
Съдържание:
- Стъпка 1: Съберете следните компоненти
- Стъпка 2: Създаване на резервоар за течност и монтиране на мотор 1
- Стъпка 3: Създаване на система за откриване на течности
- Стъпка 4: Изработка на купа за течности и монтиране на мотор 2, система за откриване на течности, тръби и Т съединение
- Стъпка 5: Програмиране на Arduino за изграждане на брояч и подаване на данни на мотор 2 към резервоар за еднократна употреба
- Стъпка 6: Създаване на акаунт на Thingspeak
- Стъпка 7: Свързване на сензора за ниво към TI CC3200 Launchpad
- Стъпка 8: Проверка на резултатите от акаунта на Thingspeak
- Стъпка 9: Създаване на Blogspot и вграждане на код
- Автор John Day [email protected].
- Public 2024-01-30 07:55.
- Последно модифициран 2025-01-23 14:36.



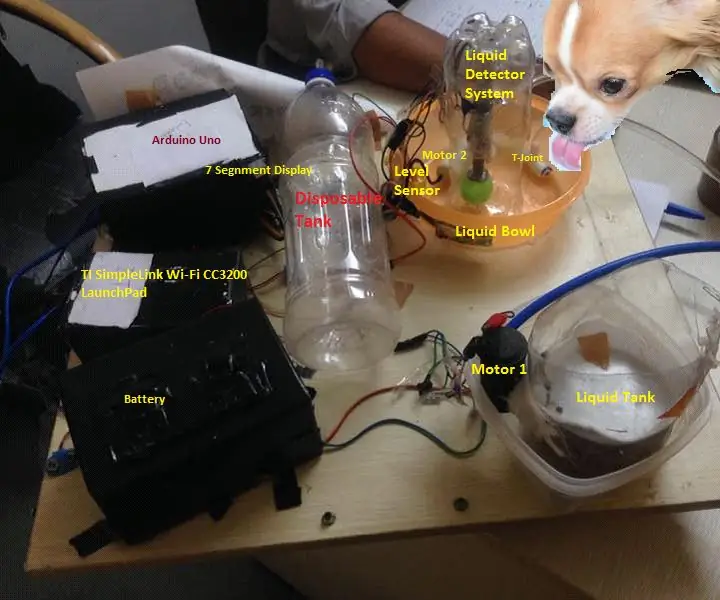
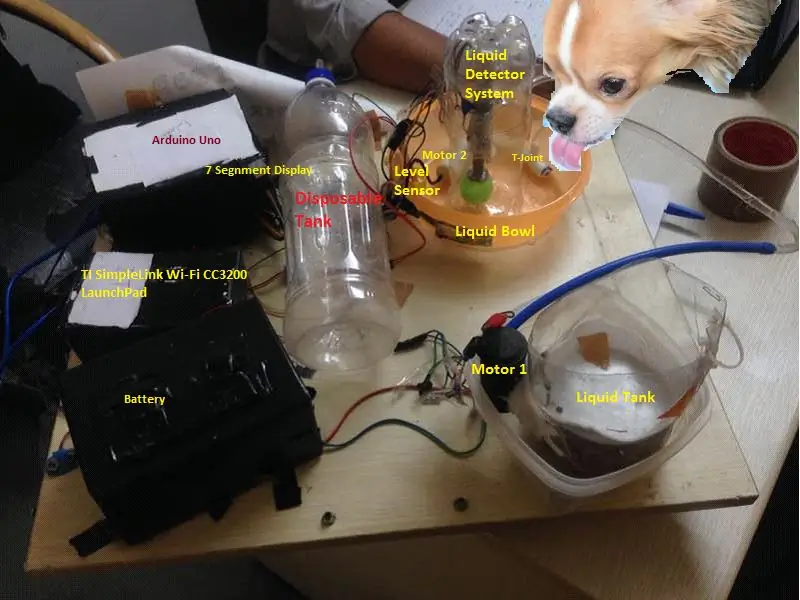
В този проект ще изградим система за дозиране на течна храна IOT за домашни любимци и други животни. Този проект, ако се реализира за хуманно отношение към бездомните животни (кучета, котки, птици и т.н.) или за предотвратяване загубата на биологично разнообразие, тогава може да ни помогне да постигнем интелигентен град в сектора на околната среда. Това устройство за дозиране на течни храни IOT може да се използва за търговски цели (от потребители, които имат домашни любимци), както и за социални грижи (за бездомни животни, птици). Нашето устройство се състои от захранваща купа за течност (може да бъде вода или мляко), която е свързана със сензор за ниво на течност, двигател за изпомпване, микроконтролер, основен резервоар за течност, резервоар за вода за еднократна употреба и WI-FI модул, който свързва устройството към интернет. сензорите се предоставят на уеб API (Thingspeak), който е свързан с нашата уеб страница (моя блог), който най -накрая осигурява наблюдение на потребителя. Също така, вграденото устройство ще бъде самостоятелно автоматизирано, което управлява течността, присъстваща в купата от резервоара, и независимо наблюдава детайлите за нивото на течността, които ще бъдат предоставени на нашата уеб страница, за да проследи дали течността присъства в резервоара или не. Освен това в Bowl, потребителят не трябва да се притеснява, ако течността се замърси, тъй като това устройство може да изхвърли автоматично изхвърля вода след известно време. Това устройство включва вградено програмиране и някои основни задачи за редактиране на html код, които в крайна сметка ще позволят на потребителя да следи състоянието на устройството, като нивото на течността и т.н. от отдалечено местоположение.
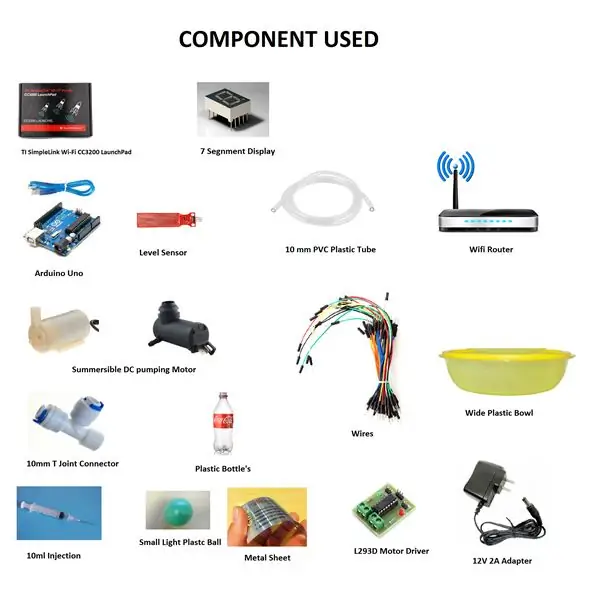
Стъпка 1: Съберете следните компоненти

