
Съдържание:
- Стъпка 1: Монтаж
- Стъпка 2: Код
- Стъпка 3: Настройка
- Стъпка 4: Цикъл
- Стъпка 5: Искането не е намерено
- Стъпка 6: Връщане на температурата
- Стъпка 7: Връщане на влажността
- Стъпка 8: HTML
- Стъпка 9: Продължаване на HTML стил
- DHT монитор
- Стъпка 10: JavaScript
- Стъпка 11: Завършване на ShowMonitor
- Стъпка 12: Тестване
- Автор John Day [email protected].
- Public 2024-01-30 07:53.
- Последно модифициран 2025-01-23 14:36.



В днешния урок ще използваме ESP-01, който е ESP8266 в конфигурация 01 (само с 2 GPIO), за отчитане на температурата и влажността на сензора DHT22. Ще ви покажа електрическа схема и частта за програмиране на ESP с Arduino. Примерът е прост, лесен за разбиране и също така идва с PDF файла, използван във видеото, за подпомагане при сглобяването.
След това в дизайна имаме ESP01, източникът, който преобразува 110 или 220 в 5 волта, регулатор на напрежението от 3v3 и DHT22, който е сензорът. На екрана на смартфона ще имате локалния IP адрес в допълнение към JavaScript кода, предоставен от ESP. Следователно този екран ще получава параметрите на температурата и влажността и ще отпечата тези стойности, които ще се актуализират на всеки пет секунди. За да направите това, няма да имате нужда от приложения на телефони и таблети и това важи както за операционната система Android, така и за iOS.
Стъпка 1: Монтаж
Електрическата схема е доста проста, както и частта за монтажа, която ще включва ESP01 като сървър. ESPO1 ще бъде програмиран така, сякаш е Arduino: чрез езика C. Посочвам, че част от кода се отпечатва от браузъра. Това означава, че изпраща JavaScript код към браузъра. По -долу ще обясня по -добре как работи това.
Връщайки се към електрическата схема, сложих 5-волтов комутиран източник, свързан към 3v3 регулатор на напрежението, за да захранва ESP01. Все още имаме DHT22 с четири пина. Един от тях, данните, не се използва. Необходим е обаче резистор за издърпване.
Стъпка 2: Код
Първата стъпка е да включим libs, които ще използваме. DHT библиотеката може да бъде добавена чрез опцията Sketch> Include Library> Manage Libraries …
В прозореца, който се отваря, потърсете библиотеката DHT сензори.
След това създадохме променлива от типа ESP8266WebServer, която ще бъде нашият сървър и ще отговаря на HTTP заявки (порт 80).
Създаваме и DHT променлива с параметри 0 (което е GPIO пин 0) и типа (в нашия случай DHT22).
#include #include #include #include // Criamos uma variável do tipo ESP8266WebServer que já possui funções // que auxiliam na criação das rotas que o ESP8266 vai responder ESP8266WebServer сървър (80); // Вариация за типово DHT, което е свързано с функциите за контролиране на режима на управление // разрешаване на температурата и температурата на DHT dht (0, DHT22);
Стъпка 3: Настройка
В настройката ще инициализираме само серийния, така че да имаме дневник. Това ще се случи, ако ESP8266 е свързан към компютъра чрез сериен, за да използва серийния монитор.
Ще накараме ESP8266 да се свърже с нашата мрежа. В нашия случай използваме мрежата TesteESP с парола 87654321, но ще трябва да промените това според мрежата, която използвате.
// Inicialize a Serial apenas caso esteja com o ESP8266 conectado ao computador pela serla queira ter um log // para facilitar sabre o que está acontecendo com o ESP8266 Serial.begin (115200); // Инструкция за ESP8266 е свързана с повторно. // No nosso caso o nome da rede é TesteESP e a senha é 87654321. // Você deve alterar com as informações da sua rede WiFi.begin ("TesteESP", "87654321"); // Обратна връзка caso esteja usando o Monitor Serial Serial.println (""); Serial.print ("Conectando");
Изчакваме ESP8266 да се свърже с мрежата и след като се свърже, изпращаме мрежовите настройки. Променете според вашата мрежа.
// Esperamos até que o módulo se conecte à rede while (WiFi.status ()! = WL_CONNECTED) {delay (500); Serial.print ("."); } // Конфигуриране на IP фиксиране. Гласувайте за подмяна на съответния IP адрес (192, 168, 3, 11); IPAddress шлюз (192, 168, 3, 1); Подмрежа IPAddress (255, 255, 255, 0); Serial.print ("Конфигуриране на IP фиксиране за:"); Serial.println (ip); // Задайте конфигурация на WiFi.config (ip, шлюз, подмрежа);
