
Съдържание:
- Автор John Day [email protected].
- Public 2024-01-30 07:50.
- Последно модифициран 2025-01-23 12:57.




Модулът ESP32 Camera е евтин и мощен PLC. Дори включва разпознаване на лица!
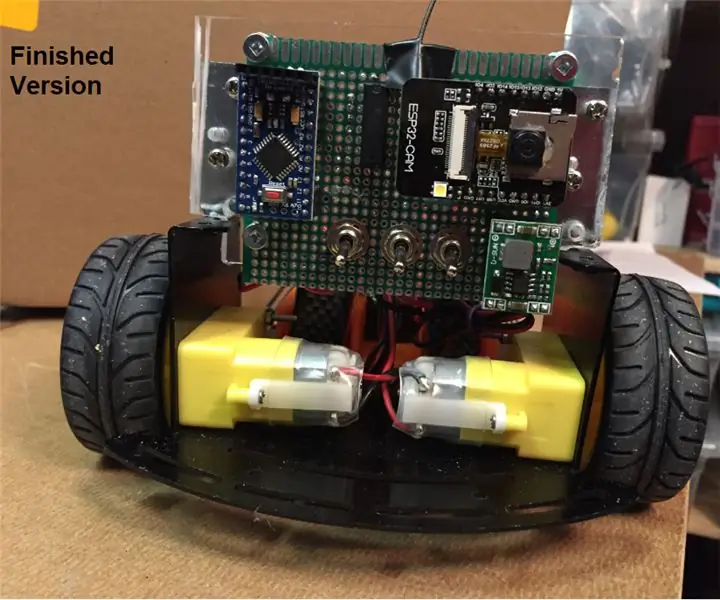
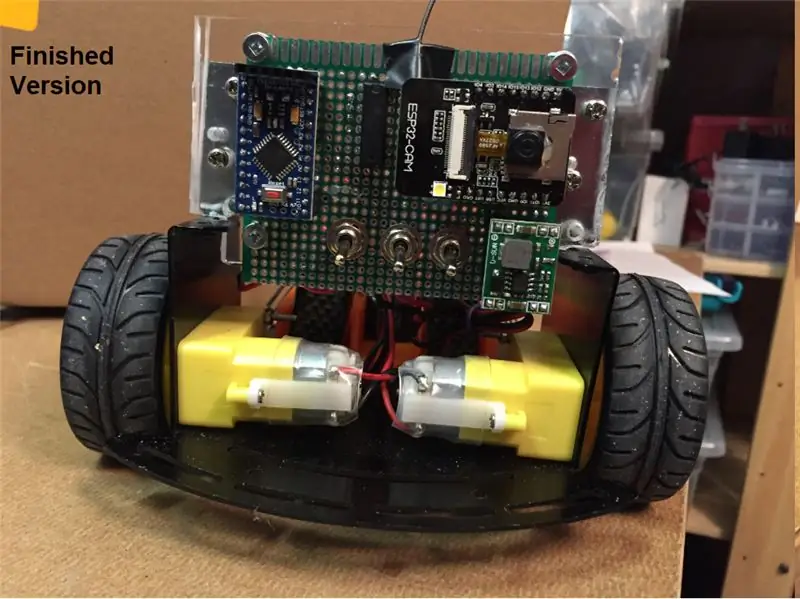
Нека да изградим робот за гледна точка от първо лице, който да управлявате чрез вграден уеб интерфейс!
Този проект използва модула Geekcreit ESP32 с камера OV2640. Той се основава на модула AIThinker.
Има много различни клонинги за ESP32 камера. Някои работят, други не. Предлагам ви да използвате същия модул, който направих аз, за да имате добра възможност да постигнете успех.
Роботът работи по следния начин.
ESP32 излъчва уеб адрес към вашата мрежа, който представя видео потока на живо с някои квадратчета за управление на някои функции на камерата. Той също така получава натискане на клавиши, изпратени до уеб страницата от клавиатурата, които са команди за насочване на робота. Може да искате да изградите щита за USB джойстик, така че да можете да управлявате робота с джойстика, вместо да въвеждате команди от клавиатурата.
Когато ESP32 получи натискане на клавиши, той препраща тези байтове към Arduino Nano, който след това задвижва двигателите, за да накара робота да се движи.
Този проект е със средна и висока трудност. Моля, не бързайте.
