
- Автор John Day [email protected].
- Public 2024-01-30 07:52.
- Последно модифициран 2025-01-23 14:36.



Здравейте на всички, Днес ще ви покажа основен клониран птичи клонинг, който създадох, и как можете да направите подобна игра. По същество ще прегледам кода си с вас и ще обясня как работи на всяка стъпка. Тази игра е създадена да работи на ATtiny85 с тактова честота 1MHz, с I2C OLED дисплей. Напред!
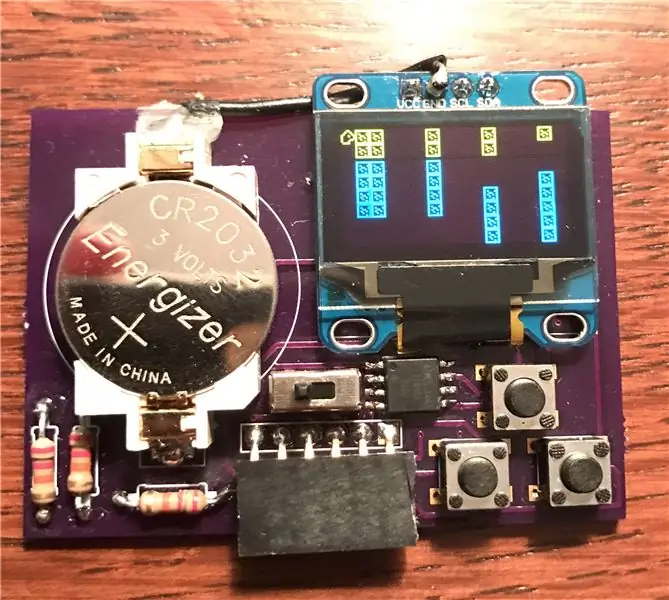
Стъпка 1: Хардуерът
Ако всъщност не се интересувате от изграждането на схема за играта, но разбирате теорията зад нея, можете да пропуснете тази стъпка.
Моята игра изисква два бутона, ATtiny85, I2C OLED 128x64px екран и някакъв източник на енергия. Моята инструктируема визитка/конзола за игри: ATtiny85 и OLED екран ви показват как да изградите дъска, в която има всичко необходимо! Ако не се интересувате от направата на моята дъска, излезте от дъската и ще ви кажа спецификациите. Можете да използвате всеки вариант на ATtiny85. Препоръчвам OLED дисплеи като този.
- Свържете едната страна на два бутона към щифтове 2 и 3 на вашия ATtiny85. Към тези проводници също добавете 10k ом резистор, свързан към земята (резистор за изтегляне).
- Свържете другата страна на тези бутони към напрежение. Когато бутонът не е натиснат, състоянието на щифта ще бъде ниско. Когато се натисне, състоянието на щифта ще бъде високо.
- Свържете щифт 7 към щифта SCL на дисплея си и щифт 5 към щифта SDA на дисплея. Свържете съответно захранващите щифтове (VCC и GND) на дисплея.
- И накрая, свържете щифт 4 на ATtiny към земята и щифт 8 към напрежението.
Стъпка 2: Софтуерът

Тук е прикачена папка с всички файлове, необходими за стартиране на играта. Два от файловете, FlappyBird.ino и WallFunctions.h, са много добре коментирани за ваше удоволствие от четенето. Можете да качите скицата на FlappyBird.ino на вашия ATtiny85 (при 1MHz) и да играете! Ако изучаването на теорията зад тази игра ви интересува или искате да създадете своя собствена игра, прочетете нататък!
Все още има няколко проблема с моята игра. I2C не е най -добрият начин за предаване на данни по никакъв начин. Според тази публикация дисплеят може да приема данни само на около 100KHz, така че дори и да увеличим тактовата честота на ATtiny до 8MHz, каналът I2C все още ще бъде пречка. Дисплеят може да извежда максимум 10 кадъра в секунда. Колкото повече отделни изображения трябва да нарисува дисплеят, толкова по -бавен е целият процес. По този начин моята игра е доста лесна, тъй като не можете да накарате стените да се движат много бързо по екрана! По -долу са някои предизвикателства за вас, ако смятате, че сте изпълнили задачата:
- За да направите играта по -трудна, вижте дали можете да увеличите разстоянието между стените 2 вместо 4. Не би трябвало да е твърде трудно, след като разберете как работи моята програма:). Моля, публикувайте в коментарите, ако можете да го накарате да работи!
- Друго нещо, което липсва на моята игра, е система за оценка и начин да покажа резултата и да го запиша. Вижте дали можете да приложите такъв!
- И накрая, вместо стените да се движат една колона наведнъж, опитайте се да накарате всяка стена да се движи по един пиксел наведнъж за по -плавно движение.
Стъпка 3: Flappy Bird ATtiny85: Теория

