
Съдържание:
- Стъпка 1: Теория
- Стъпка 2: Хардуер: LED Cube Build
- Стъпка 3: LED редове
- Стъпка 4: Монтаж на слоя
- Стъпка 5: Кабелно окабеляване
- Стъпка 7: Arduino + Bluetooth Control Board
- Стъпка 8: По избор: Офорт на платките
- Стъпка 9: Свързване на куба
- Стъпка 10: Софтуер: Мултиплексиращ цикъл
- Стъпка 11: Персонализирани анимации
- Стъпка 12: Допълнително: AnimationCreator
- Стъпка 13: Bluetooth приложение
- Стъпка 14: Витрина
- Автор John Day [email protected].
- Public 2024-01-30 07:52.
- Последно модифициран 2025-01-23 14:36.

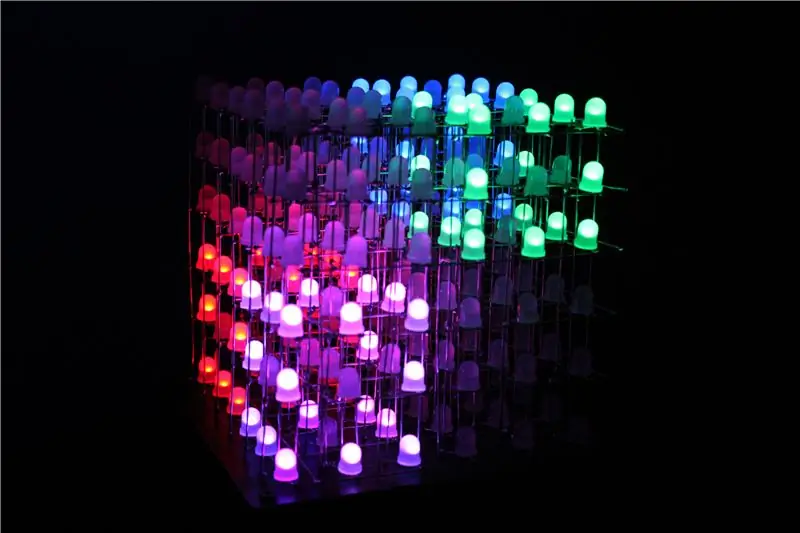
Това е инструкция за това как да изградите 6x6x6 RGB LED (общи аноди) куб, контролиран от Bluetooth приложение, използвайки Arduino Nano. Цялата конструкция е лесно приспособима към куб 4x4x4 или 8x8x8. Този проект е вдъхновен от GreatScott. Реших да отида за по -сложна конструкция, използвайки по -големи светодиоди (8 мм), с по -малко разстояние + добавяне на Bluetooth комуникация, което прави добавянето на нови функции много по -лесно и също така добавя възможността за изграждане на приложение за управление на куба. Това също ми позволява да напр. кодирайте игра на змия (3 -ти витринен видеоклип в края). На всичкото отгоре добавих режим на аудио визуализатор, който позволява на куба да визуализира AUX вход, напр. Музика, използваща MSGEQ7 (демонстрационен видеоклип в края). Освен това написах приложение AnimationCreator на Java с лесен за използване потребителски интерфейс за създаване и ощипване на анимации, така че всеки да може да създава персонализирани анимации много бързо. Така че приложението Sketch + Bluetooth предоставя рамка за всяка конфигурация на LED Cube и със създателя на анимация не е нужно да се притеснявате за внедряването на персонализирани анимации.
Връзки към приложението Arduino Sketch и Bluetooth:
RGBCube_Arduino Sketch (Github)+Animation Creator.jar
Приложение за Bluetooth Cubo (Github)
Списък на частите за куба:
- 216x RGB LED (общ анод) (8 мм) (AliExpress / Ebay)-> 6x6x6 = 216
- Лентов кабел (1м 40Pin трябва да е достатъчен) (AliExpress / Ebay / Amazon)
- Женски и мъжки заглавки (поне 4x40pin всяка) (AliExpress / Ebay / Amazon)
- Калайдисана мед / сребърна тел 0.8 мм (~ 25 метра) (AliExpress / Ebay / Amazon)
- Свиваща се тръба (AliExpress / Ebay / Amazon)
Списък на частите за контролните платки:
- 7 x TLC5940 LED драйвер (Ebay / AliExpress)
- 6 x IRF 9540 P-Channel MOSFET (Amazon / Ebay / AliExpress)
- 8 x 10 uF кондензатори (Amazon / Ebay / AliExpress)
- 3 x 1000 uF кондензатора (Amazon / Ebay / AliExpress)
- 14x 2.2kOhm резистори (Amazon / Ebay / AliExpress)
- 1 x 1 kOhm резистор (Amazon / Ebay / AliExpress)
- 7 x 28 -пинови IC гнезда (Amazon / Ebay / AliExpress)
- 1 x Arduino Nano (Amazon / Ebay / AliExpress)
- 1 x 1N4001 диод (всеки общ диод) (Amazon / Ebay / AliExpress)
- 8 x 0.1uF кондензатори (Ebay)
- 1 x DC Jack PCB Mount (Amazon / Ebay / AliExpress)
- 1 x HC-05 Bluetooth модул (Amazon / Ebay / AliExpress)
Стъпка 1: Теория

