
Съдържание:
- Автор John Day [email protected].
- Public 2024-01-30 07:50.
- Последно модифициран 2025-01-23 12:57.


В този урок ще научим как да превъртате ТЕКСТА на I2C 0.91 128X32 OLED ДИСПЛЕЙ с помощта на софтуера Arduino и Visuino.
Гледай видеото!
Стъпка 1: Какво ще ви трябва


Arduino UNO (или всяка друга дъска)
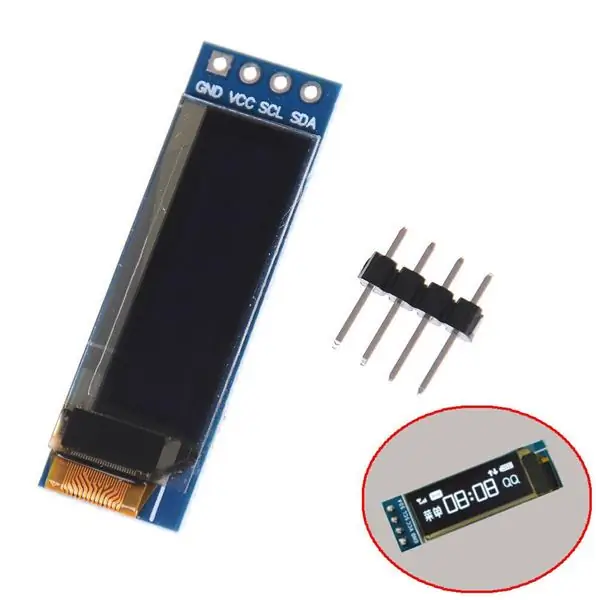
- OLED дисплей
- Платка
- Кабелни проводници
- Програма Visuino: Изтеглете Visuino
Стъпка 2: Стартирайте Visuino и изберете Тип дъска на Arduino UNO


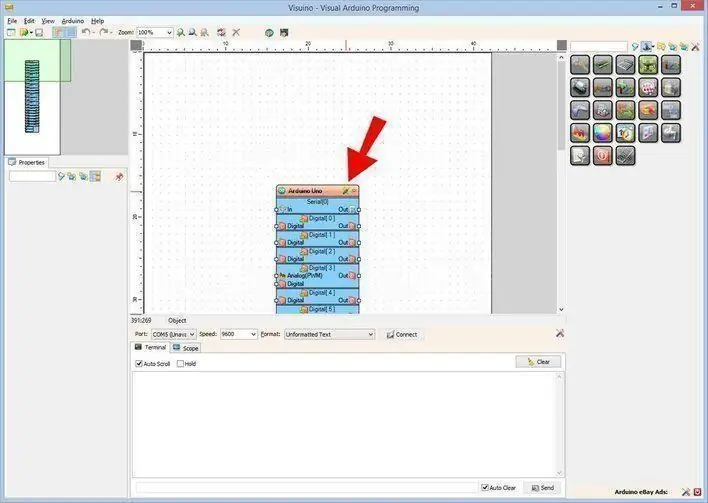
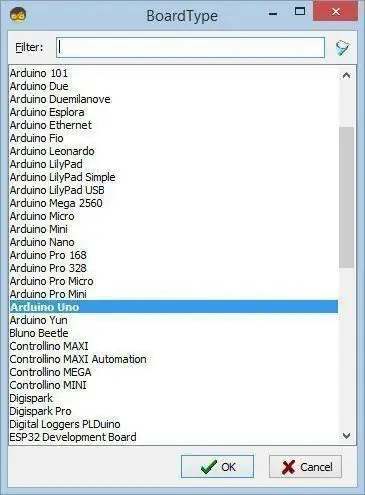
Visuino: https://www.visuino.eu трябва да бъде инсталиран. Стартирайте Visuino, както е показано на първата снимка Щракнете върху бутона "Инструменти" на компонента Arduino (Снимка 1) във Visuino Когато се появи диалоговият прозорец, изберете "Arduino UNO", както е показано на Снимка 2
Стъпка 3: Във Visuino Добавяне на компоненти




