
Съдържание:
- Стъпка 1: КОМПОНЕНТИ
- Стъпка 2: Свържете Nextion дисплея към USB серийния комуникационен модул
- Стъпка 3: Стартирайте Nextion Editor и изберете Тип дисплей и ориентация
- Стъпка 4: В редактора на Nextion: Добавете и конфигурирайте текстови компоненти
- Стъпка 5: В Nextion Editor: Качете проекта на Nextion Display
- Стъпка 6: ВРЪЗКИ ОТ ХАРАКТЕРИСТИКА
- Стъпка 7: Стартирайте Visuino и изберете Тип платка Arduino
- Стъпка 8: ДОБАВЯНЕ НА GPS МОДУЛ И СЛЕДВАЩ ДИСПЛЕЙ В VISUINO
- Стъпка 9: ДОБАВЯНЕ НА КОМПОНЕНТИ НА VISUINO: КОНФИГУРАЦИЯ НА MICRO SDCARD
- Стъпка 10: КОНФИГУРИРАНЕ НА СЛЕДВАЩИЯ ДИСПЛЕЙ И GPS
- Стъпка 11: Конфигуриране на Sdcard и форматиран текстов компонент
- Стъпка 12: Качете кода на Mega Board
- Стъпка 13: Действие на живо
- Автор John Day [email protected].
- Public 2024-01-30 07:51.
- Последно модифициран 2025-01-23 12:58.



ЗДРАВЕЙТЕ ВСИЧКИ
Този път измислих нова инструкция, включваща както самостоятелен дисплей, така и регистратор, използващ arduino mega 2560 и Nextion Lcd дисплей, а за целите на проследяването можете също да регистрирате NMEA изреченията на Gps в sdcarda и разбира се проектът се прави с магически софтуер за графично програмиране VISUINO. МНОГО параметри на информация могат да бъдат показани на Lcd според изискванията на потребителя, но ще ви покажа основните. По -нататък всяка информация може да бъде извлечена от необработени GPS данни чрез Visuino.log файл, генериран може да се използва допълнително за проследяване в google map, google earth.
Бих искал отново да благодаря на Боян Митов за съдействието при свързването и написването на тази инструкция.
актуализирах инструкциите, като добавих още един визуален lcd интерфейс, включващ всички необходими файлове.
Стъпка 1: КОМПОНЕНТИ



- Една дъска Arduino Mega 2560 (Ще ви трябва платка с поне 2 серийни порта, за предпочитане 3, така че Mega е един от най -добрите избори)
- Един модул MicroSD карта (SPI интерфейс)
- Един сериен GPS модул
- One Nextion Serial 2.8 инча nx3224t028_011 Дисплей (използвах, но всеки друг Nextion дисплей също трябва да работи)
- SD карта с капацитет по -малък от 32 gb и нейният адаптер за използване с Nextion Display
- Втора SD карта с капацитет по -малък от 32gb
- 4 женско-женски джъмпера за програмиране на дисплея
- Ще ви е необходим и 5V USB към TTL сериен конверторен модул, за да програмирате дисплея
- Няколко джъмперни проводника за свързване на компонентите заедно
Стъпка 2: Свържете Nextion дисплея към USB серийния комуникационен модул


За да програмирате Nextion Display с Nextion Editor, трябва да го свържете с USB към TTL сериен конвертор към вашия компютър:
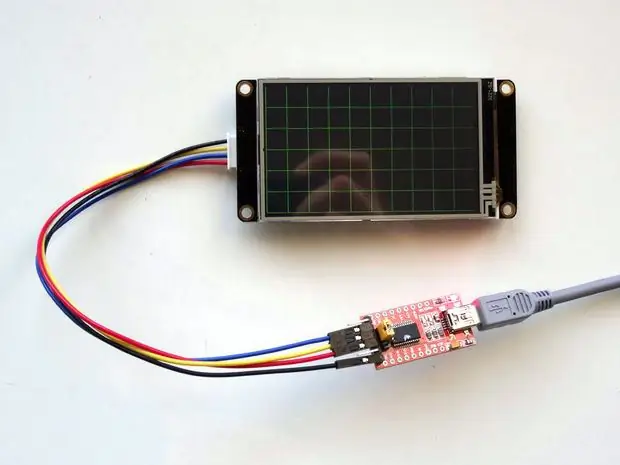
- Свържете конектора Nextion Wires към дисплея (Снимка 1)
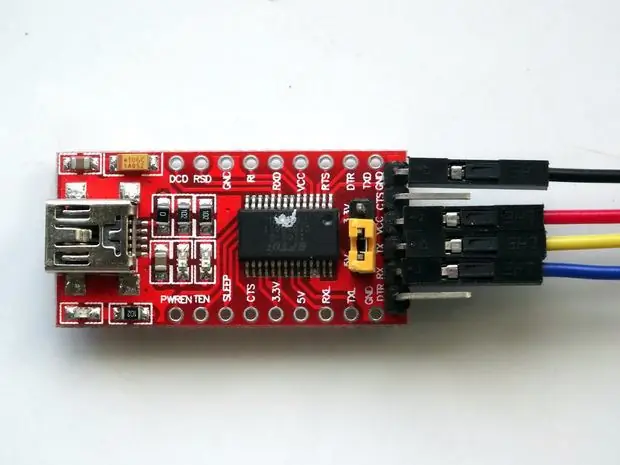
- Ако вашият USB към сериен модул е конфигурируем, уверете се, че е настроен да осигурява 5V захранване (Снимка 2) (В моя случай трябваше да го конфигурирам с джъмпер за избор на мощност)
- Свържете заземяващия проводник (черен проводник) от Nextion дисплея към заземяващия щифт на USB към TTL модул на серийния преобразувател (Снимка 2)
- Свържете захранващия (+5V) проводник (червен проводник) от Nextion дисплея към захранващия (VCC/+5V) щифт на USB към TTL сериен преобразувател (снимка 2)
- Свържете RX проводника (жълт проводник) от Nextion дисплея към TX щифта на USB към TTL сериен конверторен модул (Снимка 2)
- Свържете TX проводника (син проводник) от Nextion дисплея към RX щифта на USB към TTL сериен конверторен модул (Снимка 2)
- Свържете USB към TTL сериен конверторен модул към компютъра с USB кабел
Стъпка 3: Стартирайте Nextion Editor и изберете Тип дисплей и ориентация




