
Съдържание:
- Стъпка 1: Съставки
- Стъпка 2: Инструменти
- Стъпка 3: Изисквания за код
- Стъпка 4: Настройване на Adafruit IO
- Стъпка 5: Настройване на IFTTT
- Стъпка 6: Инсталиране на платки ESP8266 в IDE на Arduino
- Стъпка 7: Инсталиране на библиотеката на WiFi Manager
- Стъпка 8: Кодът ESP8266 - С отпечатване на грешки
- Стъпка 9: Запоявайте всичко заедно
- Стъпка 10: 3D печат
- Стъпка 11: Гигантски LED монтаж
- Стъпка 12: Инструкции за настройка и експлоатация
- Стъпка 13: Какво друго може да направи гигантският светодиод
- Автор John Day [email protected].
- Public 2024-01-30 07:51.
- Последно модифициран 2025-01-23 12:59.



Тук ще намерите изпълнение на гигантски светодиод, преназначен да действа като предупредителна лампа за Twitter, YouTube и Twitch. Основната ми цел за мен е да изпратя сигнал, когато има туитове, видеоклипове или стрийминг потоци от Адам Савидж и тествания екип, и за да бъда честен, още няколко души, които следя като Робърт Кован, Марти Механикът и други.
Очевидно бих могъл да използвам twitter, twitch и т.н., на телефона или лаптопа си, но има толкова много сигнали от толкова много услуги и известия, че по принцип ги изключвам всички, плюс телефонът преминава в безшумен режим след 22:00, тъй като ще работи и с Webhooks Имам също така конфигуриран да получава актуализации от някои Biq Query таблици, които са свързани с работата, така че да ме уведомите дали са актуализирани ОК с достатъчен брой записи всеки ден.
Adafruit има услуга, наречена Adafruit IO, която исках да опитам и цяла година имах намерение да се опитам и да се справя отново с ESP8266, след като чух няколко добри думи за изданието Wemos D1 Mini 3. Всичко започна да се събира, когато намерих дизайн за светодиод на thingiverse от Astro73. Започнах с това и го преработих малко за мащаб, а също и за добавяне на бутон в основата и някои други козметични промени. Можете да намерите ремикса тук
Плюс това вече може да се управлява гласово чрез Alexa, както и с появата на задействащата дума на IFTTT alexa.
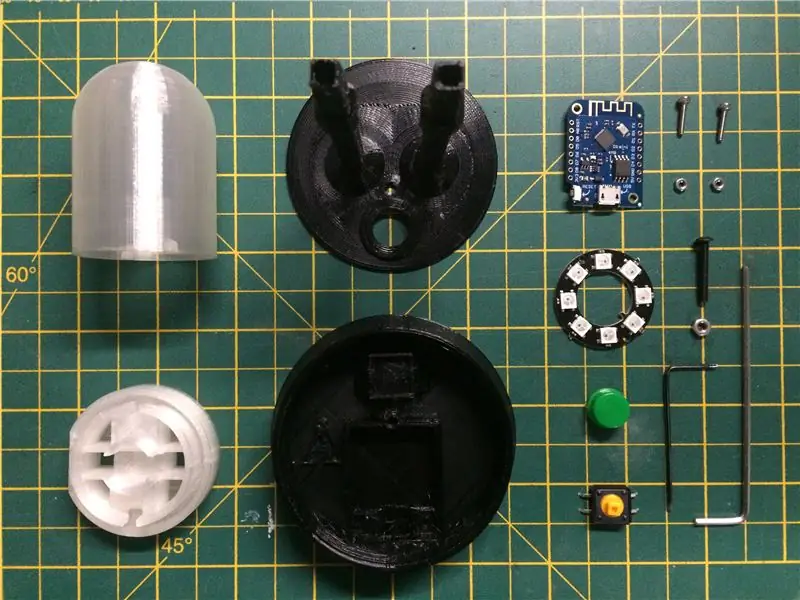
Стъпка 1: Съставки
Ако искате да направите една от тези, списъкът с части е доста малък и също така евтино. Ако нямате нищо против чакането, можете да набавите основните части от чужбина, както и да намалите разходите още повече. Основната съставка обаче е гигантският LED корпус и основа. Ако имате 3D принтер, тогава сте готови, ако не, има няколко онлайн принтерни компании, които ще отпечатат частите. Има само 3, така че това също трябва да е доста евтино.
