
Съдържание:
- Автор John Day [email protected].
- Public 2024-01-30 07:52.
- Последно модифициран 2025-01-23 14:36.

Въведение:
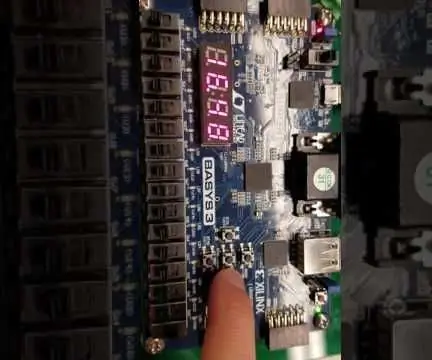
Това е цифрова логическа игра Connect 4, проектирана във VHDL с помощта на софтуера Vivado и програмирана към Basys3 Board. Конструкцията и дизайнът на този проект са междинни, но новодошлите могат да копират стъпките и да създадат дигиталната игра.
Играта работи като играта Connect 4. Играчите могат да преместват курсора си по екрана, като използват левия и десния бутон на дъската. Натискането на средния бутон на дъската ще накара играча да постави маркера си върху тази колона и след това той ще се превърне в следващия ход на играча. След като играч спечели, играта може да бъде нулирана чрез натискане на бутона нагоре на дъската.
Стъпка 1: Бързи подробности и материали
Бързи технически подробности:
-
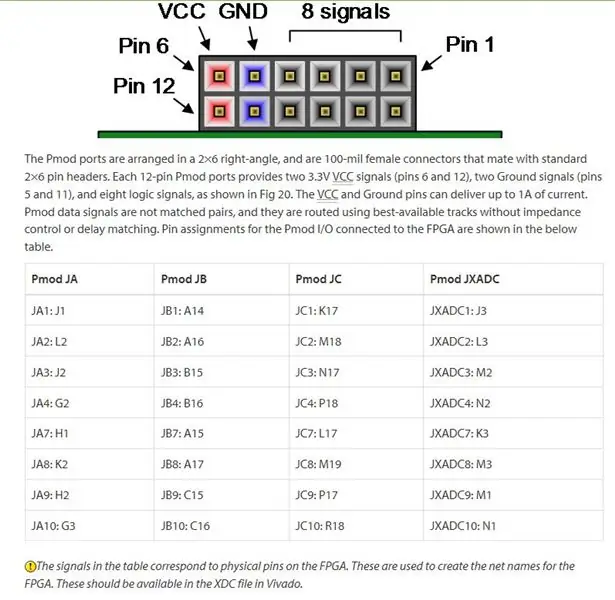
Използва три комплекта от PMOD връзки на платката (JA, JB, JC)
- 8 пина (с изключение на Vcc и GND пинове), използвани за всеки PMOD конектор
- JA - Контрол на редове
- JB - Контрол на зелените колони
- JC - Контрол на червени колони
-
Екранният часовник работи на 960Hz
Само 8 светодиода са включени в даден момент. Екранът се опреснява с достатъчно бърза тактова честота, че се създава илюзията, че повече от 8 светодиода са включени в даден момент
- Бутонният часовник работи на 5Hz; По избор може да бъде глобен с настройка чрез редактиране на VHDL код.
- Вътрешното съпротивление на Darlington Arrays е достатъчно, за да се предотврати изгарянето на LED
Играта е изградена с помощта на следните компоненти и инструменти:
- (1) Basys3 съвет
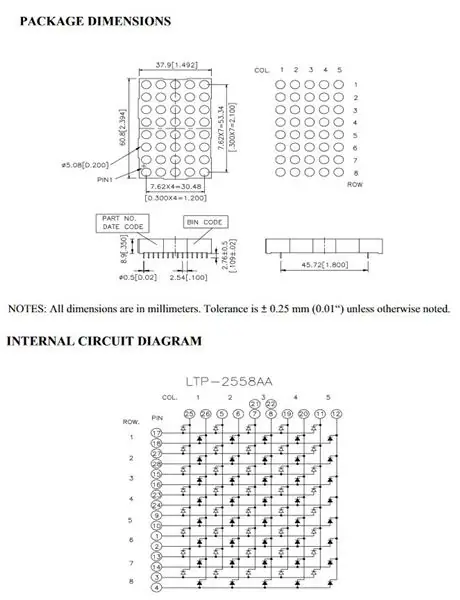
- (2) двуцветна LED матрица 8x5:
- (2) ULN2803 - Транзисторни масиви от Дарлингтън - Технически данни
- Макари от тел
- Джъмперни проводници
- Стрипер за тел
- Платки (голям квадрат трябва да е достатъчен)
- Мултицет и захранване (отстраняване на неизправности)
Стъпка 2: Свързване на хардуера


