
Съдържание:
- Стъпка 1: Настройка на Angular във вашия компютър
- Стъпка 2: Настройка на вашата структура на проекта
- Стъпка 3: Инсталиране на Bootstrap 4
- Стъпка 4: Определяне на маршрути
- Стъпка 5: Firebase
- Стъпка 6: Инсталирайте Firebase в Angular
- Стъпка 7: Свързване на нашия ъглов проект с Firebase
- Стъпка 8: Инсталиране на библиотека NgxCharts във вашия Angular проект
- Стъпка 9: Създайте клас услуги и база данни в реално време
- Стъпка 10: Компилирайте вашия проект
- Автор John Day [email protected].
- Public 2024-01-30 07:49.
- Последно модифициран 2025-01-23 12:57.

В предишната глава говорим за това как сензорите работят с loRa модул за попълване на базата данни в реално време на firebase и видяхме диаграмата на много високо ниво как работи целият ни проект. В тази глава ще говорим за това как можем да попълним тези данни в уеб приложението.
Стъпка 1: Настройка на Angular във вашия компютър
Angular е една от най -популярните рамки, базирани на javascript (която всъщност е машинопис), използвана най -вече в софтуерната индустрия, тъй като използваме firebase като наш бекенд (бекенд като сървър) единственото нещо, от което се нуждаем, е интерфейс за манипулиране на този бекенд. Така че нека да видим как да инсталираме всичко необходимо от нулата.
Помислете, че целият този урок е базиран на Windows 10 среда и се надяваме, че имате основни познания за ъгловата и firebase.
Инсталирайте node.js и NPM на Windows
Първо отидете на официалния уебсайт Node.js node.js и изтеглете най -новата версия на node.js, node е среда за изпълнение, за да изпълнява всички javascript кодове. NPM означава мениджър на пакети на възли, който ви помага да инсталирате целия друг необходим софтуер чрез инструмента за командния ред, това е основната идея за възела и NPM, ако искате да отидете по -дълбоко, има много уебсайтове и видеоклипове, които можете да придобиете повече знания относно node. (Уверете се, че сте инсталирали node.js глобално на вашия компютър).
моля, проверете дали сте инсталирали успешно възел, преди да продължите.
Инсталирайте Angular
Отворете инструмента за командния ред и стартирайте под командата, npm install -g @angular/cli
сега се уверете, че сте инсталирали ъгъл успешно, можете да научите повече за ъгъла за този урок ъглов официален уебсайт.
Стъпка 2: Настройка на вашата структура на проекта


Отидете там, където искате да създадете свой проект, за моя използвах D: / Angular-Projects това местоположение. Отворете подканата на командния ред на това място. Въведете командата по -долу.
създаване на нова система за мониторинг на земеделието
тогава ъгълът ще създаде всички необходими неща, които искаме да имаме в нашия интерфейс. преди да свържем frontend и backend заедно. нека научим малко за ъгловата и firebase.
Ъглова
Нека да поговорим за това как изглежда типичната уеб архитектура, има интерфейс от страна на клиента или от страна на клиента, или от страна на сървъра, от страна на клиента означава, че там се съдържа целият HTML, CSS, но в ъгъл не е нужно да създаваме уеб страници със спейс, за да съдържаме като, home.html, about.hml, index.html … и т.н. има само една отделна страница за цялото приложение, това е index.html, когато потребителят преминава през други страници или друго съдържа index.html ще се изобразява със съдържанието на тези страници, които означават html и css изглед на определена страница. така че цялото ни приложение съдържа само една единствена.html страница. Това наричаме SPA. Така че нека създадем нашето приложение. отворете CMD в същия тип директория под командата.
ng генерира компонент home.
това ще генерира съдържанието на вашата начална страница, след което ще видите файл home.ts и файл home.html и home.css във файла home.html, където ще определите как структурата на вашата начална страница и в дома. css, където ще добавите стиловете си за началната страница, и накрая файла home.ts, където ще кодирате вашия машинописен или javascript код, за да работите с нашия бекенд.
Стъпка 3: Инсталиране на Bootstrap 4
Както обсъдихме в предишната стъпка, сега имаме стъпка от нашия проект и сега имаме ясна представа за това как работи ъгълът. сега за целта на стила ще използваме bootstrap 4, за да инсталираме bootstrap на нашия тип проект под командата в пътя на проекта.
npm инсталирайте bootstrap@3
сега не е нужно да се притеснявате как можем да структурираме нашите уеб страници, bootstrap ще направи това.
Стъпка 4: Определяне на маршрути

