
- Автор John Day [email protected].
- Public 2024-01-30 07:52.
- Последно модифициран 2025-01-23 14:36.


Neste step será mostrado o desenvolvimento do aplicativo com o framework Ionic que irá se comunicar com o dweet.io e assim, também, ler e alterar as informações que ocorrem na dragon board.
Será criado um aplicativo em branco digitando o seguinte comando no prompt do windows:
йонно стартиране smart-home-projeto_final празно
Абрилирайте IDE код на Visual Studio, за да го промените, за да го направите, за да комуникирате с dweet.io.
Após abrir o visual studio é needário abrir a paste em que o aplicativo em branco foi criado para a alteração dos códigos.
Os dois arquivos que serão alterados inicialmente são o "home.html" e o "home.ts". Няма „home.html“é que é feita toda a parte visual do aplicativo e no „home.ts“é feita a alteração das propriedades da tela do aplicativo.
Baixaro arquivo home.txt е заместител на контекста deste arquivo без arquivo home.html не Visual Studio и salvá-lo.
Добавете тамбук за arquivo home.ts и substituí-lo no Visual Studio salvando-o.
Fazer o mesmo com o arquivo app.module.ts e salvá-lo.
Após isso é needário criar um arquivo para a comunicação com o dweet. Изтеглете подканата, която не предлага Visual Studio, или цифрова цифра:
ionic генерира dweet на доставчика
Uma vez criado esse arquivo, baixe e substitua o conteúdo do código dweet.ts que está anexo. Isso fará as correções no código para a perfeita comunicação com o dweet.io.
Tudo pronto e agora basta digitar no mesmo prompt do Visual Studio o comando para abrir или aplicativo:
йонно обслужване.
O aplicativo será aberto no seu navegador e assim, todo o processo de criação do mesmo está completo.
За да визуализирате атракциите за смартфон, можете да използвате базирано приложение за ionic DevApp без Google Play и да започнете да го реконструирате за приложение на Ionic на sua rede wifi.
Препоръчано:
Автоматизиран ЕКГ- BME 305 Окончателен проект Допълнителен кредит: 7 стъпки

Автоматизирана ЕКГ- BME 305 Окончателен проект Допълнителен кредит: Електрокардиограма (ЕКГ или ЕКГ) се използва за измерване на електрическите сигнали, произведени от биещо сърце и играе голяма роля в диагностиката и прогнозата на сърдечно-съдови заболявания. Част от информацията, получена от ЕКГ, включва ритъма
CPE 133 Окончателен проект Десетичен до двоичен: 5 стъпки

CPE 133 Final Project Decimal to Binary: Двоичните числа са едно от първите неща, които идват на ум, когато мислите за цифрова логика. Бинарните числа обаче могат да бъдат трудна концепция за тези, които са нови в него. Този проект ще помогне на тези, които са нови и имат опит с двоични числа
PHYS 339 Окончателен проект: Прост термин: 3 стъпки

PHYS 339 Окончателен проект: Обикновен термин: Като музикант и физик за отдих, винаги съм мислил, че там са най -готиният електронен инструмент. Звукът им е почти хипнотичен, когато се играе от професионалист, а теорията на електрониката, необходима за тяхното функциониране, е доста силна
Окончателен технически проект за носене - DJ каска: 6 стъпки

Окончателен технически проект за носене - DJ каска: Целта на този проект е да направи DJ каска със светодиоди, реагираща на музика за шоу и уау фактор. Използваме адресируема LED лента от Amazon.com, както и каска за мотоциклет, Arduino uno и тел
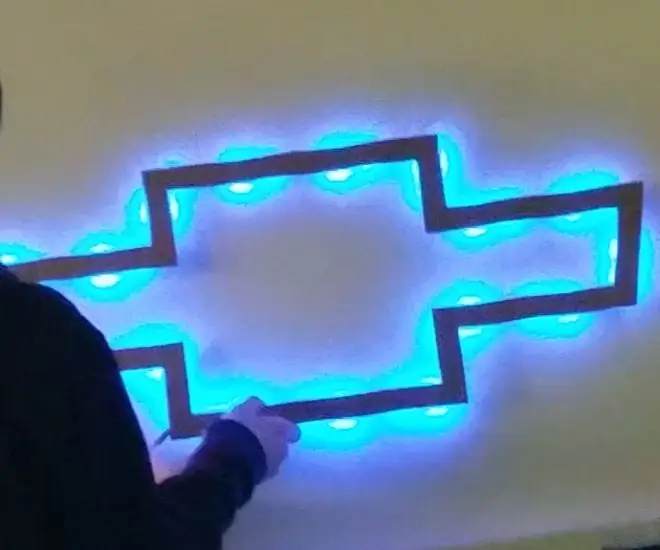
Окончателен проект: 6 стъпки (със снимки)

Окончателен проект: Моят финален проект за цифрова електроника е логото на Chevy, изрязано от алуминий с нео-пиксели за промяна на цвета, което може да виси на стена
