
Съдържание:
- Стъпка 1: Начало
- Стъпка 2: Добавяне на светодиоди
- Стъпка 3: Цифрови щифтове
- Стъпка 4: Натиснете бутони
- Стъпка 5: Цифрови и аналогови щифтове
- Стъпка 6: Фоторезистори
- Стъпка 7: Определяне на променливи
- Стъпка 8: Деклариране на променливи
- Стъпка 9: Зареждане
- Стъпка 10: Включване/изключване на светодиода
- Стъпка 11: Бутон за изключване
- Стъпка 12: Насладете се на играта
- Автор John Day [email protected].
- Public 2024-01-30 07:51.
- Последно модифициран 2025-01-23 12:57.

Проекти на Tinkercad »
Днес ще правим игра Tic Tac Toe на TinkerCad, използвайки Arduino. Ще използваме много прости компоненти и ще използваме кода, за да ги свържем заедно. Основната част от тази схема, която обединява всичко това, е кодът. Тази програма има много възможности и може да бъде променена според желанието на потребителя. Тази игра също има възможност да използва RGB светлини, но ако някой иска да напредне в този проект, ще трябва да свърже 2 arduino един към друг.
Консумативи
- Arduino
- Платформа (голяма)
- Проводници
- Натисни бутона
- Светодиоди
- Резистори (10k и 150)
- Фоторезистори
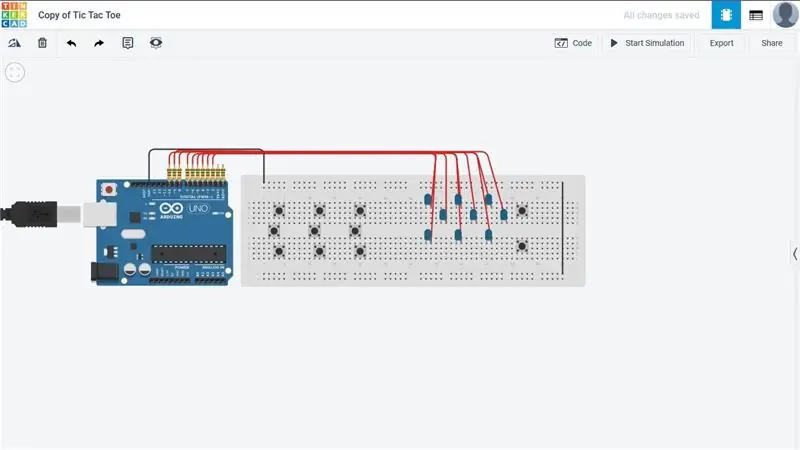
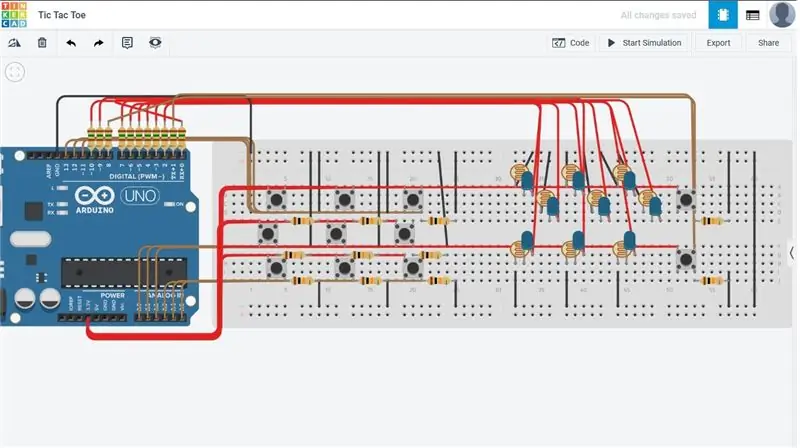
Стъпка 1: Начало

