
Съдържание:
- Стъпка 1: Части и компоненти
- Стъпка 2: Планирайте напредъка си
- Стъпка 3: Как да използвате потенциометри
- Стъпка 4: Схема на окабеляване за (3x) потенциометър
- Стъпка 5: Използване на AnalogRead () и променливи
- Стъпка 6: Използване на серийния монитор с 1 копче
- Стъпка 7: Използване на RGB LED
- Стъпка 8: Използване на потенциометри за управление на RGB LED (с една грешка)
- Стъпка 9: БОНУС: Функция Map () и код за почистване
- Автор John Day [email protected].
- Public 2024-01-30 07:54.
- Последно модифициран 2025-01-23 14:36.


От tliguori330 Следвайте още от автора:





За: Винаги се учи ….. Повече за tliguori330 »
Цветният миксер е чудесен проект за всеки, който работи и расте с Arduino. До края на тази инструкция ще можете да смесвате и съчетавате почти всеки цвят, който можете да си представите, като завъртите 3 копчета. Нивото на умения е достатъчно ниско, че дори пълен новобранец може да го завърши успешно, но и достатъчно интересно, за да бъде приятно за опитен ветеринар. Цената на този проект е почти нищожна и повечето комплекти Arduino идват с необходимите материали. В основата на този код са някои основни функции arduino, които всеки, който използва arduino, ще иска да разбере. Ще се задълбочим в функциите analogRead () и analogWrite (), както ние като друга обичайна функция, наречена map (). Тези връзки ви отвеждат към справочните страници на arduino за тези функции.
Стъпка 1: Части и компоненти




Arduino Uno
Потенциометър (x3)
RGB LED
Резистор 220 ома (x3)
Джъмперни проводници (x12)
Дъска за хляб
Стъпка 2: Планирайте напредъка си

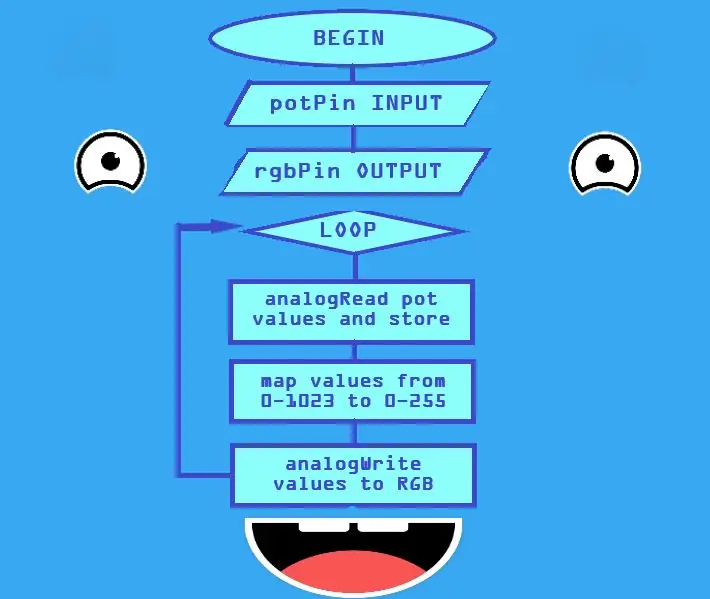
Може да бъде много полезно да планирате как ще завършите проекта си. Кодирането е свързано с логическата прогресия от една стъпка към друга. Направих диаграма, която очертава как искам да се изпълнява скицата ми. Общата цел е да има 3 копчета (потенциометри), които да контролират всеки от трите цвята на RGB LED. За да постигнем това, ще трябва да създадем скица, съответстваща на диаграмата. Ще искаме да….
1) Прочетете 3 различни потенциометра и запазете техните стойности в променливи.
2) Ще преобразуваме тези стойности, за да съответстват на обхвата на RGB LED.
3) След това накрая ще запишем тези преобразувани стойности във всеки от цветовете на RGB.
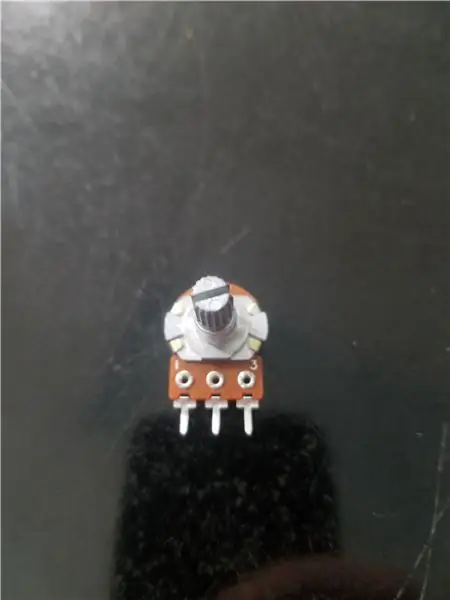
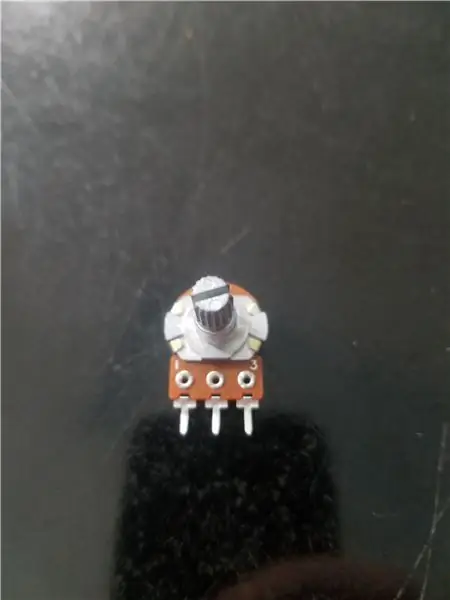
Стъпка 3: Как да използвате потенциометри