За да програмирате Nextion Display, ще трябва да изтеглите и инсталирате Nextion Editor.
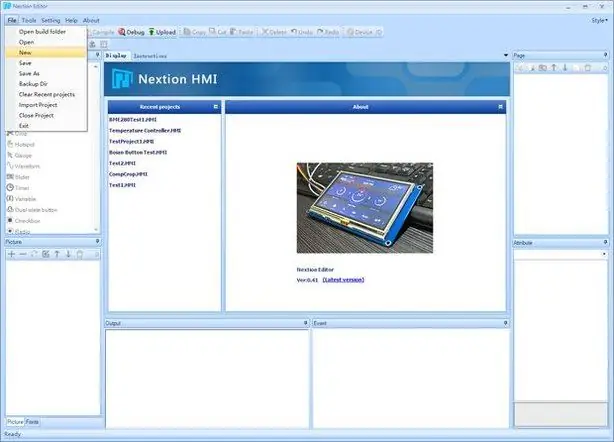
- Стартирайте Nextion Editor
- От менюто изберете | File | New |
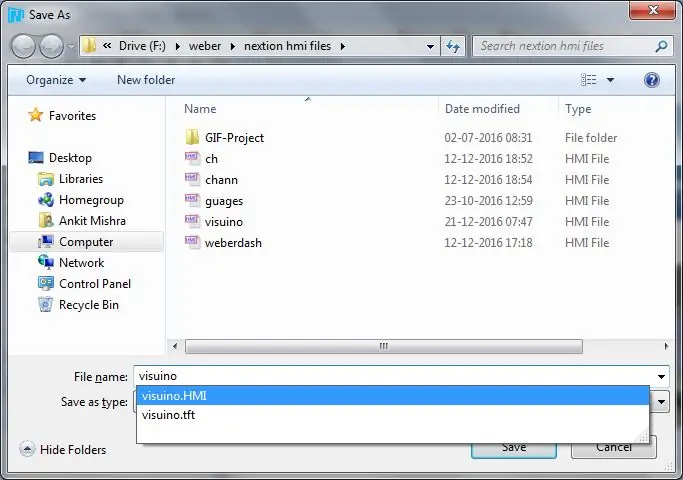
- В диалоговия прозорец „Запазване като“въведете името на проектния файл и изберете място, където да запазите проекта
- Кликнете върху бутона „Запазване“
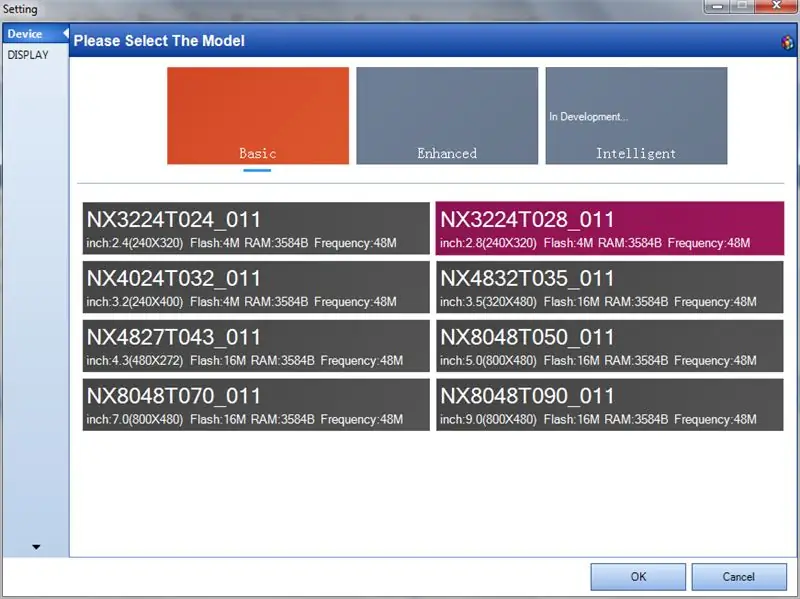
- В диалоговия прозорец „Настройки“изберете типа на дисплея
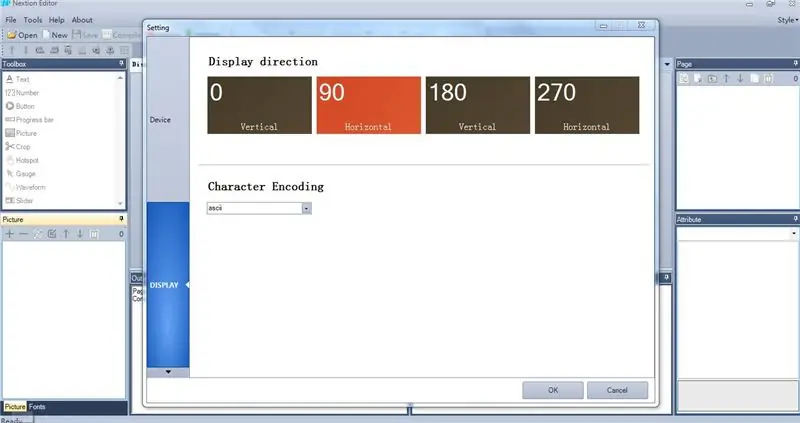
- Щракнете върху раздела „ДИСПЛЕЙ“вляво, за да покажете настройките на дисплея
- Изберете Хоризонтална ориентация за дисплея
- Щракнете върху бутона „OK“, за да затворите диалоговия прозорец
Стъпка 4: В редактора на Nextion: Добавете и конфигурирайте текстови компоненти




