
Съдържание:
- Стъпка 1: Залепете дървото
- Стъпка 2: CNC трите панела (граничен панел, борова сърцевина и LED панел)
- Стъпка 3: Изградете графствата от акрилен лист
- Стъпка 4: Боя и петна
- Стъпка 5: Лепене на панели
- Стъпка 6: Свържете светодиодите с Friction Fit и свържете Arduino
- Стъпка 7: Кодиране на Arduino
- Стъпка 8: Насладете се на Художествения светлинен дисплей
- Автор John Day [email protected].
- Public 2024-01-30 07:51.
- Последно модифициран 2025-01-23 12:57.


От jwolin Следвайте още от автора:





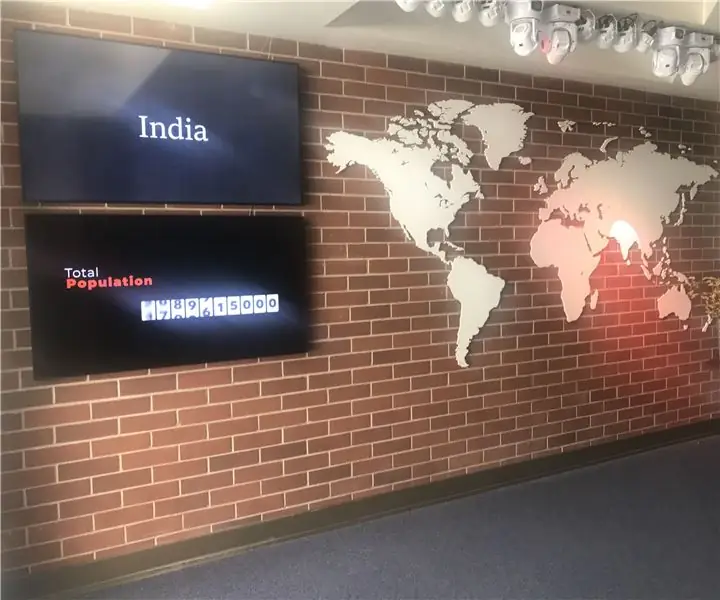
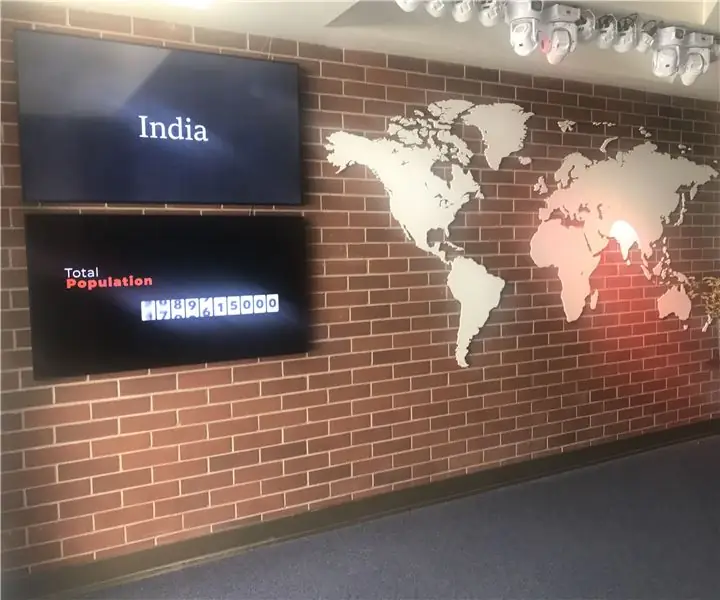
Винаги съм искал начин за художествено и динамично показване на географски данни чрез „рисуване“на карта със светлина. Живея в Айдахо и обичам държавата си, затова си помислих, че това ще бъде чудесно място за начало! Освен че е произведение на изкуството с хладни светлинни ефекти, то предоставя и полезна информация. Например, можете да покажете „топлинна карта“на брой гъстота на населението, нива на валежите, максимуми/минимуми на надморска височина, брой акра зона на пустинята и т.н. След като направя тази карта на Айдахо, имам мотивация да направя нещо подобно на в световен мащаб!
За тази инструкция ще ви трябва следното:
- (2) 2'x4 'лист от 1/4MDF
- (1) 10 'парче 1 "x8" бор бор
- (1) лист светлоразсейващ акрил
- 2 нишки от (50) ws2812B предварително свързан индексируем светодиод
- 5 -волтово захранване
- Петно, боя, лепило
- Arduino Micro или еквивалент
Необходими инструменти
- CNC машина
- Поялник
- Щипки
- Шкурка
Стъпка 1: Залепете дървото




