
Съдържание:
- Автор John Day [email protected].
- Public 2024-01-30 07:53.
- Последно модифициран 2025-01-23 14:36.

Стандарт 18
Студентите ще развият разбиране и ще могат да избират и използват транспортни технологии.
Бенчмарк 18-J Транспортът играе жизненоважна роля в работата на други технологии, като производство, строителство, комуникация, здраве и безопасност и селско стопанство.
Пропускали ли сте автобус? Искали ли сте някога да имате удобен дисплей, който да показва очакваните пристигания на автобуси в реално време? Тогава този Instructable е за вас! Само с прост комплект Arduino, LCD дисплей и малко лесно програмиране можете бързо да създадете забавен и нов начин никога повече да не пропуснете автобуса. Този светодиоден дисплей може да бъде свързан с приложение за автобусен маршрут, използвайки API на приложението, за да показва пристиганията, когато те се случват, а също така може да бъде редактирано, за да покаже персонализирано съобщение. Нека преминем към стъпка 1!
Стъпка 1: Комплектът

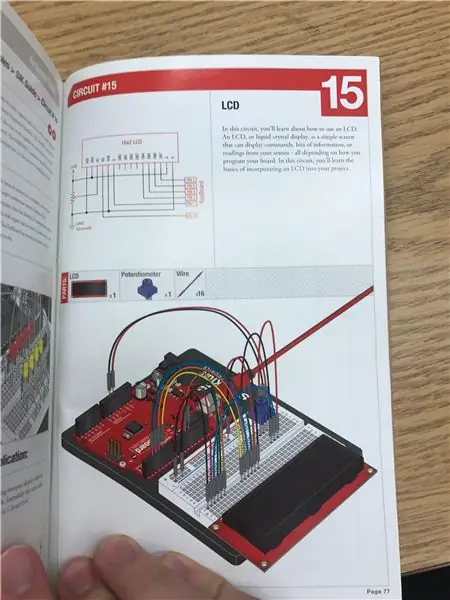
За да започнете, ще трябва да вземете подходящия хардуер. За този пример използвахме SparkFun Inventor's Kit v 3.2; ако имате този комплект, ще бъде по -лесно да го следвате. Въпреки това би трябвало да е възможно създаването на този проект без този точен комплект. Всичко, от което се нуждаете, е Arduino, макет, няколко джъмперни проводника, потенциометър и LCD дисплей. Също така ще трябва да изтеглите софтуера с отворен код на Arduino, който може да бъде намерен на www.arduino.cc. Комплектът SparkFun идва с ръководство за употреба, което се състои предимно от снимки. Ще добавим снимките, но също така ще включим допълнително обяснение чрез текст. Само като предупреждение, ако в крайна сметка не използвате този комплект, свързващите щифтове между Arduino и LED дисплея може да са малко по -различни, затова се опитайте да получите възможно най -подобни хардуерни части.
Стъпка 2: Разбиране на компонентите

Както вероятно вече сте си представяли, трябва правилно да свържем Aurdino към LCD дисплея, така че да показва подходящата информация. Това изисква въвеждане на инструкции за Arduino и изход от Arduino към дисплея. Arduino действа като компютърен чип, обработва информацията, която получава от софтуера и извежда съответните електрически сигнали към дисплея. Дисплеят приема тези сигнали и от своя страна светва отделни LCD дисплеи, което създава съобщение. Планът ни позволява да свържем дисплея към Arduino чрез джъмперни проводници. Потенциометърът действа като контролер на напрежението, увеличавайки или намалявайки съпротивлението, което от своя страна променя количеството напрежение, което достига до дисплея; на негово място може да се използва резистор, но ще изисква повече опити и грешки, за да се намери правилното количество съпротивление. Можете да мислите за потенциометъра като копче за сила на звука на радио, тъй като той може да повиши или намали напрежението.
Стъпка 3: Използване на платката