1. Wemos D1 Mini R3
2. Неопиксел 8 LED
3. Отпечатана основа и крака в черен PETG
4. Отпечатана леща и държач за светлина в прозрачен PLA
5. Превключвател с бутон 12 мм квадрат x1
6. Кръгла капачка с бутон x1
7. USB кабел и адаптер за захранване
8. Глава с бутон M3x20
9. М3 гайка
10. Болт M2x8 мм x2
11. M2 гайка x2
12. Някои черен, червен и жълт проводник
13. 300-500 ома резистор
14. Малко парче радиатор
Можете да използвате други ESP устройства или дори Huzzah, но калъфът е проектиран за мини, който има монтажни отвори и избягва да го залепва.
Стъпка 2: Инструменти
За да създадете и изградите това, ще ви трябва следното
1. 3D принтер
2. 1,5 мм и 2 мм шестограмен ключ
3. Поялник и спойка
4. Резачки
5. Клещи
6. Чувство за хумор
7. Скалпел за подстригване
Стъпка 3: Изисквания за код
Така че преди да се потопим в изграждането, ще очертая някои от изискванията, които исках да включа в това. Повечето от тях имах предвид преди да започна и бях скицирал няколко потока, за да разбера какво ще опитам. С течение на времето открих някои проблеми с услугите, които исках да разгледам.
Изисквания.
Исках светодиодът да ми показва, когато е публикуван нов туит или видео, а също така се оказва, когато се стартира специфичен Twitch канал. Исках също така сигналът да продължи, докато не го отменя, така че ако ме нямаше за известно време, ще знам какво се е случило, докато бях отсъствал. Исках също така да бъде конфигуриран за Wi-Fi достъп, без да се налага да презареждам и софтуера. Последно нещо, което се появи, беше освен, че отговаряше на събития на живо, имах нужда от него, за да проверявам на всеки 15 минути състоянието на данните, които се подават към него
И така, с основите на място, следващото нещо беше да се определи как ще се изпълнява всяка част. Можете да видите моите идеи по -долу за това коя част ще се обработва от кой тип софтуер или платформа.
1. Adafruit IO, това се използва за настройване на емисиите за сигнали, можете да получите акаунт тук
Ще използвам това като услуга за подреждане на съобщения, където ще му изпращам съобщения от IFTTT и след това гигантският светодиод получава тези съобщения, за да може да действа върху тях.
2. IFTTT, https://ifttt.com/ и това се използва за сканиране на избраните канали Twitter, YouTube и Twitch и след това изпраща събитието до IO на Adafruit
3. ESP8266 код за четене на тези емисии и той се записва в ESP8266 с помощта на стандартния Arduino IDE (v1.8.8)
4. Код Arduino, зареден в ESP8266, за да чете емисиите на Adafruit IO и да осветява Neopixel
5. Arduino код за четене на бутон за изчистване на сигнала
6. Умейте да конфигурирате WiFi адаптера, без да се налага да възстановявате ESP, и за това използвах библиотеката WiFi Manager от Tzapu, https://github.com/tzapu/WiFiManager, въпреки че опциите за настройка се нуждаят от малка промяна, за да се настанят Библиотеки на IO на Adafruit.
Стъпка 4: Настройване на Adafruit IO

Това е първата стъпка, тъй като ще ви трябват ключовете за достъп, които създавате тук, а също така трябва да създадете емисиите, на които IFTTT ще изпраща събития. Можете да настроите както този, така и IFTTT акаунта и почти да настроите и да работите, преди да преминете към Arduino частта на този проект.
Вместо да копирате примерите на adafruit, можете да намерите основите тук https://learn.adafruit.com/gmailbox/adafruit-io-se…, което ще ви помогне да настроите.
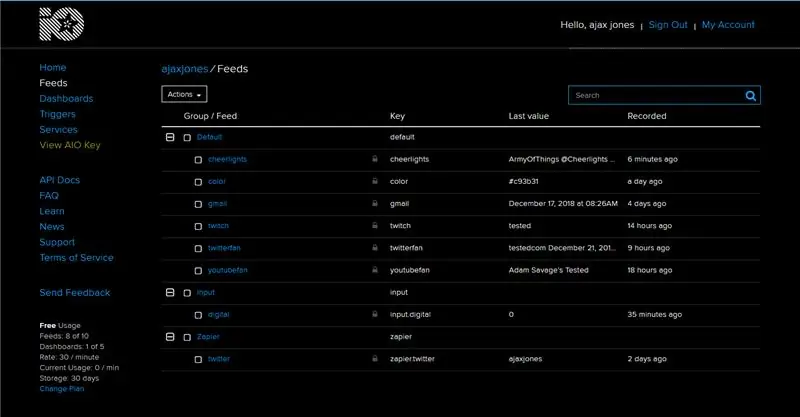
След това за GIANT LED ще трябва да добавите към каналите по подразбиране следните емисии
1. цвят - това ни позволява да променяме цвета дистанционно с нещо като Alexa
2. потрепване
3. twitterfan
4. youtubefan
След това също трябва да създадете нова група, ако все още не сте извикали вход, тогава в тази група също създайте емисия, наречена цифрова. Това ще ни позволи също да видим ефекта от натискането на бутона, ако искаме да разширим използването на това устройство за други цели.
