
Съдържание:
- Автор John Day [email protected].
- Public 2024-01-30 07:50.
- Последно модифициран 2025-01-23 12:57.
От sylwekbala Следвайте още от автора:






Този проект демонстрира как да изградите Wi-Fi бутон за интернет на IoT за по-малко от 10 минути. Бутонът контролира HUE светлините над IFTTT.
Днес можете да изградите електронни устройства и да ги свържете с други устройства за интелигентен дом буквално за минути. Нещо повече, можете да го направите без специализирани програмисти и писане на един ред код. В този блог ние показваме Wi-Fi Smart Button, захранван от батерии, който контролира HUE светлините дистанционно през интернет. Той може да бъде създаден без усилие от разработчици на всички нива на умения. Бутонът ще продължи 15k събития за активиране на 2xAAA литиеви батерии - това е най -добрият интелигентен бутон с ниска мощност. Ако вземем предвид 8 пъти натискания/събития на ден, това ще продължи 5+ години. Това се дължи на IoT модула, който се използва в този проект, не източва ток, когато не е активиран - вярно 0A. Тази инструкция включва следните стъпки:
- Сглобяване с помощта на дъска за хляб
- Настройка на IFTTT и HUE услуга
- Конфигуриране на IoT модул
- Свързване на IoT модула към интернет
Всичко може да се направи за 10 минути без нито един ред код или знания в облака.
Консумативи
Части
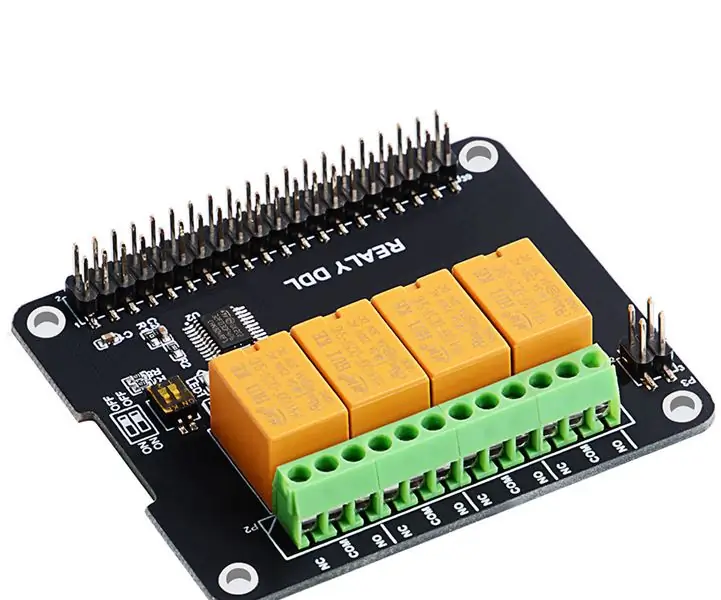
- Крикет Wi-Fi модул Things On Edge
- Платформа (обща)
- Бутон за голям червен купол SparkFun
- Поставка за батерия, AAA x 2
Софтуерни приложения и онлайн услуги
Услуга FTTT Maker
Инструменти
Поялник (общ)
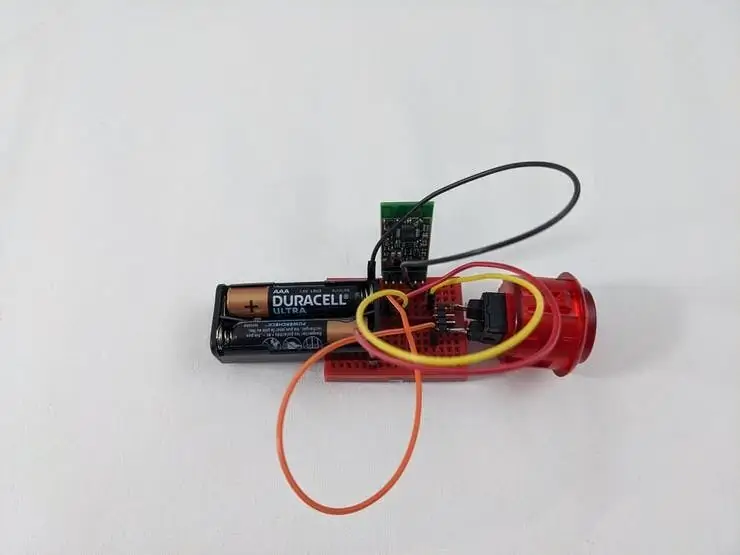
Стъпка 1: Монтаж