Така че ще започнем това с голяма макет и микроконтролер Arduino.
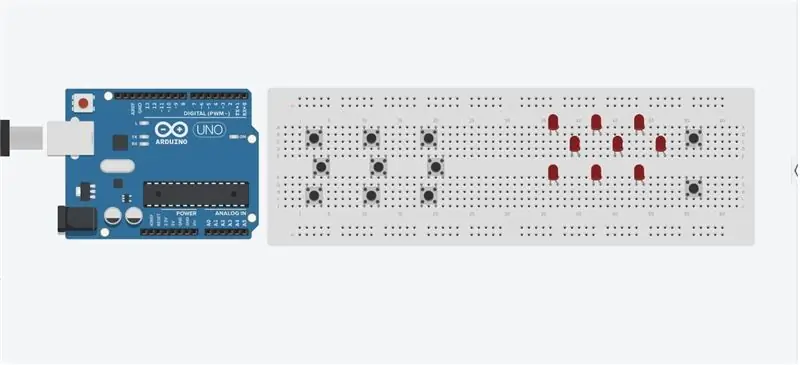
Стъпка 2: Добавяне на светодиоди

Следващата стъпка е да добавите светодиоди и бутони към макета. Все още не ги свързваме, а просто ги поставяме в платката по начин, така че никой от проводниците да не пречи на други бутони. Има много компоненти, така че трябва да ги разположим така, така че да не се докосват. За този проект се препоръчва голяма макет.
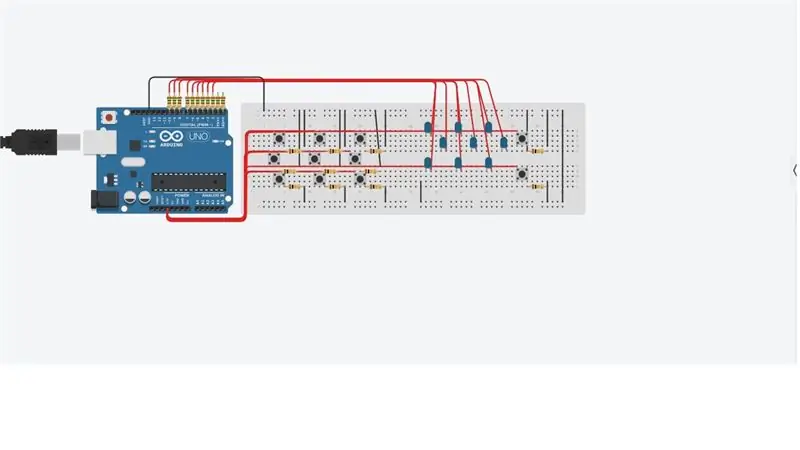
Стъпка 3: Цифрови щифтове

Така че, преди да добавим нещо друго, нека първо свържем цифровите щифтове към светодиодите. В този проект ще използваме всички аналогови и цифрови пинове, които има Arduino.
Стъпка 4: Натиснете бутони

За тази стъпка ще свържем захранването и земята към бутона. В тази стъпка ще използваме 10k резистори, за да ограничим количеството мощност. Двата бутона вдясно не се използват за включване или изключване на светодиода, но се използват за стартиране на нова игра, а за нещо друго ще видим, когато стартираме кода.
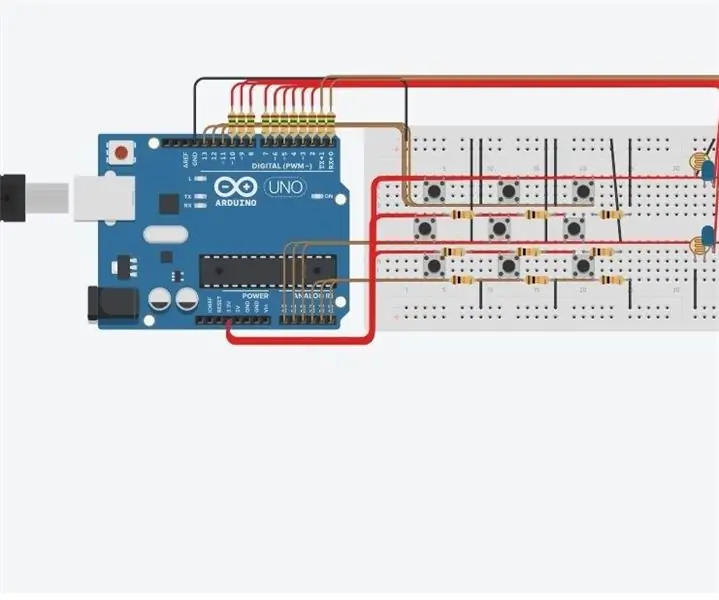
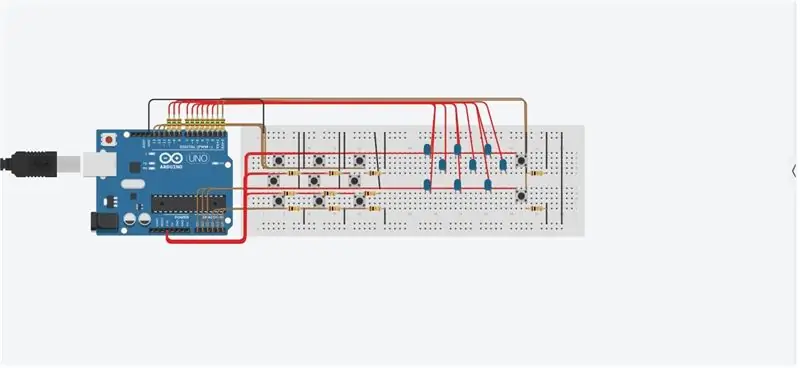
Стъпка 5: Цифрови и аналогови щифтове

