
Съдържание:
- Автор John Day [email protected].
- Public 2024-01-30 07:53.
- Последно модифициран 2025-01-23 14:36.


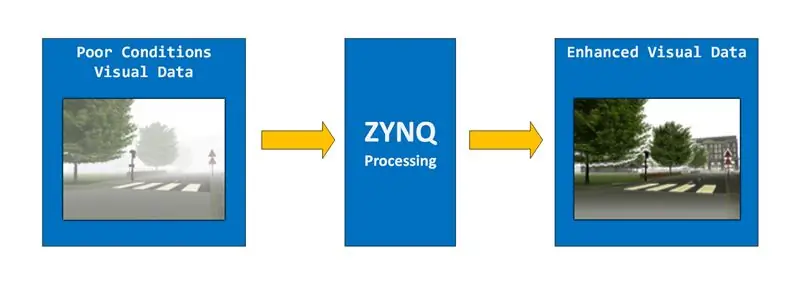
Както вероятно бихте могли да разберете от заглавието, целта на този проект е да се направи система за подобряване на изображението, използвайки ZYNQ ApSOC. По -конкретно, искаме да изградим система, която да изчисти мъглата от изображения или видео. Тази система ще вземе при лоши условия визуални данни като вход, ще ги обработи с помощта на техники за подобряване на изображението и след това ще изведе резултата.
Проектът е изграден и тестван на Digilent Zybo Board, но трябва да работят и други ZYNQ устройства.
Ще разделим този проект на 3 части:
1) INPUT = Входно изображение чрез Ethernet от компютър/камера
2) ПРОЦЕС = Обработка на изображението
3) OUTPUT = Извеждане на изображението чрез HDMI интерфейс
По много контраинтуитивен начин ще започнем с изходната част на проекта (това ще ни даде по -добри възможности за отстраняване на грешки по пътя), ще продължим с въвеждането и ще завършим с обработващата част.
Стъпка 1: Материали

За да завършите този проект, ще ви трябва:
ХАРАКТЕРИСТИКИ
- всяка ZYNQ платка с HDMI и Ethernet трябва да работи / Използвам Digilent Zybo
- USB A към micro B USB кабел
- HDMI кабел
- Ethernet кабел
- Дисплей с HDMI вход
СОФТУЕР
- Xilinx Vivado
- Xilinx SDK
Стъпка 2: ИЗХОД - VGA контролер, част 1

Ще извеждаме визуалните си данни, използвайки HDMI порта, присъстващ на дъската. HDMI портът е свързан към PL (програмируема логика = FPGA) страна на ZYNQ и ще трябва да проектираме контролер във VHDL за него. Ако някога сте проектирали VGA контролер, ще намерите това много подобно. Сроковете за HDMI и VGA всъщност са еднакви, всъщност можете да надстроите съществуващ VGA контролер, за да получите HDMI контролер.
За по -добро разбиране на това, което всъщност се случва, първо ще проектираме VGA контролер
Искаме да показваме с разделителна способност 1920x1080.
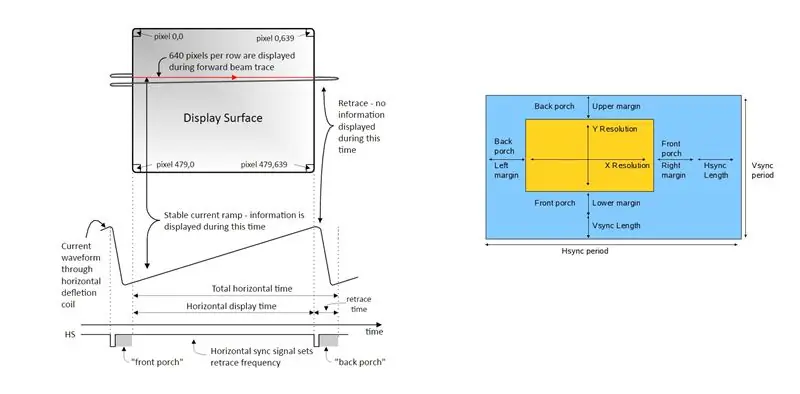
VGA контролерът отговаря за предаването на пикселни данни (в RGB формат) последователно, пиксел по пиксел до дисплея. Извън действителната площ на дисплея от 1920x1080 има и някои "гранични" области, а именно: предна веранда, задна веранда и проследяване. Размерите в пиксели на тези области са стандартни и специфични за всяка разделителна способност. Тези области НЕ се появяват на екрана, но са задължителни и цветът на пикселите в тази област трябва да е черен. Валиден въпрос би бил защо са необходими тези допълнителни области. Този въпрос се противопоставя на целта на тази инструкция, но ако сте любопитни, бих ви насърчил да направите допълнително проучване онлайн.
Това е добро видео, обясняващо VGA интерфейса
В нашия случай искаме да показваме с разделителна способност 1920*1080 и това са времената:
Хоризонтална област на показване = 1920 пиксела
Хоризонтална фронтална веранда = 88 пиксела
Хоризонтална задна веранда = 148 пиксела
Хоризонтално изтегляне = 44 пиксела
Вертикална област на показване = 1080 пиксела
Вертикална предна веранда = 4 пиксела
Вертикална задна веранда = 36 пиксела
Вертикално отдръпване = 5 пиксела
(Тук можете да намерите времена за други резолюции
Така че нашата реална резолюция ще бъде 2200 x 1125. Искаме 60 кадъра в секунда (кадъра в секунда), така че нашият пикселен часовник ще бъде 60*2200*1125 = 148,5 MHz. На таблото Zybo е осигурен часовник от 125 Mhz. Ще използваме MMCM IP, за да генерираме необходимия ни пиксел от 148,5 MHz.
Стъпка 3: ИЗХОД - VGA контролер, част 2

