
Съдържание:
- Етап 1:
- Стъпка 2: Основна форма
- Стъпка 3: Нова форма
- Стъпка 4: Започнете да правите страничен изглед
- Стъпка 5: Завършване на страничния изглед
- Стъпка 6: Плюйте засенчване с градиенти
- Стъпка 7: Довършване Засенчване на надгробния камък
- Стъпка 8: Създаване на листа
- Стъпка 9: Засенчване на листата
- Стъпка 10: Добавяне на цвят към нашите листа
- Стъпка 11: Поставяне на листата ни
- Стъпка 12: Текст на нашия надгробен камък
- Стъпка 13:
- Стъпка 14: Готово
- Автор John Day [email protected].
- Public 2024-01-30 07:52.
- Последно модифициран 2025-01-23 14:36.

Ето стъпка по стъпка процес как да проектирате дизайн на флаш татуировка със засенчване на плюене в Illustrator.
Можете да използвате мишката или тракпада.
Надяваме се, че след този урок можете да създавате свои собствени дизайни с лекота!
Етап 1:
Стъпка 2: Основна форма

За да започнете с основната си надгробна форма, ще направите квадрат (ключ M) и кръг (ключ L). (Тегло на хода: 4px) Квадратът трябва да е малко по -висок. След това задръжте Shift, докато плъзгате, за да създадете перфектен кръг. След това поставете кръга върху квадрата, като центърът на кръга трябва да има права линия през него от вашия квадрат.
Стъпка 3: Нова форма

Сега ще обединим нашия квадрат и кръг, за да направим основната форма на нашия надгробен камък. В Windows> Pathfinder или Shift + Ctrl + F9 изберете и двете форми и изберете обединяване.
Стъпка 4: Започнете да правите страничен изглед

За да започнете страничния изглед на надгробния камък, дублирайте новата си форма и я поставете леко върху другата си форма; оставяйки еднакво пространство от всяка страна.
Стъпка 5: Завършване на страничния изглед


Сега ще използваме инструмента за директен избор (ключ) или бялата стрелка. Контурът по -вдясно ще премахне горните и долните котви отдясно. Горната част няма да бъде подравнена, така че плъзнете точката на закрепване до цента и дръпнете дръжката, докато има последователен ход. Групирайте формата си заедно.
Стъпка 6: Плюйте засенчване с градиенти



Изберете надгробния камък и изберете Live Paint (клавиш K). Можете да изберете запълване на цвета, като натискате клавишите със стрелки наляво и надясно, докато получите градиента или скобата, по -голяма от ъгловата (>). След това регулирайте градиентните си настройки на радиални и вашия ъгъл на -30. Вашето местоположение трябва да бъде на 30%, за да получите перфектния дизайн на засенчване.
Стъпка 7: Довършване Засенчване на надгробния камък

В настройките на градиента променете типа градиент обратно на подложка. Посоката на засенчване трябва да се промени от ляво на дясно, като черно е от дясната страна, ако е необходимо. Плъзгачът на градиента трябва да се регулира малко. Тя може да бъде променена по ваш вкус, но не забравяйте, че засенчването на шиш има бяло пространство, така че не го затъмнявайте.
Стъпка 8: Създаване на листа




С вашия инструмент за затъмнение (клавиш L) създайте овал. След това с вашия инструмент за директен избор (ключ A), обединете двете дръжки от всеки край на овала до центъра, създавайки заострен връх. След това нарисувайте път от единия връх до другия. Сега трябва да нарисуваме вените на листата. Начертайте хоризонтални линии (тегло на удара: 1 px) от централната линия навън. Уверете се, че точките, в които се срещат двете линии, са подравнени, така че да изглеждат като V -образна.
Стъпка 9: Засенчване на листата



След това проследяваме листа и го запълваме с градиент. Уверете се, че няма контурни щрихи.
(Забележка: Градиентът, който използвам, е Blue Sky, който има прозрачност. Това ще позволи на цвета ни да се прояви, за да направи появата на засенчване на плюнка. Просто променям цветовете в панела с градиента. Щракнете двукратно върху плъзгачите, които са сини до черен. Последните плъзгачи вече са прозрачни по подразбиране.)
С инструмента за градиент (клавиш G) можем да променим посоката на градиента. Плъзгачът на градиента трябва да е в същата посока на централната пътека на листата. Настройте плъзгача, както искате. Този слой трябва да бъде зад очертанията на листата.
Стъпка 10: Добавяне на цвят към нашите листа


Ще проследим листа отново, без контур и ще го запълним със зелен цвят по ваш избор. Използвах #00CC00. Уверете се, че този слой е зад вашия контур и градиент.
Стъпка 11: Поставяне на листата ни


Можем да дублираме листата си, за да създадем повече листа. Можете да добавите колкото искате във всяка подредба, сумата зависи от размера на дизайна и колко елементи има. След като ги поставите, групирайте всичко заедно.
Стъпка 12: Текст на нашия надгробен камък