Да започваме!
Консумативи
- Модул за камера ESP -32 с камера OV2640 - Бих препоръчал продукта Geekcreit
- Външна захващаща се антена за ESP-32 за увеличаване на силата на сигнала
- Arduino Nano
- Arduino Leonardo за модула Joystick (имаме нужда от емулация на USB клавиатура, предоставена от Leonardo)
- Модул с общ джойстик
- L293D Quad H-мост чип
- DC-DC Buck Coverter с 5V изход за захранване на ESP32
- FTDI сериен адаптер за програмиране на ESP32
- Общо шаси на робот с два мотора с редуктор - всяко шаси ще работи. Препоръчват се двигатели от 3 до 6V
- 2 x 7.4V 1300mAh LiPo батерии (или подобни) за захранване на ESP32 и двигателите
- 1 x 9V батерия за захранване на Arduino Nano
Стъпка 1: Програмирайте ESP32 камерата


С помощта на чертеж свържете вашата ESP32 камера към FTDI адаптера, както следва:
FTDI ESP32
3.3V ----------- 3.3V
GND ----------- GND
TX ----------- U0R
Rx ----------- U0T
Освен това, свържете щифт IO0 ("око-о-нула") към GND. Трябва да направите това, за да поставите ESP32 в режим на програмиране.
Разархивирайте файла esp32CameraWebRobotforInstructable.zip.
В този проект има 4 файла:
esp32CameraWebRobotforInstructable.ino е скицата на Arduino.
ap_httpd.cpp е кодът, който управлява уеб сървъра и се занимава с настройка на функциите на камерата от уеб страницата и получаване на натискания на клавиши от уеб страницата.
camera_index.h съдържа HTML/JavaScript кода за уеб приложението като байтови масиви. Промяната на уеб приложението е далеч извън обхвата на този проект. По -късно ще включа връзка за това как да променяте HTML/JavaScript.
camera_pins.h е заглавният файл, отнасящ се до пин конфигурацията на ESP32 камерата.
За да поставите ESP32 в режим на програмиране, трябва да свържете IO0 ("око-о-нула") към земята.
Стартирайте вашата Arduino IDE и отидете на Tools/Boards/Boards Manager. Потърсете esp32 и инсталирайте библиотеката esp32.
Отворете проекта във вашата Arduino IDE.
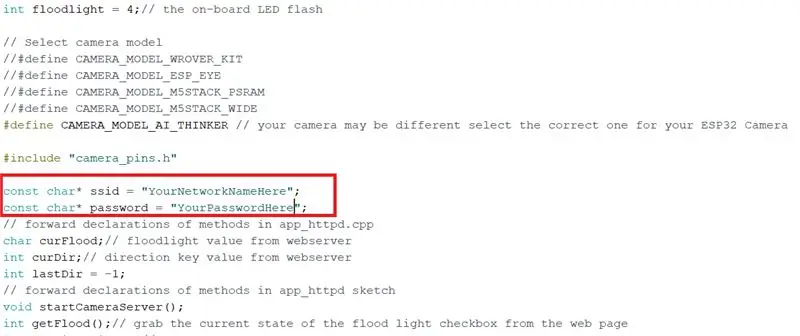
Поставете мрежовия идентификатор на вашия рутер и вашата парола в редовете, подчертани на горната снимка. Запазете проекта.
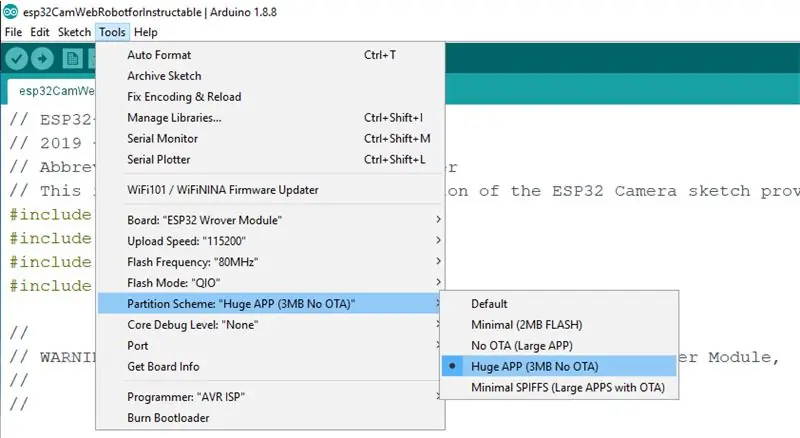
Отидете в менюто Инструменти и направете избора, както е показано на снимката по -горе.