С теоретичния опит от предишната стъпка би трябвало да можете да проектирате свой собствен VGA контролер. Ще ви предложа проект на Vivado, който го прави, но ви съветвам поне първо да опитате да го направите сами.
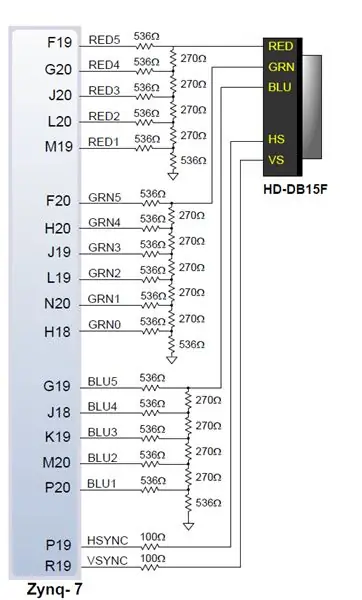
Повечето VGA портове не ви дават 8 бита на цветен канал на пиксел (вижте изображението по -горе), така че ще трябва да адаптирате дизайна към броя пинове на цвят, който платката предоставя (това обаче не е проблем за HDMI).
Дизайнът ще боядиса целия екран в синьо, с изключение на горния ляв пиксел, който ще бъде червен. Трябва да се отбележи, че този проект използва ограниченията за борда на ZYBO. Така че, ако искате да стартирате този проект на друга дъска, трябва да актуализирате файла с ограничения и да адаптирате броя щифтове на цвят.
Обърнете внимание на фигура nr. 2. Не забравяйте, че докато нашият VGA контролер извежда 5/6 бита на цвят, тези битове се преобразуват в един аналогов сигнал за всеки цветен канал (червен, зелен и син), преди да преминете през кабела.
Стъпка 4: ИЗХОД - HDMI контролер, част 1

