
Съдържание:
- Автор John Day [email protected].
- Public 2024-01-30 07:50.
- Последно модифициран 2025-01-23 12:57.



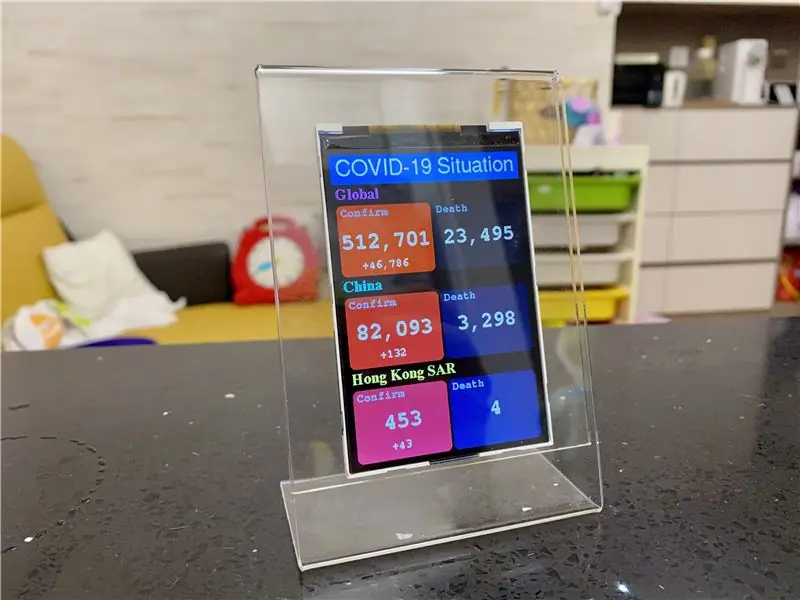
Тези натрапчиви елементи показват как да използвате ESP8266/ESP32 и LCD за изграждане на плаващ дисплей върху акрилна фотостанда.
Стъпка 1: Подготовка