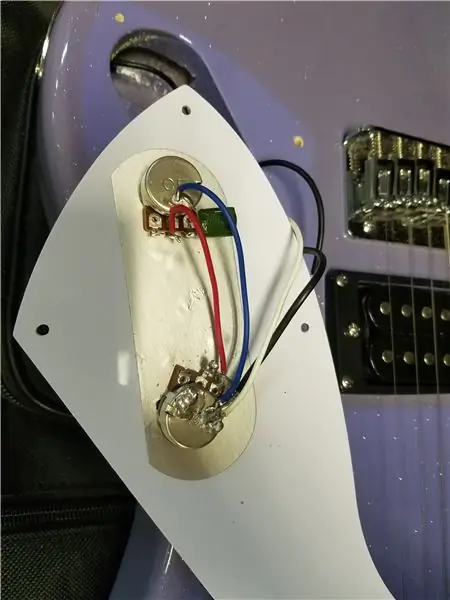
Един от най -основните компоненти в комплектите за електроника, потенциометърът може да се използва в много различни проекти. потенциометрите функционират, като позволяват на потребителя физически да променя съпротивлението на веригата. Най -фермиларният пример за потенциометър е светлинен димер. плъзгането или завъртането на копчето променя дължината на веригата. по -дългият път води до повече съпротива. Увеличеното съпротивление обратно намалява тока и светлината намалява. Те могат да бъдат с различни форми и размери, но повечето имат една и съща основна настройка. Един студент поиска помощ за фиксиране на китарата си и разбрахме, че копчетата на нея са абсолютно същите като потенциометрите. Като цяло сте били външните крака, свързани към 5 волта и заземени, а средният крак отива към аналогов щифт като A0
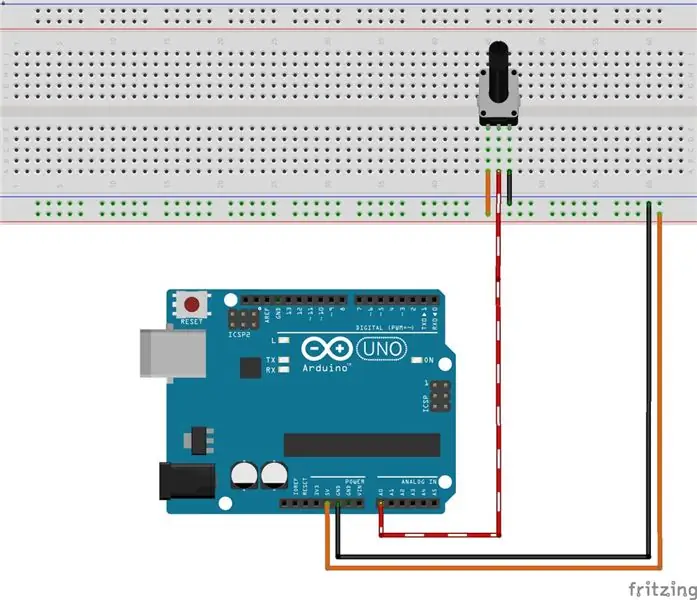
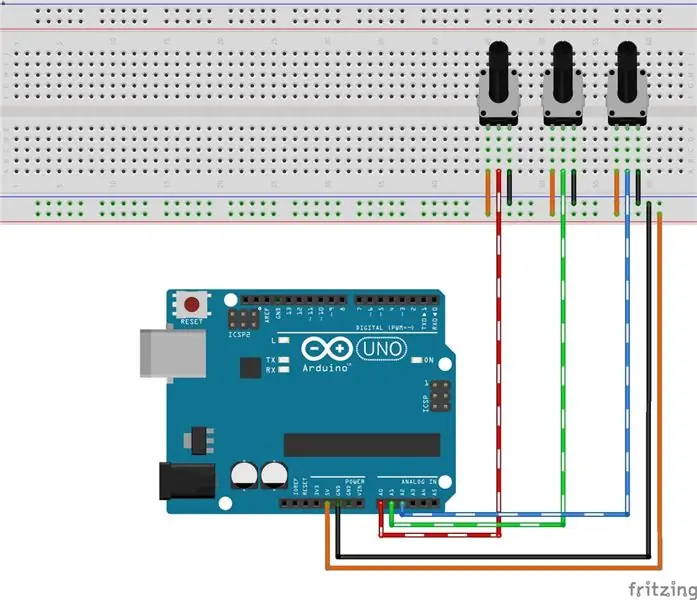
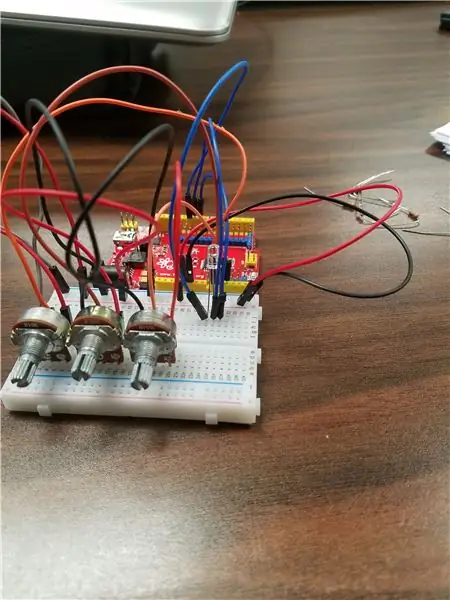
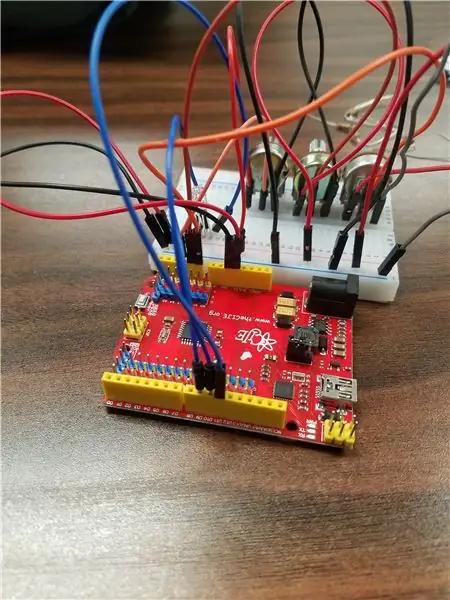
Стъпка 4: Схема на окабеляване за (3x) потенциометър



