
Съдържание:
- Автор John Day [email protected].
- Public 2024-01-30 07:52.
- Последно модифициран 2025-01-23 14:36.

Как изграждаме това приложение?
За разлика от обикновеното видео, което има правоъгълна рамка, 360 видеото има формата на сфера. Така че първо трябва да създадем сферичен екран, на който да проектираме 360 -градусовото си видео. Плейърът (или зрителят) ще бъде разположен вътре в тази сфера и ще може да гледа видеото във всяка посока. Стъпките по -долу трябва да ви накарат да се чувствате овластени да правите свои собствени промени, като обяснявате как всичко работи под капака. За инструкции стъпка по стъпка
Стъпка 1: Какво ви трябва

Телефон с Android с жироскоп за усещане на движенията на главата, работещ на KitKat или по -нова операционна система.
Слушалки от картон. Ако не притежавате такъв, можете да намерите много в Amazon за по -малко от 10 долара.
Unity3D, кросплатформен игрален двигател, който трябва да инсталирате на вашия компютър, версия 5.6 или по-нова. Ще използваме този софтуер, за да изградим целия си проект.
SDK на GoogleVR за Unity, който можете да изтеглите предварително.
Видеоклип на 360 градуса. Заснемете такъв с 360 камера или можете да намерите 360 видео в Youtube, Facebook или Any 360 Video Website
Стъпка 2: Изградете сфера

Първо, нека отворим нов Unity Project, ако започнете от нулата (или нова сцена, ако искате да интегрирате 360 видео плейъра в съществуващ проект.) Мислете за Scene като за едно ниво на видео игра, а за Project като пълна игра.
След това добавете сферичен обект в Сцената, поставен в центъра му (Позиция = 0, 0, 0), с радиус 50 (Мащаб = 50, 50, 50). Позицията на камерата също трябва да бъде настроена на 0, 0, 0. Камерата е очите на плейъра/зрителя, така че искаме тя в центъра на сферата. Поставянето му на друго място би направило видеото да изглежда изкривено. След като камерата бъде поставена вътре в сферата, последната вече не се вижда в сцената. Не се притеснявайте, има обяснение за това! Всъщност повечето двигатели за игри по подразбиране не изобразяват по подразбиране вътрешната страна на 3D обектите. Това е така, защото рядко се налага да ги виждаме, би било загуба на ресурс, за да ги изобразяваме. Ще поправим това по -нататък.
Стъпка 3: Обърнете нормалите на сферата