Използвани материали
1x Arduino Uno
1x TI SimpleLink Wi-Fi CC3200 LaunchPad или ESP8266
1x Сензор за ниво
2x Потопяем двигател с постоянен ток
3x пластмасова бутилка
1x широка пластмасова купа
1x малка лека пластмасова топка
1x 7 Дисплей за сегментиране
1x L293D шофьор на мотор
5м 10 мм PVC пластмасова тръба
1X 10 ml инжекция
Малко парче от метален лист
Wifi рутер с интернет връзка
1x 10 мм T съединителен съединител
Някои проводници
Пистолет за лепило
спойка
спойка тел
12V 2A батерия/адаптер
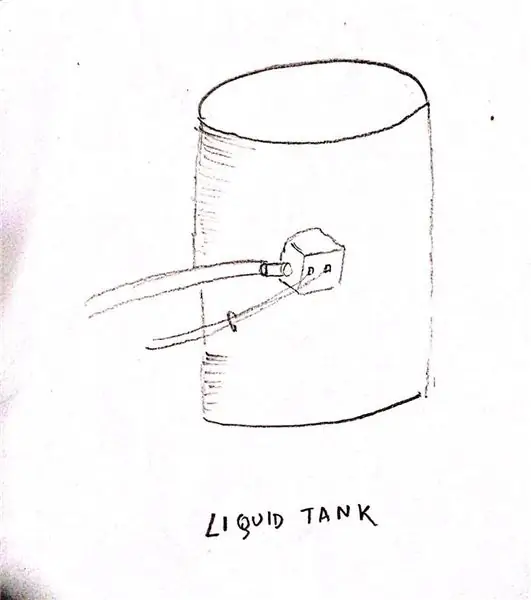
Стъпка 2: Създаване на резервоар за течност и монтиране на мотор 1