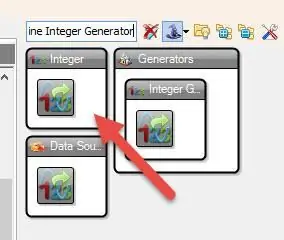
- Добавете компонента „Sine Integer Generator“
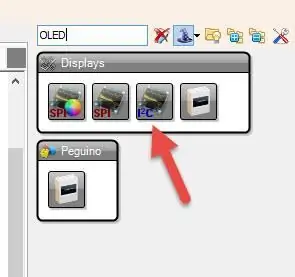
- Добавете компонент "OLED"
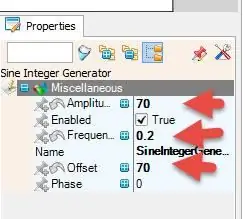
- Изберете „SineIntegerGenerator1“и в прозореца със свойства задайте „Amplitude“на 70, „Frequency (Hz)“на 0.2, „Offset“на 70
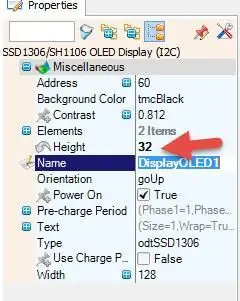
- Изберете „DisplayOLED1“и в прозореца със свойства задайте „Височина“на 32
- Щракнете двукратно върху „DisplayOLED1“и в прозореца Elements плъзнете „Draw Text“вляво, в прозореца със свойства задайте Size на 3, Text to VISUINO, Y до 10, изберете X и щракнете върху иконата Pin и изберете Integer SinkPin
- В прозореца „Елементи“плъзнете „Запълване на екрана“наляво
- Затворете прозореца Elements
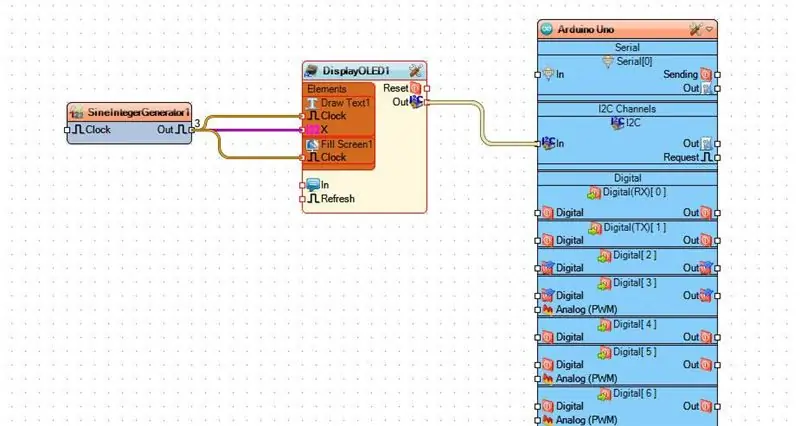
Стъпка 4: Във Visuino Connect Components

- Свържете извода "SineIntegerGenerator1" към "DisplayOLED1> DrawText1" извод X
- Свържете извода "SineIntegerGenerator1" към "DisplayOLED1> DrawText1" пинов часовник
- Свържете щифта "SineIntegerGenerator1" към "DisplayOLED1> Fill Screen1" pin Clock
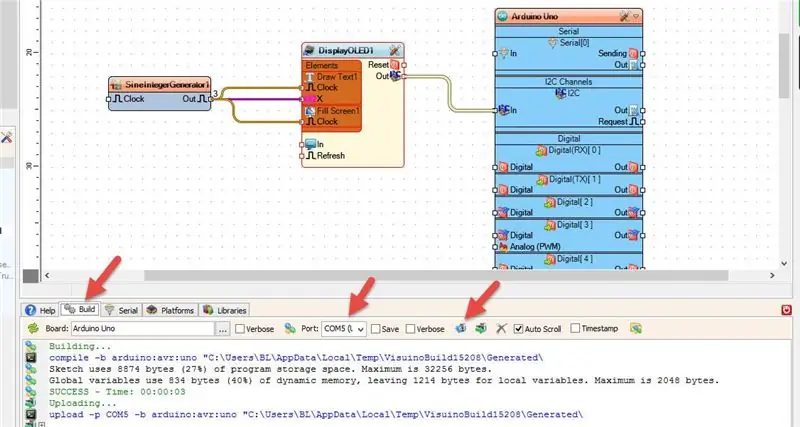
Стъпка 5: Генерирайте, компилирайте и качете кода на Arduino

