
Съдържание:
- Стъпка 1: Необходими материали
- Стъпка 2: Блокова диаграма
- Стъпка 3: Електрическа схема
- Стъпка 4: Свързване на вашия ESP8266 към WiFi гореща точка
- Стъпка 5: Уеб интерфейс и неговият код
- Стъпка 6: Алгоритъм и код
- Стъпка 7: Подготовка на Light Stick
- Стъпка 8: Избор на контейнер и настройка на пръчката
- Стъпка 9: Сглобяване на Power Bank и LED индикатори
- Стъпка 10: Сглобяване на модули Arduino и ESP8266 вътре в контейнера
- Стъпка 11: Прикрийте го
- Стъпка 12: Тествайте го
- Стъпка 13: Неща, които трябва да запомните и още няколко снимки
- Автор John Day [email protected].
- Public 2024-01-30 07:53.
- Последно модифициран 2025-01-23 14:36.



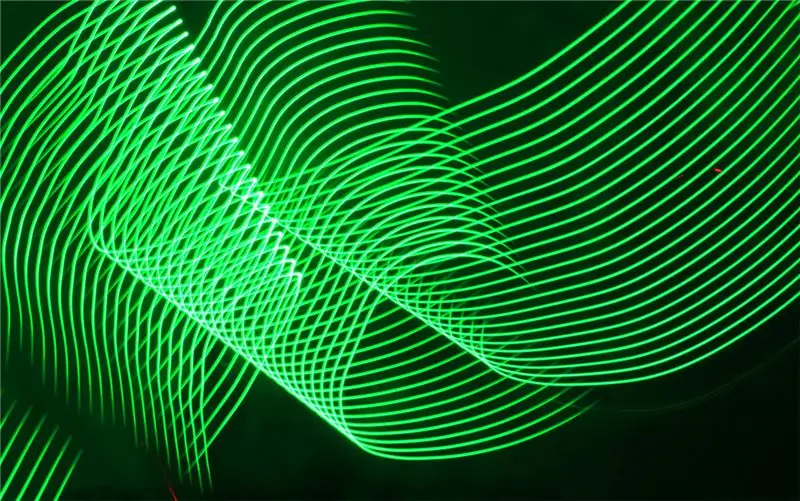
Светлинното рисуване е техника, използвана от фотографите, където източник на светлина се използва за рисуване на интересни модели и камерата ще ги събере. В резултат на това Снимката ще съдържа следи от светлина в нея, което в крайна сметка ще даде вид на картина, използваща Светлина.
Фотографите обикновено използват инструменти като факли, тръбни светлини и други източници на светлина, за да създават картини със светлина, но тези инструменти са сериозно ограничени с тесен диапазон от цветове, трудно боравене и контрол. Леката картина, която направих, може лесно да преодолее тези ограничения.
Основните характеристики на нашата светла картина са:
- WiFi работи - Тази светлинна картина за боядисване може да се управлява (ВКЛЮЧВА/ИЗКЛЮЧВА, променя цветовете) много лесно с помощта на обикновен браузър в рамките на всички устройства с WiFi. По този начин тези WiFi устройства ще действат като дистанционно управление и фотографите могат да играят с различни цветове, докато създават своето майсторско произведение.
- Стандартни цветове - Тази пръчка е кодирана, за да излъчва стандартни цветове като (червено, синьо, зелено, злато, дъга, бяло) с помощта на обикновен бутон за въвеждане.
- Персонализирани цветове - Освен стандартните цветове, тази пръчка е доста способна да генерира всеки цвят според желанието на Фотографа. Той беше добавен с функция за въвеждане на RGB код от всякакъв цвят, както желаете, като циан, магента, тюркоаз, маслина, кестеняв цвят и др. Потърсете „цветовите кодове RGB тук“и го използвайте, за да получите вашия персонализиран цвят.
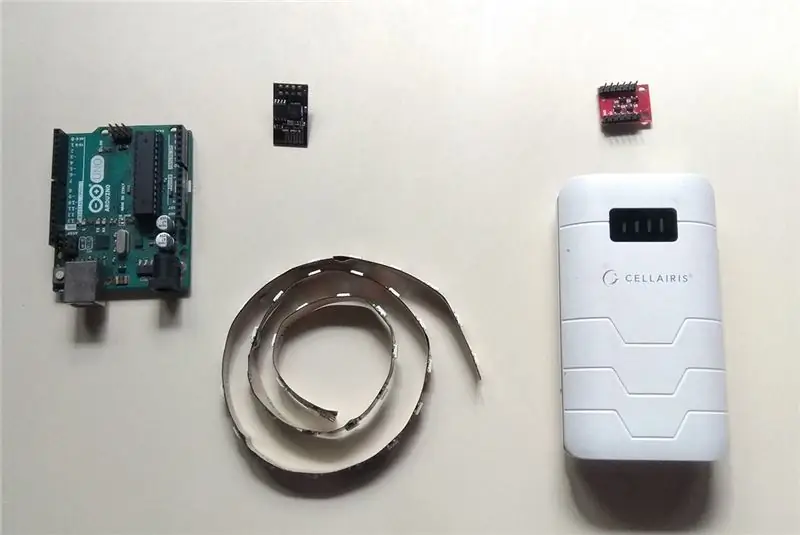
Стъпка 1: Необходими материали


