
Съдържание:
- Стъпка 1: Доказателство за концепция и прототипиране
- Стъпка 2: Материали и инструменти
- Стъпка 3: Преден панел - LCD екран
- Стъпка 4: Преден панел - Светодиоди за състоянието
- Стъпка 5: Преден панел - Бутони
- Стъпка 6: Захранващ конектор
- Стъпка 7: Съберете всичко заедно
- Стъпка 8: Конфигурация на Slack
- Стъпка 9: Внедряване на софтуер
- Стъпка 10: Инструкция за употреба
- Стъпка 11: Освобождаване
- Стъпка 12: Често задавани въпроси
- Автор John Day [email protected].
- Public 2024-01-30 07:50.
- Последно модифициран 2025-01-23 12:57.

Във фирма, в която работя, има маса за ритане. Компанията заема много етажи и за някои от служителите са необходими до 3 минути, за да стигнат до масата и … да разберат, че масата вече е заета.
Затова възникна идея за изграждане на един вид проста система за излъчване и резервация, която да работи в реално време.
Компанията използва Slack комуникационен инструмент, където всеки служител има акаунт. Имаме дори канал за #кикер само за дискусии относно … кикър. Каналът може да се използва като вид „входна точка“за резервация и да бъде информиран за състоянието на текущата маса.
Както обикновено, има много концепции как да се справим с такава система. Но като цяло във всички тях се появи едно основно правило: то трябва да бъде лесно за използване без никакви прекомерни стъпки, които да се извършват при работа със системата.
Устройството и услугата не са залепени за началната маса и могат да се използват за всеки "общ ресурс" (като маса за пинг-понг, конзола и т.н. …), който се нуждае от някакво решение за широкоразпространение на състояние и резервация.
И така, нека започнем…
Стъпка 1: Доказателство за концепция и прототипиране