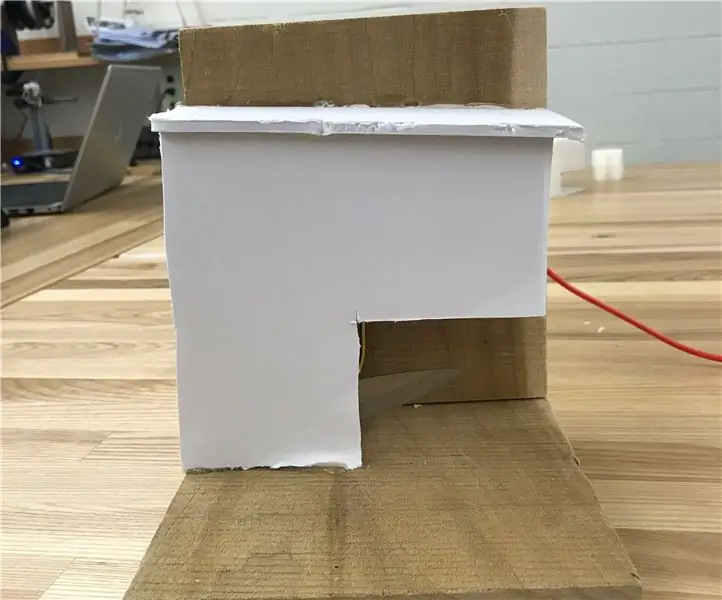
Вземете всяка пластмасова бутилка (2л бутилка безалкохолна напитка в моя случай). Нарежете я на две наполовина, задръжте долната част и изхвърлете останалата част. В тази част направете дупка според вашия потопяем DC двигател с помпи. Препоръчително е да я монтирате отдолу най -голямата позиция на бутилката. Но тъй като не ми беше лесно, затова използвах глина и малко термокол върху нея, за да отговоря на изискването за монтиране на двигателя в най -долната позиция.
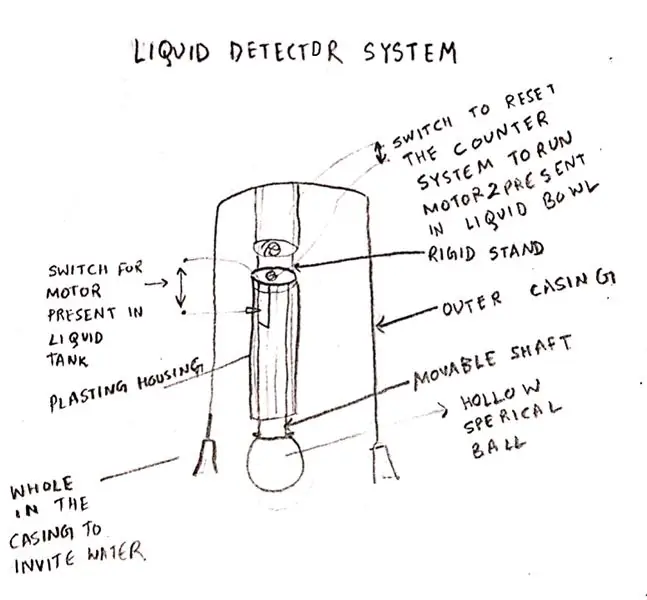
Стъпка 3: Създаване на система за откриване на течности



