
Съдържание:
- Стъпка 1: Отворете Photoshop/Създайте файл
- Стъпка 2: Подгответе снимката си
- Стъпка 3: Изрежете го надолу
- Стъпка 4: Поставете снимката си …
- Стъпка 5: Направете следващия слой / Попълнете го
- Стъпка 6: Въведете вашето съобщение
- Стъпка 7: Обединете втория и третия слой …
- Стъпка 8: Започнете да анимирате
- Стъпка 9: Завършете го
- Стъпка 10: Качване на готовата икона …
- Автор John Day [email protected].
- Public 2024-01-30 07:55.
- Последно модифициран 2025-01-23 14:36.
От Tarantulady Следвайте още от автора:


Относно: Здравейте! Аз съм Дий. Произхождам от мръсна пренаселена NJ, където живея с приятеля си и многото ни домашни любимци. Много се интересувам от занаяти и животни. Прекарвам по -голямата част от времето си сам или залепвам нещата… Повече за Тарантулади »
Забележка: Тази инструкция изисква да имате Adobe Photoshop. Ако искате тя да е анимирана икона, ще трябва да имате и Adobe Image готово, но можете да направите статична икона без това. Други неща, от които се нуждаете: Изображение на вашия компютър, който ще искате да използвате, за да направите иконата си! Включих видеоклип на готовия проект в края.
Стъпка 1: Отворете Photoshop/Създайте файл

Отворете Adobe Photoshop. Създайте нов документ. Ширина = 48 пиксела Височина = 48 пиксела Ако объркате размерите, няма да можете да го използвате целенасочено !!! RGB трябва да е цветният режим. Кликнете върху „OK“, за да създайте файла.
Стъпка 2: Подгответе снимката си

Сега отворете отделен файл. Тя трябва да съдържа снимката или изображението, които искате да използвате за първия кадър на иконата на приятеля си.
Използвах моя снимка n_n
Стъпка 3: Изрежете го надолу


Изберете инструмента маркиз. Уверете се, че е правоъгълна.
В горната част на прозореца изберете „Fixed Aspect Ratio“вместо „normal“(по подразбиране) Въведената ширина и височина няма значение. Щракнете и плъзнете, за да изберете секцията от изображението, която искате да използвате.
Стъпка 4: Поставете снимката си …




След като сте избрали своя раздел от снимка, натиснете ctrl+c, за да го копирате.
Минимизирайте снимката и се върнете към документа с иконата. натиснете ctrl+v, за да го поставите … Вашата картина не отговаря на малкия прозорец! Не се паникьосвайте! 0_0 Натиснете ctrl+t. Това ще избере инструмента "безплатно преобразуване" и ще се появят дръжките на инструмента за трансформиране (вижте второто изображение). За да преоразмерите изображението си, (омг. Вижте първо третата снимка !!!) ЗАДЪРЖЕТЕ КЛЮЧА НА ПРОМЕНА и плъзнете в ъгъл. Когато сте доволни, приложете трансформацията (четвърто изображение). Ако нямате готово изображение, тук сте завършили създаването на вашата икона. Запазете файла си като.gif. Прочетете, за да видите как да оптимизирате, и го качете, за да се прицелите. Тези с имидж готови, побързайте и преминете към следващата стъпка!
Стъпка 5: Направете следващия слой / Попълнете го




Създайте нов слой (Layer 2).
Изберете инструмента за кофа за боя от кутията с инструменти. Изберете цвят, който искате да бъде фон за втория кадър на вашата анимация. Моят е черен. Щракнете, за да попълните слоя (уверете се, че сте на Layer 2 !!)
Стъпка 6: Въведете вашето съобщение



Изберете инструмента за хоризонтален тип. (пряк път = натиснете T на клавиатурата) В горната част на екрана се уверете, че сте избрали малък шрифт (приблизително 6 точки). Шрифтът трябва да бъде лесно четим шрифт. Безсерифните шрифтове определено са по-добри за това. Изберете цвят, който контрастира с фона ви, преди да започнете да пишете, или той ще е гаден. Щракнете върху цветния фон на втория слой и започнете да пишете съобщението си. Променете размера на шрифта (с маркиран тип), ако е необходимо. Трети слой автоматично ще бъде създаден за типа.
Стъпка 7: Обединете втория и третия слой …




Добре, свършили сте наполовина!:) В палитрата на слоевете щракнете с десния бутон върху слоя тип. Изберете "Rasterize Type" от менюто. Щракнете отново с десния бутон върху слоя тип. Изберете "Merge Down". Това ще обедини двата най -горни слоя заедно (bg и типа). Сега е време да го редактирате в imageready !!! Shift+ctrl = m ще ви отведе до imageready.
Стъпка 8: Започнете да анимирате




Сега анимираме. Не се паникьосвайте. Това ще бъде толкова лесно, че ще повърнете!
След като всички сте заредени в imageready, уверете се, че сте отворили палитрите Layers и Animation. (вижте първото изображение) В палитрата „Анимация“кликнете веднъж върху бутона „Дублиране на текущия кадър“. О, КРАПО !! 1! И двата кадъра са идентични! XD С 2-ри кадър, маркиран в палитрата Animation, отидете на Layer 2 и щракнете върху иконата на очната ябълка. Това прави слоя невидим.
Стъпка 9: Завършете го



