
Съдържание:
- Автор John Day [email protected].
- Public 2024-01-30 07:51.
- Последно модифициран 2025-01-23 12:57.


Този Instructable споделя някои идеи за изграждането на прост малък и евтин инцидентен светломер.
Тъй като Instructables не ми позволява да вмъкна собствени видеоклипове, опитайте тази връзка:
www.youtube.com/embed/avQD10fd52s
Целта за мен беше светломер, който да придружава моята средноформатна филмова камера Bronica ETRSi.
Нещата, които исках да включва:
- единичен ASA (100), защото почти използвам само ASA 100 филм
- възможно най -малък
- дайте ми само комбинации, които моята Bronica може да възпроизведе, което означава f2.8-f22 и 1сек до 1/500-та секунда
- без глупости, с изключение на обикновените времена и стойностите на блендата
Неща, които използвах:
- Adafruit (Vishay) VEML 7700 цифров луксметър (около 5 $)
- Микроконтролер Adafruit Trinket M0 (около 9 $)
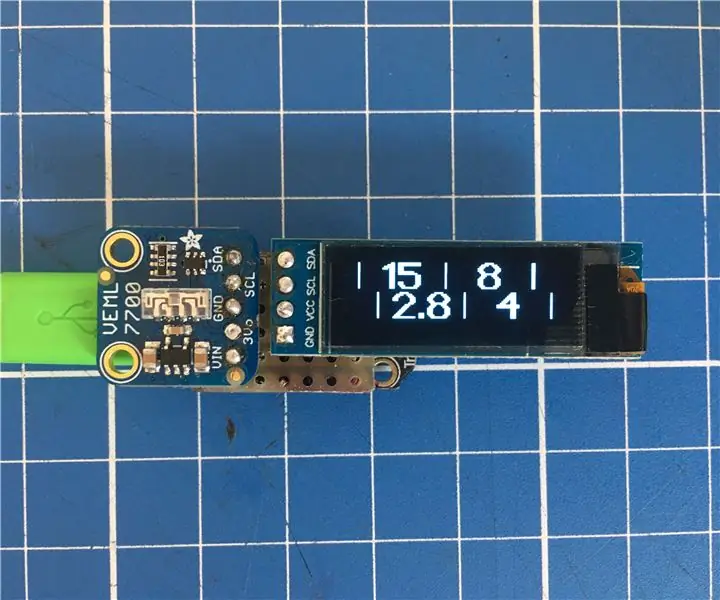
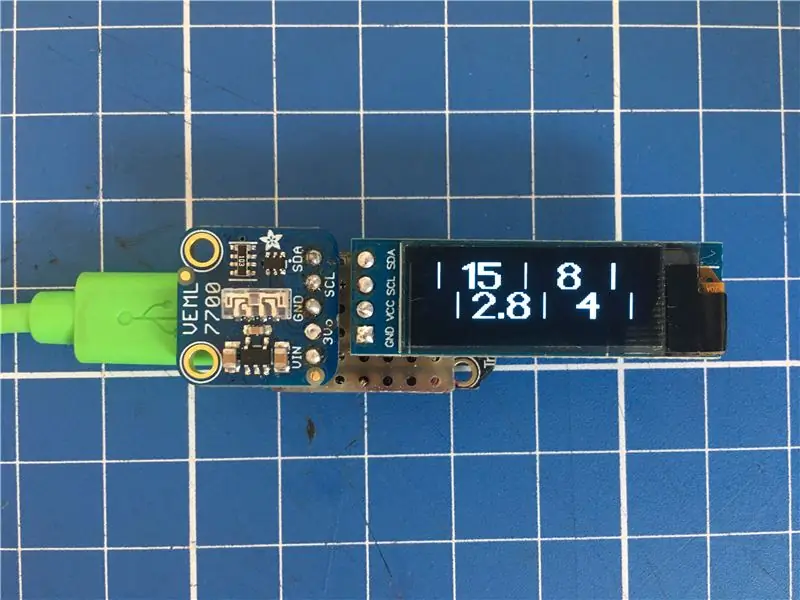
- 128x32 OLED дисплей (около 10 $)
- бутон за временно включване (някои центове)
- малко парче лента, защото се опитвам да не използвам кабели, но със сигурност можете да използвате и кабели
Стъпка 1: Основни изчисления | Lux към EV


