
Съдържание:
- Автор John Day [email protected].
- Public 2024-01-30 07:51.
- Последно модифициран 2025-01-23 12:57.

Нощното шофиране е доста забавно. Но често се оказва кошмар, под формата на животни, пресичащи пътя (особено тези бездомни котки и кучета, които ви чакат да шофирате близо до тях, за да могат да преминат !!). Затова се сетих да направя нещо, което да ви предупреждава, когато се приближите до тези уязвими места, за да можете да шофирате по -внимателно.
Системата има две части: Събиране на данни и Извличане на данни. Първата част взема данни за местоположението, тоест местата, на които има по -голяма вероятност за кръстосване на животни. Тези данни трябва да се добавят ръчно и да се актуализират на картата. Последната част взема нашето текущо местоположение и след това я сравнява със събраните данни и се предоставят подходящи известия или предупреждения.
Консумативи
Използван хардуер
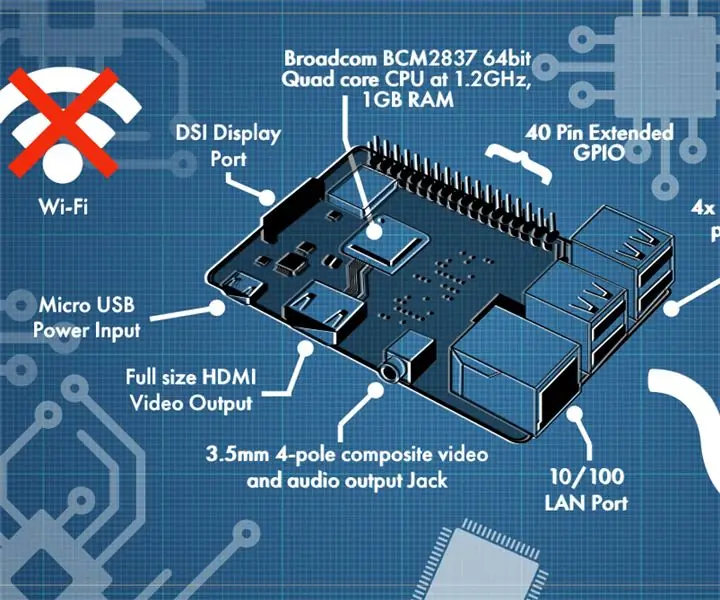
ESP8266 платка за разработка на WiFi
GPS модул Ublox NEO-6M
Светодиоди
Моментен бутон
Използван софтуер
Arduino IDE
Всеки JavaScript редактор
Firebase (за съхранение и извличане на данни)
Стъпка 1: Хардуерният модул
Хардуерът трябва да работи по два начина (режими): 1) Съхранявайте местоположението в базата данни: Това е важна част от процеса на събиране на данни; местоположението, извлечено от GPS модула, се изпраща към базата данни на firebase чрез платка за разработка на WiFi ESP8266.
2) Предоставяне на известия по време на навигация: По време на навигацията текущото местоположение се извлича и се изпраща в базата данни. При всяко актуализиране на местоположението, разстоянието между текущото местоположение и тези местоположения (които са били съхранени по време на процеса на събиране на данни) се изчислява и се възстановява от модула ESP8266, който след това предупреждава потребителя според това колко близо е потребителят от тези съхранени местоположения.
Добавих три светодиода, за да уведомявам за промяната в режимите, както и за успешно актуализиране на базата данни и предупредителна лампа за уведомяване за близостта на потребителя до съхраненото място.
Бутонът се използва за съхраняване на местоположението само с едно щракване (в режим на съхранение/събиране на данни), както и за промяна между тези режими.
Захранване
Първоначално е използвана 3.7V 300mAh Lipo батерия, но създава някои проблеми. Основният проблем беше нулирането на ESP8266 (може да се дължи на текущите скокове). Също така батерията не издържа много. Най -накрая на помощ ми дойде powerbank.
Стъпка 2: Схема

