
Съдържание:
- Стъпка 1: Съберете частите
- Стъпка 2: Консумативи
- Стъпка 3: Увеличете размера на кутията
- Стъпка 4: Жичен DC-DC конвертор
- Стъпка 5: Свържете захранването към устройствата
- Стъпка 6: Входове на модула за кабелно реле
- Стъпка 7: IMP захранващ джъмпер
- Стъпка 8: Входове за състоянието на Wire Gate
- Стъпка 9: Отпечатайте или закупете калъф
- Стъпка 10: Украсете вашия калъф
- Стъпка 11: Пробийте дупка за проводници
- Стъпка 12: Подгответе и инсталирайте свързващи проводници
- Стъпка 13: Насочете свързващите проводници
- Стъпка 14: Монтиране на компоненти
- Стъпка 15: Запечатайте свързващите проводници
- Стъпка 16: Затворете кутията
- Стъпка 17: Инсталирайте в Gate Operator
- Стъпка 18: Задайте Aux Relay Mode
- Стъпка 19: IMP агент и код на устройството
- Стъпка 20: PHP код на уеб услугата
- Автор John Day [email protected].
- Public 2024-01-30 07:54.
- Последно модифициран 2025-01-23 14:36.



Имам клиент, който имаше затворен район, където много хора трябваше да идват и да си отиват. Те не искаха да използват клавиатура отвън и имаха само ограничен брой предаватели с ключодържатели. Намирането на достъпен източник за допълнителни ключодържатели беше трудно. Мислех, че това ще бъде чудесна възможност да надстроите този оператор на порта Liftmaster, за да бъде IoT съвместим с персонализиран хардуер, уеб API и интерфейс на уеб приложение. Това не само реши проблема с масовия достъп, но и отвори допълнителна функционалност!
На последната снимка по -горе е тестовата единица, която работих почти година в торба с цип. Мислех, че е време за ъпгрейд!
Това е напълно функциониращо решение с целия код, хардуерна информация и дизайни, изброени тук.
Всички файлове с проекти също се хостват на GitHub: github.com/ThingEngineer/IoT-Gate-Operator-Addon
Пример за интерфейса на CodeIgniter WebApp е хостван тук: projects.ajillion.com/gate Този екземпляр не е свързан към порта на живо, но е точен интерфейс и код, който се изпълнява на портите (минус някои функции за сигурност).
--
За още по -голяма интеграция можете да използвате библиотеката IFTTT за Electric Imp.
Стъпка 1: Съберете частите

- Ще ви е необходим електрически IMP с най -малко 4 налични GPIO, използвам IMP001 с априлска пробивна дъска.
- Регулатор за понижаване на напрежението на източника до 5V. Използвам модул за понижаване на DC-DC Buck Converter. Версията MP1584EN на eBoot от Amazon.
- Двоен (или повече) релеен модул или подобно превключващо устройство, което ще работи с изхода на IMP. Използвам този един JBtek 4 -канален DC 5V релеен модул от Amazon.
- 4 -жилен винтов терминал. Използвам този 5Pcs 2 Rows 12P Wire Connector Screw Terminal Barrier Block 300V 20A от Amazon.
Стъпка 2: Консумативи

Ще ви трябва и:
- Достъп до 3D принтер или малка кутия за проекти
- 4 малки винта около 4 мм х 6 мм за капака на кутията
- Тел за свързване
- Резачки за тел
- Машини за сваляне на тел
- Малки отвертки
- Поялник
- Горещо лепило или силикон
- Връзки с цип
Стъпка 3: Увеличете размера на кутията

Разположете частите си, за да определите какъв размер калъф ще ви е необходим. С оформление, както е на снимката, ще ми трябва калъф с ширина около 140 мм, дълбочина 70 мм и височина 30 мм.
Стъпка 4: Жичен DC-DC конвертор

Изрежете 3 чифта червен и черен свързващ проводник за захранващи връзки във и извън DC-DC конверторната платка.
- Вход: 100 мм
- Изход към IMP: 90 мм
- Изход към релейния модул: 130 мм
Запояйте ги към дъската си, както е показано.
Стъпка 5: Свържете захранването към устройствата

- Свържете входа на DC-DC преобразувателя към две от точките на винтовия клемен блок.
- Запоявайте късите 5V изходни проводници към IMP.
- Запоявайте по -дългите 5V изходни проводници към релейния модул.
Стъпка 6: Входове на модула за кабелно реле