Акрилна фото стойка
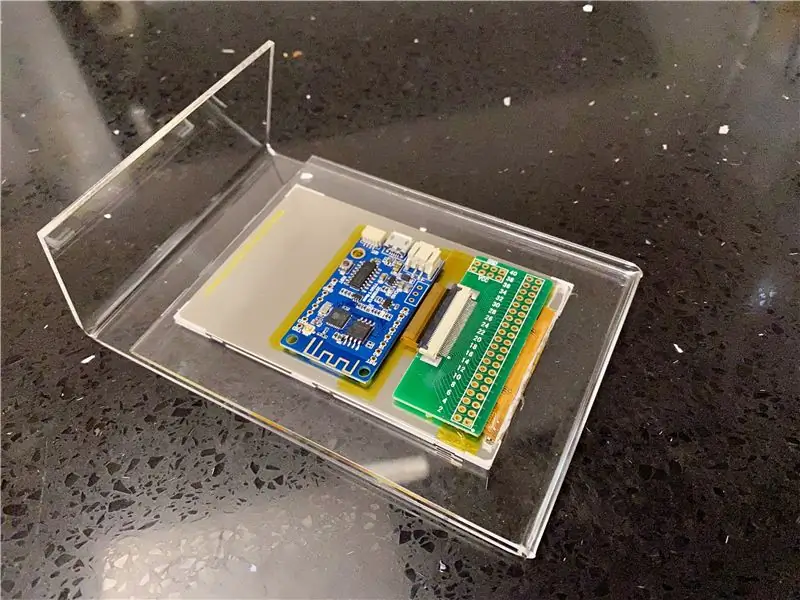
Всяка акрилна стойка, която е малко по -голяма от LCD, трябва да е наред. Този път използвам 3R стойка за снимки.
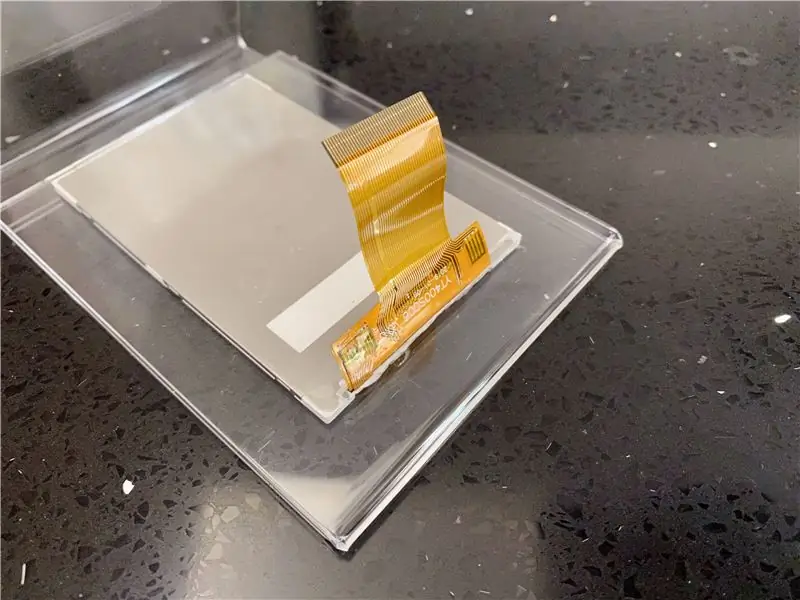
ЛСД дисплей
Всеки поддържан от Arduino_GFX LCD дисплей е наред, може да намерите поддържан в момента дисплей в GitHub readme:
Този път използвам YT400S0006 4 ST7796 LCD.
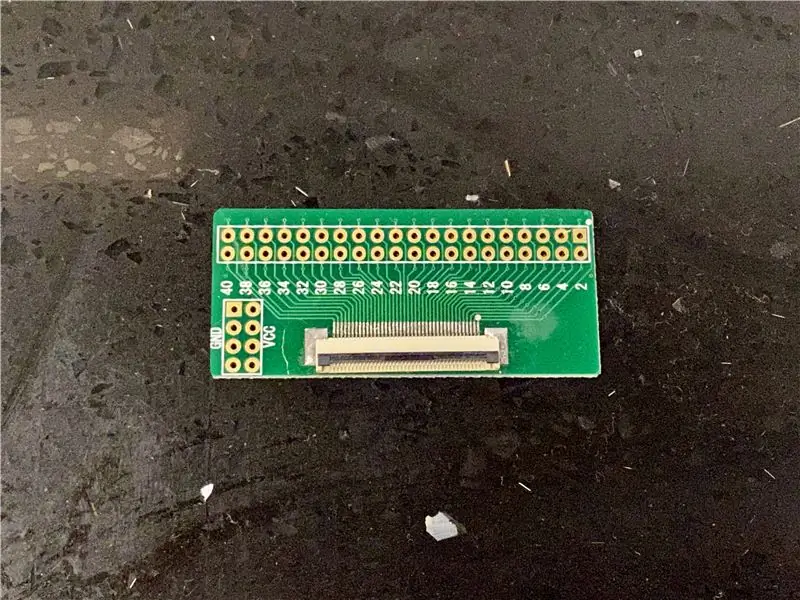
Конверторна платка FPC към DIP PCB
Това е по избор, в зависимост от избрания от вас LCD, конверторната платка FPC към DIP PCB може да ви помогне да запоявате по -лесно. YT400S0006 имат 40 пина с 0,5 мм стъпка FPC. Директното запояване на стъпка 0,5 мм не е лесно, затова използвам конвертора, за да ми помогнете.
ESP8266/ESP32 Dev Board
За да направите дисплея плаващ, по -добре е да използвате безжична платка за разработчици и също така да предпочитате поддръжка на Lipo power. Този път използвам TTGO T-base ESP8266 dev board.
Lipo батерия
Това е по избор, зависи от това дали ще използвате този дисплей изключен. Този размер на батерията се определя от 2 фактора:
- работно време: напр. ако искате той може да работи 2 часа, трябва да е някъде като ~ 250 mA x 2 часа ~ = 500 mAH
- оставащо място: за скриване на всички компоненти зад LCD дисплея, размерът на батерията трябва да бъде LCD размер, извадете преобразувателната платка и дъската за разработчици
Стъпка 2: Закърпване на рамка за снимки