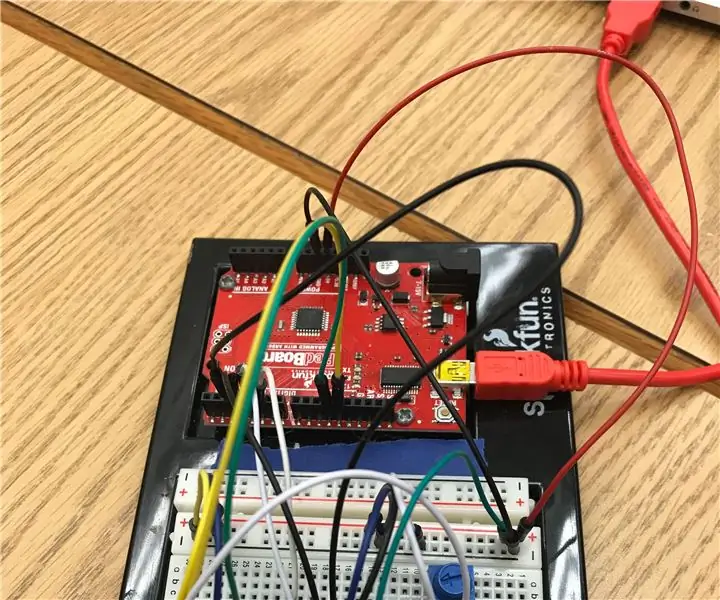
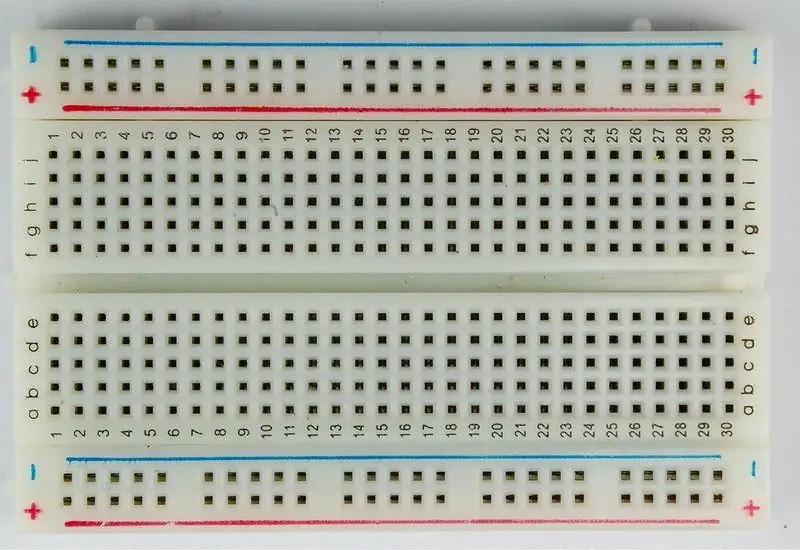
Сега може би вече сте били объркани или сплашени от макета. Ако за първи път използвате такъв, може да не знаете как се предават сигнали през терминалите. Има два вида релси на макета: захранващите релси, които са обозначени със знак + или - и по които минават червени и сини ленти, и крайните релси, които предават сигнали. За да улесните нещата, трябва да ориентирате дъската си по същия начин, по който е ориентирана тази на тази снимка, тъй като така е позиционирана нашата. За да работи макетната платка, захранването се подава от източника на захранване към + захранваща шина, а заземяването е свързано от - шината към земята. Захранването се движи хоризонтално по захранващата шина, така че ако захранващ и заземен проводник са свързани към долните ляви + и - релси, долните десни + и - релси ще изведат тази мощност. Терминалните релси обаче предават сигнали вертикално, така че кабел, който е свързан към терминала А1, да предава сигнал по цялата първа колона; тоест клемите B1, C1, D1 и E1 ще извеждат същия сигнал, който се въвежда от A1. Това е от решаващо значение, тъй като ако поставите два входа в една и съща колона, може да не получите очаквания резултат. Както можете да видите, дъската е разделена хоризонтално по средата с хребет; този хребет разделя двете половини на макета, така че сигнал от A1 ще се прехвърли чак до E1, но няма да се прехвърли към F1. Това позволява повече входове и изходи да се поберат на една макет. Захранването също трябва да бъде свързано от захранващата шина към крайната шина, която се нуждае от захранване, тъй като захранващата шина е само захранване, а захранването трябва да бъде взето от шината и прехвърлено към всеки компонент, който се нуждае от захранване.
Стъпка 4: Сглобяване на дисплея