Ако не се интересувате от теория за мултиплексирането, преминете към Стъпка 2 за началото на действителната компилация
Тъй като хардуерът и софтуерът са еднакво големи части от този проект, нека първо да разгледаме теорията.
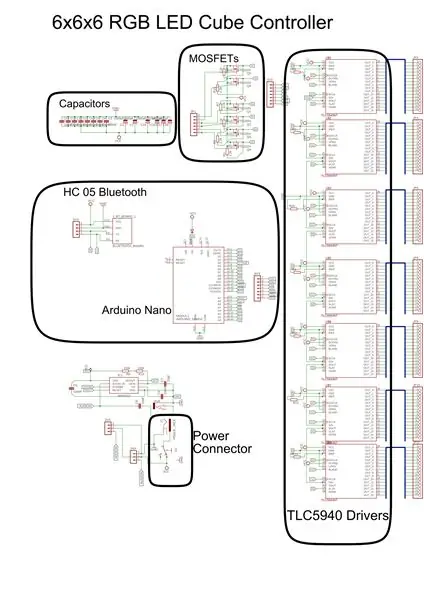
Мозъкът на куба е Arduino Nano. Той осигурява достатъчно I/O за взаимодействие с използваните LED драйвери, както и за установяване на Bluetooth връзка към HC-05 модул и друг контролен хардуер. Ако сте разгледали други конструкции на LED Cube, ще знаете, че повечето хора използват прости регистри Shift, за да съхраняват стойностите на яркостта на цветовете на отделните светодиоди. Тази конструкция не използва регистрите Shift, а вместо това така наречените "TLC5940" LED драйвери. Както ще видим по -късно, това ни спестява много време, както и тонове допълнителен хардуер (например резистори).
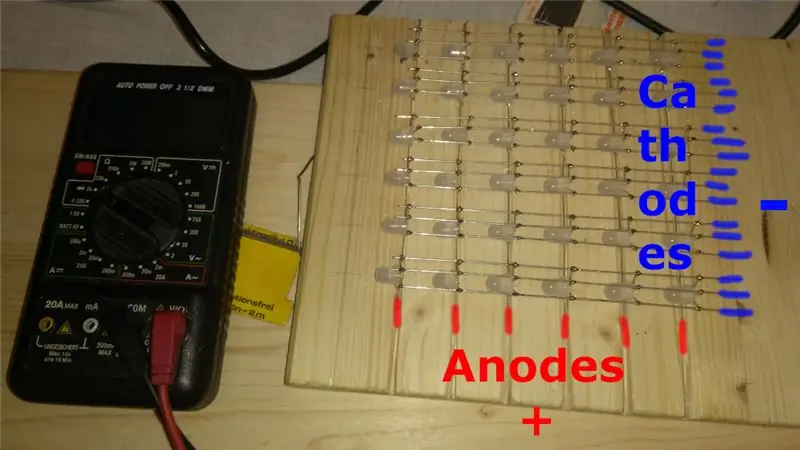
Основната функционалност за управление на куба използва мултиплексиране. В този случай ние мултиплексираме 6 -те слоя на куба, което означава, че всички аноди (+) на всички светодиоди в слой са свързани, докато отделните катоди на всички светодиоди в една и съща колона са свързани към дъното. Това означава, че ако искате да запалите светодиода в позиция x = 1, y = 2, z = 3, цвят: зелен, трябва да осигурите 5V на анода на слой 3 и да свържете GND към катода на колоната, съответстващ на Зелен щифт на x = 1, y = 2. В действителност в един момент от време само един слой от куба е действително включен, но както ще видите по -късно в кода, ние изключваме и включваме отделните слоеве толкова бързо, че окото ни мисли, че целият куб е включен.
За да контролираме неща като яркост, анимации и т.н., използваме HC-05 Bluetooth модул, свързан към Arduino Nano. Използването на модула с Arduino е много лесно, тъй като се нуждаете само от 4-пинова връзка и можете просто да взаимодействате с модула чрез стандартната последователна комуникация на Arduino. Към края на тази инструкция ще видите колко лесно е да напишете свое собствено приложение за Bluetooth, за да контролирате куба.
ЗАБЕЛЕЖКА
В моята схема на платката Arduino можете също да видите малка схема за свързване на чип MSGEQ7 за обработка на аудио вход, това абсолютно не е необходимо за действителния куб и е само допълнителна функционалност, която добавих, поради което можете просто да игнорирате маркираната схема с "MSGEQ7"
Стъпка 2: Хардуер: LED Cube Build



