
Съдържание:
- Автор John Day [email protected].
- Public 2024-01-30 07:54.
- Последно модифициран 2025-01-23 14:36.




Този проект се основава на контрола, чрез приложението Blynk, матрица от неопиксел, тъй като обикновена лампа не беше достатъчна, добавих часовник и сензор за температура и влажност, но виждаме подробно.
Стъпка 1: Компоненти
1: Arduino R3
16: NeoPixel WS2812B
1: LCD 16x2 с I2C модул
1: RTC (часовник в реално време) DS 1307
1: DHT 22 (сензор за температура и влажност)
1: DC DC преобразувател Регулируем Стъпка надолу
1: Линеен регулатор LM1117
1: ESP5266-01
3: Бутон за превключване
1: Отклонител
1: Дифузер за външна опалова лампа с бяла топка
1: Електрическа разпределителна кутия
1: Резистор 220 ома
1: Резистор 510 ома
1: Резистор 1K ом
1: Резистор 470 ома
3: Диод 1N4007
Електрическа жица
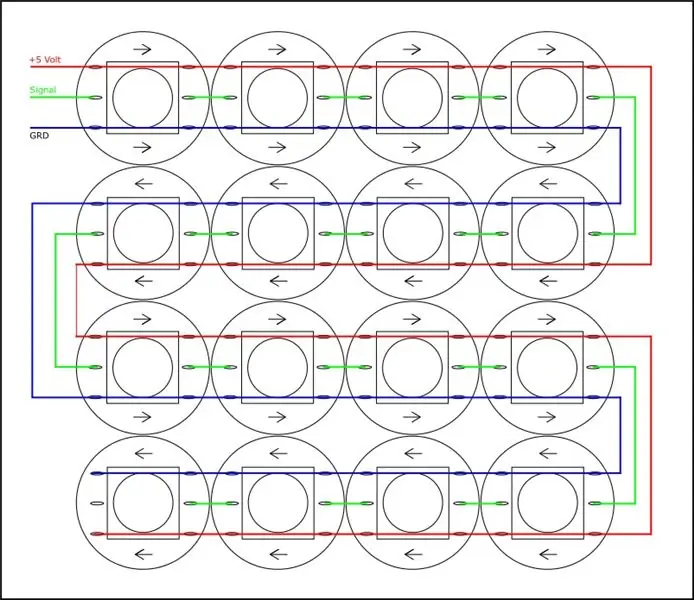
Стъпка 2: Led Matrix


Изградих малък масив от непиксел, както е на диаграмата по -долу, той се управлява от Arduino с библиотеката "Adafruit_NeoPixel.h", много е ярък и е препоръчително да не гледате, когато светодиодите са включени.
Стъпка 3: Сензор DHT
Използвах сензора DHT 22 за наблюдение на условията на околната среда, цветовата вариация на LED, представлява температурата в 12 цветови вариации, от синьо (студено) до червено (горещо).
Стъпка 4: Часовник



Часовникът се управлява от RTC, използвах DS1307, но може да се побере и на DS3231, за подробности вижте "Часовник Настройка на час час", противно на този проект, премахнах падащите резистори към бутоните, P1, P2 и P3, които се използват за регулиране на времето, и направих малка промяна в кода.
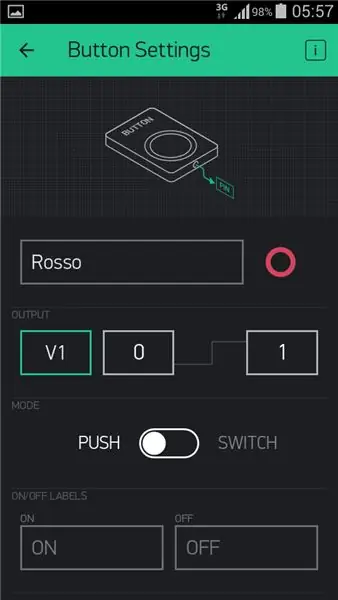
Стъпка 5: IOT



