
Съдържание:
- Автор John Day [email protected].
- Public 2024-01-30 07:53.
- Последно модифициран 2025-01-23 14:36.

В тази инструкция ние ще свържем 5 -инчовия дисплей за връзка с четири релейна платка Esp 32. Платката се управлява от протокол MQTT. Board също така има функции за двупосочно управление. Той може да се управлява както от mqtt, така и от сензорен екран. Сензорният екран е свързан към Esp 32 чрез uart.
Настройка на Nextion Display:
Nextion Editor е софтуер за разработка, използван за визуално изграждане на графичен интерфейс за вградени GUI-интензивни устройства с различни видове TFT дисплеи и сензорни панели. Използвайки този инструмент, потребителите могат да започнат да създават TFT базирани устройства по по -бърз и лесен начин.
Nextion Editor може да бъде изтеглен от тази връзка
nextion.itead.cc/resources/download/nextion-editor/
След изтеглянето инсталирайте редактора на nextion.
Стъпка 1: Nextion Editor



Отворете редактора на nextion по -долу, показва прозореца на nextion, той има подпрозорци. В кутията с инструменти в този прозорец ще има набор от функции, като например показване на текст, бутон за добавяне или създаване на набиране и т.н., можем да плъзгаме и пускаме тези обекти в главния прозорец. В долния ляв ъгъл е прозорецът с картини и шрифтове, където потребителят може да добавя изображенията, използвайки символа „+“и може да изтрива изображения, използвайки символа „-“. В горния десен ъгъл има прозорец на страницата, където потребителят може да добавя или изтрива страници. В долния десен ъгъл е прозорецът на атрибута, тук потребителят може да променя параметрите на обектите. Долу има два прозореца, единият е прозорец за изход и прозорец за събитие. ще покаже грешката на компилатора. Потребителят ще избере обектите и ще напише кода в прозореца на събитието, за да се случи нещо.
Трябва да създадем новия файл, след като запазим новия файл, се появява прозорецът image2, той ще поиска да избере модела, моделът не е нищо друго освен модела на следващия дисплей, който ще го получите на гърба на nextion след това щракнете върху OK, за да продължете.
След като създадете нов файл, страницата се създава, както е показано на изображението image3, потребителят може да създаде много страници в зависимост от приложението си. Но в текущото приложение ние се ограничаваме само до една страница.
Стъпка 2: Добавяне на изображения и шрифт



В image4 можете да видите как да създадете шрифт. Отидете на инструментите и щракнете върху Генератора на шрифтове, ще се появи прозорецът за създаване на шрифтове, в който изберете височината и вида на шрифта, дайте името на шрифта и щракнете върху шрифта на генератора. След генериране на шрифта, следващото ще попита дали да добави шрифта или не.
В image5 можете да видите как да добавите шрифта, подчертан в моментната снимка. Използвайки символите + и - потребителят може да добавя или изтрива шрифт.
В image6 можете да видите как да добавяте или изтривате изображения, като изберете съответно „+“или „-“.
Стъпка 3: Създаване на бутон



Image7 показва как да добавите обектите към главния прозорец от кутията с инструменти. Например кликнете върху бутона за двойно състояние на обекта, той ще се появи в главния прозорец, както е показано в обекта на бутона за изображение с двойно състояние на изображението bt0. Потребителят може да премести бутона в посока x и y. Ще покажем как да създадете бутон за превключване с двойно състояние.
В image8 можем да видим, че изображението на бутона е променено според потребителя. Трябва да кликнете върху бутона bt0, в прозореца на атрибута ще се покажат параметрите на бутона. В този потребител трябва да промените параметъра sta на изображение, а в раздела pic0 и pic1 потребителят трябва да зададе изображенията, които желае да приложи.
В изображение 9 е показано окончателното подреждане на всички бутони, включително именуване. Тук сме добавили bt0, bt1, bt2 и bt3 съответно за button0, button1, button2 и button3.
Стъпка 4: Код на събитие за бутона за превключване


Изображение 10 показва предварителната инициализация на скоростта на предаване = 115200 в прозореца на събитието, неговата част от кода. Потребителят може да инициализира в тази част, отнасяща се за показване.
На изображение 11 е показана кодовата част на бутона bt0, тук отпечатваме сериен в зависимост от състоянието на променливата на бутона, т.е. за bt0 променливата е 0, тогава изпращаме сериен „R10“, а за bt0 променливата е 1, тогава изпращаме „R11“към esp. След като Esp получи R10, той изключва 1 -во реле и когато получава R11, 1 -вото реле се включва. По същия начин трябва да кодираме всички бутони, например bt1, bt2 и bt3.
Стъпка 5: Отстраняване на грешки в GUI


След като всичко е кодирано, трябва да компилираме, ако няма грешка, можем да отстраним грешките в създадения графичен потребителски интерфейс, който работи според нашите изисквания, преди да го качим на следващия дисплей. Изображение 12 показва прозореца на отстраняване на грешки, тук потребителят може да изтегли симулатора от падащия бутон и да провери дали работи според потребителя.
След като устройството работи според потребителя, следващата стъпка е да качите кода на следващия дисплей.
Изображение 13 показва прозореца за качване на съседно устройство, тук трябва да изберете com порт и скорост на предаване. След това трябва да кликнете върху бутона go, за да качите в кода, може да отнеме известно време за качване.
Стъпка 6: Работа на устройството