Следващите команди са само в случай, че имате ESP8266 свързан към компютъра чрез сериен, така че да имате обратна връзка от серийния монитор.
Можете да проверите IP адреса, който ESP8266 получи, за да видите дали е същият като в настройките.
// Mostramos no Monitor Serial o ip com o qual o esp8266 se conectou para ver se está de acordo com o que configuramos Serial.println (""); Serial.println ("Connectado"); Serial.print ("IP:"); Serial.println (WiFi.localIP ());
Тук започваме да определяме кои функции ще се изпълняват за всяка заявка.
В инструкцията по -долу всеки път, когато ESP8266 получава HTTP заявка от типа GET в пътя / температурата, ще се изпълнява функцията getTemperature.
// Aqui definimos qual a função será executada para o caminho e tipo dado. // Nesse caso quando houver uma requisição http do tipo GET no caminho https://192.168.2.8/temperature // (pode ser out out ip dependendo da sua configuração) a função getTemperature será executada server.on ("/temperature", HTTP_GET, getTemperature);
В този друг израз всеки път, когато ESP8266 получава HTTP заявка от тип GET в пътеката / влажността, ще се изпълнява функцията getHumidity.
// Nesse outo caso quando houver uma requisição http do tipo GET no caminho https://192.168.2.8/humidity // (pode ser out out ip dependendo da sua configuração) a função getHumidity será executada server.on ("/влажност", HTTP_GET, getHumidity);
В тази инструкция всеки път, когато ESP8266 получи HTTP заявка от тип GET в пътя / монитора, ще се изпълнява функцията showMonitor.
Функцията showMonitor отговаря за връщане на основния html, който ще показва стойностите на температурата и влажността.
// Nesse caso quando houver uma requisição http do tipo GET no caminho https://192.168.2.8/monitor // (настройка на сървъра от ip зависима до конфигуриране на sua) a função showMonitor се изпълнява. // Esta função retornará a página principal que mostrará os valores // da температура e da umidade e recarregará essas informações de tempos em tempos server.on ("/monitor", HTTP_GET, showMonitor);
Ето дефиницията на функцията, която трябва да се изпълни, когато заявеният път не е намерен.
// Aqui definimos qual função será executada caso o caminho que o cliente requisitou não tenha sido registdo server.onNotFound (onNotFound);
Тук инициализираме нашия сървър, който преди това декларирахме на порт 80.
Това е краят на настройката.
// Инициализация на сървъра с изисквания на порта 80 server.begin (); Serial.println ("Servidor HTTP iniciado"); }
Стъпка 4: Цикъл
Благодарение на lib ESP8266WebServer, не е нужно да проверяваме в цикъла дали има клиенти и какъв е пътят на заявката. Просто трябва да извикаме handleClient () и обектът ще провери дали някой клиент прави заявки и ще пренасочи към съответната функция, която сме регистрирали преди.
void loop () {// Проверете дали alguma изисква изискване за клиентите на сървъра на algum.handleClient (); }
Стъпка 5: Искането не е намерено
Това е функцията, която преди това сме регистрирали за изпълнение, когато клиентът прави заявки, които не са регистрирани.
Функцията връща само код 404 (код по подразбиране, когато ресурс не е намерен), върнатия тип данни (в случай на обикновен текст) и текст с думите „Не е намерен“.
// Função que definimos para ser chamada quando o caminho requisitado não foi registerdo void onNotFound () {server.send (404, "text/plain", "Not Found"); }
Стъпка 6: Връщане на температурата
Това е функцията, която ще върне json с данните за температурата, когато клиентът направи GET заявка при / temperature.
// Função que definimos que será executada quando o cliente fizer uma requisição // do tipo GET no caminho https://192.168.2.8/temperature (pode ser outro ip dependendo da sua configuração) void getTemperature () {// Fazemos a leitura da температура através do módulo dht float t = dht.readTemperature (); // Cria um json com os dados da temperatura String json = "{" temperature / ":"+String (t)+"}"; // Envia o json para o cliente com o código 200, que é o código quando a requisição foi realizada com sucesso server.send (200, "application/json", json); }