В нашия проект IOT ще събираме заглавна част, долен колонтитул, температура, влажност, процент CO2, влажност на почвата. така че ще създадем 4 уеб страници, което означава, че в ъгъл ще създадем 4 компонента за всеки от тези индекси.
импортирайте модул за ъглов рутер в компонента AppModule.
дефинирайте маршрутите в отделен файл.
const routes: Routes = [{path: 'first-component', component: HomeComponent}, {път: 'втори компонент', компонент: HumiComponent},];
добавете тези редове код в маркера за импортиране в AppMoodule.
@NgModule ({внос: [RouterModule.forRoot (маршрути)], износ: [RouterModule]})
Нека добавим bootstrap навигационен баркод във файла header.html и свържем нашите компоненти,
Стъпка 5: Firebase


Firebase е една от най -готините услуги, които Google предоставя на своите потребители. Така че една от функциите, които сме използвали за този проект, е база данни и хостинг в реално време на firebase. нека създадем акаунт във firebase и да свържем нашия проект с база данни в реално време на firebase.
стъпка 01: Влезте в своя gamil акаунт
стъпка 02: Въведете firebase console в лентата си за търсене
стъпка 03: Сега сте готови.
Стъпка 6: Инсталирайте Firebase в Angular
За да работим с firebase, имаме инсталиране или включване на тази помощна библиотека за свързване на firebase и angular заедно. отидете на пътя на вашия проект и отворете CMD и въведете кода по -долу.
npm инсталирайте firebase @angular/fire --save
Стъпка 7: Свързване на нашия ъглов проект с Firebase




сега трябва да добавим нашия проект към firebase. натиснете добавяне на икона на проект във вашия акаунт във firebase, и дайте името на проекта, което харесвате, и продължете още две, докато не видите това синьо красиво табло за управление на вашия акаунт във firebase, можете да видите, че в лявата колона можем да видим целия списък на firebase услуги, така че можем да използваме всяка от тези услуги. сега всичко е готово за работа. във вашата конзола добавете приложение, за да започнете, и кликнете върху иконата. за да получите всички подробности за конфигурацията, за да свържете нашето ъглово приложение с акаунт във firebase. Тези подробности са уникални за нашия проект. сега копирайте тези подробности и отидете на вашия ъглов проект, намерете environment.ts добавете по -долу код и поставете тези подробности там.
експортиране на const среда = {
продукция: вярно, firebase: {
вашите подробности за конфигурацията тук …
}
};
и също така добавете по -долу кодове вътре в app.module.ts
импортира: [AngularFireModule.initializeApp (environment.firebase),….],
Стъпка 8: Инсталиране на библиотека NgxCharts във вашия Angular проект
Отидете на пътя на проекта, както направихме в предишните стъпки, въведете кода по -долу във вашия CMD.
npm i @swimlane/ngx-charts --save
NgxChart Официален сайт отидете на този сайт и вземете диаграмата, която искате. Предпочитах с линейна диаграма. отидете на този url и вземете кода и го добавете към съответните компоненти.
Стъпка 9: Създайте клас услуги и база данни в реално време