Изображение 14 показва схемата на свързване на ESP 32 wifi четири релейна платка с дисплея за съхранение. От платката ESP 32 J1 и J2 свържете 5v и Ground (G) към дисплея за съхранение, както е показано по -долу. Свържете Tx на връзка към Rx0 на ESP32 платка и Rx на връзка към Tx0 на платката ESP32. Това ще установи комуникация Uart.
Работи: След като всичко е свързано захранване, устройството конфигурира устройството с ssid и парола и брокер mqtt с име на тема за публикуване и подпис. След подаване на идентификационните данни устройството ще се рестартира и ще се свърже с mqtt. Вече е конфигурирано за openhab (за openhab, моля, проверете нашия инструкции за openhab), както е показано на изображение15.
Устройството може да се управлява чрез http, mqtt, както и чрез сензорния екран на GUI. Можем да получим текущото състояние на всички релейни канали, независимо дали каналите са включени или изключени както на дисплея mqtt, така и на сензорния екран.
Стъпка 7: Помощ за Nextion

Изображение 17 показва прозореца за набор от инструкции на nextion, където потребителят може да получи помощ.
Препоръчано:
Първи стъпки с Esp 8266 Esp-01 с Arduino IDE - Инсталиране на платки Esp в Arduino Ide и програмиране на Esp: 4 стъпки

Първи стъпки с Esp 8266 Esp-01 с Arduino IDE | Инсталиране на Esp платки в Arduino Ide и програмиране на Esp: В тази инструкция ще научим как да инсталираме esp8266 дъски в Arduino IDE и как да програмираме esp-01 и да качваме код в нея. Тъй като esp дъските са толкова популярни, затова се замислих да поправя инструкции за това и повечето хора се сблъскват с проблем
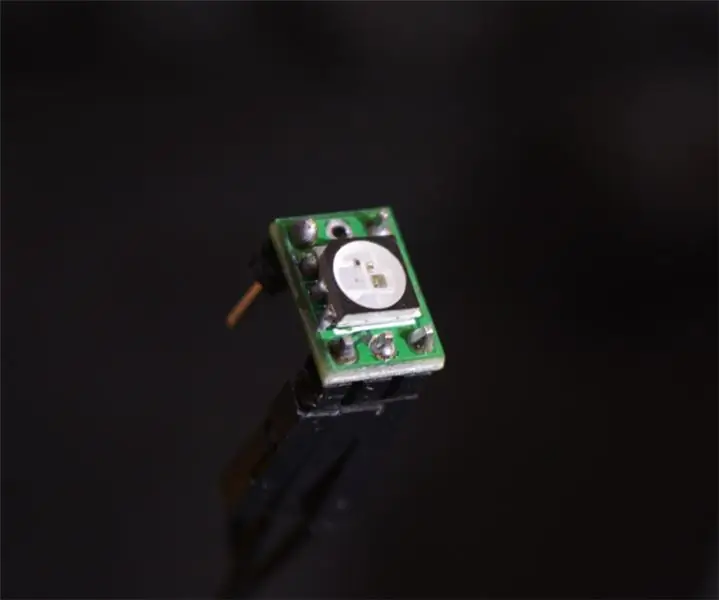
Модулна неопикселова пробивна платка с отворен код, подходяща за създаване на платка: 4 стъпки (със снимки)

Модулна неопикселова пробивна платка с отворен код, подходяща за създаване на платка: Тази инструкция е за малка (8 мм х 10 мм) лесна за разбиване дъска за неопикселови светодиоди, която може да се подрежда и споява една върху друга, но също така осигурява много по-структурна твърдост от тънката LED лента в много по -малка форма фактически
Урок Как да 4-цифрен интерфейс на дисплея с Arduino UNO: 6 стъпки (със снимки)

Урок Как да 4-цифрен интерфейс на дисплея с Arduino UNO: Този урок ще ви научи на някои основи за използването на 4-цифрен дисплей с Arduino UNO
Температура на дисплея на P10 LED модул на дисплея, използващ Arduino: 3 стъпки (със снимки)

Показване на температурата на P10 LED модул на дисплея с помощта на Arduino: В предишния урок беше казано как да се показва текст на Dot Matrix LED Display P10 модул с помощта на Arduino и DMD конектор, което можете да проверите тук. В този урок ще дадем прост урок за проекти, като използваме модул P10 като дисплей
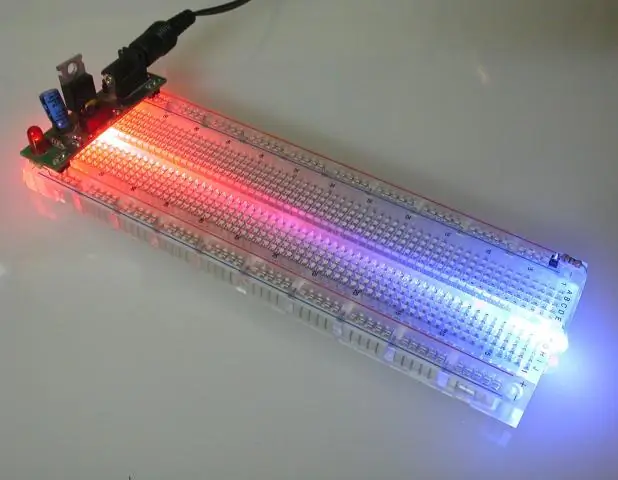
Издушете вашата платка (как да добавите LED индикатор за захранване към прозрачна платка на Solarbotics): 7 стъпки

Издушете вашата платка (как да добавите LED индикатор за захранване към прозрачна платка на Solarbotics): Тези прозрачни дъски са много подобни на всяка друга електроника, но са ясни! И така, какво може да се направи с ясна таблица? Мисля, че очевидният отговор е добавяне на светодиоди за захранване
