
Съдържание:
- Автор John Day [email protected].
- Public 2024-01-30 07:52.
- Последно модифициран 2025-01-23 14:36.

Моят проект има Nodemcu ESP8266, който контролира 7-сегментен дисплей чрез http сървъра, използвайки html формуляр.
Стъпка 1: ЗА ТОЗИ ПРОЕКТ
Това е IOT проект, разработен с помощта на ESP8266 (NodeMCU) wifi модул. Мотивът на проекта е да се създаде уеб сървър на модула, който да може да хоства множество клиенти в мрежата. Тук са необходими основни познания за html и javaScript, за да се разбере моят проект. Някои предварителни теми, които ще обсъдя тук относно ESP8266 и javaScript, са:
1. Качване на файлове в SPIFFS на ESP8266, за да използвате тези файлове по -ефективно в нашия код arduino.
2. Уеб съхранение с помощта на javaScript
SPIFFS
Досега винаги сме включвали HTML за нашите уеб страници като низови литерали в нашата скица. Това прави нашия код много труден за четене и ще ви свърши паметта доста бързо.
SPIFFS лека файлова система за микроконтролери със SPI флаш чип. Вграденият флаш чип на ESP8266 има много място за вашите уеб страници, особено ако имате 1MB, 2MB или 4MB версия. Можете да разберете как да добавите инструменти във вашия софтуер arduino за качване на файлове в SPIFFS, като следвате следната връзка:
В този проект имам 2 html файла и javascript файл. Всички тези файлове се качват в SPIFFS, отделени от скицата, така че промяната в тези файлове да не зависи от основната скица.
И двата html файла се извличат от PrepaFile (), както е показано по -долу:
void pripremFile () {
bool ok = SPIFFS.begin (); if (ok) {File f = SPIFFS.open ("/index.html", "r"); Файл f1 = SPIFFS.open ("/index1.html", "r"); данни = f.readString (); data1 = f1.readString (); f.close (); f1.close (); } else Serial.println ("Не е намерен такъв файл."); }
докато javascript файлът се чете с помощта на loadScript (), както е показано по -долу:
void loadScript (String path, String type) {
if (SPIFFS.exists (path)) {File file = SPIFFS.open (path, "r"); server.streamFile (файл, тип); }}
МЕСТНО СЪХРАНЕНИЕ ЗА УЕБ ПРИЛОЖЕНИЯ
Можете да разберете как да използвате различни обекти и методи за локално съхранение в HTML5 с помощта на javascript от следната статия: https://diveintohtml5.info/storage.html. Ще обсъдя използването на локално хранилище в моя проект в работния раздел.
Стъпка 2: Изисква се хардуер
NodeMCU ESP8266 12E Wifi модул
Непояна дъска
Джъмпер тел
7 Segent Display (Общ катод)
1K ом резистор
Micro-USB кабел (за свързване на NodeMCU с вашия компютър)
Стъпка 3: Схема и връзки

Връзките са наистина лесни. В горната електрическа схема щифтовете на nodemcu са свързани по следния начин:
A D1
B D2
C D3
D D4
E D6
F D7
G D8
където A, B, C, D, E & F са сегментите на 7Segment Display
. Игнорирайте DP на 7 -сегментен дисплей. Не го свързвайте с щифта D5 на ESP
Стъпка 4: РАБОТА

Както беше обсъдено по -рано, имаме два html файла. Една от тях е главната html страница, извикана, когато сървърът на ESP8266 получи "/", т.е. ако URI '/' е поискан, сървърът трябва да отговори с код на HTTP статус 200 (Ok) и след това да изпрати отговор с "index. html "файл.
Вторият html файл ще бъде изпратен, когато клиентът поиска от главната страница чрез подаване на въвеждане във формуляра. Веднага след като сървърът получи въведеното POSTED от формуляра, той го сравнява с фиксирана стойност на низ и изпраща втората html страница в отговор.
if (server.arg ("nam") == "0") {server.send (200, "text/html", data1); sevenSeg (0); }
Тъй като html за 2 -ра страница не е дефиниран в скицата, тук се позоваваме на "data1", който вече е прочел html кодовете, използвайки SPIFFS.readString ()
Файл f1 = SPIFFS.open ("/index1.html", "r"); data1 = f1.readString ();
Тук sevenSeg () също се извиква с аргумент "0", така че да може да се използва за показване на "0" чрез включване и изключване на различни сегменти. Тук направих името на функцията за самообяснение, т.е. onA () ще включи сегмента А от 7 сегментен дисплей на макета, подобно offA ще го изключи.
Така че в този случай, за да се покаже "0", трябва да превключим целия сегмент с изключение на G (DP се игнорира, тъй като не е свързан с нито един извод на ESP8266). Така че функцията ми изглежда така:
if (num == 0) {onA (); onB (); onC (); onD (); onE (); onF (); offG (); }
Стъпка 5: HTML & JAVASCRIPT КОД

