
Съдържание:
- Стъпка 1: Материали:
- Стъпка 2: Ресурси:
- Стъпка 3: Преглед на контролера:
- Стъпка 4: Изграждане на контролер:
- Стъпка 5:
- Стъпка 6: Изграждане на допълнителен тунер:
- Стъпка 7: Преглед на програмирането на контролера:
- Стъпка 8: Пример за пулсиране на контролер за програмиране:
- Стъпка 9: Пример за програмиране на контролер от зори до здрач:
- Стъпка 10: Пример за програмиране на контролер за тропическа гора:
- Стъпка 11: Пример за програмиране на контролера Буря:
- Стъпка 12: Примери за програмиране на контролера ара и скандинавско дърво:
- Стъпка 13: Примери за програмиране на контролер Copperhead:
- Стъпка 14: Примери за програмиране на контролер Черен Doodle:
- Стъпка 15: Програмиране на настройващите функции:
- Стъпка 16: Останалата част от историята:
- Автор John Day [email protected].
- Public 2024-01-30 07:52.
- Последно модифициран 2025-01-23 14:36.


Въведение:
Осветлението е важен аспект на визуалното изкуство. И ако осветлението може да се промени с времето, това може да се превърне в значително измерение на изкуството. Този проект започна с посещение на светлинно шоу и опит как осветлението може напълно да промени цвета на обект. Започнахме да изследваме това в изкуството за осветление на тъкани. Досега сме изградили динамично осветление за 8 броя, включително картина и снимка. Светлинните ефекти включват: симулиране на зора и залез, подводна светлина през вълниста повърхност, мълния в облаци и драматично промяна на възприеманите цветове и настроение на произведението на изкуството. Видеоклиповете с тези ефекти са включени в стъпките по програмиране по -долу.
Тази инструкция изгражда контролер, който задава яркостта и цвета на низ от индивидуално адресируеми светодиоди с течение на времето. Той също така включва допълнителна входна верига за ръчна настройка (настройка на яркост и цвят) на сегмент от осветлението. Ще научите и за много проблеми и подобрения, които открихме по пътя.
Написахме и свързана инструкция за изграждане на кутията и рамката за сянка. Проверете го на:
Засега ще се съсредоточим върху електрониката и програмирането.
Стъпка 1: Материали:
- Низ от светодиоди WS2812
- Arduino Pro Mini 328 - 5V/16 MHz
- USB интерфейс FTDI Friend
- USB A към MiniB кабел за FTDI
- 4700 μf кондензатор
- 5v захранване с конектор 5.5 x 2.1
- Гнездо за захранване 5.5 x 2.1
- Терминален блок
- Прототипна платка
- Бутон
- Потенциометър
- LED индикатор
- Резистори
- Лентов кабел
- Заглавие мъжки
- Заглавие женски
Стъпка 2: Ресурси:
- Arduino; Интерактивна среда за развитие (IDE)
- Библиотека Adafruit NeoPixel
- Урок за NeoPixel
- Примерна програма Strandtest
- Библиотека FastLED
- FastLED връзки и документация
- FastLED форум
- Нашите скици на осветление
Стъпка 3: Преглед на контролера:


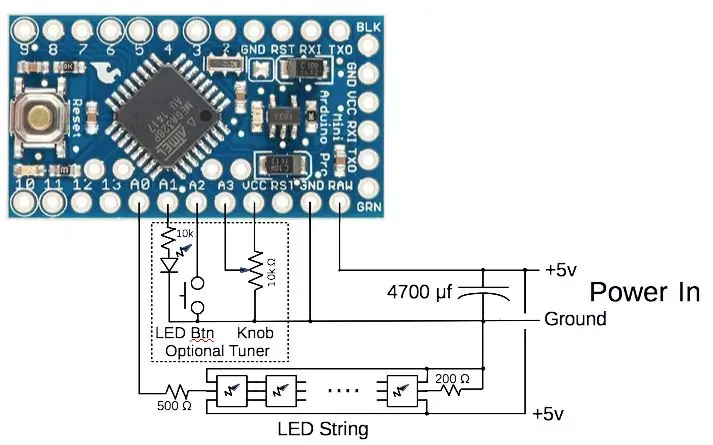
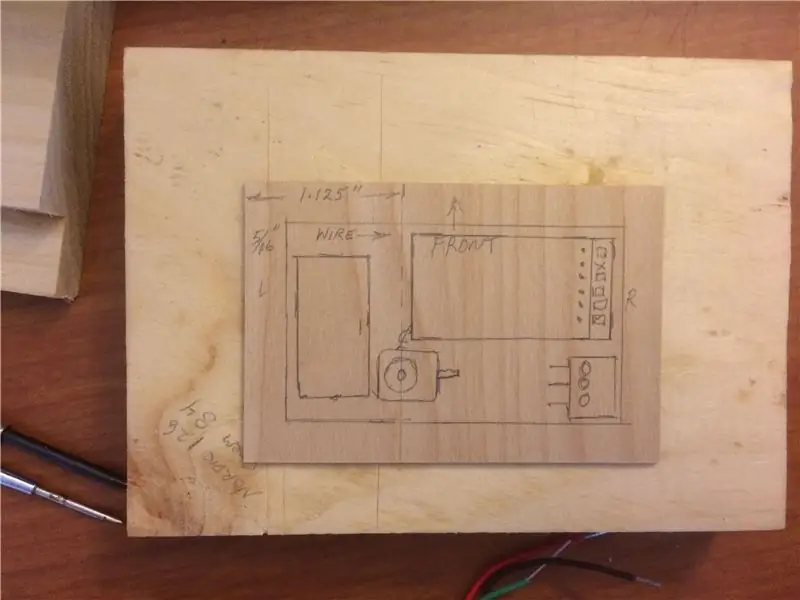
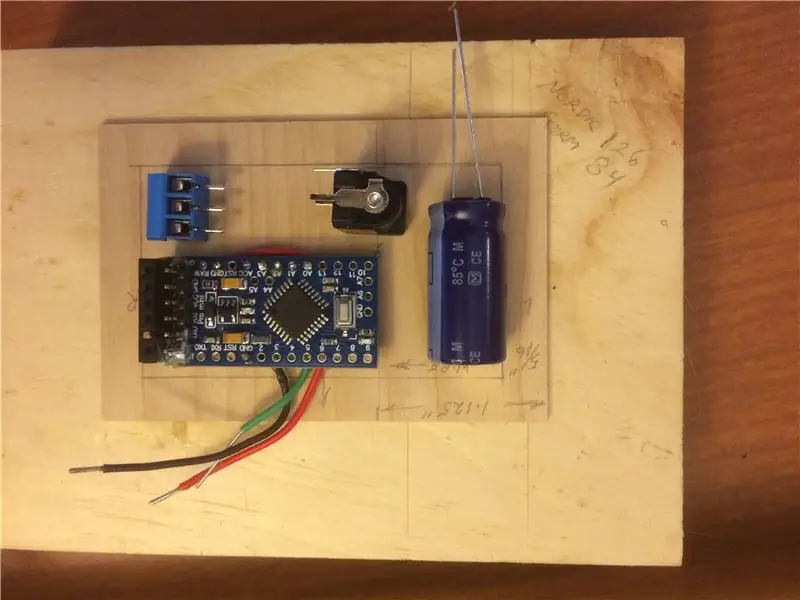
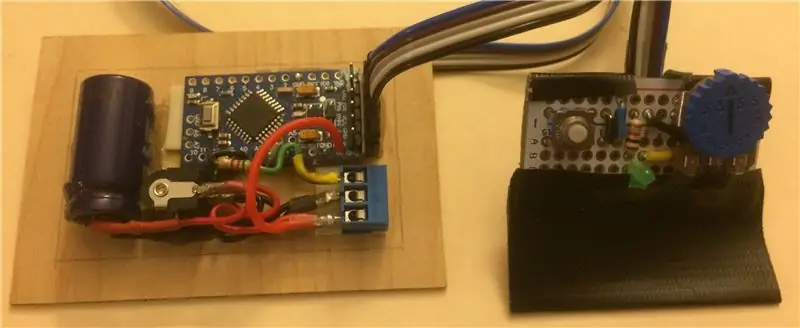
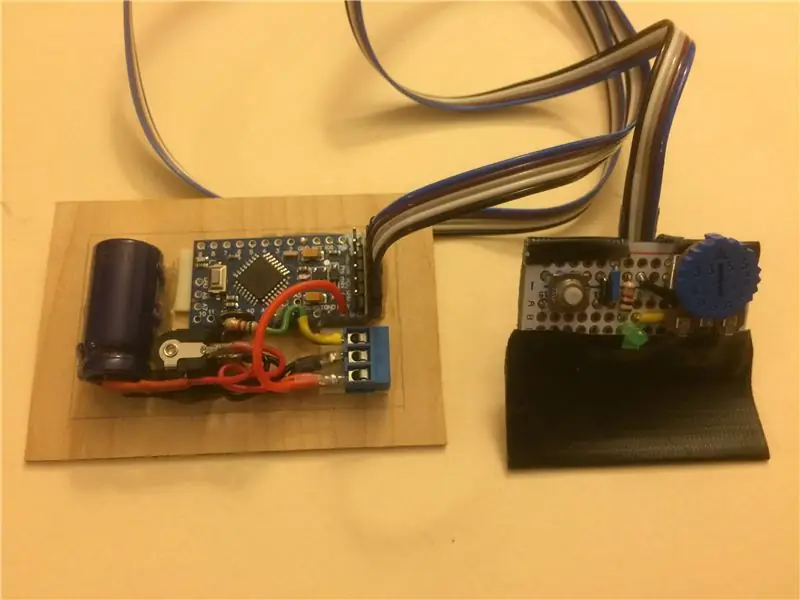
Схемата изглежда доста проста и е така. Създадохме нашите контролери, за да бъдат вградени в рамка за картина. Размерите на изобразената верига са 2,25”x 1,3” x 0,5”. Тунерът по избор е изграден върху отделна платка с конектор за лентов кабел. Тези снимки показват нашия завършен проект.
Искаме да поставим нашия контролер в рамката за картина, затова избрахме Arduino pro mini 5v за неговия малък размер, цена и 5v изход. Размерът на 5v захранването, от което се нуждаете, ще зависи от това колко светодиоди и тяхната максимална яркост във вашия проект. Всички наши проекти работеха с по -малко от 3 