Сензорът, който купих, използва две функции, които ми позволяват да реша за него:
- извежда 16-битови лукс стойности вместо "без размери" светлинни стойности
- извежда стойностите чрез I2C
Фотографски светломер използва стойности на експозиция (EV), а купеният от мен сензор използва стойности на Lux, което е напълно различна скала. Така че първата стъпка е да получите EV от стойностите на Lux, предоставени от сензора.
Бърз поглед към wikipedia и можете да намерите формула за измерване на инциденти и преобразуване на EV в Lux:
E = 2.5 * 2^EV
където E се измерва в Lux.
Тъй като вече получихме стойността на Lux от сензора и искаме стойността на EV, трябва да формираме отново формулата, която ни води до:
EV = log2 (E/2.5)
Това е първото изчисление, което трябва да се направи, за да се извлекат фотографските стойности от светломера.
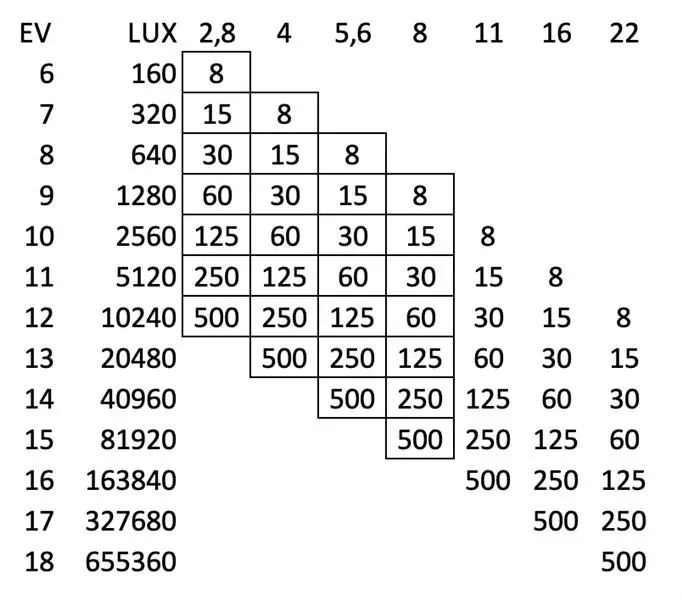
В приложената таблица за търсене можете да видите всички стойности, които ще се използват в този светломер, заедно със съответните Lux и EV стойности.
Стъпка 2: Представяне на стойностите на дисплея | Библиотека Adafruit GFX



Първо се опитах да представя стойностите на цели стъпки, защото това е, което мога да настроя на моята Bronica, но това ме доведе до проблем:
Да приемем, че сензорът Lux извежда стойност точно 20480, това би означавало точно EV 13, така че мога например да настроя камерата си на f4 и 1/500 от секундата и би било добре да тръгна
След това, да предположим, че сензорът Lux ще изведе 20479 Lux, 1 Lux под EV13, което ще изведе стойност на EV от 12, но е само на Lux от EV13
Така че щях да настроя камерата си на f2.8 и 1/500 от секундата, което би преекспонирало 1 стоп, без дори да знам колко близо съм до EV13.
Заключение: имаме нужда от някакъв аналогов дисплей на стойностите, за да видим поне колко близо или далеч е измервателният уред от следващата или предишната EV стъпка.
След като се опитах да използвам вградените букви и шрифт на библиотеката GFX, реших да използвам две персонализирани графики, които ще се движат по OLED екрана.
Един за стойностите на блендата, един за времената.
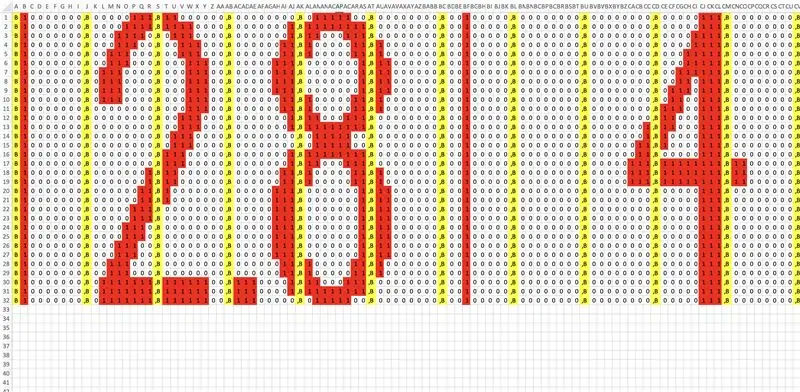
Библиотеката GFX използва 8 -битови стойности за представяне на графики, затова направих xls лист (вижте изображението по -горе).
- всяка стойност има точно същото количество пиксели на стойност
- пъти и отвори имат точно същото количество стойности на ред
- Добавих необходимото "B" в началото на всеки байт и "," в края
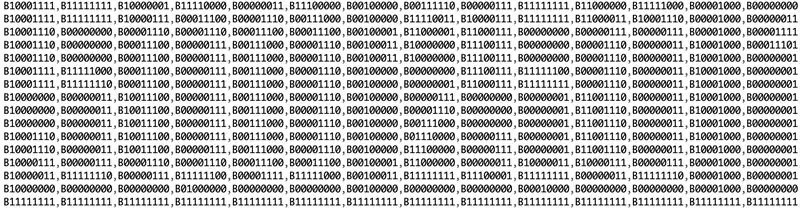
- След това го експортирах в обикновен текст и ето го: прикачих третата графика
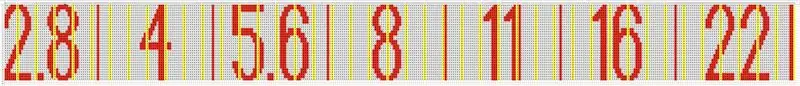
Стойностите на времето започват с 1/8 от секундата, а стойностите на блендата започват с f2.8
Използвайки таблицата за търсене от предишната стъпка, знаем, че това представлява 160 Lux или EV6.
Най -тъмните стойности биха били f22 и 1/500 от секундата
Отново чрез таблицата за търсене можем да видим, че това означава 655360 Lux или EV18
Дотук добре.
Така че на EV6 графиката на блендата трябва да е най -вляво, времената в най -дясната страна и обратно на EV18
Стъпка 3: Отчитане и компенсиране на Lux стойностите | VEML7700