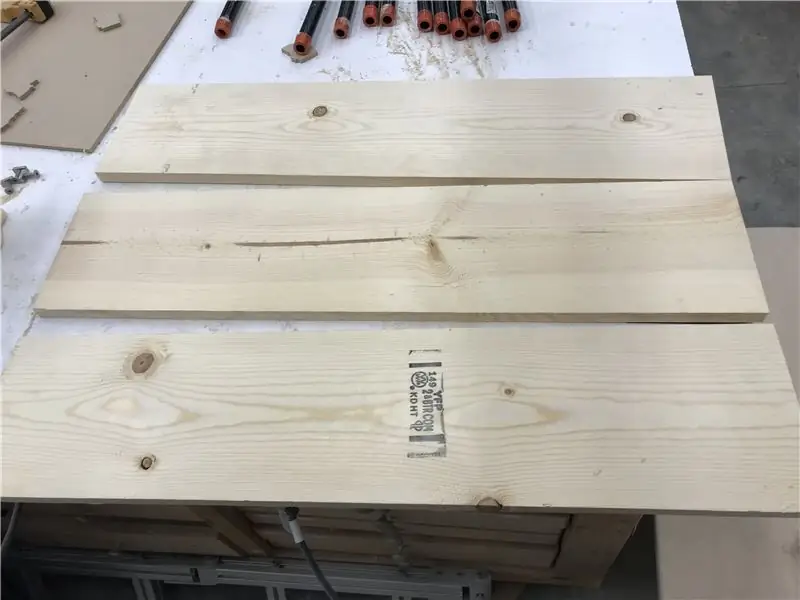
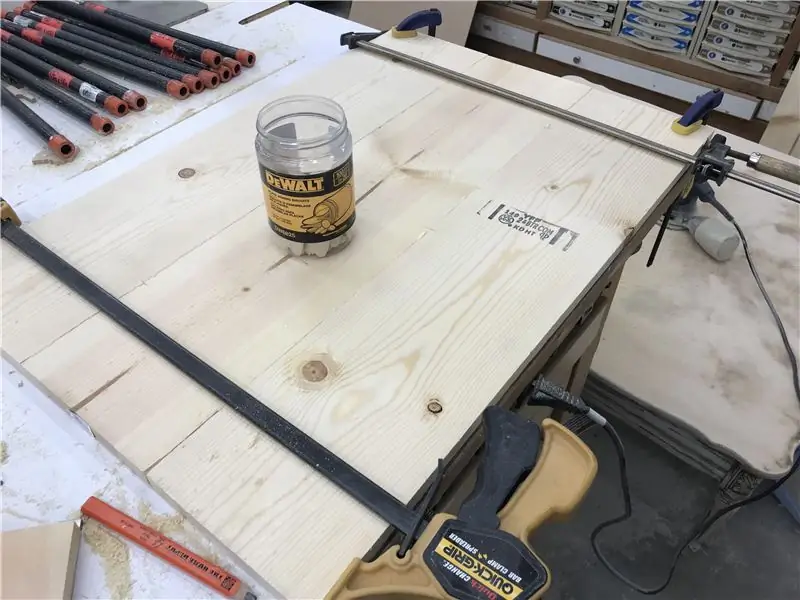
Винаги, когато залепвам дървени панели, винаги ги свързвам с бисквити. Това предотвратява цепенето поради свиване, когато дървото изсъхне. Това е особено важно за този проект, тъй като повърхността, свързваща парчетата заедно, ще бъде намалена поради операциите с джоб с CNC. След като поставите добро зърно лепило от двете страни, както и в двете половини на бисквитените кухини, затегнете и оставете за 24 часа.
След като разглобите скобите, използвайте шлифовъчна машина за палми (или ако сте смели, шлифовъчна лента) и изгладете фугите гладко. Неизменно ще имате лепило да изстискате фугите и искате да шлайфате дъската, за да бъде възможно най -плоска и без петна.
сега, когато имаме трите панела, от които ще се нуждаем, нека преминем към работата с CNC!
Стъпка 2: CNC трите панела (граничен панел, борова сърцевина и LED панел)