ампера, а някои бяха с по -малко от 1 ампер. Има няколко вида адресируеми цветни светодиоди. Започнахме с WS2812, продаван от Adafruit като един от техните „NeoPixel“продукти. Това работи за нас и не сме изследвали други светодиоди. Повечето от нашите проекти използваха 60 LED на метър лента. Досега нашите проекти са варирали до 145 светодиода.
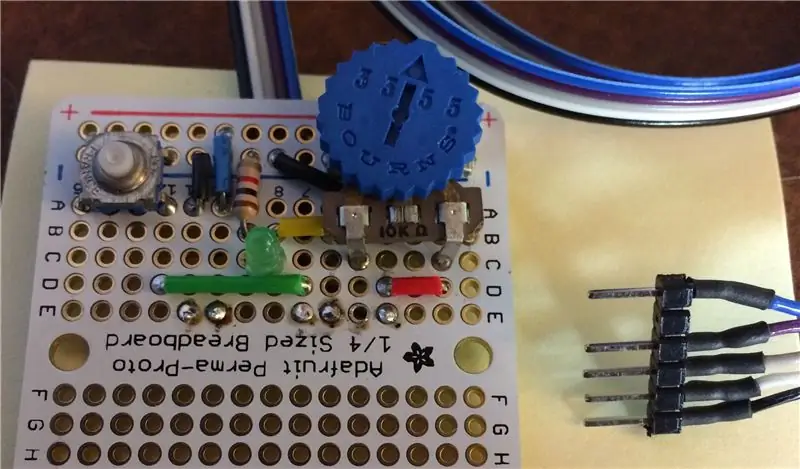
Допълнителен тунер:
Изградихме малък „тунер“на входната верига, за да можем лесно да регулираме сегменти от осветлението, без да променяме и качваме програмата за всяка настройка. Той има: изходен светодиод, който мига в режим на вход; бутон, който променя режима на въвеждане; и копче, което може да се регулира. След това Arduino може да изведе стойностите към свързан компютър.
Стъпка 4: Изграждане на контролер:

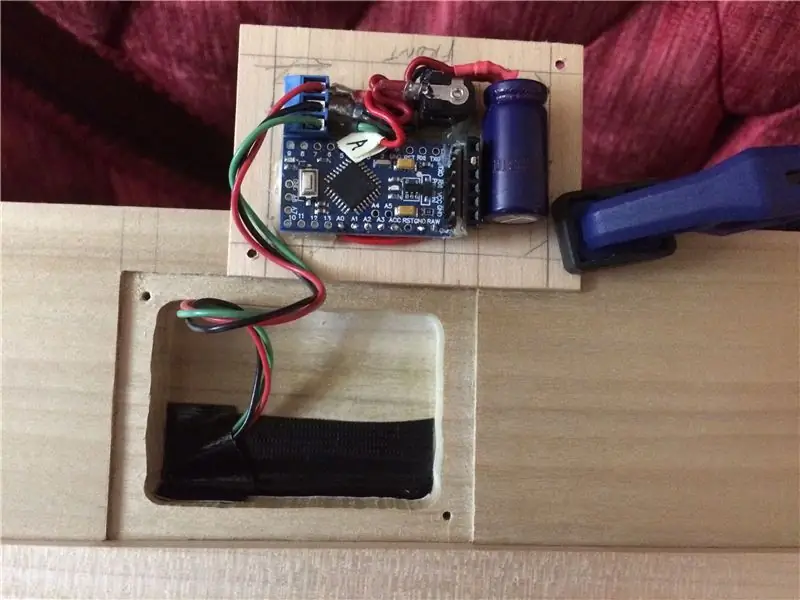
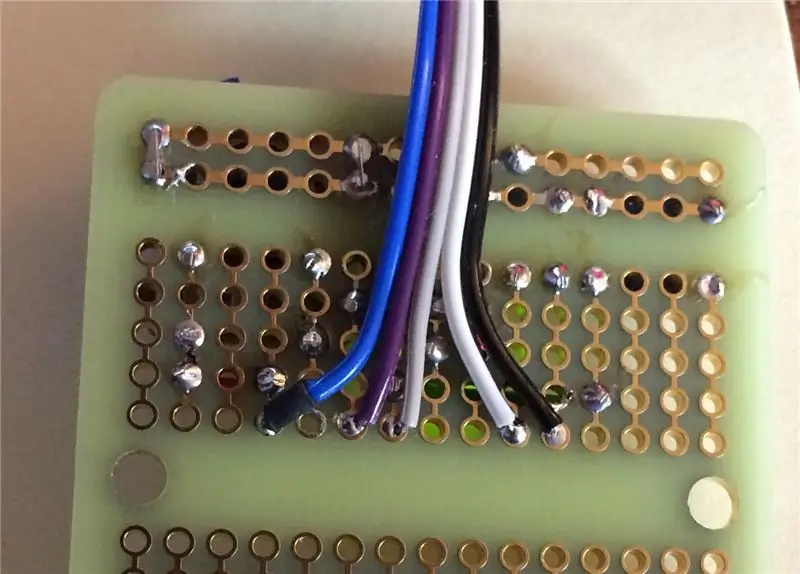
Списъкът с материали не съдържа проводниците, тръбите за радиатор и други консумативи, от които може да се нуждаете. За 5V и заземителна верига към светодиодите предлагам да използвате 26 габарит или по -тежък многожилен проводник. Използвахме 26 габарит. Също така силиконовата изолация на проводника е по -добра, защото не се топи близо до мястото, където запоявате и е по -гъвкава. Открих, че оставянето на малко повече пространство между компонентите направи производството много по -лесно. Например, контролерът, показан в стъпка #6, пространството между корпуса на контакта (черен) и клемния блок (син) е около 1 инч. Нашият монтажен капак е два слоя дървен фурнир.
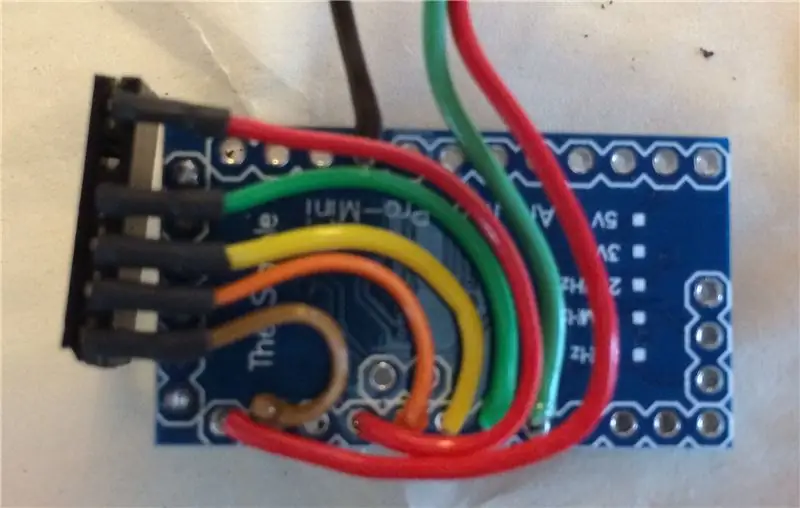
Картината в тази стъпка показва окабеляването на женска заглавка с шест контакта за опционалния тунер. Неизползваният контакт между червения и зеления проводник е запушен с парче клечка за зъби, за да се предотврати обратната връзка.
Стъпка 5:



Сега нека го съберем така, че да се побере в рамката на сенчестата кутия. Рамката е с дебелина 3/4 ", така че имаме ограничение на височината на контролера 1/2". Направихме монтажни плочи, като залепихме две парчета заздравител за фурнир с зърната, перпендикулярни една на друга, за да ограничим изкривяването. Компонентите са подредени така, че щекерът за захранване ще бъде в центъра на рамката. Дупката за електрическия жак беше изрязана с бижутерски трион и изрязана, за да пасне. След това компонентите се свързват заедно преди монтажа. Гнездото е залепено на място с епоксидна смола. Под винтовата клема и arduino се използват двустранни перманентни монтажни квадратчета. Лепилото за топене също се използва за задържане на arduino на място, както и на кондензатора.
Стъпка 6: Изграждане на допълнителен тунер:



Изградихме малък „тунер“на входната верига, за да можем лесно да регулираме сегменти от осветлението, без да променяме и качваме програмата за всяка настройка. Той има: изходен светодиод, който мига в режим на вход; бутон, който променя режима на въвеждане; и копче, което може да се регулира. След това Arduino може да изведе стойностите към свързан компютър.
Тези снимки показват изработката на тунера. Покрих гърба с лента „Горила“. Което държи лентовия кабел стабилен и също така направи хубава дръжка.
Стъпка 7: Преглед на програмирането на контролера:
Това наистина е трудната част от проекта. Надяваме се, че ще можете да използвате някои от нашия код и методи, за да започнете.
Adafruit и FastLED са публикували две страхотни библиотеки, които позволяват на Arduinos да контролира много видове адресируеми светодиоди. Ние използваме двете библиотеки в различни проекти. Предлагаме ви също да прочетете някои от ресурсните материали за тези библиотеки и да проучите някои от техните примерни програми.
Хранилището на нашите програми Github е изброено в „Ресурси“по -горе. Имайте предвид, че далеч не сме опитни в програмирането на Arduino, така че има много място за подобрения. Чувствайте се свободни да посочвате проблеми и да допринасяте за подобрения.
Стъпка 8: Пример за пулсиране на контролер за програмиране:

„Ripple“от Jeanie Holt беше първият ни успех. Това парче е риба от изкуство от плат в рамка на сенчеста кутия. Осветлението е стабилно на ниско ниво синьо отдолу. И отгоре, до три вала с по -ярка бяла светлина, движещи се отдясно наляво, сякаш се пречупват чрез движещи се вълни по водната повърхност. Това е доста проста концепция и програмата не използва входовете „тунер“. Той започва с включване на библиотеката Adafruit и определяне на изходния контролен щифт и броя на светодиодите. След това правим еднократна настройка на серийната комуникация и LED лентата. След това дефинираме редица вътрешни променливи, като например забавянето между опресняванията, характеристиките на светлинен вал (яркостта му във времето и движението му), след това посочваме променливите за всеки вал светлина.
Функцията „changeBright ()“ще увеличи яркостта на светлинен вал по време на „атаката“, ще я задържи постоянна за времето на „поддържане“, след което ще изчезне по време на „разпадане“.
Функцията „пулсация ()“се извиква за всеки от трите светлинни вала при всяко нарастване на времето. Временната яркост се изчислява въз основа на избледняване от максималната яркост при постоянен спад във времето. След това за всеки светодиод вляво от началната позиция се изчислява яркостта. Можем да си представим вълна от светлина, движеща се наляво. Всеки светодиод вляво е в по -ранна точка от кривата на времето за яркост на пулсациите. Когато тази вълна има нулева яркост за всички светодиоди, готовият флаг е зададен на 1. Ако светодиодът вече е по -ярък (зададен от една от другите вълни), оставяме стойността непроменена.
Основният контур започва с изключване на светодиодите. След това за всяко от трите вълни извиква функцията на пулсациите и увеличава брояча на времето. Ако флагът "готово" е зададен, той започва вълнението отново. Накрая основният контур задава бледосиня светлина в долната част.
Стъпка 9: Пример за програмиране на контролер от зори до здрач:

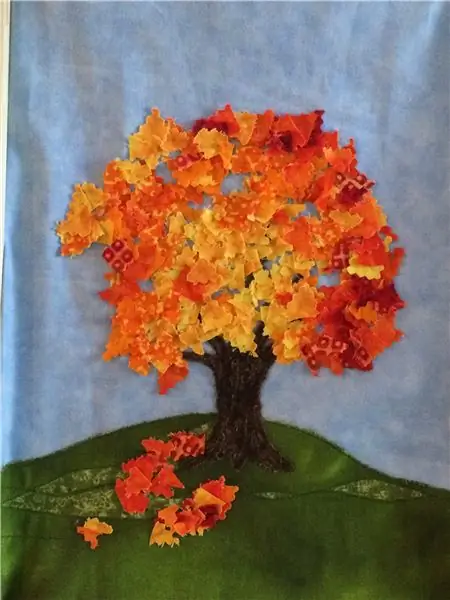
Следващият проект, „Dawn to Dusk“от Jeanie Holt, е поредното произведение на изкуството от плат този път дърво с есенно оцветена зеленина. Осветлението е симулация на деня с разсъмване, което започва да се прояснява вляво, преминавайки към ярко в средата на деня, последвано от червеникави цветове на залеза и преминавайки към нощта. Предизвикателството тук е опростяването на описанието на променящия се цвят и яркост с времето върху лента от 66 светодиода. Другото предизвикателство е да накарате светлината да се променя плавно. Наистина се борихме със забележимата промяна в светлината при ниски нива на осветеност. Опитах се да получа по -плавни преходи на осветлението с помощта на библиотеката FastLED, но не успях. Това описание на програмата ще бъде по -малко подробно. Отново използвахме библиотеката на NeoPixel на Adafruit.
Отидохме на конвенция за стартиране на нашите LED ленти в горния ляв ъгъл. Това прави номерирането на LED местоположението малко неудобно в това парче. Около рамката има 86 светодиода. Dawn осветява лявата страна, която преминава от 62 до 85. След това горе вляво надолу вдясно е от 0 до 43.
Тази програма не включва възможността за използване на входната верига „Тунер“.
Тази програма използва разсейване на времето, за да намали трептенето. Актуализираме всеки пети светодиод, след това преминаваме към смяна на един и актуализираме всеки пети светодиод и повтаряме, докато всички те се актуализират. Поради тази причина ние определяме дължината на LED низа малко по -голяма, отколкото е в действителност.
Ето как опростихме описанието на модела на осветление. Идентифицирахме 12 референтни LED позиции около рамката от долния ляв до долния десен ъгъл. След това определихме интензитета на червения, зеления и синия (RGB) светодиод за тези референтни светодиоди в до 12 точки на прекъсване през периода от зората до здрача. За всяка точка на прекъсване има 4 байта, броят на времето, считано от последната точка на прекъсване, и стойността на един байт за всеки от RGB цветовете. Този масив заема 576 байта ценна памет.
Сега използваме линейна интерполация, за да намерим стойности между точките на прекъсване и отново линейна интерполация, за да намерим стойности за светодиодите, разположени между референтните светодиоди. За да работи интерполацията добре, трябва да използваме някои междинни стойности с плаваща запетая. Периодът от зори до здрач е разделен на 120 половин секунди.
Стъпка 10: Пример за програмиране на контролер за тропическа гора:

Следващият проект, който ще опиша, е „Rain Forest“от Джули-Ан Гаспер. Това е по -голямо произведение на изкуството от плат с много дълбочина. Тук използвахме сенчеста кутия с дълбочина около 4.4”. Концепцията за осветление е нивата на фоновата светлина, които са по -слаби в долната част, като светлината трепте през листата отгоре от време на време. Концепцията тук е подобна на Ripple, но светлинните валове не се движат. И за разлика от вълните, където яркостта се променя плавно, тук яркостта на трептене трябва да се колебае. Създадохме 40 -байтов масив, наречен flicker_b2. Открихме, че визуалният ефект е добре, ако използваме един и същ модел за всички места на трептене. Установихме 5 места за трептене. При преглед на визуалния ефект установихме, че едно от трептенията трябва да бъде много по -широко от останалите. Използвахме функцията fill_gradient_RGB (), за да разтеглите това трептене над около 20 светодиода. Всяко трептене е независимо и започва на случаен принцип. Вероятността за всяко трептене може да бъде зададена.
Цветът на фона трябва да бъде зададен и възстановен, когато трептенето не е по -ярко от фона.
За това парче използвахме библиотеката FastLED. В тази програма #define TUNING се използва, за да покаже дали платката за настройка е включена, тя трябва да бъде 0, когато платката на тунера не е включена. В противен случай контролерът е чувствителен към статично електричество и poltergeists. Компилаторът включва само програмните сегменти, които използват „Tuner“, когато тази променлива е 1.
Стъпка 11: Пример за програмиране на контролера Буря:

Друг проект беше осветяване на снимка, наречена „Буря“от Майк Бек. Картината представлява бурен облак. Използваме библиотека FastLED и не включваме възможността за настройка. Концепцията за осветление тук е някаква фонова светлина със светкавици, които се появяват на случаен принцип в три точки около облака. Светкавицата на всяко място се причинява от три светодиода. Пространството между тези светодиоди е различно за всяко място. Яркостта на тези три светодиода се определя от три 30 -байтови масива. Последователността на яркостта в трите масива дава вариация и очевидно движение през трите светодиода. Посоката на възприеманото движение и общата яркост се избират за всяко място. Продължителността на светкавицата на всяко място се регулира от закъснението между актуализирането на стойностите на яркостта. Между ударите на мълния има случайно закъснение между 0,2 и 10,4 секунди. Кое от трите места за удар също е произволно с 19% шанс в горната част на облака, 45% шанс в долния десен ъгъл и 36% шанс по лявата страна.
Стъпка 12: Примери за програмиране на контролера ара и скандинавско дърво:


Парчетата „Macaw“от Dana Newman и „Nordic Tree“от Jeanie Holt използват светлинен цвят, за да променят възприемания цвят на парчето. В случая с рисуването на Дана на голям ара настроението на птицата се променя от радостно към заплашително в зависимост от цвета на светлината около птицата. Тези две програми са почти идентични. Ние използваме библиотеката Adafruit NeoPixel и възможността за настройка на платката е в тези програми. Тези програми са адаптирани от функцията theatreChaseRainbow () в Adafruit_NeoPixel/examples/Strandtest.ino (изтеглено на 29.07.2015 г.)
Осветлението се поддържа при относително постоянна яркост, докато цветът на светлината се променя, прогресирайки през цветово колело от цветове. Напредването около цветното колело се създава, като се започне със 100% червено и постепенно намалява червеното, докато се увеличава зеленото. След като зеленото е на 100%, то се намалява, като се увеличава синьото. И накрая, когато синьото намалява и червеното се увеличава, вие излизате в пълен кръг.
Това осигурява осветление, използвайки два от основните цветове и оставя един. Докато преминаваме през това цветово колело за осветление в някакъв момент всеки цвят в произведението на изкуството ще липсва в доставената светлина. Получената промяна в възприемания цвят може да бъде доста драматична и да стане част от художествения израз. Така че, ако червеното не присъства на светлината, всяко червено в картината ще изглежда тъмно. Когато светлината е чисто червена, тогава червеното наистина свети, а другите цветове са заглушени.
Стъпка 13: Примери за програмиране на контролер Copperhead:

„Copperhead“от Jeanie Holt използват вариации на осветлението, за да подобрят усещането за открито и вариация в забележимостта на змията. Програмирането наслоява светлинни вълни върху фоновото осветление.
За тази програма използвахме библиотеката FastLED заедно с нашата тунерна схема за развитие.
Цветът на фона е зададен на 10 точки около рамката и функцията fill_gradient () се използва за плавен преход между цветовете.
В началото на цикъл на гледане фонът се затъмнява и цветът се променя към синьо, като се използва косинусна крива с течение на времето и функцията setBrightness ().
След закъснение три светлинни вълни се движат от горния десен в долния ляв ъгъл. Първата вълна е най -ярката, като следващите вълни стават по -слаби. Първата вълна също се движи по -бавно.
Стъпка 14: Примери за програмиране на контролер Черен Doodle:

„Black Doodle“от Jeanie Holt изследва отраженията от черния винил.
Тази програма също използва библиотеката FastLED и може да приема данни от схемата за настройка.
Осветлението се състои от до 5 едновременни дисплея на светлина, възпроизвеждаща се от произволни точки около кадъра. Всеки дисплей преминава през същите 60 стойности на яркост с течение на времето. Всеки дисплей включва 7 съседни светодиода, като яркостта намалява към ръбовете. Преди всяко стартиране на дисплея има произволно забавяне. Местоположението на дисплея е произволно, но местоположенията в близост до активен дисплей са забранени.
Фонът представлява дъга от цветове, разпръснати около рамката. Тази фонова дъга бавно се обръща и произволно обръща посоката.
Тези описания са преглед и помощ при четене на програмите. Надяваме се, че ще намерите някои от тези светлинни ефекти достатъчно интересни, за да ги включите в някой от вашите проекти. Връзка към github.com, където се съхраняват програмите, е в Стъпка 2 Ресурси.
Стъпка 15: Програмиране на настройващите функции:
В програмата RainForest можем да включим функцията за настройка чрез „#define TUNING 1“и да прикрепим входната платка за настройка с помощта на лентов кабел. Трябва също така да зададем параметри, за които LED ще бъде повлиян от настройката. Например нека да регулираме светодиодите в позиции 61 до 73. Използваме #define START_TUNE 61 и #define END_TUNE 73. Ние задаваме други сегменти от низ на цветове на фона в setup (), използвайки fill_gradient_RGB () повиквания. Останалата част от вашата скица не трябва да настройва светодиодите в диапазона за настройка или няма да можете да видите вашите настройки. Сега стартирайте скицата и покажете серийния монитор. Настройващата част на програмата има 4 състояния [Hue, Saturation, Value и Brightness]. Hue е цветното колело с 0 = червено и 255 покрай синьо до почти червено. Текущото състояние трябва да бъде отпечатано на серийния монитор и светодиодният индикатор на таблото за настройка ще мига, за да покаже състоянието (едно мигане е Hue; две мигания са Saturation и така нататък). Стойността е интензитетът на светлината, докато яркостта е редукционен фактор, който се прилага към всички стойности на интензитета на светодиодите. Така че за пълна яркост задайте стойност = 255 и яркост = 255. Натиснете бутона, за да изместите състоянието. Когато сте в състояние, което искате да регулирате, завъртете копчето. Програмата игнорира копчето, докато се завърти повече от INHIBIT_LEVEL. Това избягва промяната на стойностите в другите състояния, когато преминавате през тях. Например можете да започнете с Hue и да получите желания цвят, след това да преминете към стойност и да коригирате, за да намерите яркостта, която искате.
Скиците Macaw и Nordic_Tree включват настройка, но функциите са малко по -различни. В тези скици има само два режима. Един за яркост и един за положение на цветното колело. С тези примери можете да видите как да персонализирате настройващите функции, така че да работят с почти всеки параметър във вашия контрол на осветлението.
В хранилището е включена скица „Tuning“, която приема функциите за настройка от RainForest. Тази скица е само функциите за настройка, така че можете да изследвате и по -лесно да следвате как работи скицата. Използваме тази скица, за да контролираме тестова рамка за осветление, която можем бързо да поставим върху произведение на изкуството и да изследваме светлинните ефекти. По -късно ще използваме информацията за настройка за изграждане на персонализиран контролер за осветление.
Надявам се, че тази инструкция ще ви бъде от полза, за да накарате проекта ви да работи.
Стъпка 16: Останалата част от историята:
Това е един от двата инструктажа по този проект. Ако все още не сте, вижте придружаващия инструкции на:
Препоръчано:
Интелигентна карта на Айдахо с LED данни + изкуство: 8 стъпки (със снимки)

Интелигентна карта на Айдахо с LED данни + изкуство: Винаги съм искал начин за художествено и динамично показване на географски данни чрез " рисуване " карта със светлина. Живея в Айдахо и обичам държавата си, затова си помислих, че това ще бъде чудесно място за начало! Освен че е произведение на изкуството
Направете огромен 4096 LED дисплей за ретро пикселно изкуство: 5 стъпки (със снимки)

Направете огромен 4096 LED дисплей за ретро пикселно изкуство: ***** Актуализирано през март 2019 г. ****** Има няколко начина, по които можете да продължите по този проект, да изградите всичко от нулата или да използвате версия на комплект. Ще разгледам и двата метода в тази инструкция. Тази инструкция обхваща 64x64 или 4,096 RGB LED инсталация
Динамично LED осветление Shadow Box и рамка за изкуство :: 16 стъпки (със снимки)

Динамично LED осветление Shadow Box и Frame for Art :: Осветлението е важен аспект на визуалното изкуство. И ако осветлението може да се промени с времето, това може да се превърне в значително измерение на изкуството. Този проект започна с посещение на светлинно шоу и опит как осветлението може напълно да промени ко
Динамичен контролер ELIO: 3 стъпки

Динамичен контролер ELIO: ELIO е многофункционален контролер за производители. Дъщеря ми, която е 5 клас, направи движеща се кола в училището си. Колата беше толкова проста, играчка с превключвател. Тя изпрати колата на сестра си от другата страна, тъй като колата няма функция за управление
Разбъркване на NES контролер (Nintendo контролер MP3, V3.0): 5 стъпки (със снимки)

Разбъркване на контролера на NES (Nintendo Controller MP3, V3.0): Напълно изтръгнах ryan97128 от неговия дизайн за Nintendo Controller MP3, версия 2.0 и чувам, че той е получил идеята от всички мъдри Morte_Moya, така че не мога да взема кредит за целия им гений. Просто исках да добавя удобство и презареждане