За да изградите тази система, трябва да съберете следните компоненти от списъка с материали
Пластмасова бутилка
малка лека пластмасова топка
10 ml инжекция
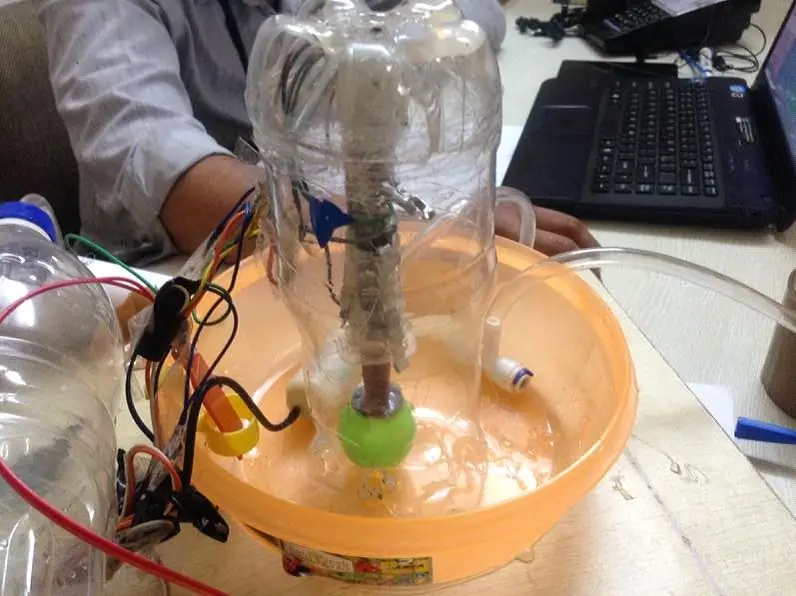
След като съберете този материал, следвайте схемата, показана на тези изображения, и изградете вашата система за откриване на течности
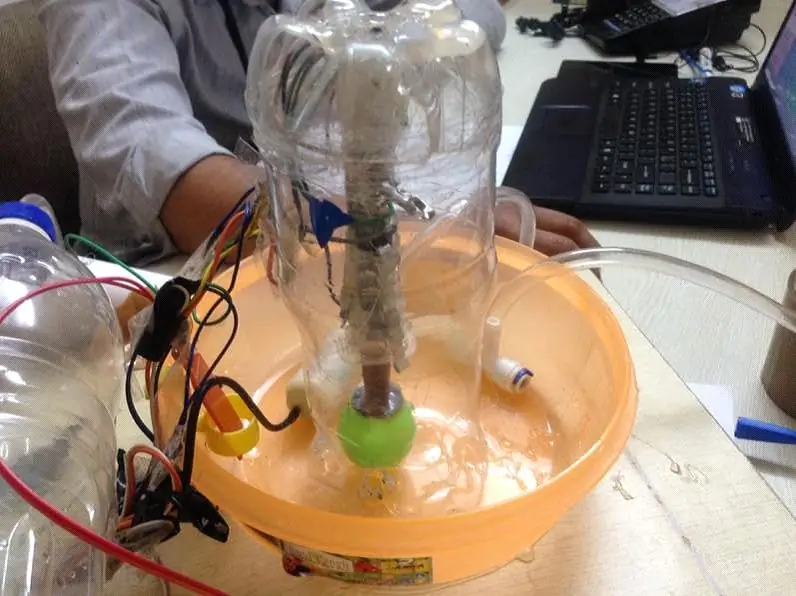
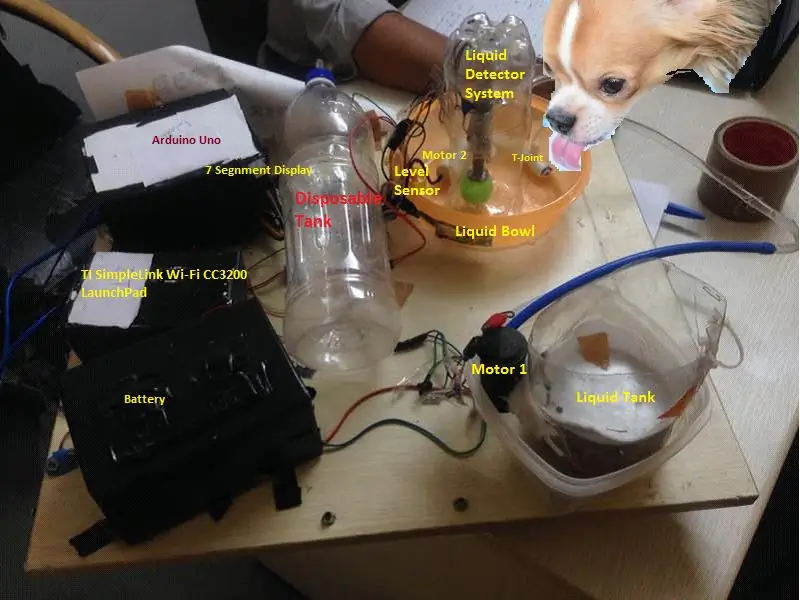
Стъпка 4: Изработка на купа за течности и монтиране на мотор 2, система за откриване на течности, тръби и Т съединение