Стъпка 3: Всичко за Firebase




Firebase е платформа за разработка на мобилни и уеб приложения, собственост на Google. Той има много функции, но тук използвам само две от тях, бази данни в реално време и облачни функции.
За да започнете с Firebase, 1. Първо отидете на уеб страницата на firebase.
2. Сега отидете до конзолата и щракнете върху създаване на нов проект.
3. Трябва да предоставите име на проект заедно с други подробности, за да създадете проект.
4. След като проектът бъде създаден, щракнете върху опцията за база данни от страничния панел, за да създадете нова база данни.
5. Направете същото за функциите.
Това са общи стъпки за създаване на проект, firebase е добре документиран и има много youtube видео поредици за начинаещи, любезно преминете, за да разберете повече.
Стъпка 4: База данни в реално време


След като създадете базата данни, следващата стъпка е да видите как данните в базата данни се съхраняват и до които има достъп. За да пишете или четете в/от база данни, трябва да конфигурирате правилата на базата данни. За целите на разработката можем да използваме отворено правило, така че всеки с препратка към базата данни да може да чете/пише, но бъдете внимателни, докато конфигурирате правилата. Базата данни съхранява данните във формат JSON и се синхронизира с всички устройства, които са свързани към Можете да добавяте дъщерни възли, като използвате знака „+“, но възли също могат да бъдат генерирани програмно. Всички данни, които качваме в базата данни в режим „магазин“(съхраняване на събрано местоположение), се съхраняват тук като отделни възли, докато данните в режим „уведомяване“(извличане на данни при навигация) се актуализират всеки път (проверете изображението).
Стъпка 5: Настройване на функциите на Firebase



Нуждаем се от нещо, за да изчислим близостта на текущото местоположение до съхранените местоположения и функциите, задействани от фоновата база данни, биха ни свършили работата. Функциите са написани в javascript и трябва да бъдат разгърнати във firebase.
Трябва да имате инсталиран node.js на компютъра си.
1) Сега изтеглете интерфейса на командния ред на firebase, като използвате командата "npm install -g firebase -tools" в командния ред
2) Сега трябва да влезете във firebase, като използвате командата „firebase login“(Трябва да дадете паролата си за вход в gmail, ако още не сте влезли)
3) След това отидете в директорията на вашия проект и стартирайте функцията с командата "firebase init". Трябва да изберете опцията „функции“за иницииране на функции на firebase за вашия проект.
4) Сега трябва да отидете в папката 'functions' във вашата директория на проекта и да намерите файла 'index.js'.
5) Редактирайте файла с текстов редактор и редактирайте файла/заменете файла с mappifier_function.txt. (Това всъщност би била нашата функция)
6) Накрая разгърнете функцията си, като използвате „firebase deploy“в командния ред.
Можете да проверите дали функцията е разгърната в менюто с функции на вашата конзола на firebase
Стъпка 6: Код



За ESP8266:
Платката се свързва с WiFi и Firebase, като използва идентификационни данни и изчаква натискането на бутон. Според продължителността на натискане на бутона се активират различни режими. В режим на събиране на данни (да го наречем този режим „магазин“), всяко натискане на бутон ще доведе до изпращане на текущата позиция в базата данни, докато в режим на извличане на данни („режим на уведомяване“), текущото местоположение се изпраща към базата данни и разстоянието се извлича автоматично от базата данни. Добавих светодиоди за предупреждения (близост до маркирано местоположение) и уведомяване (като GPS поправка, WiFi връзка, успешно записване на база данни, смяна на режим и т.н.).
За функцията Firebase:
Тази функция проверява за запис в възела „текущо местоположение“в базата данни и изчислява разстоянието между местоположенията в базата данни и текущото местоположение и след това намира най -малкото разстояние, което след това се записва до възела „разстояние“в базата данни.
Не забравяйте да добавите своите идентификационни данни за wifi и идентификационни данни за firebase, преди да качите програмата си. (Моля, вижте изображенията). Също така, ако сте нов за ESP8266 и ги кодирате в Arduino IDE, направете справка с тях.
Стъпка 7: По избор Стъпка (Изграждане на корпус)




За да направя хардуерната част компактна, така че да може да се монтира, направих малък корпус, който да ги побере вътре. Направени са няколко дупки за монтиране на светодиодите и за свързване на USB кабела. Но окончателното заграждение надмина очакванията ми !! Той се вписваше перфектно в дланта ми и се монтира много лесно на дръжката на велосипеда и на волана.
Стъпка 8: В действие…
Ето един малък видеоклип, демонстриращ двата режима (магазин и известие) със светодиоди за предупреждение и уведомяване.
Стъпка 9: Преместване по -нататък…