Указания:
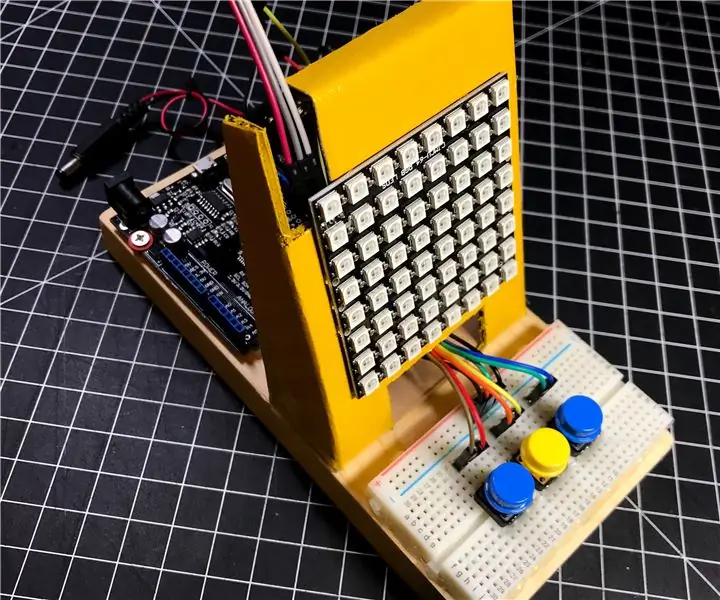
Окабеляването на проекта може да бъде изключително сложно, моля, отделете време и се уверете, че всички връзки са правилни една по една.
Проектът включва използването на два LED екрана, но са комбинирани, за да образуват един голям екран. Това може да се постигне чрез свързване на всички редове към една и съща точка. Тъй като всеки екран е двуцветен, червените и зелените редове на един екран също трябва да бъдат обвързани с червените и зелените редове на другия екран. По този начин можем да контролираме всички редове само с 8 пина. Останалите 16 пина се използват за управление на колоните на дисплея. 8 -те пина за кутията могат да бъдат свързани директно чрез джъмперни кабели към pmod съединителите. Pmod връзките първо отиват към входа на ULN2083A и изходът на ULN2083A е свързан директно към колоната на екрана. Тъй като дизайнът е 8x8, някои колони физически няма да бъдат свързани.
- JA: Връзки на ред: Ред 1 до JA: 1 до ред 8 за JA: 10.
- JA: Връзки с червена колона:
- JC: Връзки със зелена колона
Моля, вижте публикуваните изображения, за да знаете кои щифтове съответстват на кои редове/колони.
Забележка: Транзисторите имат вградени съпротивления, така че светодиодите не изискват допълнително съпротивление, за да бъдат свързани последователно към тях.
Стъпка 3: Техническо обяснение: Екран
Екранът работи на устойчивост на зрението. Екранът се опреснява толкова бързо, че човешкото око не може видимо да открие, че някои светодиоди бързо се изключват и включват. Всъщност, забавяйки часовника на дисплея, човек може да забележи мигането.
Дисплеят включва всички осем реда според данните, съхранени за тези редове, и дисплеят включва една колона. След това бързо преминава към следващото въвеждане на данни за осемте реда и включва следващата колона - докато всички останали колони са изключени. Този процес продължава с достатъчно бърза тактова честота, така че трептенето на светодиода става незабележимо.
Съхранението на данни за дисплея се инициализира веднага след архитектурата във VHDL файла по следния начин:
сигнал RedA, RedB, RedC, RedD, RedE, RedF, RedG, RedH: std_logic_vector (7 downto 0): = "00000000";
сигнал GreenA, GreenB, GreenC, GreenD, GreenE, GreenF, GreenG, GreenH: std_logic_vector (7 downto 0): = "00000000"; - Данни от ред в зависимост от колоната: ЗЕЛЕН
Следва малък фрагмент от процеса, който контролира матрицата на LED дисплея.
- Процес, който контролира матрицата на LED дисплея: дисплей: процес (ColCLK) - 0 - 16 за опресняване както на 8X8 RED, така и на 8x8 GREEn матрична променлива RowCount: целочислен диапазон от 0 до 16: = 0; започнете, ако (нарастващ ръб (ColCLK)), след това ако (RowCount = 0), тогава DORow <= RedA; - Данни от ред за съответната колона DOCol <= "1000000000000000"; - Задействане на колони- Повторете този код чак до „0000000000000001“- Промяна на RedB, RedC… GreenA, GreenB… GreenH
В края на GreenH, точно преди процесът да приключи, този фрагмент е включен за нулиране на RowCount обратно на нула.
if (RowCount = 15) then - Рестартирайте опресняване от колона A RowCount: = 0; else RowCount: = RowCount + 1; - Преместване през края на колоните, ако;
Сега, за да обясним часовника, който е в списъка за чувствителност на процеса на показване. Платката Basys3 има вътрешен часовник, работещ на 100MHz. За нашите цели това е твърде бърз часовник, така че ще трябва да разделим този часовник на 960Hz, като използваме следния процес.
- Процес на часовник, работещ на 960HzCLKDivider: променлива на процеса (CLK) clkcount: целочислен диапазон от 0 до 52083: = 0; започнете, ако (нарастващ ръб (CLK)) след това clkcount: = clkcount + 1; ако (clkcount = 52083), тогава ColCLK <= не (ColCLK); clkcount: = 0; край ако; край ако; краен процес;
Стъпка 4: Техническо обяснение: Промяна на показаната информация

