
Съдържание:
- Автор John Day [email protected].
- Public 2024-01-30 07:53.
- Последно модифициран 2025-01-23 14:36.



Ring the Web е за засягане на уебсайтове от местни/реални места.
Повече информация за него:
makker.hu/RingTheWeb/
Ще имаш нужда:
- 1 бутон
- 10k резистор
- Arduino (всеки тип)
- кабели
- малък компютър с ниска мощност - в този случай RPi
- достъп до сървър или компютър с публичен IP с node.js
- уебсайт
Стъпки:
- Бутон за arduino
- Arduino към малина
- Малина към сървър
- Уебсайт към сървър
Стъпка 1: Натиснете бутона към Arduino
Първо имате нужда от Arduino и бутон!
Всеки вид от тях е възможен, зависи от вас да изберете.
За да ги свържете, моля, следвайте официалния урок за бутони на Arduino.
Ето кода на Arduino:
// Arduino код за четене на цифров пин и изпращане на стойност към серийния порт
// Balázs Kovács, 2018. void setup () {Serial.begin (9600); // отваряме сериен порт pinMode (8, INPUT); // свързване на бутон към Pin 8} int counter = 0; // нещо използвано по -късно void loop () {if (digitalRead (8) == 1) {// проверете състоянието на пин 8 Serial.write ("8"); } забавяне (100); брояч ++; if (брояч = 20) {// на всеки 20x100 = 2000ms -> брояч = 0; Serial.write ("0"); // изпраща съобщение „аз съществувам“на сървъра}} // това е всичко!
Стъпка 2: Arduino към малина

Сега можем да свържем Arduino с компютър. В този случай използваме малина поради ниската консумация на енергия.
Свържете го чрез USB или директно с изводите RX-TX, описани тук.
След това инсталирайте node.js и npm, както е описано тук. Ключовите думи са:
curl -sL https://deb.nodesource.com/setup_8.x | sudo -E bash -
и тогава
sudo apt -get install -y nodejs
Npm (мениджърът на пакети на Node.js) се нуждае от модули на socket.io-client и serialport, така че ги инсталирайте:
npm инсталирайте socket.io-клиент
npm инсталирайте сериен порт
Отворете и запишете файл something.js със следния код:
// инициализираме връзката socket.io:
var гнездо; var io = require ('socket.io-client'); socket = io ("https://yourserver.com:port"); // ако връзката със сървъра е успешна: socket.on ('connect', function () {socket.send ("аз съм тук!"); console.log ("свързан към сървъра");}); // инициализираме комуникацията на серийния порт, NB /dev = ttyACM0 може да бъде променен: var SerialPort = require ('serialport'); var serialPort = нов SerialPort ('/dev/ttyACM0', {baudRate: 9600}); // Ако нещо идва от Arduino, изпраща различни съобщения // до сървъра според него serialPort.on ('data', function (data) {console.log ('Data:', data.toString ('ascii')); if (data.indexOf ('8')! ==-1) {socket.send ('/RingTheBell 1');} if (data.indexOf ('0')! ==-1) {socket. send ('/client1 1');}}); // Прочетете наличните данни - мисля, че не е необходимо serialPort.on ('readable', function () {console.log ('Data:', port.read ());});
Сега трябва да настроите и node.js код от страна на сървъра, докато това можете да стартирате и тествате скрипта от
възел./something.js
Ако нещо не е наред, моля, уведомете ме!
Стъпка 3: Код от страна на сървъра

От страна на сървъра се нуждаем от node.js със сървър socket.io.
Така че го добавете с:
npm инсталирайте socket-io
След това ще ви е необходим подобен скрипт на кода на втората стъпка, с тази разлика, че той чака връзки и ако те присъстват, той ще излъчва всяко съобщение, изпратено от клиента до всички клиенти, в този в случая на потребителите на уебсайта …
Така че, отворете serverscript.js със следното:
var http = require ('http'), io = require ('socket.io'); // отваря минимален http сървър. socket.io се нуждае от него. var сървър = http.createServer (функция (req, res) {res.writeHead (200, {'Content-Type': 'text/html'}); res.end ('здравей');}); // включете tcp гнездото - задайте своя порт! server.listen (7004, function () {console.log ("TCP сървър работи на порт 7004");}); // анализираме tcp съобщения var socket = io.listen (сървър); socket.on ('връзка', функция (клиент, rinfo) {client.broadcast.emit ('система', 'някой свързан …'); client.on ('съобщение', функция (събитие) {console.log (събитие); // излъчва всяко съобщение до всички свързани потребители! socket.emit ('съобщение', събитие);}); client.on ('всички', функция (събитие) {}); client.on ('прекъсване на връзката', function () {socket.emit ('message', 'някой е изключен …');});});
Опитайте да го тествате с
възел./serverscript.js
Ако и клиентът работи, трябва да видите комуникацията му и на двете конзоли. Поне тези:
Данни: 0
-периодично казва на системата, че комуникацията Arduino-> Raspberry-> сървър работи.
и
Данни: 8
- казва, че бутонът е включен.
Стъпка 4: Конфигурирайте уебсайта