- Изрежете 4 x 90 мм проводници за входните връзки на релейния модул. Използвах 4 отделни цвята за лесна справка по -късно при кодирането.
- Запоявайте проводниците към входовете на релейния модул 1-4, след това към първите 4 IMP GPIO точки (Pin1, 2, 5 и 7) съответно.
Стъпка 7: IMP захранващ джъмпер

Може да се наложи да използвате USB захранване, докато първоначално програмирате и тествате своя IMP. Когато приключите, не забравяйте да преместите джъмпера за захранване на страната на НИТ.
Стъпка 8: Входове за състоянието на Wire Gate

- Изрежете 2 x 80 мм проводници за входовете за състоянието на насищане.
- Свържете проводниците към останалите 2 винтови клеми.
- Запоявайте проводниците съответно до IMP GPIO петна (Pin8 и 9).
Стъпка 9: Отпечатайте или закупете калъф

Можете да изтеглите моя. STL или. F3D за този случай на GitHub или Thingiverse
Ако нямате достъп до 3D принтер, ще работи малък общ калъф за проект.
Стъпка 10: Украсете вашия калъф

Защото!
Сложих някакъв отстъпен текст върху моя и просто го оцветих с черна острие. Ако се чувствате приключенски, можете да използвате акрилна боя, лак за нокти или нещо друго, за да го направите още по -гладко.
Стъпка 11: Пробийте дупка за проводници

Пробийте малка дупка 10-15 мм отстрани близо до средата, където всички проводници ще се съберат.
Използвах Unibit за чиста, гладка дупка в пластмасата.
Стъпка 12: Подгответе и инсталирайте свързващи проводници


Изрежете 9 x 5-600 мм проводници, за да закачите нашето устройство до таблото за управление на портата.
- 2 за входното захранване 24V
- 3 за състоянието на портата (2 входа и общо заземяване)
- 2 за сигнала за отворена порта
- 2 за сигнала за затваряне на портата
Усучете заедно всяка от изброените по -горе групи с помощта на тренировка. Това ще направи всичко по -лесно и ще изглежда по -добре.
Свалете и свържете всеки от проводниците към съответните клеми, както е показано.
Стъпка 13: Насочете свързващите проводници

Прокарайте свързващите проводници през отвора, както е показано.
Стъпка 14: Монтиране на компоненти

Поставете и монтирайте компонентите с малко топче горещо лепило или силикон. Не използвайте прекалено много в случай, че трябва да премахнете част, използвайте достатъчно, за да ги обезопасите.
Първоначално исках да отпечатам кутията със скоби/раздели, за да задържа дъските на място, но трябваше да инсталирам това и нямах време. Добавянето на щипки за дъски към вашия калъф би било приятно докосване.
Стъпка 15: Запечатайте свързващите проводници

Запечатайте свързващите проводници с горещо лепило или силикон.
Стъпка 16: Затворете кутията

Използвах малки винтове ~ 4 мм в списъка на тази 3D печатна кутия. Ако се притеснявате от замърсяване или влага, поставете топче силикон или горещо лепило около съединението на капака, преди да го затворите.
Стъпка 17: Инсталирайте в Gate Operator


