
Съдържание:
- Автор John Day [email protected].
- Public 2024-01-30 07:52.
- Последно модифициран 2025-06-01 06:08.




По -долу беше подарък за рожден ден на баща ми; вдъхновен от друг Instructable, който видях и първоначално възнамерявах да му се докаже като комплект за самостоятелно изграждане. Въпреки това, когато започнах да работя по този проект с него, много бързо разбрах, че първоначалният урок, който вдъхнови подаръка, е остарял и че много от другите онлайн уроци имат значителни пропуски в обясненията си. Затова реших да публикувам още една метеорологична станция на IoT, която да се надяваме, че ще бъде лесна за проследяване от началото до края.
Освен това тази инструкция ви показва как да използвате Blynk, Google Sheets или и двете за наблюдение и записване на показанията на сензора. Нещо повече, записите в Google Sheets се записват директно в листа (без да се налага да преминавате през услуга на трета страна).
По отношение на Stevenson Screen има много налични онлайн, които могат да бъдат отпечатани 3D, напр. https://www.thingiverse.com/thing:1718334. Ще надграждам върху този за този Instructable.
Екранът на Stevenson е „подслон за инструменти е заслон или заграждение за метеорологични инструменти срещу валежи и директна топлинна радиация от външни източници, като същевременно позволява на въздуха да циркулира свободно около тях“. (Уикипедия).
Части
- Wemos LolIn - NodeMCU v3 (USD 1.43)
- BME280 (сензор за температура, налягане и влажност) (USD 2,40)
- 6V 1000mA слънчев панел (USD 9.96)
- 5V 1A Micro USB 18650 Литиева батерия Зареждаща платка Модул за зареждане+Двойни функции TP4056 (USD 0,99)
- 4x 1.2V NiMH акумулаторни батерии
- Поставка за батерия (4x AA, един до друг и от край до край)
- Микро USB мъжки конектор
- Кабелни връзки
- 3x крилати гайки
- Полюс или пръчка за метла
- Епоксидна смола и/или супер-лепило (в крайна сметка силицийът може да е работил по-добре)
Софтуер
- Приложение Blynk
- Google Таблици (ако искате да имате достъп до историческите данни)
- EasyEDA (за рисуване на схеми)
- Arduino IDE
Инструменти
- Поялник
- Припой
- Термосвиваеми тръби
- 3D принтер
- Пистолет за лепило
Стъпка 1: 3D печат - екран на Стивънсън



Както вече споменахме, изтеглете файловете от https://www.thingiverse.com/thing:1718334 и отпечатайте необходимите битове. Инструкциите за сглобяване също се намират в горната връзка. Направих някои промени (вижте бележките по -долу).
Отпечатаните части са:
- Top_Cover_for_m3_tapping.stl
- Middle_Ring.stl (x5)
- Middle_Ring_bottom.stl (x1, STL приложен по -горе)
- Solid_Plate.stl (x1)
- Solid_Plate_Base.stl (x1)
- Pole_Mount_1in_Round.stl
- Sensor_Grid.stl
- Electronics_Mount.stl
- My_Solar_Cell_Mount.stl (x2, STL приложен по -горе)
Поръчката за сглобяване е:
- Пробийте дупките
- Завийте прътите M3 в гнездата с резба
- Top_Cover
- Solid_Plate
- Средни_Пръстени
- Плъзнете в Sensor_Grid
- Electronics_Mount
- Solid_Plate_Bottom
- Pole_Mount
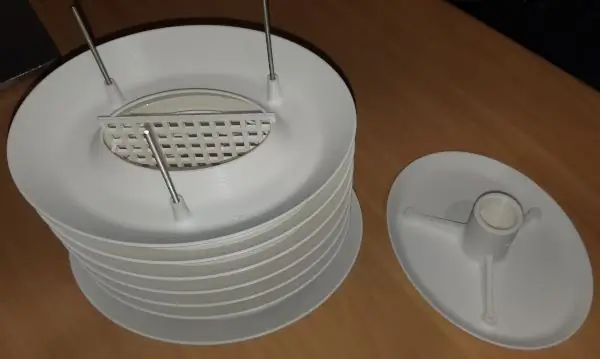
- My_Solar_Cell_Mounts са епоксирани до върха на Top_Cover
Пробих дупки в плътните плочи, за да позволя на зареждащия кабел от слънчевия панел да се свърже със зарядното устройство и след това един, за да позволи на кабела да премине от контролера към сензора на Sensor_Grid.