Сега, когато знаем как работи VGA контролера и имаме работещ дизайн, можем да продължим с HDMI контролера. HDMI контролерът всъщност ще използва целия код, който разработихме във VGA контролера. HDMI и VGA използват едно и също време и същите сигнали. Разликата се появява на изходните щифтове.
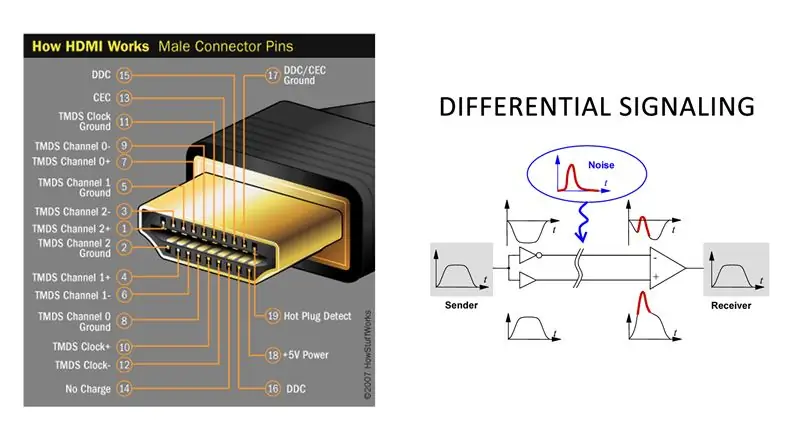
Докато VGA използва един проводник за всеки цвят и предава аналогов сигнал през него, HDMI предава данните цифрово по 1 бит наведнъж за всеки цвят и използва диференциална сигнализация. Диференциалната сигнализация означава, че за всеки бит HDMI има 2 пина, като единият е противоположен на другия. Така че, ако искаме да предадем сигнал „1“, бихме предали „1“по проводник и „1“, отрицани по другия проводник. Това гарантира целостта на сигнала и можете да прочетете повече за него тук https://goo.gl/6CPCzB. Имаме един от тези канали за всеки цвят, ЧЕРВЕН, ЗЕЛЕН и СИН и един за часовника. Поради спецификата на диференциалната сигнализация, сигналите, които изпращаме чрез hdmi, трябва да бъдат DC балансирани, което означава, че броят на 1 и 0 трябва да бъде приблизително равен в определен период от време. За да постигнем това, ще използваме 8b/10b кодиране. Можете да научите много за това как работи диференциалната сигнализация и 8b/10b кодирането от DVI спецификацията тук https://goo.gl/hhh8Ge (DVI и HDMI използват едни и същи видео сигнали).
Стъпка 5: ИЗХОД - HDMI контролер, част 2

Стига теория, нека да преминем към нашия проект. Докато във VGA контролера се разминахме с 148.5 MHz часовник, тук ще трябва да осигурим 10 пъти тази честота, защото искаме да предадем 8 бита за всеки цвят и да използваме кодирането 8b/10b, което се превежда на 10 бита на пиксел и 10 *148.5MHz = 1485MHz. Това е огромна честота, която не може да се получи на Zybo Board. За щастие имаме няколко трика в ръкава си. Можем да управляваме 5*148.5MHz = 742.5MHz и ще използваме OSERDES (сериализатор) IP за предаване на данни както за нарастващия, така и за спадащия ръб на часовника 742.5Mhz, така че всъщност ще получим данни, предадени на 1485MHz. Vivado ще ни даде някои предупреждения за време и винаги можете да отидете на по -ниска разделителна способност с по -малък часовник, но тъй като работи, ние засега нямаме нищо против (предупрежденията са свързани с факта, че буферите на часовника не са официално поддържащи честоти над 464MHz).
Така че това, което трябва да направим, е да кодираме данните от изхода на нашия VGA контролер във формат 8b/10b и след това да ги сериализираме, както е споменато по -горе. Ще трябва да добавим още един MMCM към проекта, за да генерираме 742.5MHz часовник за сериализация.
Прикачих долу vhdl файловете за енкодера и сериализатора. Първо трябва да кодирате RGB каналите и след това да ги сериализирате.
Пример за червения канал:
TMDS_encoder_RED: TMDS_encoder
порт карта (clk148, red_channel_8bits, c_red, video_on, encoded_red_10bits);
Serialiser_RED: Serialiser10_1
карта на порта (clk148, clk742, encoded_red_10bits, reset, red_serial_1bit);
Входът „c“към TMDS_encoder е „00“за червено и зелено и „vsync & hsync“за синьо (това е част от DVI спецификацията
Стъпка 6: Показване на изображения от RAM