Има три панела, които съставят проекта. Можете да видите моделите в софтуера, който използвам. Данните от картата са закупени от отличните безплатни картографски пакети. Невероятни детайли и стойност тук! CAD файловете са прикачени в следващата стъпка, ако искате или DXF за CAD, или векторните файлове.
Панелът с LED сърцевина е основно обработен 1/4 "MDF лист, който държи светодиодите с плътно триене. Ще забележите на този панел голям" джоб "около светодиода. Това позволява на светлината да се разсейва толкова бързо, колкото възможно, за да се избегнат горещи точки върху акрила.
Ядрото е боровият панел, който залепихме в предишната стъпка и представлява фона на проекта. За да може светлината да достигне до акрилните панели, ние обработихме машинно всеки район.
Накрая горният панел се обработва само с очертанията на окръзите и границата на държавата. Всеки окръг има малък рафт, който ще получи 1/8 светлинен разсейващ акрил.
Говорейки за акрил, време е да ги обработите следващите.
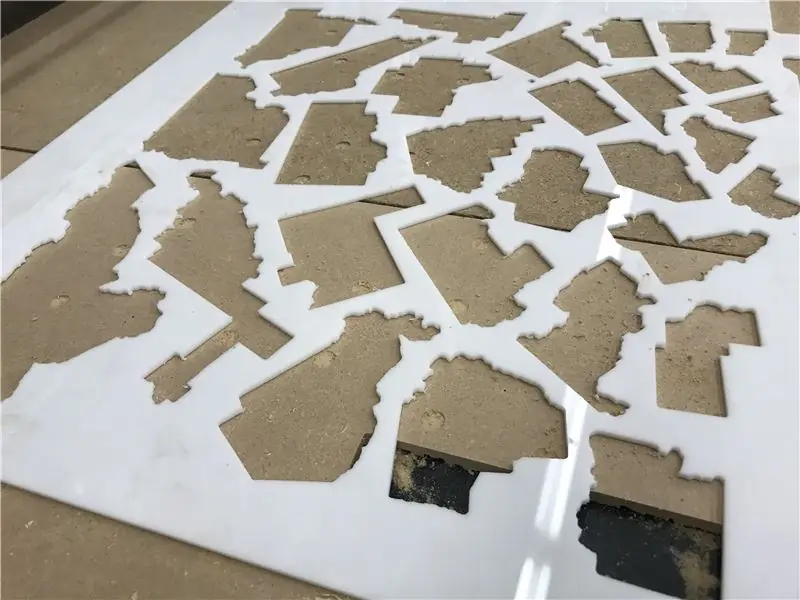
Стъпка 3: Изградете графствата от акрилен лист




Обработката на окръзите от акрил отне малко опит и грешка. Акрилът може да се стопи, ако се обработва бавно, така че е необходима подходяща скорост на подаване, за да се постигнат добри резултати. Друг съвет е да използвате възможно най -голям инструмент с добро засмукване, за да изчистите чиповете. Малките инструменти са склонни да не изчистват чиповете толкова лесно и да натрупват топлина, която произвежда това нежелано топене.
Успях да постигна необходимата ми резолюция с 1/8 upcut две флейтови спираловидни битове при 18, 500rpm и скорост на подаване от 200ipm. Добър емисия и скорости калкулатор е полезен тук! Бих препоръчал този на cnccookbook.com. Един флейт би работил дори по -добре, но аз нямах такъв под ръка. Поддържането на малки раздели върху тези парчета в CAM работата е важно, за да не се откъснат готовите парчета и да се проектират в стаята!
Магическото отместване за превръщането на окръзите в правилния размер се оказа 0.075 отстъпление от централната линия на чертежа на CAD. Това позволи да се вземе предвид 1/2 от границата на 1/8 плюс малко допълнително, за да може панелът да се постави на място. Изисква се малко количество шлайфане върху определени парчета, за да ги накара да седнат на място. Отново, куп триене подходящи парчета направиха тази бърза и лесна работа.
Получаването на всички окръзи, за да се поберат в едно парче акрил, беше лесна работа с моя векторен софтуер, който има функция за влагане за максимално използване на листа.
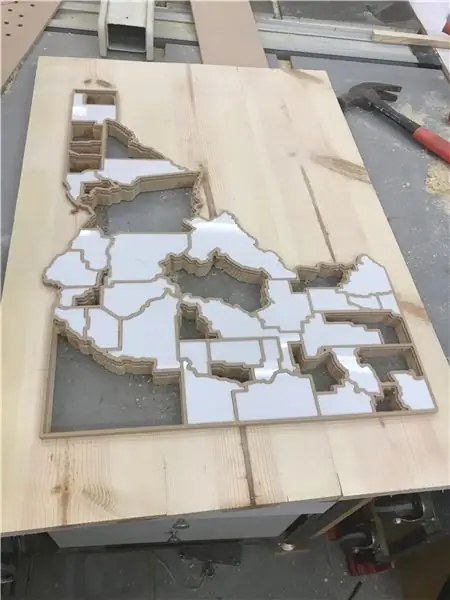
Само за забавление започнах да тествам монтирането на някои парчета. Започва да идва заедно. Готино!
Искате файловете за обработка на окръзите. Сигурен! Вижте прикачения файл.
Стъпка 4: Боя и петна