След като завърши, сензорът е програмиран да отчита следните показания на всеки 60 минути:
- Температура
- Влажност
- Налягане
Бележки
- Персонализирах стойките на соларните клетки, за да бъдат по -подходящи за моята слънчева клетка.
- Инсталирах електрониката между Pole_Mount и Solid_Plate. Изглежда, че това не осигурява добра защита на електрониката. Затова модифицирах Solid_Plate, така че да има пола, която след това да затвори празнината и по този начин да осигури по -добра защита за електрониката. Някои от горните снимки са направени преди да направя тази промяна.
- Моят епоксид се стовари, без да държи слънчевия панел, който след това отново прикрепих със супер лепило. Мисля, че ще трябва да използвам силиций.
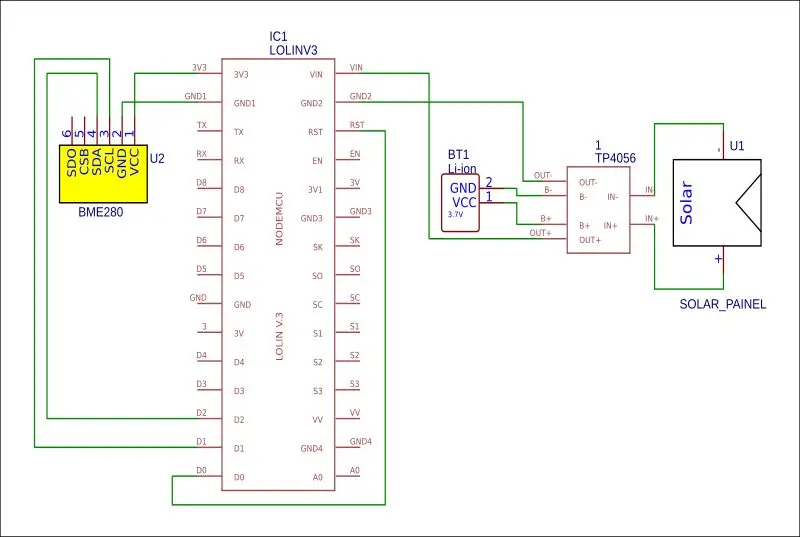
Стъпка 2: Веригата


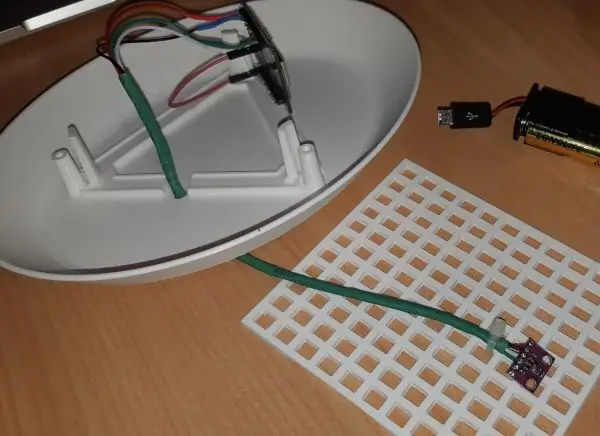
Свържете веригата, както е показано на схемата, като монтирате LoLin и BME280 върху 3D отпечатаната мрежа, както е показано на снимката.
BME280 -> LiLon
- VCC -> 3.3V
- GND -> GND
- SCL -> D1
- SDA -> D2
LiLon -> LiLon
D0 -> RST (това е необходимо, за да се събуди контролерът от дълбок сън, но трябва да бъде свързан само след като кодът е качен в контролера)
ЗАБЕЛЕЖКА
Имах проблеми с получаването на подходяща батерия LiLon. Също така по някаква причина нямах успех при захранването чрез VIN. Затова задвижвах по следния начин:
- Изходът от TP4056 беше свързан към мъжкия USB конектор, който след това беше включен в USB гнездото на платката, за да го захранва.