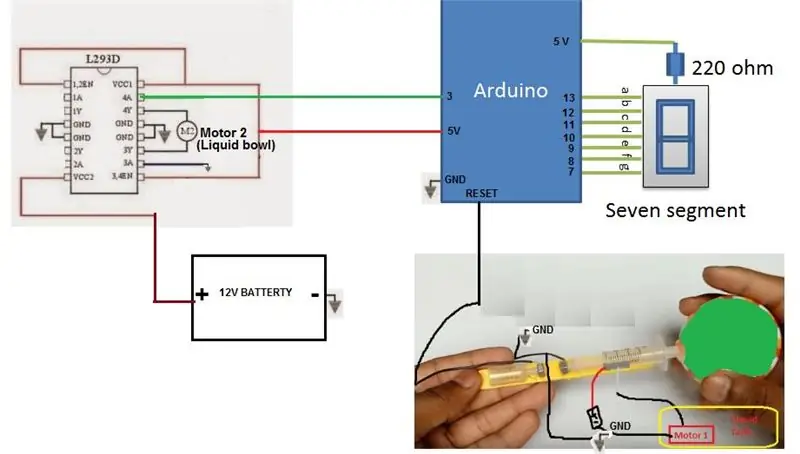
Стъпка 5: Програмиране на Arduino за изграждане на брояч и подаване на данни на мотор 2 към резервоар за еднократна употреба

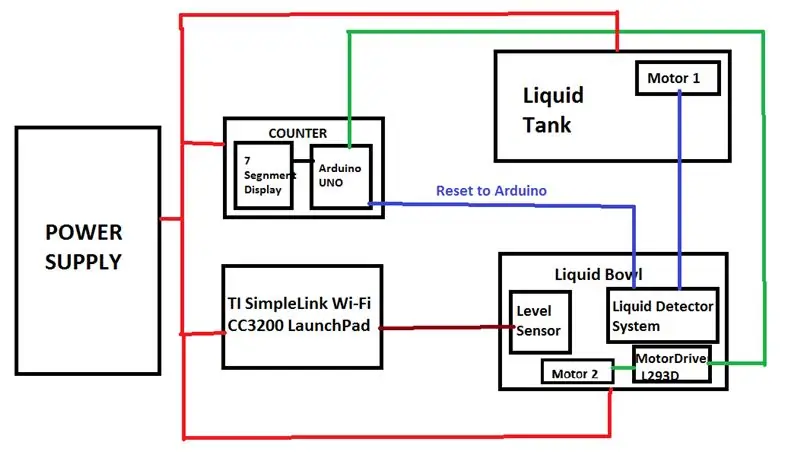
Следвайте схемата, както е показано на фиг. На тази стъпка и запишете код, прикрепен към тази стъпка в arduino. Връзката за изтегляне на ARDUINO CODE е предоставена в края на тази стъпка
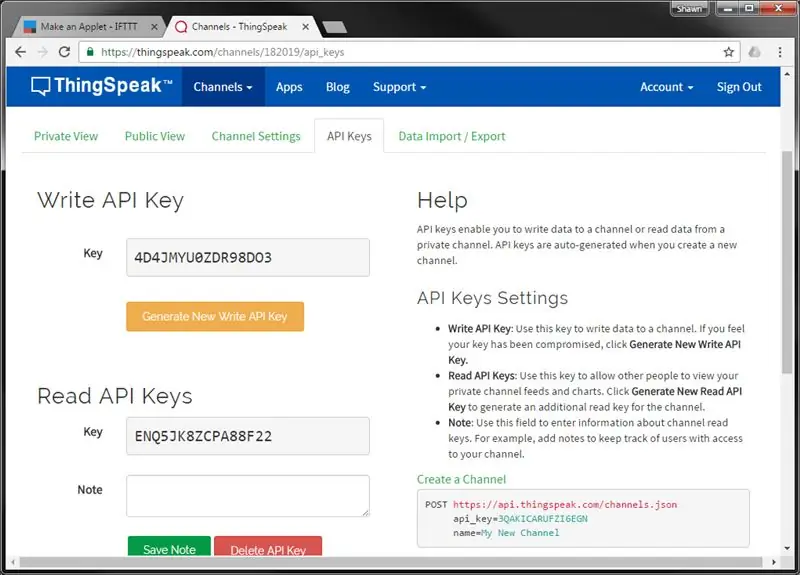
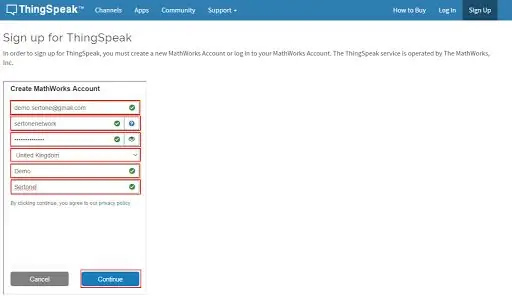
Стъпка 6: Създаване на акаунт на Thingspeak