Стъпка 7: Връщане на влажността
Това е функцията, която ще върне json с данните за влажността, когато клиентът направи GET заявка в / влажност.
// Função que definimos que será executada quando o cliente fizer uma requisição // do tipo GET no caminho https://192.168.2.8/humidity (pode ser outro ip dependendo da sua configuração) void getHumidity () {// Fazemos a leitura da umidade através do módulo dht float h = dht.readHumidity (); // Cria um json com os dados da umidade String json = "{" влажност / ":"+String (h)+"}"; // Envia o json para o cliente com o código 200, que é o código quando a requisição foi realizada com sucesso server.send (200, "application/json", json); }
Стъпка 8: HTML
Това е функцията, която ще върне html, когато клиентът отиде до достъп / монитор. Тази страница ще показва стойностите на температурата и влажността и ще презарежда данните от време на време. Частта, която е между и и стил>
дефинира външния вид на страницата и можете да я промените, както желаете.
// Função que definimos que será executada quando o cliente fizer uma requisição // do tipo GET no caminho https://192.168.2.8/monitor (pode ser outro ip dependendo da sua configuração) void showMonitor () {String html = "" "" ""
"DHT монитор"
"тяло {"
"подложка: 35px;"
"background-color: #222222;" "}"
Стъпка 9: Продължаване на HTML стил
"h1 {" "цвят: #FFFFFF;" "font-family: sans-serif;" "}" "p {" "цвят: #EEEEEEE;" "font-family: sans-serif;" "размер на шрифта: 18px;" "}" ""
Тук имаме основната част от html. В него имаме два параграфа, които ще показват температурата и влажността. Обърнете внимание на идентификаторите на параграфите, защото чрез тях ще възстановим тези параграфи, за да въведем стойностите на температурата и влажността след заявките.
DHT монитор
Температура:
Влажност:
Стъпка 10: JavaScript
Тук започваме да дефинираме скрипта, който от време на време ще чете стойностите на температурата и влажността. Функцията refresh () извиква функциите refreshTemperature () и refreshHumdity (), а setInterval извиква функцията за опресняване на всеки 5000 милисекунди (5 секунди).
"refresh ();" "setInterval (refresh, 5000);" "function refresh ()" "{" "refreshTemperature ()" "refreshHumidity ();" "}"
Функцията refreshTemperature () прави заявка при / temperature, анализира информацията, съдържаща се в json, и добавя в абзаца температурата на id.
"function refreshTemperature ()" "{" "var xmlhttp = нов XMLHttpRequest ();" "xmlhttp.onreadystatechange = function () {" "if (xmlhttp.readyState == XMLHttpRequest. DONE && xmlhttp.status == 200) {" "document.getElementById ('temperature'). innerHTML = 'Temperature:' + JSON. синтактичен анализ (xmlhttp.responseText).temperature + 'C'; " "}" "};" "xmlhttp.open ('GET', 'https://192.168.2.8/temperature', true);" "xmlhttp.send ();" "}"
Функцията refreshHumidity () прави заявка към / влажност, анализира информацията, съдържаща се в json, и добавя в абзаца идентификационната влажност. И с това завършваме html, който ще изпратим в заявките в / monitor.
"function refreshHumidity ()" "{" "var xmlhttp = нов XMLHttpRequest ();" "xmlhttp.onreadystatechange = function () {" "if (xmlhttp.readyState == XMLHttpRequest. DONE && xmlhttp.status == 200) {" "document.getElementById ('влажност'). innerHTML = 'Влажност:' + JSON. синтактичен анализ (xmlhttp.responseText).humidity + '%'; " "}" "};" "xmlhttp.open ('GET', 'https://192.168.2.8/humidity', true);" "xmlhttp.send ();" "}"
"";
Стъпка 11: Завършване на ShowMonitor
Сега, когато низът с html, който ще изпратим, е готов, можем да го изпратим на клиента. Това завършва функцията showMonitor и кода.
// Envia o html para o cliente com o código 200, que é o código quando a requisição foi realizada com sucesso server.send (200, "text/html", html); }
Стъпка 12: Тестване