Във VHDL кода информацията или данните, които ще се показват на екрана, се контролират от курсора, който има различен часовник в списъка си за чувствителност. Този код се нарича BtnCLK, часовник, предназначен да минимизира отстраняването на бутоните при тяхното натискане. Това е включено, така че ако се натисне бутон, курсорът в горния ред не се движи много бързо през колоните.
- Процес на тактовата честота, работещ при 5 Hz. започнете, ако (нарастващ ръб (CLK)), след това ако (btnclkcount = 10000000), тогава btnclkcount: = 0; BtnCLK <= не (BtnCLK); else btnclkcount: = btnclkcount + 1; край ако; край ако; краен процес;
С изходния сигнал BtnCLK на този процес, сега можем да обясним процеса на курсора. Процесът на курсора има само BtnCLK в списъка си за чувствителност, но в кодовия блок се проверява състоянието на бутоните и това ще доведе до промяна на данните за RedA, RedB … GreenH. Ето фрагмент от кода на курсора, който включва блока за нулиране и блока за първата колона.
курсор: променлива на процеса (BtnCLK) OCursorCol: STD_LOGIC_VECTOR (2 надолу 0): = "000"; - OCursorCol следи предишната колона променлива NCursorCol: STD_LOGIC_VECTOR (2 надолу 0): = "000"; -NCursorCol задава началото на нова колона на курсора-УСЛОВИЕ условие (бутон НАГОРЕ)-Таблото се изчиства за рестартиране на играта, ако (нарастващ ръб (BtnCLK)), след това ако (RST = '1'), тогава RedA <= "00000000"; RedB <= "00000000"; RedC <= "00000000"; RedD <= "00000000"; RedE <= "00000000"; RedF <= "00000000"; RedG <= "00000000"; RedH <= "00000000"; GreenA <= "00000000"; GreenB <= "00000000"; GreenC <= "00000000"; GreenD <= "00000000"; GreenE <= "00000000"; GreenF <= "00000000"; GreenG <= "00000000"; GreenH if (Lbtn = '1') тогава NCursorCol: = "111"; - Колона H elsif (Rbtn = '1') след това NCursorCol: = "001"; - Колона B elsif (Cbtn = '1') след това NCursorCol: = OCursorCol; - Колоната остава същата NTurnState <= not (TurnState); - Задейства хода на следващия играч- Проверява текущата колона отдолу нагоре и включва първия светодиод, който не свети. Цветът зависи от цвета на курсора на текущия плейър. за ck в 7 downto 1 цикъл, ако (RedA (0) = '1') и (RedA (ck) = '0') и (GreenA (ck) = '0'), тогава RedA (Ck) <= '1'; RedA (0) <= '0'; ИЗХОД; край ако;
ако (GreenA (0) = '1') и (RedA (ck) = '0') и (GreenA (ck) = '0') тогава
GreenA (Ck) <= '1'; GreenA (0) - Red Player GreenA (0) <= '0'; if (NCursorCol = OCursorCol) then - Ако нищо не е натиснато RedA (0) <= '1'; elsif (NCursorCol = "111") след това - Ако Lbtn е натиснат RedH (0) <= '1'; RedA (0) <= '0'; elsif (NCursorCol = "001") след това - Ако Rbtn е натиснат RedB (0) <= '1'; RedA (0) - Зелен играч RedA (0) <= '0'; ако (NCursorCol = OCursorCol), тогава GreenA (0) <= '1'; elsif (NCursorCol = "111") след това GreenH (0) <= '1'; GreenA (0) <= '0'; elsif (NCursorCol = "001") след това GreenB (0) <= '1'; GreenA (0) <= '0'; край ако; краен случай;
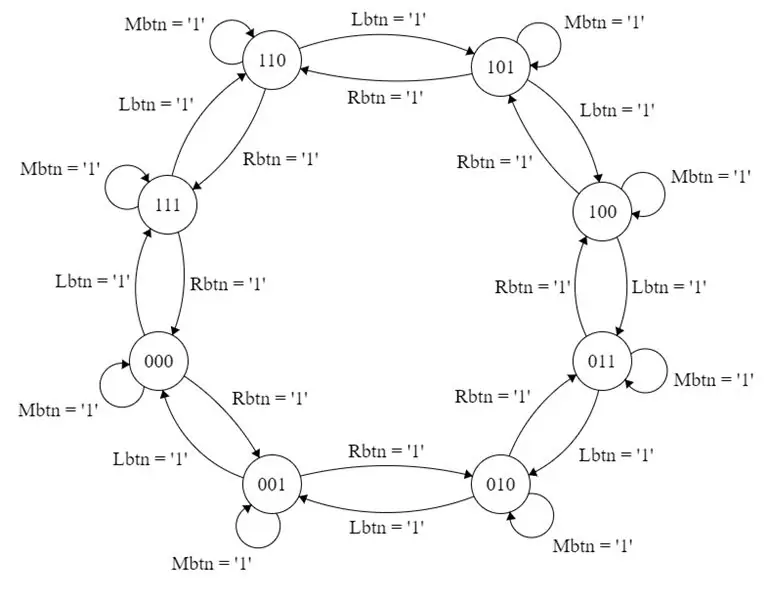
Забележете, първият оператор на случай, наречен: OCursorCol (което означава колона на стария курсор) е началото на машината за крайни състояния. Всяка колона на дисплея се третира като свое собствено състояние във FSM. Има 8 колони, така че 3-битов набор от двоични числа е използван за идентифициране на всяка колона като състояние. Как се движи FSM между състоянията зависи от натиснатия бутон. В горния фрагмент, ако левият бутон е натиснат, FSM ще се премести на "111", което би било последната колона на дисплея. Ако се натисне десният бутон, FSM ще се премести в "001", което би било втората колона на дисплея.
Ако бъде натиснат средният бутон, FSM НЯМА да се премести в ново състояние, а вместо това ще задейства промяна в сигнала TurnState, който е еднобитов сигнал, за да се отбележи кой ход на играча е. Освен това средният бутон ще изпълнява кодов блок, който проверява дали има празен ред в най -долната част чак до върха. Той ще се опита да постави маркер в най -долния, незапълнен ред. Не забравяйте, че това е игра за свързване четири.
В вложената декларация за случай, наречена: TurnState, ние променяме какъв е цветът на курсора и в коя колона на първия ред искаме да променим данните, така че процесът на показване да отразява промяната.
Повтаряме този основен код за останалите седем случая. Диаграмата FSM може да бъде полезна за разбиране как се променят състоянията.
Стъпка 5: Код