Платка: ESP32 Wrover
Скорост на качване: 115200
Схема на дяловете: „Огромно приложение (3MB без OTA)“
и изберете порта, към който е свързан вашият FTDI адаптер.
Щракнете върху бутона „Качване“.
Сега понякога ESP32 няма да започне да се качва. Затова бъдете готови да натиснете бутона RESET на гърба на ESP32, когато започнете да виждате символите… ---…, които се появяват в конзолата по време на качване. След това ще започне да се качва.
Когато видите „натиснете RST“на конзолата, качването е завършено.
ИЗКЛЮЧВАЙТЕ IO0 от земята. Изключете 3.3V линията между FTDI адаптера и ESP32.
Камерата ESP32 изисква много ток, за да работи добре. Свържете захранващ адаптер 5V 2A към щифтовете 5V и GND на ESP32.
Отворете Serial Monitor, задайте скорост на предаване на 115200 и след това гледайте как ESP32 се рестартира. В крайна сметка ще видите URL адреса на сървъра.
Отидете в браузъра си и въведете URL адреса. Когато уеб сайтът се зареди, щракнете върху бутона „Стартиране на поточно предаване“и видеопотокът на живо трябва да започне. Ако щракнете върху квадратчето „Floodlight“, вграденият светодиод на светкавицата трябва да светне. Внимавай! СВЕТЛО Е!
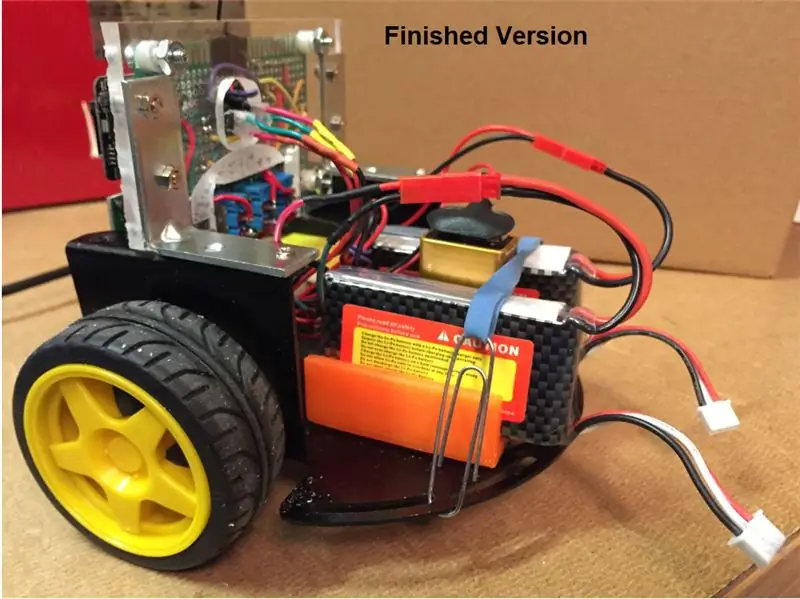
Стъпка 2: Изградете робота

Имате нужда от двуколесно роботно шаси. Всеки ще направи. Сглобете шасито според инструкциите на производителя.
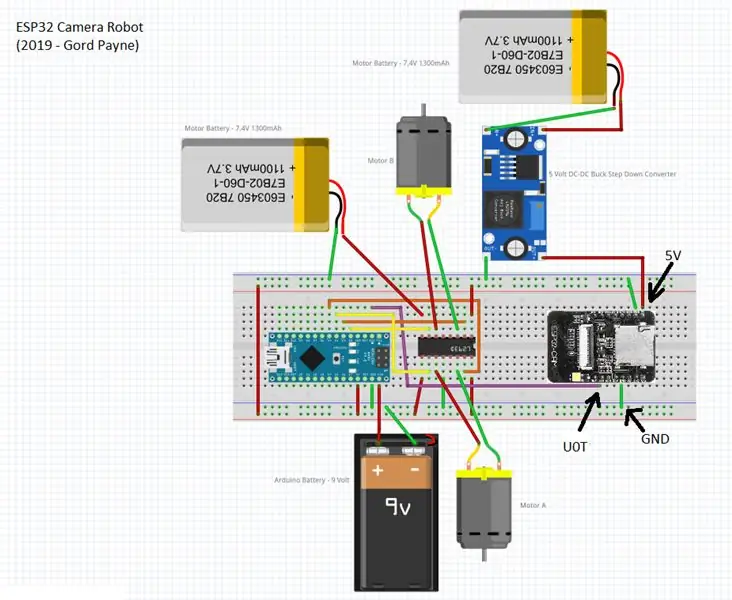
След това свържете робота по схемата. Оставете връзките на батерията засега.
