
Съдържание:
- Автор John Day [email protected].
- Public 2024-01-30 07:51.
- Последно модифициран 2025-06-01 06:08.

Електронните таблици превъзхождат манипулирането на данни, но не и показването им. Точно затова започнаха да се появяват толкова много специализирани компании за визуализация на данни и BI табло за управление. Проблемът с повечето от тези продукти е, че те обикновено са скъпи и трудни за настройка. Този урок ще ви покаже прост и евтин начин да създадете красиво, споделено, актуализиращо в реално време табло за управление от вашите данни в Google Таблици.
Консумативи
- Google Таблици: Мощна електронна таблица, която можете да използвате във вашия уеб браузър (безплатно).
- Първоначално състояние: Услуга за стрийминг и визуализация на данни, която можете да използвате за създаване на табла за управление в реално време във вашия уеб браузър (безплатно за студенти, $ 9,99/месец или $ 99/годишно за всички останали).
Стъпка 1: Как работи
Initial State е услуга за стрийминг на данни, което означава, че можете да изпращате данни от времеви редове (т.е. данни с времеви знак) към неговия API. С други думи, ако Температурата е 50 градуса в 17:45 часа, можем лесно да изпратим тази информация като точка за данни до API за първоначално състояние. След като тези данни са във вашия акаунт, можете да ги покажете във визуализации и да създадете персонализирано табло за данни, което можете да видите в уеб браузъра си. Трябва само да накарате Google Таблици да изпраща данни от електронната ви таблица до профила ви в първоначалното състояние, когато искате те да бъдат изпратени.
Google Sheets има страхотна скриптова функция, която можем да използваме за създаване на персонализирана функция, за да направим точно това. Трябва само да напишем функция в Google Script, която ще изпраща данни до API за първоначално състояние. Извикването на тази функция в електронната ви таблица ще бъде лесно и ще ви позволи да изпращате каквито данни искаме
Стъпка 2: Създайте кофа с данни за първоначално състояние

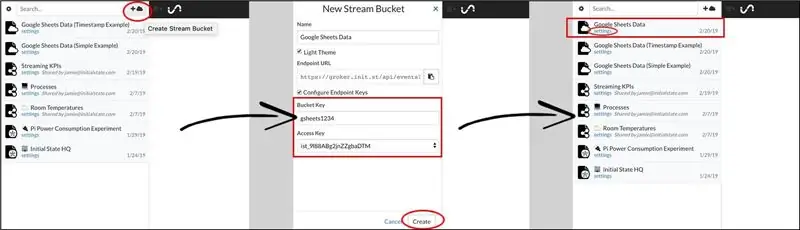
Регистрирайте се за първоначален държавен акаунт тук, ако още нямате такъв. След като сте регистрирани и влезли, щракнете върху иконата +облак в горната част на рафта на кофата, за да създадете нова кофа с данни. Това ще бъде дестинацията за поточните ви данни от Google Таблици. За да изпращате данни в тази кофа, ви трябват два ключа. Единият е ключът за достъп до вашия личен акаунт, който ще насочва данните към вашия акаунт. Вторият ключ е ключът на кофата, който се използва за определяне в коя кофа с данни във вашия акаунт трябва да влизат данните. Можете да посочите каквото и да е име на ключ на кофата, което искате в диалоговия прозорец Нова поточна кофа. Вашият ключ за достъп също ще бъде посочен. Щракнете върху бутона Създаване, за да създадете тази нова кофа с данни. Ще видите новата кофа с данни, изброена в рафта ви. Можете да кликнете върху връзката Настройки под името на кофата с данни, за да видите ключа за кофата и ключа за достъп. Тези ключове ще ви трябват за следващата стъпка. Кофата с данни за първоначалното състояние е готова за приемане на данни.
Стъпка 3: Създайте скрипт на Google