Идеята беше да се създаде устройство, което да бъде поставено до масата, като се спазват следните изисквания:
-
някои индикатори за текущото състояние на масата - ако стоите до нея, трябва да знаете, че тя е безплатна или запазена и някой ще дойде да играе след 3 минути. Светофарите се вписват идеално в идеята:
- зелена светлина - безплатна за игра,
- жълта светлина - запазена,
- червена светлина - заета.
-
бутон (и) Можете да кликнете преди и след играта, така че всички останали да се информират за състоянието на текущата маса. Вместо 1 бутон за превключване реших да използвам 2 отделни бутона:
- червен бутон - заемете масата, започнете игра (след резервация или ad hoc).
- зелен бутон - таблица за освобождаване.
- някакъв дисплей с по -подробна информация за „какво се случва“- изчакване на резервацията, състояние на повтаряща се маса, време на изчакване и др.
Под резервация имам предвид само резервацията за следващите 3 минути. Системата не е проектирана така, че потребителят да може да резервира масата в точното време (например 14:00 ч.). Не работи като резервация напр. в ресторантите, но само за предстоящи минути.
Поради липсата на LAN връзка, единствената опция е да използвате WLAN - това е най -добрият вариант. Мозъкът на системата трябва да използва Slack API за изпращане и получаване на команди от Slack канал. Първо се опитах да използвам NodeMCU. Успях да получавам и получавам съобщения до и от Slack, но поради използването на HTTPS, както и размера на съобщението за добре дошли на Slack (~ 300kB), NodeMCU губеше връзка и/или получих някакво странно изключение, което не можах да разреша при копаене през интернет.
Затова реших да използвам нещо по -мощно: Raspberry Pi 3 (Zero W с WiFi все още не беше пуснат по това време). Като имах RPi, можех да превключвам езика за внедряване от C на Java, тъй като ми е по -удобно - така че това беше предимство. Днес можете да използвате нещо по -мощно от NodeMCU и по -малко мощно от RPi. Малина Нула може би?
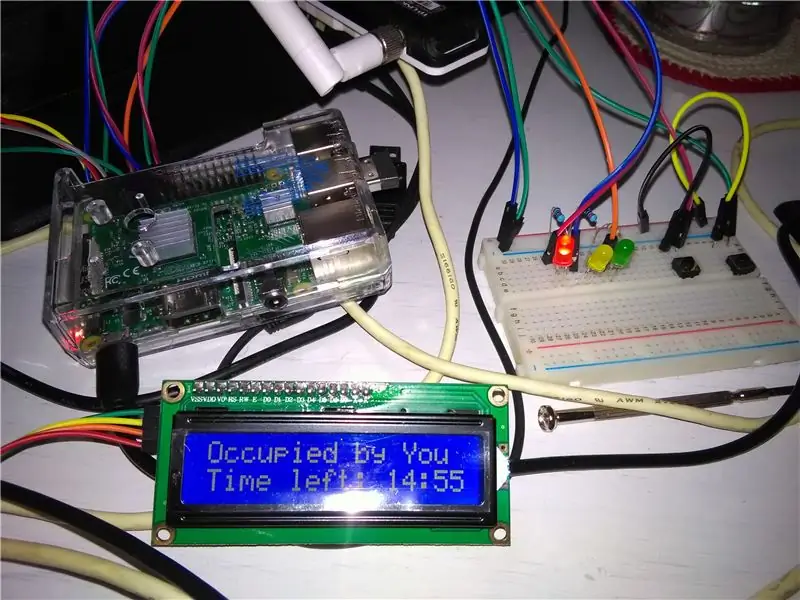
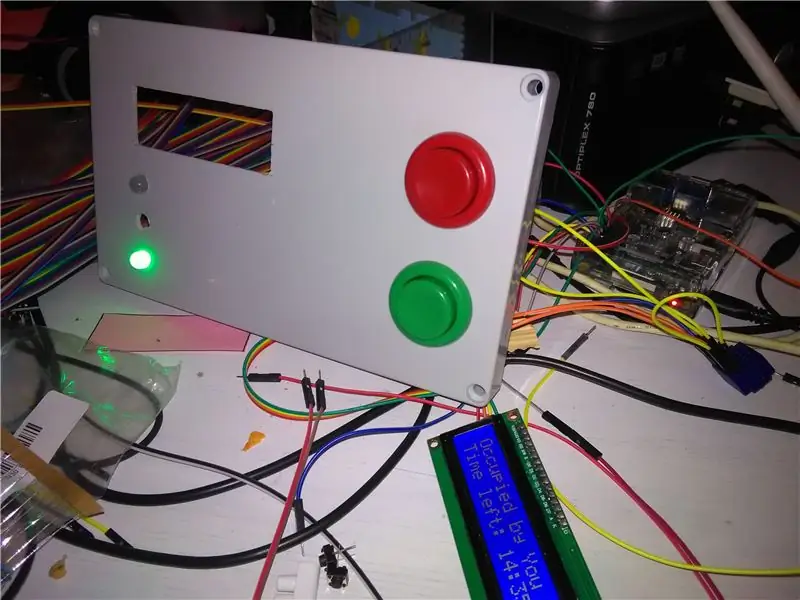
След като изгради първия прототип на макет с малко лудо окабеляване, много скици и прототипи, системата изглеждаше като че може да работи.
Имайки всички тези идеи и работещ PoC, започнах да планирам различни конфигурации за разположение на горните елементи на предния панел, така че те да бъдат най -информативните и удобни за използване. Можете да проверите някои от другите предложения, може би някои са по -подходящи за вас. Последният беше избраният от мен.
Стъпка 2: Материали и инструменти
Материали, които използвах:
- Кутия
- Raspberry Pi, microSD карта, микро USB захранване
- Зелени и червени аркадни бутони
- 16x2 LCD екран
- Светодиоди - Използвах RGB, но можете да използвате правилния цвят
- Кабелни джъмпери за мъжки към женски и женски към женски
- Микро USB интерфейс
- Мини макет само за свързване на някои проводници
- Кратък микро USB кабел, работещ като джъмпер вътре в кутията за захранване на RPi
Инструменти, които използвах:
- Остър нож (например помощен нож за рязане на килим)
- Ротационен инструмент
- Пистолет за горещо лепило
- Станция за запояване
- Клещи, диагонални клещи/странични фрези
- Отвертка
- Файл
- Аз
Инструменти, от които вероятно се нуждаете:
Всичко по -горе, но вместо "Аз" трябва да е: "Ти":)
Стъпка 3: Преден панел - LCD екран


