
Съдържание:
- Автор John Day [email protected].
- Public 2024-01-30 07:54.
- Последно модифициран 2025-01-23 14:36.



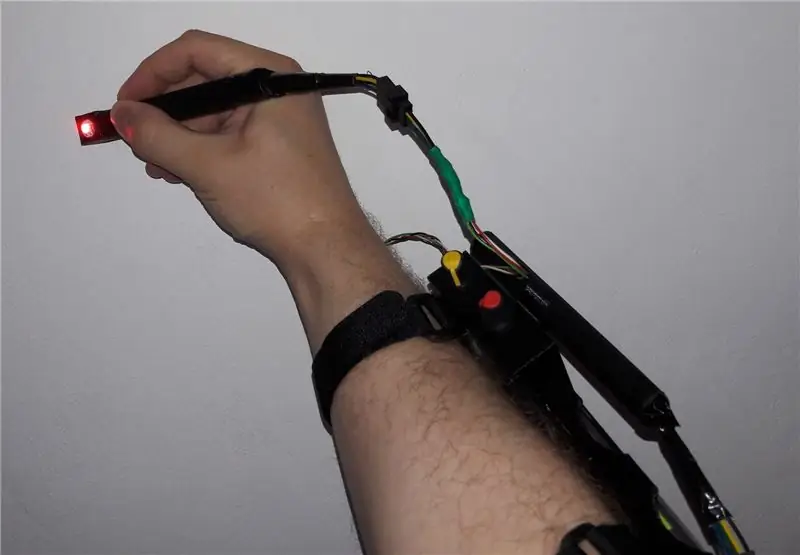
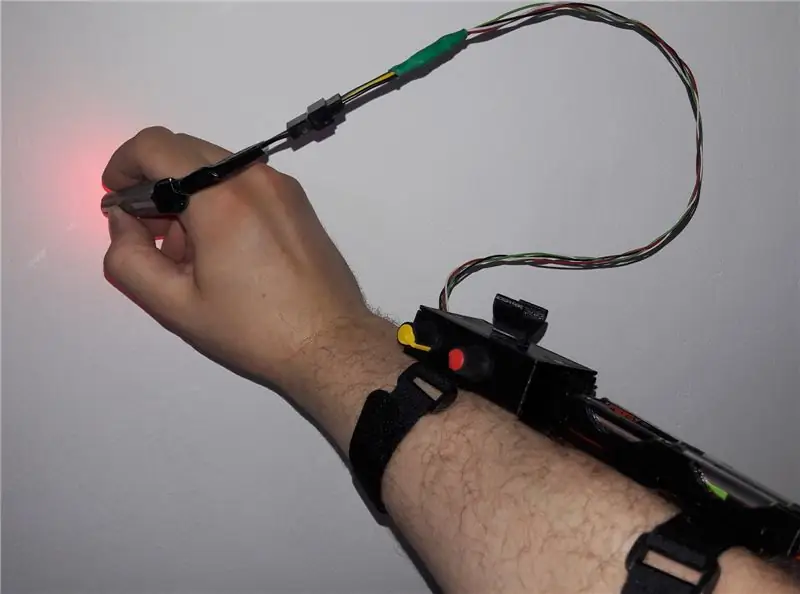
Това е пълна инструкция за изграждане на инструмент за боядисване на светлина, който използва RGB LED контролер. Използвам много този контролер в моите усъвършенствани инструменти и мислех, че документален филм за това как е изграден и програмиран може да помогне на някои хора.
Този инструмент е модулна RGB светлинна писалка, предназначена за писане на светлина, рисуване на светлина и осветяване на графити. Той е лесен за използване, защото имате само писалката в ръка и можете бързо да промените цвета.
Инструментът се състои от:
- калъф, който е 3D отпечатан
- един Arduino Micro
- светодиод WS2816B
- два потенциометъра (10K или 100K)
- два превключвателя
- бутон за натискане
- и някои кабели.
Arduino Micro е идеален за това, защото е изключително малък и чудесен за управление на RGB светодиоди. Можете също така да използвате дори по -малки микроконтролери като LilyPad или дори ATtiny85, но често използвам Micro, защото е лесен за използване, тъй като идва с USB конектор, готов за употреба. И Arduino, и светодиодът се захранват с 5V, така че трябва да се погрижите за подходяща поддръжка на захранването. Този инструмент е проектиран да използва четири акумулаторни батерии AAA, тъй като те обикновено имат 1.2V и комбинирани 4.8V, което е достатъчно за захранване както на Arduino, така и на LED. Внимавайте да не използвате обикновени батерии AAA, защото те имат 1.5V и комбинираното напрежение може да е твърде много за компонентите и да ги повреди. Ако искате да използвате обикновени батерии, използвайте само три, напрежението все пак трябва да е достатъчно. Използвах друга страхотна 3D отпечатана част от някой друг за кутията за батерията, която можете да намерите тук: „Огъващи се държачи за батерии“.
Стъпка 1: Програмиране
Първо се нуждаете от Arduino IDE, за да програмирате микроконтролера, който е безплатен за изтегляне и използване. На пръв поглед това звучи доста сложно, но наистина е доста просто. След като инсталирате софтуера, ще получите прост прозорец за текстов редактор, който се използва за кодиране на скицата, качена в Arduino. Този инструмент също използва библиотеката FastLED, която е страхотна и лесна за използване библиотека, която управлява почти всеки вид RGB LED, който можете да закупите. След като изтеглите библиотеката, трябва да инсталирате, като поставите файловете в папката на библиотеката, създадена от Arduino IDE. Обикновено това може да се намери в „C: / Users {User Name} Documents / Arduino / libraries“, ако не сте го променили. След като поставите библиотеката в тази папка, трябва да рестартирате IDE, ако тя вече работи. Сега сме готови да създадем кода за контролера.
Стъпка 2: Кодът
За да използваме библиотеката FastLED първо трябва да я включим в нашия код. Това се прави в горната част на кода преди всичко друго с този ред:
#включва
След това ще дефинираме няколко константи. Това се прави, защото тези стойности няма да се променят, докато кодът работи, а също така и за да бъде по -четлив. Можете да поставите тези стойности директно в кода, но след това, ако трябва да промените нещо, ще трябва да преминете през целия код и да промените всеки ред, в който се използва стойността. Като използвате определени константи, трябва само да го промените на едно място и не е необходимо да докосвате основния код. Първо дефинираме пиновете, които се използват от този контролер:
#дефинирайте HUE_PIN A0
#define BRIGHT_PIN A1 #define LED_PIN 3 #define LIGHT_PIN 6 #define COLOR_PIN 7 #define RAINBOW_PIN 8
Номерата или имената са същите, които са отпечатани на Arduino. Аналоговите щифтове се идентифицират с А пред неговия номер, цифровите пинове използват само номера в код, но понякога се отпечатват с водещо D на дъската.