Можете да използвате инструмента за въвеждане (ключ T), но използването на инструмента за писалка (клавиш P) прави дизайна да изглежда по -скоро като традиционен дизайн на татуировка с сянка. Можете да добавите каквото и да е към вашия надгробен камък, аз избирам „ЛИПСВАМТЕ“, за да поставите върху моя. (тегло на удара: 4 px) Променете дизайна на ударите си, като отворите Windows> Stroke или Ctrl + F10. Един от тях е там, променете капачката си на закръглена капачка и ъгъла на закръглена присъединяване. Сега присъединете текста си и го поставете върху надгробния камък.
Стъпка 13:


След това ще използваме инструмента за затъмнение (клавиш L) и задръжте Shift, докато плъзгате, за да създадете перфектен кръг. След това ще го запълним с градиент. Уверете се, че типът на градиента е радиален.
(Забележка: Градиентът, който използвам, е Blue Sky, който има прозрачност. Моля, върнете се към стъпка 8 и прочетете бележката, ако не знаете как да промените цветовете.)
Можете да изберете всяко червено, което искате. Използвах #FF0000. Настройте плъзгачите на градиента, така че червеното да избледнява равномерно, почти изглеждайки във въздуха. След като сте доволни, го поставете зад всичките си елементи.
Стъпка 14: Готово

Честито! Създадохте прост дизайн на татуировка с надгробни плочи!
Надявах се това да ви помогне да разберете засенчването и основните стъпки за създаване на дизайн в Illustrator.
Препоръчано:
LED светлина (и) със захранване от батерията със слънчево зареждане: 11 стъпки (със снимки)

LED светлини (и), захранвани от батерии, със слънчево зареждане: Жена ми учи хората как да правят сапун, повечето от часовете й бяха вечер и тук през зимата се стъмва около 16:30 ч. Някои от нейните ученици имаха проблеми с намирането на нашите къща. Имахме табела отпред, но дори и с улично осветление
Лек хак за стая със зрителни увреждания със слухови увреждания: 7 стъпки (със снимки)

Лек хак на стаята със слухови увреждания на вратата: Проблем: баща ми е регистриран като глух, а майка ми е с увреден слух и поради това често им е трудно да чуят звънеца на вратата. Това би могло да бъде проблем, претърпян и от много други.Купиха мигащ светлинен звънец на вратата, за да им помогнат с
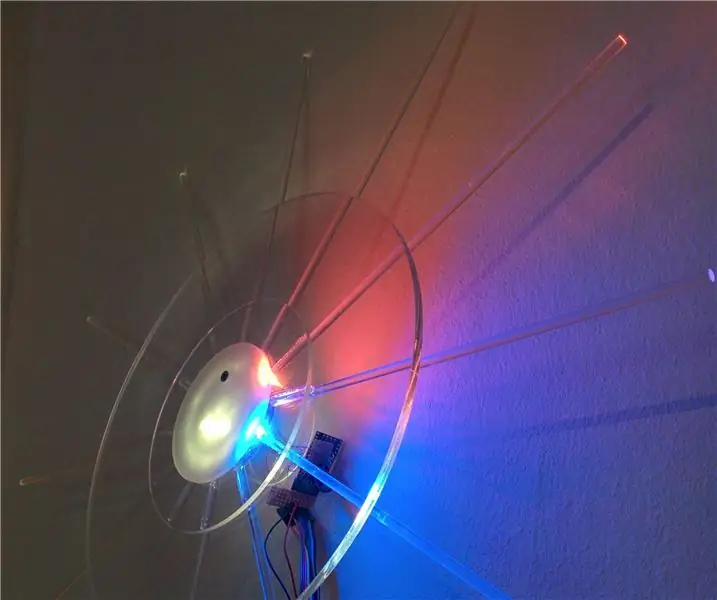
Стенният часовник TheSUN, Arduino Powered Design: 6 стъпки (със снимки)

TheSUN, Arduino Powered Design Wall Clock: Здравейте отново Instructables-folks!:-PПоради проблеми с доставката не успях да продължа проекта си ABTW, затова реших да ви покажа друго, най-новото си творение. Мисля, че много от нас харесват аз, като тези хубави адресируеми LED ленти (наричани още NEOP
Поставка за лаптоп Wave (Създаване на 3D форми в Illustrator): 8 стъпки (със снимки)

Wave стойка за лаптоп (Правене на 3D форми в Illustrator): Исках по -хубава стойка за лаптоп. Исках да направя нещо с красива, органична форма. Аз работя в Instructables, така че имам достъп до страхотна лазерна резачка Epilog. Формата, която виждате на изображенията по -долу, е резултатът. Доста съм щастлив
Персонализиран часовник със стрелки за снимки: 5 стъпки (със снимки)

Персонализиран часовник със стрелки за снимки: Някои хора наблюдават часовника. Сега всеки може да бъде часовник. Други проекти персонализират лицето на часовника. Този персонализира стрелките на часовника. Изглежда скъп, но е по -малко от 5 долара и около 30 минути на часовник. Перфектен за Chr