L293D се използва за управление на двигателите. Забележете, че половината на чипа е КЪМ ESP32.
Обикновено на Arduino са необходими 6 пина за управление на два двигателя.
Този робот изисква само 4 пина и все още работи напълно.
Пинове 1 и 9 са свързани към 5V източника на Arduino, така че те са постоянно ВИСОКИ. Свързването на робота по този начин означава, че имаме нужда от два по -малко щифта на Arduino, за да управляваме двигателите.
В посоките напред входовете INPUT са настроени на LOW, а щифтовете на модулацията на импулсна вълна на двигателя са настроени на стойности между 0 и 255, като 0 означава OFF и 255 означава максимална скорост.
В обратни посоки щифтовете INPUT се настройват на HIGH и стойностите на PWM се обръщат. 0 означава максимална скорост, а 255 означава изключена.
Разархивирайте и качете скицата на ArduinoMotorControl в Arduino Nano.
Стъпка 3: ХЕЙ! Чакай малко! Защо ми трябва Arduino Nano?
Вероятно си мислите: "Хей! Има поне 4 IO пина на разположение на камерата ESP32. Защо не мога да ги използвам за управление на двигателите?"
Е, вярно е, че на ESP32 има щифтове, както следва:
IO0 - необходим за поставяне на ESP32 в режим на програмиране
IO2 - наличен
IO4 - LED светкавицата
IO12, IO13, IO14, IO15, IO16 - допълнителни GPIO щифтове.
Ако просто заредите основна скица в ESP32, за да контролирате пиновете с PWM команди, те работят.
ОБАЧЕ, след като активирате библиотеките CAMERA в скиците си, тези щифтове вече не са налични.
Така че най -лесното нещо, което трябва да направите, е просто да използвате Nano за управление на двигателите чрез PWM и да изпращате командите от ESP32 чрез серийни комуникации по един проводник (ESP32 U0T към Arduino Rx0) и GND. Много просто.
Стъпка 4: Свържете USB джойстика (по избор)
Можете да управлявате робота, като изпращате натискане на клавиши към уеб страницата, както следва:
8 - Напред
9 - Напред вдясно
7 - Напред вляво
4 - Завъртете наляво
5 - Стоп
1 - Обратно вляво
2 - Обратно
3 - Обратно вдясно.
Скицата на USB джойстика превежда входовете на джойстика в натискане на клавиши и ги изпраща към уеб интерфейса, който ги препраща към Arduino, за да управлява робота.
Свържете джойстика към Arduino LEONARDO, както следва:
Леонардо джойстик
5V ---------- VCC
GND ---------- GND
A0 ---------- VRx
A1 ---------- VRy
Отворете скицата usbJoyStick, изберете Arduino Leonardo като дъска и я качете в Leonardo.
Ако искате да го тествате, просто отворете текстов редактор на компютъра си, щракнете с мишката в прозореца и започнете да премествате джойстика. Трябва да видите стойностите от 1 до 9, показващи се в прозореца
Стъпка 5: ДА ЯХВАМЕ
Отделете малко време и преминете през окабеляването, за да се уверите, че всичко е наред.
След това свържете батериите си, както следва.
1. Включете камерата ESP32. Нужни са няколко секунди, за да стартирате уеб сървъра.
2. Включете Arduino Nano.
3. Включете двигателите.
Стартирайте браузъра си и отидете на URL адреса за ESP32.
Щракнете върху бутона Стартиране на поточно предаване.
Щракнете с мишката някъде в екрана на браузъра, така че екранът сега да е във фокуса.
Започнете да управлявате робота си с джойстика (или клавиатурата).
Открих, че размерът на кадъра по подразбиране работи добре за излъчване на видео на живо доста отзивчиво през WiFi. Въпреки това, когато увеличите размера на кадрите, потокът ще стане по -накъсан, защото се опитвате да излъчвате по -големи изображения.