Най -левият крак ще бъде свързан към 5v, а най -десният крак ще бъде свързан към GND. Всъщност можете да обърнете тези две стъпки и това няма да навреди много на проекта. Всичко, което би се променило, е да завъртите копчето докрай наляво, ще бъде пълна яркост, а не докрай. Средният крак ще бъде свързан към един от аналоговите щифтове на Arduino. Тъй като ще имаме три копчета, ще искаме да утроим работата, която току -що свършихме. Всяко копче се нуждае от 5v и GND, така че те могат да бъдат споделени с помощта на дъска за хляб. Червената лента на дъската за хляб е свързана към 5 волта, а синята лента е свързана към земята. Всяко копче се нуждае от собствен аналогов щифт, така че да е свързано към A0, A1, A2.
Стъпка 5: Използване на AnalogRead () и променливи
С правилно настроен потенциометър сме готови да прочетем тези стойности. Когато всеки искаме да направим това, използваме функцията analogRead (). Правилният синтаксис е analogRead (пин#); така че за да прочетем нашия среден потенциометър, бихме анализирали Read (A1); За да работим с числата, изпращани от копчето към Arduino, ще искаме също да запишем тези числа в променлива. Редът с код ще изпълни тази задача, докато четем потенциометъра и записваме текущия му номер в целочислената променлива "val"
int val = analogRead (A0);
Стъпка 6: Използване на серийния монитор с 1 копче