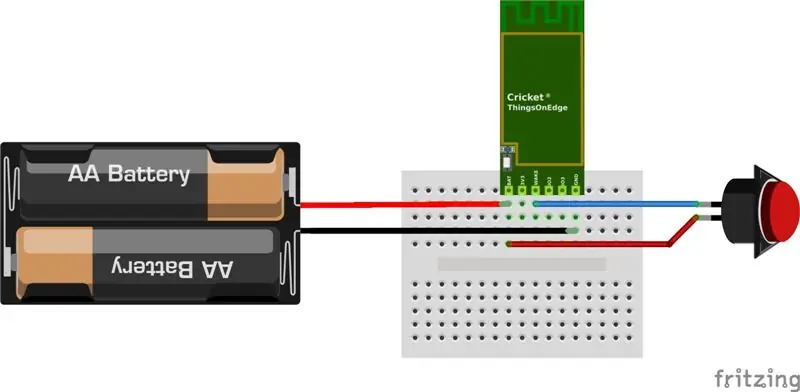
Съединител за спойка на запечатващата платка за разкъсване на съединителя към модула за крикет. Заглавката улеснява свързването на крикетния модул към дъската.
- Свържете 1 -ви щифт от бутона към VCC на батерията (+)
- Свържете 2 -ия щифт от бутона към порта WAKE_UP на модула за крикет
- Свържете батерията VCC (+) към порта BATT на модула за крикет
- Свържете батерията GND (-) към порта GND на модула за крикет
Стъпка 2: Настройка на IFTTT




Стъпки, които трябва да следвате:
- Отидете на:
- Влезте или се регистрирайте
- Щракнете върху Създаване от меню Потребител / Акаунт (горе вдясно)
- Щракнете върху +, за да създадете ново събитие източник
- Изберете услугата Webhooks
- Щракнете върху Продължи
- Щракнете върху Получаване на уеб заявка (отляво)
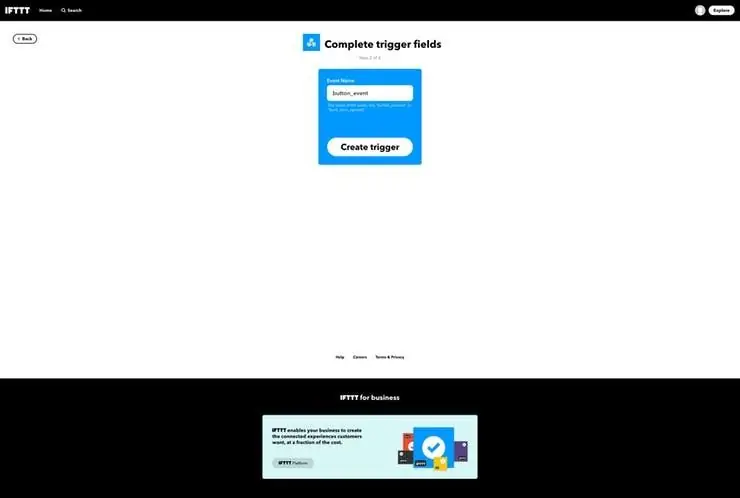
- Създайте име на събитие, напр. button_event
- Изходното събитие трябва да бъде настроено сега, щракнете върху + след След това събитие
- Търсете услугата HUE
- Изберете служебно събитие на HUE
- ако все още нямате HUE, трябва да добавите чрез -> Свързване
- Изберете устройство (светлина), към което ще бъде прикрепено това събитие
- Щракнете върху Готово
Почти готово, трябва да получим HTTP адрес, на който можем да публикуваме събитие от IoT модула.
Потърсете услугата Webhooks и щракнете върху документ в десния горен ъгъл.
След това копирайте уеб връзки под „Направете POST или GET уеб заявка до:“ще ви е необходима последна.
Стъпка 3: Конфигурирайте Wi-Fi крикет модул