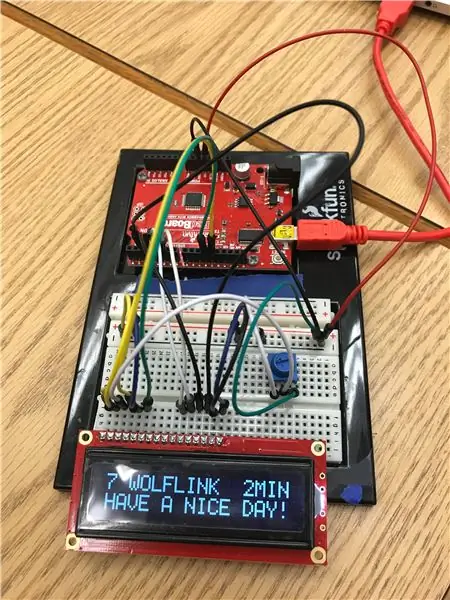
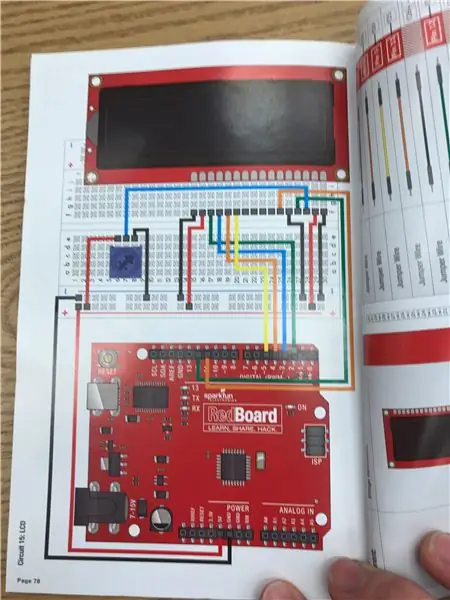
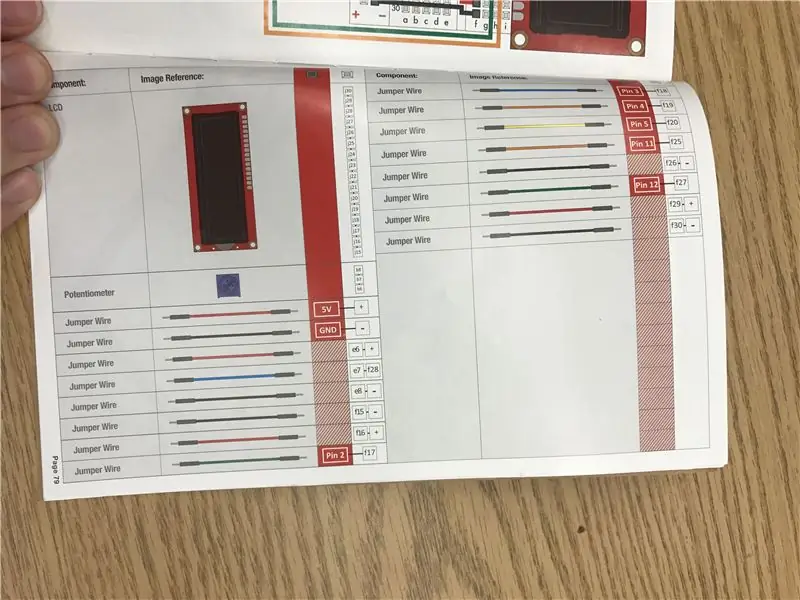
Сега е време да сглобите LCD дисплея! Започнете, като ориентирате дисплея си по нашия начин, като номерата на колоните се увеличават отляво надясно. Можете или да използвате първото изображение като ръководство и да правите връзки в произволен ред, или можете да следвате заедно с второто изображение, за да свържете отделни компоненти и проводници. Както можем да видим, 5V мощността, която се извежда от Arduino, се доставя към захранващата шина на макетната платка и тази мощност е достъпна от два пина на LCD дисплея, както и от потенциометъра. Останалите терминали се свързват към изходите на Arduino и сигналът, който тези изводи извеждат, се основава на кода, който пишете за Arduino. След като свържете всичко, е време да напишете кода!
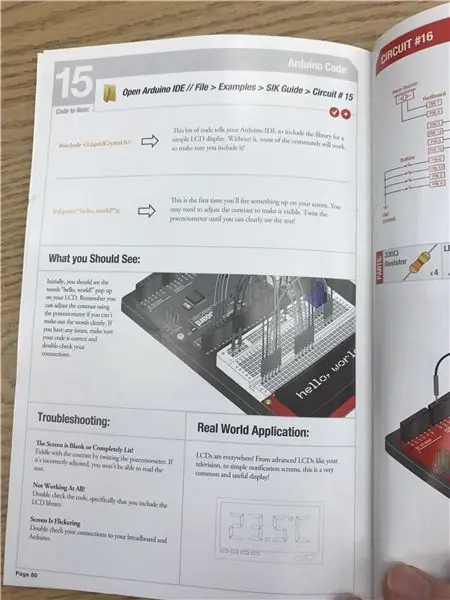
Стъпка 5: Кодът