Ако искате също в този момент е да играете с таблото за управление, за да можете да добавите тези емисии към него за информация и за намиране на неизправности.
Стъпка 5: Настройване на IFTTT


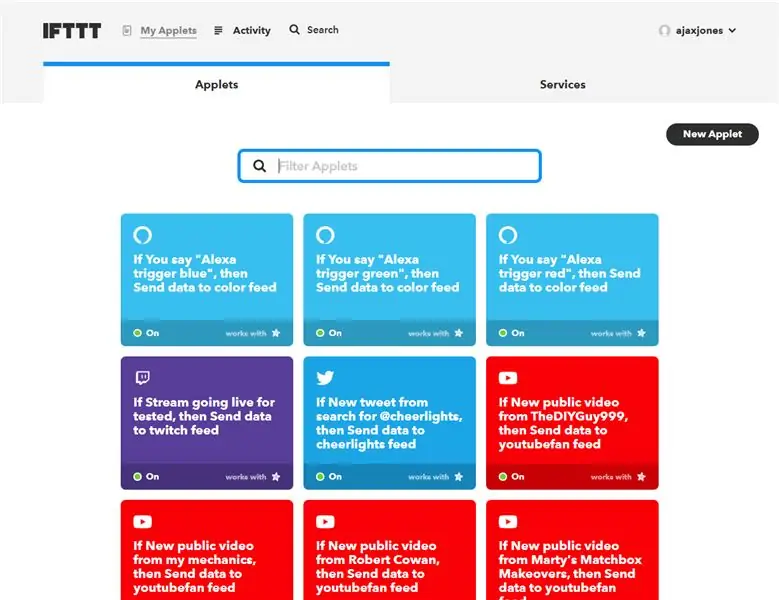
Можете също да следвате ръководството на Adafruit тук, https://learn.adafruit.com/gmailbox/ifttt-setup. След това можете да изберете Twitter, youtube и twitch действия, за да настроите списъците си за гледане и след това да ги изпратите до съответните емисии. Прикачих един прост видеоклип, за да видите колко бързо може да стане.
В допълнение, ако искате да управлявате гласово цвета на вашия светодиод от Alexa, сега има аплет на Amazon Alexa. За да зададете едно от тях, изберете приложението и изберете думата синьо, след това го свържете с емисията Adafruit, която сте задали, наречена цвят и въведете 0000ff като данни за изпращане до този канал. Можете също така да предадете допълнителни команди по този начин на GIANT LED, като нулиране или рестартиране, ако искате.
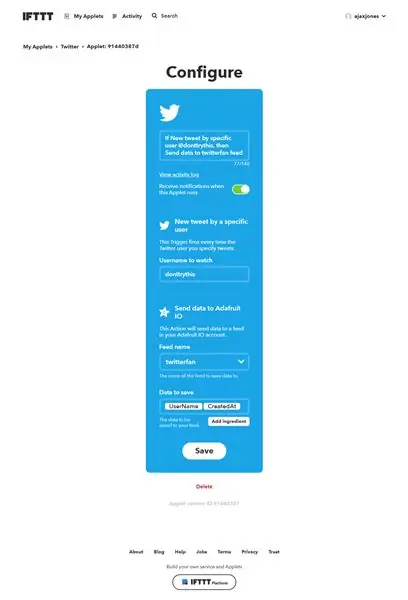
Когато настройвате тригера IFTTT, трябва да изберете данните, които да се изпращат и това се нарича „Съставки“в IFTTT. Първото парче, от което се нуждаем, е „UserName“, след това интервал и след това „CreatedAt“
Избираме и двата елемента, така че когато данните пристигнат в ESP8266, тогава можем да открием дали това е нов туит и дали е различен от предишните туитове от същите потребители. Можете да видите какво трябва да хареса от прикаченото изображение.