създайте акаунт, след това канал, след това копирайте API за четене и запис, след което го заменете в код CC3200 и html код
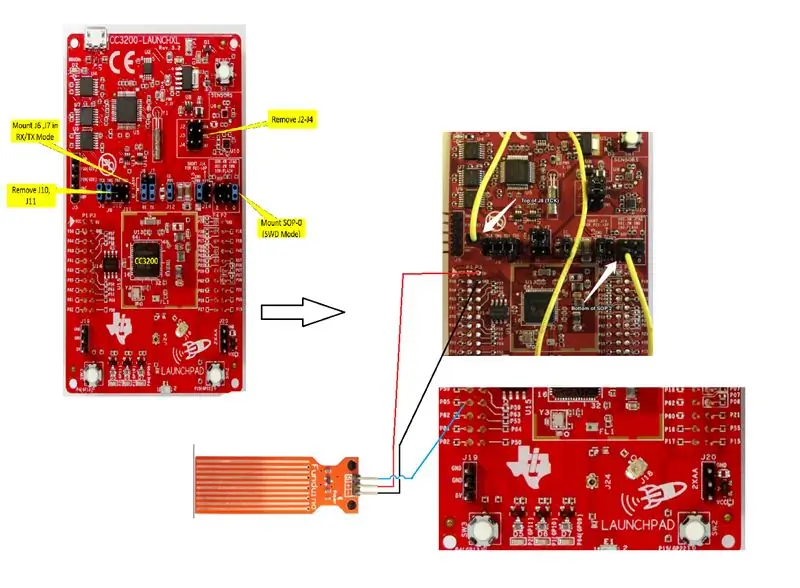
Стъпка 7: Свързване на сензора за ниво към TI CC3200 Launchpad

Следвайте схемата, както е показано на това изображение. Изтеглете кода за стартовия панел CC3200, даден на тази стъпка, и го запишете в стартовия панел cc3200, след като следвате схемата, дадена на тази стъпка.
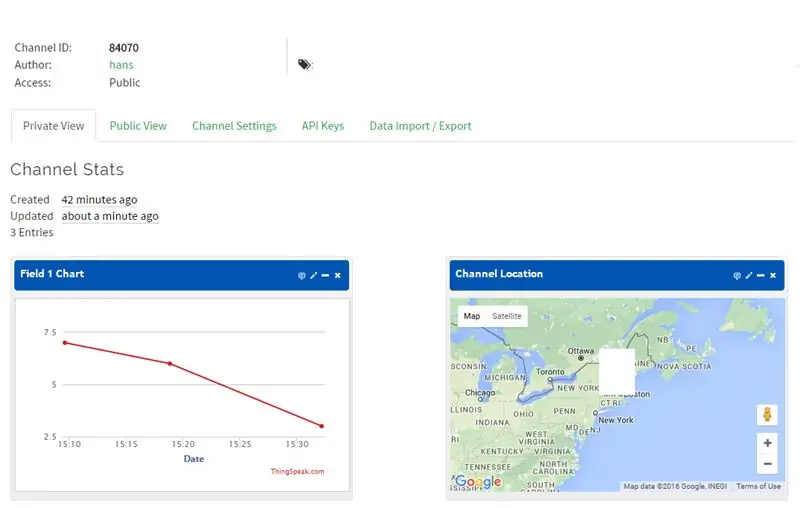
Стъпка 8: Проверка на резултатите от акаунта на Thingspeak