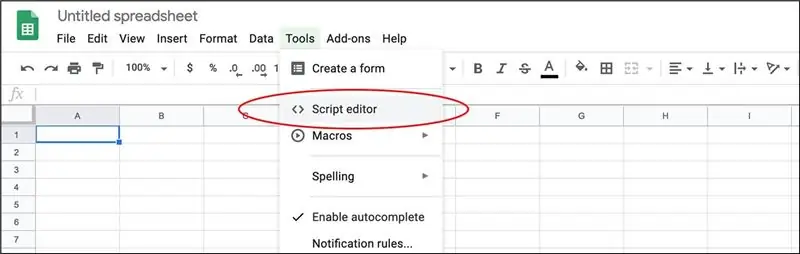
Създайте нова електронна таблица в Google Таблици. Щракнете върху Инструменти -> Редактор на скриптове, за да отворите редактора на Google Script. Копирайте и поставете следната функция в редактора на скриптове:
function streamData (signalName, value, enable) {
var accessKey = 'ПОСТАВЕТЕ КЛЮЧА ЗА ДОСТЪП КЪМ ТУК'; var bucketKey = 'ПОСТАВЕТЕ КЛЮЧА КЪЩА ТУК'; if (! signalName) {signalName = 'UnknownData'; } if (активиране) {var url = 'https://groker.init.st/api/events?accessKey=' + accessKey + '& bucketKey =' + bucketKey + '&' + encodeURIComponent (signalName) + '=' + encodeURICcomponent (стойност); UrlFetchApp.fetch (url); return signalName + '=' + стойност; }}
Ще трябва да поставите ключа за първоначален достъп до състоянието си на ред 2, а ключът за кофата за първоначално състояние на ред 3, където е насочено. Щракнете върху Файл -> Запазване, за да запазите този скрипт и да приложите всички промени (ако не запазите промените си, електронната ви таблица не може да използва тази нова функция).
Нека да разгледаме функцията, която току -що създадохме. streamData (signalName, value, enable) изисква три входни параметъра. signalName е името на потока от данни (напр. Температура). стойност е текущата стойност на потока от данни (напр. 50). enable е TRUE или FALSE и се използва за контрол, когато действително изпращаме данни в нашата кофа с данни. Ред 8 е редът на кода, който действително извиква API за първоначално състояние, използвайки параметри на URL.
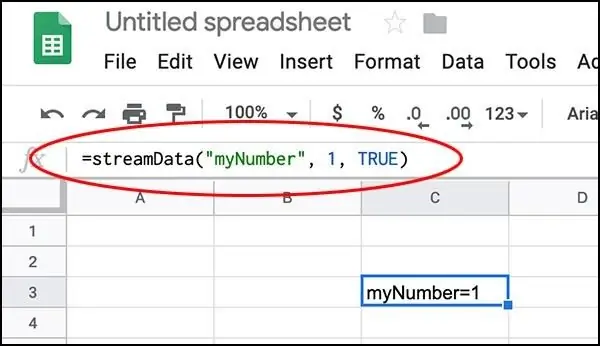
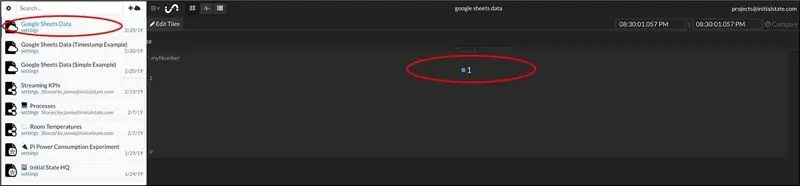
Можете да тествате това, като редактирате клетка в електронната си таблица с формулата: = streamData („myNumber“, 1, TRUE) и натиснете ENTER. Ако данните са изпратени успешно, клетката трябва да върне myNumber = 1.
Върнете се в профила си за първоначално състояние и кликнете върху новата си кофа с данни. Трябва да видите, че номер 1 е изпратен до нов поток от данни, наречен myNumber. Играйте с промяната на стойността и signalName и гледайте как се променя таблото ви за управление.
Стъпка 4: Примерна електронна таблица

Тази връзка ще ви отведе до примерна електронна таблица, която използва функцията streamData на две различни места, едно за изпращане на стойността на myNumber и друго за изпращане на стойността на myString. Ще трябва да копирате този пример и да повторите стъпка 2, за да добавите своя собствена функция на Google Script, за да играете с тази електронна таблица. Разрешаването е посочено в C2. Просто променете това на FALSE, за да направите промени, без да изпращате нежелани данни във вашата кофа с данни и обратно на TRUE, за да активирате поточно предаване на данни.
Забележете, че можете да предавате поточно числа, низове или дори емотикони на таблото си за управление. Всеки път, когато някоя входна променлива се промени, функцията streamData изпълнява и изпраща данни.
Стъпка 5: Определяне на времеви отметки (поточни данни от миналото)