В нашия случай трябва да видим нашата Сфера отвътре. Това е целият смисъл на приложението, така че ще го обърнем отвътре.
В Unity сферите всъщност не са сфери (какво? През цялото време са ни лъгали!), Те са многоъгълници, направени с хиляди малки, малки фасети. Външните страни на фасетите са видими, но не и вътрешните. Поради тази причина ще направим програма, която да обърне тези малки аспекти като палачинки. В 3D геометрията ние наричаме тази трансформация «обръщащи нормали» или «обърнати нормали». Ще използваме програма, наречена Shader, която ще приложим към Material of the Sphere. Материалите контролират появата на обекти в Unity. Шейдърите са малки скриптове, които изчисляват цвета на всеки изобразен пиксел въз основа на осветлението и информацията, извлечена от техните материали. Следователно създайте нов материал за сферата, след това нов шейдър, приложен към този материал. Трябва да напишем персонализиран код за Shader … но не се страхувайте, можете да копирате-поставите кода по-долу:
Щракнете върху тази връзка за връзка към код
Този малък шейдър ще обърне всеки пиксел от сферата навътре. Сега нашата Сфера изглежда като голяма бяла топка, гледана отвътре, в нашата сцена. Следващата стъпка е да превърнете тази бяла сфера във видео плейър.
Стъпка 4: Проектирайте вашето 360 видео в сферата
Тук трябва да имате под ръка 360 mp4 видео. Импортирайте го в проекта, след което го плъзнете в сферата. И тогава се случва магията: появява се компонент „Video Player“и бум, видеото е готово за възпроизвеждане. Можете да играете с настройките като цикли и аудио. Той също така поддържа поточно предаване!
Стъпка 5: Настройка на Google Cardboard?
В тази стъпка ще направим преживяването наистина потапящо. Ето защо искаме да го видим във VR слушалки, тук Google Cardboard.
Ще създадем „стереоскопичен“изглед (екранът ще бъде разделен на две, с някои ефекти от рибешко око от двете страни - по една страна за всяко око), използвайки SDK на GoogleVR. Ефектът на рибешкото око на всяко око, комбиниран с изкривяването на пластмасовите лещи на Картона, е това, което ви дава илюзията за дълбочина и потапяне.
За да добавим GoogleVR SDK към нашия проект, изтеглете и импортирайте приставката, след което ще коригираме куп настройки за Android:
- Отидете в горното меню на лентата> Файл> Настройки на изграждане. Добавете отворената си сцена, ако вече не е добавена, след това изберете Android в списъка с поддържани платформи.
- Кликнете върху Switch Platform. Трябва да отнеме малко време при първото превключване.
- Кликнете върху Настройки на плейъра. Компонентите се появяват в инструкторския панел.
В инструктора на настройките на плейъра, в секцията „Други настройки“:
- Проверете Поддържана виртуална реалност. Под SDK за виртуална реалност изберете иконата +, след което изберете Картон, за да я добавите към списъка.
- Въведете име на пакет в полето Bundle Identifier (например com.yourdomain.demo360). Тя трябва да бъде уникална и се използва за отличаване на нашето приложение от другите в магазина на Google Play.
- Задайте падащото меню Minimum API Level на „Android 4.4‘Kit Kat’(API ниво 19)“.
След това вземете елемента „GvrViewerMain“от папката GoogleVR / Prefabs в Project Browser и го плъзнете в сцената. В Инспектора задайте същото положение като центъра на Сферата - (0, 0, 0).
Сглобяемото устройство GvrViewerMain контролира всички настройки на VR режим, като например адаптиране на екрана към лещите на Cardboard. Той също така комуникира с жироскопа на телефона ви, за да следи движенията на главата ви. Когато завъртите главата си, камерата и това, което виждате, също се обръщат във 360 -градусовия видео плейър. Сега можете да гледате във всички посоки, когато видеото е включено и екранът е разделен на две, за да побере и двата обектива на картона.
Стъпка 6: Стартирайте приложението на Android?

За последната си стъпка ще стартираме приложението на телефон с Android и ще го споделим с приятели! Има два начина да направите това: Върнете се в Файл> Настройки на изграждане. Можете да включите телефон с Android с USB кабел към компютъра си и да щракнете върху Build & Run. Това инсталира приложението директно на телефона ви. Другата опция е да кликнете само върху Build. Това не го инсталира на телефон, а генерира APK файл. Можете да споделите APK по имейл с всеки, който иска да опита шедьовъра, който току -що създадохте. Те трябва да докоснат два пъти APK прикачения файл, за да го инсталират на телефоните си. По време на процеса на изграждане може да бъдете помолени да изберете основната папка за Android SDK. В такъв случай изтеглете Android SDK, след което изберете местоположението на папката му. Стартирайте приложението, поставете телефона си в картонена слушалка, добре сте! Можете да замените видеоклипа с всичко във формат 360 и да изпитате потапянето във VR 360 у дома.
Отиваме по -нататък
Поздравления, направихте 360 видео приложение и сте на една крачка от създаването на VR видео приложение! Докато термините често се използват еднакво, 360 и VR дефинират две различни преживявания: 360 видео се записва от всички ъгли, със специална камера или набор от няколко такива. Потребителят може да гледа във всяка желана посока, но няма интерактивност към преживяването. VR обикновено се отнася до компютърно генерирана среда, в която потребителят е потопен. Това е интерактивно преживяване: играчът може да се движи и да контролира обекти, освен да гледа във всички посоки.
Стъпка 7:
Вашето ново приложение може да послужи като отправна точка за изграждане на по -богато VR изживяване. Unity има много функции, които можете да използвате, като добавяне на 3D елементи или готини частични ефекти ✨ за наслагване и подобряване на вашето видео или добавяне на някои интерактивни елементи.
Стъпка 8: Не е стъпков скрипт (по избор)
Можете също така да поставите пълна 3D среда във 360 видео плейъра и да използвате последния като skybox. Потребителят може да се движи в пейзажа, използвайки този изящен скрипт за ходене.
Препоръчано:
Създайте игра Arduino Simon за 2 минути!: 3 стъпки