- B- и B+ на TP4056 бяха свързани към държача на батерията AA, който държеше NiMH батериите.
Стъпка 3: IoT - Blynk




„Blynk е хардуерно-агностична IoT платформа с персонализирани мобилни приложения, частен облак, механизъм за правила и табло за анализ за управление на устройства“. По принцип тя ви позволява сигурно да управлявате и наблюдавате дистанционни сензори от всяка точка на света чрез Интернет. Докато е търговска услуга, всеки акаунт идва с 2000 безплатни кредита. Кредитите ви позволяват да свързвате различни датчици, дисплеи, известия и т.н. с вашия сензор или сензори. Докато цената на абонамента е извън обхвата на бюджета на любителите, безплатните кредити са достатъчни за прост проект като този.
За да започнете да използвате услугата, първо трябва да изтеглите приложението Blynk на телефона/устройството си, да създадете и акаунт (или да влезете със съществуващ акаунт) и след това да създадете нов проект, както следва:
- Изберете вашия хардуер
- Дайте име на проекта си (в този случай използвах „Метеорологична станция“).
- Кликнете върху „Създаване“
- След това ще получите имейл с код за удостоверяване.
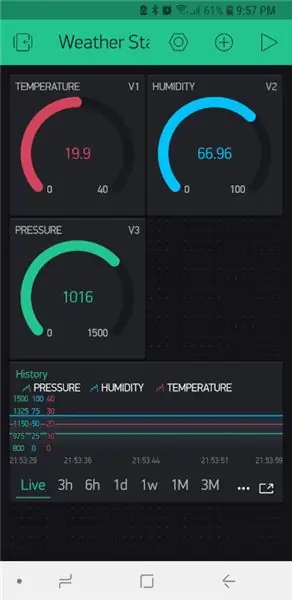
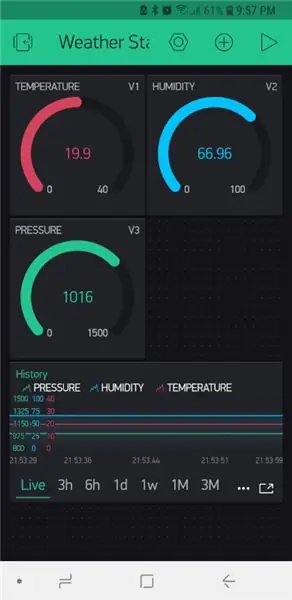
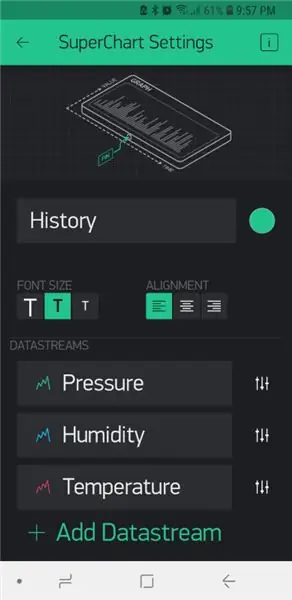
Няма да е необходимо да добавяте необходимите джаджи. С моите 2000 безплатни кредита добавих следното:
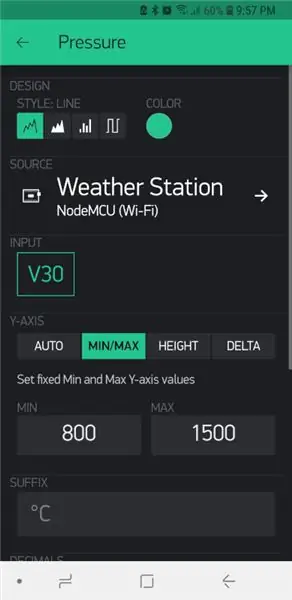
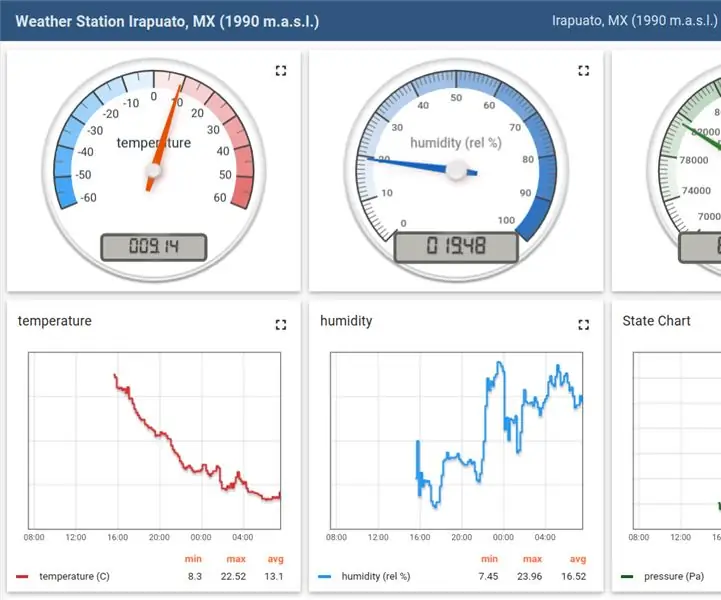
- 3 измервателни уреди
- 1 Супер диаграма
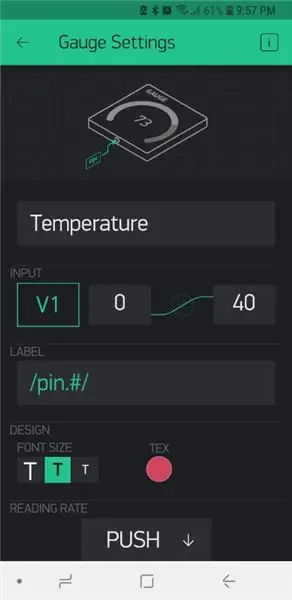
Измервателните уреди и диаграмите бяха настроени според приложените снимки, като на всеки беше присвоен собствен виртуален щифт, който ще бъде използван последно в кода.
След като приключите с настройките, бутонът за възпроизвеждане горе вдясно може да бъде натиснат, за да започне събирането на дата.
За повече информация вижте