- *уверете се, че имате sdcard във формат FAT32, уверете се, че сте генерирали шрифт, в противен случай редакторът на Nextion ще покаже грешка при компилирането.
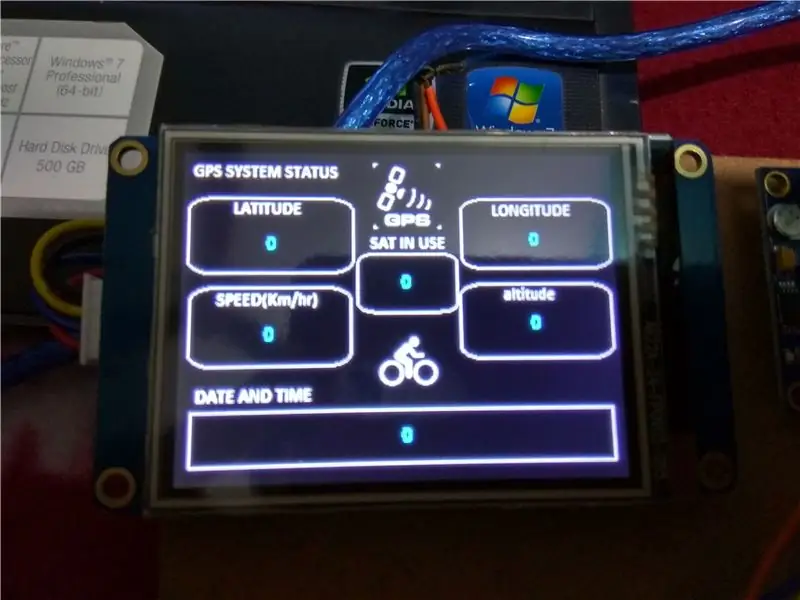
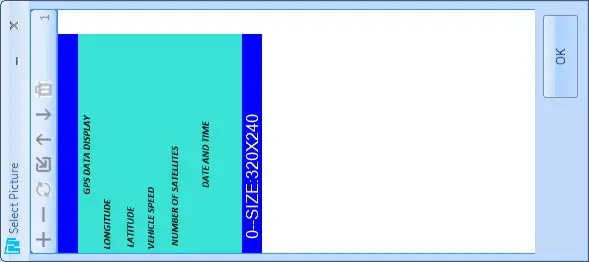
- ТРЯБВА ДА ИЗТЕГЛЕТЕ (images.png) ИЗОБРАЖЕНИЕ, ПРИЛОЖЕНО ТУК СЪДЪРЖАЩО ИНФОРМАЦИОНЕН ПАРАМЕТЪР НА GPS (ЛАГИТУРА, ДЪЛГОСТ)
СЕГА СЛЕДВАЙТЕ ТЕЗИ СТЪПКИ
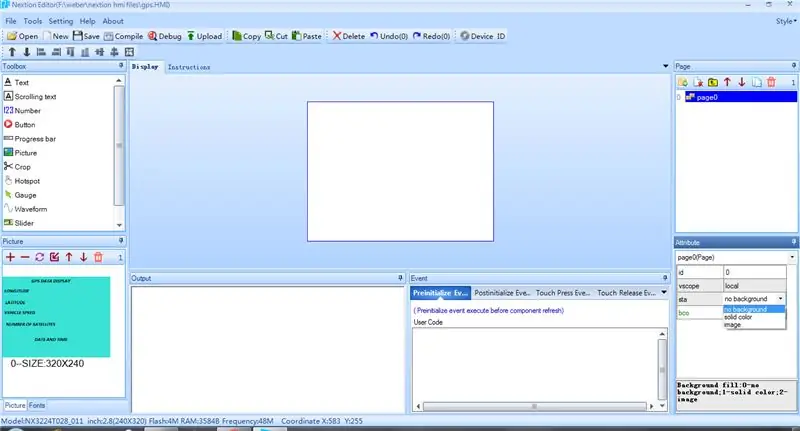
- Щракнете върху нов проект
- наречете го като visuino
- Превключете към раздела на устройството и изберете nx3224t028_011 дисплей, 90 хоризонтални, кодиране на знаци ascii, Дисплейната област ще има бял екран за редактиране 320*240.
Сега имаме генерирани шрифтове:
- От менюто изберете | Инструменти | Генератор на шрифтове |
- следвайте съветника и изберете генерирания шрифт.
След това ще добавим снимка:
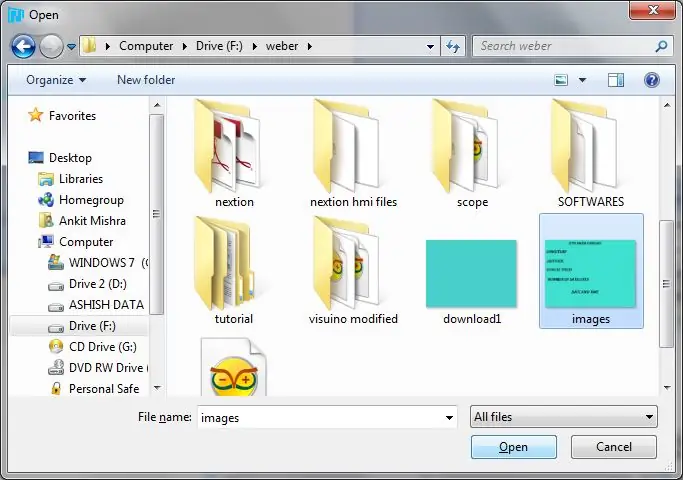
- Сега в редактора на nextion добавете този тапет в прозореца на картината (прозорец в долния ляв ъгъл), като кликнете върху бутона +.
- В прозореца на дисплея ще се появи бял екран, сега щракнете върху неговата таблица с атрибути (прозорец в долния ъгъл отдясно) щракнете върху sta-> изберете изображение pic-> двойно щракване-> изберете картина
- това ще се използва като фон на LCD интерфейса.
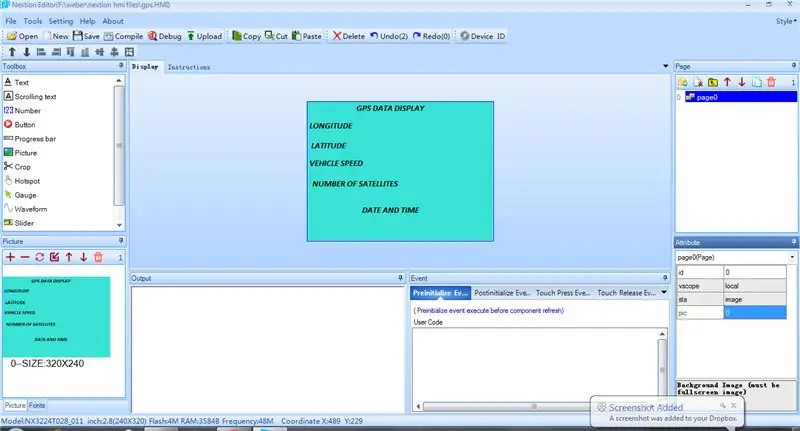
Проектирайте екрана Nextion:
- Сега от прозореца на инструментариума: щракнете върху текстов компонент-> t0 нов текст ще се появи на екрана на дисплея-> плъзнете над необходимата област пред географската ширина текст
- сега щракнете върху неговата таблица с атрибути sta-> изрязване на изображение picc-> двойно щракване-> изберете снимка 0 pco-> изберете черен цвят txt-> x