Преди да съберем всичките си парчета, първо трябва да боядисваме и оцветяваме. Използвах комбинация от петна за дървения панел, спрей боя за граничния слой и отразяваща бяла за LED слоя. Бърза работа и пристъпваме към сглобяването. Забавлявам се!
Стъпка 5: Лепене на панели



Сега е време да залепите долния панел към дъното на боровата сърцевина и след това панела за държавна граница на MDF към to на боровата сърцевина. Току -що използвах серия скоби, за да направя това.
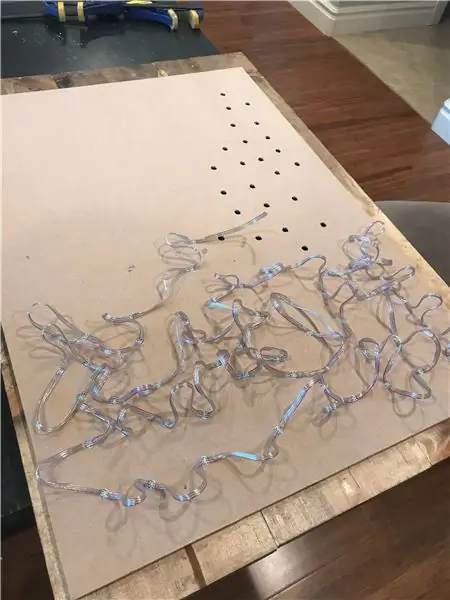
Стъпка 6: Свържете светодиодите с Friction Fit и свържете Arduino



Тази кошмарна работа беше супер проста с допуските за прилягане на триене тук. Използвах задния край на химикалка, за да ги притисна на място. Практически щракна и няма да излезе без значителна сила. За тази част от проекта не е използвано никакво лепило. Това прави сглобяването НАЧАЛО лесно! Правил съм много проекти, в които ми се налагаше да преправям кабели с часове и това буквално отне 10 минути. Това е най -лесният начин. Опитах се да свържа състоянието в зигзагообразен ред, поддържайки групировките така, че всеки окръг да е последователен по низ.
Свързването към arduino беше просто чрез използването на малка платка и свързване на проводници. Захранването беше покупка от ebay. 5v и 8amps е прекалено много за този проект, но дава много режийни разходи. Окабеляването на тези неща е много просто. +5v към щифта VCC, Заземяване към заземяващия щифт и след това захранвайте нишката със същия 5v източник. Единственият оставащ щифт е щифтът за данни, който захранва низа! В моя случай използвах D7 за данни. Сега към програмирането!
Стъпка 7: Кодиране на Arduino