Така че нека да разгледаме как да изградим самия куб, преди да говорим за веригата за управление около Arduino Nano.
Списък на частите за конструкцията на куба:
- 216x RGB LED (Общ анод) (AliExpress / Ebay)-> 6x6x6 = 216
- Лентов кабел (1м 40Pin трябва да е достатъчен) (AliExpress / Ebay / Amazon)
- Женски и мъжки заглавки (поне 4x40pin) (AliExpress / Ebay / Amazon)
- Калайдисана мед / сребърна тел 0.8 мм (~ 25 метра) (AliExpress / Ebay / Amazon)
- Свиваща се тръба (AliExpress / Ebay / Amazon)
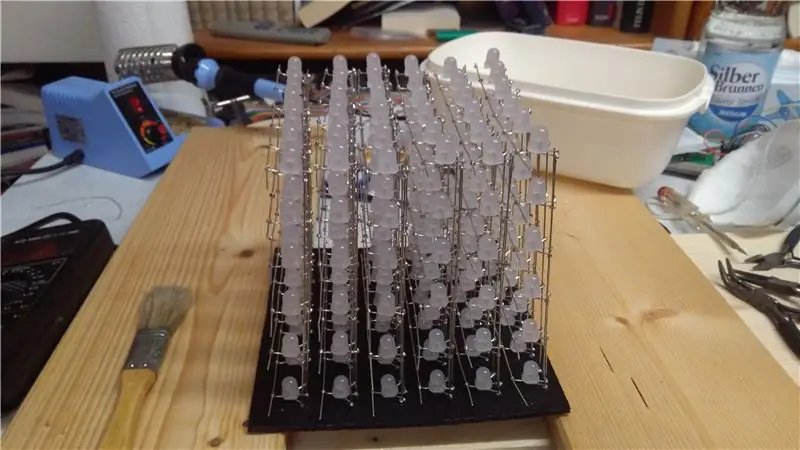
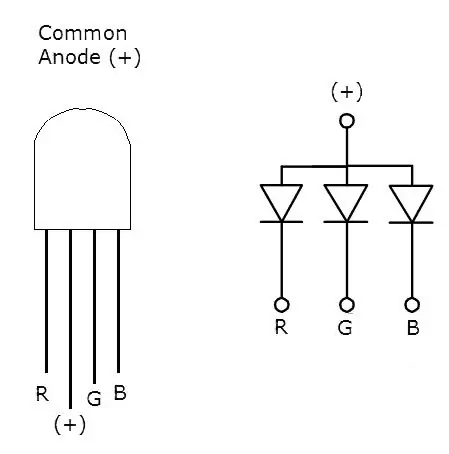
Първото нещо, което трябва да направя, а сега е досадно, но необходимо, трябва да тестваме светодиодите. За да направим това, ние просто свързваме захранващ блок, например 9V батериен блок с щипка, към дъска. Както можете да видите на снимка 3, най -дългият щифт на светодиодите е анодът (+), така че свържете този щифт към +9V на батерията. Сега, преди да свържете GND към отделните цветове Катодите (червен, зелен, син) добавете 220Ohm резистор към всеки катод, за да ограничите тока. Сега се забавлявайте да тествате всички цветове на всички 216 светодиода.
В следващата стъпка ще подготвим тестваните светодиоди, за да можем лесно да ги съберем в колони по -късно.
Стъпка 3: LED редове



Преди да можем да запояваме светодиодите в съответните им редове, трябва да огънем и отрежем кабелите.
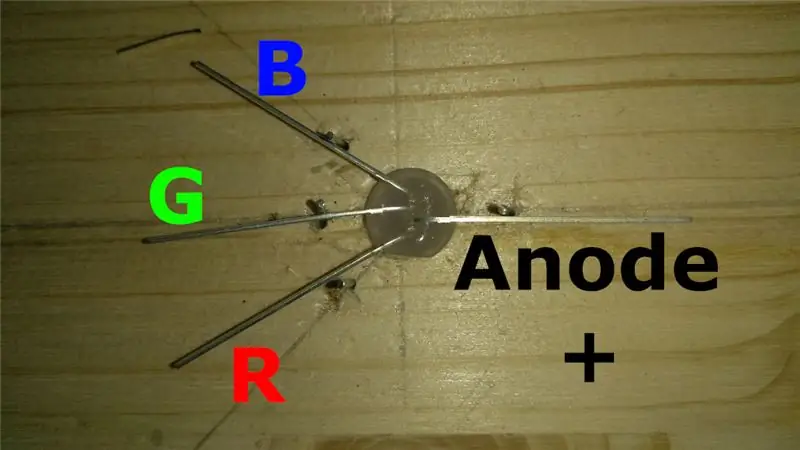
Както можете да видите на първата снимка, аз просто пробих 8 мм отвор (за 8 мм светодиоди) в парче дърво и пробих 3 много малки свредла вляво от LED отвора и още едно вдясно от отвора. Тези свредла са маркери за правилно огъване на проводниците и трябва да имат разстояние от около 1 см от средата на отвора за светодиода.
Тази техника е вдъхновена от Стив Манли, можете да намерите видеоклип, който прави това в леки вариации в YouTube.
Преди да изрежете и огънете проводниците около свредлата, както се вижда на снимките 2 и 3, уверете се, че ориентацията на проводниците съответства на снимка 1 (Синьо отгоре вляво, след това зелено, след това анод + надясно и червено отново вляво). Кръгът, който сте огънали в проводниците, трябва да има достатъчно голям диаметър, за да побере калайдисаната медна тел (0,8 мм). Тази стъпка улеснява значително запояването на светодиодите на място.
Сега, когато всички светодиоди са подготвени, искаме да ги съберем в редове от 6, където са свързани анодите (+):
- Изградете малък джиг, както се вижда на снимка 6, пробийте 6 дупки (диаметър 0,8 мм) с разстояние 2,5 см до следващия отвор. Това ни позволява да монтираме 6 светодиода наведнъж в приспособлението
- За свързване на анодите се нуждаем от права медна медна тел с дължина ~ 16 см (с допълнително поле). За да направите телта хубав и прав, можете да монтирате единия край на проводника, например в електрическа бормашина, да фиксирате около 2 м проводници наведнъж на маса, след което да държите бормашината, така че телта да е опъната и стегната и да захранва свредлото за няколко секунди с изправяне на проводника много бързо. След това можете да отрежете проводника точно там, където сте закрепили парчето. Можете също да използвате две клещи и да стягате по -малки парчета тел наведнъж, но това е много по -досадно
- След като имате проводници с дължина 16 см, ги насочвате през анодните (+) отвори на светодиодите в приспособлението и запоявате анодните щифтове към проводника (Снимка 7)
За целия куб ще ни трябват 6x6 = 36 от тези LED редове
Стъпка 4: Монтаж на слоя