Това е функционалният код за Connect 4, който може да бъде компилиран във VHDL с помощта на софтуера Vivado.
Предвидено е и ограничение, което ви позволява да стартирате играта.
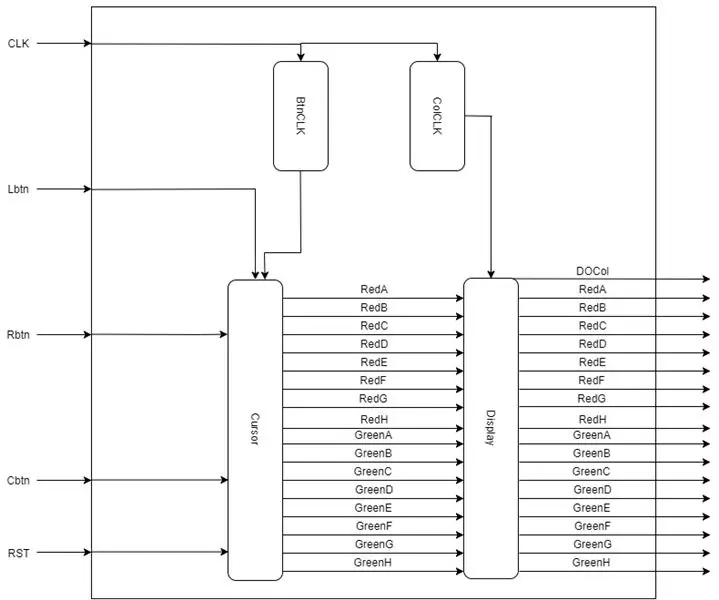
Ние предоставихме блокова диаграма, която обяснява как входовете и изходите на всеки процес са свързани помежду си.
Препоръчано:
Първи стъпки с I2C сензорен интерфейс ?? - Свържете вашия MMA8451 с помощта на ESP32: 8 стъпки