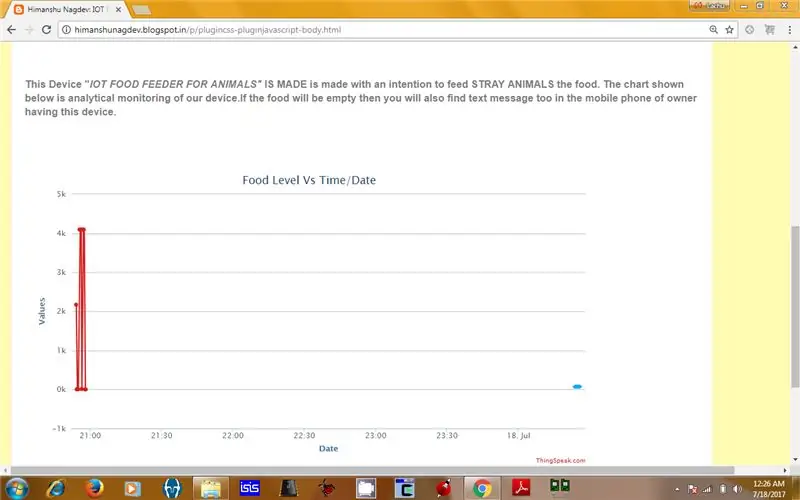
Стъпка 9: Създаване на Blogspot и вграждане на код


Изтеглете код отдолу и редактирайте данните за профила си в него и го поставете във вашия html изглед на страницата на вашия блогър и вашата притурка е готова.
За демо можете да разгледате следната връзка --https://himanshunagdev.blogspot.in/p/plugincss-plug…
Препоръчано:
Механична машина за рязане на храни Arduino: 6 стъпки

Механичен нож за храни Arduino: Този нож за храна, захранван с Arduino, е проектиран да ви помогне с рязането и нарязването в кухнята. Първоначално вярвах, че ще може да намали всички храни, но научих, че поради по -малкия серво мотор, той не успя да пререже версията
АВТОМАТИЧЕН ДОЗАТОР ЗА ХРАНИТЕЛНИ ХРАНИ: 9 стъпки

АВТОМАТИЧЕН ДОЗАТОР ЗА ХРАНИТЕЛНИ ХРАНИ: Някога чувствали ли сте се, че губите твърде много време в храненето на вашия домашен любимец? Случвало ли ви се е да се обадите на някого, за да нахрани вашите домашни любимци, докато сте на почивка? Опитах се да поправя и двата проблема с настоящия си училищен проект: Petfeed
Интерактивна плюшена плюшена книга и книга за застрашени животни: 14 стъпки

Интерактивна плюшена плюшена книга и книга за застрашени животни: В моя клас Дигитално създаване и обучение крайният проект ме накара да създам продукт, използвайки една от технологиите, за които научихме в час. За този проект обаче трябваше да изведем технологията по -далеч от това, което направихме с нея преди
Звуков пъзел за животни за деца: 4 стъпки

Звуков пъзел за деца: Животното звучи със собствен глас, когато парчето пъзел с животни е поставено правилно. За деца под 24 месеца. Синовете ви ще се радват, когато чуят всичките шест звука, издавани от животното. Този проект се основава на търговски продукт, но аз искам
Прост капан за камера за Raspberry Pi, направен от контейнер за храни: 6 стъпки (със снимки)

Прост капан за камера на Raspberry Pi, направен от контейнер за храна: " Струва ми се, че естественият свят е най -големият източник на вълнение, най -големият източник на визуална красота, най -големият източник на интелектуален интерес. Това е най-големият източник на толкова много в живота, който прави живота заслужаващ да се живее. &Quot;- D