Изброих материалите, необходими за направата на този проект. Също така добавих връзките, където можете да го закупите от Amazon.com. Купуването на материали от връзките по -долу ще ми спечели някои комисиони и от своя страна ще ме подкрепи за бъдещи проекти:)
- Arduino Uno - Купете тук
- RGB WS2812 LED лента (25 светодиода) - Купете тук
- Power bank (5v, 10000mAh) - Купете тук
- Модул ESP8266 - Купете тук
- Модул за двупосочен логически конвертор - Купете тук
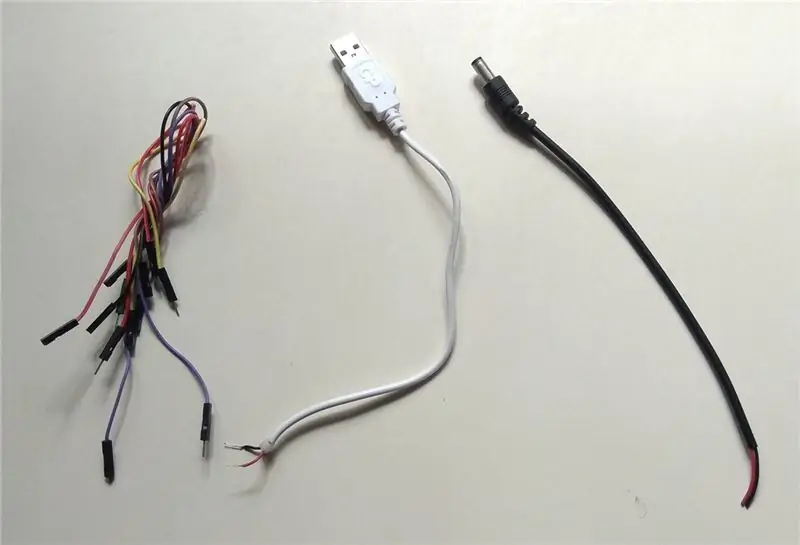
- Свързване на проводници
WS2812 RGB LED лента - Тези RGB светодиоди са свързани заедно и се продават в единици от 60/120 бр. Най -забележителното е, че този RGB LED има вграден чип, който от своя страна прави контролната част доста лесна. Подробното обяснение за това е извън този обхват. Вижте тази връзка "WS2812 LED лента работи" за повече подробности.
Модул ESP8266: Това е малка малка дъска за развитие на WiFi, широко използвана в IOT проекти. Вижте тази връзка на тема „Първи стъпки с модул ESP8266“, ако преди не сте използвали ESP8266.
Модул за двупосочен логически конвертор: Този модул позволява на Arduino да комуникира с модули ESP8266 чрез преобразуване на сигнала от 5V ниво на 3.3v логическо ниво.
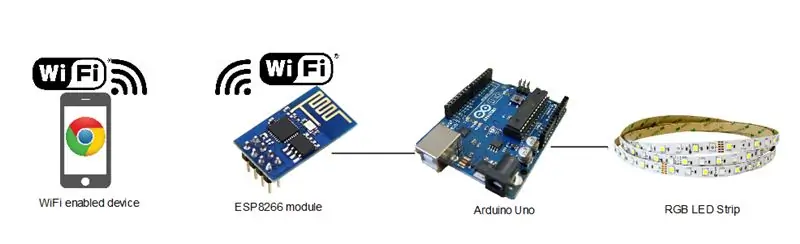
Стъпка 2: Блокова диаграма