Тези стъпки са незадължителни и зависят от ъгъла на видимост на дисплея.
Няма почти никакъв проблем с ъгъла на видимост за IPS/OLED дисплея. Но е трудно да се намери голям размер SPI IPS/OLED дисплей на пазара за любители.
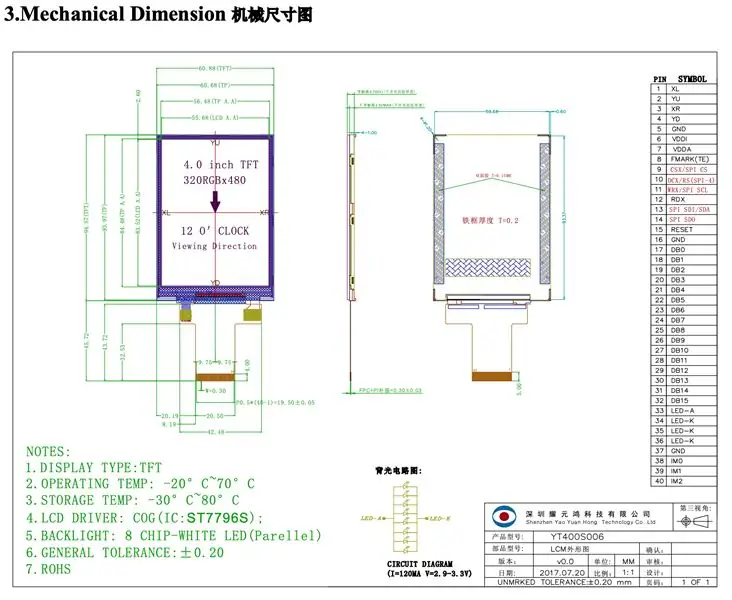
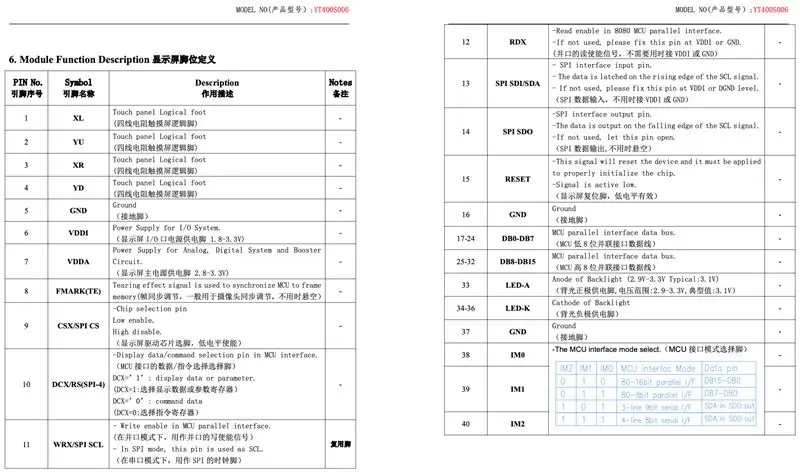
За "широкоъгълния" дисплей като YT400S0006, който използвам, прочетете внимателно информационния лист преди действителното сглобяване. Официалният ъгъл на видимост на YT400S0006 е 12 часа, което означава, че трябва да поставите FPC в горната страна за най -добър ъгъл на видимост.
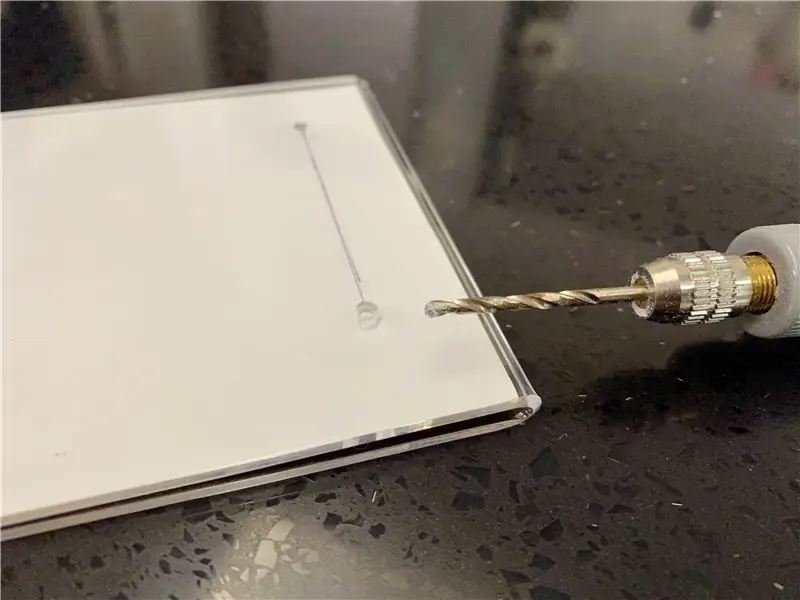
Ако имате и 12 -часов дисплей, е необходимо да пробиете и да закърпите дълга дупка в горната задна страна на фоторамката, за да излезе FPC. Възможно е да не правите този пластир, ако имате дисплей на 3, 6 или 9 часа.
Стъпка 3: Поправяне