- По същия начин повторете процеса на добавяне на още четири текстови компонента t1, t2.поставете ги един под друг, като ги плъзнете на екрана. Сега трябва да добавите още 4 текстови компонента, за да покажете дължина, скорост, брой сателити, дата и час.
- по същия начин, като повторите горната процедура
Генерирайте и качете файловете на Nextion SDCard:
- Кликнете върху раздела за компилиране (това ще генерира tft файл) Можете също така да отстраните грешки или да стартирате това в симулатор, като щракнете върху раздела за отстраняване на грешки, ще се появи нов прозорец. под прозореца "област за въвеждане на инструкции" enter-> t0.txt = "555" това ще доведе до x-> 555 на екрана на дисплея Щракнете върху файл-> отворете папката за изграждане-> копирайте този visuino tft файл в sdcard във формат fat32.
- Поставете тази SD карта в Nextion lcd и я включете.
- След успешна актуализация. Изключете го, след това премахнете sdcard и го включете отново.
- СЕГА ЩЕ ВИДИТЕ ИНТЕРФЕЙСА НА СЛЕДВАЩИЯ РЕДАКТОР НА LCD.
- можете директно да прехвърлите visuino tft файл, прикачен тук, към sdcard.
- или преминете към следващата стъпка, за да прехвърлите компилиран проект чрез USB модул ftdi.
Стъпка 5: В Nextion Editor: Качете проекта на Nextion Display
- Кликнете върху бутона „Качване“
- В диалоговия прозорец „Качване на Nextion устройство“кликнете върху бутона „Отиди“, за да започнете качването
- Когато качването приключи, щракнете върху бутона „Изход“, за да затворите диалоговия прозорец.
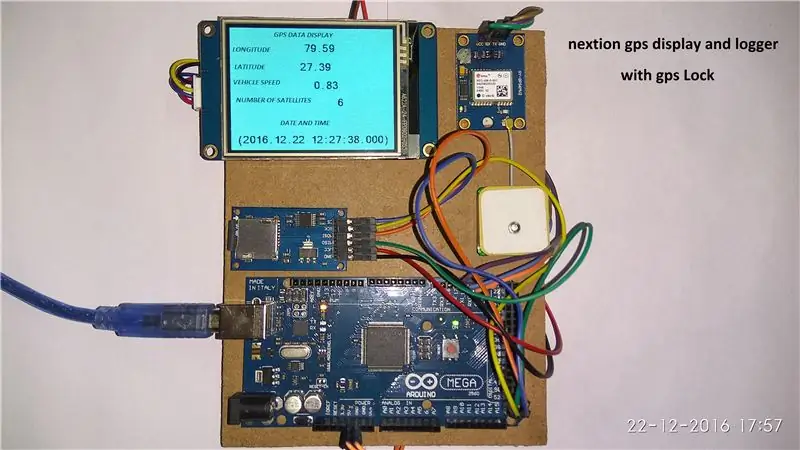
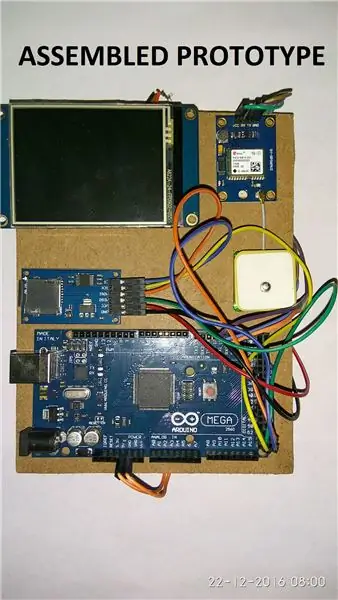
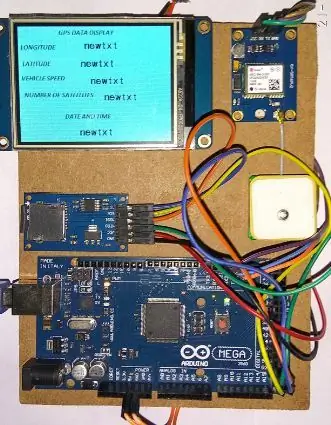
Стъпка 6: ВРЪЗКИ ОТ ХАРАКТЕРИСТИКА