В Visuino, в долната част щракнете върху раздела "Build", уверете се, че е избран правилния порт, след което щракнете върху бутона "Compile/Build and Upload".
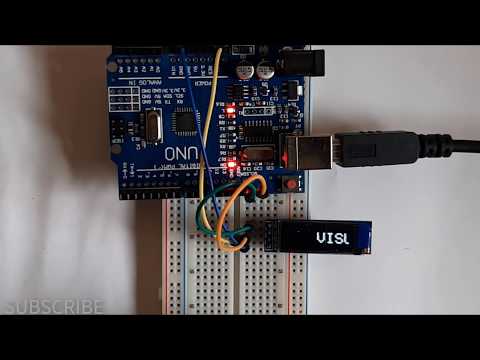
Стъпка 6: Играйте
Ако захранвате модула Arduino UNO, OLED дисплеят ще започне да превърта текста „VISUINO“, гледайте видеото за демонстрация на детайлите.
Честито! Завършихте проекта си с Visuino. Приложен е и проектът Visuino, който създадох за тази инструкция, можете да го изтеглите и отворите във Visuino:
Препоръчано:
Как да използвате стъпков двигател като въртящ се енкодер и OLED дисплей за стъпки: 6 стъпки

Как да използвате стъпков двигател като въртящ се енкодер и OLED дисплей за стъпки: В този урок ще се научим как да проследяваме стъпките на стъпковия двигател на OLED дисплея. Гледайте демонстрационен видеоклип. Кредитът за оригиналния урок отива на потребителя на youtube " sky4fly "
Как да управлявате I2C Oled дисплей с Arduino: 9 стъпки (със снимки)

Как да управлявате I2C Oled дисплей с Arduino: Това е много прост урок за това как да контролирате I2C Oled дисплей с Arduino Ако ви харесва тази инструкция, моля, абонирайте се за моя канал https://www.youtube.com/ZenoModiff
I2C / IIC LCD дисплей - Конвертиране на SPI LCD към I2C LCD дисплей: 5 стъпки

I2C / IIC LCD дисплей | Конвертирайте SPI LCD към I2C LCD дисплей: използването на spi lcd дисплей се нуждае от твърде много връзки, което е наистина трудно да се направи, затова намерих модул, който може да преобразува i2c lcd в spi lcd, така че нека започнем
Как да направите часовник в реално време с помощта на Arduino и TFT дисплей - Arduino Mega RTC с 3,5 -инчов TFT дисплей: 4 стъпки

Как да си направим часовник в реално време, използвайки Arduino и TFT дисплей | Arduino Mega RTC с 3,5-инчов TFT дисплей: Посетете моя канал в Youtube. Въведение:- В този пост ще направя „Часовник в реално време“, използвайки 3,5-инчов TFT сензорен LCD, Arduino Mega 2560 и DS3231 RTC модул … .Преди да започнете … проверете видеоклипа от моя канал в YouTube .. Забележка:- Ако използвате Arduin
Как да промените текста, който се появява, когато преместите мишката върху бутона за стартиране: 4 стъпки

Как да промените текста, който се появява, когато преместите мишката върху бутона Старт: Заглавието казва всичко