Поправете LCD, конверторната платка и дъската за разработчици с малко двойно докосване. Имайте предвид, че лентата не трябва да покрива DIP щифтове.
Стъпка 4: Подреждане на работата



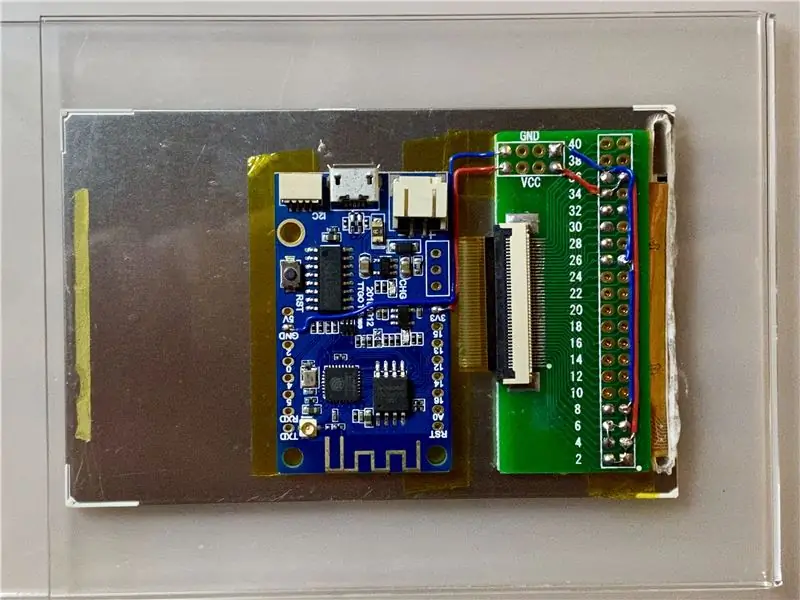
Свържете вашия LCD към таблото за разработчици.
Ето примерното резюме на връзката:
ESP8266 -> LCD
Vcc -> Vcc, резистор -> LED+
GND -> GND, LED- GPIO 15 -> CS GPIO 5 -> DC (ако има такъв) RST -> RST GPIO 14 -> SCK GPIO 12 -> MISO (по избор) GPIO 13 -> MOSI / SDA
ESP32 -> LCD
Vcc -> Vcc, резистор -> LED+
GND -> GND, LED- GPIO 5 -> CS GPIO 16 -> DC (ако има такъв) GPIO 17 -> RST GPIO 18 -> SCK GPIO 19 -> MISO (по избор) GPIO 23 -> MOSI / SDA
Прочетете листа с данни за LCD за по -нататъшно свързване, напр. YT400S006 изискват контакт 38, 39 и 40 към Vcc за настройка на SPI режим.
Трябва да добавите резистор, обикновено няколко ома до няколкостотин ома, между Vcc и LED+, за да регулирате яркостта.
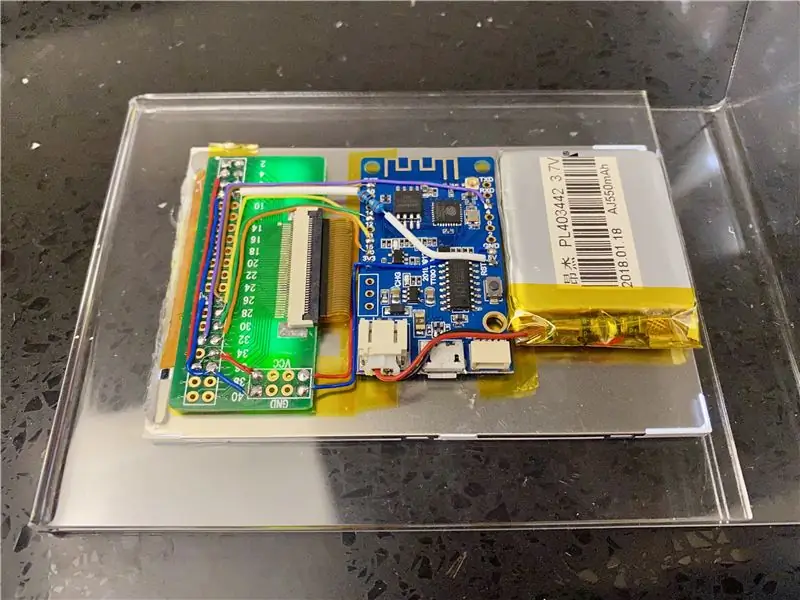
Стъпка 5: Включете Lipo (по избор)