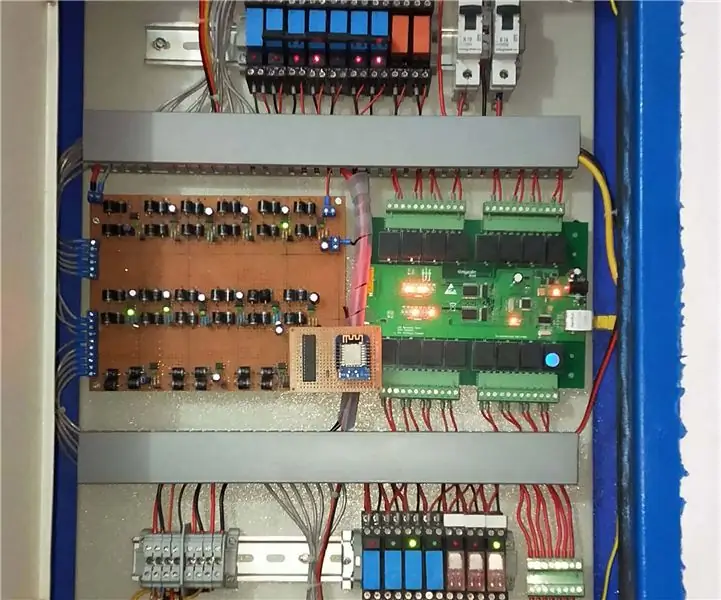
На дънната платка:
- Закачете двата проводника, свързани към релейния изход 1, към терминала Open Gate. (червено/кафяво на снимките)
- Закачете двата проводника, свързани към релейния изход 2, към терминала Close Gate. (жълто/синьо на снимките)
- Закачете двата проводника, свързани към входа на DC-DC преобразувателя, към винтовите клеми за захранване на 24V (червено/черно на снимките)
На платката за разширение
- Прекъснете общите винтови клеми на релето заедно с малко парче тел
- Свържете общото заземяване към един от общите винтови клеми на релето (зелено на снимките)
- Свържете 2 входа за състоянието на порта (IMP Pin8 & 9) към релевите нормално отворени (NO) винтови клеми (сиво/жълто на снимките)
Насочете проводниците, завържете ги с цип, за да изглеждате спретнато и да намерите място за монтиране или настройка на вашия калъф.
Има допълнителни снимки с пълна разделителна способност, хоствани в хранилището на GitHub.
Стъпка 18: Задайте Aux Relay Mode

Настройте превключвателите на спомагателните релета, както е показано на снимката.
Това ще даде на IMP сигналите, от които се нуждае, за да определи дали портата е затворена, отваряща се, отворена или затваряща се.
Стъпка 19: IMP агент и код на устройството

Код на агента за електрически имп:
- Създайте нов модел в IDE на Electric Imp:
- Заменете URL адреса, за да сочи към вашия сървър
// функция за HTTP манипулатор
функция httpHandler (req, resp) {try {local d = http.jsondecode (req.body); //server.log(d.c); if (d.c == "btn") {//server.log(d.val); device.send ("btn", d.val); съответно изпращане (200, "OK"); }} catch (ex) {// Ако е имало грешка, изпратете я обратно в отговора server.log ("error:" + ex); resp.send (500, "Вътрешна грешка на сървъра:" + ex); }} // Регистрирайте HTTP манипулатор http.onrequest (httpHandler); // Функция на манипулатора на GateStateChange gateStateChangeHandler (данни) {// URL към локален url на уеб услугата = "https://projects.ajillion.com/save_gate_state"; // Задайте заглавка Content-Type на json local headers = {"Content-Type": "application/json"}; // Кодирайте получените данни и регистрирайте локалното тяло = http.jsonencode (данни); server.log (body); // Изпращаме данните към вашата уеб услуга http.post (url, headers, body).sendsync (); } // Регистрирайте gateStateChange манипулатор device.on ("gateStateChange", gateStateChangeHandler);
Код на агента за електрически имп:
- Задайте Imp устройство на вашия модел
- Проверете дали хардуерните щифтове са под псевдоним като свързани
// Разкриване на библиотека
#require "Button.class.nut: 1.2.0" // Псевдоним за gateOpen GPIO щифт (активен нисък) gateOpen <- hardware.pin2; // Псевдоним за gateClose контрол GPIO щифт (активен нисък) gateClose <- hardware.pin7; // Конфигурирайте 'gateOpen' за цифров изход с начална стойност цифров 1 (висок) gateOpen.configure (DIGITAL_OUT, 1); // Конфигурирайте „gateClose“като цифров изход с начална стойност на цифров 1 (висок) gateClose.configure (DIGITAL_OUT, 1); // Псевдоним за GPIO щифт, който показва, че портата се движи (N. O.) gateMovingState <- Бутон (hardware.pin8, DIGITAL_IN_PULLUP); // Псевдоним за щифта GPIO, който показва, че портата е напълно отворена (N. O.) gateOpenState <- Бутон (hardware.pin9, DIGITAL_IN_PULLUP); // Глобална променлива за задържане на състоянието на порта (Open = 1 / Closed = 0) local lastGateOpenState = 0; // Latch Timer обект local latchTimer = null agent.on ("btn", function (data) {switch (data.cmd) {case "open": gateOpen.write (0); if (latchTimer) imp.cancelwakeup (latchTimer); latchTimer = imp.wakeup (1, releaseOpen); server.log ("Отворена команда е получена"); регистър "latch30m": gateOpen.write (0); if (latchTimer) imp.cancelwakeup (latchTimer); latchTimer = imp.wakeup (1800, releaseOpen); server.log ("Получена команда Latch30m"); случай на прекъсване "latch8h": gateOpen.write (0); if (latchTimer) imp.cancelwakeup (latchTimer); latchTimer = imp.wakeup (28800, releaseOpen); server.log ("Получена команда Latch8h"); случай на прекъсване "close": if (latchTimer) imp.cancelwakeup (latchTimer); gateOpen.write (1); gateClose.write (0); latchTimer = imp.wakeup (1, releaseClose); server.log ("Затвори командата сега е получена"); прекъсване по подразбиране: server.log ("Командата на бутона не се разпознава");}}); функция releaseOpen () {if (latchTimer) imp.cancelwakeup (latchTimer); gateOpen.write (1); //server.log(" Таймер освободен gateOpen превключвател контакт "); } функция releaseClose () {if (latchTimer) imp.cancelwakeup (latchTimer); gateClose.write (1); //server.log(" Таймер освободен gateClose превключвател контакт "); } gateMovingState.onPress (function () {// Релето е активирано, портата се движи //server.log("Gate се отваря "); local data = {" gatestate ": 1," timer ": hardware.millis ()}; agent.send ("gateStateChange", данни);}). onRelease (function () {// Релето е освободено, портата е в покой //server.log("Gate е затворен "); local data = {"gatestate": 0, "timer": hardware.millis ()}; agent.send ("gateStateChange", данни);}); gateOpenState.onPress (function () {// Релето е активирано, портата е напълно отворена //server.log(" Портата е отворена "); local data = {" gatestate ": 2," timer ": hardware.millis ()}; agent.send ("gateStateChange", данни);}). onRelease (function () {// Релето е освободено, портата не е напълно отворена //server.log("Gate се затваря "); локални данни = {"gatestate": 3, "timer": hardware.millis ()}; agent.send ("gateStateChange", данни);});
Стъпка 20: PHP код на уеб услугата

