
Съдържание:
- Автор John Day [email protected].
- Public 2024-01-30 07:50.
- Последно модифициран 2025-01-23 12:57.

Замисляли ли сте се дали или кога вашият метеоролог казва истината? Искате ли дискретен, евтин и бърз начин да бъдете свой собствен метеоролог … и може би малък проект? Не търсете повече! Това опростено устройство ще следи метеорологичните условия от всяко място, което желаете, и ще ви даде възможност да наблюдавате това време с натискане на бутон.
Този проект ще ви даде малко практика с Flask, Raspberry Pis, GPIO сензори и HTML! Не само, че е забавно да се изгражда, но има и много полезни функции. Вашият метеоролог може просто да е без работа …
Консумативи
- Малина Пи 3
- Micro SD карта
- 1 насипна тел
- 4 мъжки към мъжки проводници
- 1 DHT11 сензор
- 1 батерия
Ако планирате да бъдете свой собствен надежден метеоролог за множество места, умножете всеки от запасите с колко устройства ще ви трябват. Кодът за поддържане на множество устройства обаче ще се различава. Ако сте в процес на изграждане/тестване на това устройство, не е необходимо да имате следното … обаче, определено би било много полезно.
- Компютърен монитор
- USB клавиатура
- Комплект за зареждане на Micro USB
Стъпка 1: Окабеляване


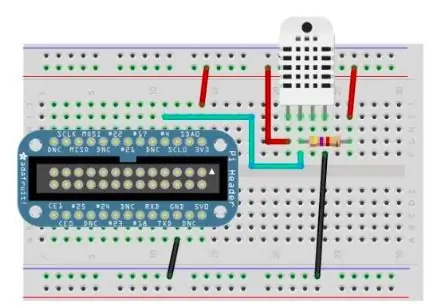
Използвайки Raspberry Pi, трябва да интегрираме основния сензор към източника на захранване на Raspberry Pi, за да може той да направи необходимите измервания. Основният сензор, използван в този проект, на снимката по -горе, записва температурата и влажността на околната физическа среда. Можете да използвате макет или друго монтиращо устройство, за да поставите този сензор и да прокарате нашите проводници или просто да го свържете чрез женски към женски проводници директно към щифтовете на устройството Raspberry Pi.
Следвайки схемата на окабеляване, показана по -горе, за правилно свързване на сензора към Raspberry Pi. Обърнете внимание, че е необходим източник на захранване, батерия или в непосредствена близост до електрически контакт.
Стъпка 2: Настройте
Поздравления, вашият хардуер е сглобен!
Сега ще започнем да работим директно с Raspberry Pi и софтуера на проекта. Всичко по -долу може да се направи на Raspberry Pi с клавиатура и монитор или чрез SSH. Следните библиотеки са необходими, за да се гарантира, че целият софтуер може да се изпълнява на вашия Raspberry Pi. Използвайки командата „pip install“, за да позволите на вашия софтуер да използва по -късно следните библиотеки:
- заявки
- RPi. GPIO
- колба
- flask_restful
- flask_wtf
- wtforms
Обърнете внимание, че времето може да се промени няколко пъти, докато тези библиотеки са инсталирани … бъдете търпеливи, вие сте толкова близо до отключване на вашите метеорологични възможности!
Сега, след като сте инсталирали всичките си библиотеки, нека се запознаем с Flask, лека рамка, която позволява лесна комуникация между възлите в средата на нашия проект. В този проект Raspberry Pi се превръща в сървър. Можете да се чувствате комфортно с Flask с простия пример за приложение тук.
Стъпка 3: Код и изпълнение
Сега, след като сте събрали хардуерни и софтуерни библиотеки, сте готови да започнете да изграждате файловете на проекта.
Сървър: В този проект Raspberry Pi, който е свързан със сензора, действа като сървър. Сървърът чака потребителят да изпълни заявка за публикуване на температурата, влажността и или графиката. Създадохме HTML шаблони, които са конфигурирани да взаимодействат правилно с искането на приложението за температура, влажност, графика или всяка комбинация от трите (вижте папката с шаблони). Това означава, че ако потребителят иска само температура, той няма да види нищо по отношение на влажността, освен опцията за форма, за да получи отчитане на влажността. След като се направи публикация, сървърът събира информацията от публикацията и извършва действието, което потребителят е поискал. DHT сензорът получава показанията, които след това се съхраняват и предават като аргумент на речника с новата html форма, която изобразяваме. Сървърът също съхранява тези показания, за да създаде графика на предишни показания, когато бъде поискан от потребителя.
Приложение: Приложението изпраща HTTP заявки до Flask сървъра за извличане и изобразяване на температурата, влажността и визуално представяне на температурата и влажността на последните двадесет и четири заявки, зададени от формуляра по желание на потребителя. Приложението използва флаш форма, която има три булеви полета за въвеждане за всяко. Потребителят може да постави отметка в полето за всяка комбинация от трите полета, които иска да види. Те не могат да контролират нищо друго освен да/не, те искат да видят тази информация. Направихме уникален html файл, който използваме за изобразяване в зависимост от заявката на потребителя. Това се прави така, че само показанията, които показват, са тези, които се изискват от потребителя. Не искаме потребителят да иска температура и да го накара да погледне празен шаблон за влажност или празна графика.
Стъпка 4: Тестване
Устройството работи през файла: mainsense.py. Което въвежда файла на formSense.py, който съдържа нашия клас Flask Form, който се използва от приложението. Сървърът първоначално извежда „sense.html“и след това чака потребителят да направи заявка. mainsense.py след това чака да получи показания от сензора в момент на известие, когато GET заявка от приложението иска температурата или влажността и съхранява предишните 24 показания от потребителите. Има и опция за графика, която потребителят може да избере кои графики да направи предишните показания, най -много 24, направени от потребителя. Можете също така да видите, че html включва само опциите за формуляри, които потребителят може да използва, за да направи друга заявка, и показанията, поискани от потребителя.
След това трябва да можете да навигирате до правилния URI/IP и да зададете правилната линия на комуникация между вашето приложение и сървъра. Трябва да опитате да изпратите някои тестови GET заявки и да се уверите, че сензорът реагира правилно с правилните показания от вашия сензор. Тогава, ако вашата програма правилно следи времето в часа, ние сме официално готови да изтрием кабела - това е, ако сте се задържали за метеорологичния канал!
Стъпка 5: Монтаж
Монтажът на устройството е доста ясен. По принцип просто трябва да се уверите, че устройството е свързано към батерията или към електрически контакт и да използвате командните ленти, за да закрепите устройството на желаното от вас място, за да следите времето.
Забележка: устройството трябва да бъде позиционирано със сензора безопасно от жестоките метеорологични условия на вашето местоположение. След като това приключи, трябва да можете да SSH в устройството и да стартирате сървъра. Отворете уебсайта и знайте, че получавате най -актуалните метеорологични измервания от местоположението на вашия сървър на Raspberry Pi.
Препоръчано:
Изграждане на личен регистратор на активност: 6 стъпки