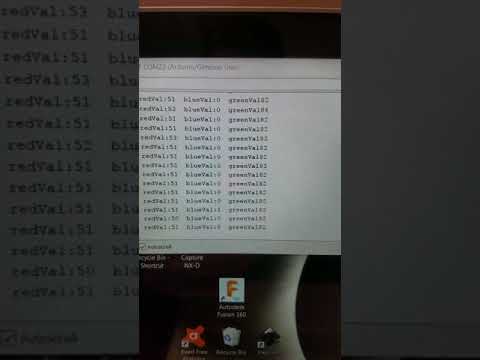
Понастоящем можем да получим стойности от копчетата и да ги съхраним в променлива, но би било полезно, ако можем да видим тези стойности. За да направим това, трябва да използваме вградения сериен монитор. Кодът по -долу е първата скица, която всъщност ще пуснем в Arduino IDE, която може да бъде изтеглена на техния сайт. В void setup () ще активираме аналоговите щифтове, свързани към всеки среден крак като INPUT и ще активираме Serial monitor с помощта на Serial.begin (9600); след това четем само едно от копчетата и го съхраняваме в променлива, както преди. Промяната сега е, че добавихме ред, който отпечатва кое число се съхранява в променливата. Ако компилирате и стартирате скицата, можете да отворите серийния монитор и да видите номера, които се превъртат на екрана. Всеки път, когато кодът се затвори, четем и отпечатваме друг номер. Ако завъртите копчето, свързано към A0, трябва да видите стойности, вариращи от 0-1023. по -късно целта ще бъде да се прочетат всички 3 понтиометри, които биха изисквали още 2 аналогови четения и 2 различни променливи за запазване и отпечатване.
void setup () {
pinMode (A0, INPUT); pinMode (A1, INPUT); pinMode (A2, INPUT); Serial.begin (9600); } void loop () {int val = analogRead (A0); Serial.println (val); }
Стъпка 7: Използване на RGB LED