Потенциометърът на щифт A0 се използва за контрол на нюанса на цвета, потенциометърът на щифт A1 се използва за контрол на яркостта. Пин D3 се използва като сигнал към светодиода, така че Arduino може да изпраща данни за контрол на цвета. Пин D6 се използва за превключване на светлината, а щифт D7 и D8 се използват за задаване на режима на контролера. Въведох режими в този контролер, единият просто поставя цвета, определен от цветния потенциометър, върху светодиода, а другият ще избледнее през всички цветове. След това се нуждаем и от няколко определения за библиотеката FastLED:
#дефинирайте COLOR_ORDER GRB
#define CHIPSET WS2811 #define NUM_LEDS 5
Чипсетът се използва, за да каже на библиотеката какъв LED използваме. FastLED поддържа почти всеки наличен RGB LED (като NeoPixel, APA106, WS2816B и др.). Използваният от мен светодиод се продава като WS2816B, но изглежда е малко по -различен, така че работи най -добре с чипсета WS2811. Редът на байтовете, изпратени до светодиода, за да зададете цвета, също може да се различава между производителите, така че имаме и определение за реда на байтовете. Определението тук просто казва на библиотеката да изпрати цвета в реда зелено, червено, синьо. Последната дефиниция е за количеството светодиоди, които са свързани. Винаги можете да използвате по -малко светодиоди, отколкото дефинирате в кода, затова зададох числото на 5, защото с този инструмент няма да проектирам химикалки с повече от 5 светодиода. Можете да зададете номера много по -висок, но поради производителността го поддържам толкова малък, колкото ми трябва.
За основния код също се нуждаем от няколко променливи:
int яркост = 255;
без знак int pot_Reading1 = 0; без знак int pot_Reading1 = 0; unsigned long lastTick = 0; без знак int wheel_Speed = 10;
Тези променливи се използват за яркост, отчитания от потенциометрите, запомняне на последния път, когато кодът е изпълнен, и колко бързо ще изчезне цветът.
След това определяме масив за светодиодите, което е лесен начин за задаване на цвета. Определеното количество светодиоди се използва за задаване на размера на масива тук:
CRGB светодиоди [NUM_LEDS];
След като се погрижим за дефинициите, вече можем да напишем функцията за настройка. Това е доста кратко за тази програма:
void setup () {
FastLED.addLeds (светодиоди, NUM_LEDS).setCorrection (TypicalLEDStrip); pinMode (LIGHT_PIN, INPUT_PULLUP); pinMode (COLOR_PIN, INPUT_PULLUP); pinMode (RAINBOW_PIN, INPUT_PULLUP); }
Първият ред инициализира библиотеката FastLED, като използва дефинициите, които зададохме по -рано. Последните три реда казват на Arduino, че тези щифтове се използват като вход и че ако не са свързани с нищо, напрежението им трябва да бъде настроено на високо (PULLUP). Това означава, че трябва да свържем тези щифтове към GND, за да задействаме нещо.
Сега можем да се погрижим за основната програма. Това се прави във функцията цикъл. Първо задаваме някои променливи и отчитаме потенциометрите:
void loop () {
статичен uint8_t оттенък = 0; статичен uint8_t wheel_Hue = 0; pot_Reading1 = analogRead (HUE_PIN); оттенък = карта (pot_Reading1, 0, 1023, 0, 255); pot_Reading2 = analogRead (BRIGHT_PIN); яркост = карта (pot_Reading2, 0, 1023, 0, 255);
Първите два реда задават променливи, които по -късно се използват за цвета. Двата следващи блока се грижат за отчитането на стойностите на потенциометъра. Тъй като получавате стойност между 0 и 1023, ако прочетете щифт с помощта на „analogRead“, но нюансът и яркостта се нуждаят от стойност между 0 и 255, ние използваме функцията „map“, за да преведем отчитането от една област на стойност в друга. Първият параметър на тази функция е стойността, която искате да преведете, последните четири са минималните и максималните региони, които искате да използвате за превод.
След това ще оценим бутона:
if (digitalRead (LIGHT_PIN) == LOW) {
Проверяваме показанията спрямо LOW, защото определихме щифта като висок, ако не се задейства. Така че, ако бутонът е натиснат, щифтът ще бъде свързан към GND и ще чете ниско. Ако щифтовете не са натиснати, няма какво да се направи.