Натиснете play. Анимацията ви трябва да е глупава бързо. Hehehe. На палитрата на анимацията щракнете под рамката 1, където се казва "Без забавяне". В изскачащото меню изберете време (около 1 секунда обикновено е добър избор - поиграйте с него.) Повторете тази стъпка с кадър 2. След като възпроизведете анимацията и сте доволни, сте готови да оптимизирате Отворете палитрата Optimize. Изберете-g.webp
Стъпка 10: Качване на готовата икона …
Няколко бързи инструкции за качване на собствена икона на целта. За съжаление няма снимки, но вече е 4 часа сутринта и ми се спи (лявата страна на екрана).- Вашата текуща икона се показва от дясната страна. Кликнете върху „преглед“под иконата.- Намерете файла на компютъра си и го качете! Забележка: ако по някаква причина вашият файл няма да се качи, трябва да се върнете в готово изображение и да го оптимизирате, докато размерът на файла е достатъчно малък. Този проблем обикновено не се среща в.gifs само с две рамки. Надявам се, че ви хареса! Това е първата ми инструкция. Моля, разгледайте моя уебсайт:
Препоръчано:
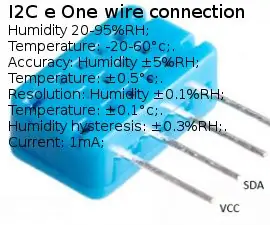
DHT12 (i2c сензор за евтина влажност и температура), бързо и лесно използване: 14 стъпки

DHT12 (i2c евтин сензор за влажност и температура), бързо и лесно използване: Можете да намерите актуализация и други на моя сайт https://www.mischianti.org/2019/01/01/dht12-library-en/.Харесвам сензор, който може да се използва с 2 проводника (i2c протокол), но аз обичам евтиния. Това е библиотека Arduino и esp8266 за серията DHT12 o
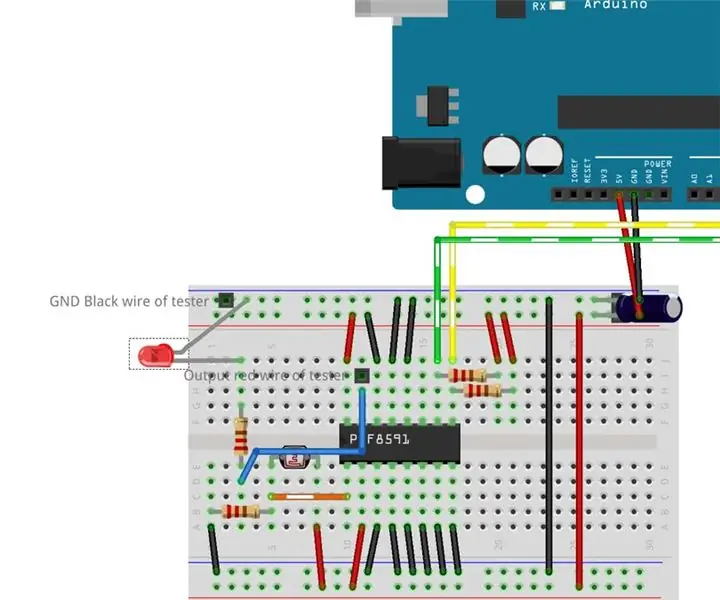
PCF8591 (i2c аналогов I/O разширител) Бързо и лесно използване: 9 стъпки

PCF8591 (i2c Analog I/O Expander) Бързо и лесно използване: Библиотека за използване на i2c pcf8591 IC с arduino и esp8266. Тази IC може да контролира (до 4) аналогов вход и/или 1 аналогов изход, като измерва напрежението, да чете стойността на термистора или да избледнява светодиод. Може да чете аналогова стойност и да записва аналогова стойност само с 2 проводника (перфектно
Създайте персонализирана USB икона и име: 3 стъпки

Създайте персонализирана икона и име на USB: Здравейте и добре дошли в този кратък урок! В края ще можете да промените тази стара и прекалено използвана икона на USB флаш устройство и да промените името му под прозорците. И така, нека започнем! PS : Аз съм французин, така че може да има някои грешки или странни изречения и се извинявам
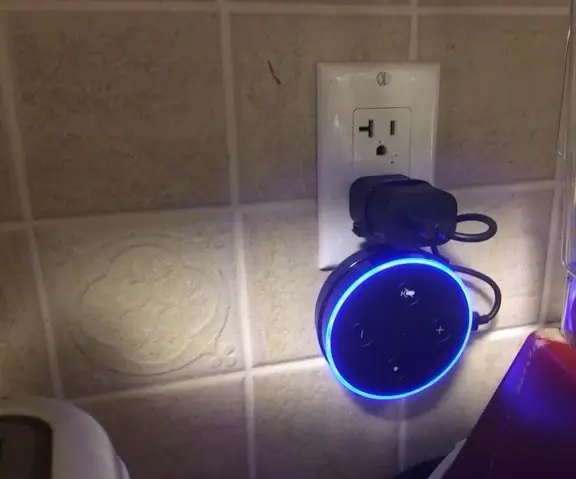
Закачалка за ехо точки, лесно, бързо и евтино!: 7 стъпки

Закачалка за ехо точки, лесно, бързо и евтино !: От mrcisaleaffan Публикувано на 26 юли 2018 г. Ако ви хареса тази инструкция, моля, гласувайте за нея в " Творческа злоупотреба " Въведение: Закачалка за ехо точки, лесно, бързо и евтино През изминалата Коледа получих интелигентен високоговорител Alexa Echo. Синк
Бързо, бързо, евтино, добре изглеждащо LED осветление на стаята (за всеки): 5 стъпки (със снимки)

Бързо, бързо, евтино, добре изглеждащо LED осветление на стаята (за всеки): Добре дошли на всички :-) Това е първият ми инструктаж, така че коментарите са добре дошли :-) Това, което се надявам да ви покажа, е как да направите бързо LED осветление, което е включено МАЛКИ бугет. Какво ви е необходимо: Кабелни LED светодиоди Резистори (510 Ома за 12V) ТепелиПайник Режещи и други основи