Първи стъпки с I2C сензорен интерфейс ?? - Свържете вашия MMA8451 с помощта на ESP32: В този урок ще научите всичко за това как да стартирате, свържете и получите I2C устройство (акселерометър), работещо с контролер (Arduino, ESP32, ESP8266, ESP12 NodeMCU)
Саймън игра - забавна игра !: 5 стъпки

Simon Game - Fun Game !: Справка: Тук След дългия уикенд трябва наистина да се постараете да изпълните всички задачи и работа, за която отговаряте. Време е да тренираме мозъка си, нали? Освен тези скучни и безсмислени игри, има и игра, наречена Simon Game
Aruduino LED игра Бързо щракване Игра за двама играчи: 8 стъпки

Aruduino LED игра Бързо щракване на игра за двама играчи: Този проект е вдъхновен от @HassonAlkeim. Ако искате да разгледате задълбочено, ето линк, който можете да проверите https://www.instructables.com/id/Arduino-Two-Player-Fast-Button-Clicking-Game/. Тази игра е подобрена версия на Alkeim's. Това е
Основен хронометър, използващ VHDL и Basys3 дъска: 9 стъпки

Основен хронометър, използващ VHDL и Basys3 Board: Добре дошли в инструкциите как да изградите хронометър, използвайки основен VHDL и Basys 3 борд. Радваме се да споделим нашия проект с вас! Това беше последен проект за курс CPE 133 (цифров дизайн) в Cal Poly, SLO през есента на 2016 г. Проектът, който изградихме
Свържете 4 игра с помощта на Arduino и Neopixel: 7 стъпки (със снимки)

Свържете 4 игра, използвайки Arduino и Neopixel: Вместо просто да дам подарък за играчки, аз исках да дам на племенниците си уникален подарък, който да могат да съберат и (надявам се) да му се насладят. Въпреки че кодът Arduino за този проект може да е твърде труден за разбиране, основните понятия