Написах този код за рамката CodeIgniter, защото го добавих към стар съществуващ проект. Кодът на контролера и изгледа може лесно да се адаптира към рамката по ваш избор.
За да опростя нещата, запазих JSON данните в плосък файл за съхранение на данни. Ако имате нужда от регистриране или по -сложни функции, свързани с данни, използвайте база данни.
Библиотеката ajax, която написах и използвах в този проект, може да се изтегли от хранилището на GitHub: ThingEngineer/Codeigniter-jQuery-Ajax
Код на PHP контролер:
- app/controllers/projects.php
- Уверете се, че пътят на данните е достъпен от вашия PHP скрипт, както привилегии за местоположение, така и за четене/запис.
load-> помощник (масив ('файл', 'дата'));
$ data = json_decode (read_file ('../ app/logs/gatestate.data'), TRUE); switch ($ data ['gatestate']) {случай 0: $ view_data ['gatestate'] = 'Затворен'; прекъсване; случай 1: $ view_data ['gatestate'] = 'Отваряне …'; прекъсване; случай 2: $ view_data ['gatestate'] = 'Отваряне'; прекъсване; случай 3: $ view_data ['gatestate'] = 'Затваряне …'; прекъсване; } $ last_opened = json_decode (read_file ('../ app/logs/projects/gateopened.data'), TRUE); $ view_data ['last_opened'] = период от време ($ last_opened ['last_opened'], time ()). 'преди'; // Зареждане на изглед $ t ['data'] = $ view_data; $ this-> load-> view ('gate_view', $ t); } функция save_gate_state () {$ this-> load-> helper ('file'); $ data = file_get_contents ('php: // вход'); write_file ('../ app/logs/projects/gatestate.data', $ данни); $ данни = json_decode ($ данни, ИСТИНА); if ($ data ['gatestate'] == 1) {$ last_opened = array ('last_opened' => time ()); write_file ('../ app/logs/projects/gateopened.data', json_encode ($ last_opened)); }} функция get_gate_state () {$ this-> load-> helper (масив ('файл', 'дата')); $ this-> load-> library ('ajax'); $ data = json_decode (read_file ('../ app/logs/projects/gatestate.data'), TRUE); $ last_opened = json_decode (read_file ('../ app/logs/projects/gateopened.data'), TRUE); $ data ['last_opened'] = период от време ($ last_opened ['last_opened'], time ()). 'преди'; $ this-> ajax-> output_ajax ($ данни, 'json', FALSE); // изпращаме json данни, не налагаме ajax заявка}}/ * Край на файла projects.php *// * Местоположение:./application/controllers/projects.php */
Код за изглед на PHP:
Използвах Bootstrap за предния край, защото е бърз, лесен и отзивчив. Можете да го изтеглите от тук: https://getbootstrap.com (jQuery е включен)
- app/controllers/gate_view.php
- Заменете ВАШИЯ АГЕНТСКИ КОД с вашия код на агента на Electric Imp
IoT Gate Opperator Addon IoT Gate Opperator Addon
- У дома
- Администратор
Отваряне на вратата Отворена за 30 минути Затваряне отворена за 8 часа Затваряне сега Статус на вратата: Последно отворена $ (document).ready (function () {resetStatus ();}) функция sendJSON (JSONout) {var url = 'https:// agent.electricimp.com/YOUR-AGENT-CODE '; $.post (url, JSONout); } $ ("#open_gate"). click (function () {var JSONout = '{"c": "btn", "val": {"cmd": "open"}}'; sendJSON (JSONout); $ ("#status"). text ("Отваряне …");}); $ ("#latch30m_gate"). click (function () {var JSONout = '{"c": "btn", "val": {"cmd": "latch30m"}}'; sendJSON (JSONout); $ ("#status"). text ("Отваряне …");}); $ ("#latch8h_gate"). click (function () {var JSONout = '{"c": "btn", "val": {"cmd": "latch8h"}}'; sendJSON (JSONout); $ ("#status"). text ("Отваряне …");}); $ ("#close_gate"). click (function () {var JSONout = '{"c": "btn", "val": {"cmd": "close"}}'; sendJSON (JSONout); $ ("#status"). text ("Затваряне …");}); функция resetStatus () {// URL адрес на целта var target = 'https://projects.ajillion.com/get_gate_state'; // Искане на var data = {agent: 'app'}; // Изпращане на заявка за публикуване на ajax $.ajax ({url: target, dataType: 'json', type: 'POST', data: data, success: function (data, textStatus, XMLHttpRequest) {switch (data.gatestate) {case 0: $ ("#status"). Text ('Closed'); break; case 1: $ ("#status"). Text ('Opening…'); break; case 2: $ ("#status").text ('Open'); break; case 3: $ ("#status"). text ('Затваряне …'); break; по подразбиране: $ ("#status"). text ('Error');} $ ("#last_opened"). text (data.last_opened);}, грешка: функция (XMLHttpRequest, textStatus, errorThrown) {// Съобщение за грешка $ ("#status"). text ('Грешка на сървъра');}}); setTimeout (resetStatus, 3000); }
Препоръчано:
Infinity Gauntlet Controlled Home Automation: 8 стъпки (със снимки)