Този проект за рисуване със светлина се основава на концепцията за IOT, където две мрежови устройства се свързват помежду си, за да образуват мрежа, като на свой ред установяват комуникация и контрол. Тук Arduino ще хоства уеб страница и ще действа като сървър. Тази уеб страница е проектирана по такъв начин, че да приема LED контролни входове (цветове: червено, синьо, зелено и ON/OFF) от потребителя. Тази хоствана уеб страница може да бъде достъпна чрез WiFi устройство, което е свързано с Arduino и да контролира RGB LED лентата, свързана към него.
За да разберете по -добре този проект, ви съветвам да прочетете „Създаване на уеб сървър Arduino с ESP8266“. Това ще ви осигури основно концептуално разбиране за това как работи този проект. Накратко, Arduino ще изпълнява следните дейности в този проект:
- Командирайте ESP8266 да се присъедини към нашата WiFi точка за достъп на нашето устройство.
- Създайте сървър с помощта на платката ESP Хоствайте уеб страницата в самия Arduino и изчакайте външните клиенти (браузърът на устройството) да направят заявката
- След като заявката на клиента е подадена, Arduino ще изпрати уеб страницата до клиента (браузъра на устройството) чрез модул ESP8266.
- След това той ще сканира безкрайно за LED команди (ще бъдат обяснени в раздела за уеб интерфейс) от клиента.
- След като LED командите бъдат получени, Arduino ще обработи това и ще активира свързаната към него RGB LED лента.
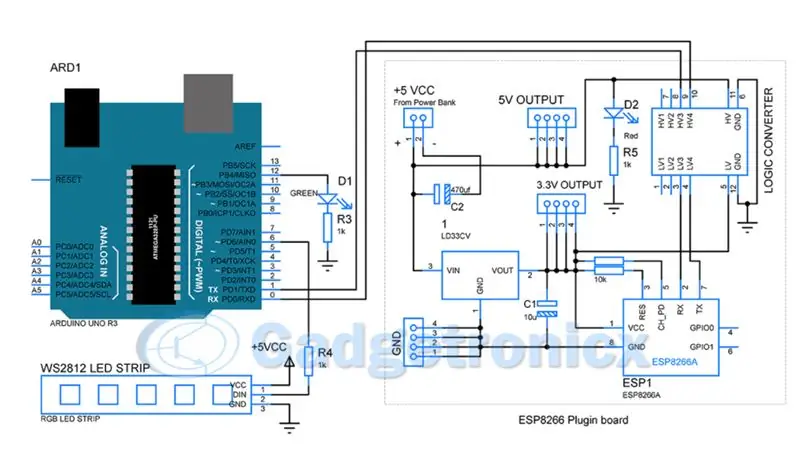
Стъпка 3: Електрическа схема


Горната схема показва как да свържете Arduino с ESP8266 и RGB LED лента. Както можете да забележите, че TX и RX на Arduino, които ще влязат в конвертора на логиката, където сигналите ще бъдат изместени до 3.3v съвместими с ESP8266. Pin 6 на Arduino, който е PWM щифт, подава импулса за контрол на времето, за да контролира цвета на RGB LED лентата.
Има два светодиода, които служат като индикатори за този проект. Светодиодът D2 показва, когато проектът е ВКЛЮЧЕН. Докато светодиодът D1 показва кога Arduino успешно създаде уеб сървър. Този зелен светодиод ще помогне на потребителя да осъзнае, че сървърът е готов да приеме заявката от клиента (браузъра).
Изборът на powerbank е наистина важен, тъй като веригата може приблизително да извлича максимален ток от около 1700ma. Използвал съм 5.1/10000mah батерия с токов изход 2A във всеки един момент.
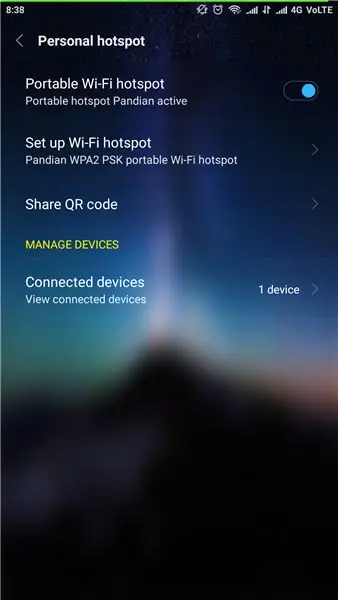
Стъпка 4: Свързване на вашия ESP8266 към WiFi гореща точка