Светодиодите се захранват от arduino, който прави кодиране на торта. Някои от първоначалните процедури са заимствани (т.е. откраднати) от отличната библиотека ws2813fx на github. Беше лесно да се променят тези съчетания, за да направя това, от което се нуждая. Пълният обхват на кода би бил труден за обяснение в цялост, но ето няколко акцента!
Ето наличните демонстрационни процедури:
# определят FX_MODE_STATIC 0 # определят FX_MODE_BLINK 1 # определят FX_MODE_BREATH 2 # определят FX_MODE_COLOR_WIPE 3 # определят FX_MODE_COLOR_WIPE_INV 4 # определят FX_MODE_COLOR_WIPE_REV 5 # определят FX_MODE_COLOR_WIPE_REV_INV 6 # определят FX_MODE_COLOR_WIPE_RANDOM 7 # определят FX_MODE_RANDOM_COLOR 8 # определят FX_MODE_SINGLE_DYNAMIC 9 # определят FX_MODE_MULTI_DYNAMIC 10 # определят FX_MODE_RAINBOW 11 # определят FX_MODE_RAINBOW_CYCLE 12 # определят FX_MODE_SCAN 13 # определят FX_MODE_DUAL_SCAN 14 # определят FX_MODE_FADE 15 # определят FX_MODE_THEATER_CHASE 16 # определят FX_MODE_THEATER_CHASE_RAINBOW 17 # определят FX_MODE_RUNNING_LIGHTS 18 # определят FX_MODE_TWINKLE 19 # определят FX_MODE_TWINKLE_RANDOM 20 # определят FX_MODE_TWINKLE_FADE 21 # определят FX_MODE_TWINKLE_FADE_RANDOM 22 # определят FX_MODE_SPARKLE 23 # определят FX_MODE_FLASH_SPARKLE 24 #дефинирайте FX_MODE_HYPER_SPARKLE 25 #дефинирайте FX_MODE_STROBE 26 #дефинирайте FX_MODE_STROBE_RAINBOW 27 #дефинирайте FX_MODE_MULTI_STROBE 28 #дефинирайте FX_MODE_BLINK_RAINBOW_ME_FE_ME_FE_ME_FE_ME_FE_ME_FE_MOD NE FX_MODE_CHASE_RANDOM 32 # определят FX_MODE_CHASE_RAINBOW 33 # определят FX_MODE_CHASE_FLASH 34 # определят FX_MODE_CHASE_FLASH_RANDOM 35 # определят FX_MODE_CHASE_RAINBOW_WHITE 36 # определят FX_MODE_CHASE_BLACKOUT 37 # определят FX_MODE_CHASE_BLACKOUT_RAINBOW 38 # определят FX_MODE_COLOR_SWEEP_RANDOM 39 # определят FX_MODE_RUNNING_COLOR 40 # определят FX_MODE_RUNNING_RED_BLUE 41 # определят FX_MODE_RUNNING_RANDOM 42 # определят FX_MODE_LARSON_SCANNER 43 # определят FX_MODE_COMET 44 # определят FX_MODE_FIREWORKS 45 # определят FX_MODE_FIREWORKS_RANDOM 46 # определят FX_MODE_MERRY_CHRISTMAS 47 # определят FX_MODE_FIRE_FLICKER 48 # определят FX_MODE_FIRE_FLICKER_SOFT 49 # определят FX_MODE_FIRE_FLICKER_INTENSE 50 # определят FX_MODE_CIRCUS_COMBUSTUS 51 # определят FX_MODE_HALLOWEEN 52 # определят FX_MODE_BICOLOR_CHASE 53 # определят FX_MODE_TRICOLOR_CHASE 54 # определят FX_MODE_ICU 55
И погледнете в една от примерните рутини.
uint16_t WS2812FX:: mode_breath (void) {// 0 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 // стъпка uint16_t дъх_делей_степки = {7, 9, 13, 15, 16, 17, 18, 930, 19, 18, 15, 13, 9, 7, 4, 5, 10}; // магически числа за дишане LED uint8_t дъх_светост_степени = {150, 125, 100, 75, 50, 25, 16, 15, 16, 25, 50, 75, 100, 125, 150, 220, 255}; // още повече магически числа!
ако (SEGMENT_RUNTIME.counter_mode_call == 0) {
SEGMENT_RUNTIME.aux_param = стъпки на дишане_яркост [0] + 1; // използваме aux_param за съхраняване на яркостта}
uint8_t дихателна_яркост = SEGMENT_RUNTIME.aux_param;
if (SEGMENT_RUNTIME.counter_mode_step <8) {дъх_яркост--; } else {дъх_светост ++; }
// актуализиране на индекса на текущото забавяне при достигане на целевата яркост, стартиране отначало след последната стъпка
ако (вдъхновение_яркост == стъпки в дишане_яркост [SEGMENT_RUNTIME.counter_mode_step]) {SEGMENT_RUNTIME.counter_mode_step = (SEGMENT_RUNTIME.counter_mode_step + 1) % (sizeof (вдъхновение_степенни_степенки)/sizet) (uint) }
int lum = карта (яркост на дишането, 0, 255, 0, _ яркост); // поддържане на яркостта под яркостта, зададена от потребителя
uint8_t w = (SEGMENT.colors [0] >> 24 & 0xFF) * lum / _brightness; // променя RGBW цветовете с информация за яркостта uint8_t r = (SEGMENT.colors [0] >> 16 & 0xFF) * lum / _brightness; uint8_t g = (SEGMENT.colors [0] >> 8 & 0xFF) * lum / _brightness; uint8_t b = (SEGMENT.colors [0] & 0xFF) * lum / _brightness; for (uint16_t i = SEGMENT.start; i <= SEGMENT.stop; i ++) {Adafruit_NeoPixel:: setPixelColor (i, r, g, b, w); }
SEGMENT_RUNTIME.aux_param = яркост на дишането;
връщане на стъпки на задържане на дъх [SEGMENT_RUNTIME.counter_mode_step]; }
Пълният източник може да бъде изтеглен от хранилището на ws2812fx github.
Стъпка 8: Насладете се на Художествения светлинен дисплей
Бях много доволен от резултата! Наистина е радост да гледам и съм развълнуван да продължа да си играя с различни конфигурации за показване на данни! Чувствайте се свободни да задавате въпроси или да ме потърсите за всяка информация, която съм пропуснал.