Стъпка 6: Инсталиране на платки ESP8266 в IDE на Arduino
Тук нещата са малко по -сложни и може да отнеме малко повече време, за да се подреди. В допълнение към ESP8266 имате нужда и от IO библиотеки Adafruit и можете да следвате това ръководство за тях.
learn.adafruit.com/gmailbox/arduino-setup
Има просто обяснение как да добавите платките ESP8266 и тук
Не забравяйте да се уверите, че вашата Arduino IDE е до последната версия и аз използвах 1.8.8 по време на писането на това.
Друга библиотека, която използваме, е SimpleTimer, тъй като това ще ни позволи да настроим фонов таймер, за да можем периодично да проверяваме емисиите, инструкции за това могат да бъдат намерени на използва simpletimer https://playground.arduino.cc/Code/SimpleTimer# Изтегли
Стъпка 7: Инсталиране на библиотеката на WiFi Manager
За да можем да получим дистанционно конфигуриране на WiFi настройката, ще използваме Tzapu Wifi Manger, подробности за това и как да инсталираме библиотеките можете да намерите тук, github.com/tzapu/WiFiManager
Това е доста проста инсталация на външни библиотеки и опцията вече е в секцията Управление на библиотека в раздела с инструментите на Arduino IDE.
Стъпка 8: Кодът ESP8266 - С отпечатване на грешки
// Този код съдържа изявления за печат, така че можете да наблюдавате работата му чрез серийния монитор
// Въз основа на Примера за RGB LED изход на Adafruit IO // Adafruit инвестира време и ресурси, предоставяйки този отворен код. // Моля, подкрепете Adafruit и хардуер с отворен код, като закупите // продукти от Adafruit! // // Написано от Todd Treece за Adafruit Industries // Авторско право (c) 2016-2017 Adafruit Industries // Лицензирано под лиценза на MIT. // // Целият текст по -горе трябва да бъде включен във всяко преразпределение. // използва simpletimer https://playground.arduino.cc/Code/SimpleTimer#Do… // https://playground.arduino.cc/Code/SimpleTimer#Do… // останалата част от кода от Ajax Jones https:// playground.arduino.cc/Code/SimpleTimer#Do // https://playground.arduino.cc/Code/SimpleTimer#Do… // ******************* ******* Конфигурация ***********************************/ #define IO_USERNAME "вашият IO Потребителското име "#define IO_KEY" вашият IO ключ "// оставете празно, тъй като ще ги получим през Wifi Manager, изглежда работи добре по този начин #define WIFI_SSID" "#define WIFI_PASS" "// не включваме това като AdafruitIO ще включете неговата версия // #include //https://github.com/esp8266/Arduino // необходимо за библиотека #include #include #include "WiFiManager.h" //https://github.com/tzapu/WiFiManager # включва таймер SimpleTimer; #include "AdafruitIO_WiFi.h" AdafruitIO_WiFi io (IO_USERNAME, IO_KEY, WIFI_SSID, WIFI_PASS); // ************************ Конфигурации на NeoPixel ********************** ********* // #include "Adafruit_NeoPixel.h" #define PIXEL_PIN 5 #define PIXEL_COUNT 8 int NUM_LEDS = PIXEL_COUNT; #define PIXEL_TYPE NEO_GRB + NEO_KHZ800 Adafruit_NeoPixel пиксели = Adafruit_NeoPixel (PIXEL_COUNT, PIXEL_PIN, PIXEL_TYPE); // Основни цветове и цвят по подразбиране long default_color = 865554; дълъг RED_color = 2689027; // червено #290803 дълго GREEN_color = 865554; // зелено #0d3512 дълго BLUE_color = 856117; // синьо #0d1035 дълго PURPLE_color = 2364968; // лилаво #241628 дълго BRIGHTRED_color = 15990784; // ярко червено #f40000 // ------------------------------------------ ----------------------------------------------- // време идеята е взета от https://www.safaribooksonline.com/library/view/arduino-cookbook-2nd/9781449321185/ch12.html https://playground.arduino.cc/Code/SimpleTimer#Do… https:// playground. arduino.cc/Code/SimpleTimer#Do… const long oneSecond = 1000; // секунда е хиляда милисекунди const long oneMinute = oneSecond * 60; const long fiveMinutes = oneMinute * 5; const дълги петнадесет минути = пет минути * 3; const long oneHour = петнадесет минути * 4; // Потребители на Twitter, които харесваме най -много и те ще мигат и всички други туитове, които сме избрали, просто ще променят цвета String SuperTweet = {"ajaxjones", "donttrythis", "prodnose", "testingcom"}; Низ SuperTuber = {"тестван", "cowan", "marty"}; // задава статус на предупреждение, така че да можем да продължим да мигаме светодиодите в була на главния цикъл WHIZZY_TWEET = false; bool WHIZZY_TUBER = невярно; bool WHIZZY_TWITCH = невярно; // Запазва последния туит и youtube, за да можем да поставим услугата за двойна проверка от време на време String lasttweet = ""; Низ lasttube = ""; Низ lasttwitch = ""; // цифров щифт 5, това е бутонът, който използваме за нулиране на цветовете на предупрежденията #define BUTTON_PIN 4 // състояние на бутона, всъщност не се използва, тъй като търсим бутона за прекъсване на bool current = false; bool last = false; // настройваме емисията „цвят“, само за да можем да тестваме и изпращаме цветове при поискване или да използваме задействане на Alexa AdafruitIO_Feed *color = io.feed („color“); // настройте емисията 'twitterfan' - Blue AdafruitIO_Feed *twitter = io.feed ("twitterfan"); // настройте емисията „youtubefan“- Red AdafruitIO_Feed *youtube = io.feed („youtubefan“); // настройте емисията 'twitch' - Purple AdafruitIO_Feed *twitch = io.feed ("twitch"); // настройваме „цифровата“емисия AdafruitIO_Feed *digital = io.feed ("input.digital"); // ------------------------------------------------ ----------------------------------------- void setup () {// задайте щифт за бутон като вход, използваме INPUT_PULLUP, тъй като не е нужно да използваме външни резистори pinMode (BUTTON_PIN, INPUT_PULLUP); // Прикачете прекъсване към вектора ISR за бутона attachInterrupt (digitalPinToInterrupt (BUTTON_PIN), handleInterrupt, FALLING); // Стартирайте серийния и изчакайте серийният монитор да се отвори, след което се свържете към io.adafruit.com Serial.begin (115200); while (! Сериен); // neopixel start pixels.begin (); // Задайте началното състояние на червено, за да знаем, че сме офлайн и работим setAll (0xf4, 0x00, 0x00); // червено // за тестване, това ще покаже състоянието на WiFi WiFi.printDiag (сериен); WiFiManager wifiManager; // задава обратно повикване, което се извиква, когато свързването с предишен WiFi е неуспешно, и влиза в режим на точка за достъп wifiManager.setAPCallback (configModeCallback); // нулиране на запазените настройки, не коментирайте този следващ ред, за да принудите тестването на WiFi Manager, за да можете да се свържете // използвайте телефона или таблета си, за да потърсите гигантската LED мрежа, която ще се появи //wifiManager.resetSettings (); // задава време за изчакване, докато конфигурационният портал се изключи // полезно, за да направи всичко повторно или да премине в режим на заспиване // за секунди wifiManager.setTimeout (240); if (! wifiManager.autoConnect ("GIANT LED")) {Serial.println (F ("неуспешно свързване и изчакване на изчакване")); // нулиране и опитайте отново забавяне (3000); ESP.reset (); забавяне (1000); } // за тестване можем да видим дали имаме правилните идентификационни данни за свързване //Serial.println (WiFi. SSID ()); //Serial.println(WiFi.psk());//WiFi.begin(WIFI_SSID, WIFI_PASS); // while (WiFi.status ()! = WL_CONNECTED) {// забавяне (500); //Serial.print ("."); //} Serial.println (); Serial.println (F ("WiFi свързан")); Serial.println (F ("IP адрес:")); Serial.println (WiFi.localIP ()); // сега се свързваме с IO услугата Serial.print (F ("Свързване към Adafruit IO")); io.connect (); // настройваме манипулатор на съобщения за емисията „цвят“. color-> onMessage (handleMessage); // настройваме манипулатор на съобщения за емисията „twitterfan“. twitter-> onMessage (twitterMessage); // настройте манипулатор на съобщения за емисията „youtubefan“. youtube-> onMessage (youtubeMessage); // настройваме манипулатор на съобщения за емисията „twitch“. twitch-> onMessage (twitchMessage); // изчакайте връзка while (io.status () <AIO_CONNECTED) {Serial.print (F (".")); забавяне (500); } // ние сме свързани Serial.println (); Serial.println (io.statusText ()); //Serial.println(sizeof(SuperTweet)); //Serial.println(sizeof(SuperTweet[0])); // Отпечатайте списък на акаунтите в Twitter, които чакаме (байт idx = 0; idx <размер на (SuperTweet) / размер на (СуперТвит [0]); idx ++) {Serial.print (F ("SuperTweet [")); Serial.print (idx); Serial.print ("] = '"); Serial.print (SuperTweet [idx]); Serial.println ("'"); } // Отпечатайте списък с акаунтите в YouTube, които чакаме (байт idx = 0; idx get (); // поискайте съществуващите състояния на емисиите, така че ще трябва да натиснете нулирането при стартиране на youtube -> get (); twitter-> get (); twitch-> get (); for (int i = 0; i get (); twitter-> get (); twitch-> get (); Serial.print ("получаване на туитове"); Serial.print ("време на работа (и):"); Serial.println (millis () / 1000);} // ---------------- -------------------------------------------------- ----------------------- void loop () {// io.run (); е необходим за всички скици. io.run (); таймер. run (); if (WHIZZY_TWEET == true) {RunningLights (0x0d, 0x10, 0x35, 250);} if (WHIZZY_TUBER == true) {RunningLights (0x29, 0x08, 0x03, 250);} if (WHIZZY_TWITCH == true) {RunningLights (0x24, 0x16, 0x28, 250);}} // --------------------------------- -------------------------------------------------- ------ // настройте прекъсването, за да изчистите предупреждението, когато бутонът е натиснат, и проверете дръжката за празнота в интернетInterrupt () {WHIZZY_TWEET = невярно; WHIZZY_TUBER = невярно; WHIZZY_TWITCH = невярно; ток = вярно; // изпращаме текущото състояние към емисията „input.digital“на adafruit io, за да можем да го видим цифрово-> запазване (текущо); for (int i = 0; i ")); Serial.print (текущ); Serial.print (F (" и цвят по подразбиране ")); Serial.println (default_color); current = false; digital-> save (current); while (WiFi.status ()! = WL_CONNECTED) {забавяне (500); setAll (0xeb, 0xfb, 0x03); // Жълто ebfb03}} // -------------- -------------------------------------------------- ------------------------- // това се извиква всеки път, когато пристигне съобщение „twitter“-настройте светодиода на Blue void twitterMessage (AdafruitIO_Data *данни) {String tweeter = (data-> toString ()); tweeter.toLowerCase (); if ((lasttweet! = Tweeter) && (tweeter! = "")) {Lasttweet = tweeter; setAll (0x0d, 0x10, 0x35); // Задайте tweet син цвят Serial.print (F ("Tweet:")); Serial.print (пищялка); // проверете за любим високоговорител за (байт idx = 0; idx = 0) {// Позволяваме си туитове whizzy #0d1035 WHIZZY_TWEET = true; Serial.print ("by"); Serial.print (SuperTweet [idx]);}} Serial.println ("");}} // --------- -------------------------------------------------- ---------------------------- - // това се извиква винаги, когато пристигне съобщение „youtube“- задайте светодиода на ЧЕРВЕН void youtubeMessage (AdafruitIO_Data *data) {String tuber = (data-> toString ()); tuber.toLowerCase (); if ((lasttube! = грудка) && (tuber! = "")) {lasttube = грудка; setAll (0x29, 0x08,0x03); // Задайте червен цвят на YouTube 290803 Serial.print (F ("Youtube:")); Serial.println (грудка); // проверяваме за любим Youtuber за (байт idx = 0; idx = 0) {// Позволяваме да направим видеоклиповете им мъдри #0d1035 WHIZZY_TUBER = true; Serial.print ("от"); Serial.print (SuperTuber [idx]); }} Serial.println (""); }} // ---------------------------------------------- ------------------------------------------- // това се извиква винаги когато a пристига съобщение „twitch“- настройте светодиода на PURPLE void twitchMessage (AdafruitIO_Data *data) {String twitch = (data-> toString ()); twitch.toLowerCase (); if ((lasttwitch! = twitch) && (twitch! = "")) {lasttwitch = twitch; setAll (0x24, 0x16, 0x28); // Задайте пурпурен цвят на потрепване #241628 Serial.print (F ("Twitch:")); Serial.println (потрепване); // Без проверка за любим Twitcher, ние следваме само един WHIZZY_TUBER = true; Serial.println (""); }} // ---------------------------------------------- ------------------------------------------- // тази функция се извиква винаги се получава съобщение „цвят“//, което ще зададе цвета по подразбиране при стартиране въз основа на последната стойност на подаване на цвят void handleMessage (AdafruitIO_Data *data) {// отпечатва RGB стойности и шестнадесетична стойност