Докато превъртях листа с данни на Vishay VEML7700 Adafruit, който използва за своята дъска, открих доста обезпокоително известие:
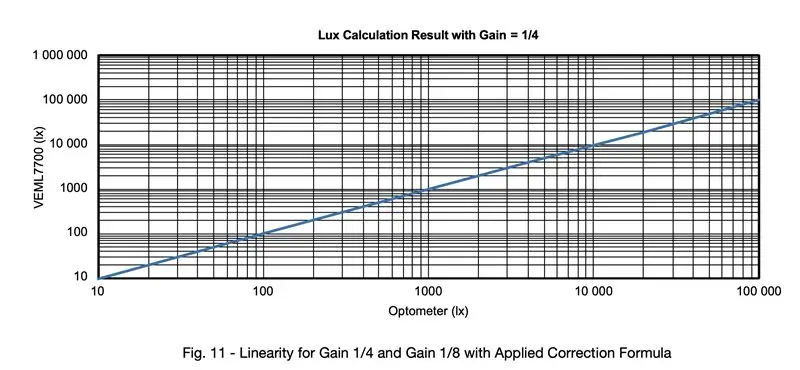
Сензорът работи само линейно между 0 и 1000Lux (!)
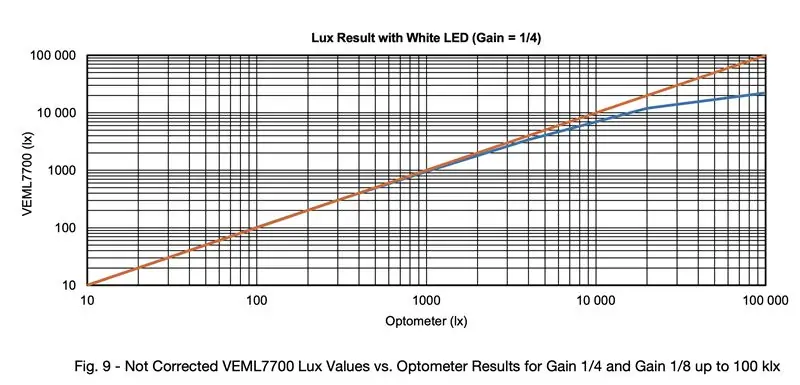
вижте екранната снимка с оранжевата (линейна) линия и синята линия (действителен изход на сензора)
Слънчевата светлина (EV15) е около 80 000 лукса, което означава, че без компенсация на нелинейната част на сензора би било напълно безполезно като светломер.
Vishay знае това, така че те предоставиха на своите клиенти друг pdf, наречен Проектиране на VEML7700 в приложение.
В този pdf можете да намерите формула за компенсиране на нелинейността на сензорите:
LUX_CORR = 6.0135e-13*pow (LUX, 4) -9.3924e-9*pow (LUX, 3)+8.1488e-5*pow (LUX, 2)+1.0023*LUX
Където LUX_CORR е коригираната Lux-стойност и LUX е стойността, която сензорът извежда.
Това са променливите, които използвах, използваните различни в техния лист.
Това, което малко ме смущава, е, че Adafruit не споменава това с една -единствена дума на страницата си, документацията си, библиотеката си или другаде.
Така че първите няколко дни се чудех защо светломерът ми извежда максимум 20000 Lux дори при пряка слънчева светлина.
Ако погледнете графиката с червената и синята линия, можете да видите защо: тъй като тя не може да отиде по -високо без формулата за компенсация.
Но има и друг намек, скрит в документацията на сензора:
Тази формула за компенсация работи само ако настроите сензора на 25ms и коефициент на усилване 1/8.
Това се прави доста лесно с библиотеката Adafruits чрез добавяне:
veml.setGain (VEML7700_GAIN_1_8); veml.setIntegrationTime (VEML7700_IT_25MS);
във вашата настройка за празнота ()
Така че след като го настроите на 1/8 и 25ms и добавите компенсационната формула, можете да измерите до 120000 lux, достатъчно начин да покриете слънчевата светлина при 80-100k Lux
Стъпка 4: Arduino / C-код
Тъй като зависи от използвания от вас дисплей и предпочитания контролер, няма да навлизам в подробности, само няколко мисли и съвети за добавяне, особено когато използвате библиотеките Adafruit и 128x32 px OLED:
в настройката на празнотата:
зададох VEML библиотечната част на:
veml.setGain (VEML7700_GAIN_1_8);
veml.setIntegrationTime (VEML7700_IT_25MS);
veml.setLowThreshold (10000);
veml.setHighThreshold (20000);
veml.interruptEnable (true);
в цикъла на празнотата:
не забравяйте да добавите компенсацията:
int LUX_CORR = 6.0135e-13*pow (LUX, 4) -9.3924e-9*pow (LUX, 3)+8.1488e-5*pow (LUX, 2)+1.0023*LUX;
за да получите електромобили от Lux използвайте този ред:
поплавък EV = log2 ((LUX_CORR/2.5));
преместване на растерни изображения
за да сте сигурни, че растерните изображения се движат само когато стойностите са между 160Lux и 655360Lux, както е посочено в предишна стъпка, увийте го в клауза if като тази:
ако (LUX_CORR> 159 && LUX_CORR <655361)
След това трябва да съпоставим стойностите на EV с координати, тъй като обхватът на EV е двуцифрен и искаме да ги преместим от дисплея над 128px по целия дисплей, имаме нужда от по -големи стойности.
Тъй като вече имаме плаващо число, просто умножаваме това по 100 и използваме това цяло число за картографиране на координатите
int EV_DSPL = EV*100;
и:
TIME = карта (EV_DSPL, 600, 1900, -260, 39); APERTURE = карта (EV_DSPL, 600, 1900, 39, -260);
Както можете да видите в моя случай минималната позиция на растерната карта ще бъде -260px, а максималната ще бъде 39px
Това, което също може да се види тук, е, че промених координатите, така че двете растерни карти да се движат в обратна посока
След това трябва да преместим растерните изображения според координатите чрез:
display.drawBitmap ((TIME), (0), TIMES_bmp, 352, 16, 1); display.drawBitmap ((APERTURE), (15), APERTURES_bmp, 352, 16, 1);
И това е всичко, което трябва да се направи
Като бонус показвам правилни стойности на EV и Lux, когато сензорът извежда стойности под 160Lux, само защото исках да видя неща, когато го тествам.
Стъпка 5: Сглобявайки го заедно


