/******************************* WIFI конфигурация **************** **********************/
#define WIFI_SSID "Вашият wifi" #define WIFI_PASS "Вашата парола"
#include "AdafruitIO_WiFi.h" AdafruitIO_WiFi io (IO_USERNAME, IO_KEY, WIFI_SSID, WIFI_PASS);
/************************ Основният код започва тук ********************* **********/
#включи #включи #включи #включи
// #дефинирам LED_PIN 15 #дефинирам BUTTON1_PIN 4 #дефинирам BUTTON2_PIN 14 // #дефинирам MOTOR_PIN 5 // този щифт се нуждае от PWM способност
// състояние на бутона int button1current = 0; int button1last = 0; int button2current = 0; int button2last = 0;
// настройваме „цифровата“емисия AdafruitIO_Feed *команда = io.feed („команда“); AdafruitIO_Feed *команда2 = io.feed ("команда2");
void setup () {strip.setBrightness (60); strip.begin (); strip.show (); // Инициализираме всички пиксели на „изключено“// задаваме щифтовете на бутоните като входове с вътрешен издърпващ се резистор pinMode (BUTTON1_PIN, INPUT_PULLUP); pinMode (BUTTON2_PIN, INPUT_PULLUP); // задаваме светодиоден щифт и щифт на двигателя като цифрови изходи // pinMode (MOTOR_PIN, OUTPUT); // pinMode (LED_PIN, OUTPUT);
// стартира серийната връзка Serial.begin (115200);
// свързване към io.adafruit.com Serial.print ("Свързване към Adafruit IO"); io.connect (); // настройваме манипулатор на съобщения за емисията „команда“. // функцията handleMessage (дефинирана по -долу) // ще се извиква винаги, когато се получи съобщение // от adafruit io. команда-> onMessage (handleButton1); command2-> onMessage (handleButton2);
// изчакайте връзка while (io.status () <AIO_CONNECTED) {Serial.print ("."); забавяне (500); }
// ние сме свързани Serial.println (); Serial.println (io.statusText ());
// уверете се, че всички емисии получават текущите си стойности веднага command-> get (); command2-> get (); }
void loop () {
// io.run (); е необходимо за всички скици. // винаги трябва да присъства в горната част на вашата // функция. той поддържа клиента свързан към // io.adafruit.com и обработва всички входящи данни. io.run ();
// вземете текущото състояние на бутона. // трябва да обърнем логиката, защото // използваме INPUT_PULLUP. if (digitalRead (BUTTON1_PIN) == LOW) {button1current = 1; } if (digitalRead (BUTTON2_PIN) == LOW) {button2current = 1; } if (digitalRead (BUTTON2_PIN) == HIGH && digitalRead (BUTTON1_PIN) == HIGH) {button1current = 0; button2current = 0; }
// връщане, ако стойността не се е променила if (button1current == button1last && button2current == button2last) return;
// запазваме текущото състояние в „цифровата“емисия на adafruit io Serial.print („състояние на бутона за изпращане 1 ->“); Serial.println (button1current); команда-> запазване (button1current);
// запазваме текущото състояние в „цифровата“емисия на adafruit io Serial.print („състояние на бутона за изпращане 2 ->“); Serial.println (button2current); command2-> save (button2current);
// съхранява състоянието на последния бутон button1last = button1current; button2last = button2current; }
// тази функция се извиква винаги, когато се получи съобщение „команда“// от Adafruit IO. той беше прикрепен към // командния канал в горната функция setup (). void handleButton1 (AdafruitIO_Data *данни) {
int команда = данни-> toInt ();
if (команда == 1) {// осветява първия пиксел Serial.print ("получено от команда (бутон 1) <-"); Serial.println (команда); // analogWrite (MOTOR_PIN, 200); // забавяне (500); // analogWrite (MOTOR_PIN, 0); strip.setPixelColor (0, strip. Color (200, 100, 0)); // Жълта лента.show (); } else {Serial.print ("получено от команда (бутон 1) <-"); Serial.println (команда); strip.setPixelColor (0, strip. Color (0, 0, 0)); // изключване на strip.show (); }} // тази функция се извиква всеки път, когато се получи съобщение „команда“// от Adafruit IO. той беше прикрепен към // командния канал в горната функция setup (). void handleButton2 (AdafruitIO_Data *данни) {
int command2 = данни-> toInt ();
if (command2 == 1) {// осветява първия пиксел Serial.print ("получено от command2 (бутон 2) <-"); Serial.println (команда2); // analogWrite (MOTOR_PIN, 200); // забавяне (500); // analogWrite (MOTOR_PIN, 0); strip.setPixelColor (1, strip. Color (255, 128, 128)); // Жълта лента.show (); } else {Serial.print ("получено от command2 (бутон 2) <-"); Serial.println (команда2); strip.setPixelColor (1, strip. Color (0, 0, 0)); // изключване на strip.show (); }}
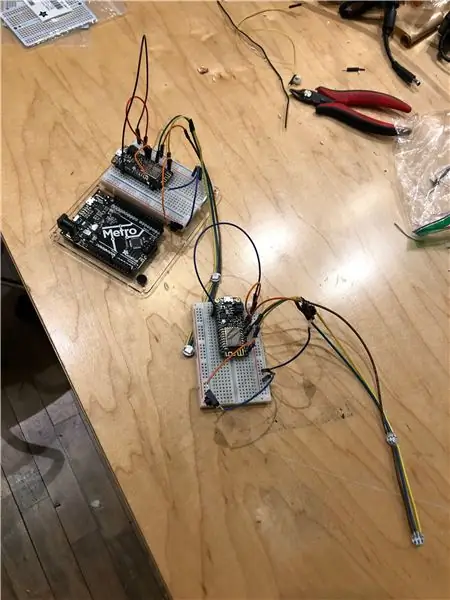
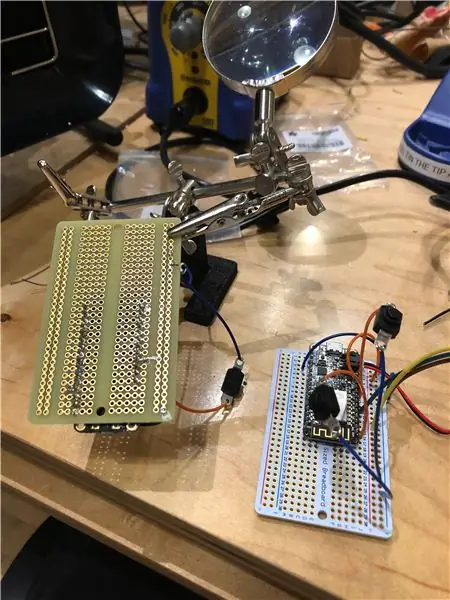
Стъпка 3: Конструкция на верига от прототип до запояване