Serial.print (F („Получена HEX стойност: ")); Serial.println (данни-> стойност ()); дълъг цвят = данни-> toNeoPixel (); // default_color = цвят; Serial.print (F ("Получено HEX дълго:")); Serial.println (цветен); за (int i = 0; i <PIXEL_COUNT; ++ i) {пиксели.setPixelColor (i, цвят); } showStrip (); } // ----------------------------------------------- ------------------------------------------ void RunningLights (байт червен, байт зелен, байт синьо, int WaveDelay) {int Position = 0; for (int j = 0; j <NUM_LEDS; j ++) {Позиция ++; // = 0; // Позиция + курс; for (int i = 0; i <NUM_LEDS; i ++) {setPixel (i, ((sin (i + Position) * 127 + 128) / 255) * red, ((sin (i + Position) * 127 + 128) / 255)*зелено, ((sin (i + позиция)*127 + 128) / 255)*синьо); } showStrip (); забавяне (WaveDelay); }} // ---------------------------------------------- ------------------------------------------- // Neopixel подпрограми void setAll (байт червен, байт зелен, байт син) {for (int i = 0; i getConfigPortalSSID ()); // влезе в режим на конфигуриране, задайте Neo Pixel на лилаво #241628 = 2364968 // setAll (0x24, 0x16, 0x28); setAll (0xeb, 0xfb, 0x03); // жълт ebfb03}
Стъпка 9: Запоявайте всичко заедно



Всичко в този дизайн е споено заедно и трябва да бъде доста лесно за управление. Използвах 3 различни цветни проводника, за да улесня нещата и първото нещо е да измервам проводника за неопиксела към WEMOS. Плетех ги и сложих малко парче термосвиване и след това ги запоявам, както е показано, така че да лежи плоско в обектива.
Бутонът беше следващ и ще пасне плътно в основата. Едната страна на бутона отива към Gnd и това се усуква заедно със заземяващия проводник на неопиксела. След това ги консервирах и ги запоявах като едно в заземяващия щифт на WEMOS.
Захранващият кабел на Neopixel отива към 5V PIn. Сигналният проводник или Di (данни в) на неопиксела е запоен към пина Wemos като D1. Има някои сайтове, които предлагат последователно поставяне на резистор 300-500 Ohm с това, но засега не съм имал проблеми, така че засега това е само директна връзка.
За да гарантирам добра практика и по препоръка на сайтове като Adafruit поставих резистор 330R последователно с линията Di към неопиксела. Това е за да се предотврати първият светодиод в пръстена да пусне магическите пикси и просто да се направи, като се отреже жицата и се постави резистор. Малко парче радиатор ще спре всякакви своенравни шорти. Можете да отрежете резистора доста късо и просто да поставите обръч във всеки край и да направите същото с проводника.
Другият проводник за бутона отива директно към щифт D2. Няма нужда от издърпващ резистор, тъй като това се обработва в софтуера чрез поставяне на команда PULLUP срещу този щифт.
По принцип това е всичко.
Стъпка 10: 3D печат
Тук са прикачени STL файловете, които използваме за Giant LED. Файловете са ремикс/преработка на astro73 и можете да вземете всички файлове и от
За краката и основата използвах нишка Sunlu PETG+, която работи много добре на Prusa i3 и използвах или 10 или 20% пълнеж от жироид.
За самия светодиод използвах прозрачен PLA от Sunlu и използвах около 10% пълнеж с концентрични горни и долни слоеве.
За всяка от тях използвам само стоковите настройки Prusa PET и Prusa PLA в Slic3r и всички са се справили добре. Получавам малко нанизване на краката, но просто ги махам с паялна лампа и нанизването изчезва:)
Стъпка 11: Гигантски LED монтаж



Всички парчета се събират много лесно, трябва да натиснете гайка М3 в основата, за да позволите на винта да държи вещта заедно. Също така първо трябва да свържете NeoPixel към WEMOS през краката. Обмислях как да поставя някои конектори, но реших, че няма да се разпадне в бъдеще.
Обективът е просто натискане върху краката и те от своя страна са закрепени към основата с един болт M3x20 мм. Може да се наложи да прокарате нож около вътрешността на отвора на бутона, така че да се движи приятно и свободно. Wemos се държи на място с 2 болта с цокъл M2x8, завинтени отдолу.
За да завършите, можете да залепите парче филц върху основата, за да спрете всяко приплъзване, ако е необходимо.