Крикетът е изцяло конфигуриран OTA (Over The Air) чрез Things On Edge - Портал за разработчици (https://dev.thingsonedge.com). Конфигурацията ще бъде извлечена от Cricket чрез интернет, когато тя е свързана с вашия Wi-Fi (което е описано в следващия раздел). Сега нека първо го конфигурираме.
За бутона трябва да конфигурираме Cricket да изпраща POST HTTP заявка, когато се събуди от висок сигнал на IO1: ПИН WAKE_UP. Този сигнал се подава при натискане на бутона.
Сега отворете TOE Developer Portal от всеки браузър, от компютър или мобилен. Трябва да се регистрирате/влезете в портала за разработчици, за да активирате и конфигурирате устройството във вашия акаунт. В противен случай устройството няма да работи.
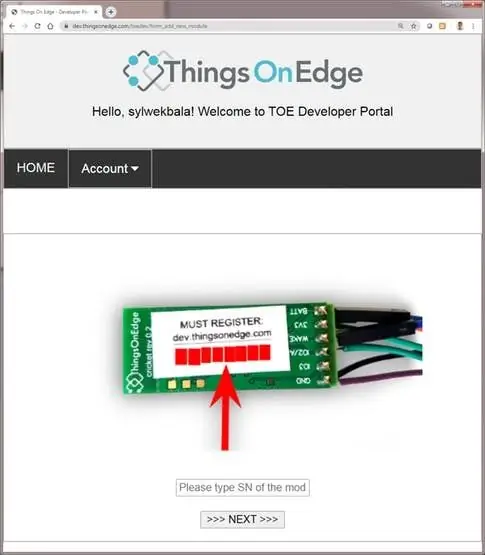
След успешно влизане / регистрация трябва да кликнете върху „Добавяне на ново“устройство, за да активирате вашето устройство в системата. Трябва да използвате уникалния сериен номер, отпечатан върху етикета на гърба на крикет. ВНИМАНИЕ: Трябва да запазите серийния номер само за себе си. Не го споделяйте с никой друг.
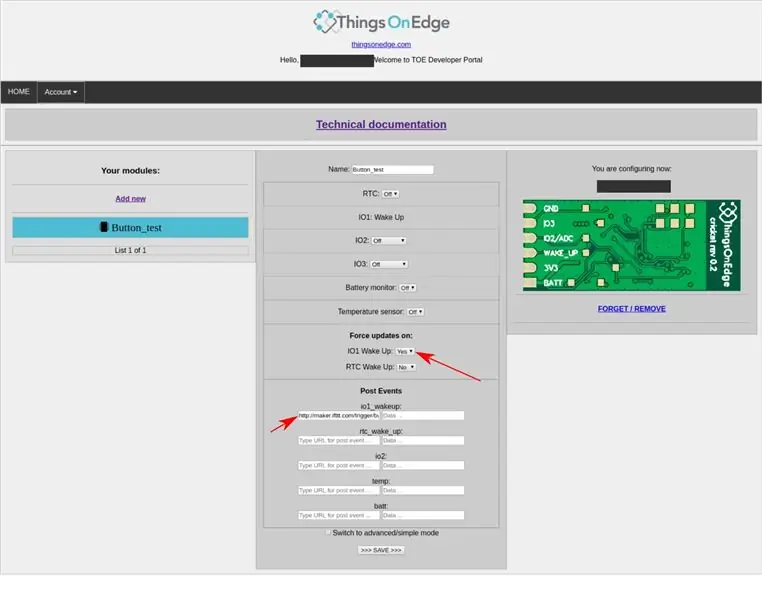
Сега можете да конфигурирате вашето устройство.
Задайте следната конфигурация:
- RTC: ИЗКЛ
- IO2: ИЗКЛ
- IO3: Изкл
- Монитор на батерията: OFF
- Принудително актуализиране на - IO1 събуждане: Вкл
- Принудително включване на актуализации - RTC Wake Up: OFF
- Публикувайте събития: вижте по -долу
Копирайте/поставете връзката, която сте копирали от Webhooks в io1_wakeup и оставете данните празни
maker.ifttt.com/trigger/button_event/with/key/hfNIx8SKn_xxxxxxxxxxxxxxxxxxxxx_YW3xx5yFw5MGD
След като зададете конфигурацията, натиснете бутона Запазване.
Много добре! Почти сте там! Сега просто трябва да свържете устройството си с интернет през вашата Wi-Fi мрежа. Моля, следвайте следващия раздел как да го направите.
Стъпка 4: Свързване на IoT модула към интернет