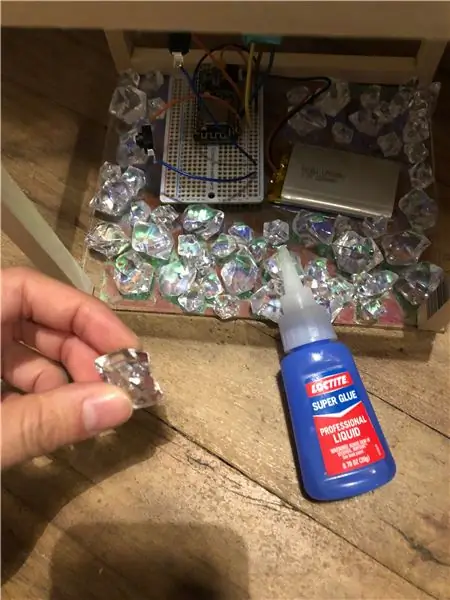
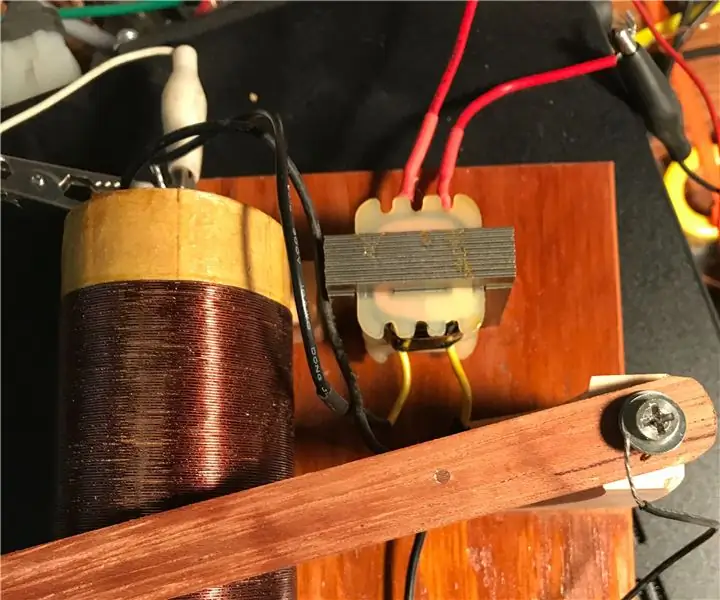
Бих ви насърчил да опитате на макет, за да тествате веригата. Тъй като изграждаме две устройства, бихме могли да тестваме на две макети. Запоявах Neopixel и бутона on.off към проводник за прототипиране, тъй като е по -лесен за използване. По -късно можете лесно да запоявате проводниците за прототипиране.
След като успеем с схемата за прототипиране, е време да изградим нашата истинска верига. Използвам макет Perma-proto, тъй като е по-малък и връзката на веригата ще бъде много по-добра от схемата за прототипиране. Що се отнася до спойка, тя изисква много търпение. Не се отказвайте още! Стигате дотам!
След като завършите веригата си и качите кода във вашия ESP8266, двете устройства трябва да работят, както споменахме в началото.
Стъпка 4: Форма и материал