Сега сме готови със 75%!
Завършете упоритата работа с включване на кода за уебсайта.
Това е лесно.
първо, включете socket.io клиент:
след това създайте система за анализатор на съобщения:
var гнездо;
socket = io ("yourserver.com:port"); socket.on ('connect', function () {socket.send ('anonym client - потребител на уебсайт - е свързан!'); socket.on ('message', function (msg) {// ако искате да видите всяко съобщение, просто го разкомментирайте: // console.log (msg); if (msg == "/RingTheBell 1") // тук идва кодът, който да се използва за изразяване на събитието с бутон: {document.body.style.background = "#ccc"; setTimeout (function () {document.body.style.background = "#000";}, 1000);}; if (msg == "/client1 1") {// тук можете да поставите нещо който реагира на състоянието на свързания клиент};});
Вола!
готов.
Препоръчано:
Най-ефективният слънчев инвертор извън мрежата в света: 3 стъпки (със снимки)

Най-ефективният слънчев инвертор извън мрежата в света: Слънчевата енергия е бъдещето. Панелите могат да издържат много десетилетия. Да предположим, че имате слънчева система извън мрежата. Имате хладилник/фризер и куп други неща, които да изпълнявате в красивата си отдалечена кабина. Не можете да си позволите да изхвърляте енергия
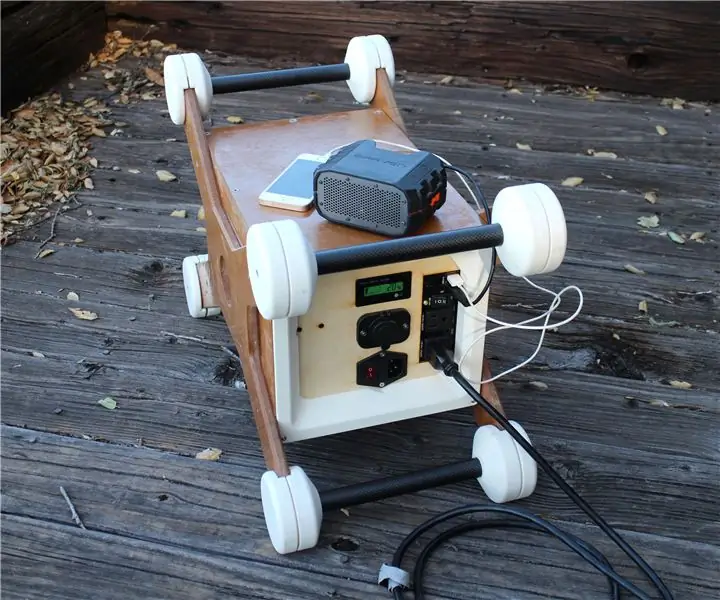
Захранване извън мрежата: 5 стъпки (със снимки)

Изключено захранване от мрежата: Този проект е тиха, удобна за закрито алтернатива на газовия генератор. Ако зареждате устройства, използвате лампи или дори работите с електрически двигател за ограничено време, това захранване извън мрежата е чудесен спътник за къмпинг или аварийни
Направете своя собствена фотоволтаична система извън мрежата: 4 стъпки (със снимки)

Направете своя собствена фотоволтаична система извън мрежата: В този проект ще ви покажа как комбинирах 100W слънчев панел, 12V 100Ah батерия, контролер за слънчево зареждане, инвертор и много допълнителни компоненти, за да реконструирам електрическото окабеляване в гаража си и да създам фотоволтаична мрежа
Направи си сам инвертор на мрежата (не захранва мрежата) UPS алтернатива: 7 стъпки (със снимки)

DIY Grid Tied Inverter (не захранва мрежата) UPS алтернатива: Това е последваща публикация от другата ми инструкция за направата на инвертор за свързване на мрежата, който не се връща обратно в мрежата, тъй като сега винаги е възможно да се направи това в определени райони като проект „направи си сам“и някои места не позволяват захранване там
Обадете се на скрипт и функция на MATLAB от Python: 5 стъпки

Обадете се на скрипт и функция на MATLAB от Python: Здравейте приятели. В тази инструкция ще ви покажа как да стартирате MATLAB скриптове и да извиквате MATLAB функции от кода на python