- МЕЖДУ МЕГА И СЛЕДВАЩОТО
- Ще използваме сериен порт1
- PIN18 TX1 НА MEGA КЪМ RX НА СЛЕДВАЩО
- PIN19 RX1 НА MEGA КЪМ ТЕКС НА СЛЕДВАЩО
- VCC към VCC и GND към GND
МЕЖДУ SDCARD И МЕГА
- CS НА SDCARD КЪМ ПИН53
- SCK НА SDCARD КЪМ PIN52
- МОЗИ НА SDCARD КЪМ ПИН51
- MISO от SDACRD КО ЕДН50
- VCC TO VCC
- GND К GND
МЕЖДУ GPS И МЕГА
- TX на GPS към RX2 PIN17 на MEGA
- VCC TO VCC
- GND К GND
- Ще използваме SERIAL2
Стъпка 7: Стартирайте Visuino и изберете Тип платка Arduino


Тъй като Arduino MEGA има четири серийни порта и е необходимо за програмиране на Arduino, ще трябва да програмирате Arduino MEGA, така че оставете serial0 за програмиране.
За да започнете да програмирате Arduino, ще трябва да имате инсталирана Arduino IDE от тук:
Уверете се, че сте инсталирали 1.6.7 или по -нова версия, в противен случай този урок няма да работи
Visuino: https://www.visuino.com също трябва да бъде инсталиран.
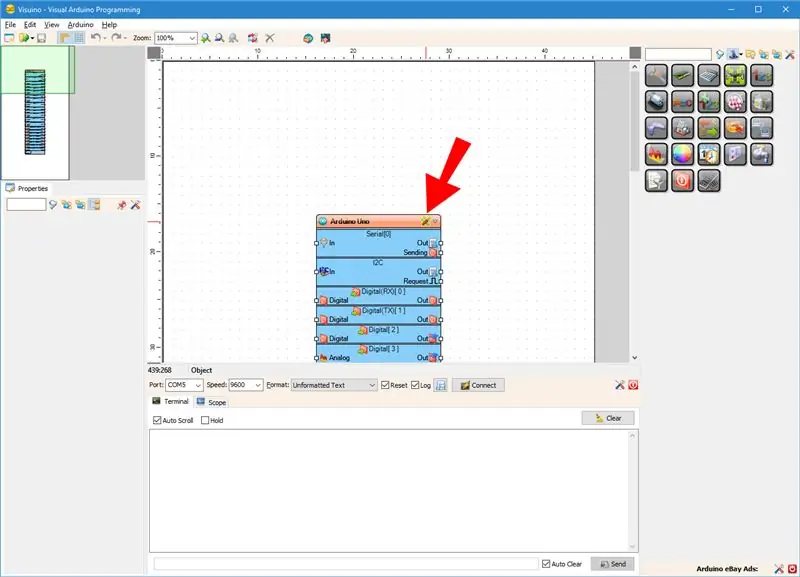
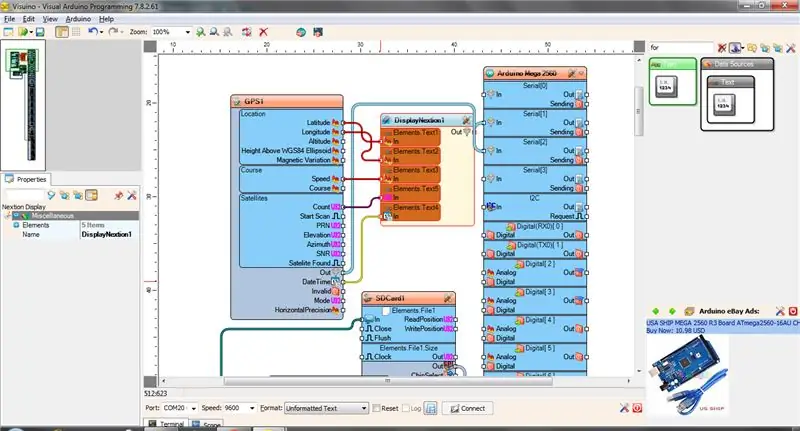
- Стартирайте Visuino, както е показано на първата снимка
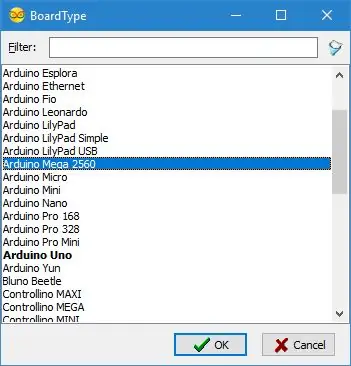
- Кликнете върху бутона „Инструменти“на компонента Arduino (Снимка 1) във Visuino
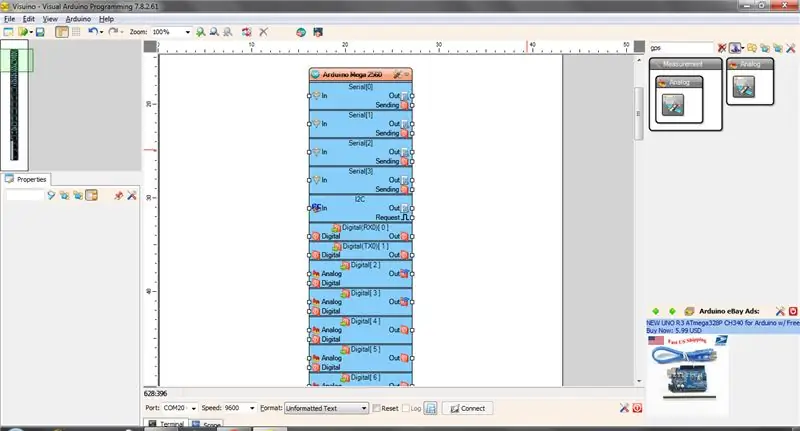
- Когато се появи диалоговият прозорец, изберете Arduino MEGA, както е показано на снимка 2
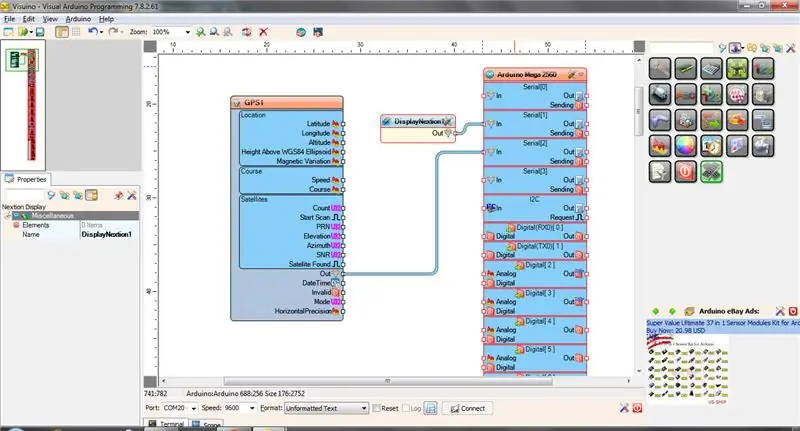
Стъпка 8: ДОБАВЯНЕ НА GPS МОДУЛ И СЛЕДВАЩ ДИСПЛЕЙ В VISUINO