Първият пример просто изпраща данни чрез URL параметри всеки път, когато въведените данни към нашата функция на Google Script се променят. Времевата марка, използвана за тази точка от данни, е независимо от времето, през което API получава данните. Ами ако искате да посочите времева отметка? Например, какво, ако искате да изпратите данни от преди месец в таблото си за управление? API за първоначално състояние (документация тук) ни позволява да направим точно това. Просто трябва да напишем различна функция на Google Script, която приема времевата отметка като входен параметър:
function streamDataTime (signalName, value, timestamp, enable) {
if (! signalName) {signalName = 'UnknownData'; } var headersIS = {'X-IS-AccessKey': 'ПОСТАВЕТЕ КЛЮЧА ЗА ДОСТЪП ТУК', 'X-IS-BucketKey': 'ПОСТАВЕТЕ КЛЮЧА НА КОФАТА ТУК', 'Accept-Version': '~ 0'} var данни = {'key': signalName, 'value': value, 'iso8601': timestamp}; var options = {'method': 'post', 'contentType': 'application/json', 'headers': headersIS, 'payload': JSON.stringify (data)}; if (активиране) {UrlFetchApp.fetch ('https://groker.init.st/api/events', опции); return signalName + '=' + стойност; }}
Сценарият на Google по -горе добавя входен параметър с времева марка. Този скрипт извиква API за първоначално състояние, като изпраща JSON обект чрез HTTPS POST. Всичко, което трябва да направите, е да посочите своя ключ за първоначален достъп и ключ за кофа на редове 6 и 7.
Времевата марка трябва да бъде форматирана в iso8601 (информация за iso8601). Примерна времева марка iso8601 е „2019-01-01T18: 00: 00-06: 00“. Тази времева марка е еквивалентна на 1 януари 2019 г., 18:00 ч. CT. Частта „-06: 00“на часовата марка определя часова зона. Ако не посочите вашата часова зона, времето се приема за UTC. Когато преглеждате данните си в Първоначално състояние в плочки, локалната часова зона на браузъра ви ще се използва за показване на вашите данни.
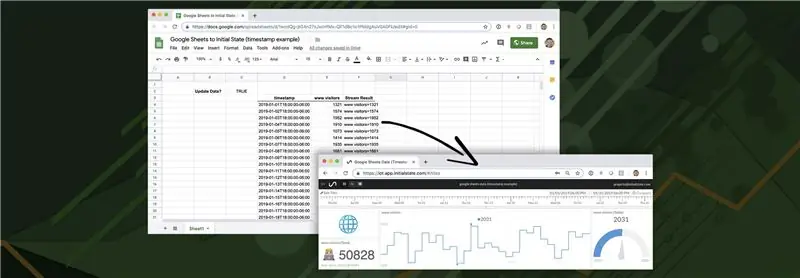
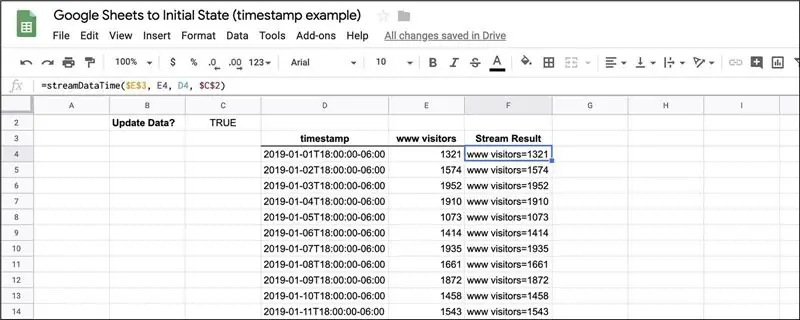
Тази връзка ще ви отведе до примерна електронна таблица, която използва функцията streamDataTime в колоната F. Ще трябва да копирате този пример и да повторите стъпка 2, за да добавите своя собствена функция на Google Script, за да играете с тази електронна таблица. Този пример регистрира броя на посетителите на уебсайтове за всеки ден от месеца през януари.
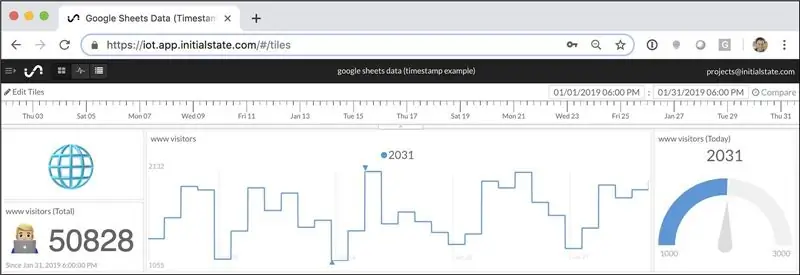
Предаването на тази примерна електронна таблица към таблото за първоначално състояние може да изглежда като горното (можете да видите това табло за управление на https://go.init.st/v8sknuq). Забележете хронологията в горната част на таблото за управление с часовите отметки, посочени в данните на Google Таблици (колона D). Това табло за управление използва габарит и емотикони, за да добави контекст към плочките. Можете да импортирате точно това оформление на таблото за управление във вашия пример, като следвате тези инструкции. Можете да добавите фоново изображение към таблото си за управление, за да придадете на данните си по -голям контекст.
Стъпка 6: Заключение
Можете да добавите произволен брой KPI към електронна таблица на Google Sheets и да ги предавате поточно в таблото за управление, като използвате основните принципи в този пример. Можете да настроите няколко електронни таблици за изпращане на данни до едно табло за управление. Можете да настроите сензори или други приложения за изпращане на данни до същото табло за управление на вашата електронна таблица в Google Таблици и дори математически да комбинирате тези различни източници на данни в таблото си за управление.
Препоръчано:
Лесно автоматично и безплатно добавяне на Google Карти към Вашите Google Таблици: 6 стъпки