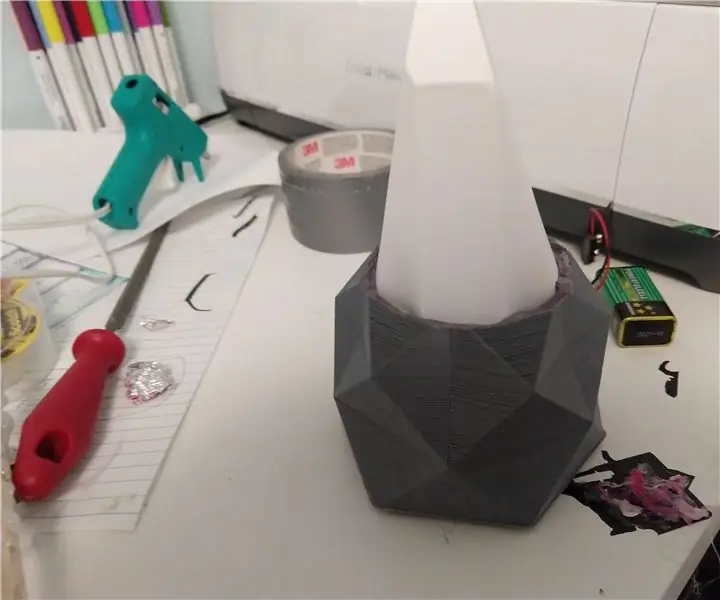
Сега нека направим нашата Кристална къща!
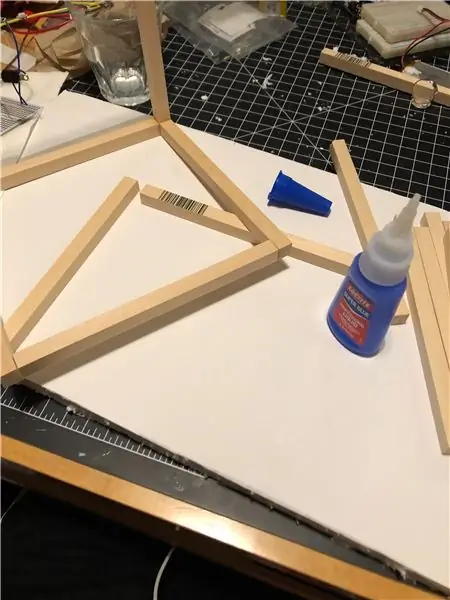
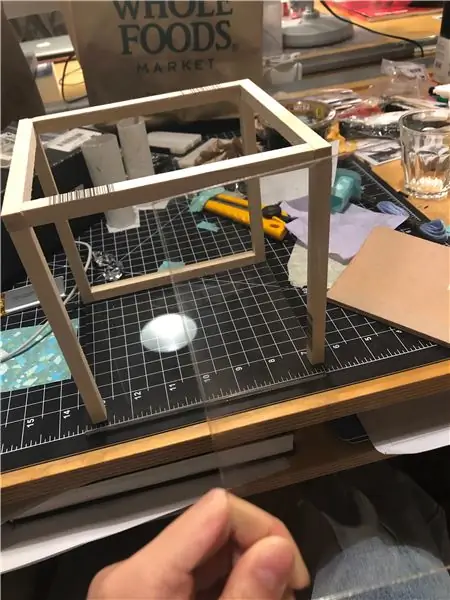
Нарежете дървената пръчка на 6 инча. Нуждаем се от общо 18 броя. Тъй като искам някои вариации от тези две кристални къщи, използвах 7 парчета в едното и 9 парчета в другото. Залепете парчетата в конструкция на кутия. Нарязах два акрилни листа на 6 на 6 инча и ги залепих в дъното на кристалните къщи.
След като завършите структурата на къщите. Нека украсим къщите! Нарязах парче прозрачна цветна хартия и ги залепих върху акрилния лист. След това използвах прозрачни пластмасови кристали и ги залепих върху основата. Тъй като имам прозрачна цветна хартия в долната част на кристалите, кристалите се отразяват в различни цветове.
Стъпка 5: Сега нека използваме кристалните къщи