Изграждане на регистратор на лични дейности: Моят приятел от Лондон, Пол, искаше да намери начин да проследи храната, активността и местоположението му в едно табло. Тогава му хрумна идеята да създаде прост уеб формуляр, който да изпраща данни към таблото за управление. Той би поставил и двата уеб формуляра
Как да направите личен мини настолен вентилатор от стар компютър - побира се в джоба ви: 6 стъпки

Как да направите личен мини настолен вентилатор от стар компютър - побира се в джоба ви: Ще ви покажа как да направите личен мини вентилатор за бюро от стар компютър. Бонус е, че дори се побира в джоба ви. Това е много прост проект, така че не е необходим много опит или опит. Така че нека започнем
Направи си сам личен монитор на метеорологичната станция: 6 стъпки

Персонален монитор за метеорологични станции „Направи си сам“: DarkSky ,, Нашата API услуга за съществуващи клиенти не се променя днес, но вече няма да приемаме нови регистрации. Приложният програмен интерфейс (API) ще продължи да функционира до края на 2021 г
Arc Reactor a La Smogdog, много личен проект : 13 стъпки (със снимки)

Arc Reactor a La Smogdog, много личен проект …: Какво общо имам с тези двама момчета? Този път не е брадата! Всички имаме дупка в гърдите си, ами аз и Лео сме родени с Pectus Excavatum, Старк трябваше да спечели своя :-) Pectus Excavatum е (вижте го тук: https: // bg .wikipedia.org/wik
ПРОЕКТО ЛИЧЕН УРОК: 5 стъпки

ПРОЕКТО ЛИЧЕН УРОК: Este proyecto consiste en elegir un tema libre, y crear un producto de la investici ó n de este tema. La researchci ó n, planeaci ó n, acci ó n y reflexi ó n del proyecto son escritas en un informe, y todo el registro de