docs.blynk.cc/#getting-started.
Стъпка 4: Код - Подготовка на Arduino IDE
Следните библиотеки ще трябва да бъдат добавени към Arduino IDE, за да завършите този проект:
- https://github.com/adafruit/Adafruit_BME280_Library (нужда от сензор за температура, налягане и влажност)
- https://github.com/adafruit/Adafruit_Sensor
- https://github.com/esp8266/Arduino (това ви дава достъп до платката ESP8266)
- https://github.com/blynkkk/blynk-library/releases/tag/v0.6.1 (библиотеката Blynk)
- https://github.com/electronicsguy/ESP8266/tree/master/HTTPSRedirect (HTTPSRedicect е необходим за свързване с Google Таблици)
За инструкции относно инсталирането на библиотеки за Arduino IDE посетете
Моите хардуерни настройки са както следва:
- Платка: NodeMCU 1.0 (модул ESP-12E)
- Скорост на качване: 115200
Когато използвате прикачения код в следните стъпки, моля, винаги се обръщайте към коментарите в кода по отношение на добавянето на следното:
- Wi -Fi SID
- Wi -Fi парола
- Blynk ключ за оторизация
- Идентификатор на Google Script
- Ключ за споделяне на Google Sheet
Стъпка 5: Код - Blynk
Бях се борил векове, за да накарам моя сензор BME280 да работи, докато не намеря пример, който съдържа следния ред.
status = bme.begin (0x76); // I2C адресът на сензора, който използвам е 0x76
Изглежда, че трябваше да задам адреса на сензора. След като направих това, всичко работеше отлично.
Blynk има наистина приятен мобилен потребителски интерфейс, но има следните ограничения:
- Само 2000 безплатни кредита, проекти, изискващи повече от това, изискват скъп месечен абонамент (освен ако не хоствате и поддържате свой собствен Blynk сървър).
- Освен ако не хоствате свой собствен Blynk сървър, не можете да експортирате исторически данни.
По горните причини погледнах как мога да интегрирам процеса си на събиране на данни в Google Sheet. Това е обхванато в следващия раздел.