Index.html има платно със 7 сегментен дисплей в изключен режим и форма под него. Ето какво виждате след отварянето му:
Ако искаме да използваме нашата уеб страница без ESP8266, това ще бъде възможно чрез промяна на връзката в атрибута за действие на формуляра ви. В момента това е връзката в действие:
Тук можете да видите, че връзката в действие е същият ip адрес, който е присвоен на вашия nodeMCU след свързване към която и да е wifi (или гореща точка). Етикетът на формуляра след корекция изглежда така:
Тук използвам web stroge на браузъра, за да съхранявам входната стойност на потребителя, така че стойността, въведена в index.html, да се съхранява в браузъра локално (като бисквитка). Тази стойност се извлича от index1.html и номерът се показва на 7 -сегментния дисплей на html платно. Може да разберете тази процедура, като следвате следния видеоклип:
video_attach
Стъпка 6: КЛЮЧОВИ ЗАБЕЛЕЖКИ
Този проект ще работи с вашия nodemcu, ако се грижите за следните точки:
1. Връзката в атрибута за действие на root html файла трябва да бъде „https:// (IP на сериен монитор или IP, разпределен на вашия ESP)/submit“.
2. Използвайте най -новата версия на браузъра, който поддържа html5 и нови тагове и функционалност.
3. SPIFFS ще работи само ако вашите index.html, index1.html и main.js са събрани в папката с данни. Можете да клонирате кодовия файл от моя github
Стъпка 7: КОД

Това е връзката към хранилището на кода на моя проект. Ако работите с SPIFFS в ESP8266, можете да разберете защо съм поставил html и javascript файловете в папката с данни. Използвайте го така.
Връзка към хранилището на GitHub
Стъпка 8: Видео урок

Ако помага, моля абонирайте се
Препоръчано:
ESP8266 Nodemcu Мониторинг на температурата с помощта на DHT11 на локален уеб сървър - Вземете стайна температура и влажност на вашия браузър: 6 стъпки

ESP8266 Nodemcu Температурен мониторинг с помощта на DHT11 на локален уеб сървър | Вземете стайна температура и влажност на вашия браузър: Здравейте момчета, днес ще направим влажност & система за мониторинг на температурата, използваща ESP 8266 NODEMCU & DHT11 температурен сензор. Температурата и влажността ще бъдат получени от DHT11 Sensor & в браузър може да се види коя уеб страница ще се управлява
ESP 8266 Nodemcu RGB LED лента, контролирана от дистанционно управление на уеб сървър: 4 стъпки

ESP 8266 Nodemcu RGB LED лента, контролирана от дистанционно управление на уеб сървър: В тези инструкции ще се научим как да конвертираме nodemcu в IR дистанционно управление на RGB LED лентата и това дистанционно nodemcu трябва да се управлява от уеб страница, хоствана на мобилен компютър или от компютър от nodemcu
ESP 8266 Nodemcu Ws 2812 LED MOOD лампа, базирана на неопиксели, контролирана с помощта на уеб сървър: 6 стъпки

ESP 8266 Nodemcu Ws 2812 LED MOOD лампа, базирана на неопиксели, контролирана с помощта на уеб сървър: В този проект ще направим лампа за MOOD от nodemcu & neopixel и който може да се контролира от всеки браузър, използващ локален уеб сървър
Свързан към мрежата SMART LED анимационен часовник с уеб базиран контролен панел, синхронизиран сървър на времето: 11 стъпки (със снимки)

Свързан с мрежата SMART LED анимационен часовник С уеб-базиран контролен панел, синхронизиран сървър на времето: Историята на този часовник датира от далечен път-повече от 30 години. Баща ми беше пионер в тази идея, когато бях само на 10 години, много преди революцията на светодиодите - тогава, когато светодиодите бяха 1/1000 от яркостта на техния ослепяващ блясък. Истина
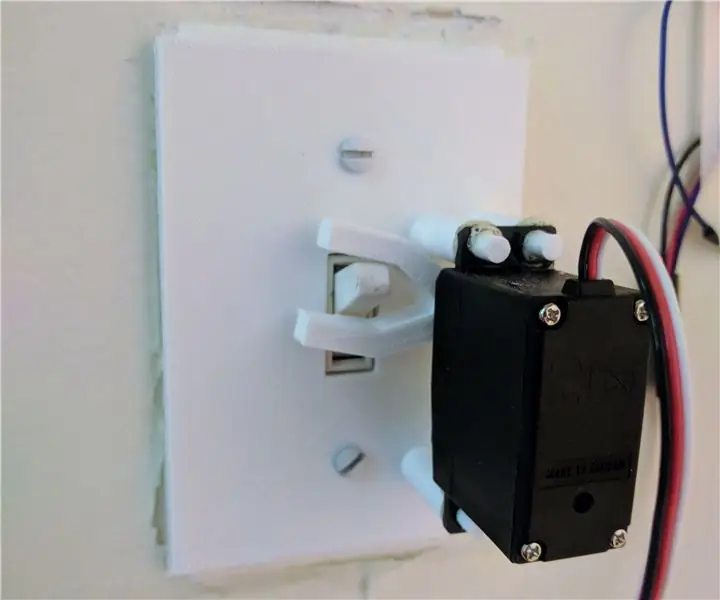
Wifi Light Switch Raspberry Pi уеб сървър: 8 стъпки (със снимки)

Wi -Fi превключвател за светлина Raspberry Pi уеб сървър: Исках да контролирам превключвателя на светлината в спалнята си, без да се налага да ставам от леглото, затова исках да мога да го контролирам от телефона си. Имах няколко допълнителни ограничения, исках да мога лесно да го контролирам от всяко устройство, исках да мога да