Лесно добавяне на Google Карти към Вашите Google Таблици автоматично и безплатно: Точно като много създатели, аз изградих няколко проекта за GPS проследяване. Днес ще можем бързо да визуализираме GPS точки направо в Google Sheets, без да използваме външен уебсайт или API. Най -хубавото е, че е БЕЗПЛАТНО
4G/5G HD видео поточно предаване на живо от DJI Drone при ниска латентност [3 стъпки]: 3 стъпки
![4G/5G HD видео поточно предаване на живо от DJI Drone при ниска латентност [3 стъпки]: 3 стъпки 4G/5G HD видео поточно предаване на живо от DJI Drone при ниска латентност [3 стъпки]: 3 стъпки](https://i.howwhatproduce.com/images/009/image-25904-j.webp)
4G/5G HD видео поточно предаване на живо от DJI Drone при ниска латентност [3 стъпки]: Следното ръководство ще ви помогне да получите видео потоци с HD качество на живо от почти всеки DJI дрон. С помощта на мобилното приложение FlytOS и уеб приложението FlytNow можете да започнете поточно видео от дрона
Първи стъпки с ESP32 CAM - Поточно предаване на видео с помощта на ESP CAM през Wifi - Проект за охранителна камера ESP32: 8 стъпки

Първи стъпки с ESP32 CAM | Поточно предаване на видео с помощта на ESP CAM през Wifi | Проект за камера за сигурност ESP32: Днес ще научим как да използваме тази нова ESP32 CAM платка и как можем да я кодираме и използваме като камера за сигурност и да получим поточно видео през wifi
Hack на Bluetooth високоговорители - поточно предаване на домашно кино: 8 стъпки (със снимки)

Пробиване на Bluetooth високоговорители-поточно предаване за домашно кино: Тази инструкция описва хакването на готовия Bluetooth високоговорител и трептящата LED чаена светлина, за да се превърне в поточен интерфейс за вашата система за домашно кино, като запазва оригиналната функционалност на Bluetooth високоговорителя непокътната. Бях вероятно
Робот за поточно предаване на браузъра с GoPiGo3: 5 стъпки

Робот за стрийминг на браузър с GoPiGo3: В този усъвършенстван проект с GoPiGo3 Raspberry Pi Robot ние изграждаме робот за поточно видео в браузър, който предава видео на живо в браузър и може да се управлява от браузъра. В този проект използваме модул за камера Raspberry Pi с GoPiG
