
Съдържание:
- Автор John Day [email protected].
- Public 2024-01-30 07:52.
- Последно модифициран 2025-01-23 14:36.




Това ръководство ви показва как да създадете и настроите приложение за управление на Raspberry Pi чрез Firebase (онлайн база данни). И след това 3D отпечатване на калъф за Pi Zero W, Powerboost 1000C, батерия и Blinkt !.
За да можете да следвате най -лесно, препоръчвам да сте запознати с Xcode и Raspberry Pi.
И ако ви харесва това, което виждате, последвайте ме в Instagram и Twitter (@Anders644PI), за да сте в крак с това, което правя.
Ще имаш нужда:
-
Raspberry Pi Zero W с адаптери и GPIO-заглавки
(или обикновеният Pi Zero с WiFi ключ)
- PowerBoost 1000 C.
- Литиево -йонна батерия - 3.7v 2000mAh
- Blinkt! (или всеки pHAT/HAT, който: не използва щифт 5 физически и HAT трябва да са плоски на дъното.)
- 8GB или по -висока Micro SD карта, с Raspbian Stretch (с десктоп) върху нея
- Клавиатура и мишка (но също така можете да се свържете чрез ssh, ако сега как)
- Връзка с монитор или телевизор (или ssh!)
- Винтове за скрап
- Малки проводници
- Малък превключвател и малък бутон
- 3D принтер и една макара от всякакви цветни PLA нишки и една макара от прозрачна PLA (или можете да използвате 3D услуга като 3D Hub, за да я отпечатате вместо вас)
Стъпка 1: Firebase и Xcode



Първо ще настроим Firebase с приложението, за да можем да комуникираме от приложението към Pi.
Ако се объркате, можете да гледате това видео.
1. Отворете Xcode и направете нов Xcode проект. Изберете приложението Single View и го наречете RPiAppControl и се уверете, че езикът е Swift. Натиснете Next и го запазете.
2. Копирайте своя идентификатор на пакета, защото това ще ни е необходимо по -късно.
3. Във Firebase влезте с профила си в Google и щракнете върху Отиди на конзолата.
4. Създайте нов проект и го наречете RPiAppControl.
5. Щракнете върху Добавяне на Firebase към вашето IOS приложение. Поставете вашия идентификатор на пакета и натиснете Register App.
6. Изтеглете GoogleService-Info.plist и го плъзнете във вашия Xcode Project.
7. Върнете се във Firebase, натиснете Продължи. След това отворете терминален прозорец и отидете до местоположението на вашия Xcode проект.
8. Изпълнете тази команда:
pod init
9. Отворете Podfile и под use_frameworks!, добавете този ред:
под „Firebase/Core“
10. Върнете се в типа терминал: инсталиране на pod и затворете Xcode.
11. Във Finder отидете до вашия Xcode проект и отворете новосъздадения.xcworkspacefile.
12. Тук отидете на AppDelegate.swift и под UIKit за импортиране добавете този ред:
импортиране на Firebase
И в application-function добавете този ред:
FIRApp.configure ().
13. Назад във Firebase, щракнете върху Продължи и след това Край.
14. Отидете в База данни, след това Правила и задайте „.read“и „.write“на true. Натиснете PUBLISH.
15. Върнете се в Xcode, отворете Podfile и под първия ред, който зададохме, добавете това:
под „Firebase/база данни“
16. Върнете се в терминала, стартирайте pod install отново.
Стъпка 2: Завършване на Xcode



Сега ще завършим кода и оформлението в Xcode.
Това използва Xcode 9 и Swift 4
Код за ViewController1. В горната част на ViewController и под UIKit за импортиране добавете това:
импортиране на Firebase
импортиране на FirebaseDatabase
2. В долната част на ViewController и под функцията didReceiveMemoryWarning копирайте поставете тази функция за всеки бутон:
func num1 (състояние: String) {
let ref = FIRDatabase.database (). reference () let post: [String: Any] = ["state": state] ref.child ("num1"). setValue (post)}Не забравяйте да промените (номер
3. Във функцията viewDidLoad, под super.viewDidLoad (), вмъкнете този ред за всеки бутон (За множество бутони просто променете (номер). Вижте снимката …):
num1 (състояние: "OFF")
Оформление на Main.storyboard и бутоните
1. Отидете на Main.storyboard и поставете няколко бутона. Можете да ги оформите както аз, или да ги персонализирате както искате.
2. Свържете бутоните с ViewController. Всеки бутон трябва да бъде свързан два пъти: единият като действие и бутон UIB, наречен бутон номер (номер), а другият като изход по подразбиране и го наречете номер (номер) цвят. Вижте снимката…
3. След това за всички бутони поставете в този ред към всяка от функциите:
if self.num1Color.backgroundColor == UIColor.lightGray {// Задава цвета на фона на lightGray
num1 (състояние: "ON") // Изпраща състоянието: "ON" на firebase self.num1Color.backgroundColor = UIColor (червено: 0.96, зелено: 0.41, синьо: 0.26, алфа: 1.0) // Задава цвета на фона на reddish} else {num1 (state: "OFF") // Изпраща състоянието: "OFF" на firebase self.num1Color.backgroundColor = UIColor.lightGray // Задава цвета на фона на lightGray}
Сега би трябвало да можете да го изпробвате, като стартирате приложението и когато натиснете бутоните, трябва да видите променящото се състояние в базата данни в реално време във Firebase.
Довършителни работи (по избор)
1. Изтеглете изображенията по-долу и вмъкнете LaunchScreen-image-j.webp
2. Отидете на Assets.xcassets и след това AppIcon. Тук поставете в съответния AppIcon -size.
Стъпка 3: Настройка на Raspberry Pi