Създайте игра на Arduino Simon за 2 минути!: БЕЗ скокове! БЕЗ проводници! БЕЗ запояване! NO Breadboard! Мислене извън кутията. Така че искате да демонстрирате микроконтролера си заедно с някои допълнителни периферни модели много бързо, преди приятелите или роднините да са на път … Съберете заедно
Безжично достъпно Pi за 5 минути: 3 стъпки

Безжично достъпно Pi за 5 минути: Здравейте на всички! Ето как да направите малинов Pi безжично достъпен от телефон или таблет Моля, имайте предвид, че моята прогноза за 5 минути е за човек с известни компютърни познания и със сигурност може да отнеме повече време
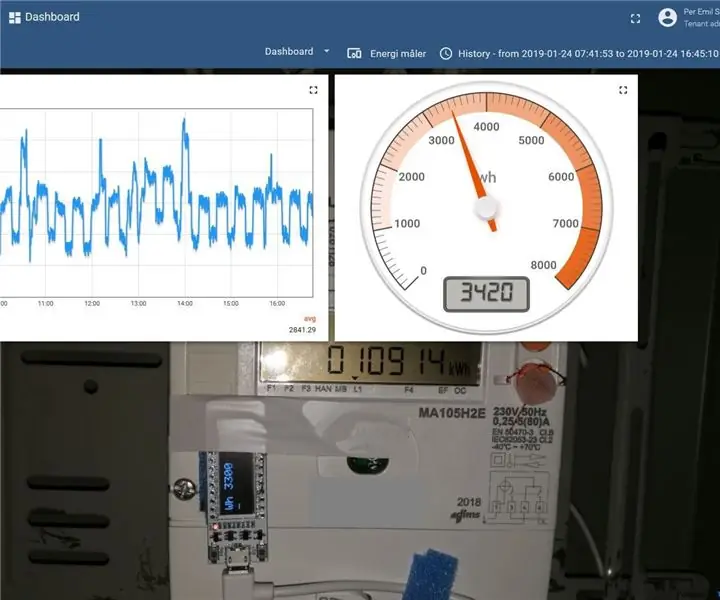
Енергиен монитор за 15 минути: 3 стъпки

Енергиен монитор за 15 минути: Това е wifi сензор за залепване на мигача във вашия електромер. Той открива светкавици с LDR и показва захранване на OLED дисплей. Изпраща данни към таблото за управление на Thingsboard, жив пример тук. Регистрирайте се за безплатен демо акаунт: https: //thingsboard.io
Фоторамка Raspberry Pi за по -малко от 20 минути: 10 стъпки (със снимки)

Фоторамка Raspberry Pi за по -малко от 20 минути: Да, това е друга цифрова фоторамка! Но изчакайте, той е по -елегантен и вероятно най -бързият за сглобяване и стартиране
Как да победим Super Mario Bros. NES World 1 за 3 минути: 4 стъпки

Как да победите Super Mario Bros. NES World 1 за 3 минути: Това е урок за това как да победите Super Mario Bros. NES World 1 в рамките на 3 минути. Ако имате нужда от помощ, кажете го в коментарите. гледайте и видеото, защото това обяснява много