Стъпка 6: Код - Google Таблици



За да запишете показанията си, за да можете да анализирате исторически данни на по -късна дата, трябва да ги запишете в някаква база данни. Библиотеката HTTPSRedirect ни позволява да направим това, като запишем данните си в Google Sheet.
Основните ограничения на този подход са следните:
- Няма приятен мобилен потребителски интерфейс
- Google Sheet може да има максимум 400 000 клетки. За този проект това не е голям проблем, тъй като ще отнеме малко повече от 11 години, преди да се достигне тази граница.
Google Sheet е настроен, както следва.
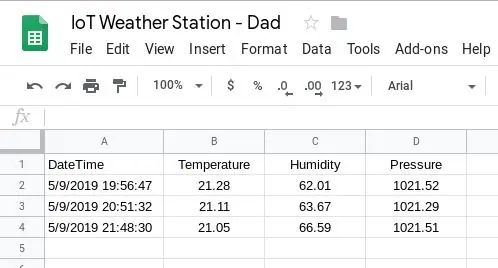
Създайте Google лист с два листа.
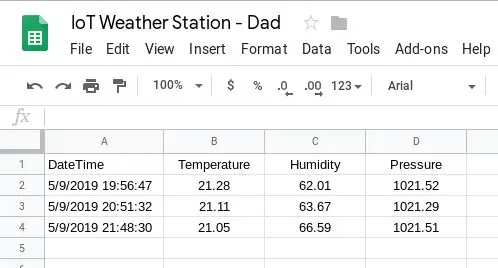
Лист 1: Данни
Информационният лист се нуждае от 4 колони, например дата/час, температура, влажност, налягане (колони от А до D). Форматирайте колоните по подходящ начин, напр. Колона А да бъде „Дата и час“, така че датата и часът да се показват в клетките.
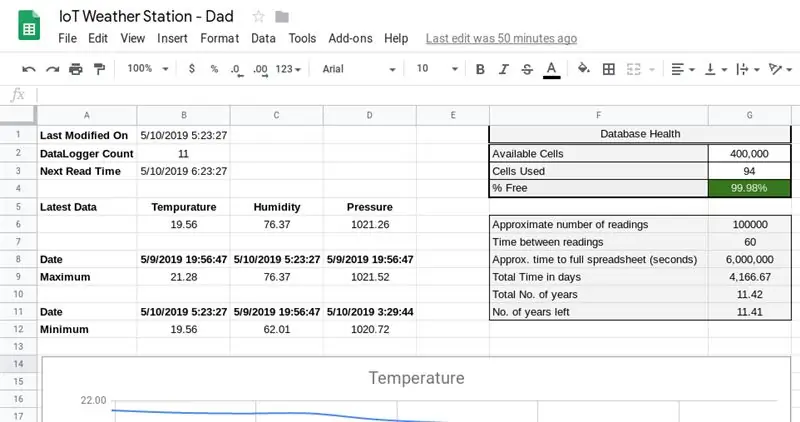
Лист 2: Табло за управление
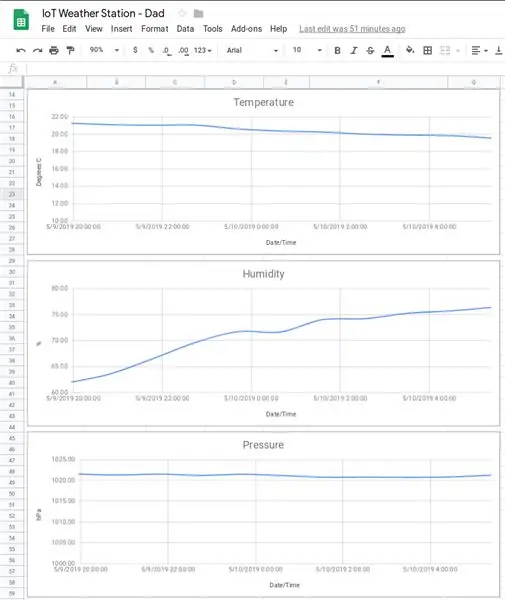
Създайте листа на таблото за управление съгласно прикачените снимки, като въведете формулите, изброени по -долу:
- B2: = counta (Данни! B: B) -1
- B3: = B1+TIMEVALUE (CONCATENATE ("00:", Text (G7, "0")))
- B6: = заявка (Данни! A2: D, "Изберете B ред според A desc limit 1")
- C6: = заявка (Данни! A2: D, "Изберете C ред според A desc limit 1")
- D6: = заявка (Данни! A2: D, "Изберете D ред според A desc limit 1")
- B8: = заявка (Данни! A2: D, "Изберете поръчка от B desc лимит 1")
- C8: = заявка (Данни! A2: D, "Изберете поръчка според C desc лимит 1")
- D8: = заявка (Данни! A2: D, "Изберете поръчка според D описания лимит 1")
- B9: = заявка (Данни! A2: D, "Изберете B ред по B desc лимит 1")
- C9: = заявка (Данни! A2: D, "Изберете C ред според C desc лимит 1")
- D9: = заявка (Данни! A2: D, "Изберете D ред според D desc limit 1")
- B11: = заявка (Данни! A2: D, "Изберете A, където B не е нулев ред според B asc limit 1")