Сега трябва да настроим Pi с Firebase, така че приложението да може да комуникира, да хвърля Firebase на Pi.
Не съм написал кода, но можете да намерите оригиналния код тук.
1. В терминала изпълнете обичайните актуализации:
sudo apt-get update && sudo apt-get dist-upgrade
2. След това ще импортираме pyrebase (Firebase):
sudo pip инсталирайте pyrebase
sudo pip3 инсталиране на pyrebase sudo pip3 инсталиране-надстройка google-auth-oauthlib
3. Сега изтеглете библиотеката Blinkt:
curl https://get.pimoroni.com/blinkt | баш
4. Клонирайте моето хранилище на GitHub:
git clone https://github.com/Anders644PI/RPiAppControl.gitcd RPiAppControl
5. Редактирайте AppRPiControl_Template.py:
nano RPiAppControl_Template.py
6. Попълнете своя Firebase ApiKey и projectId. Можете да ги намерите, като отидете във вашия проект на Firebase, щракнете върху Добавяне на друго приложение и след това добавете Firebase към уеб приложението си.
7. Персонализирайте функциите и запазете промените си, като натиснете ctrl-o (enter) и затворете с ctrl-x.
8. Сега го стартирайте с:
sudo python3 RPiAppControl_Template.py
9. След това, ако използвате Blinkt, можете да опитате примера, когато сте попълнили своя Firebase ApiKey и projectId:
cd примери
nano RPiAppControl_blinkt_demo.py
Сега го стартирайте:
sudo python3 RPiAppControl_blinkt_demo.pyИмайте предвид, че след като стартирате скрипта, отнема около минута, за да се подготвите (Поне на Pi Zero). И скриптът трябва да се изпълнява в python 3
10. БОНУС: Ако искате скриптът да се изпълнява при зареждане, можете да разберете как, тук.
Бутон за изключване/захранване
Не е задължително да инсталирате бутон за захранване, но го препоръчвам. Следвайте заедно с този видеоклип, за да го настроите.
Имайте предвид, че това използва физически щифт 5 на Pi, така че някои HATs няма да работят.
Стъпка 4: Приложение
Препоръчано:
Система за визуален мониторинг, базирана на LoRa, за земеделието Iot - Проектиране на фронтално приложение с помощта на Firebase & Angular: 10 стъпки

Система за визуален мониторинг, базирана на LoRa, за земеделието Iot | Проектиране на фронтално приложение с помощта на Firebase и Angular: В предишната глава говорим за това как сензорите работят с loRa модул за попълване на базата данни на Firebase в реално време и видяхме диаграмата на много високо ниво как работи целият ни проект. В тази глава ще говорим за това как можем
Наблюдение на терариум на гущери с помощта на WiFi контролер Adosia IoT + Засичане на движение: 17 стъпки (със снимки)

Мониторинг на гущери Терариум с помощта на Adosia IoT WiFi контролер + Детектиране на движение: В този урок ще ви покажем как да изградите обикновен терариум за гущери за шепа яйца, които случайно открихме и нарушихме, докато градинарствахме навън. Искаме яйцата да се излюпят безопасно, така че всичко, което ще направим, е да създадем безопасно пространство с помощта на пластмаса
Как да направим система за домашна автоматизация на Firebase с помощта на NodeMCU - в IOT платформа: 14 стъпки

Как да направите система за домашна автоматизация на Firebase с помощта на NodeMCU | в платформата IOT: ЦЕЛ НА ТОЗИ ПРОЕКТ Този проект има за цел да разработи система за домашна автоматизация, която дава на потребителя пълен контрол над всички устройства с дистанционно управление на дома му, използвайки приложението IOT Android. Има много онлайн сървъри и платформи на трети страни
Списък със задачи в реално време с помощта на Google Firebase: 12 стъпки

Списък със задачи в реално време с помощта на Google Firebase: Здравейте! Всички използваме списъци със задачи ежедневно, било то онлайн или офлайн. Докато офлайн списъците са склонни да се загубят, а виртуалните списъци могат да бъдат неправилно поставени, случайно изтрити или дори забравени. Затова решихме да направим такъв в Google Firebase
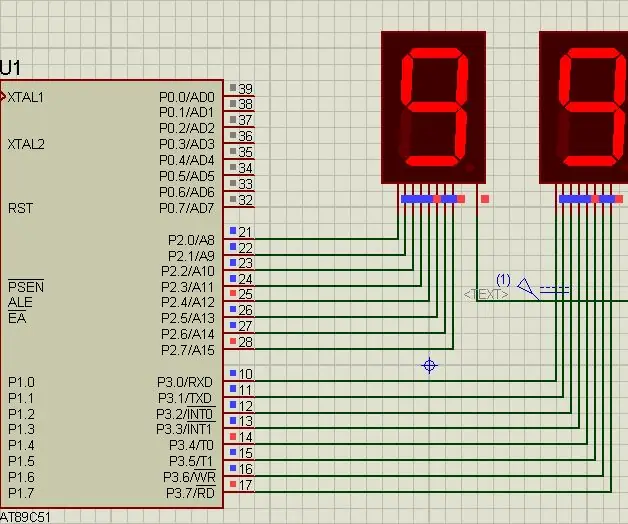
Как да броим от 0 до 99 с помощта на 8051 микроконтролер със 7 сегментен дисплей: 5 стъпки (със снимки)

Как да броим от 0 до 99 с помощта на 8051 микроконтролер със 7 -сегментен дисплей: Здравейте на всички, В този урок ще ви разкажем как да броите от 0 до 99, като използвате два 7 -сегментни дисплея