Когато пишете кода за вашия Arduino, трябва да се уверите, че използвате правилния софтуер. За да изтеглите софтуера, отидете на www.arduino.cc. В раздела „софтуер“можете или да използвате уеб-базиран клиент, или да изтеглите софтуера за програмиране директно на вашия компютър. Препоръчваме да изтеглите софтуера, тъй като ще бъде по -лесно да редактирате кода, тъй като е локален и няма да изисква връзка с интернет.
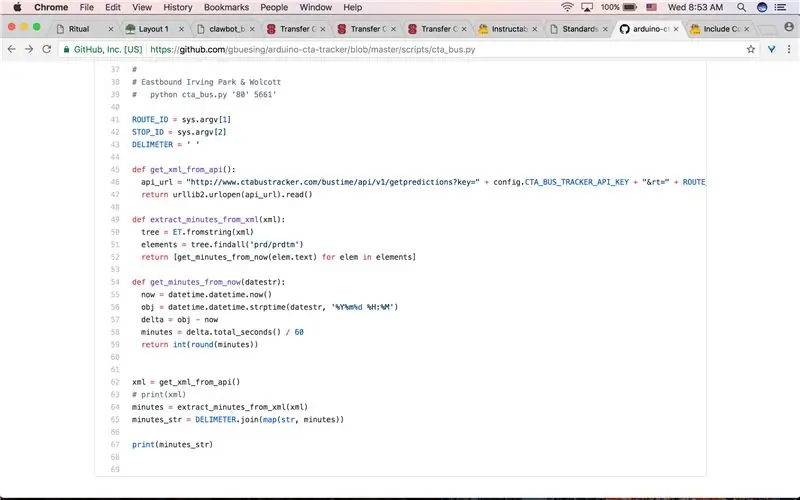
Това е пример за показване на часа на пристигане на CTA:
github.com/gbuesing/arduino-cta-tracker/bl…
Това обаче е вградено в платформата Python.
Стъпка 6: Свързване с API за актуализации в реално време