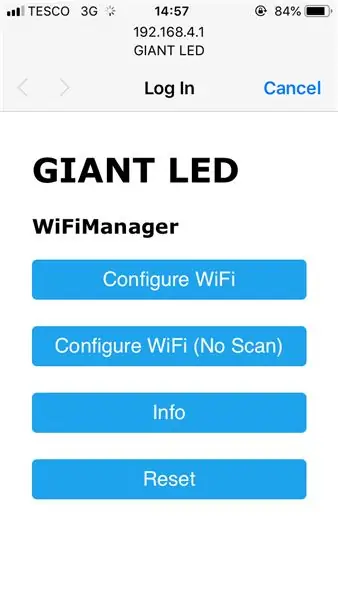
Стъпка 12: Инструкции за настройка и експлоатация




Когато всичко е готово и софтуерът е качен, приложете малко захранване към usb и GIANT LED трябва да се появи и LED ще светне ЧЕРВЕН и след това ще се промени в жълт цвят. Това показва, че е офлайн и чака конфигурация за wifi. Използвайки телефон или подобен, потърсете GIANT LED wifi мрежата и се свържете и ще получите екрана на WiFi Manager. Той ще сканира локалната ви област и просто въведете данните си за wifi, ESP ще се рестартира и сега ще бъдете онлайн със зелена светлина. Той също така ще се свърже в този момент с IO и предупредителните светлини ще се появят, тъй като все още не е виждал предишни съобщения. Натиснете бутона няколко пъти и GIANT LED вече е готов за пристигане на актуализации.
Можете да отидете на таблото за управление на Adafruit IO в този момент и да добавите някои данни към всяка емисия и да видите светлините да преминат в режим на предупреждение.
Забавлявай се !
Стъпка 13: Какво друго може да направи гигантският светодиод


След като имате основите на дизайн като този и с IFTTT можете да го използвате за много неща. Предупреждението за входящата поща на Gmail е едно лесно и тъй като Adafruit работи и с Webhooks, други програми могат да изпращат данни към него. В момента имам настроен такъв, който да следи някои качвания на данни от Big Query като част от работен проект.
Също така с бутона можете да го използвате, за да сигнализирате и други GIANT LED, можете да имате такъв в различни къщи и да го използвате като дистанционен индикатор, за да накарате другата страна да натисне бутона, за да отмени светлината.
Ето една полезна връзка към метода на webhook за изпращане на данни към емисията. В този случай той използва IFTTT аплет, но можете също толкова лесно да използвате CURL метод с python.
io.adafruit.com/blog/notebook/2018/11/26/f…
Всъщност дори е възможно да се постави OLED 128x32 в основата, за да се допълни светодиода с някакво текстово съдържание и в момента работя върху това и ще актуализирам STL и ще доставя кода, за да използва IO и с това.
Препоръчано:
Bubblebot: Гигантски генератор на балончета: 9 стъпки (със снимки)

Bubblebot: Gigantic Bubble Generator: Добре дошли Ето един грандиозен проект за уикенда! Направете този страхотен Bubble Bot: Макар и малко продължителен и изискващ опит с Arduino, тази измислица ще ви даде безкрайна слава сред вашите приятели, малки деца и възрастни! Avast, т
Как да изградите гигантски часовник със скрити рафтове: 27 стъпки (със снимки)

Как да изградим гигантски часовник със скрити рафтове: Имахме голямо пространство на част от стената на хола, за което никога не можахме да намерим правилното „нещо“, на което да го закачим. След няколко години опити решихме да направим нещо свое. Това се оказа доста добре (според нас), така че го обърнах
Адам Савидж тиква, контролирана от Alexa: 5 стъпки (със снимки)

Адам Савидж Тиква, контролирана от Alexa: Всички светлини в къщата ми са умни, така че вече съм свикнал да им крещя за включване и изключване, но в крайна сметка ме кара да изглеждам тъп, когато викам на светлина, която не е . Изглеждам особено глупав, когато крещя на свещи. Обикновено това не е прекалено мъчно
Гигантски аналогов CO2 метър: 6 стъпки (със снимки)

Гигантски аналогов измервател на CO2: Настоящата атмосфера над планина в Хавай съдържа около 400 ppm въглероден диоксид. Това число е изключително важно за всички, които живеят на повърхността на планетите. Сега сме заобиколени от отричащи това притеснение или от онези, които изкривяват
Гигантски ретро геймпад: 11 стъпки (със снимки)

Гигантски ретро геймпад: Затова решихме да направим гигантски работещ геймпад … ¯ _ (ツ) _/¯ Основната идея беше да се използва малко скрап и да се добави евтина електроника, за да го направи функционален, като същевременно поддържа ниските общи разходи . Вече имах повечето материали, лежащи около м