В тази стъпка ще свържем бутоните към цифровите и аналоговите щифтове. В този случай аналоговите щифтове могат да се използват, тъй като могат да се използват по същия начин, по който се използват цифровите пинове.
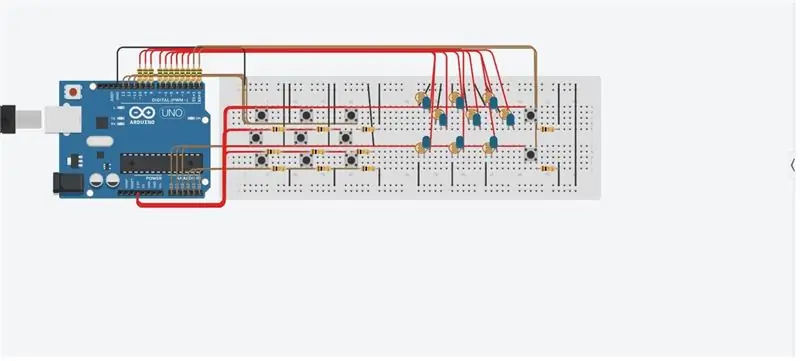
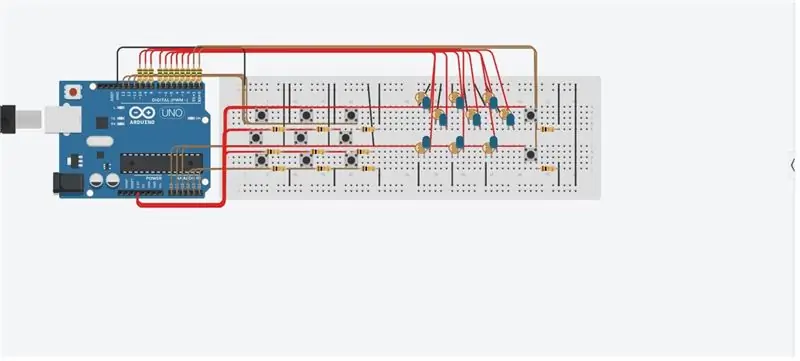
Стъпка 6: Фоторезистори