Както споменах по -рано, ще мултиплексираме слоевете на куба, но за сглобяването е по -лесно да се изградят 6 стени от 6x6 светодиоди и след това да се сглобят един до друг и просто да се пусне една медна тенекирана тенекия, свързваща анодите на редове в слой заедно.
Внимавайте, че тази стъпка отнема много време и търпение, за да го направите правилно, като цяло ще трябва да запоите около 1000 запояващи съединения за изграждането, така че отделете време!
За да изградите LED стена:
- За джига: Нуждаем се от парче дърво с 6 издълбани линии, за да се поберат 6 реда един над друг, за да изградим стена. Можете да видите самия джиг на снимка 2 (разстояния между редовете: 2,5 см)
- Поставяте 6 -те реда светодиоди в резбите, с анодния проводник надолу в издълбаната линия, така че 3 катода (R, G, B) да са обърнати нагоре
- За да свържем катодите, разположени един над друг (виж снимка 2), се нуждаем от още малко проводник (така че отново имаме 6 колони x 3 катода x 6 стени = 108 калайдисани парчета тел, както е описано в последната стъпка (2.) (също със същата дължина))
- Плъзнете парчетата тел от дъното на колона през отворите на катодите до горния ред и запоявайте проводника на място при всеки светодиод
Правите това 6 пъти, за да получите 6 стени от светодиоди.
Сега всъщност можем да сглобим стените в самия куб. Но за да задържим куба, трябва да изградим някаква наземна равнина. За целта просто използвах тънък шперплат и пробих малки отвори от 0,8 мм в него, за да се поберат проводниците, висящи от най -ниските LED редове (за всичките 6 LED стени). Измерванията за отворите на един светодиод са документирани в Стъпка 3 и разстоянията между всеки светодиод са 2,5 cm.
С отворите на място сега вземаме първата стена и я маневрираме в отворите в лявата част на шперплата. Светодиодният ред на дъното трябва да седи точно на дървото, така че в крайна сметка всички стени да са подравнени еднакво.
Продължете да правите същото с останалите LED стени, но не забравяйте, че анодите на стените винаги са обърнати в една и съща посока. (на снимка 3 всички аноди на стените са обърнати вляво)
След като целият куб е на мястото си, трябва да запояваме анодите на всеки слой заедно. За да направим това, вземаме още около 16 см парче права тел и я поставяме върху първия слой, така че телта да докосва всички анодни проводници на 6 -те стени в един слой. Внимавайте новата жица да не докосва нито един от катодите. Запоявайте жицата на място и повторете същото за останалите 5 слоя.
Стъпка 5: Кабелно окабеляване



Части за LED платката за драйвери:
- 7 x TLC5940
- 6/7 x 10 uF кондензатори
- 2 x 1000 uF кондензатора
- 7x 2.2kOhm резистори
- 7 x 28pin IC гнезда
- 7 x 0.1uF кондензатори
- Лентов кабел
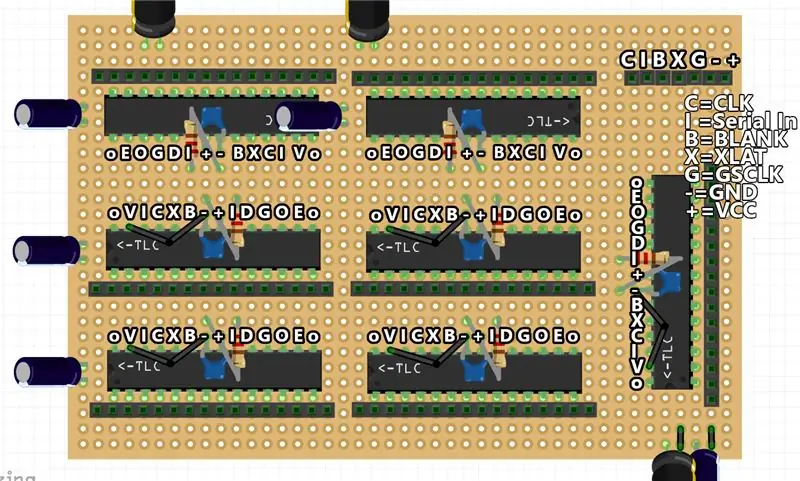
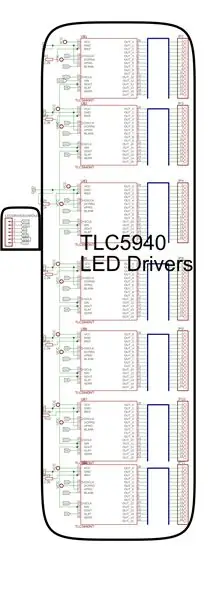
Преминавайки към управляващите вериги, нека първо да разгледаме платката за LED драйвер. Както бе споменато по -рано, имаме нужда от 7 TLC5940, свързани към Arduino Nano. Всички чипове TLC5940 са верижно свързани, което означава, че всички контролни щифтове на драйверите са свързани помежду си (например BLANK щифт на първия TLC е свързан към BLANK на втория, третия, четвъртия, … TLC) и всички са свързани към Arduinowith същите проводници, с изключение на Serial In, който първо е свързан от Arduino Digital Pin към първия TLC, след това изводът Serial Out на този първи TLC е свързан към SIN щифта на втория TLC и така нататък (вижте снимка 4) …
Така че схемата на TLC Board е доста проста, както можете да видите в приложената схема.
(АКО ИСКАТЕ ДА ПРЕХВЪРЛЕТЕ ДОСКАТА НА СТЪПКА 8)
Също така прикачих екранна снимка на схемата в frizz, която включва етикети за щифтове, както и GIMP.xcf файлове със слоеве за всяка отделена връзка с контролен пин.
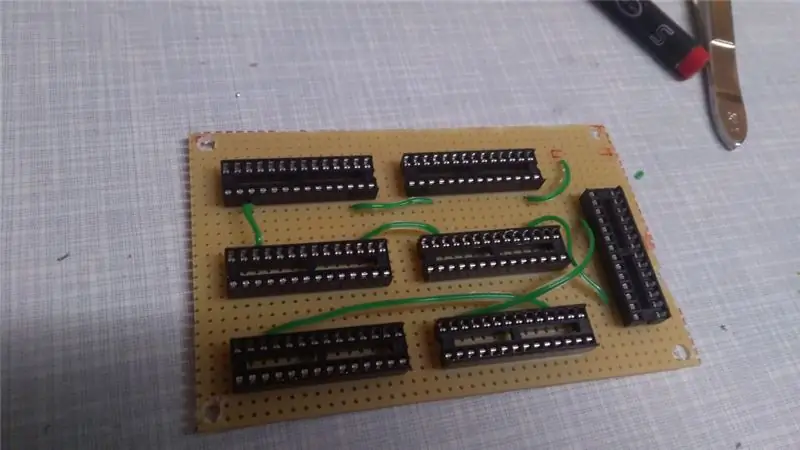
Започнете с запояване на всички IC гнезда на място, след това добавете 100nF кондензатори към всеки TLC, последван от 2.2kOhm резистор към IREFand GND и 7 -пинов хедър в горния десен ъгъл. След това можете просто да следвате файла.xcf от като се започне със "слоя SIN" във файла Gimp, който показва как да свържете серийните входове/изходи на драйверите на драйверите, използвайки лентови кабели, след което активирате CLK слоя в GIMP и т.н. Уверете се, че имате добри връзки на + и - щифтовете към заглавката на щифта в горния десен ъгъл. вие ги позиционирате.
След като тази дъска приключи, можете да преминете към Arduino Board в следващата стъпка.
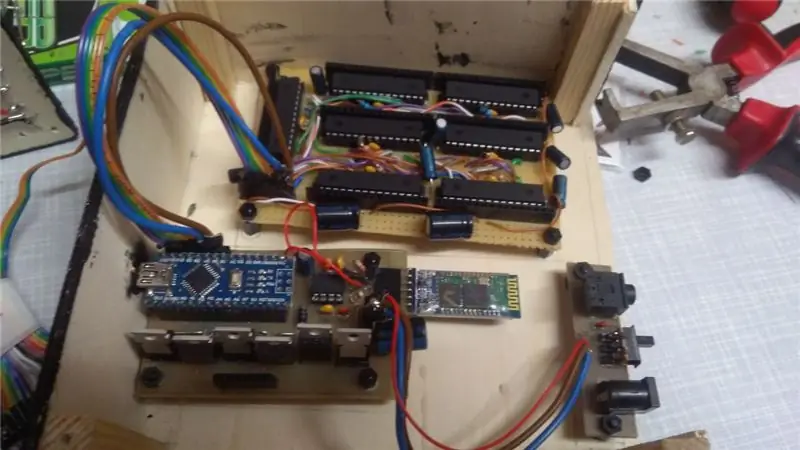
Стъпка 7: Arduino + Bluetooth Control Board