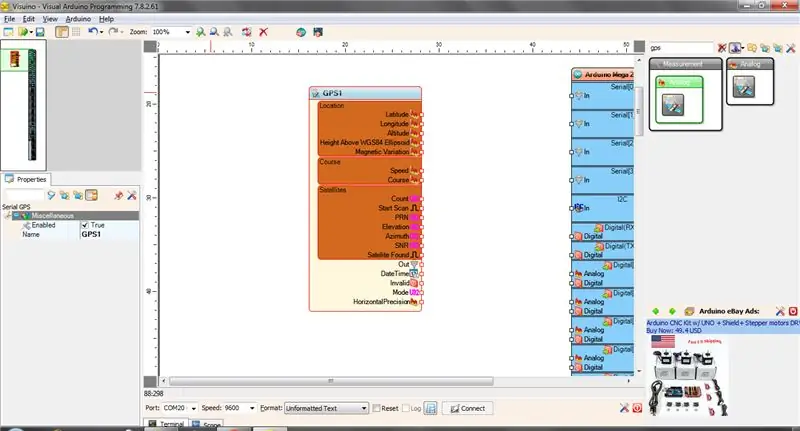
- Въведете „GPS“в полето „Филтър“на инструментариума за компоненти, след това изберете компонента „Сериен GPS“(Снимка 1) и го пуснете в областта за проектиране
- Свържете "Out" щифта на GPS1 компонента към "In" щифта на "Serial [2]" на Arduino MEGA компонента
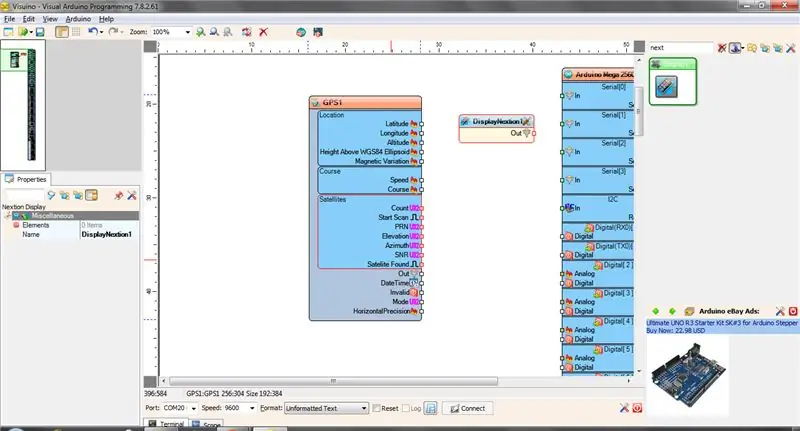
- Въведете „next“в полето Filter на инструментариума за компоненти, след това изберете компонента „Nextion Display“и го пуснете в областта за проектиране
- Свържете "Out" щифта на компонента към "In" щифта на "Serial [1]" на Arduino MEGA компонента
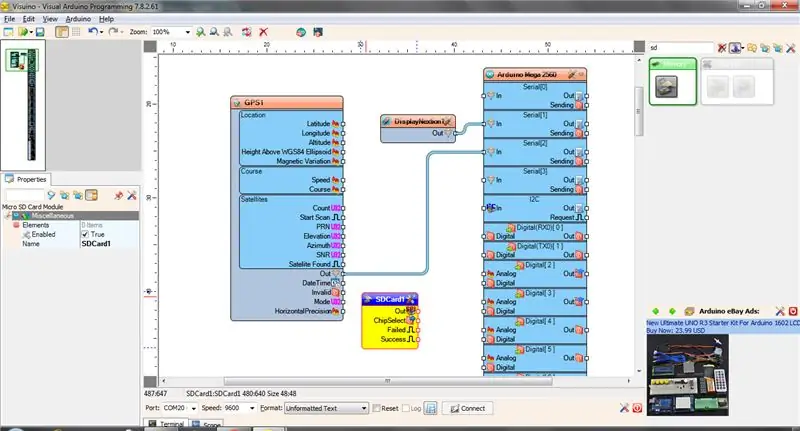
Стъпка 9: ДОБАВЯНЕ НА КОМПОНЕНТИ НА VISUINO: КОНФИГУРАЦИЯ НА MICRO SDCARD


Първо трябва да добавим и свържем MicroSD компонент във Visuino, за да контролираме MicroSD модула:
- Въведете „sd“в полето „Филтър“на инструментариума за компоненти, след това изберете компонента „Модул на Micro SD карта“(Снимка 1) и го пуснете в областта за проектиране
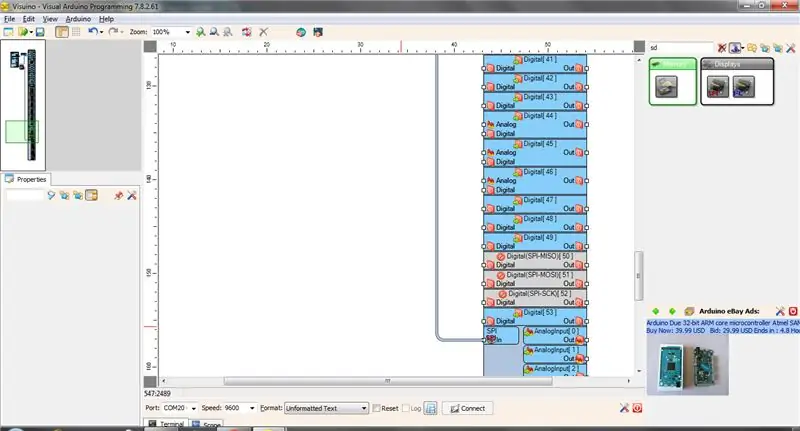
- Свържете "Out" щифта на SDCard1 компонента към "In" щифта на "SPI" канала на Arduino компонента (Снимка 2)
- Свържете изходния щифт "ChipSelect" на компонента SDCard1 към входа "Digital" на канала "Digital [53]" на компонента Arduino Mega 2506 (Снимка 3)
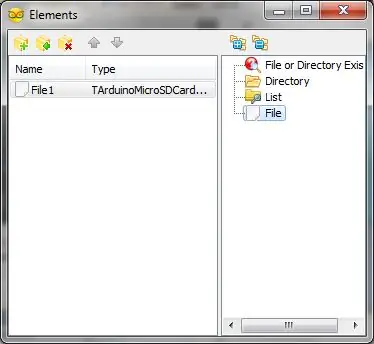
За да запишем данните, трябва да добавим елемента File към компонента MicroSD и да посочим името на файла му:
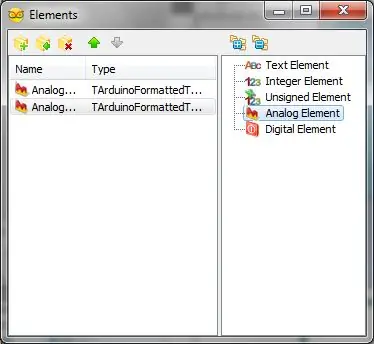
- Кликнете върху бутона „Инструменти“на компонента SDCard1 (Снимка 1)
- В редактора "Елементи" изберете елемента "Файл" в десния прозорец и след това щракнете върху бутона "+" вляво (Снимка 2), за да добавите елемента Файл
- В Object Inspector задайте стойността на свойството "Path Name" на елемента File1 на "GPSLog.txt6"
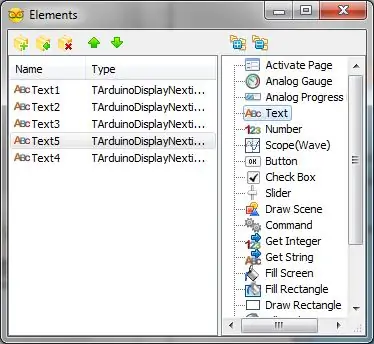
Стъпка 10: КОНФИГУРИРАНЕ НА СЛЕДВАЩИЯ ДИСПЛЕЙ И GPS


- Щракнете двукратно върху следващия дисплей, ще се появи редактор на елементи
- Добавете елемент „Текст“
- Изберете ново добавения елемент
- сега под раздела свойства изберете името "t0".
- Свържете тези текстови компоненти към географската ширина на GPS модула.
По същия начин добавете следващия текстов компонент, преименувайте го на "t1" и го свържете към географската дължина на GPS модула.
По същия начин добавете текстови компоненти за скорост, брой сателити, дата и час и ги съпоставете с GPS модула. Назовете след това „t2“, „t3“и т.н. с нарастващи числа, за да съответстват на имената на компонентите Nextion, зададени в редактора на Nextion.
Стъпка 11: Конфигуриране на Sdcard и форматиран текстов компонент




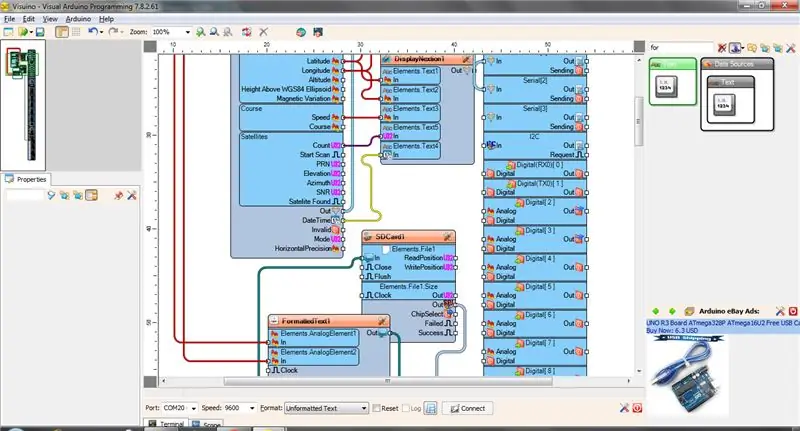
- Въведете „формуляр“в полето Филтър на инструментариума за компоненти, след това изберете компонента „Форматиран текст“(Снимка 1) и го пуснете в областта за проектиране
- Щракнете двукратно върху компонента FormattedText1, за да отворите редактора на елементи (Снимка 2)
- В редактора на елементи добавете два елемента "аналогов елемент" (Снимка 2)
- Свържете "Analog Element1" към географската ширина
- Свържете "Аналогов елемент2" към географска дължина
- Свържете щифта "Out" на компонента FormattedText1 към "In" на компонента sdcard1 (Снимка 3)
- Свържете "Out" щифта на SDCard1 компонента към "In" щифта на "SDI" канала на Arduino MEGA компонента (Снимка 4)
Стъпка 12: Качете кода на Mega Board