Това е предизвикателен проект, който ви дава възможност да започнете да работите с поточно предаване на видео на живо и да управлявате робот през WiFi. Надявам се да ви е било забавно!
СЕГА ИДЕТЕ И НАПРАВЕТЕ НЕЩО ЧУДЕСНО!
Актуализация от януари 2020 г. - Последните снимки показват окончателната версия на робота, твърдо запоена и сигурно монтирана към шасито.
Трите превключвателя отпред са както следва:
Вляво - батерия за захранване на двигателя
Център - батерия Arduino
Вдясно - батерия на камерата ESP32
Бих могъл да използвам една голяма батерия с някои трансформатори за увеличаване на парите (използвам такава за ESP32-тя е в долния десен ъгъл на снимката отпред), но за по-голяма простота, аз просто запазвам 3-те батерии.
Робот сега на точката за достъп
Струва ми се тромаво да демонстрирам този робот извън дома си, защото моята училищна корпоративна мрежа не ми позволява да свържа уеб сървъра на робота с него. Като решение направих проучване за използването на функцията за точка на достъп на уеб сървъра ESP32. Това отнема известна работа, но изисква сравнително минимални промени в основната скица на робота, за да накара ESP32 да излъчва собствен IP адрес. Той не е толкова мощен, колкото специален високоскоростен wifi хъб (понякога виси, ако се движите твърде бързо), но работи доста добре и сега мога да демонстрирам робота навсякъде, където искам, без да се налага да го свързвам към мрежа! След като накарате робота да работи, опитайте сами да го преобразувате в точка за достъп!
Стъпка 6: Подробности за това как да промените HTML/Javascript кода за уеб сървъра
Това не е необходимо, но имах някои искания.
Предоставих на този Google Doc подробности за това как да използвам CyberChef за конвертиране напред и назад между HTML/Javascript и представите на байтовия масив във файла camera_index.h.
Препоръчано:
Hack Action Camera Живот на батерията: 4 стъпки (със снимки)

Hack Action Camera Живот на батерията: Или имате GoPro, Contour или друга камера, тази е за вас! Батериите на видеокамерата често са проблем. Или заснемате дълги видеоклипове и те не продължават достатъчно дълго, или просто сте забравили да го заредите напълно преди това. Може би това е verry co
ESP32 Bluetooth урок - Как да използвате вградения Bluetooth на ESP32: 5 стъпки

ESP32 Bluetooth урок | Как да използвате вградения Bluetooth на ESP32: Здравейте момчета Тъй като ESP32 Board идва с WiFi & Bluetooth и двете, но за нашите предимно проекти обикновено използваме само Wifi, ние не използваме Bluetooth. Така че в тази инструкция ще покажа колко лесно е да се използва Bluetooth на ESP32 & За вашите основни проекти
Първи стъпки с ESP32 CAM - Поточно предаване на видео с помощта на ESP CAM през Wifi - Проект за охранителна камера ESP32: 8 стъпки

Първи стъпки с ESP32 CAM | Поточно предаване на видео с помощта на ESP CAM през Wifi | Проект за камера за сигурност ESP32: Днес ще научим как да използваме тази нова ESP32 CAM платка и как можем да я кодираме и използваме като камера за сигурност и да получим поточно видео през wifi
Първи стъпки с ESP32 - Инсталиране на платки ESP32 в Arduino IDE - ESP32 Blink Code: 3 стъпки

Първи стъпки с ESP32 | Инсталиране на платки ESP32 в Arduino IDE | ESP32 Blink Code: В тази инструкция ще видим как да започнем работа с esp32 и как да инсталираме esp32 дъски в Arduino IDE и ще програмираме esp 32 да изпълнява мигащ код, използвайки arduino ide
ESP 32 Camera Streaming Video Over WiFi - Първи стъпки с ESP 32 CAM Board: 8 стъпки

ESP 32 Camera Streaming Video Over WiFi | Първи стъпки с ESP 32 CAM Board: ESP32-CAM е много малък камерен модул с чип ESP32-S, който струва приблизително 10 долара. Освен камерата OV2640 и няколко GPIO за свързване на периферни устройства, тя разполага и със слот за microSD карта, която може да бъде полезна за съхраняване на изображения, направени с