Части за контролния съвет:
- 6 x IRF 9540 P-Channel MOSFET
- 1 x 10 uF кондензатори
- 1 x 1000 uF кондензатори
- 7 x 2.2kOhm резистори
- 1 x 1 kOhm резистор
- 2 x 14 Женски щифт
- 1 x Arduino Nano
- 1 x 1N4001 диод
- 1 x 0.1uF кондензатори
- 1 x DC жак за монтаж на печатна платка
- 1 x HC-05 Bluetooth модул
- 1 х 3,5 мм аудио жак
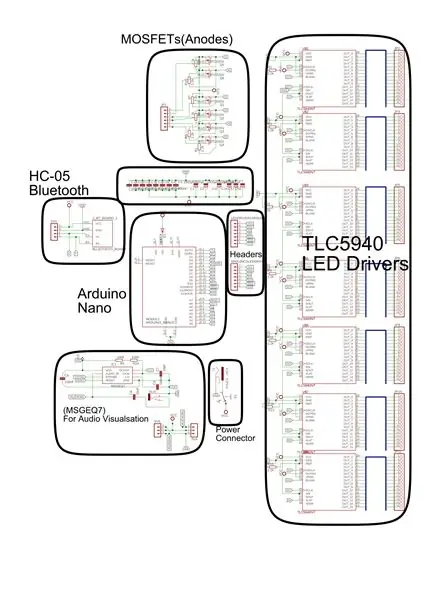
Контролният борд на Arduino обработва основно и мултиплексирането, като осигурява двойника на заглавката на щифтовете на платката LED драйвер.
Запояване върху перфорирана дъска:
- Поставете две женски заглавки Pin, които да действат като гнездо за Arduino в средата на дъската.
- Поставете 6 -те МОП -транзистора подред един до друг от дясната страна на Arduino (страната с аналоговите щифтове) и добавете резистор 2.2kOhm между първия и последния извод.
- Сега поставете 6 -пиновия хедър пред MOSFET (в средата на реда) и свържете 6 -те изводящи щифта на FETs (средния щифт) към заглавката и щифтовете GATE (ляв щифт) на FETs към съответните аналогови щифтове Arduino.
- След това запоявайте 7 -пиновата заглавка за връзката LEDDriver от другата страна на Arduino, оставете малко място за кабели и запоявайте всички връзки от Arduino към щифта.
- Добавете няколко кондензатора (1-2 1000uF, 1 10uF, 100nF до Arduino) за възможни източвания на ток.
- Запоявайте 4-пинов хедър до задната страна на Arduino за HC-05 модула и направете 4 връзки към VCC, RX, TX, GND и не забравяйте да направите разпределител на напрежение от RX Pin на HC-05 и TX Pin на Arduino (вижте тук)
- Поставете DC жака на всеки ръб на платката с превключвател до и свържете десния щифт на превключвателя към + щифта на DC жака
- Накрая направете всички необходими захранващи връзки от GND Pin на DC жака и десния щифт на превключвателя (VCC) към Arduino, MOSFET, кондензатори и HC-05, както е показано на схемата. Не забравяйте да добавите диода, който предоставя само захранването от VCC щифта на превключвателя, за да се влее в щифта на Arduinos 5V, а не по друг начин. (Това защитава Arduino, когато го програмирате чрез USB връзка)
За свързване към захранването използвах DC Power Jack с прост превключвател, можете да използвате и USB конектор, ако искате. Изнесех конектора за захранване на друга малка платка, за да се впише добре в моя дървен калъф, но можете просто да го поставите директно върху дъската на Arduino. Както бе споменато в първата стъпка, в схемата има и схема за свързване на MSGEQ7, но просто игнорирайте това, ако не използвате MSGEQ7. (За повече информация относно функционалността на MSGEQ7 щракнете тук)
Не забравяйте да направите друг 7Pin лентов кабел с мъжки щифтове на всеки край за свързване на платката Arduino с платката на драйвера
Стъпка 8: По избор: Офорт на платките