Първо нека се погрижим просто да запалим светодиода в един цвят:
if (digitalRead (COLOR_PIN) == LOW) {
if (hue <2) {FastLED.showColor (CRGB:: Бял); FastLED.setBrightness (яркост); } else {FastLED.showColor (CHSV (оттенък, 255, яркост)); FastLED.setBrightness (яркост); } забавяне (10);
Трябва да оценим цветния щифт, за да знаем, че искаме да използваме този режим. След това можем да проверим какъв цвят е необходим. Тъй като тук се използва HSV цветен модел, имаме нужда само от нюанса, за да определим цвят. Но това също създава проблема, че нямаме начин да зададем цвета на бял. Тъй като оттенък 0 и оттенък 255 и двете се превеждат в червено, използвам един малък трик тук и проверявам дали показанията от потенциометъра на нюанса са по -малки от 2. Това означава, че потенциометърът е завъртян чак на една страна и можем да използваме това, за да зададем бяло. Все още имаме червено от другата страна, така че няма да загубим нищо тук.
Така че или задаваме цвят на бяло и след това яркостта, или пък настройваме цвета въз основа на четенето на нюанса, а също и яркостта.
След това добавих малко забавяне, защото е много по -добре да се даде малко престой на контролера, за да се спести енергия и няма да се почувства закъснение от 10 милисекунди.
След това кодираме избледняване на цвета:
иначе ако (digitalRead (RAINBOW_PIN) == LOW) {
wheel_Speed = карта (pot_Reading1, 0, 1023, 2, 30); if (lastTick + wheel_Speed 255) {wheel_Hue = 0; } lastTick = millis (); } FastLED.showColor (CHSV (wheel_Hue, 255, яркост)); }
Първо се проверява щифта за превключване на този режим. Тъй като не исках да добавя трети потенциометър за контрол на скоростта на избледняване и тъй като потенциометърът hue не се използва в този режим, можем да използваме този потенциометър за настройка на скоростта. Използвайки отново функцията на картата, можем да преведем отчитането в закъснение, което се превежда в скоростта на избледняване. Използвах стойност между 2 и 30 за закъснението, защото от опит това е добра скорост. Функцията „millis“ще върне милисекундите след включването на Arduino, така че можем да използваме това за измерване на времето. Последната промяна на нюанса се съхранява в променлива, която дефинирахме по -рано и това се сравнява всеки път, за да се види дали трябва да променим нюанса отново. Последният ред просто задава цвета, който трябва да се показва след това.
За да завършите кода:
} else {
FastLED.showColor (CRGB:: Черен); }}
Трябва само да изключим светодиода, ако бутонът не е натиснат, като зададем цвета на черен и затворим всички отворени скоби.
Както можете да видите, това е доста кратък и лесен код, който може да се използва за много инструменти, които използват RGB светодиоди.
След като имате пълния код, можете да го качите в Arduino. За тази връзка свържете Arduino към вашия компютър с USB кабел и изберете типа Arduino в IDE.
В тези инструкции използвам Arduino Pro Micro. След като зададете модела на Arduino, трябва да изберете порта, където IDE може да го намери. Отворете менюто на порта и трябва да видите свързания си Arduino.
Сега единственото нещо, което трябва да направите, е да качите кода в Arduino, като натиснете бутона за втория кръг в горната част на прозореца. IDE ще изгради кода и ще го качи. След като това беше успешно, можете да изключите Arduino и да продължите да сглобявате контролера.
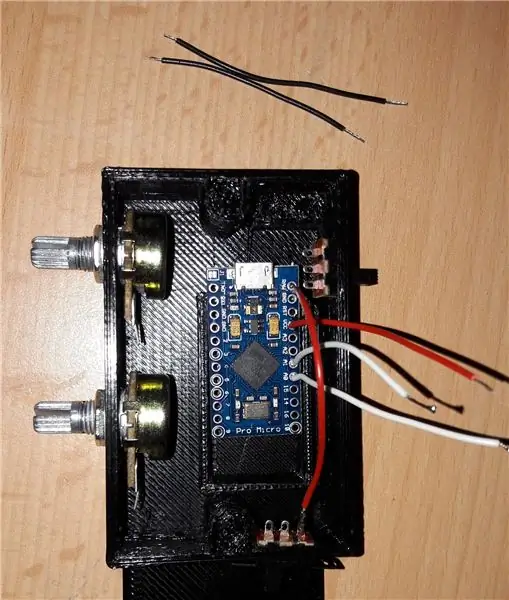
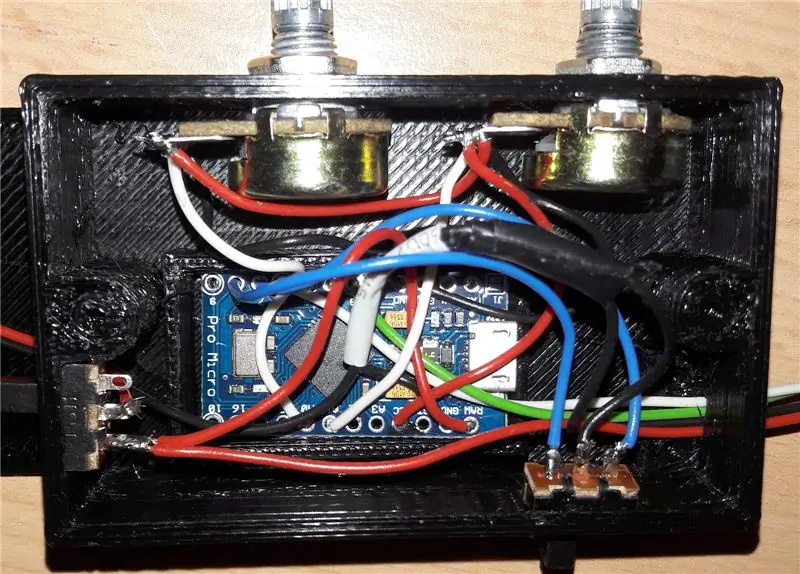
Стъпка 3: Сглобяване на електрониката за контролера
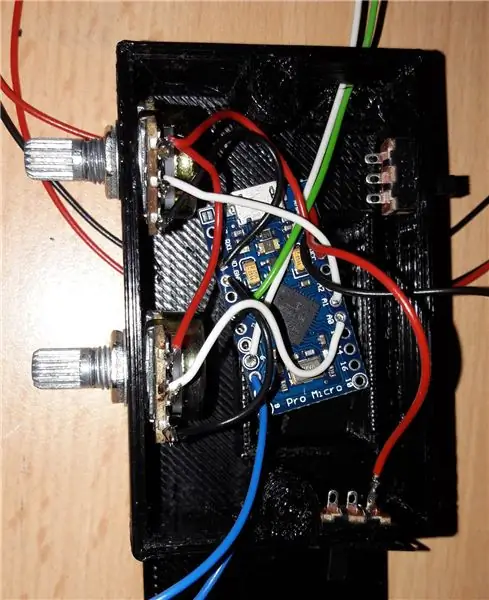
Тъй като се погрижихме за кодирането на Arduino, сега можем да сглобим хардуера на контролера. Започваме с поставянето на компонентите в кутията. Потенциометрите влизат в двата кръгли отвора вляво, превключвателят за захранване е отдолу, превключвателят за режим е горе вдясно и Arduino влиза в държача в средата.
Стъпка 4:

Започнете със запояване на червен кабел от превключвателя на захранването към RAW щифта на Arduino. Този щифт е отидете на щифт за захранване, тъй като е свързан към регулатор на напрежението, така че дори ако напрежението е по -високо от 5V, този щифт може да се използва за захранване на Arduino. След това запояйте друг червен проводник към VCC щифта, тъй като се нуждаем от високо ниво на напрежение за потенциометъра. Запояйте два бели проводника към щифтовете A0 и A1, които да се използват за показанията на потенциометъра.
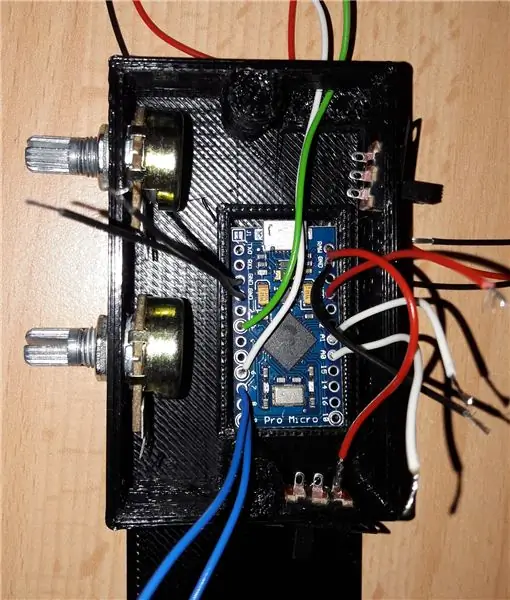
Стъпка 5:

Сега поставете дълъг бял и дълъг зелен проводник през отвора в горната част, който по -късно се използва за свързване на светодиода. Запоявайте зеленото към щифт 3 и бялото към щифт 6 и ги натиснете плоско върху Arduino. Запояйте два черни проводника към GND щифтовете от лявата страна на Arduino, те се използват за ниско ниво на напрежение за потенциометрите. Запояйте два сини проводника към щифт 7 и щифт 8, които да се използват за превключвателя за режим.
Стъпка 6:


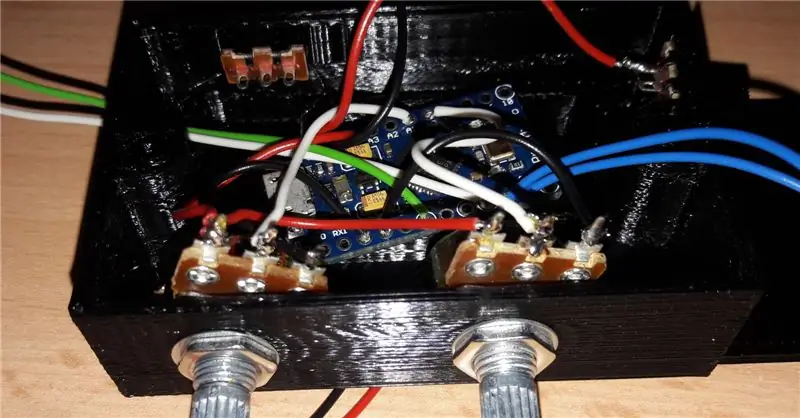
Червеният кабел, който запоехме върху щифта VCC, сега трябва да бъде запоен към един от външните щифтове на първия потенциометър. Използвайте друг червен кабел, за да продължите това към втория потенциометър. Внимавайте да използвате една и съща страна и на двата потенциометра, така че пълната страна да е една и съща страна и на двата. Запояйте двата черни кабела от другата страна на потенциометрите и белите кабели от щифтове A0 и A1 на средния щифт. Потенциометрите работят чрез задаване на напрежението на средния щифт към напрежение между напреженията, приложени към външните щифтове, така че ако свържем високо и ниско напрежение, можем да получим напрежение между тях на средния щифт. Това завърши окабеляването на потенциометрите и те могат да се завъртят малко, така че щифтовете да са на пътя.
Стъпка 7:

Запояйте черен кабел към средния щифт на превключвателя за режим и поставете дълъг черен кабел през отвора, водещ към захранването. Поставете друг дълъг черен кабел през горния отвор, който да се използва като GND за светодиода.
Стъпка 8:

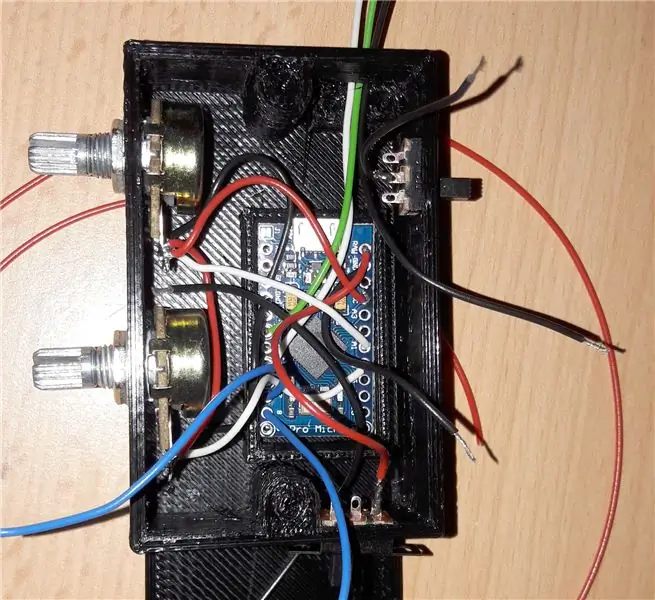
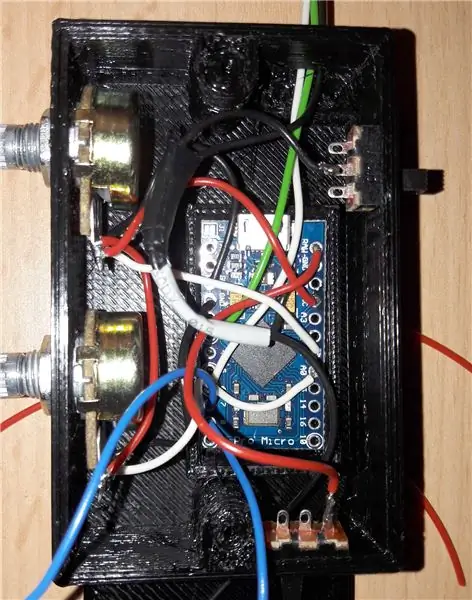
Черният кабел, идващ от захранването, е запоен към друг черен проводник, който е свързан към последния свободен GND щифт на Arduino. Запоявайте заедно проводника, водещ към светодиода, и черния проводник на превключвателя за режим и накрая запоявайте двата чифта черни проводници, които сега имате заедно. Използвайте свиваща се тръба, за да изолирате запояването, за да предотвратите къси панталони вътре в контролера.
Стъпка 9:

Като последна стъпка вече можем да запояваме двата сини проводника към превключвателя за режим. Тези ключове работят чрез свързване на средния щифт към един от външните щифтове в зависимост от коя страна е включен превключвателят. Тъй като щифт 7 и 8 са настроени да се задействат, когато са свързани към GND, можем да използваме външните щифтове на превключвателя за щифтовете и средния за GND. По този начин един от щифтовете винаги се задейства.
Накрая поставете червен проводник през отвора за захранване и го запоявайте върху средния щифт на превключвателя за захранване и поставете друг дълъг червен проводник през отвора към светодиода и го запоявайте към същия щифт на превключвателя за захранване, към който е свързан Arduino.
Стъпка 10:

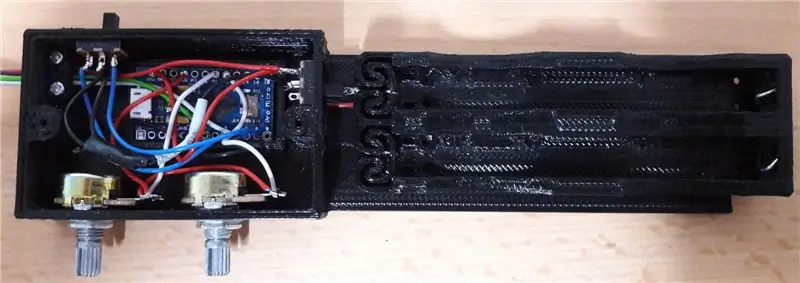
Запоявайте захранващите кабели към държача на батерията и завийте скобата, която държи кабелите, водещи към светодиода. Това завършва окабеляването на контролера.
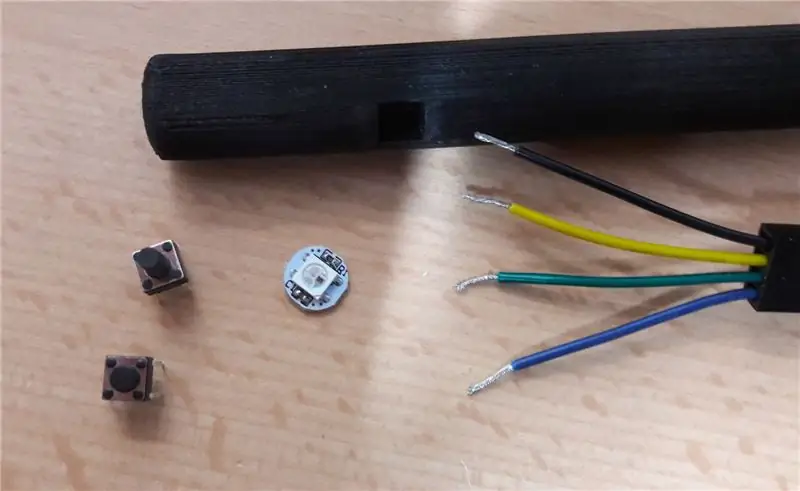
Стъпка 11: Сглобяване на светлинната писалка
Тъй като този инструмент е предназначен да бъде модулен и да използва различни химикалки, се нуждаем от конектор на проводниците за светодиода. Използвах евтин съединител molex с 4 терминала, който обикновено може да се намери на кабели, използвани за вентилатори в компютър. Тези кабели са евтини и лесни за получаване, така че са перфектни.
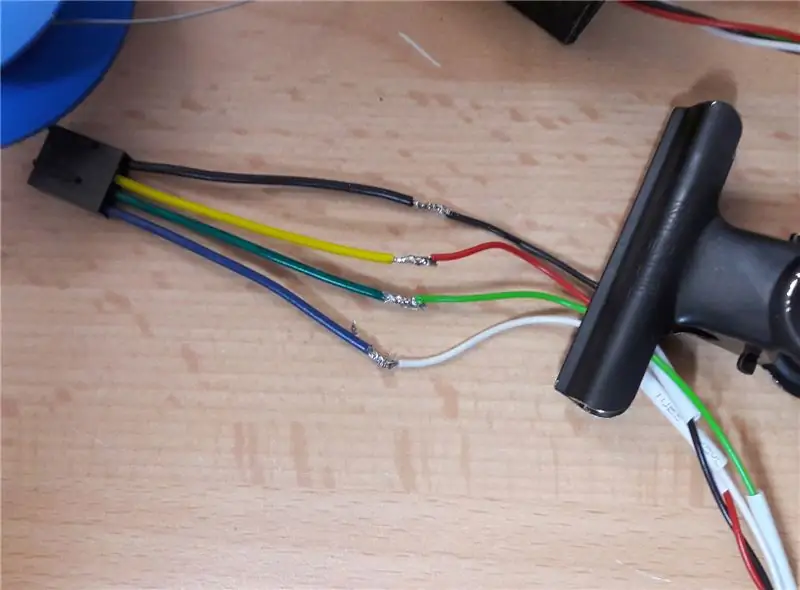
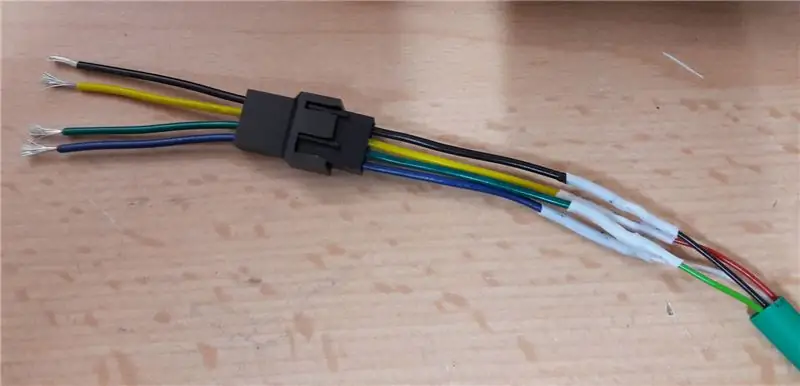
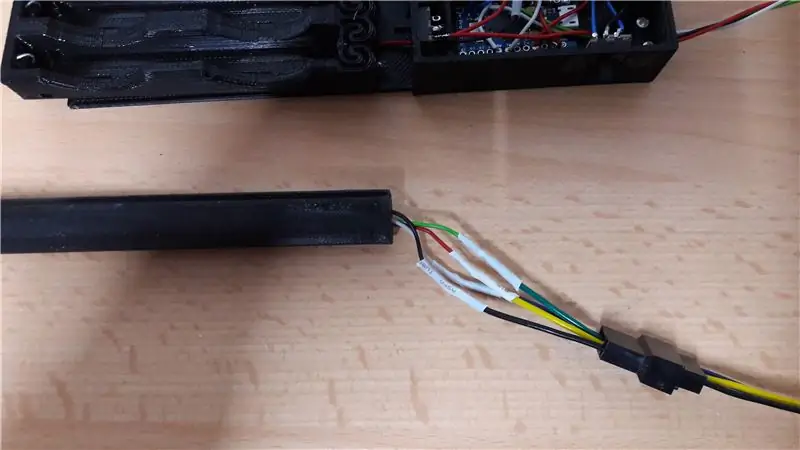
Стъпка 12:


Когато започнах да свързвам контролера, не проверих цветовете на кабелите на конекторите, така че те са малко по -различни, но лесни за запомняне. Свързах черните проводници, захранване към жълто, зелено на зелено и бяло на синьо, но можете да използвате всяка комбинация, която харесвате, просто я запомнете и за другите химикалки. Внимавайте да изолирате запоените области със свиваща се тръба, за да предотвратите къси панталони.
Стъпка 13:


Поставете дълъг червен и дълъг зелен проводник през писалката и запойте черни проводници от едната страна на бутона и бял проводник от другата страна. Този вид бутони имат четири щифта, от които два са свързани по двойки. Можете да видите кои щифтове са свързани, като погледнете в долната част на бутона, има разлика между двойките, които са свързани. Ако натиснете бутона, двете страни са свързани с друга. След това белият и един черен кабел се изтеглят до края на писалката, започвайки от отвора за бутона. Другият черен кабел се изтегля отпред. Уверете се, че имате достатъчно кабел от двете страни за работа.
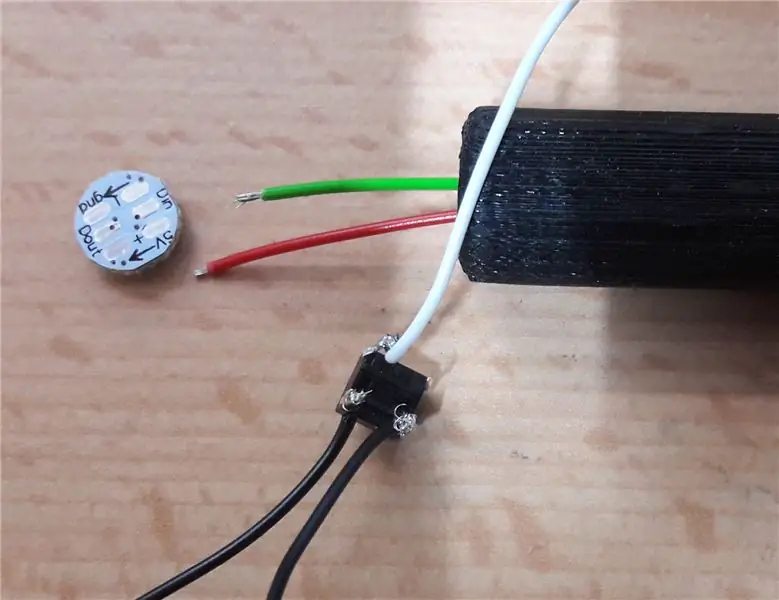
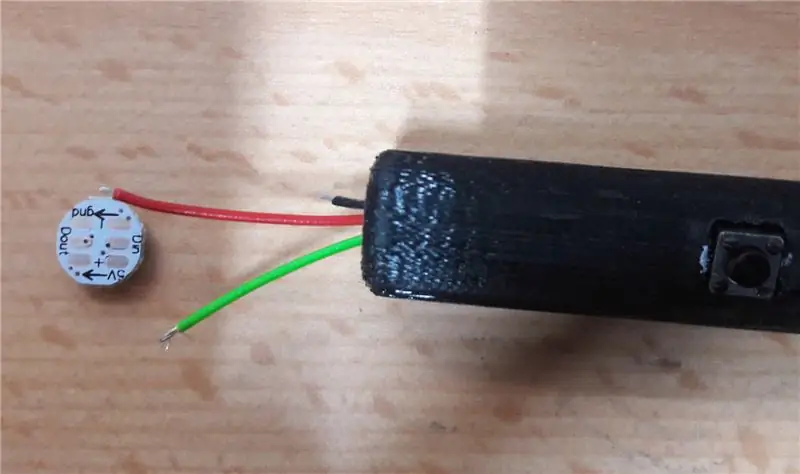
Стъпка 14:


Натиснете бутона в отвора и подгответе останалите кабели. Най -добре е да запоявате кабелите към светодиода, така че да са обърнати към средата на светодиода, тъй като кабелите преминават през средата на писалката. Запоявайте червения проводник към 5V подложката за запояване, черния проводник към подложката за спойка GND и зеленият проводник към подложката за спойка Din. Ако имате повече от един светодиод, Dout подложката за запояване на първия светодиод е свързана с Din на следващия светодиод и така нататък.
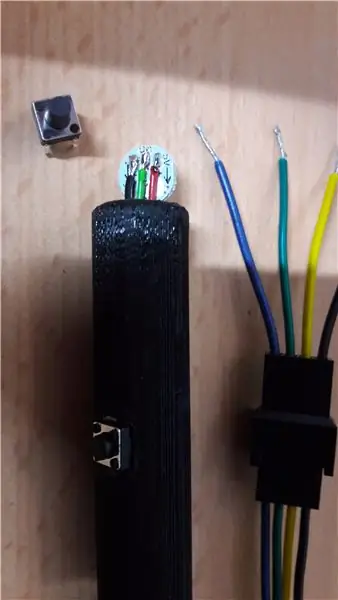
Стъпка 15:


Сега натиснете бутона в предната част на писалката и поставете капка лепило зад нея, за да я задържите на място.
Сега просто трябва да запоите проводниците в края на писалката към другата страна на конектора, имайки предвид цветовете.
Най -добре е да използвате капка лепило и малко лента, за да освободите напрежението на кабелите в края на писалката, за да предотвратите счупването им. Това завършва сглобяването на светлинната писалка.
Стъпка 16: Примери




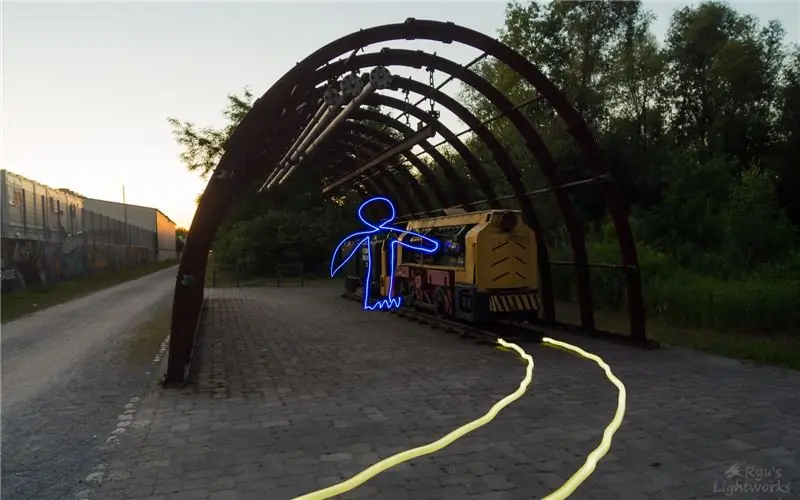
Накрая искам да ви покажа няколко примера, когато използвах този инструмент. Писалката под ъгъл е чудесна за осветяване на линиите на графити, а правилната писалка е чудесна за рисуване и писане на неща във въздуха (за които имам само малък талант).
Това е основната цел на този инструмент. Както можете да видите, възможностите са невероятни, ако комбинирате дълги експозиции с този инструмент.
За да започнете с този вид фотография, опитайте се да използвате най -ниската ISO настройка, която вашата камера поддържа, и висока бленда. Добър начин да намерите правилните настройки е да поставите камерата си в режим на бленда и да затворите блендата, докато фотоапаратът ви покаже време на експозиция приблизително по времето, когато трябва да нарисувате това, което искате да добавите към картината. След това преминете към ръчно и или използвайте това време на експозиция, или използвайте режим на крушка.
Забавлявайте се да изпробвате тези! Това е невероятна форма на изкуство.
Добавих тази инструкция към предизвикателството на изобретателите и необичайните употреби, така че ако ви харесва, оставете гласуване;)
Стъпка 17: Файловете
Добавих и модели за държачи за каишки, които са предназначени да бъдат залепени в долната част на кутията на контролера, така че да можете да я закачите на ръката си и щипка за писалката, която може да бъде залепена за капака, когато нямате нужда от писалката в ръката ти.
Има и капачки за дифузори, които могат да се използват, за да направят светлината по -гладка и да предотвратят изблиците, когато писалката сочи директно в камерата.
Препоръчано:
Робот за боядисване на Arduino: 11 стъпки (със снимки)

Робот за рисуване, захранван от Arduino: Замисляли ли сте се дали робот може да създава хипнотизиращи картини и изкуство? В този проект се опитвам да направя това реалност с робот за рисуване, захранван от Arduino. Целта е роботът да може да прави картини самостоятелно и да използва
Буркани за боядисване на дъска: 5 стъпки (със снимки)

Буркани за боядисване на дъска: Всеки луд учен се нуждае от буркани, а тези буркани се нуждаят от етикети и тъй като обичам да използвам отново бурканите си, етикетите на бурканите трябва да бъдат презаписваеми. За щастие, направата на презаписваеми етикети за стъклени буркани е лесна с боя за табла. Всичко, от което се нуждаете, за да ви накара
Анимирана светлина за настроение и нощна светлина: 6 стъпки (със снимки)

Animated Mood Light & Night Light: Имайки очарование, което граничи с манията по светлината, реших да създам селекция от малки модулни печатни платки, които могат да се използват за създаване на RGB светлинни дисплеи от всякакъв размер. След като направих модулната платка, се натъкнах на идеята да ги подредя в
Многоцветна пръчка за боядисване на базата на Arduino: 13 стъпки (със снимки)

Многоцветна пръчка за боядисване на базата на Arduino: Светлинното рисуване е техника, използвана от фотографите, където източник на светлина се използва за рисуване на интересни модели и камерата ще ги събере. В резултат на това снимката ще съдържа следи от светлина в нея, което в крайна сметка ще придаде вид на
LED осветител за боядисване в меден стил: 9 стъпки (със снимки)

LED осветител за боядисване в меден стил: Имате ли картина или снимка, която искате да осветите? Защо да използвате стара, скучна крушка, когато можете да направите много по -енергийно ефективен осветител, това е произведение на изкуството само по себе си. Медът е наистина добре изглеждащ метал. Рядко сте вие