Ако искате да използвате това безжично, включете Lipo батерията и я фиксирайте с лента с двоен размер.
Стъпка 6: Приятно показване





Вече имате приличен плаващ дисплей, време е да тествате върху стотици проекти за показване на IoT.
Ето няколко примера:
-
Пример за вградена библиотека Arduino_GFX:
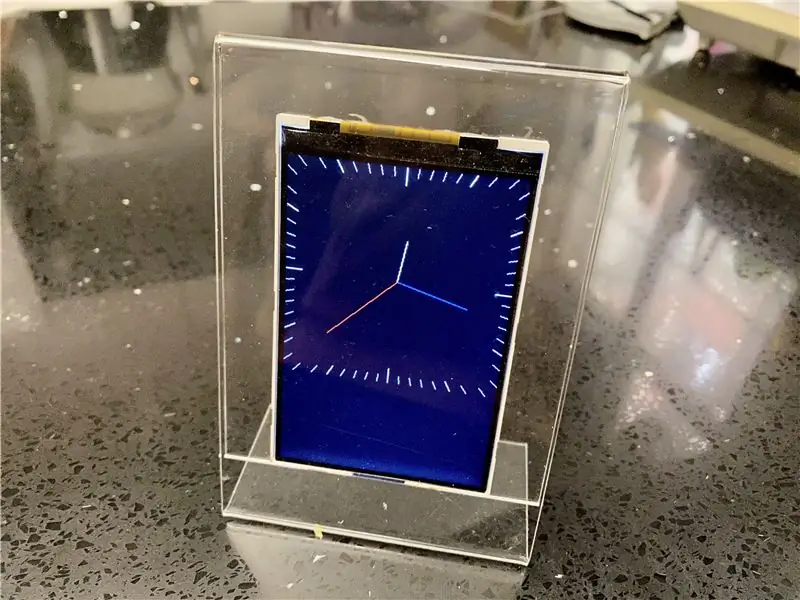
- Часовник, реф.:
- ESP32PhotoFrame, реф.:
- ESPWiFiAnalyzer, реф.:
- PDQgraphicstest
- Arduino BiJin Tokei, реф.:
Препоръчано:
Стелаж за дисплей, свързан със Steam: 18 стъпки (със снимки)