Infinity Gauntlet Controlled Home Automation: В предишния си проект направих безкрайна ръкавица, която контролира превключвателя на светлината. Исках да използвам шест камъка и всеки камък може да управлява уред, брава на вратата или осветление. В този проект
LED лампа за пъзел WebApp с ESP32: 5 стъпки (със снимки)

LED лампа за пъзел WebApp с ESP32: Играя с LED ленти от години и наскоро се преместих на място на приятел, където не можех да правя големи промени, като монтирам лентата по стените, затова събрах тази лампа, която има един -единствен проводник излиза за захранване и може да бъде плакиран
Универсално дистанционно, използващо ESP8266 (Wifi Controlled): 6 стъпки (със снимки)

Универсално дистанционно, използващо ESP8266 (Wifi Controlled): Този проект има за цел да замени конвенционалното дистанционно управление за всички домакински уреди като AC, TV, DVD плейъри, музикална система, SMART уреди !!! Правейки цял боклук от дистанционно затрупване наоколо, правейки ни озадачени !!! Този проект ще ни спаси от
Пълният добавка за интелигентен дом: 8 стъпки

Пълният добавка за интелигентен дом: Моят предишен проект " Пълният интелигентен дом " успешно работи почти 5 години без никакви проблеми. Сега, когато реших да добавя обратна връзка към същата без никакви промени в настоящата схема и схема. Така че това добавяне на pro
Gate Mate: 10 стъпки (със снимки)

Gate Mate: Gate Mate може да управлява вашата порта или гараж с помощта на гласови команди или автоматично с геозониране или с натискане на бутон. Gate Mate се състои от два основни компонента, приложението и хардуера. Хардуерът е два ESP8266 микроконтролера и