В тази стъпка ще свържем фоторезисторите към светодиодите. Целта на това е да се позволи на различните играчи да получат различни нива на яркост и това позволява на играчите да се разграничат. В тази стъпка виждате защо разстоянието между стъпките е необходимо.
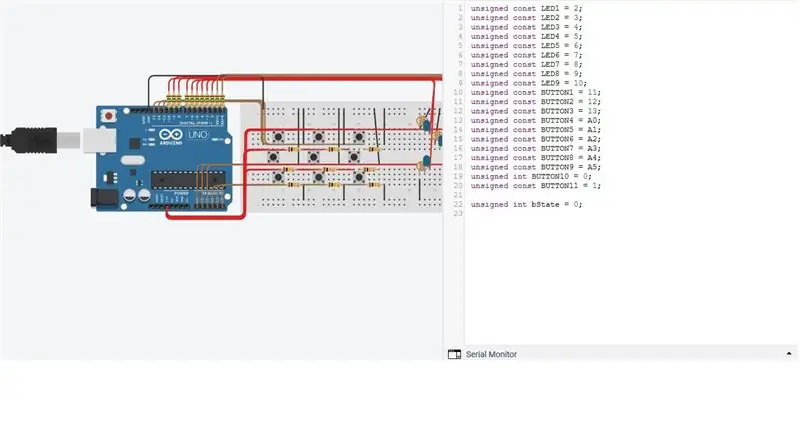
Стъпка 7: Определяне на променливи

В тази стъпка ще стартираме кода. Първата част от това ще бъде дефиниране на различните бутони и светодиоди, но също така и друга променлива, която е равна на 0. Тази променлива ще ни помогне да включваме и изключваме светодиодите с натискане на бутон.
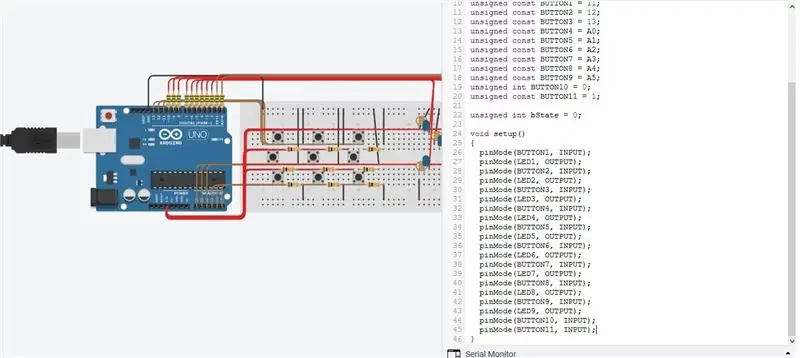
Стъпка 8: Деклариране на променливи

В тази стъпка ще завършим декларирането на тези променливи и ще настроим бутоните като вход, а светодиодите като изходи.
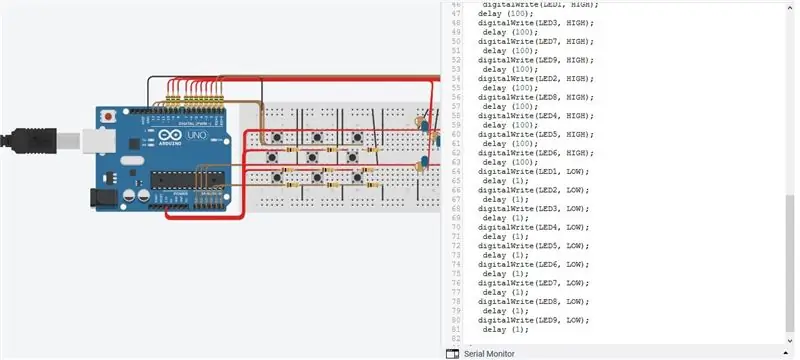
Стъпка 9: Зареждане