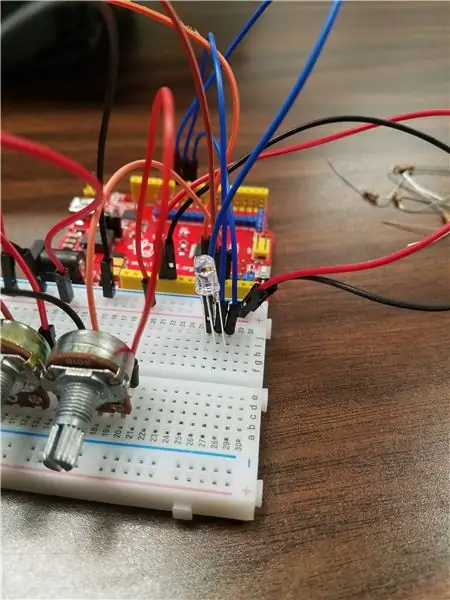
4 -кратният RGB LED е един от любимите ми компоненти за Arduino. Намирам начина, по който е в състояние да създава безкрайни цветове от смеси от 3 основни цвята, е очарователен. Настройката е подобна на всеки обикновен светодиод, но тук основно имаме червени, сини и зелени светодиоди, комбинирани заедно. Късите крака ще се управляват от един от PWM щифтовете на arduino. Най -дългият крак ще бъде свързан към 5 волта или земя, в зависимост дали вашият е с общ анод или светодиод с общ катод. Ще трябва да изпробвате и двата начина за решаване на проблема. Вече ще имаме 5v и GND, свързани към основната платка, за да се промени лесно. Диаграмата по -горе показва използването на 3 резистора. Всъщност често пропускам тази стъпка, тъй като не съм имал и светодиодът изгаря върху мен.
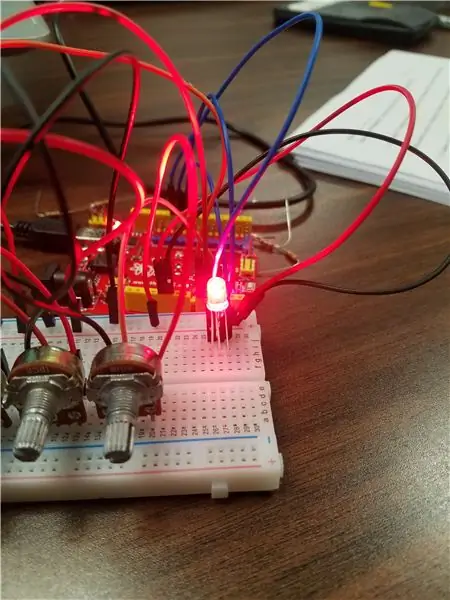
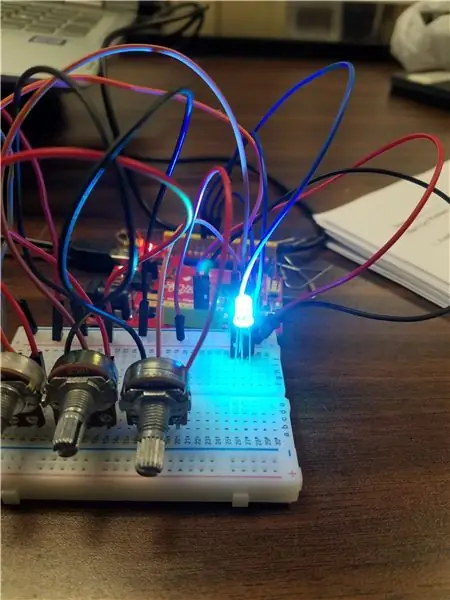
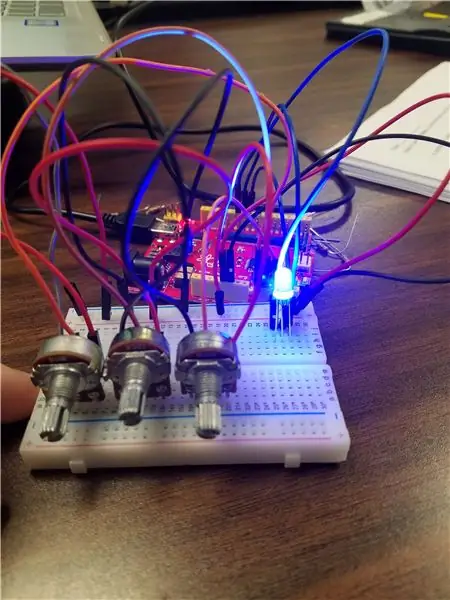
За да направим цветове, ще използваме функцията analogWrite (), за да контролираме колко червено, синьо или зелено да добавим. За да използвате тази функция, трябва да кажете с кой пин# ще говорим и номер между 0-255. 0 е напълно изключен, а 255 е най -голямото количество от един цвят. Нека свържем червения крак към щифт 9, зеления към щифт 10 и синия към щифт 11. Това може да отнеме известен опит и грешка, за да разберем кой крак е кой цвят. Ако исках да направя лилав оттенък, бих могъл да направя много червено, без зелено и може би наполовина синьо. Насърчавам ви да се занимавате с тези цифри, наистина е вълнуващо. Някои често срещани примери са на снимките по -горе
void setup () {
pinMode (9, OUTPUT); pinMode (10, OUTPUT); pinMode (11, OUTPUT); } void loop () {analogWrite (9, 255); analogWrite (10, 0); analogWrite (11, 125)}
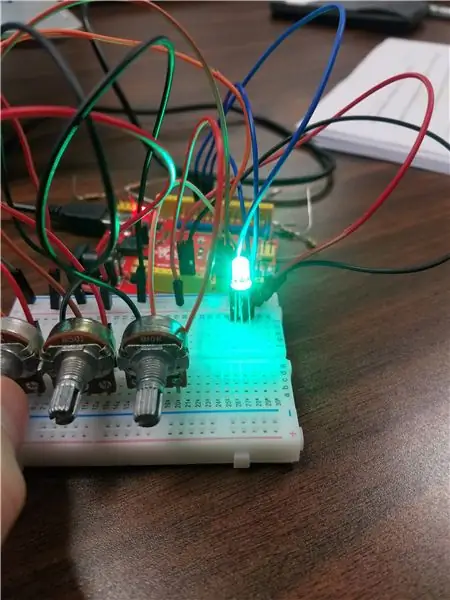
Стъпка 8: Използване на потенциометри за управление на RGB LED (с една грешка)