Подарете на любимия човек кристалната къща, която сте направили. Кажете им, че са важни! Винаги можете да промените външната структура, като използвате различни материали и цветове. Кажете ми как става!
Препоръчано:
Супер лесна кристална светлина: 6 стъпки

Супер лесна кристална светлина за настроение: Здравейте създатели! Това е супер пупер лесен arduino проект, който ще функционира като инструмент за учене, както и като зловеща страхотна светлина за настроение. Това са само няколко парчета, така че можете да го съберете заедно във времето, необходимо за отпечатване на основата. Прави чудесен урок за
Звукова и музикална чувствителна кварцова кристална брошка с Playground Circuit Express: 8 стъпки (със снимки)

Звукова и музикална сензорна кварцова кристална брошка с Playground Circuit Express: Тази звукореактивна брошка е направена с помощта на експресни вериги за детска площадка, евтини насипни кварцови кристали, тел, картон, намерена пластмаса, щифт за безопасност, игла и конец, горещо лепило, плат, и разнообразни инструменти. Това е прототип или първа чернова на
Направете форма на кристална радио намотка: 7 стъпки

Направете кристална форма на радиомотка: Тази инструкция ще ви помогне да направите здрава и твърда тръба, върху която да навиете телена бобина. Кристалните радиостанции или радиостанциите „foxhole“все още са забавни, сто години след като момчетата и момичетата започнаха да ги правят в първите години на радиото. Докато много неща
Кристална топка: Вижте в бъдещето си !: 7 стъпки

Кристална топка: Вижте в бъдещето си !: Искате ли да знаете тайните на Вселената? Е, не можете! Можете обаче да разберете какво ви очаква бъдещето, като направите своя собствена кристална топка. Искам да кажа, какво има да губиш? Ако аз мога да направя такъв, значи и вие можете да използвате LCD монитор, задник
Флуоресцентна кристална стойка за дисплей: 5 стъпки (със снимки)

Флуоресцентна кристална стойка: Когато завърших университета, работех върху експеримент за директно откриване на тъмна материя, наречен CRESST. Този експеримент използва детектори на частици на базата на сцинтилиращи кристали калциев волфстат (CaWO4). Все още имам счупен к