- C11: = заявка (Данни! A2: D, "Изберете A, където C не е нулева по C asc лимит 1")
- D11: = заявка (Данни! A2: D, "Изберете A, където D не е нулев ред според D asc limit 1")
- B12: = заявка (Данни! A2: D, "Изберете B, където B не е нулев ред според B asc limit 1")
- C12: = заявка (Данни! A2: D, "Изберете C, където C не е нулев ред според C asc лимит 1")
- D12: = заявка (Данни! A2: D, "Изберете D, където D не е нулев ред според D asc limit 1")
- G3: = 4+B2*4+29+17
- G4: = (G2-G3)/G2
- G6: = G2/4 G8: = G7*G6
- G9: = (G8/60)/24
- G10: = G9/365
- G11: = (((((G2-G3)/4)*G7)/60)/24/365)
Google Таблици могат да имат максимум 400 000 клетки. Това се използва, заедно с факта, че всяко четене използва 4 клетки, за да се изчисли колко място остава и кога ще се изчерпи.
Възможно е тези формули да бъдат подобрени. Тук правех две неща, т.е. научих за формулата на заявката и след това също написах някаква формула по такъв начин, че да ми помогне да си спомня логиката зад тях.
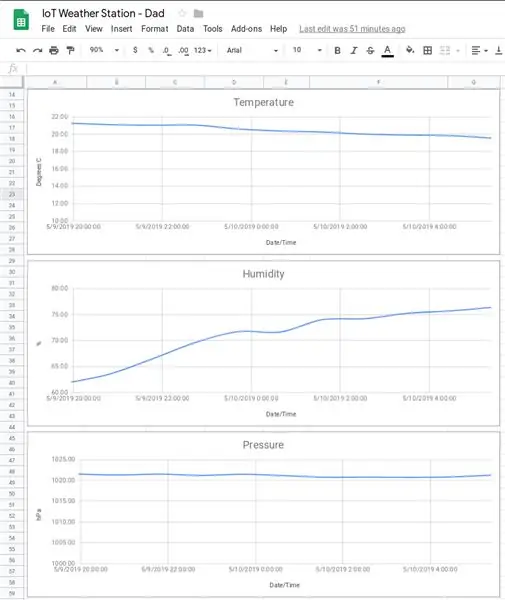
Екранната снимка на „Редактор на диаграми“показва основните настройки за графиката Температура. Другите графики са създадени със същата настройка. Единствената разлика между графиките е минималните стойности на вертикалната ос (намерени в раздела персонализиране). Разделът за персонализиране има и други настройки като имена за достъп, заглавия на графики и т.н.
Сега се нуждаем от скрипт на Google, който ще ни позволи да запишем данните си, като извикаме URL.
Създаване на скрипт
В URL адреса на Google Sheet запишете ключа между „d /“и „ / edit“. Това е вашият -Your-Google-Sheet-Sharing-Key- и ще е необходим в кода по-долу.
След това отидете на Инструменти> Редактор на скриптове и създайте скрипта на Google App, като поставите кода в прикачения GS файл. Актуализирайте var ss = SpreadsheetApp.openByUrl ("https://docs.google.com/spreadsheets/d/-Your-Google-Sheet-Sharing-Key-/edit"); да отразява вашия ключ за споделяне.