Време е да започнем да обединяваме двата ни кода заедно. Трябва да имате достатъчно място на стандартна дъска, за да се поберат и трите копчета и RGB LED. Идеята е вместо да въвеждаме стойностите за червено синьо и зелено, ние ще използваме стойностите, запазени от всеки потенциометър, за постоянно да променяме цветовете. в този случай ще имаме нужда от 3 променливи. redval, greenval, blueval са различни променливи. Имайте предвид, че можете да наименувате тези променливи всичко, което искате. ако завъртите "зеленото" копче и червеното количество се промени, можете да превключите имената, за да съвпадат правилно. вече можете да завъртите всяко копче и да контролирате цветовете !!
void setup () {
pinMode (A0, INPUT); pinMode (A1, INPUT); pinMode (A2, INPUT); pinMode (9, OUTPUT); pinMode (10, OUTPUT); pinMode (11, OUTPUT); } void setup () {int redVal = analogRead (A0); int greenVal = analogRead (A1); int blueVal = analogRead (A2); analogWrite (9, redVal); analogWrite (10, greenVal); analogWrite (11, blueVal); }
Стъпка 9: БОНУС: Функция Map () и код за почистване
Може да забележите, че когато започнете да завъртате копчето за един цвят нагоре, той ще расте и след това изведнъж ще падне надолу. Този модел на нарастване и след това бързо изключване се повтаря 4 пъти, докато завъртате копчето докрай нагоре. Ако си спомняте, казахме, че потенциометрите могат да отчитат стойности между 0 и 1023. Функцията analogWrite () приема само стойности между 0 и 255. след като потенциометърът премине над 255, тя по принцип започва от 0. Има хубава функция, която да помогне с бъг, наречен map (). можете да конвертирате един диапазон от числа в друг диапазон от числа в една стъпка. ще преобразуваме числа от 0-1023 в числа от 0-255. Например, ако копчето е настроено на половин път, то трябва да чете около 512. това число ще бъде променено на 126, което е половината сила за светодиода. В тази последна скица аз назовах щифтовете с имена на променливи за мое удобство. Вече имате завършен цветен миксер, с който да експериментирате !!!
// имена на променливи за щифтове на потенциометъра
int redPot = A0; int greenPot = A1; int bluePot = A2 // имена на променливи за RGB щифтове int redLED = 9; int greenLED = 10; int синLED = 11; void setup () {pinMode (redPot, INPUT); pinMode (greenPOT, INPUT); pinMode (bluePot, INPUT); pinMode (redLED, OUTPUT); pinMode (greenLED, OUTPUT); pinMode (blueLED, OUTPUT); Serial, start (9600); } void loop () {// четене и записване на стойности от потенциометри int redVal = analogRead (redPot); int greenVal = analogRead (greenPot); int blueVal - analogRead (bluePot); // конвертираме стойностите от 0-1023 в 0-255 за RGB LED redVal = map (redVal, 0, 1023, 0, 255); greenVal = карта (greenVal, 0, 1023, 0, 255); blueVal = карта (blueVal, 0, 1023, 0, 255); // записваме тези преобразувани стойности във всеки цвят на RGB LED analogWrite (redLED, redVal); anaogWrite (greenLED, greenVal); analogWrite (blueLED, blueVal); // показва стойностите на Serial monitor Serial.print ("red:"); Serial.print (redVal); Serial.print ("зелено:"); Serial.print (greenVal); Serial.print ("синьо:"); Serial.println (blueVal); }
Препоръчано:
Цветен облак, контролиран от приложението: 7 стъпки (със снимки)