За тази последна стъпка ще свържем устройството Arduino с приложение, което ще позволи на дисплея да показва актуализации на живо на автобусните разписания. За да направим това, ще използваме API на приложението и ще го интегрираме в нашата система.
Какво е API? (Application Programming Interface) API е съкращението за Application Programming Interface, което е софтуерен посредник, който позволява на две приложения да разговарят помежду си. Всеки път, когато използвате приложение като Facebook, изпращате незабавно съобщение или проверявате времето на телефона си, използвате API.
Какво е пример за API? Когато използвате приложение на мобилния си телефон, то се свързва с интернет и изпраща данни към сървър. След това сървърът извлича тези данни, интерпретира ги, извършва необходимите действия и ги изпраща обратно на телефона ви. След това приложението интерпретира тези данни и ви представя желаната информация по четим начин. Ето какво представлява API - всичко това се случва чрез API.
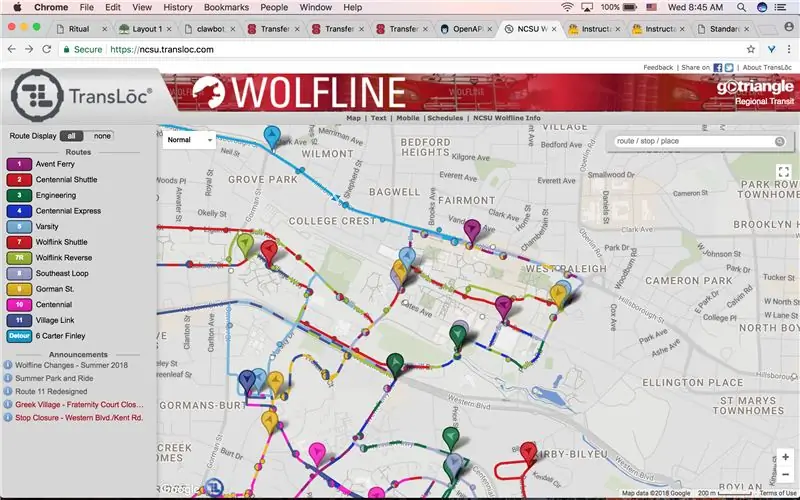
Ще използваме уебсайта на Transloc за проследяване на разписанията на автобусите, затова препоръчваме да използвате този източник, за да бъде по -лесно да го следвате.
Пример:
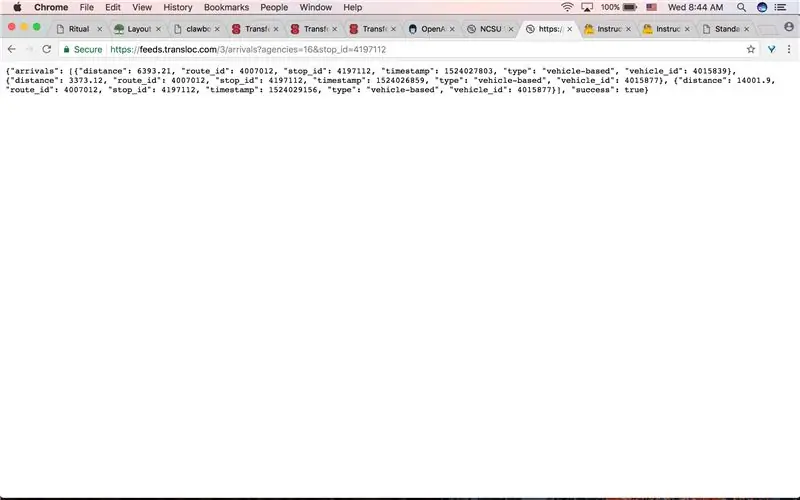
1. Отидете на уебсайта на TransLoc Wolfline, за да определите коя спирка и маршрут искате да проследите
feeds.transloc.com/3/arrivals?agencies=16&…
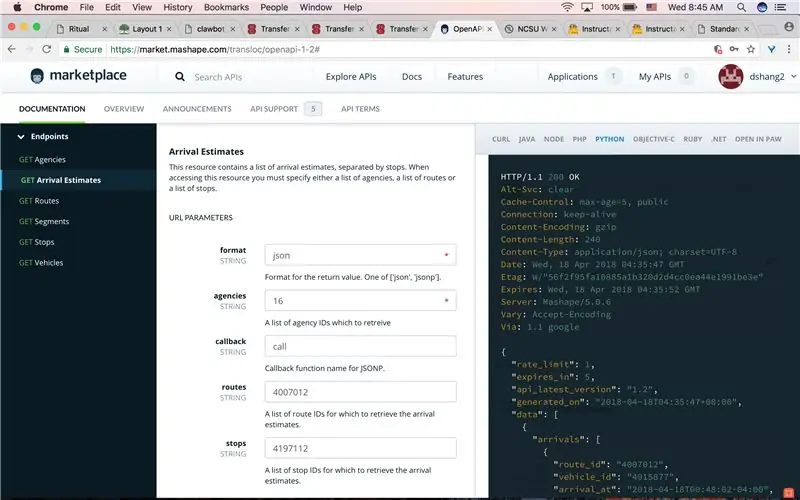
2. Отидете на mashape, изберете Transloc, създайте акаунт и получете достъп до API.
market.mashape.com/transloc/openapi-1-2#
Стъпка 7: Отстраняване на неизправности

Е, ако дисплеят ви работи без никакви проблеми, няма да имате нужда от тази стъпка! Ако дисплеят ви не работи правилно или не показва правилната информация, може да се наложи някои прости отстраняване на неизправности. Първо се уверете, че всички компоненти са съвместими помежду си и се уверете, че софтуерът, който използвате, е или най -новата версия, или версията, която е съвместима с вашия Arduino. След това се уверете, че всички връзки са правилни и че Arduino получава както захранване, така и данни от вашия компютър. За да проверите дали Arduino получава захранване и данни, можете да създадете текст за пълнене за LCD, който да се показва във вашия код; текстът на пълнителя трябва да се появи на дисплея. Можете също да използвате тестер за напрежение или мултицет, за да се уверите, че има захранване. Ако използвате мултицет, проверете напрежението по захранващите релси и потърсете 5V. Ако напрежението е много ниско, може да имате повреден или неизправен Arduino или входен кабел. Ако всички връзки са правилни и дисплеят не показва съобщение, може да се наложи да регулирате потенциометъра, докато дисплеят светне до предпочитаната от вас яркост. Проверете дали нито един от джъмперните проводници не е скъсан или повреден и се уверете, че LCD дисплеят и Arduino са в работно състояние и не са повредени. Ако знаете, че LCD се захранва, но не показва правилното съобщение, проверете отново кода, за да се уверите, че е правилен. И накрая, ако дисплеят ви не показва правилния автобусен график на живо, може да се наложи да прегледате добавения от вас API, така че да е правилен и съвместим с вашия код.
Препоръчано:
TTGO (цветен) дисплей с Micropython (TTGO T-дисплей): 6 стъпки