Модулът ESP8266 е в състояние да запомни сдвоените горещи точки. Този проект работи въз основа на възможността за автоматично свързване за свързване с предварително свързани горещи точки. Модулът ESP8266 може да се управлява чрез използване на специфични AT команди, предназначени за него. Използвайки Arduino, можем да предадем тези команди и да принудим ESP модула да се свърже с нашата гореща точка на устройството.
За да направите това, качете кода "Bareminimum" в Arduino. Сега свържете ESP8266 с Arduino, както е споменато по -долу, като използвате логическия превключвател.
Arduino RX -> Логически превключвател -> ESP8266 RX
Arduino TX -> Логически превключвател -> ESP8266 TX
Сега отворете серийния си монитор с скорост на предаване 57600 (скорост на предаване по подразбиране на модули ESP8266) и „И двете NL & CR“избрани. Въведете следните команди.
- AT
- AT+RST
- AT+CWJAP = "SSID на вашето устройство", "Вашата парола"
След като получите потвърждението „WIFI CONNECTED“и „WIFI GOT IP“във вашия сериен монитор. Тази стъпка е направена и вашият ESP модул ще се свърже автоматично с моето устройство следващия път, когато се включи.
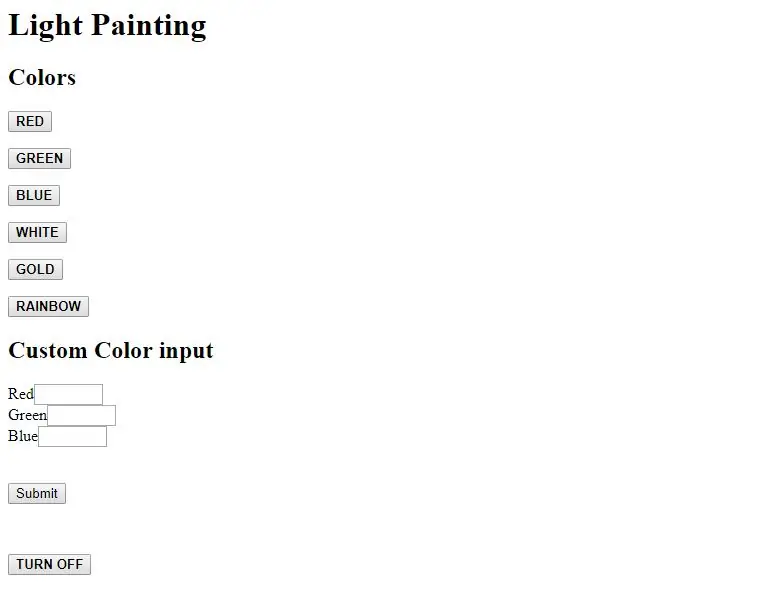
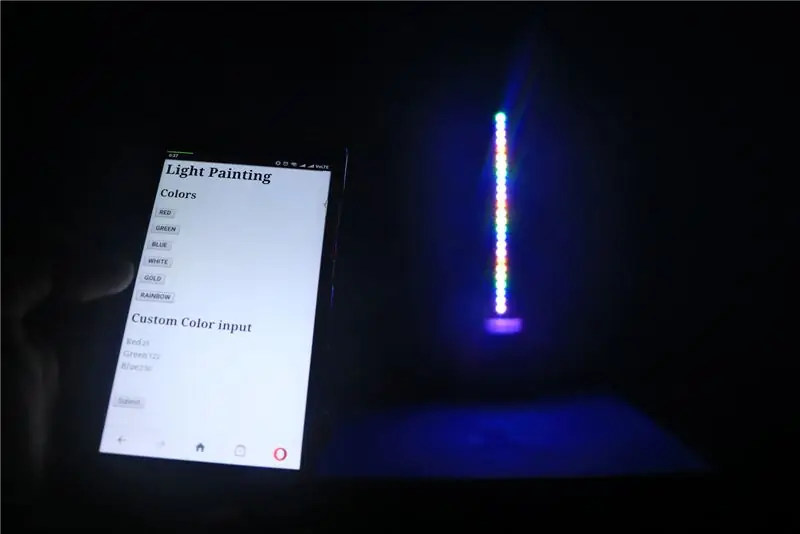
Стъпка 5: Уеб интерфейс и неговият код



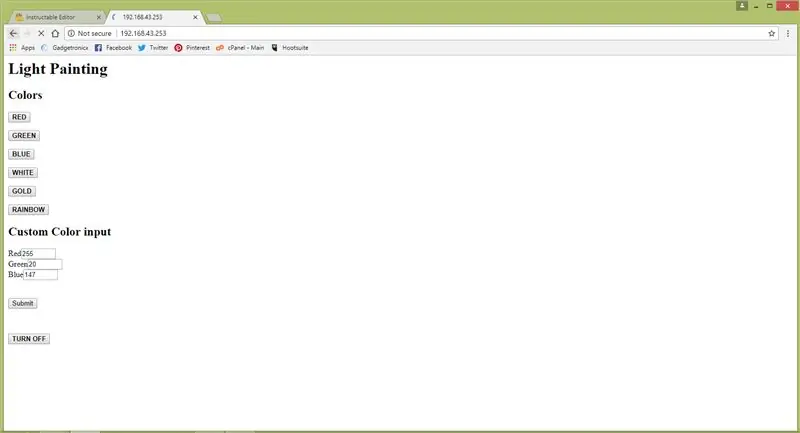
Уеб интерфейсът е от голямо значение, тъй като ще служи като потребителски интерфейс, чрез който командите преминават към Arduino чрез ESP8266. Нашият уеб интерфейс е доста прост и кодиран в обикновен HTML. Бутоните в този интерфейс предават команда GET с параметър URL при всяко натискане на бутон. По -долу е даден списък на бутоните със съответните URL параметри.
- 6 бутона за стандартни цветове - “/Red”, “/Gre”, “Blu”, “/Whi”, “/Gol”, “Rai”
- Персонализиран цветен вход, използващ RGB стойности - „? R = 255 & G = 255 & B = 255“
- Изключете лентата - „/Изключено“
Поради някои причини не можах да поставя кода на уеб интерфейса тук, можете да го получите в тази връзка.
Стъпка 6: Алгоритъм и код