Целта на HDMI контролера е да показва обработените изображения. Сега, когато контролерът е внедрен и готов за работа, трябва да помислим за захранването на този контролер с данни. Като се има предвид, че много от процеса на подобряване на изображението ще се проведе в PS (Processing System = ARM Processor) и получените изображения ще се намират в DDR RAM. Така че имаме нужда от начин да прехвърлим данните от RAM към HDMI контролера.
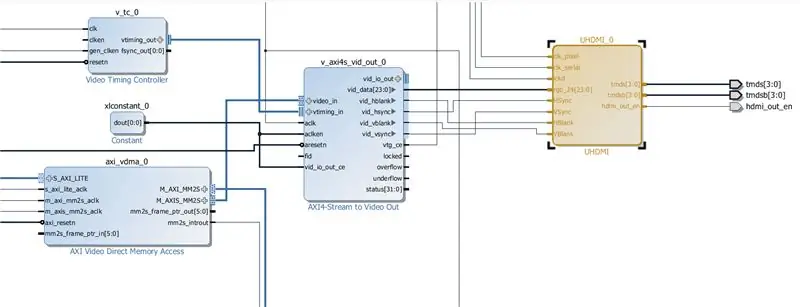
За да постигнете това, ще ви трябват 3 IP адреса:
1) VDMA (видео директен достъп до паметта)
2) VTC (Контролер за видео синхронизация)
3) Поток към видео изход (отсега нататък ще го наричаме S2VO)
S2VO всъщност ще осигури RGB 24BIT сигнал към изхода и необходимите HSYNC и VSYNC сигнали. Така че можем да оставим тази част от HDMI контролера изключена.
Трябва да добавите тези IP адреси към вашия дизайн, да ги конфигурирате и да направите правилните връзки.
Накрая трябва да получите нещо подобно на схемата по -горе.
Стъпка 7: OUTPUT - SDK END

С целия хардуер, настроен и готов за работа, сега трябва да изградим софтуера в PS. Ще експортираме хардуера и битовия поток и ще стартираме SDK.
1) File -> Export -> Export Hardware -> Check Include Bitstream и натиснете OK
2) Файл -> Стартиране на SDK
В SDK създайте нов проект за приложение.
3) Файл -> Нов -> Приложен проект
4) Изберете име за вашия проект и натиснете Напред
5) Изберете шаблона „Hello World“и натиснете Finish
Приложението в SDK ще трябва да програмира VDMA. За да се постигне това, се използват някои стандартни функции (ще имам подробности, когато имам време).
За да тестваме нашия дизайн, ще използваме функцията SDK Restore (Xilinx Tools -> Dump/Restore), за да поставим изображение в паметта на DDR RAM и да го покажем с помощта на нашия HDMI контролер. Можете да заредите изображението навсякъде, където искате (с изключение на някои малки ограничени области в началото на паметта). За нашия пример избрахме адрес 16777216 и размер на файла 8294400 = 1920*1080*4 (4 канала = RGB + алфа).
Работи !
Следва продължение
Препоръчано:
Обработка на изображения с Raspberry Pi: Инсталиране на OpenCV и разделяне на цветовете на изображението: 4 стъпки

Обработка на изображения с Raspberry Pi: Инсталиране на OpenCV и разделяне на цветовете на изображението: Тази публикация е първата от няколкото ръководства за обработка на изображения, които ще последват. Разглеждаме по -отблизо пикселите, които съставят изображение, научаваме как да инсталираме OpenCV на Raspberry Pi и също така пишем тестови скриптове за заснемане на изображение, а също и c
Скрийте съобщението си вътре в изображението: 5 стъпки

Скриване на вашето съобщение вътре в изображението: Здравейте, ще ви покажа как да скриете тайното си съобщение вътре в изображението. Можете също да посетите http: //errorcode401.blogspot.in/2013/06/hide-file-inside-image-needed-things-1.html, за да скриете файла си в изображението. Да започваме
Релеф на изображението във вода: 4 стъпки (със снимки)

Релеф на изображението във вода: Забелязали ли сте как водата става по -тъмна, когато става по -дълбока, но плитката вода е по -прозрачна? Работил съм за контролиране на това явление, за да създавам изображения. Това става чрез създаване на релеф въз основа на интензитета на изображението и обработване на този релеф в
Вземете EIS (електронна стабилизация на изображението) на всеки смартфон с Android .: 4 стъпки

Вземете EIS (електронна стабилизация на изображението) на всеки Android смартфон. Стабилизиране). Повечето водещи телефони имат това
Универсален, 2 жиростабилизатор на изображението: 6 стъпки (със снимки)

Универсален стабилизатор на изображението с 2 жироскопа: Този стабилизатор на изображението може да се използва с всеки обектив и камера. Той работи по същия начин, както телескопът Хъбъл държи насочен към един и същ обект по време на многодневни експозиции. Този стабилизатор може да се използва успешно с умерено дълги експозиции и модерни
