
Съдържание:
- Автор John Day [email protected].
- Public 2024-01-30 07:50.
- Последно модифициран 2025-01-23 12:57.

По -рано споделих няколко типа метеорологични станции, които работеха по различен начин. Ако не сте чели тези статии, препоръчвам ви да проверите тук:
- Проста метеорологична станция, използваща ESP8266.
- Стайна метеорологична станция, използваща Arduino и BME280.
В тази инструкция ще споделя обновена метеорологична станция с комбинирани функции от предишни две плюс няколко допълнителни функции. Заедно с вътрешната температура, влажността и налягането можем да извлечем и текущото метеорологично състояние и прогноза за следващия ден. Всички тези данни ще се показват на OLED екран, уеб страница и приложение за android/ios.
Така че, без да губите повече време, нека започнем.
P. S: Ако ви харесва тази инструкция, моля, гласувайте от нея в конкурса за сензори:)
Консумативи
Ето списък на частите, които ще използваме за този проект.
Wemos D1 Mini (Amazon САЩ / Amazon ЕС): Можете да използвате всяка базирана на ESP8266 / ESP32 дъска за разработчици
Сензор BME280 (Amazon САЩ / Amazon ЕС): Уверете се, че купувате „BME280“, за да не го бъркате с „BMP280“
1.3 "OLED дисплей (Amazon САЩ / Amazon ЕС): Предлагам да получите същия OLED, който използвах аз, или може да се затруднявате с него, тъй като много OLED дисплеи не работят с ESP платки
Бутон (Amazon САЩ / Amazon ЕС): Използвайте моментален превключвател, тъй като той ще превключва между различните режими
Платформа с джъмпери (Amazon САЩ / Amazon ЕС): За прототипиране
Прототипна платка (Amazon САЩ / Amazon ЕС): Да запоявате всичко, за да направите по -постоянен прототип
3.7v батерия (Amazon US / Amazon EU): За захранване на системата (по избор)
Заедно с тези части, ние също се нуждаем от софтуер, за да работи всичко
RemoteMe: Това е IoT платформа, където трябва да създадете акаунт, за да използвате услугите. Това е напълно безплатно
Arduino IDE: За да качите кода
Ето някои инструменти, които може да ви трябват по пътя:
Машини за отстраняване на тел (Amazon САЩ / Amazon ЕС)
Комплект за запояване (Amazon САЩ / Amazon ЕС)
Ръце за помощ (Amazon САЩ / Amazon ЕС)
След като сте събрали целия материал, можем да преминем към следващата стъпка.
Стъпка 1: Създаване на уеб-приложение и мрежово устройство:



Първо трябва да отидем на Remoteme.org и да влезем в нашия акаунт. Ако нямате акаунт, сега е моментът да си направите такъв. Сега, когато сме влезли в remoteme акаунт, можем да изградим нашата метеорологична станция, направете следните стъпки:
- Когато влезем в нашия отдалечен акаунт, ние се пренасочваме към страница, където ще видим списък с проекти. Тук превъртете надолу и ще намерите „Метеорологична станция“. Щракнете върху него.
- Ще се появи изскачащ прозорец, тук щракнете можем да намерим цялата необходима информация за проекта. Ако искате, можете да прочетете всички подробности или просто да следвате тези инструкции.
-
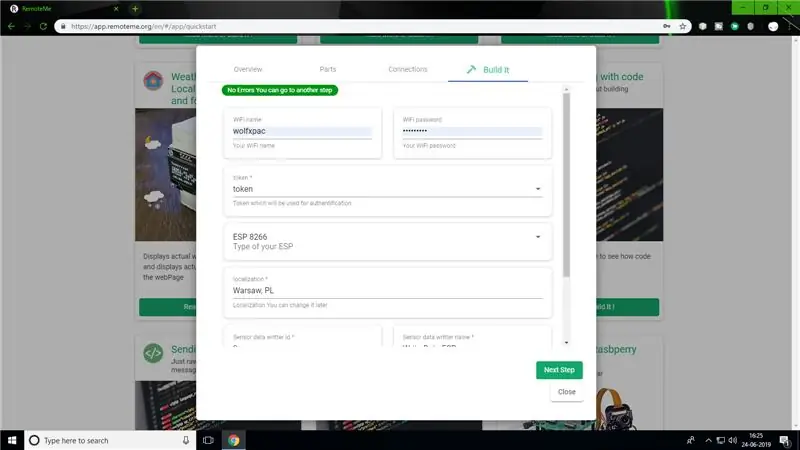
Трябва да отидем в раздела „изгради го“и да попълним информацията.
- Първо въведете вашето WiFi име и парола. Това ще позволи на ESP платката да се свърже с вашата WiFi мрежа.
- След това има опция, при която можем да изберем типа дъска. Тъй като използваме Wemos D1 mini, базиран на ESP8266, ще изберем тази платка.
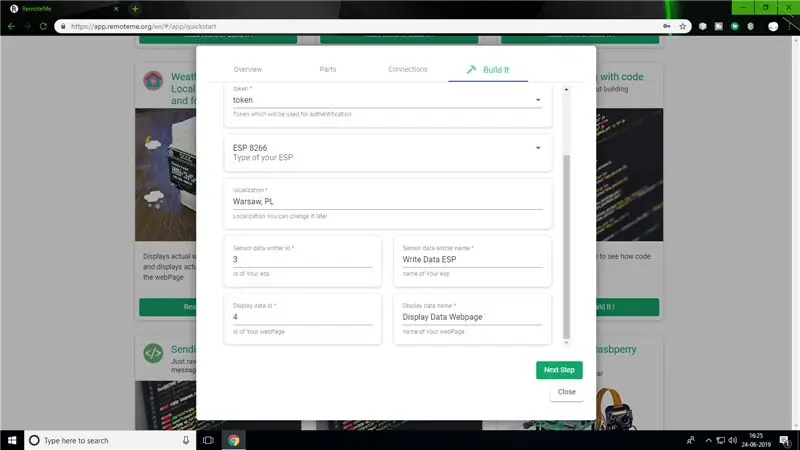
- Сега трябва да въведем местоположението, това е градът, в който живеете. Интер името на града и кода на държавата. Например: Както на изображението „Варшава, PL“, това означава град Варшава, Полша. След като въведете вашия град и държава, превъртете надолу. Тук можете да промените името на приложението и устройството, но не е задължително. Така че можете директно да кликнете върху „Следваща стъпка“.
- Това е последната стъпка тук, просто кликнете върху „Изграждане на проект“. Сега можете да изтеглите кода, генериран автоматично от съветника за код.
- По -долу има 3 опции, Open, QR code и Install. Щракването върху първата опция ще отвори уеб страница с данни за времето. Втората опция ще получи QR код, който може да бъде сканиран с помощта на всеки смартфон, за да получите уеб страницата в мобилен браузър. Третият вариант също ще даде уеб страница, която ще инсталира уеб приложение на Android/iPhone.
На уеб страницата ще забележите, че първите два емисии показват данни, но последният е празен. Това е така, защото все още трябва да създадем стайна метеорологична станция. Така че нека направим веригата за нашата метеорологична станция.
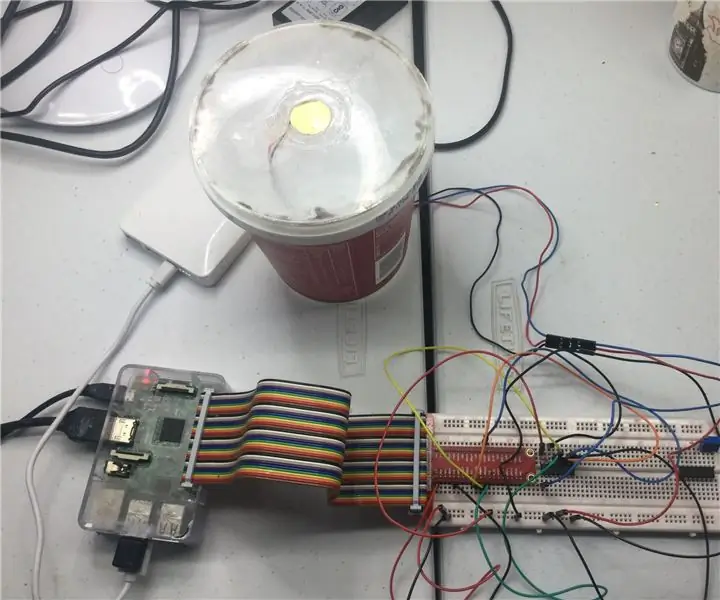
Стъпка 2: Създаване на верига:


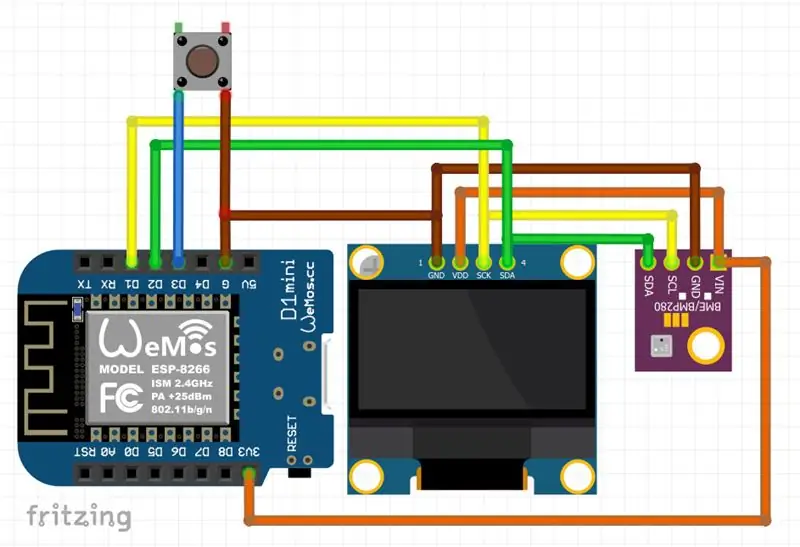
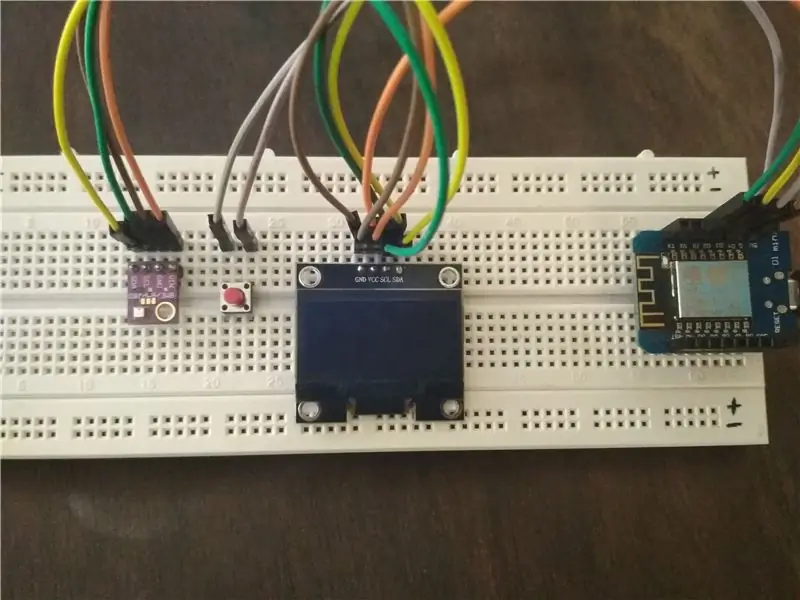
Сега, когато имаме кода, трябва да го качим на дъската. Но първо трябва да свържем дисплея, сензора BME280 и превключвател към Wemos D1 mini. За да направите това, първо се обърнете към схемата по -горе.
Тук сме използвали протокола I2C за свързване на модулите.
- SDA към пин D2
- SCL към пин D1
- GND за закрепване на GND
- VIN към щифт 3.3v
Забележка: Свържете щифтовете на дисплея SDA и SCL и BME280 към ESP. Всички GND изводи трябва да бъдат свързани заедно.
Един терминал на превключвателя е свързан към D3, а другият е свързан към GND. Ако не знаете как работи бутонът, предлагам ви да разгледате тази статия. Вижте изображенията по -горе за по -добро разбиране.
Стъпка 3: Качване на кода:

Преди да можете да качите кода, уверете се, че всички ESP платки са инсталирани в IDE. Ако не знаете как да направите това, гледайте това видео в YouTube.
Също така инсталирайте следните библиотеки:
- RemoteMe
- RemoteMeUtils
- SparkFun BME280
- esp8266-OLED-master
- RBD_Button
- RBD_Timer
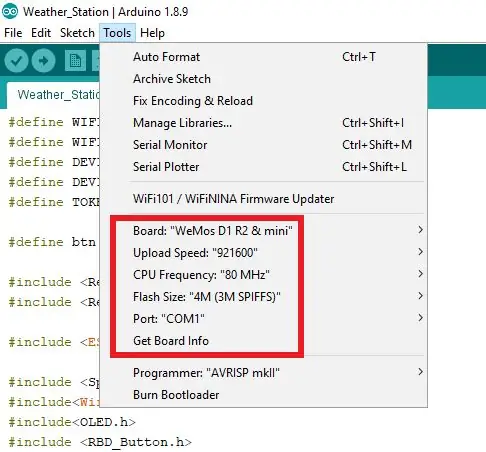
За да инсталирате тези библиотеки. отворете IDE и отидете на Инструменти >> Управление на библиотеки. В лентата за търсене въведете името на библиотеката едно по едно и го инсталирайте.
Сега извлечете кодовия файл, изтеглен от RemoteMe, и го отворете с Arduino IDE. Следвайте стъпките по -долу:
- Свържете вашия wemos към компютъра и изберете типа платка (Wemos D1 R1 mini) и изберете десния порт.
- Сега качете кода и изчакайте да завърши.
- След като кодът бъде качен, дъската ще се свърже с вашата WiFi и ще започне да показва данните на OLED екрана.
- Натискането на бутона ще превключи между 3 режима. Можете да проверите това сами.
Тъй като всичко работи както се очаква, можем да продължим, за да направим тази верига по -постоянна и затворена, за да изглежда по -добре.
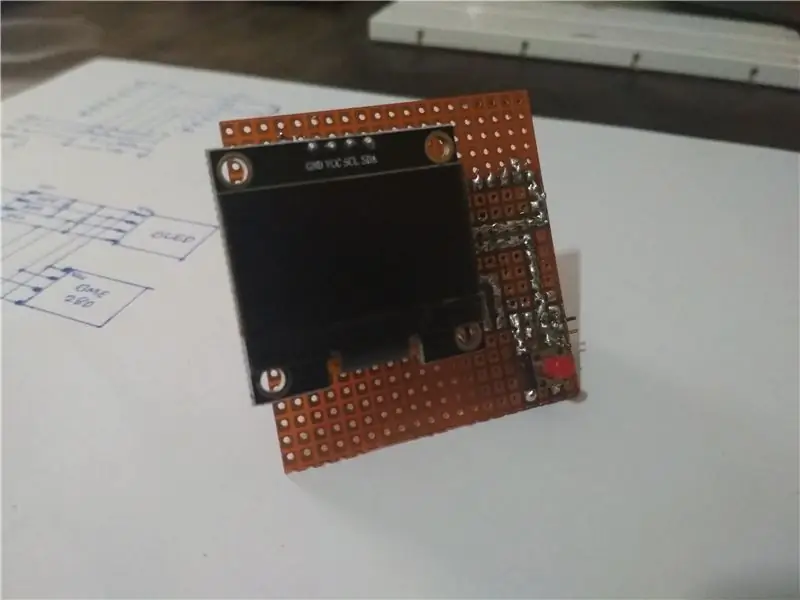
Стъпка 4: Изграждане на печатни платки и корпус:




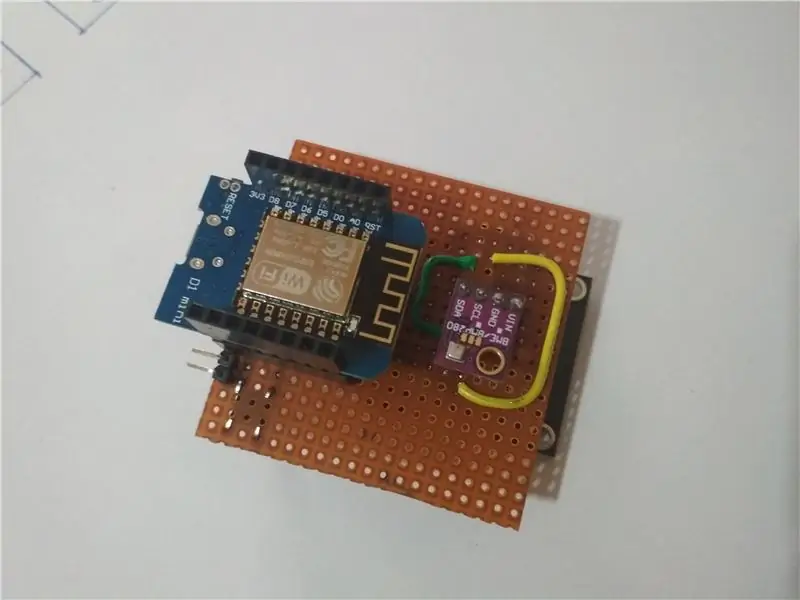
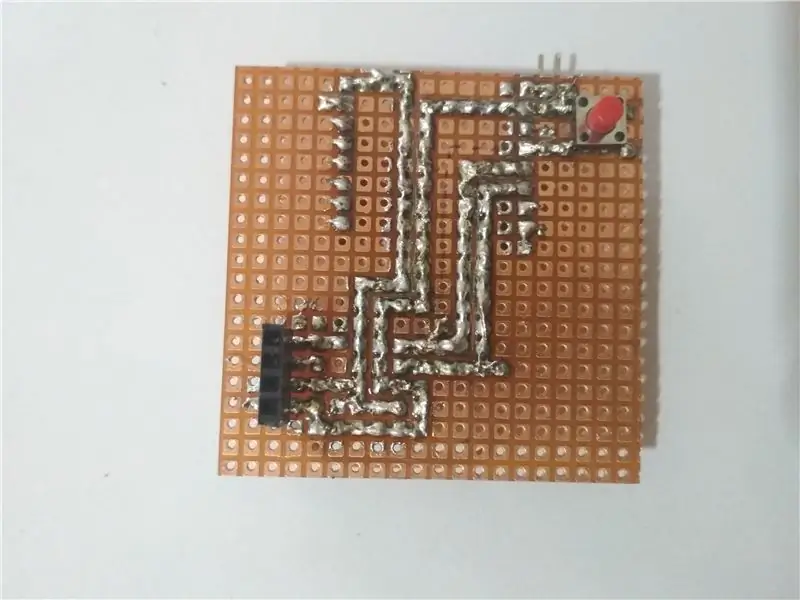
За да направим нашата схема по -сигурна и постоянна, трябва да запояваме всички компоненти заедно на прототипна платка. Споделих изображения на моята работа, за да дам по -добра представа. Можете да направите различен дизайн, ако желаете.
За корпуса използвах пяна, тъй като е лесна за използване и работа. По -долу съм предоставил CAD, който можете да направите, за да направите своя собствена кутия.
Стъпка 5: Видео урок:

Ако ви харесва тази инструкция, моля, гласувайте.
Препоръчано:
Изградете Raspberry Pi SUPER Weather Station: 8 стъпки (със снимки)

Изградете Raspberry Pi SUPER Weather Station: Нека си признаем, ние хората много говорим за времето ⛅️. Средностатистическият човек говори за времето четири пъти на ден, средно по 8 минути и 21 секунди. Направете математика и това е общо 10 месеца от живота ви, които ще прекарате, докато дрънкате около
ESP32 Weathercloud Weather Station: 16 стъпки (със снимки)

ESP32 Weathercloud Weather Station: Миналата година публикувах най -голямата си Instructable досега, наречена Arduino Weathercloud Weather Station. Бих казал, че е много популярен. Той беше представен на началната страница на Instructables, блога на Arduino, музея Wiznet, Instructables Instagram, Arduino Instagr
Arduino WiFi Wireless Weather Station Wunderground: 10 стъпки (със снимки)

Arduino WiFi Wireless Weather Station Wunderground: В тази инструкция ще ви покажа как да изградите лична безжична метеорологична станция с помощта на ArduinoA Weather station е устройство, което събира данни, свързани с времето и околната среда, използвайки много различни сензори. Можем да измерим много неща
IOT Weather Cloud - Използване на OpenWeatherMaps: 11 стъпки (със снимки)

IOT Weather Cloud - Използване на OpenWeatherMaps: Това е облак, който виси от тавана на стаята и възпроизвежда определени модели въз основа на резултата, върнат от интернет. Той извлича метеорологичните данни от OpenWeatherMaps. Може да се управлява ръчно чрез уеб интерфейс или автоматично
Акустичен DISDRO метър: Raspebbery Pi Open Weather Station (Част 2): 4 стъпки (със снимки)

Акустичен метър DISDRO: Raspebbery Pi Open Weather Station (Част 2): DISDRO означава разпределение на капки. Устройството записва размера на всяка капка с отпечатък на времето. Данните са полезни за различни приложения, включително метеорологични (метеорологични) изследвания и земеделие. Ако disdro е много точен, може