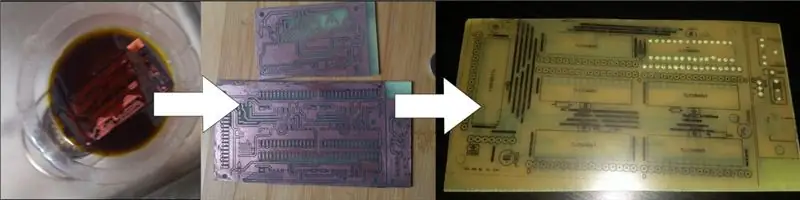
Така че, ако не харесвате запояване на много кабели, разбира се, можете също да гравирате необходимите печатни платки, ако предпочитате това.
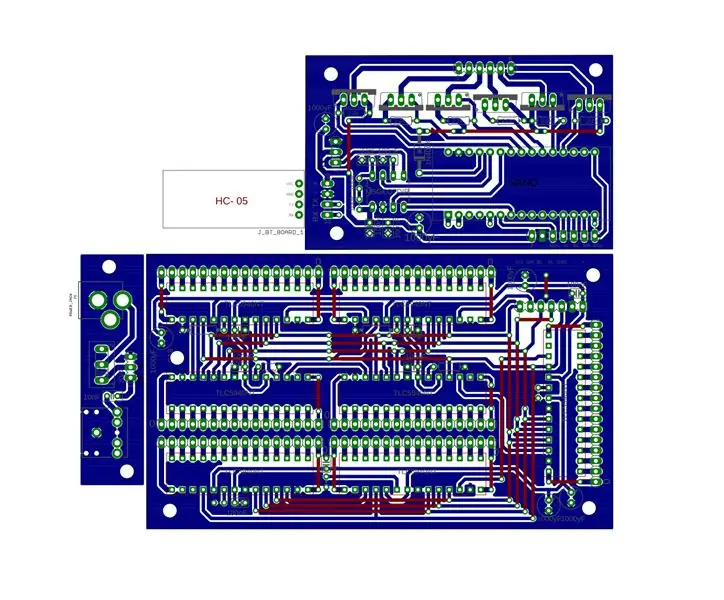
В моя куб платката Arduino и платката за захранване/аудио са и двете гравирани платки, използващи приложените схематични/EAGLE файлове. Първият път, когато направих грешка в схемата, трябваше да преработя платката на LED драйвера, както направих в последната стъпка. Няма огромни предимства при гравирането на дъската, вместо да се използва перборд, така че не се колебайте нито да гравирате дъската, нито да я запоявате върху перфорирана дъска.
В прикачения.zip можете да намерите както BOARD файл, така и SCHEMATIC файл.
Забележете, че следите от горния слой (червени) трябва да са телени мостове (тъй като не мога да гравирам двустранни дъски у дома). Неукротените следи показват връзките, които трябва да се осъществят чрез кабели за женските заглавки на щифтове.
Схемата включва функцията MSGEQ7, която можете просто да пропуснете, като изтриете секцията от схемата, маркирана с „(MSGEQ7)“в екранната снимка на.pdf схемата.
Стъпка 9: Свързване на куба



За да свържете всички части на куба, започнете, като включите 7 -пиновия кабел към платката Arduino и платката на драйвера (уверете се, че ориентацията е правилна!). След това включете модула HC05 към 4 -пиновия хедър и свържете захранващата платка, ако е отделена.
За да свържете 7x16 пинови заглавки на куба, не забравяйте да започнете с първия TLC (този, чийто SIN щифт е свързан директно към Arduino). Намерете правилния 16 -пинов кабел от куба и го свържете към щифта на първата TLC (уверете се, че кабелът за катод Nr.0 е свързан към първия TLC OUT0 извод!). Продължете и свържете другите 16pin кабели към съответните TLC заглавия в правилния ред.
Не на последно място, свържете 6Pin кабела за анодите от куба към 6Pin заглавката на контролната платка до MOSFET.
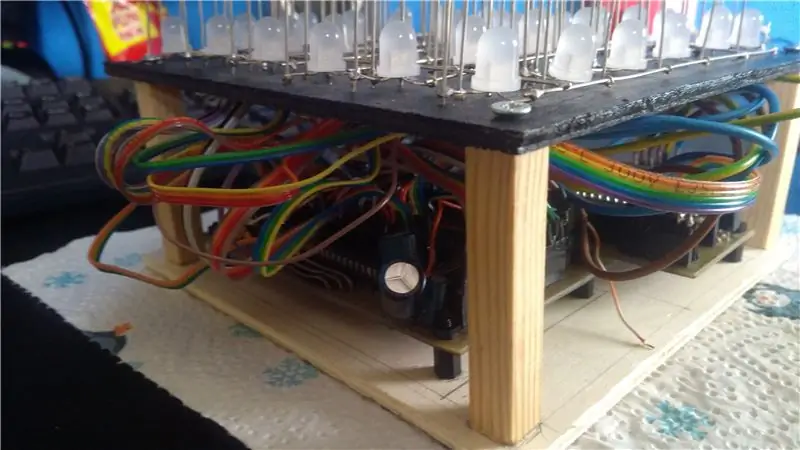
За да завърша куба, добавих стени към кутията с още шперплат с черна боя и ги залепих.
Сега сме готови с целия хардуер, необходим за цялата конструкция!
Стъпка 10: Софтуер: Мултиплексиращ цикъл