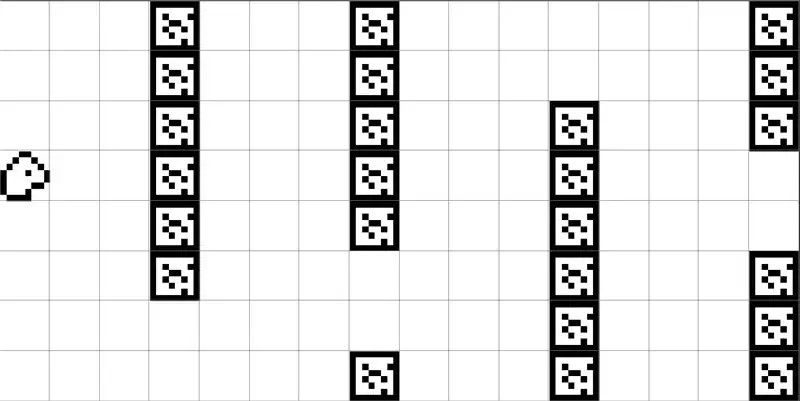
Въпреки че дисплеят, който използваме, има 64 пиксела височина, които да използвате за играта, възможно е само позиционирането на елементи в блокове от 8 пиксела. По този начин има само 8 възможни y-координати. За да улесня нещата, в софтуера разделих целия екран по този начин, като направих решетка от 16 блока по 8 блока, където всеки блок е 8x8 пиксела. За запълване на всеки блок всеки спрайт в играта е 8x8 пиксела. Това прави всичко МНОГО по -лесно за управление. Ако погледнете изображението по -горе, можете да видите как разделих екрана. Всяка стена се състои от 6 блока, с отвор с височина 2 блока, което прави общата височина на всяка стена 8 блока.
В програмата всяка стена е представена като структура, наречена Wall. Всяка стена има две свойства - holePosition и колона. 'holePosition' е число 0-6, тъй като има само 7 възможни позиции в стена от 8 блока за дупка с височина 2 блока. "колона" е число 0-15, тъй като на екрана са възможни 16 колони от блокове.
Препоръчано:
Flappy Bird с мускулна енергия: 9 стъпки (със снимки)

Flappy Bird с мускулна енергия: Може би си спомняте, когато Flappy Bird завладя света с щурм, като в крайна сметка стана толкова популярен, че създателят го премахна от магазините за приложения, за да избегне нежелана публичност. Това е Flappy Bird, каквато никога досега не сте виждали; чрез комбиниране на няколко готови композиции
Забавно с OLED дисплей и Arduino: 12 стъпки (със снимки)

Забавно с OLED Display и Arduino: Сигурен съм, че определено сте чували за OLED дисплейната технология. Той е сравнително нов и предлага по -добро качество от старата LCD технология. В този урок искаме да прегледаме стъпките, необходими за показване на данни на едно от най -често срещаните сингъл ко
GPS мониторинг с OLED дисплей: 5 стъпки (със снимки)

GPS мониторинг с OLED Display Project: Здравейте на всички, в тази кратка статия ще споделя с вас моя проект: GPS модул ATGM332D с микроконтролер SAMD21J18 и SSD1306 OLED 128*64 дисплей, изградих специална платка за него на Eagle Autodesk и го програмирам използвайки Atmel studio 7.0 и ASF
Играйте PONG игра с Arduino Uno и OLED 0.96 SSD1306 Дисплей: 6 стъпки

Играйте PONG игра с Arduino Uno и OLED 0.96 SSD1306 Дисплей: Здравейте момчета, днес ще правим PONG игра с Arduino. Ще използваме 0,96 оледен дисплей на adafruit за показване на играта & бутони за управление на играта
Графика на SSD1306 I2C OLED 128x64 дисплей с CircuitPython с помощта на Itsybitsy M4 Express: 13 стъпки (със снимки)

Графика на SSD1306 I2C OLED 128x64 дисплей с CircuitPython с помощта на Itsybitsy M4 Express: SSD1306 OLED дисплеят е малък (0.96 "), евтин, широко достъпен, I2C, монохромен графичен дисплей с 128x64 пиксела, който лесно се свързва (само 4 проводници) към микропроцесорни платки за разработка като Raspberry Pi, Arduino или