Преди да настроите хардуера, трябва да качите кода в Arduino, тъй като той трябва да бъде опакован в контейнер и не може да бъде направен по -късно. Написах алгоритъма, който ще ви помогне да разберете кода на Arduino оттогава.
Алгоритъм:
- Нулирайте модула ESP8266, като изпратите команда „AT+RST / r / n“.
- Проверете за отговора от ESP8266, за да видите дали връзката с нашата гореща точка на устройството е успешна. След като се свържете, започнете да подавате командната последователност „Създаване на сървър“(вижте по -долу) към ESP8266.
- Наблюдавайте отговора за всяка от входните команди.
- Всички тези команди трябва да върнат отговор на „OK / r / n“, в случай на неправилен отговор повторете командата с неправилен отговор или „ГРЕШКА“.
- След като цялата последователност от команди за създаване на сървър е успешно включена, светнете зеления светодиод в щифта 12 на Arduino. Това ще бъде индикация за потребителя да предостави заявката на клиента.
- Принудете Arduino да изчака клиентската заявка от всеки браузър, намиращ се в локалната мрежа или мрежата.
- След като заявката на клиента е включена, проверете за идентификатора на връзката и изпратете командата „AT+CIPSEND…“. като вмъкнете към него съответния идентификационен номер на връзката.
- ESP8266 отговаря със знак „>“, показващ готовността му да приеме знаците. При получаване на това изпратете кода на уеб страницата, който видяхме в по -ранната стъпка, до браузъра на клиента чрез модул ESP8266.
- Сега уеб страницата ще бъде видима в клиентския браузър на потребителя, след това Arduino ще влезе в състояние на сканиране за неопределено време за „LED команди“от клиента.
- Уеб страницата е написана по начин, осигуряващ уникален URL параметър за всяко натискане на бутон, така че всеки път, когато се натисне бутон, ESP модулът ще предава GET заявка с този уникален параметър URL.
- Arduino трябва да обработи този URL адрес и съответно да осигури контрол върху RGB LED лентата.
Команди за създаване на сървър:
- AT
- AT+CWMODE = 3
- AT+CIPSTA = 192.168.43.253 (за Android устройство)
- AT+CIPMUX = 1
- AT+CIPSERVER = 1, 80
Код:
За да можете този проект да работи, трябва да инсталирате тази „библиотека на Neopixel на Adafruit“, да ги изтеглите и инсталирате.
Можете да получите кода на Arduino за този проект на тази връзка -> "Ардуино пръчка за боядисване на светлина"
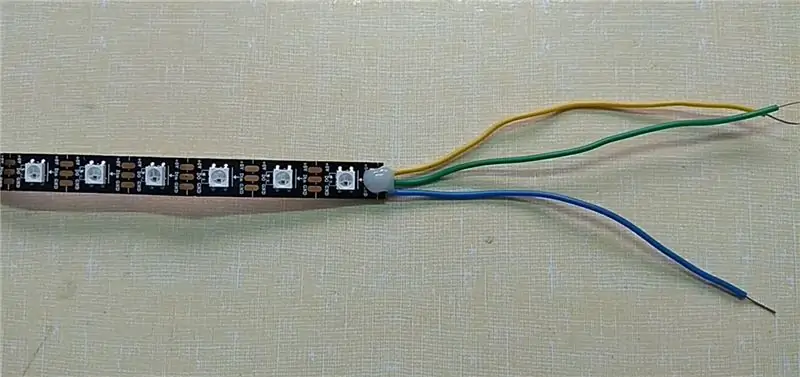
Стъпка 7: Подготовка на Light Stick





Направих видеоклип за изработването на тази „пръчка за светло рисуване“, погледнете за по -голяма яснота.
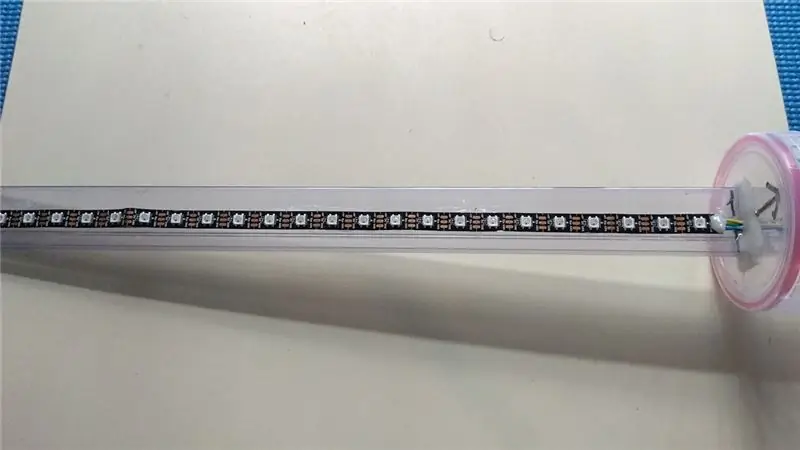
Започнете с запояване на проводници до края на LED лентата. Продължете с нанасянето на малко горещо лепило върху него, за да укрепите връзката. Намерете парче пластмасова лента, върху която можете да залепите вашата LED лента. Използвал съм пластмасова опаковъчна тръба, от която идват интегралните схеми. Разполагах с много от това в къщата си, така че реших да се възползвам от това и ми подхождаше идеално.
Изрежете опаковъчната тръба или всичко, което намерите за използваемо, до необходимия размер. Залепих LED лентата върху опаковъчната тръба с помощта на силно лепило. Горещото лепило може да не е добра идея за това, тъй като излишната топлина може да повреди светодиодите и това е последното нещо, което искаме да се случи. След това оставих да изсъхне за около 20 минути, за да стегне.
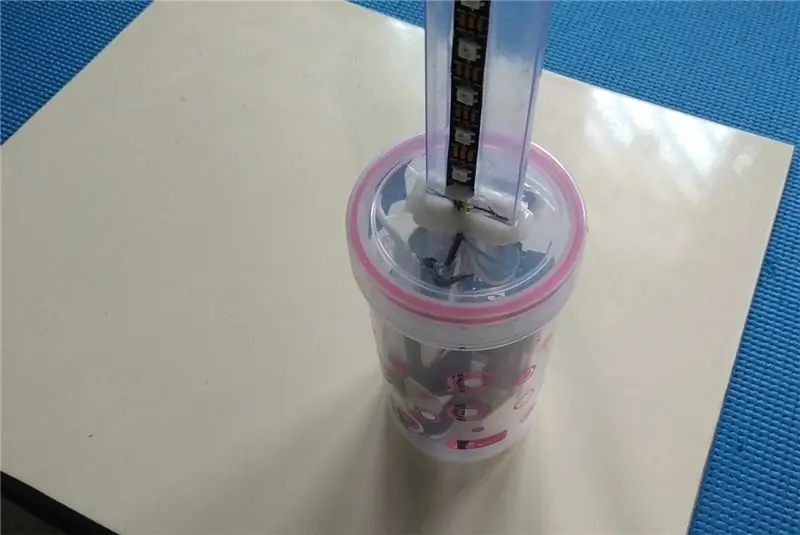
Стъпка 8: Избор на контейнер и настройка на пръчката




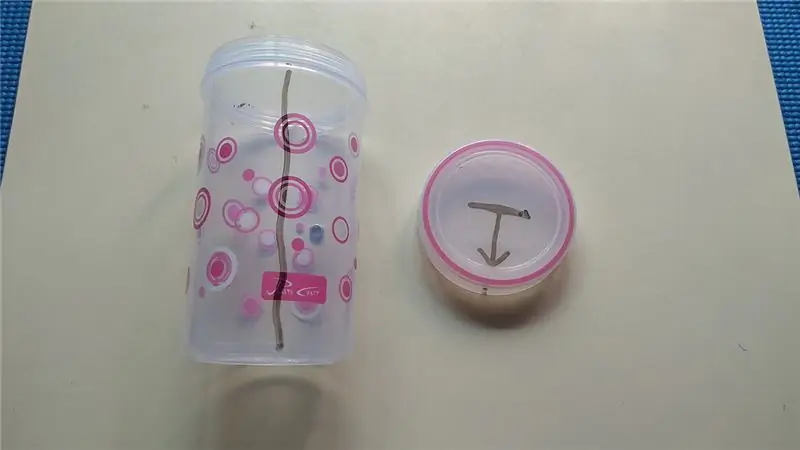
Това е доста важна стъпка, тъй като захранващата банка, Arduino, индикаторните светодиоди и модулите ESP8266 ще влязат в този контейнер. Изберете контейнер с подходящ размер, така че да може да побере всичко по -горе. Избрах цилиндричен контейнер, така че да мога лесно да го държа, докато ги работя.
Тъй като съм избрал цилиндрична, аз съм маркирал посоката, в която LED лентата ще бъде обърната със стрелка. Маркирах контейнера, за да ме ориентира, докато поставям съдържанието в контейнера. Поставете малък отвор в капачката на контейнера с пистолет за запояване. Уверете се, че сте направили достатъчно голям отвор, за да побере светлинната пръчка вътре в него.
След като поставите пръчката вътре в капачката, я запечатайте с помощта на пистолет за лепило и се уверете, че пръчката е стабилна и не се движи.
Стъпка 9: Сглобяване на Power Bank и LED индикатори



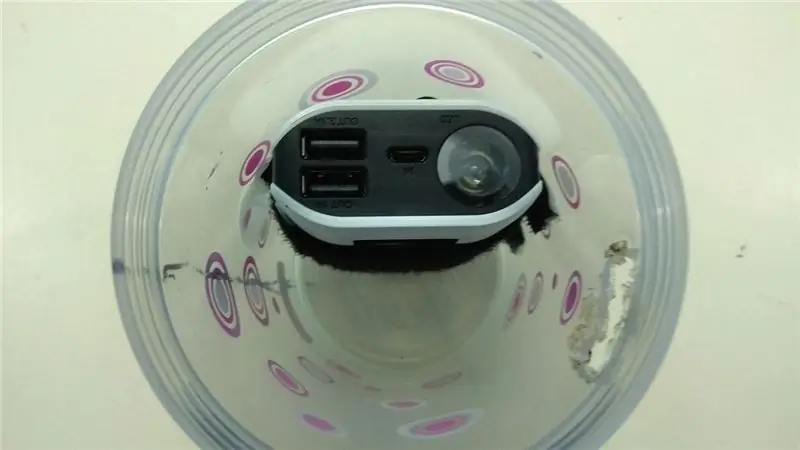
Power bank ще бъде доста тежък в сравнение с други компоненти в този проект. Поставете банката за захранване от лявата страна на очертаната в контейнера линия. Затова е важно да се уверите, че няма да се движи по време на работа. За тази цел използвах велкро пластир и го обвих плътно около банката за захранване. Вътре в контейнера поставих още една двойка лепенки велкро. Залепих захранващата банка към велкро пластира и тя го държи доста здраво и това ми трябва.
Поставете превключвател точно срещу начертаната линия. Този превключвател е предназначен за включване/изключване на целия проект. Под превключвателя. Поставете двата светодиода (червен и зелен) и ги запойте с резистор всеки (вижте електрическата схема в стъпка 3) за справка. Светодиодите и превключвателят трябва да са точно противоположни на посоката, в която ще влезе осветлението. Това е за да се избегнат нежелани светлинни смущения от индикаторните светодиоди по време на боядисване. Свържете оголения USB кабел и няколко конектора към бутона, както е показано на последното изображение. Съединителните кабели са за захранване на модулите Arduino и ESP8266.
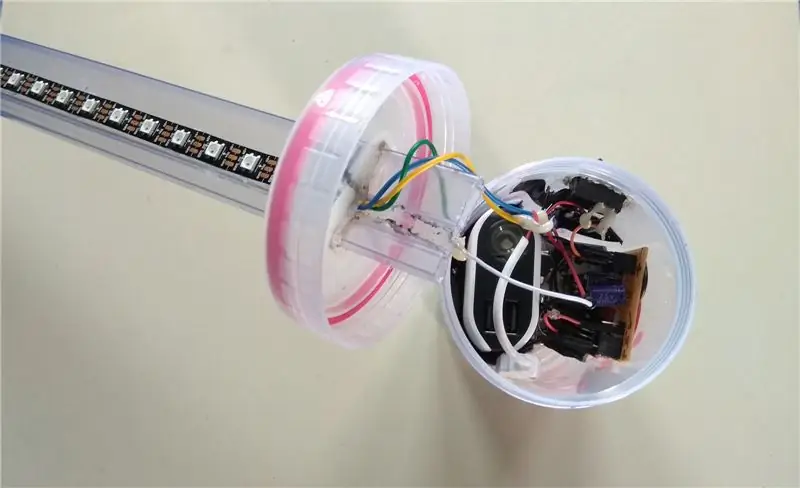
Стъпка 10: Сглобяване на модули Arduino и ESP8266 вътре в контейнера



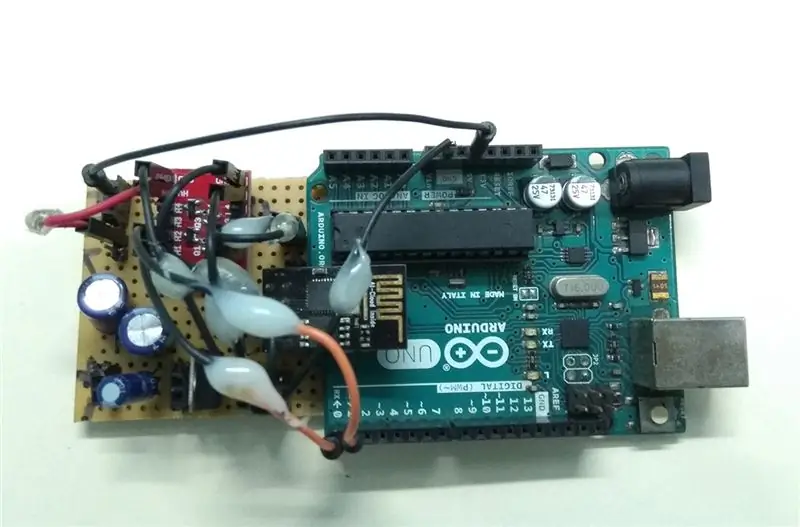
Сглобете платката Arduino и модула на приставката ESP8266, който също държи двупосочния логически превключвател на нива. Свържете го, залепете го и го сглобете. След като приключите, поставете това в контейнера, направих това с изключително внимание, тъй като трябва да се уверя, че нито един от проводниците не се заплита. Това е така, защото избрах контейнер с по -малък диаметър. Но от светлата страна контейнерът е много удобен и лесно се побира в дланите ми.
Свържете проводниците от светлината за боядисване към клемите за захранване и 6 -ия щифт на Arduino. След като приключите, внимателно затворете капачката на контейнера.
Стъпка 11: Прикрийте го



Покрийте контейнера с черна лента или друг материал. Това се прави, за да се предотврати смущенията в светлината да нарушат работата на боядисването със светлина. Това е така, защото Arduino, ESP8266 и Power bank имат светодиоди в тях. Поддържането им непокрити може да попречи и да развали снимките.
Използвах черна лента за тази цел. Въпреки че можете да използвате каквото и да е друго по ваш избор за тази цел. След като свършите WiFi светлинна пръчка за боядисване вече е готова да нарисува някои студени нюанси.
Стъпка 12: Тествайте го




- Включете превключвателя и червеният светодиод трябва да светне
- Изчакайте зеленият светодиод да светне, това обикновено се случва в рамките на 5 до 10 секунди и показва, че сървърът на Arduino е създаден.
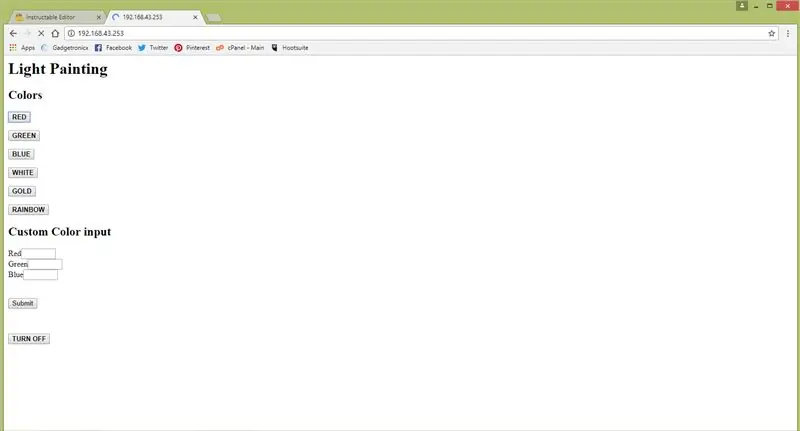
- След като зеленият светодиод светне, отворете браузъра в устройството си и въведете IP адреса 192.168.43.253 стартирайте URL адреса
- Уеб страницата, която видяхме в стъпка 5, трябва да се покаже на екрана ви.
- Сега взаимодействайте с уеб интерфейса и контролирайте LED лентата
- И отиди да направиш някоя готина светла картина.
Стъпка 13: Неща, които трябва да запомните и още няколко снимки



- Този проект се основава на възможността на ESP8266 да се свързва автоматично с WiFi горещата точка, след като бъде включена. Така че ESP8266 и вашето устройство за гореща точка трябва да бъдат сдвоени поне веднъж, преди да се използват в този проект.
- Arduino е програмиран по такъв начин, че да обработва само една клиентска комуникация, което означава, че само един браузър може да поиска Arduino да контролира светодиодите
- Има време за изчакване за създаване на сървър от Arduino с ESP8266. Краят на това време за изчакване може да бъде познат чрез зелен светодиод.
- След като зеленият светодиод светне, е добре да инициирате клиентската заявка от браузъра си. Трябва да предоставите на целия проект източник на поне 2А, за да го поддържате безпроблемен.
- Този проект е тестван успешно с Google chrome за настолни компютри и Opera за смартфони.
Надявам се, че всички харесвате този Instructable, опитайте това и ме уведомете за резултата. Планирах да проектирам печатна платка за този проект и скоро ще го публикувам тук. Допълнителните идеи за подобрение са добре дошли.
Този проект отне много време за изграждане и документиране за създаване на Instructable. Моля, гласувайте за мен в „LED Contest“, „Arduino Contest“и „Competition for remote control“, ако смятате, че си заслужава. Надявам се да се видим с друга инструкция


Вицешампион в LED конкурса 2017
Препоръчано:
Робот за боядисване на Arduino: 11 стъпки (със снимки)

Робот за рисуване, захранван от Arduino: Замисляли ли сте се дали робот може да създава хипнотизиращи картини и изкуство? В този проект се опитвам да направя това реалност с робот за рисуване, захранван от Arduino. Целта е роботът да може да прави картини самостоятелно и да използва
Индукционен металдетектор на базата на Arduino на базата на DIY: 5 стъпки

DIY Ардуино базиран импулсен метален детектор: Това е сравнително прост металдетектор с отлични характеристики
Многоцветна LED светлинна терапевтична лампа с козирка: 9 стъпки (със снимки)

Многоцветна LED светлинна терапевтична лампа с козирка: С лампа за светлинна терапия на шапката можете да я използвате, докато правите дейности, които изискват движение, като упражнения и работа. Тази лампа има червени, жълти, сини и сини светодиоди с контрол на яркостта. Изключва се след 15 или 45 минути. То
Пръчка за чанта с пръчка: 4 стъпки

Chapstick Party Wand: Това е забавно, глупаво и напълно безполезно за нищо друго освен за партита и концерти
Мигаща многоцветна коледна елха: 4 стъпки (със снимки)

Мигаща многоцветна коледна елха Звезда: И така, новата ми съпруга и аз се преместихме в новия ни дом, Коледа е тук и поставихме дърво, но изчакайте … никой от нас нямаше прилична звезда, която да постави на върха на дървото. Тази инструкция ще ви покаже как да направите наистина готин, мигащ, промяна на цвета