Тази част от кода може да се разглежда като "екран за зареждане". Повечето игри обикновено имат някои стартиращи последователности в началото, но тази част е по избор и се прави само за шоуто. За това може да се използва другият бутон отдясно. Може да показва последователността на стартиране, докато не бъде натиснат „бутон за стартиране“.
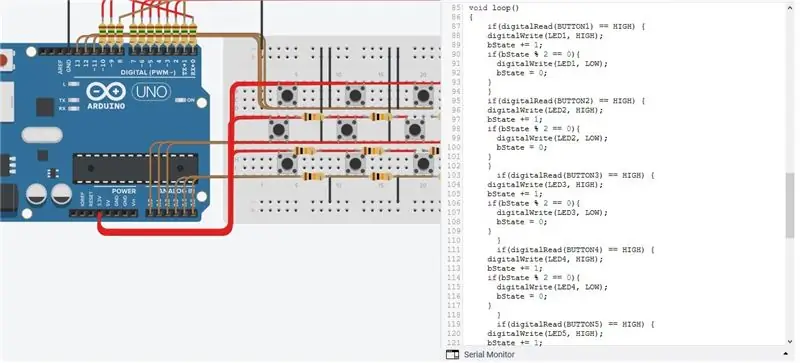
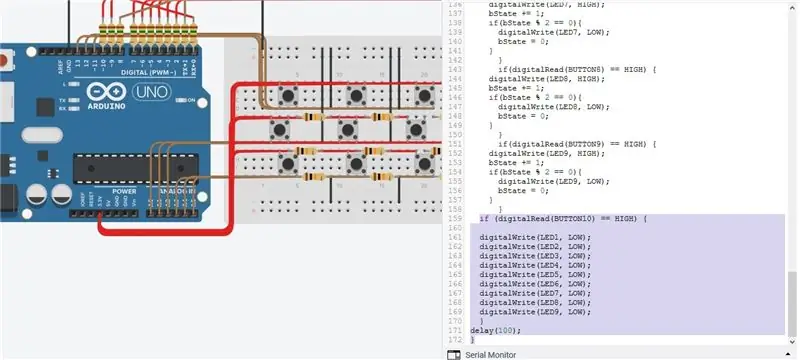
Стъпка 10: Включване/изключване на светодиода

Тази стъпка се фокусира върху основния код за това как да включвате и изключвате светодиода с бутоните. В този код ще използваме променливата, равна на 0, която първоначално сме задали при определянето на нашите променливи. Съгласно този код, светодиодът ще се включи при натискане на бутона, но ще се изключи отново, когато се натисне отново.
Стъпка 11: Бутон за изключване

Тази стъпка кодира бутона за изключване или бутона за нова игра. Това се използва, когато играч е спечелил или е завършил играта, а играта ще бъде нулирана и може да бъде стартирана наново. Този бутон е основно бутон за нулиране, който рестартира цикъла, така че играта може да се играе отново и отново.
Стъпка 12: Насладете се на играта

Това беше краят на този урок и се надявам да се забавлявате да играете с тази схема и код и да правите все повече и повече промени в тази схема, защото възможностите са безкрайни, защото това е много отворена програма.
Препоръчано:
Игра Python Tic Tac Toe: 4 стъпки

Python Tic Tac Toe Game: играта python tic tac toe тази игра е направена на python, който е компютърен език използвах редактор на python, наречен: pycharm, можете да използвате и нормален редактор на кода на python
Arduino Touch Tic Tac Toe Игра: 6 стъпки (със снимки)

Arduino Touch Tic Tac Toe Игра: Скъпи приятели, добре дошли в друг урок по Arduino! В този подробен урок ще изградим игра Arcino Tic Tac Toe. Както можете да видите, ние използваме сензорен екран и играем срещу компютъра. Една проста игра като Tic Tac Toe е
Електронна игра Tic-Tac-Toe в дървена кутия: 5 стъпки

Електронна игра Tic-Tac-Toe в дървена кутия: Здравейте Представям забавната игра Tic-Tac-Toe в ново издание. Търсих в мрежата за подобен проект, но идеята тук е уникална. НАДЕЖДА :) Така че нека започнем сега
Игра Microc Tic Tac Toe: 4 стъпки (със снимки)

Игра Microbit Tic Tac Toe: За този проект, моят колега - @descartez и аз създадохме страхотна игра с кърлежи, използвайки радио функционалността на microbits. Ако преди не сте чували за микробитове, те са страхотен микроконтролер, предназначен да учи децата да програмират. Те
RG LED Tic Tac Toe: 9 стъпки

RG LED Tic Tac Toe: RG Tic Tac Toe е класическа игра, която може да бъде направена в различни версии. Но реших да го изградя с обикновени катодни RG светодиоди от 5 мм като монитор на резултатите, така че след като манипулира съответния превключвател, светодиодът показва резултата в червен или зелен цвят в