Цветен облак, контролиран от приложения: Здравейте, в тази инструкция ще ви покажа как да изградите осветление на помещението от решетъчна решетка. Всичко може да се контролира чрез WLAN с приложение. Https://youtu.be/NQPSnQKSuoUT Имаше някои проблеми с проекта. Но в крайна сметка можете да се справите с
Създаване на аудио миксер: 20 стъпки (със снимки)

Създаване на аудио миксер: Този прост пасивен стерео аудио миксер DIY демонстрира използваните резистори. Когато казвам стерео, не говоря за вашия сигнал за домашно забавление, а за аудио запис с отделен ляв и десен канал. Този миксер ще ни позволи да комбинираме два стерео
Цветен часовник за стена: 7 стъпки (със снимки)

Цветен стенен часовник: Този път ви представя цветен стенен аналогов часовник за детски дизайн, използващ LED ленти. Основите на часовника са да използвате три LED ленти и различни цветове, за да покажете часа: В кръглата LED лента, зеленият цвят е използва се за показване на часовете
3 -канален аудио миксер, интегриран с FM радиопредавател: 19 стъпки (със снимки)

3 -канален аудио миксер, интегриран с FM радиопредавател: Здравейте всички, в тази статия ще ви обясня да изградите свой собствен 3 -канален аудио миксер, интегриран с FM радиопредавател
Изработка на магнитен DC генератор от мъртъв двигател на миксер DIY: 3 стъпки (със снимки)

Създаване на постоянен магнит DC генератор от мъртъв миксер двигател DIY: Здравейте! В тази инструкция ще научите как да трансформирате мъртъв двигател на блендер/пробивна машина (универсален двигател) в много мощен постоянен магнит DC генератор. Забележка: Този метод е приложим само ако полевите намотки на универсален двигател изгорят