Arduino е свързан към интернет чрез ESP8266, който от своя страна е свързан с приложението Blynk
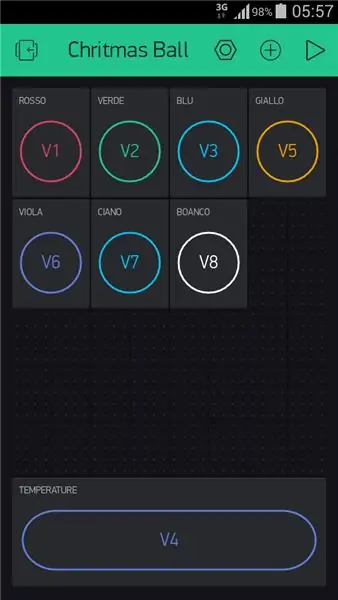
Чрез телефона можете да промените цвета на лампата в зависимост от настроението. Цветовете се задават, както следва:
V1 = Червено
V2 = Зелено
V3 = Blu
V5 = Жълто
V6 = Лилаво
V7 = Циан
V8 = Бял
V4 = Температура
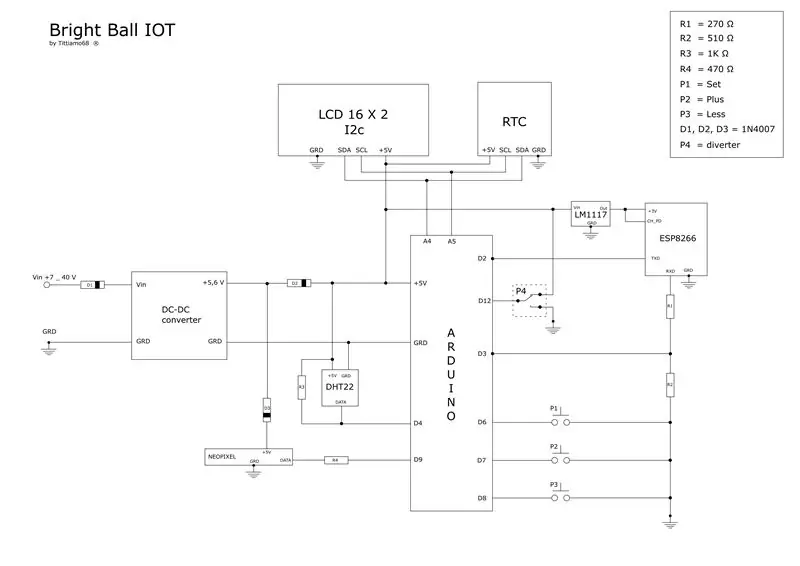
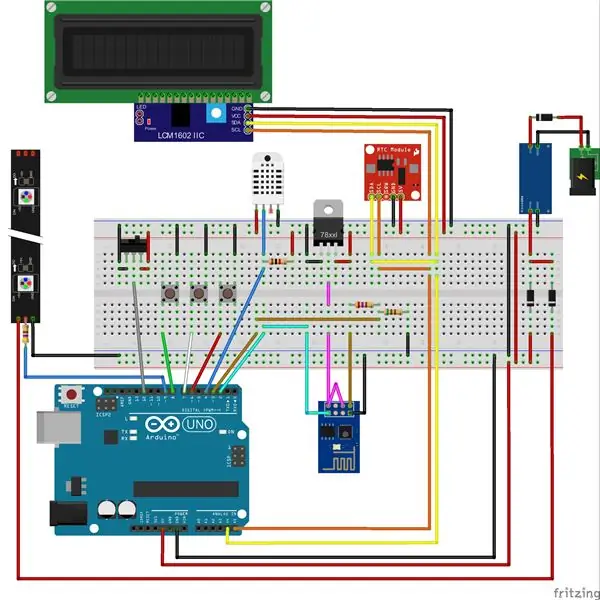
Стъпка 6: Електрическа схема


Както можете да видите от електрическата схема, сърцето на веригата е "Arduino", в моя случай използвах "Arduino Nano".
За щифта A4 и A5 са свързани към съответните SDA и SCL на дисплея I2C 16x2 и RTC.
Сензорът за температура и влажност е свързан към Pin 4 чрез резистор Pull-Up.
Превключвателят, свързан към щифт 12 на Arduino, превключва от режим IOT към приятна игра на светлина, наричана "дъга".
За захранване на ESP8266 използвах регулатор LM1117, докато за понижаване на напрежението при RTX използвах резистивен делител (R1-R2).
Групите D1, D2, D3 имат защитна функция:
- D1 предпазва от обратна полярност.
- D2, в случай че променим кода на Arduino, предотвратява подаването на Neopixel матрица.
- D3 понижава 5.6 волта до 5 волта
Стъпка 7: Arduino код
Код от create.arduino.cc:
библиотеки:
- Wire.h - IDE на Arduino
- RTClib.h -
- LiquidCrystal_I2C.h -
- DHT.h-https://github.com/adafruit/DHT-sensor-library
- Adafruit_NeoPixel.h -
- ESP8266_Lib.h -
- BlynkSimpleShieldEsp8266.h -
Параметри, които трябва да бъдат зададени в кода:
- char auth = "YourAuthToken"; въведете Token кода на приложението Bynk
- Blynk.begin (auth, wifi, "ssid", "парола"); въведете SSID и парола за вашия рутер Wi Fi
Стъпка 8: Използване


Тъй като котката ми не харесва коледното дърво, през празниците използвах тази лампа в режим "дъга"
Препоръчано:
Супер ярка Lego-светлина от $ 14 Radio Shack настолна лампа: 8 стъпки (със снимки)

Супер ярка Lego-светлина От $ 14 Radio Shack Desk Lamp: С малко помощ от вашата котка, лесно преобразувайте настолна лампа от $ 14 от Radio Shack в мощна Lego светлина с много приложения. Освен това можете да го захранвате от AC или USB. Купувах части, за да добавя осветление към модел Lego, когато открих това случайно
Ярка контролируема изгревна лампа: 6 стъпки

Ярка контролируема лампа за изгрев слънце: Случвало ли ви се е да се събудите в 7 часа, обичайното време, през което трябва да се събудите за работа, и се озовахте в тъмнина? Зимата е ужасно време, нали? Трябва да се събудите посред нощ (иначе защо е толкова тъмно?), Да се откъснете от леглото и
Как да направите супер ярка светкавица с LED USB: 7 стъпки

Как да направите супер ярка светкавица с LED USB: Първо гледайте видеото за ясно разбиране
Много ярка велосипедна светлина с персонализирани светлинни платки: 8 стъпки (със снимки)

Много ярка велосипедна светлина, използваща персонализирани светлинни платки: Ако притежавате мотор, знаете колко неприятни дупки могат да бъдат върху гумите и тялото ви. Имах достатъчно да издухвам гумите си, затова реших да проектирам свой собствен светодиоден панел с намерението да го използвам като лампа за велосипед. Този, който се фокусира върху това да бъде E
Как да направите супер ярка светкавица със светодиод - Направи си сам: Супер ярка светлина: 11 стъпки

Как да направите супер ярка светкавица със светодиод - DIY: Супер ярка светлина: Гледайте видеоклипа първо