В няколко стъпки ще свържете устройството си с интернет през вашата Wi-Fi мрежа. Всичко, което трябва да направите, е да активирате частната Wi-Fi точка за достъп на Cricket и след това да отворите частна уеб страница, за да предадете идентификационните си данни за Wi-Fi мрежата. Моля, следвайте стъпките по -долу:
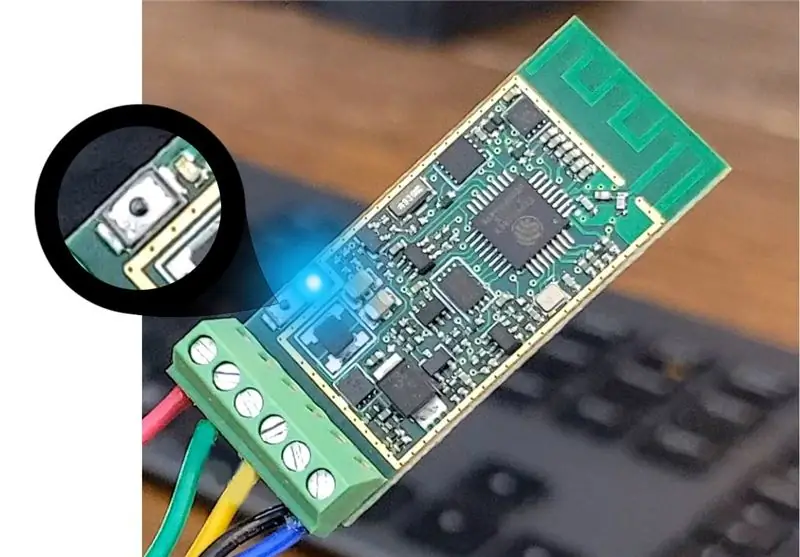
- Натиснете и задръжте бутон на модула за 5 секунди, докато светодиодът постоянно свети.
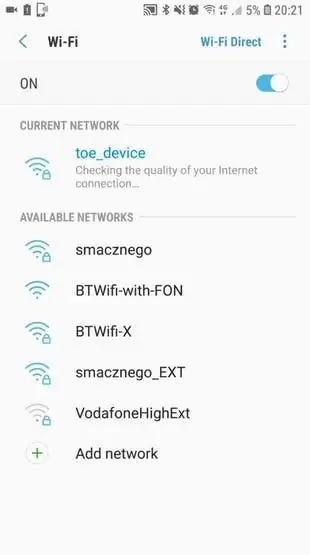
- След като светодиодът постоянно свети, Крикет отвори частна Wi-Fi гореща точка. Свържете се от лаптоп или смартфон към горещата точка със следните идентификационни данни: SSID: toe_device Не се изисква парола
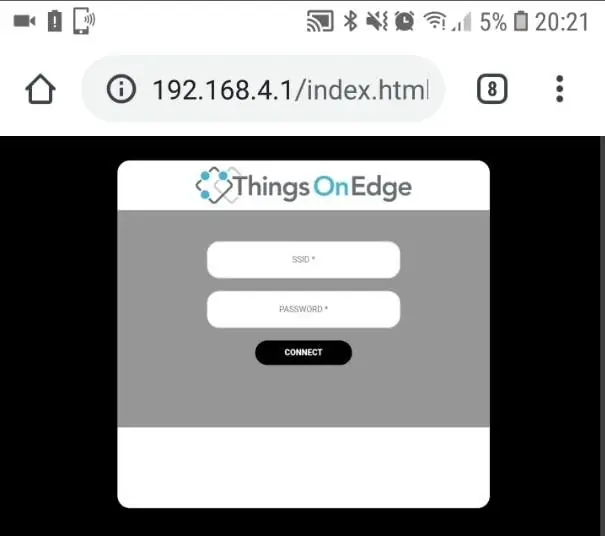
- След като се свържете, отворете частна уеб страница: https://192.168.4.1/index.html ЗАБЕЛЕЖКА: уверете се, че светодиодът все още свети! Ако е OFF, повторете стъпките от началото
- Сега можете да предадете идентификационните си данни за Wi-Fi мрежата и да щракнете върху СВЪРЗВАНЕ. Ако сте подали правилен SSID и парола, след няколко секунди устройството трябва да съобщи, че е онлайн и светодиодът ще изгасне.
Честито! Сега вашето устройство е на живо и свързано с интернет!
Стъпка 5: Обобщение
Сега можете да включите/изключите HUE светлината с вашето устройство с бутон !
Можете да намерите повече информация:
- За модула за крикет от страницата Things On Edge (https://thingsonedge.com)
- Повече техническа информация можете да намерите тук GitHUB (https://github.com/thingsonedge/cricket)
- Видео с инструкции:
Препоръчано:
Вълшебен бутон 4k: безжичното дистанционно управление 20USD BMPCC 4k (или 6k): 4 стъпки (със снимки)