Тази система може да се използва за различни цели, например, като се има предвид настоящият сценарий, ако можете да получите местоположенията на разпространение на болестта и да ги съхранявате в база данни, предупрежденията ще бъдат предоставяни от тази система, когато сте по -близо до тези места. Но сериозно мисля да получа данни за пресичане на животни от цял свят, за да направя шофьорите предпазливи и да спася много животни от инциденти. Направих проста уеб страница (но все още не хоствана), която съдържа всички събрани от мен данни. Това са данните, които събрах по време на разходка или колоездене (винаги, когато намеря котка или куче на пътя, тъй като те са по -склонни да преминават), но имаме нужда от много повече данни, за да приложим това.
Аз съм сравнително нов в създаването на уеб страници (главно javascript) и други неща и бих искал да получа вашите предложения и опит:)
Препоръчано:
СИСТЕМА ЗА ФАКТУРИРАНЕ И СИСТЕМА ЗА КОНТРОЛ НА ИНВЕНТАРИ: 3 стъпки

СИСТЕМА ЗА ФАКТУРИРАНЕ И СИСТЕМА ЗА КОНТРОЛ НА ИНВЕНТАЦИИТЕ: С тези инструкции ще ви дам идея за създаване на система за контрол на фактури и запаси. Използвайки MS достъп. Много е лесно и не се нуждаете от повече познания за компютър или програмиране. Ако имате основни познания за Ms Достъп, таблици. формуляри и отчети t
Система за сортиране на цветовете: Ардуино базирана система с два колана: 8 стъпки

Система за сортиране на цветовете: Система на базата на Arduino с две ленти: Транспортирането и/или опаковането на продукти и артикули в индустриалната сфера се извършва с помощта на линии, направени с помощта на конвейерни ленти. Тези колани помагат за преместване на елемента от една точка в друга със специфична скорост. Някои задачи за обработка или идентификация може да са
Система за уведомяване за пране, базирана на IoT: 18 стъпки

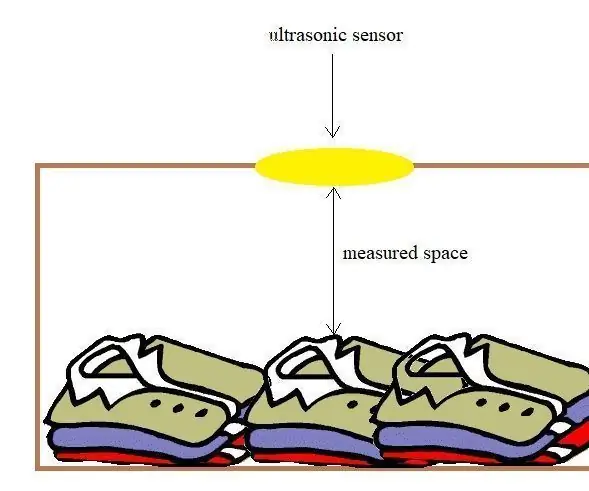
Система за уведомяване за пране, базирана на IoT: HiThis инструкции дава стъпка по стъпка въведение за това как да се изгради система за уведомяване за пране на базата на IoT. Устройството е прикрепено във вашите чекмеджета и чанта за пране. В името на демонстрацията тук сме взели две чекмеджета и една торба за пране. Усеща се
Автоматична система за уведомяване за кафе: 7 стъпки (със снимки)

Автоматична система за уведомяване за кафе: В този проект направя офис кафемашина умна, като изграждам система за предупреждение за кафе, която изпраща Slack известия, когато някой свари прясна тенджера кафе. Кодът може да бъде променен за изпращане на имейл или текстово съобщение. Този проект е изграден върху R
Проста система за уведомяване на МКС: 6 стъпки (със снимки)

Проста система за уведомяване на МКС: Какво представлява Международната космическа станция и защо искате да предвидите къде се намира? За да отговорим на първия въпрос, можем да потърсим отговор на уебсайта на НАСА. Което накратко е: Международната космическа станция е голям космически кораб. Той обикаля около