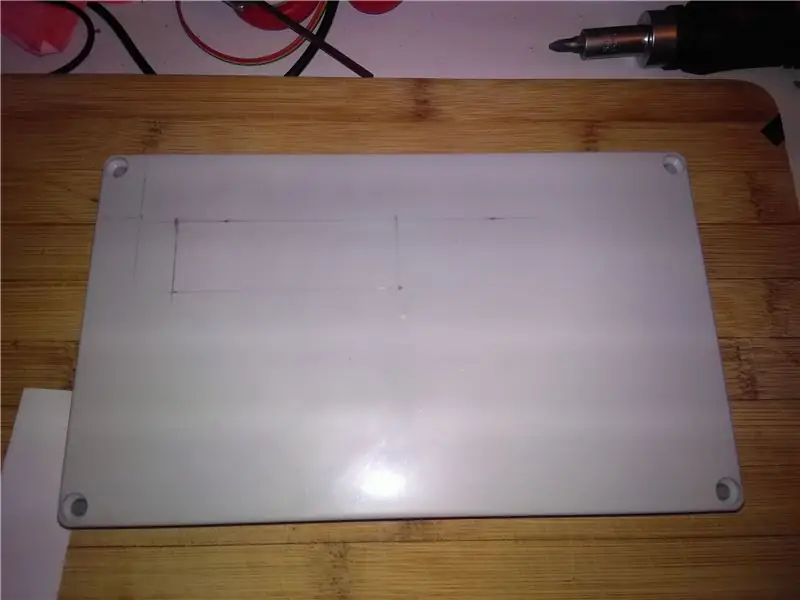
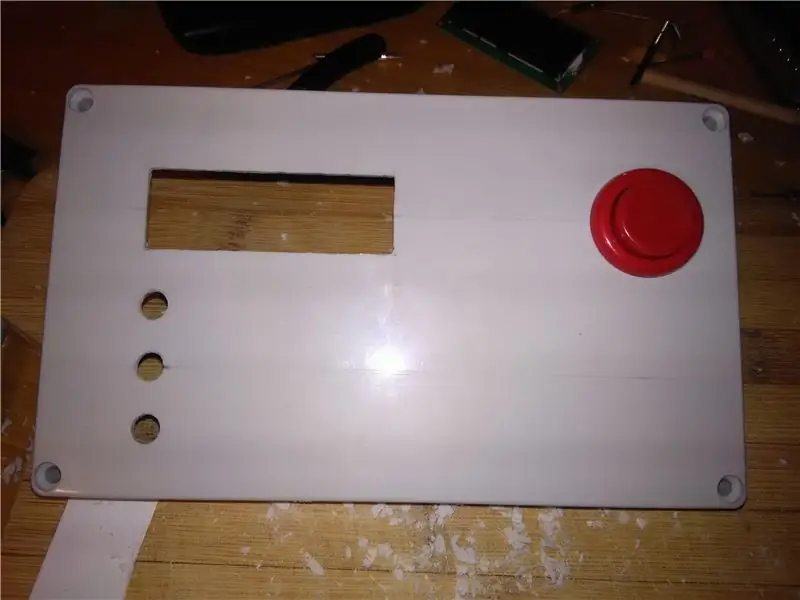
Дупката за LCD екрана беше ясна. Просто правоъгълник, който пасва на моя LCD екран. След като се опитах да го отрежа с остър нож, разбрах, че пластмасата на кутията е доста твърда. Затова използвах инструмент за пробиване, за да изрежа прозореца и да полирам ръбовете.
Стъпка 4: Преден панел - Светодиоди за състоянието


LED отворите също са ясни. Току -що взех голяма бормашина за дърво и след това полирах ръбовете с инструмент за пробиване. Големите светодиоди се вписват перфектно плътно. Все още не съм запоял никакви резистори към светодиодите - оставих го за процеса на сглобяване.
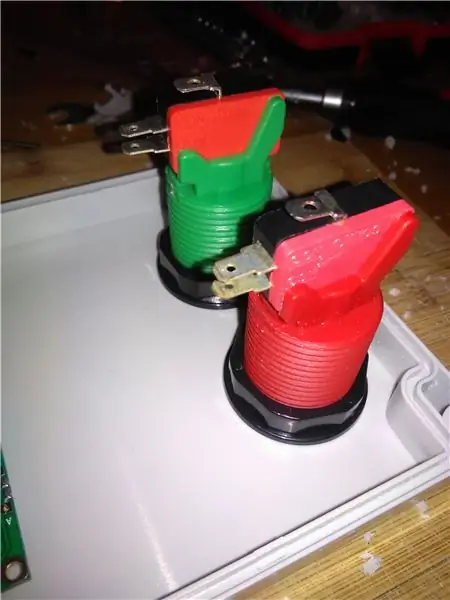
Стъпка 5: Преден панел - Бутони




Най -големият проблем с тези 2 големи бутона беше да ги поставите равномерно с подходящо разстояние. Изрязах дупките само с инструмента си за пробиване, тъй като можех да увелича диаметъра стъпка по стъпка, така че бутоните да прилягат здраво.
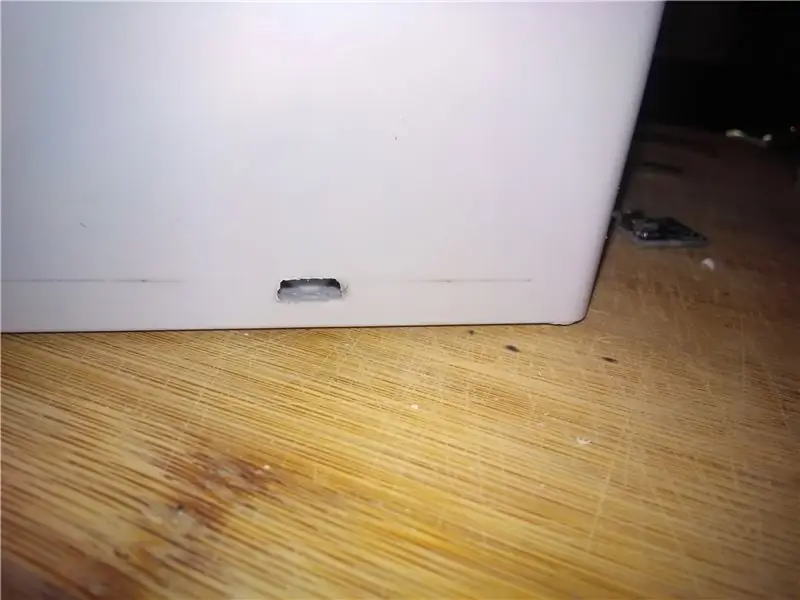
Стъпка 6: Захранващ конектор

Малка дупка за захранване с микро USB беше много деликатна работа. Исках дупката да е максимално годна, затова прекарах тук много време за полиране. Но останах доволен от крайния резултат.
След това отрязах къс мини USB кабел, който беше поставен вътре в кутията. От едната страна е включен в RPi, а от другата страна всички кабели са запоени към микро USB интерфейса според USB изводите.
След това горещо залепих малката печатна платка директно към кутията (може да се види на снимка в стъпката на сглобяване).
Стъпка 7: Съберете всичко заедно



Първо запоявах подходящи резистори към светодиодите според техния цвят (напрежение) за 3.3V волта. Използвах 100Ω за червено, два резистора 82 и 100 за жълто (зелен и червен възел) и 100Ω за зелено. Можете да използвате този на онлайн резистора за LED калкулатор. Но моля, направете сами проучване според яркостта и точния цветен тон, който искате да постигнете.
Краката на жълтия светодиод бяха споени заедно, така че самият светодиод може да се управлява само с един щифт на RPi.
Според тази диаграма на разпределение:
Свързани са LED възли:
- Зелен светодиод - GPIO1 на Rpi
- Жълт светодиод (двата крака) към GPIO2 на RPi
- Червен светодиод към GPIO0 на RPi
Свързах LCD с помощта на I2C щифтове на RPi щифтове
- LCD SDA към GPIO8 на RPi
- LCD SCL към GPIO9 на RPi
- LCD PWR до 5V при RPi
- LCD GND към GND при RPi
LCD дисплеят беше залепен горещо към кутията като допълнителна защита.
Свързах 3.3V и GND към малката платка, за да мога да ги използвам за бутони.
Зеленият бутон беше свързан към 3.3V чрез мини платка и към GPIO5 на RPi.
Червеният бутон беше свързан към 3.3V чрез мини платка и към GPIO4 на RPi.
Така че всеки път, когато натиснете бутона, има високо състояние на щифта RPi.
Мини платката работи отлично, така че пропуснах запояването на всички проводници в печатната платка. Вместо това просто покрих мини платката с горещо лепило, така че кабелите да не паднат.
Също така горещо залепих капака на RPi към кутията, така че да не се клати вътре.
Завинтих предния панел с всички неща вътре.
След това отпечатах, изрязах и залепих прости етикети до светофарите и бутоните.
Стъпка 8: Конфигурация на Slack


Създайте своя екип на Slack.com или използвайте този, който имате и имате поне администраторски права.
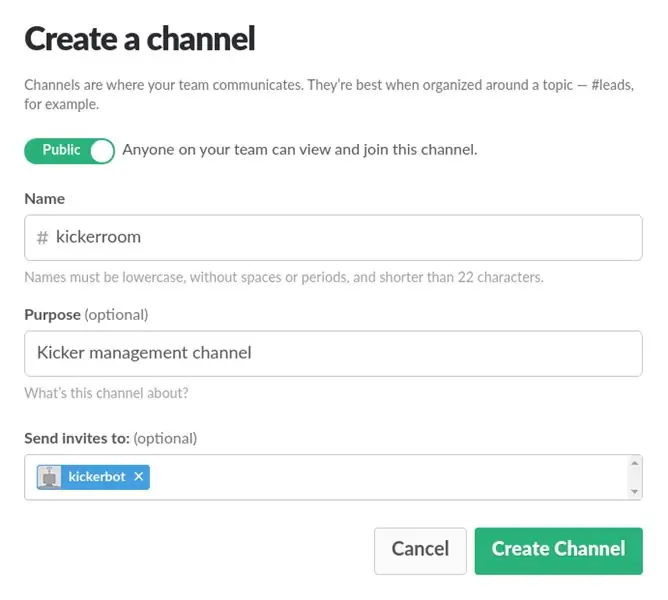
В Slack създайте канал за интеграция на Slack на услугата (или пропуснете създаването на канал, ако искате да използвате такъв, който вече имате).
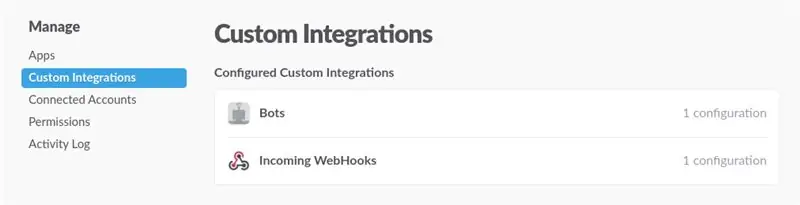
Добавете интегриране на Incomming Webhooks към вашия екип. Изберете канала и копирайте URL адреса на webhook.
Добавете интегриране на ботове към вашия екип. Изберете някакво име за Вашия бот и копирайте токена за API на бота.
Страницата на вашето управление на персонализирани интеграции трябва да изглежда като на снимката.
Трябва да поканите бота като член на вашия канал. Можете да го направите още по време на създаването на канал.
Ако искате да персонализирате услугата по -късно, моля, проверете Slack API.
Стъпка 9: Внедряване на софтуер
Използвах Raspbian като операционна система за моя RPi, следвайки този урок. Моля да ме извините, ще пропусна да го обясня, тъй като вече е документирано на много места и процесът е ясен. Надявам се, че имате достатъчно опит и опит, за да можете сами да настроите RPi. Моля, не забравяйте да конфигурирате WiFi достъп на вашия Raspberry Pi;)
Както бе споменато в раздела за прототипиране, използвах Java за внедряване на мозъка на цялата система. Кодът е достъпен в GitHub -
Библиотеките на Java, които използвах:
- pi4j - за да използвате Raspberry Pi от Java
- Springboot като приложение platrorm
- allbegray/slack-api като интеграция на Slack
Трябва да редактирате конфигурационен файл в src/resources/config.properties. Има 3 записа, които трябва да конфигурирате, за да използвате Slack API:
- channelName - име на канала Искате да публикувате промени в състоянието и да получавате команди.
- slackBotToken - знак на бот, конфигуриран в интеграциите на вашия Slack екип, който ще се използва за публикуване на съобщения до канала, споменат по -горе. Моля, обърнете внимание, че трябва да добавите Slack Bot като член на канала.
- webhookUrl - URL адресът, който можете да получите от персонализираните интеграции на Slack Team.
Проектът е Mavenized, така че за да го изградите, просто въведете (трябва да имате инсталирани поне Java 8 и Maven):
mvn чист пакет
В целевата гума можете да намерите файла JAR на Springbooted. За да стартирате услуга:
sudo java -jar kicker-booking-service-0.3.0.jar
Зададох този ред на.sh скрипт и го добавих като автоматично стартиране. Така че, когато захранването е включено, услугата се зарежда автоматично.
Необходимо е едно специално обяснение за LCD дисплея.
Опитах различни подходи/библиотеки за контролиране на LCD през I2C от RPi, но просто не успях. За някои LCD не работеше правилно, за някои показваше някакви боклуци.
Но едно нещо работеше много добре просто от кутията. Това е инструментът на командния ред, който намерих, който можете да използвате за управление на LCD. Затова реших просто да използвам този инструмент директно от Java. Работи така, че нормален Linux процес (lcdi2c) се извиква (с подготвени параметри) всеки път, когато искам да покажа нещо на LCD екрана.
Трябва да изтеглите инструмента и да го поставите до услугата JAR
Използването на този инструмент е един вид хакване и глупаво решение, но аз следвам първото правило на инженерството:
Ако е глупаво, но работи … не е глупаво
Стъпка 10: Инструкция за употреба

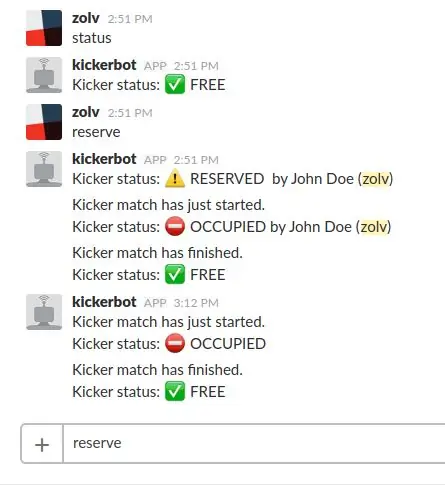
Можете да проверите текущото състояние на таблицата за стартиране на създадения канал на Slack, като напишете команда „status“(или накратко „st“) или директно проверете светофарите на устройството.
Ако просто искате да играете - натиснете червения бутон. Съобщението ще бъде изпратено до Slack канал с информация, че масата за заснемане е заета. Когато приключите с играта - натиснете зеления бутон. Съобщението ще бъде изпратено до канала Slack с информация, че масата за игра може да се играе безплатно.
Светофарите също ще се променят и LCD екранът ще покаже подробна информация.
Само в случай, че забравите да освободите масата, след като приключите с играта, има таймаут, зададен на 20 минути. Ако все още играете и се нуждаете от повече време, натиснете отново червения бутон и мачът ще бъде удължен с 5 минути (важи само когато остават по -малко от 5 минути до таймаут). Времето за възпроизвеждане ще бъде представено на LCD екрана.
За да резервирате кикер маса, напишете съобщение „резерв” (или просто: „res”) към канала Slack.
Жълтият светофар ще се включи, като информира другите в близост до масата за кикър, че е запазен и скоро някой ще дойде да играе.
Времето за изчакване на резервацията е зададено на 3 минути. След това масата за кикър превключва състоянието си на свободна за игра.
Ако имате нужда, можете да отмените резервацията, като напишете „cancel“в канала Slack.
Системата има и някои други незначителни функции като:
- След резервация бутоните се замразяват за 5 секунди. Това е така, за да се предотвратят ситуации, че точно в същото време някой резервира и милисекунда по -късно някой натиска червения бутон, мислейки, че той/тя е този, който заема масата, но без да знае, че някой е резервирал масата само преди милисекунда.
- Натискането на който и да е бутон замразва и двамата за половин секунда. Това е така, за да се предотвратят луди щраквания на бутони, така че каналът на Slack няма да бъде спамиран толкова много.
- Безплатната версия на Slack позволява да се съхраняват 10000 съобщения от целия екип. За да запази някои от съобщенията, услугата изтрива старите съобщения, свързани със системата за резервация/статус) и запазва само последните 6 от тях. Защо 6? Защото най-често има 2 сценария за състояние: „Запазено-Окупирано-свободно“и „Окупирано-свободно“. Така системата може да съхранява поне 2 пълни сесии, свободни от работа. За да изчистите всички системни съобщения, въведете командата "clean" (или "clear").
Стъпка 11: Освобождаване


Досега (моментът на публикуване на тази инструкция) системата работи 2.5+ месеца и се използва от повече от 30 души. Поради актуализацията на състоянието на таблицата за кикър, ние винаги знаем кога е свободна или заета, за да не губим повече време напред -назад. Връзката и услугата са много стабилни, така че можем да разчитаме на нея.
Дотук добре…
Стъпка 12: Често задавани въпроси
Защо времето за резервация е зададено на 3 минути?
3 минути е максималното време за резервация, приемете го както искате в кода. По принцип рядко ще се случи, че ще изминат цели 3 минути и резервацията ще изтече. В повечето случаи някой ще дойде в крайна сметка и ще заеме масата.
Защо времето за възпроизвеждане е зададено на 20 минути?
В зависимост от играчите, средното време за игра е ~ 10 минути. Ако трябва да играете по -дълго, натиснете отново червения бутон, когато остават по -малко от 5 минути и времето за изчакване ще бъде удължено до 5 минути. Този таймаут е настроен само в случай, че някой забрави да освободи масата.
Защо на устройството няма ПИН подложка за потвърждаване на резервацията; няма данни за вход и пароли?
Основната идея беше да се запази просто-глупаво. В противен случай, ако резервацията, стартирането и завършването на играта се нуждаят от твърде много усилия, тогава никой няма да иска да я използва.
Защо устройството изглежда толкова индустриално грозно?
Тъй като нямах лазерен нож, CNC, 3D принтер, дизайнер на цветни етикети и т.н. Вие сте повече от доволни да го подобрите и да го направите по -красив.
Защо просто не внедрите някое приложение и не залепите евтин таблет към стената със същата функционалност?
Приложения, приложения навсякъде. Хората обичат да взаимодействат физически с нещата, а не просто да докосват плоски екрани.
Препоръчано:
Интелигентен звънец на вратата: код, настройка и интеграция с HA: 7 стъпки (със снимки)

Направи си сам интелигентен звънец на вратата: Код, настройка и HA интеграция: В този проект ще ви покажа как можете да трансформирате нормалния си звънец на вратата в интелигентен, без да променяте някоя от текущите функции или да прекъсвате проводници. Ще използвам платка ESP8266, наречена Wemos D1 mini. Ново към ESP8266? Гледайте моето представяне
Самообучаващ се робот от лабиринт-раци ПРОТОТИП 1 СЪСТОЯНИЕ НЕПЪЛНО: 11 стъпки

Самообучаващ се робот Maze Crab Robot PROTOTYPE 1 СЪСТОЯНИЕ НЕПЪЛНО: ОТКАЗ ОТ ОТГОВОРНОСТ !!: Здравейте, извинявам се за лошите снимки, по-късно ще добавя още инструкции и диаграми (и по-конкретни подробности. Не документирах процеса (вместо просто направих видео с интервал от време). Също така тази инструкция е непълна, както направих аз
Машина с крайно състояние на MSP430: 6 стъпки

Машина с крайни състояния на MSP430: Ще ви покажа как да програмирате MSP430G2 Launchpad с машини с крайни състояния (FSM), използвайки инструментите за диаграми на състоянието на YAKINDU директно в Texas Instruments Code Composer Studio. Този урок съдържа шест стъпки: Инсталиране на YAKINDU Statechart Tools като
Цифров часовник на Arduino с използване на машина с крайно състояние: 6 стъпки

Цифров часовник на Arduino с използване на машина с крайни състояния: Здравейте, ще ви покажа как може да се създаде цифров часовник с инструментите за диаграми на състоянието на YAKINDU и да работи на Arduino, който използва щит за LCD клавиатура. Оригиналният модел на цифровия часовникът е взет от Дейвид Харел. Той публикува статия за
Състояние на батерията DF65: 6 стъпки

DF65 Състояние на батерията: Ел проблем - ПроблемътEl DragonForce 65 е без веле RC que protege la electrónica del agua, de un modo que hace que sea muy poco acseble. En estas circunstancias, es muy trabajoso el acceder al pack de baterías para medir el voltaje y así comp