Вълшебен бутон 4k: Безжичното дистанционно управление 20USD BMPCC 4k (или 6k): Много хора ме помолиха да споделя някои подробности за моя безжичен контролер за BMPCC4k. Повечето въпроси бяха относно контрола на bluetooth, така че ще спомена няколко подробности за това. Предполагам, че сте запознати със средата на ESP32 Arduino
Как да си направим интелигентен дом с помощта на модул за реле за управление Arduino - Идеи за домашна автоматизация: 15 стъпки (със снимки)

Как да си направим интелигентен дом с помощта на модул за реле за управление Arduino | Идеи за домашна автоматизация: В този проект за домашна автоматизация ще проектираме интелигентен домашен релейен модул, който може да управлява 5 домакински уреди. Този релейен модул може да се управлява от мобилен телефон или смартфон, дистанционно IR или дистанционно за телевизор, ръчно превключване. Това интелигентно реле също може да усети
Интелигентен будилник: интелигентен будилник, направен с Raspberry Pi: 10 стъпки (със снимки)

Интелигентен будилник: интелигентен будилник, направен с Raspberry Pi: Искали ли сте някога интелигентен часовник? Ако е така, това е решението за вас! Направих Smart Alarm Clock, това е часовник, който можете да промените часа на алармата според уебсайта. Когато алармата изгасне, ще се чуе звук (зумер) и 2 светлини ще
Система за управление на светлините: 9 стъпки

Система за управление на светлините: Наскоро работих върху разбирането на микроконтролери и IOT базирани устройства за целите на изследванията на сигурността. И така, мислех да изградя малка система за домашна автоматизация за практика. Тепърва ще завърша това, но за стартиране ще споделя как аз
Бутон за дистанционно управление, активиран с глас: 4 стъпки (със снимки)

Бутон за дистанционно управление, активиран с глас: Ако сте виждали другите ми инструкции, знаете, че нашият син има мускулна дистрофия. Това е част от проект, който да направи нещата по -достъпни за него. Имаме врата, която се управлява от дистанционно отваряне на гаражни врати. Това беше фантастично в