Сега публикувайте скрипта, като отидете на Публикуване> Разгърнете като уеб приложение.
Копирайте текущия URL адрес на уеб приложението и го запазете някъде, тъй като ще ви е необходим за извличане на GScriptID (-Вашият-Google-Script-ID-). GScriptID е низът между "s /" и " / exec?". Уверете се, че „Всеки, дори анонимен“има достъп до приложението. По време на този процес ще бъдете помолени да предоставите някои разрешения. Важно е да ги предоставите.
Забележка: Всеки път, когато променяте кода си, трябва да създадете „Нова“версия на проекта и да го публикувате, в противен случай пак ще ударите същия стар код.
Вече можете да тествате скрипта, като прегледате https://script.google.com/macros/s/-Your-Google-Script-ID-/exec?Temperature=10&Humidity=11&Pressure=12. Всеки път, когато опреснявате тази връзка, в Google Sheet трябва да се добавя нов запис.
Това по-горе е взето от следния урок: https://embedded-lab.com/blog/post-data-google-sheets-using-esp8266/. Този урок обаче е остарял и затова свързаният код на Arduino в следващия раздел е променен, за да приспособи най -новите библиотеки на
Кодът на Ардуино
Вижте приложен код.
Стъпка 7: Код - Blynk & Google Sheets
За да извлечете най -доброто от двата свята, можете да комбинирате кода както за Blynk, така и за Google Sheets.
Вижте приложен код.
Стъпка 8: Окончателни коментари


Нищо от горното не са мои идеи, а по -скоро това е проект, изграден върху идеите и работата на другите. С удоволствие го изтеглих на едно място. използване на различни технологии и инструменти за страхотен и практичен проект. Особено ми хареса да науча как да съхранявам показанията си в Google Sheet. За това искам да благодаря на ElectronicsGuy (Sujay Phadke).
Актуализиране
След като завърших този проект, трябваше да променя настройките си за безжична връзка. Сега работех на друг компютър. След качване на промените проектът спря да работи. След известно отстраняване на неизправности заключих, че функцията за дълбок сън се проваля. Взех проекта обратно у дома и го качих там (използвайки същия код) и той работи. Затова стигнах до заключението, че нещо трябва да се е променило в библиотеките, които добавих. Затова прикачих към този раздел библиотеките, които в момента са на домашния ми компютър; само в случай, че някой друг се сблъска с този проблем.
Препоръчано:
Метеорологична станция на IoT с мониторинг на ЛОС: 6 стъпки

Метеорологична станция на IoT с мониторинг на ЛОС: В тази инструкция ще покажа как да се изгради метеорологична станция Интернет на нещата (IoT) с мониторинг на летливи органични съединения (ЛОС). За този проект разработих комплект „Направи си сам“(DIY). Хардуерът и софтуерът са с отворен код
Метеорологична станция NaTaLia: Метеорологична станция със слънчева енергия Arduino, направена по правилния начин: 8 стъпки (със снимки)

Метеорологична станция NaTaLia: Метеорологична станция Arduino със слънчева енергия, направена по правилния начин: След 1 година успешна работа на 2 различни места споделям плановете си за проекти на метеорологични станции със слънчева енергия и обяснявам как се е развила в система, която наистина може да оцелее дълго време периоди от слънчевата енергия. Ако следвате
Метеорологична станция, базирана на IoT ESP8266: 6 стъпки

IoT ESP8266-базирана метеорологична станция: Искате ли да изградите проект за метеорологична станция, без да използвате сензор, и да получавате информация за времето от цял свят? Използването на OpenWeatherMap ще стане истинска задача
Метеорологична станция и WiFi сензорна станция: 7 стъпки (със снимки)

Метеостанция „Направи си сам“и WiFi сензорна станция: В този проект ще ви покажа как да създадете метеорологична станция заедно със станция за WiFi сензор. Сензорната станция измерва локалните данни за температурата и влажността и ги изпраща, чрез WiFi, до метеорологичната станция. След това метеорологичната станция показва t
Лична метеорологична станция за частици Photon IoT: 4 стъпки (със снимки)

Лична метеорологична станция за частици Photon IoT:
