
Съдържание:
- Автор John Day [email protected].
- Public 2024-01-30 07:54.
- Последно модифициран 2025-01-23 14:36.


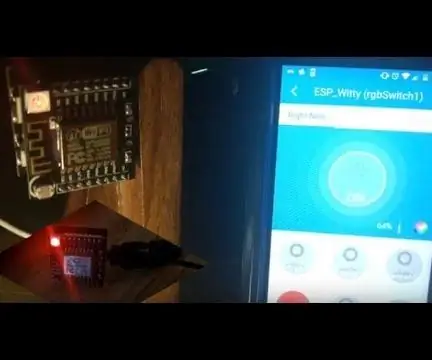
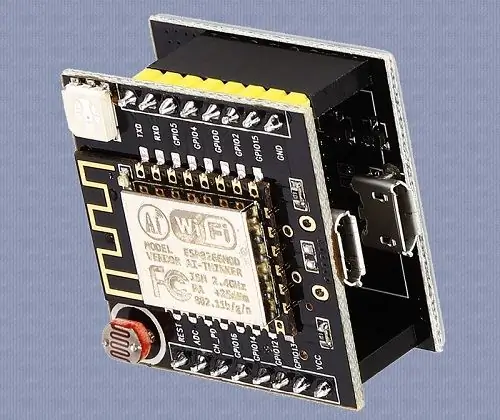
RGB RGB's RGB's Everywhere! Кой не харесва да има някакво хладно изглеждащо оцветено осветление около дома си тези дни? Този малък проект показва ESP8266, смесен с SmartThings контрол и завършва като истински чист RGB контролер за LED ленти и други подобни. Gizwits ESP8266 Witty Cloud контролер се използва за удобство благодарение на вградения RGB LED, но повечето ESP8266 ESP12/ESP32 трябва да работят. Сигурен съм, че имате двойка … ИЛИ 10, които да лежат наоколо, за да изпробват това. Отидете да построите такъв и да се ЗАБАВЛЯВАТЕ!
Стъпка 1: Хардуер - това, от което се нуждаете - ЛЕСНО ТОЗИ път

НЕ одобрявам, представлявам или получавам изобщо нищо за примерите по -долу. Риск на купувача.
Заменете, ако е необходимо, за вашите индивидуални изисквания/параметри. Връзките към продукти са само за примери, а не за промоция. 1. ESP8266 GizWits Witty Cloud MC2. Samsung SmartThings 2.0 Hub
Стъпка 2: Софтуер - какво ще ви трябва




ПРЕДПОЛАГАНИЯ: Удобна работа с Arduino IDE, библиотеки, SmartThings IDE и GITHub.
- Arduino IDE
- IDE на SmartThings
- Приложение за Android SmartThings
- GITHub
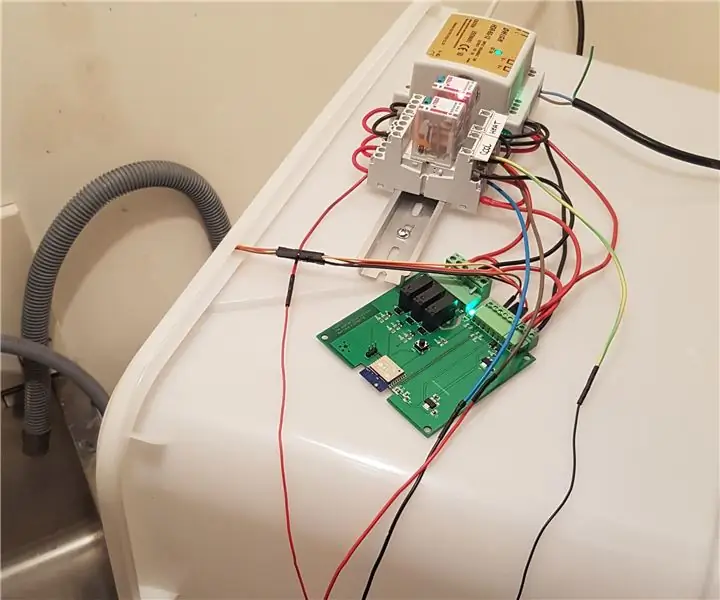
Стъпка 3: Настройка на хардуера

- Внимателно поставете вашия USB кабел, така че неговата форма на завършване да съответства на тази на връзката на вашия ESP8266. Нещо като пъзел от 1 парче.
- Използвайки лека сила, бавно поставете конектора на кабела в конектора на ESP.
- Включете другия край на USB кабела в USB порта на устройството, което ще използвате за програмиране/захранване на вашия ESP.
- Да… тези стъпки нарочно звучат саркастично. Надявам се да ви е харесало и да не се дразните!
Стъпка 4: Настройка на софтуера



ПРЕДПОЛАГАНИЯ: Удобна работа с Arduino IDE, библиотеки, SmartThings IDE и GITHub.
- Влезте в съответните си SmartThings IDE и GITHub акаунти.
- Следвайте ВСИЧКИ стъпки, показани тук от Даниел Огорчок. AKA Ogiewon.
Знам, че има много първоначална информация и конфигурация, ако за първи път настройвате конфигурациите на ST_Anything, но си заслужава. МОЛЯ, не се колебайте да задавате въпроси, които може да имате по пътя. В допълнение, този форум SmartThings за този проект е ВЕЛИКО място за съвети и съвети.
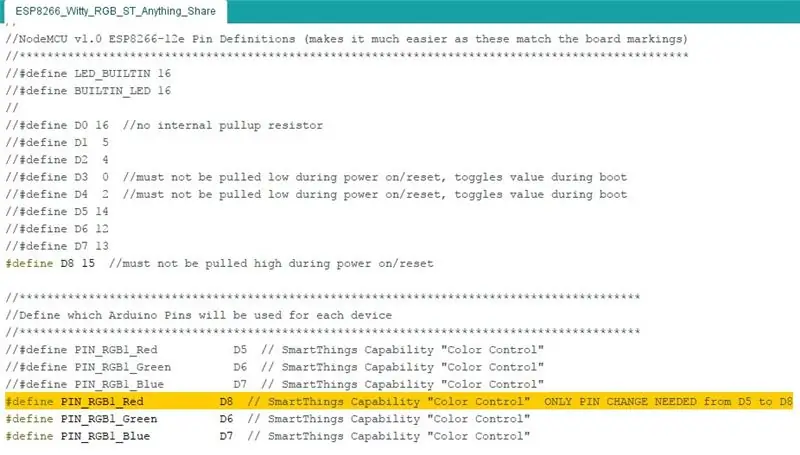
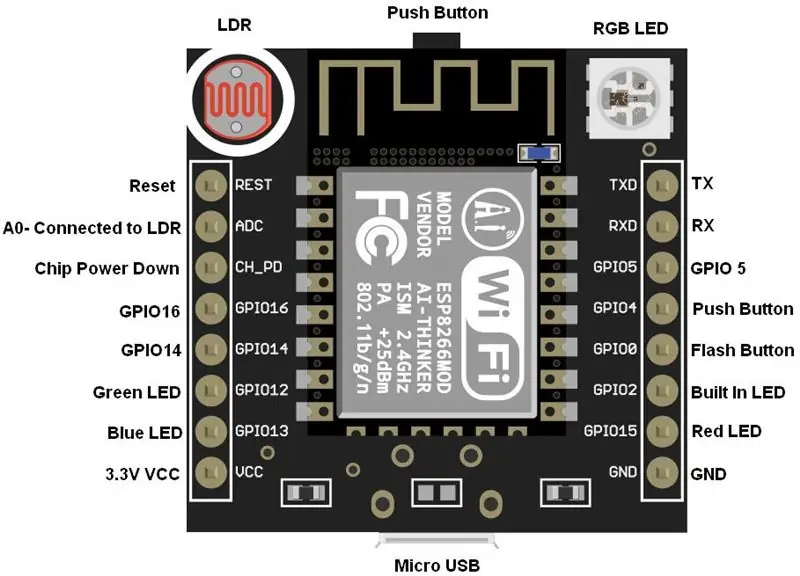
Променете приложената скица на Arduino, като добавите спецификата на вашата WiFi/SmartThings среда. Скицата извиква къде да направите промените, както и стъпките на страницата GITHub. ЗАБЕЛЕЖКА: Щифтовете по подразбиране, използвани в скицата, предоставена в Repo, са специфични за стандартния ESP8266 ESP12. За да работите върху Witty ESP8266, както е описано в тази инструкция, моля, променете PIN_RGB1_Red пина от D5 на D8, а също така декомментирайте дефиницията на щифта #define D8 15. Вижте ScreenShot.
Препоръчано:
Как да използвате Wled RGB контролер: 5 стъпки

Как да използвате Wled RGB контролер: Здравейте всички, надявам се, че всички се справят абсолютно добре и в безопасност в продължаващата пандемия Изключително съжалявам, че остана с Work & Проекти и много редактиране тепърва предстоят В това видео ще ви покажа Wled прост RGB Pixel контролер, който
Текст в реч Щракнете върху ARMbasic Powered UChip и други ARMbasic Powered SBCs: 3 стъпки

Текст в говор Щракнете върху UM чип с ARMbasic Powered и други SBCs с ARMbasic Powered: Въведение: Добър ден. Казвам се Тод. Аз съм аерокосмически и отбранителен професионалист, който също е малко отрепка по сърце. Вдъхновение: Произлиза от ерата на комутируем BBS, 8-битови микроконтролери, персонални компютри Kaypro/Commodore/Tandy/TI-994A, когато R
Unifi контролер на Google Cloud Platform (GCP): 6 стъпки

Unifi Controller на Google Cloud Platform (GCP): Unifi Controller на Ubiquity позволява уеб управление на техните Unifi продукти, включително безжични точки за достъп, рутери и комутатори. Те имат отлично ръководство за настройка на контролера на Amazon AWS, използвайки безплатното ниво, което дава безплатна виртуална машина
YABC - Още един контролер на Blynk - IoT облачен контролер за температура и влажност, ESP8266: 4 стъпки

YABC - Още един контролер на Blynk - IoT облачен контролер за температура и влажност, ESP8266: Здравейте производители, наскоро започнах да отглеждам гъби у дома, гъби стриди, но вече имам 3 пъти от тези контролери у дома за контрол на температурата на ферментатора за моята домашна напитка, съпруга също прави това нещо Комбуча сега и като термостат за топлина
Разбъркване на NES контролер (Nintendo контролер MP3, V3.0): 5 стъпки (със снимки)

Разбъркване на контролера на NES (Nintendo Controller MP3, V3.0): Напълно изтръгнах ryan97128 от неговия дизайн за Nintendo Controller MP3, версия 2.0 и чувам, че той е получил идеята от всички мъдри Morte_Moya, така че не мога да взема кредит за целия им гений. Просто исках да добавя удобство и презареждане