Втора награда в LED конкурса 2017


Вицешампион в Arduino Contest 2017
Препоръчано:
Използване на сложна сензорна дъска за изкуство за контрол на чисти данни през WiFi: 4 стъпки (със снимки)

Използване на сложна сензорна дъска за изкуство за контрол на чисти данни през WiFi: Искали ли сте някога да експериментирате с жестов контрол? Накарайте нещата да се движат с махване на ръка? Контролирате музиката с завъртане на китката си? Тази инструкция ще ви покаже как! Сензорната дъска за сложни изкуства (complexarts.net) е универсален микрок
Направете огромен 4096 LED дисплей за ретро пикселно изкуство: 5 стъпки (със снимки)

Направете огромен 4096 LED дисплей за ретро пикселно изкуство: ***** Актуализирано през март 2019 г. ****** Има няколко начина, по които можете да продължите по този проект, да изградите всичко от нулата или да използвате версия на комплект. Ще разгледам и двата метода в тази инструкция. Тази инструкция обхваща 64x64 или 4,096 RGB LED инсталация
Динамичен LED контролер за осветление за изкуство: 16 стъпки (със снимки)

Динамичен LED контролер за осветление за изкуство: Въведение: Осветлението е важен аспект на визуалното изкуство. И ако осветлението може да се промени с времето, това може да се превърне в значително измерение на изкуството. Този проект започна с посещение на светлинно шоу и опит как осветлението може напълно
LED Pixel Art Frame с ретро аркадно изкуство, контролирано от приложения: 7 стъпки (със снимки)

LED Pixel Art рамка с ретро аркадно изкуство, контролирано от приложение: НАПРАВЕТЕ ПРИЛОЖЕНА РАМКА С ИЗОБРАЖЕНИЕ С 1024 СВЕТОДИОДА, КОИТО ПРЕДСТАВЛЯВА РЕТРО 80s ARCADE GAME ART частиPIXEL Makers Kit - $ 59 Adafruit 32x32 P4 LED матрица - $ 49.9512x20 инчов акрилен лист, 1; дебел инч - Прозрачен лек дим от пластмаса за чешми
Динамично LED осветление Shadow Box и рамка за изкуство :: 16 стъпки (със снимки)

Динамично LED осветление Shadow Box и Frame for Art :: Осветлението е важен аспект на визуалното изкуство. И ако осветлението може да се промени с времето, това може да се превърне в значително измерение на изкуството. Този проект започна с посещение на светлинно шоу и опит как осветлението може напълно да промени ко