- Във Visuino натиснете F9 или щракнете върху бутона, показан на снимка 1, за да генерирате кода на Arduino, и отворете Arduino IDE
- В IDE на Arduino кликнете върху бутона Качване, за да компилирате и качите кода (Снимка 2)
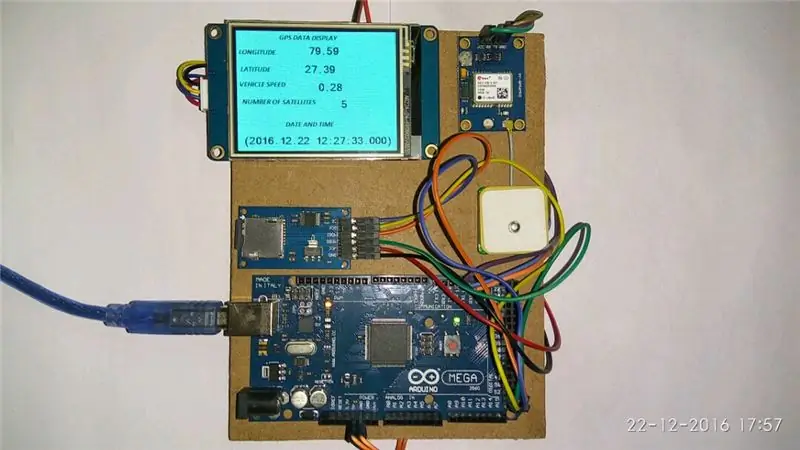
Стъпка 13: Действие на живо



моля, вземете настройката на открито, за да поправите GPS
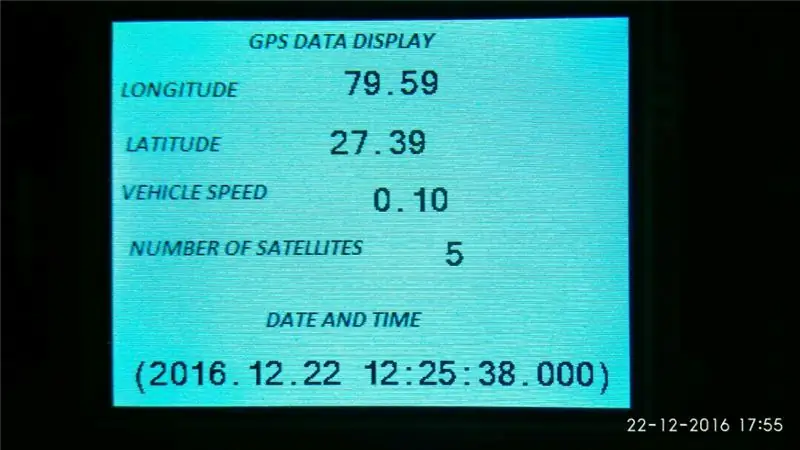
след като получите gps fix, цялата информация ще бъде показана и регистрирана.
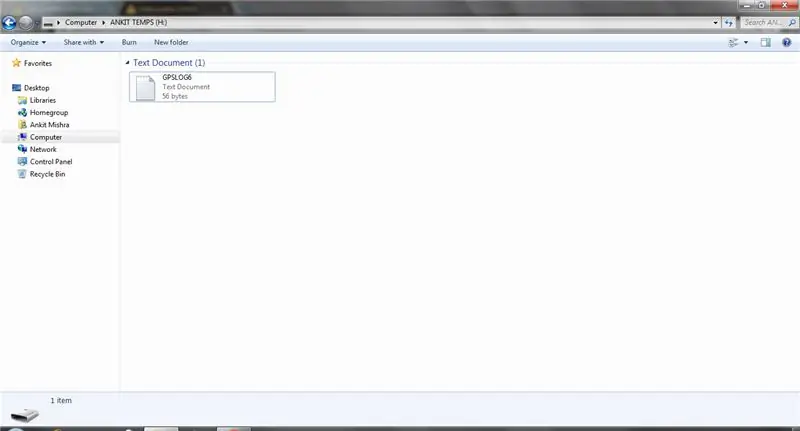
извадете sdcard и проверете дали е създаден gpstxt6 файл.
Препоръчано:
Направете своя собствена система за проследяване на сигурността на GPS SMS: 5 стъпки (със снимки)

Направете своя собствена GPS система за проследяване на сигурността на SMS: В този проект ще ви покажа как да комбинирате SIM5320 3G модул с Arduino и пиезоелектричен преобразувател като сензор за удар, за да създадете система за проследяване на сигурността, която ще ви изпрати местоположението на вашия скъпоценно превозно средство чрез SMS, когато
Как да създадете и вмъкнете таблица и да добавите допълнителни колони и/или редове към тази таблица в Microsoft Office Word 2007: 11 стъпки

Как да създадете и вмъкнете таблица и да добавите допълнителни колони и/или редове към тази таблица в Microsoft Office Word 2007: Имали ли сте някога много данни, с които работите и сте си мислили … " как мога да направя всичко тези данни изглеждат по -добре и са по -лесни за разбиране? " Ако е така, тогава таблицата в Microsoft Office Word 2007 може да е вашият отговор
И ИЛИ НЕ !! (интерактивна таблица Thruth): 4 стъпки

И ИЛИ НЕ !! (интерактивна таблица Thruth): Хей момчета, надявам се, че всички сте добре в дома си и се чудите какво да измислите от наличните материали? Не се притеснявайте тази статия със сигурност ще ви помогне, като изградите проста схема !! Разбирането на логическите порти е много важно както за
Направете база за вас Ipod Dock (2 идеи): 7 стъпки

Направете основа за вас Ipod Dock (2 идеи): необходим за пластмасов пластмасов контейнер с една писалка X1 ipod dock пистолет за горещо лепило (или нормално лепило) точен нож за кутия за докинг един Ipod док конектор BOX ipod док пистолет за горещо лепило (или нормално лепило) exacto писалка за ножове ipod (без duh: P)
Как да разглобите електрически скутер за електрически части .: 6 стъпки

Как да разглобяваме електрически тротинетка за електрически части. Това е начинът, по който разглобявам втора употреба електрически тротинетка за части, необходими за изграждане на електрическа планина. (Идеята идва от > > https: // www .instructables.com/id/Electric-Mountain-Board/) Причината да си купя втора ръка е