Стелаж с дисплей, свързан със Steam: Назад История Брат ми има Funko POP фигури, които представляват неговите герои, които приятелите му играят най -често във видео игри. Мислехме, че би било готино, ако имат витрина, която да има светодиоди, които да представят техния статус в Steam. Така
Плаващ LED рафт: 9 стъпки (със снимки)

Плаващ LED рафт: Бюрото ми винаги е било доста тъмно и единствената лампа, която имах, едва ми даваше достатъчно светлина. Винаги също се нуждая от повече място за съхранение на неща. Затова измислих начин да осигуря повече светлина на бюрото си и да ми дам допълнително място за съхранение. Направих е
Урок за плаващ превключвател PP: 5 стъпки

PP Урок за поплавък: Описание Полипропиленовият поплавък е вид датчик за ниво. Използва се за откриване на нивото на течността в резервоара. Повечето от обичайните употреби на превключвателя на потока могат да бъдат обобщени по -долу: индикатор за управление на помпата резервоар за нивото на водата в сравнение с
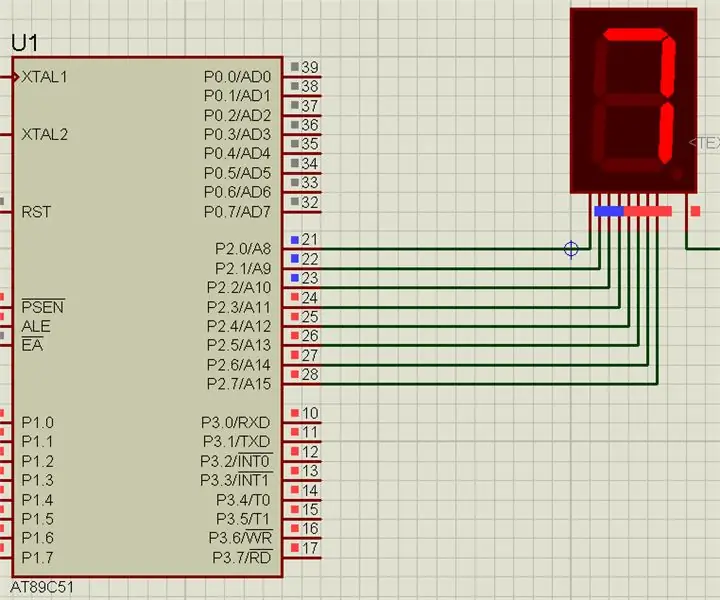
Свързан 8051 микроконтролер със 7 сегментен дисплей: 5 стъпки (със снимки)

Свързване на 8051 микроконтролер със 7 -сегментен дисплей: В този проект ще ви разкажем как можем да взаимодействаме 7 -сегментния дисплей с 8051 микроконтролер
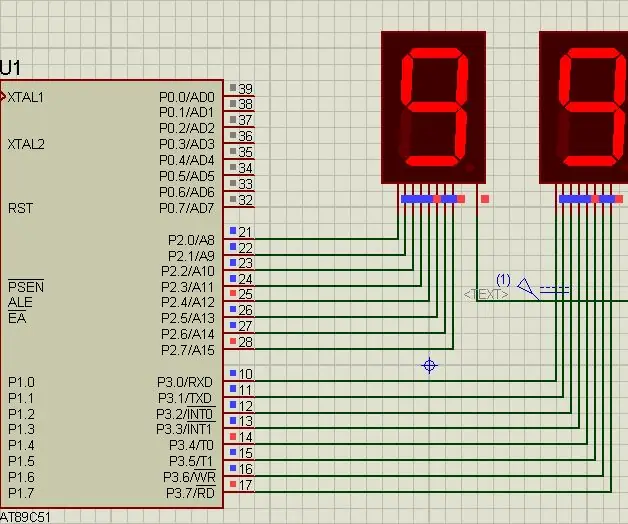
Как да броим от 0 до 99 с помощта на 8051 микроконтролер със 7 сегментен дисплей: 5 стъпки (със снимки)

Как да броим от 0 до 99 с помощта на 8051 микроконтролер със 7 -сегментен дисплей: Здравейте на всички, В този урок ще ви разкажем как да броите от 0 до 99, като използвате два 7 -сегментни дисплея