TTGO (цветен) дисплей с Micropython (TTGO T-дисплей): TTGO T-дисплейът е платка, базирана на ESP32, която включва 1,14 инчов цветен дисплей. Таблото може да бъде закупено за награда под 7 $ (включително корабоплаването, награда, видяна на banggood). Това е невероятна награда за ESP32, включително дисплей
Дисплей на график на PyPortal Splatoon 2: 34 стъпки (със снимки)

Дисплей на график на PyPortal Splatoon 2: Забавен дисплей на текущите и предстоящите етапи на Splatoon 2 в Turf War и игри с класиране, тип на играта и график за тичане на сьомга с помощта на Adafruit PyPortal. Преминете през графика, като натиснете върху сензорния екран. Фоновете се циклират на случаен принцип за
I2C / IIC LCD дисплей - Използвайте SPI LCD към I2C LCD дисплея, използвайки SPI към IIC модул с Arduino: 5 стъпки

I2C / IIC LCD дисплей | Използвайте SPI LCD към I2C LCD дисплея Използване на SPI към IIC модул с Arduino: Здравейте момчета, тъй като нормалният SPI LCD 1602 има твърде много кабели за свързване, така че е много трудно да го свържете с arduino, но на пазара има един модул, който може конвертирате SPI дисплея в IIC дисплей, така че тогава трябва да свържете само 4 проводника
I2C / IIC LCD дисплей - Конвертиране на SPI LCD към I2C LCD дисплей: 5 стъпки

I2C / IIC LCD дисплей | Конвертирайте SPI LCD към I2C LCD дисплей: използването на spi lcd дисплей се нуждае от твърде много връзки, което е наистина трудно да се направи, затова намерих модул, който може да преобразува i2c lcd в spi lcd, така че нека започнем
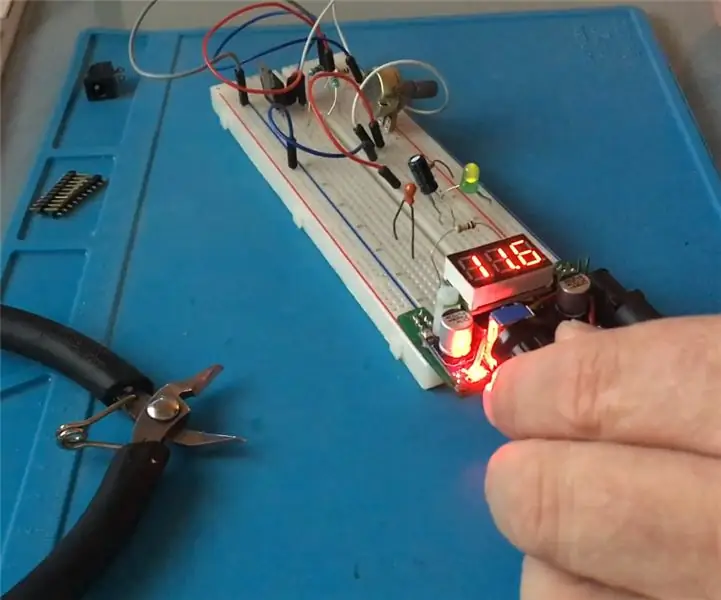
Регулатор на напрежение на платка с дисплей / регулатор на напрежение Com дисплей Para Placa De Ensaio: 8 стъпки

Регулатор на напрежение на платка с дисплей / регулатор на напрежение Com дисплей Para Placa De Ensaio: Придобийте необходимите компоненти, които са в прикачения списък (има връзки, за да купите или да видите техните характеристики). lá os links para poderem comprar ou ver as caracteristicas d