Отидете в папката на проекта и отворете CMD и въведете валиден път и предпочитано име на клас за услугата заедно с командата ng generated. Преди да преминем към кода, бих искал да дам малка представа за базата данни в реално време на firebase. Не е като всяка друга база данни с релационни модели. Не можем да видим структура на таблици в тази Разнообразие от бази данни, Това се нарича NOSQL база данни, можем да видим текстова база или структура от бази данни на документи. Което се нарича JSON, така че ако искаме да съхраняваме данни вътре в такава база данни, трябва да ги предаваме като JSON обекти. На горната снимка можете да видите: В нашата база данни има възел или ръб, наречен устройства, и под този възел има друг възел, наречен DeviceA, и под този възел, можете да видите над всеки индекс като влажност, температура … и т.н. под възела Hum можете да видите сензорните данни, които се събират периодично.
async getData () {
this.items = ;
връщане на ново обещание ((разрешаване) => {
this.database. list (`/devices/$ {this.sessionService.get (" DeviceA ")}/$ {" Hum "}`).snapshotChanges (). subscribe (snapshot => {
snapshot.forEach (елемент => {
if (! element.key.startsWith ('current_hum')) {
this.items.push ({
name: moment (element.payload.val () ['date'], 'YYYY-M-DD hh: mm: ss'). format ('YYYY-MM-DD hh: mm'), value: element.payload.val () ['стойност']
});
}
});
разрешаване (this.items);
});
});
}
това е кодът на сервизния клас за достъп до данните, които се съхраняват под hum node в базата данни, всичко, което трябва да направите, е да извикате функцията getData () на този клас, където искате да попълните диаграмата си.
async ngOnInit () {this.items = изчакайте this.humService.getData ();
this.multi = [{
име: '%', серия: this.items
}];
}
Тук в нашия компонент клас ngOnInit метод, който наричаме нашата услуга, попълва мулти масива, който масивът, на който трябва да предадем стойностите за графиката.
Стъпка 10: Компилирайте вашия проект


Отидете в папката на вашия проект и отворете CMD и въведете ng server, Тогава целият код на Typescript ще се преобразува в javascript. и въведете URL адреса, който CMD ще ви подкани, за горния проект https:// localhost: 4200/home и сте готови.
Препоръчано:
Система за сортиране на цветовете: Ардуино базирана система с два колана: 8 стъпки

Система за сортиране на цветовете: Система на базата на Arduino с две ленти: Транспортирането и/или опаковането на продукти и артикули в индустриалната сфера се извършва с помощта на линии, направени с помощта на конвейерни ленти. Тези колани помагат за преместване на елемента от една точка в друга със специфична скорост. Някои задачи за обработка или идентификация може да са
Мониторинг на ускорението с помощта на Raspberry Pi и AIS328DQTR с помощта на Python: 6 стъпки

Наблюдение на ускорението с помощта на Raspberry Pi и AIS328DQTR Използване на Python: Ускорението е ограничено, според мен според някои закони на физиката.- Тери Райли Гепардът използва невероятно ускорение и бързи промени в скоростта при преследване. Най -бързото същество на брега от време на време използва най -високото си темпо, за да хване плячка
Система за мониторинг на околната среда, базирана на модул OBLOQ-IoT: 4 стъпки

Система за мониторинг на околната среда, базирана на модул OBLOQ-IoT: Този продукт се прилага главно в електронна лаборатория за наблюдение и контрол на индикатори като температура, влажност, светлина и прах и своевременно ги качва в облачното пространство за данни, за да се постигне дистанционен мониторинг и контрол на изсушителя , въздушен чист
Как да направим система за домашна автоматизация на Firebase с помощта на NodeMCU - в IOT платформа: 14 стъпки

Как да направите система за домашна автоматизация на Firebase с помощта на NodeMCU | в платформата IOT: ЦЕЛ НА ТОЗИ ПРОЕКТ Този проект има за цел да разработи система за домашна автоматизация, която дава на потребителя пълен контрол над всички устройства с дистанционно управление на дома му, използвайки приложението IOT Android. Има много онлайн сървъри и платформи на трети страни
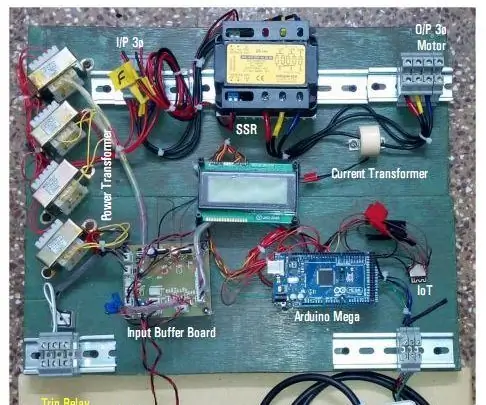
Система за управление на мотор за повдигане на приложение с помощта на Arduino Mega 2560 и IoT: 8 стъпки (със снимки)

Система за управление на двигатели за повдигане на приложения, използващи Arduino Mega 2560 и IoT: Днес микроконтролерът, базиран на IoT, се използва широко в индустриалното приложение. Икономически те се използват вместо компютър. Целта на проекта ни е изцяло дигитализиран контрол, регистратор на данни и мониторинг на 3 -фазния асинхронен двигател с