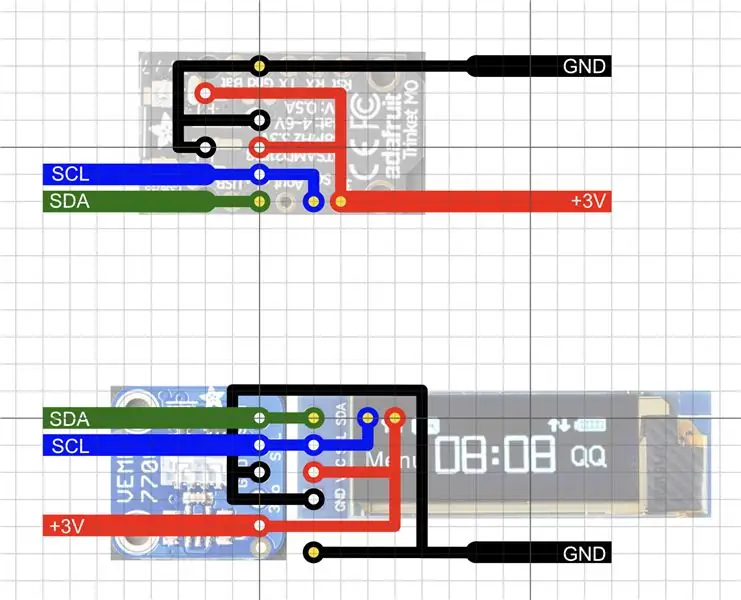
Тъй като и дисплеят, и сензорът използват I2C за комуникация, изграждането на действителния хардуер е възможно най -просто.
Просто свържете линията за данни, заземяване и 3V линии с Arduino и сте готови.
Добавих графика как го направих с лента, но както беше казано по -рано можете да използвате кабели или дори да изградите крило за него, всичко зависи кой контролер и дисплей използвате.
На моята графика се предполага, че белите точки са свързани към дисплея и сензора, а жълтите точки се свързват с дрънкулката.
Единственото изключение ще бъде щифтът за данни на линията I2C, който се свързва с дисплея, този щифт също се свързва с извода за данни на Trinkets.
Избрах да не използвам превключвател за включване/изключване, а вместо това да използвам бутон и две 3V клетки, за да го захранвам временно, докато натискам бутона. Той се включва за по -малко от 1/10 от секундата, така че това е достатъчно бързо, за да пощадя един бутон и да го направя по -малък.
Препоръчано:
Първи стъпки с безжични сензори за температура и вибрации на дълги разстояния: 7 стъпки

Първи стъпки с безжични сензори за температура и вибрации на дълги разстояния: Понякога вибрациите са причина за сериозни проблеми в много приложения. От валове и лагери на машината до работа на твърдия диск, вибрациите причиняват повреда на машината, ранна подмяна, ниска производителност и нанасят сериозен удар върху точността. Мониторинг
Изградете мини DIY хидропонни системи и DIY хидропонна билкова градина с WiFi сигнали: 18 стъпки

Изградете мини DIY хидропонни системи и DIY хидропонна билкова градина с WiFi сигнали: В този урок ще ви покажем как да изградите система #DIY #hydroponics. Тази хидропонна система „Направи си сам“ще се полива по персонализиран хидропонен цикъл на поливане с 2 минути включване и 4 минути почивка. Той също така ще следи нивото на водата в резервоара. Тази система
Arduino базиран DIY контролер за игри - Arduino PS2 контролер за игри - Възпроизвеждане на Tekken с DIY Arduino геймпад: 7 стъпки

Arduino базиран DIY контролер за игри | Arduino PS2 контролер за игри | Игра на Tekken с DIY Arduino геймпад: Здравейте момчета, играта на игри винаги е забавна, но играта със собствения си DIY персонализиран контролер на играта е по -забавна. Така че ще направим контролер за игра, използвайки arduino pro micro в тази инструкция
Arduino DIY светломер с BH1750 сензор: 6 стъпки (със снимки)

Arduino DIY светломер с BH1750 сензор: В тази инструкция ще ви покажа как да изградите светломер с голям LCD дисплей Nokia 5110 с помощта на Arduino. Изграждането на светломер е страхотно обучение. Когато завършите изграждането на този проект, ще имате по -добро разбиране
Вдъхновен от Instagram фотографски бутон: 18 стъпки (със снимки)

Instagram Inspired DIY Photo-Booth: Реших да построя обикновена фотокабина като забавно допълнение за събития, това минава през основните стъпки на това как преминах от няколко парчета дърво до напълно функционална кабина. Включих и снимка на това как изглеждат изображенията! Моля, не