Сега на теория Arduino постоянно изпълнява следния цикъл:
- Ако LayerDuration е преминал, заредете стойностите за следващия слой в TLC, изключете текущия слой, включете следващия слой, нулирайте LayerDuration, ангажирайте новите стойности към TLC
- Ако FrameDuration е преминал, заредете новия кадър на текущата анимация, като запазите стойностите за всички светодиоди и цветове в ValueLed буфера, нулирайте FrameDuration
- Ако са налични Bluetooth данни, реагирайте върху тях (Промяна на анимации, Яркост, …) (повече информация по -късно)
Както можете да видите, основният фокус на кода е скоростта. Важно е времето за смяна на слоя да е минимално.
Колкото по -бързо включите/изключите слоевете, толкова повече "рамки" ще получите. за 6x6x6 RGB LED куб като този разбрах, че продължителността на слоя е 1700 microSec. е достатъчно добър, за да поддържа трептенето на минимум и трябва да бъде оставен на тази стойност. FrameDuration контролира повече от скоростта на анимацията, така че да може да се променя за различни анимации.
В следващата стъпка ще разгледаме как всъщност можем да напишем собствени анимации.
Стъпка 11: Персонализирани анимации


За да реализираме анимация, трябва да настроим буфера ValueLed на стойностите, които искаме за следващия кадър всеки път, когато FrameDuration е преминал. Правим това, като извикаме макро функцията „SETLED (x, y, z, COLOR, Brightness)“
x, y, z са координатите на светодиода, който искаме да зададем, а COLOR (ЧЕРВЕН, ЗЕЛЕН или СИН) е цветът, който искаме да зададем, а Brightness е действителната стойност за този конкретен цвят, който задаваме.
Така че, например да внедрите анимация, която просто показва червен, зелен и син цвят на случаен принцип по целия куб, можете просто да направите това:
void randomLedsFull () {
for (uint8_t j = 0; j <CUBE_SIZE; j ++) {for (uint8_t x = 0; x <CUBE_SIZE; x ++) {for (uint8_t y = 0; y <CUBE_SIZE; y ++) {uint8_t rand = random8 (3); SETLED (x, y, j, rand, maxBright); }}}}
Този метод се извиква всеки път, когато FrameDuration е преминал и се избира от командата switch-case в цикъла (). Ако пишете нови анимации, можете да ги добавите, като просто ги добавите в кутията за превключване.
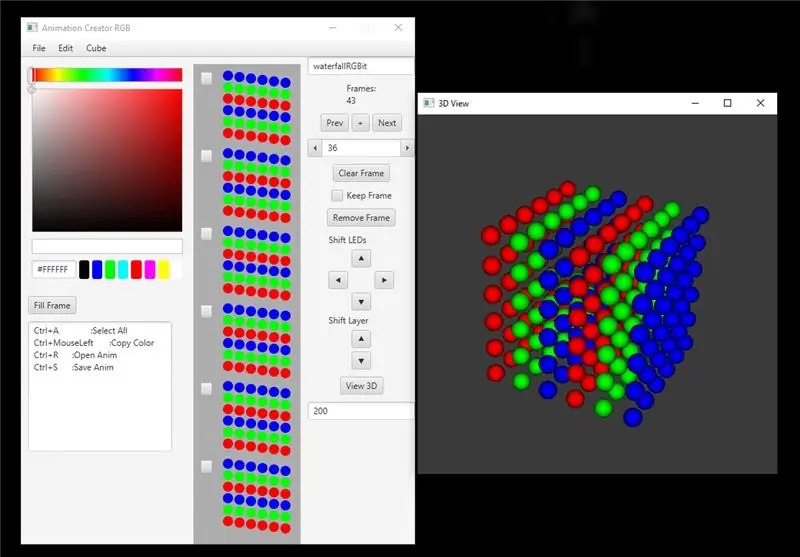
Стъпка 12: Допълнително: AnimationCreator