Сега отворете браузъра си и въведете https://192.168.2.8/monitor (може да се нуждаете от различен ip в зависимост от вашата конфигурация).
Препоръчано:
Наблюдавайте температурата и влажността с AM2301 на NodeMCU & Blynk: 3 стъпки

Наблюдавайте температурата и влажността с AM2301 на NodeMCU & Blynk: Много добре известен факт е, че в повечето индустриални вертикали, температура, влажност, налягане, качество на въздуха, качеството на водата и т.н., играят важни фактори, които трябва да се наблюдават непрекъснато и необходимо алармените системи трябва да бъдат въведени, когато стойността
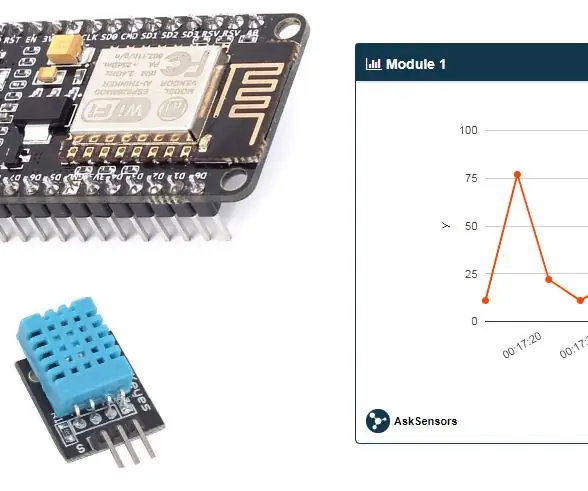
Наблюдение на температурата и влажността на DHT с помощта на ESP8266 и платформата IoT на AskSensors: 8 стъпки

Мониторинг на температурата и влажността на DHT с помощта на ESP8266 и платформата на IoT на AskSensors: В предишна инструкция представих стъпка по стъпка ръководство, за да започнете с възела ESP8266 nMU и платформата AskSensors IoT. В този урок свързвам сензор DHT11 към възела MCU. DHT11 е често използвана температура и влажност
Как да следите ултразвуковото разстояние с ESP8266 и AskSensors IoT Cloud: 5 стъпки

Как да наблюдавате ултразвуково разстояние с ESP8266 и AskSensors IoT Cloud: Тази инструкция представя как да следите разстоянието от обект с помощта на ултразвуков сензор HC-SR04 и MCU на възел ESP8266, свързан с облака AskSensors IoT
Измерете температурата и влажността с помощта на DHT11 / DHT22 и Arduino: 4 стъпки

Измерете температурата и влажността с помощта на DHT11 / DHT22 и Arduino: В този урок за Arduino ще научим как да използваме DHT11 или сензора DHT22 за измерване на температура и влажност с дъската Arduino
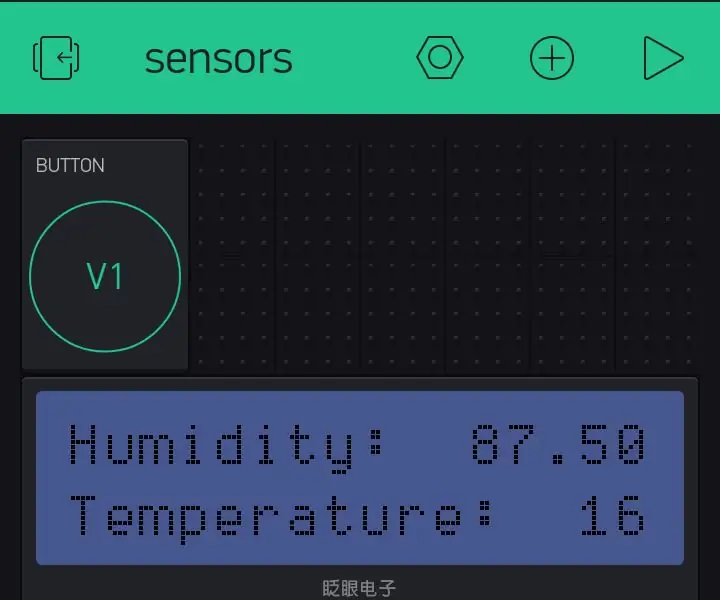
Дистанционно наблюдение на температурата и влажността с ESP8266 и приложението Blynk: 15 стъпки

Дистанционно наблюдение на температурата и влажността с ESP8266 и приложението Blynk: Това беше първият ми проект с чип ESP8266. Току -що построих нова оранжерия близо до къщата си и ми беше интересно какво се случва там за един ден? Искам да кажа как се променят температурата и влажността? Оранжерията достатъчно вентилирана ли е? Така че решавам