Допълнително написах AnimationCreator, използвайки JavaFX и Java3D.
Той прави създаването и редактирането на персонализирани анимации много лесно, като предоставя лесен за разбиране потребителски интерфейс.
Можете да създавате, редактирате, преименувате и преконфигурирате анимации за 4x4x4, 6x6x6 или 8x8x8 LED кубчета
За да създадете нова анимация, просто натиснете File> New, под „Cube“можете да изберете размера на Cube, за да зададете цвета на LED, изберете желания цвят с инструмента за избор на цвят вляво и след това щракнете с левия бутон върху светодиодите, в които искате този цвят за тази рамка. За да добавите друг кадър, натиснете „Напред“или „+“. Останалите контроли на потребителския интерфейс са съвсем обясними, квадратчетата за отметка до слоевете Cubes трябва да проверят кои слоеве трябва да бъдат засегнати от преместване и „Запазване на рамката“. Просто го изпробвайте и ще разберете всичко за нула време.
Освен това, за да симулирате анимацията, можете да кликнете върху бутона „Преглед на 3D“, който отваря друг прозорец с Java3D модел на куба. Можете да завъртите камерата, като задържите левия бутон на мишката (натиснете R, за да нулирате камерата). За да възпроизведете/поставите на пауза анимацията, натиснете клавиша P, за да нулирате натискането на анимацията Q. Текстовото поле под бутона "Преглед на 3D" показва текущия FrameTime, следователно скоростта на вашата анимация.
Когато приключите с анимацията, дайте й име и натиснете File> Save As… и запишете анимацията в същата папка като Cubo_Control.ino Sketch.
За да включите нова анимация в скицата, отворете Cubo_Control.ino и добавете следния код отгоре на скицата:
#include "RGBit.h" // Замяна
Превъртете надолу до BTEvent () и добавете оператор на случая към превключвателя на анимациите
switch (curAnim) {
… Случай 10: animation = & ani_cubesmove [0] [0]; FRAME_TIME = ANI_CUBESMOVE_FRAMTIME; maxCount = ANI_CUBESMOVE_FRAMES; прекъсване; случай 11: // ВАШАТА НОВА АНИМАЦИЯ анимация = & ani_rgbit [0] [0]; FRAME_TIME = RGBIT_FRAMETIME; maxCount = ANI_RGBIT_FRAMES; прекъсване; }
Стъпка 13: Bluetooth приложение

За да контролирате действително куба, благодарение на модула HC-05 е доста лесно да създадете приложение за Bluetooth, за да свържете телефона си с куба.
Връзка към приложението: Github
Приложението е с отворен код, така че не се колебайте сами да добавите допълнителни анимации/функции.
- Стартирайте приложението, той ви моли да включите Bluetooth
- Щракнете върху „Търсене“и ще се появи списък с наличните Bluetooth връзки. Идентифицирайте модула HC-05 от куба и кликнете върху него.
- Ако има грешка при опит за свързване с Cube, опитайте да сдвоите ръчно модула HC-05 в настройките на Bluetooth
- След като бъде свързан, приложението превключва към контролния екран и Bluetooth връзката е установена
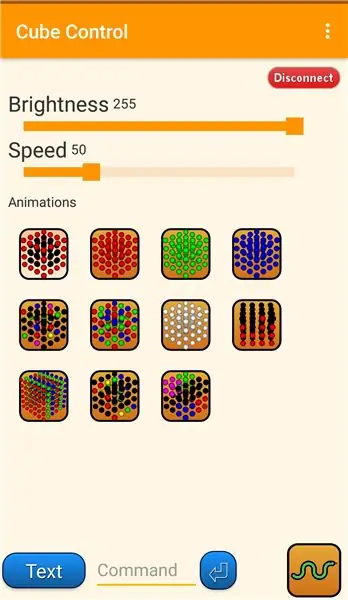
Контроли
- Скорост и яркост: Променете стойностите на плъзгача, за да ускорите/забавите анимацията или да промените яркостта
- Анимации: Щракнете върху бутон, за да промените анимацията, по подразбиране анимациите се циклират (Започвайки от горния ляв бутон съответства на currAnim)
- Текстово превъртане: Щракнете върху бутона „Текст“, който извежда диалогов прозорец за въвеждане на текст, който ще се превърта през куба
- Команда: Можете да въвеждате команди ръчно с Command TextField (вижте метода BTEvent () на Cubo_Control.ino за синтаксис)
- Змия: класическа игра на змия (червена: ябълка, зелена: змийска глава, синя: промъкната опашка) (Контрол: 4 бутона за насочване, нагоре и надолу се задейства чрез завъртане на телефона напред (нагоре) или назад (надолу))
- Аудио визуализатор: MSGEQ7 се използва за визуализиране на 6 аудио ленти от AUX жак (бутон за анимация 7)
Стъпка 14: Витрина
Препоръчано:
Растерна анимация на SSD1331 OLED дисплей (SPI) с Visuino: 8 стъпки

Растрова анимация на SSD1331 OLED дисплей (SPI) С Visuino: В този урок ще покажем и се движим по растерно изображение в проста форма на анимация на SSD1331 OLED дисплей (SPI) с Visuino. Гледайте видеоклипа
Кукла за оригами с гласова анимация: 6 стъпки

Кукла за оригами с гласова анимация: Този проект използва вградения микрофон на площадката Adafruit Circuit Arduino, която работи като цветен орган и управлява прикрепено микросерво, за да създаде анимираното движение на прикрепена кукла от оригами лисица. За забавление, опитайте да замените нещо
Тематична песен на PUBG+анимация с Arduino !: 13 стъпки (със снимки)

PUBG Тематична песен+Анимация с Arduino !: Здравейте и добре дошли в тази забавна инструкция! Надявам се всички да сте добре и да сте здрави. Този малък, но невероятен проект е за възпроизвеждане на тематичната песен на PUBG и дори за създаване на някои анимации на играта с помощта на arduino. Използваните компоненти са много
Анимация с кинеграма или аналогичен бумеранг: 9 стъпки (със снимки)

Кинеграма или аналогична анимация с бумеранг: *- * Тази инструкция е на английски език. Щракнете тук за холандската версия, *- * Deze Instructable е на het Engels. Кликнете върху версията на Nederlandse. Има два типа хора: тези, които приемат всяка нова технология и тези, които дълго носталгират
Arduino Uno: Растрова анимация на ILI9341 TFT сензорен екран Щит на дисплея с Visuino: 12 стъпки (със снимки)

Arduino Uno: Анимация на растерни изображения на ILI9341 TFT сензорен екран с щит с Visuino: ILI9341 базиран на TFT сензорен дисплей с сензорен екран са много популярни нискоразходни екранни щитове за Arduino. Visuino има подкрепа за тях от доста време, но никога не съм имал възможност да напиша урок за това как да ги използвам. Наскоро обаче малко хора попитаха
